Tutoriel : Créer une application Node.js et Express dans Visual Studio
Cet article montre comment utiliser Visual Studio pour créer une application web de base Node.js qui utilise l’infrastructure Express.
Node.js est un environnement d’exécution JavaScript côté serveur qui exécute du code JavaScript. Par défaut, Node.js utilise le gestionnaire de package npm pour faciliter l’utilisation et le partage Node.js bibliothèques de code source. Le gestionnaire de package npm simplifie l’installation, la mise à jour et la désinstallation des bibliothèques.
Express est une infrastructure d’applications web serveur qui Node.js utilise pour créer des applications web. Avec Express, il existe de nombreuses façons de créer une interface utilisateur. L’implémentation fournie dans ce tutoriel utilise le moteur de modèle par défaut du générateur d’applications Express, appelé Pug, pour afficher le front-end.
Dans ce tutoriel, vous allez :
- Créer une application Node.js à l’aide d’un modèle JavaScript
- Générer l’application et examiner le processus en cours d’exécution
- Déboguer l’application dans le débogueur Visual Studio
Conditions préalables
Visual Studio 2022 version 17.12 ou ultérieure avec la charge de travail de développement ASP.NET et web installée.
Pour installer Visual Studio gratuitement, accédez à la page Téléchargements Visual Studio.
Si vous disposez déjà de Visual Studio, vous pouvez installer la charge de travail à partir de l’environnement de développement interactif (IDE) :
Sélectionnez Outils>Obtenir des outils et des fonctionnalités.
Dans Visual Studio Installer, sélectionnez l’onglet Charges de travail.
Sélectionnez la charge de travail ASP.NET et développement web, puis cliquez sur Modifier.
Suivez les instructions et terminez l'installation.
Node.js avec le gestionnaire de package npm et le package npx.
Vous pouvez vérifier votre installation de Node.js avec la commande
node -v. La sortie de commande doit afficher la version installée de Node.js, telle quev23.4.0. Pour plus d’informations, consultez Téléchargement et installation de Node.js et npm.Le gestionnaire de package npm est inclus dans l’installation de Node.js. Vérifiez l’installation avec la commande
npm -v. La sortie de commande doit afficher la version installée du gestionnaire de package, telle que10.9.2.Le package npx fait partie de l’interface CLI npm. Confirmez l’installation du package avec la commande
npx -v. La sortie de commande doit afficher la version du package installée, telle que10.9.2.
Créer votre application
Procédez comme suit pour créer une application Node.js dans Visual Studio :
Dans la fenêtre Démarrer de Visual Studio (Fichier >Fenêtre de démarrage), sélectionnez Créer un nouveau projet :

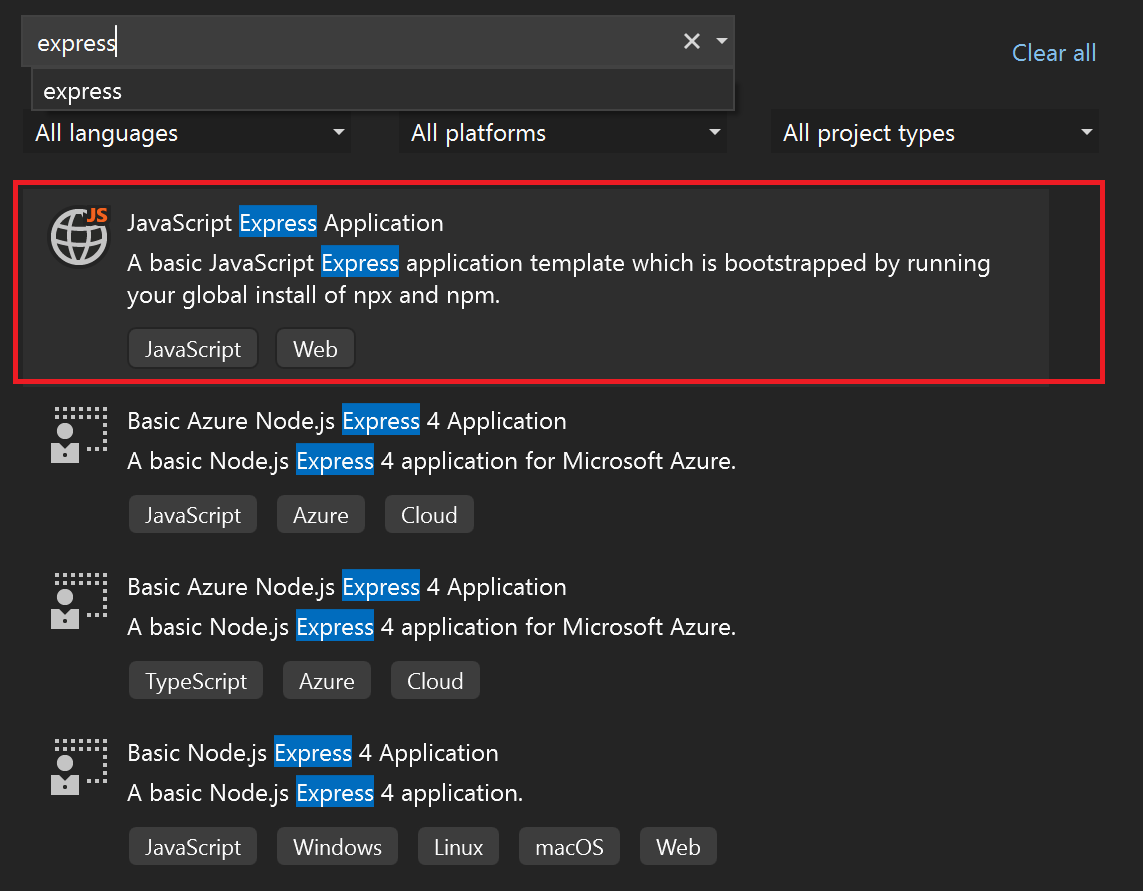
Dans la zone de recherche , entrez Express, puis sélectionnez le modèle d'application JavaScript Express dans la liste des résultats :

Sélectionnez suivant pour passer à la page de configuration.
Entrez un nom de projet et nom de solution pour votre nouvelle application. Choisissez l’emplacement par défaut ou accédez à un autre chemin d’accès dans votre environnement.
Sélectionnez Créer pour créer le projet Node.js.
Visual Studio crée votre projet et ouvre votre hiérarchie de projet dans l’Explorateur de solutions.
Afficher les propriétés de votre projet
Les paramètres de projet par défaut vous permettent de générer et de déboguer le projet. Vous pouvez modifier les paramètres en fonction des besoins.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Propriétés. Vous pouvez également accéder à ces propriétés en sélectionnant Projet>Propriétés ExpressProject.
Dans le volet Propriétés du projet, accédez à la section Build et configurez les propriétés souhaitées.
Pour configurer les paramètres de débogage, sélectionnez Déboguer>Propriétés de débogage ExpressProject.
Remarque
Le fichier launch.json stocke les paramètres de démarrage associés à l’action Démarrer dans la barre d’outils Débogage. Actuellement, le launch.json doit se trouver dans le dossier .vscode.
Créer votre projet
Générez votre projet en sélectionnant Build>Build Solution.
Démarrer votre application
Démarrez votre nouvelle application en sélectionnant Ctrl + F5 ou Démarrer sans débogage (icône de contour vert) dans la barre d’outils.
Un terminal s’ouvre et affiche la commande en cours d’exécution :
> expressproject@0.0.0 start
> node ./bin/www
GET / 200 29342.066 ms - 170
GET /stylesheets/style.css 200 18.967 ms - 111
Remarque
Vérifiez la sortie du terminal pour les messages. Vérifiez également dans Visual Studio le volet Sortie. Regardez les instructions pour mettre à jour votre version de Node.js.
Une fois l’application lancée avec succès, une fenêtre de navigateur s’ouvre affichant l’application Express :

Déboguer votre application
Vous êtes maintenant prêt à explorer des façons de déboguer votre application.
Si votre application est toujours en cours d’exécution, sélectionnez Maj + F5 pour mettre fin à la session active ou Arrêter (icône carrée rouge) dans la barre d’outils de débogage. Vous remarquerez peut-être que la fin de la session ferme le navigateur qui affiche votre application, mais la fenêtre de terminal exécutant le processus Node reste ouverte. Pour l’instant, vous pouvez fermer les fenêtres encore ouvertes. Plus loin dans cet article, vous passez en revue les scénarios pour lesquels vous pourriez vouloir laisser le processus Node en cours d'exécution.
(icône carrée rouge) dans la barre d’outils de débogage. Vous remarquerez peut-être que la fin de la session ferme le navigateur qui affiche votre application, mais la fenêtre de terminal exécutant le processus Node reste ouverte. Pour l’instant, vous pouvez fermer les fenêtres encore ouvertes. Plus loin dans cet article, vous passez en revue les scénarios pour lesquels vous pourriez vouloir laisser le processus Node en cours d'exécution.
Déboguer le processus Node
La liste déroulante à gauche de l’action Démarrer affiche les options de démarrage disponibles pour l’application :
- localhost (Edge)
- localhost (Chrome)
- Lancer ExpressProject
- Lancez Node et le navigateur
Procédez comme suit pour déboguer le processus Node de l’application :
Dans le menu déroulant Démarrer, sélectionnez Lancer Node et le navigateur.
Dans Explorateur de solutions, développez le dossier routes et ouvrez le fichier index.js.
Dans l’éditeur de code, définissez un point d’arrêt dans le fichier index.js :
Recherchez l’instruction de code
res.render('index', { title: 'Express' });.Sélectionnez l’instruction dans la marge gauche se trouvant sur la ligne. Visual Studio ajoute un cercle rouge dans la marge pour indiquer le point d’arrêt défini.
Conseil
Vous pouvez également placer votre curseur sur une ligne de code et sélectionner F9 pour activer le point d’arrêt de cette ligne.
Démarrez votre application dans le débogueur en sélectionnant F5 ou Démarrer le débogage
 (icône de flèche verte) dans la barre d’outils Débogage.
(icône de flèche verte) dans la barre d’outils Débogage.Visual Studio démarre l’exécution de votre application. Lorsque le débogueur atteint votre point d’arrêt défini, le processus de débogage s’interrompt.
Pendant que l’exécution est suspendue, vous pouvez inspecter l’état de votre application. Pointez sur les variables et examinez leurs propriétés.
Lorsque vous êtes prêt à continuer, sélectionnez F5 . Le traitement se poursuit et votre application s’ouvre dans le navigateur.
Cette fois, si vous sélectionnez Arrêter, notez que les fenêtres du navigateur et du terminal se ferment. Pour comprendre pourquoi le comportement est différent, examinez de plus près le fichier launch.json.
Examiner le fichier launch.json
Procédez comme suit pour examiner le fichier launch.json du projet :
Dans Explorateur de solutions, déroulez le dossier .vscode et ouvrez le fichier launch.json.
Conseil
Si vous ne voyez pas le dossier .vscode dans l’Explorateur de solutions , sélectionnez l’action Afficher tous les fichiers dans la barre d’outils de l’Explorateur de solutions .
Examinez le fichier dans l’éditeur de code. Si vous avez une expérience avec Visual Studio Code, le fichier launch.json semble probablement familier. Le fichier launch.json de ce projet correspond au fichier utilisé par Visual Studio Code pour indiquer les configurations de lancement utilisées pour le débogage. Chaque entrée spécifie une ou plusieurs cibles à déboguer.
Examinez les deux premières entrées du fichier. Ces entrées définissent le comportement pour différents navigateurs Internet :
{ "name": "localhost (Edge)", "type": "edge", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }, { "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }Les navigateurs pris en charge sont indiqués avec la propriété
type. Si vous lancez l’application avec uniquement un type de navigateur comme cible de débogage unique, Visual Studio débogue uniquement le processus de navigateur frontal. Le processus Node démarre sans débogueur attaché. Visual Studio ne relie aucun point d'arrêt défini dans le processus Node.Remarque
Actuellement,
edgeetchromesont les seuls types de navigateurs pris en charge pour le débogage.Lorsque vous terminez la session, le processus Node continue à s’exécuter, par conception. Le processus est intentionnellement laissé en cours d’exécution lorsqu’un navigateur est la cible de débogage. Si le travail est effectué uniquement sur le front-end, l’exécution continue du processus back-end facilite le flux de travail de développement.
Au début de cette section, vous avez fermé la fenêtre de terminal persistante afin de pouvoir définir des points d’arrêt dans le processus Node. Pour permettre à Visual Studio de déboguer le processus Node, le processus doit être redémarré avec le débogueur attaché. Si un processus Node non débogable reste en cours d'exécution, la tentative de lancer le processus Node en mode débogage (sans reconfigurer le port) échoue.
Passez en revue la troisième entrée dans le fichier launch.json. Cette entrée spécifie
nodecomme type de débogage :{ "name": "Launch ExpressProject", "type": "node", "request": "launch", "cwd": "${workspaceFolder}/bin", "program": "${workspaceFolder}/bin/www", "stopOnEntry": true }La troisième entrée lance uniquement le processus Node en mode debug. Visual Studio ne lance pas le navigateur.
Examinez la quatrième entrée dans le fichier launch.json, qui définit une configuration de lancement composée :
{ "name": "Launch Node and Browser", "configurations": [ "Launch ExpressProject", "localhost (Edge)" ] }Cette configuration composée est identique à une configuration de lancement composée Visual Studio Code. Lorsque vous sélectionnez cette configuration, vous pouvez déboguer le serveur frontal et le back-end. Notez que la définition fait simplement référence aux configurations de lancement individuelles pour les processus Node et browser.
Il existe de nombreux autres attributs que vous pouvez utiliser dans une configuration de lancement. Par exemple, vous pouvez masquer une configuration pour la supprimer de la liste déroulante Démarrer, mais autoriser les références à la configuration en définissant l’attribut
hiddendans l’objetpresentationsurtrue:{ "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public", "presentation": { "hidden": true } }Configurez les options à l’aide d’attributs pris en charge pour améliorer votre expérience de débogage. Actuellement, seules les configurations de lancement sont prises en charge. Toute tentative d’utilisation d’une attacher configuration entraîne un échec de déploiement. Pour plus d’informations, consultez Options.