Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Vous pouvez écrire et exécuter des tests unitaires dans Visual Studio à l’aide de certaines infrastructures JavaScript les plus populaires sans avoir à passer à une invite de commandes. Les projets Node.js et ASP.NET Core sont pris en charge.
Les frameworks pris en charge sont les suivants :
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
- Vitest (vitest.dev)
Les frameworks pris en charge sont les suivants :
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
Si votre infrastructure préférée n’est pas prise en charge, consultez Ajouter une prise en charge pour un framework de test unitaire pour plus d’informations sur l’ajout de la prise en charge.
Écrire des tests unitaires pour un projet basé sur l’interface CLI (.esproj)
Les projets CLI pris en charge dans Visual Studio 2022 fonctionnent avec l’Explorateur de tests. Vitest est l’infrastructure de test intégrée pour les projets React et Vue (précédemment Jest), et Karma et Jasmine sont utilisés pour les projets Angular. Par défaut, vous serez en mesure d’exécuter les tests par défaut fournis par chaque infrastructure, ainsi que les tests supplémentaires que vous écrivez. Appuyez simplement sur le bouton Exécuter dans l’Explorateur de tests. Si vous n’avez pas encore ouvert l’Explorateur de tests, vous pouvez le trouver en sélectionnant >'Explorateur de tests dans la barre de menus.
Pour exécuter des tests unitaires à partir de la ligne de commande, cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions, choisissez Ouvrir dans terminal, puis exécutez la commande spécifique au type de test.
Pour plus d’informations sur la configuration des tests unitaires, consultez les rubriques suivantes :
Un exemple simple est également fourni ici. Toutefois, utilisez les liens précédents pour obtenir des informations complètes.
Ajouter un test unitaire (.esproj)
L’exemple suivant est basé sur le modèle de projet TypeScript React fourni dans Visual Studio 2022 version 17.12 ou ultérieure, le modèle Projet React TypeScript autonome. Pour Vue et Angular, les étapes sont similaires.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet React et choisissez Modifier le fichier projet.
Vérifiez que les propriétés suivantes sont présentes dans le fichier .esproj avec les valeurs affichées.
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework> </PropertyGroup>Cet exemple spécifie Vitest comme framework de test. Vous pouvez spécifier Mocha, Tape, Jasmine ou Jest à la place.
L’élément
JavaScriptTestRootspécifie que vos tests unitaires se trouveront dans le dossier src de la racine du projet. Il est également courant de spécifier le dossier de test .Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud npm et choisissez Installer les nouveaux packages npm.
Utilisez la boîte de dialogue d’installation du package npm pour installer les packages npm suivants :
- vitest
Ce package est ajouté au fichier package.json sous dépendances.
Remarque
Si vous utilisez jest, le package npm jest-editor-support est requis ainsi que le package jest.
Dans package.json, ajoutez la section
testà la fin de la sectionscripts:"scripts": { ... "test": "vitest" },Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le dossier src et choisissez Ajouter>nouvel élément, puis ajoutez un nouveau fichier nommé App.test.tsx.
Cela ajoute le nouveau fichier sous le dossier src.
Ajoutez le code suivant à App.test.tsx.
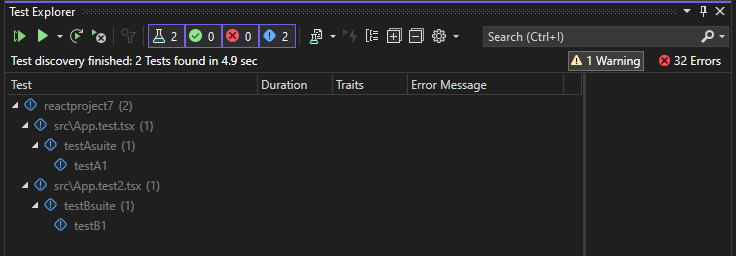
import { describe, it, expect } from 'vitest'; describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });Ouvrez l’Explorateur de tests (choisissez Test>) et Visual Studio découvre et affiche des tests. Si les tests ne sont pas visibles au départ, regénérez le projet pour actualiser la liste.

Remarque
Pour TypeScript, n’utilisez pas l’option
outfiledans tsconfig.json, car l’Explorateur de tests ne pourra pas trouver vos tests unitaires. Vous pouvez utiliser l’optionoutdir, mais assurez-vous que les fichiers de configuration tels quepackage.jsonet lestsconfig.jsonse trouvent à la racine du projet.
Exécuter des tests (.esproj)
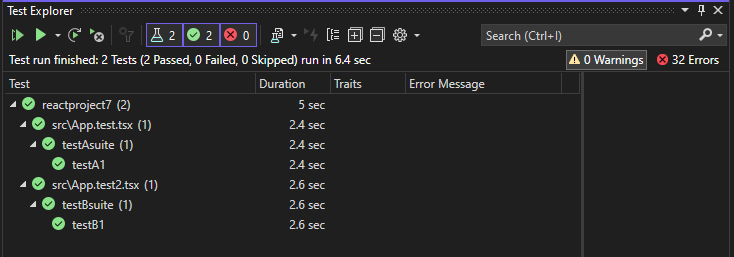
Vous pouvez exécuter les tests en cliquant sur le lien Exécuter tout dans l’Explorateur de tests. Vous pouvez également exécuter des tests en sélectionnant un ou plusieurs tests ou groupes, en cliquant avec le bouton droit et en sélectionnant Exécuter dans le menu contextuel. Les tests s’exécutent en arrière-plan et l’Explorateur de tests met automatiquement à jour et affiche les résultats. En outre, vous pouvez également déboguer les tests sélectionnés en cliquant avec le bouton droit et en sélectionnant Déboguer.
L’illustration suivante montre l’exemple avec un deuxième test unitaire ajouté.

Pour certaines infrastructures de test unitaire, les tests unitaires sont généralement exécutés sur le code JavaScript généré.
Remarque
Dans la plupart des scénarios TypeScript, vous pouvez déboguer un test unitaire en définissant un point d’arrêt dans le code TypeScript, en cliquant avec le bouton droit sur un test dans l’Explorateur de tests et en choisissant déboguer. Dans des scénarios plus complexes, tels que certains scénarios qui utilisent des mappages de source, vous pouvez rencontrer des difficultés pour atteindre les points d’arrêt dans le code TypeScript. Pour contourner ce problème, essayez d’utiliser le mot clé debugger.
Remarque
Les tests de profilage et la couverture du code ne sont actuellement pas pris en charge.
Écrire des tests unitaires pour ASP.NET Core
Pour ajouter la prise en charge des tests unitaires de JavaScript et De TypeScript dans un projet ASP.NET Core, vous devez ajouter la prise en charge des tests unitaires, Npm et TypeScript au projet en incluant les packages NuGet requis.
Ajouter un test unitaire (ASP.NET Core)
L’exemple suivant est basé sur le modèle de projet ASP.NET Core Model-View-Controller, et inclut l’ajout d’un test unitaire Jest ou Mocha.
Créez un projet ASP.NET modèle principalView-Controller.
Pour obtenir un exemple de projet, consultez Ajouter TypeScript à une application ASP.NET Core existante. Pour la prise en charge des tests unitaires, nous vous recommandons de commencer par un modèle de projet standard ASP.NET Core.
Dans l’Explorateur de solutions (volet droit), cliquez avec le bouton droit sur le nœud de projet ASP.NET Core, puis sélectionnez Gérer les packages NuGet pour solutions.
Dans l’onglet Parcourir, recherchez les packages suivants et installez chacun d’eux :
Utilisez le package NuGet pour ajouter la prise en charge de TypeScript au lieu du package TypeScript npm.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud du projet et choisissez Modifier le fichier projet.
Le fichier .csproj s’ouvre dans Visual Studio.
Ajoutez les éléments suivants au fichier .csproj dans l’élément
PropertyGroup.Cet exemple spécifie Jest ou Mocha comme framework de test. Vous pouvez spécifier Tape ou Jasmine à la place.
L’élément
JavaScriptTestRootspécifie que vos tests unitaires se trouveront dans le dossier tests de la racine du projet.<PropertyGroup> ... <JavaScriptTestRoot>tests\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> <GenerateProgramFile>false</GenerateProgramFile> </PropertyGroup>Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud de projet ASP.NET Core, puis sélectionnez Ajouter > nouvel élément. Choisissez le fichier de configuration JSON typeScript , puis sélectionnez Ajouter.
Si vous ne voyez pas tous les modèles d’élément, sélectionnez Afficher tous les modèles, puis choisissez le modèle d’élément.
Visual Studio ajoute le fichier tsconfig.json à la racine du projet. Vous pouvez utiliser ce fichier pour configurer les options du compilateur TypeScript.
Ouvrez tsconfig.json et remplacez le code par défaut par le code suivant :
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Pour Jest, si vous souhaitez compiler des tests TypeScript en JavaScript, supprimez le dossier tests du exclure section.
Les scripts dossier vous permettent de placer le code TypeScript pour votre application. Pour obtenir un exemple de projet qui ajoute du code, consultez Ajouter TypeScript à une application ASP.NET Core existante.
Cliquez avec le bouton droit sur le projet dans l'Explorateur de solutions et choisissez Ajouter>Nouvel Élément (ou appuyez sur Ctrl + MAJ + A). Utilisez la zone de recherche pour rechercher le fichier npm, choisissez le fichier de configuration npm, utilisez le nom par défaut, puis cliquez sur Ajouter.
Un fichier package.json est ajouté à la racine du projet.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud npm sous Dépendances, puis choisissez Installer les nouveaux packages npm.
Remarque
Dans certains scénarios, l’Explorateur de solutions peut ne pas afficher le nœud npm en raison d’un problème connu décrit ici. Si vous avez besoin de voir le nœud npm, vous pouvez décharger le projet (cliquez avec le bouton droit sur le projet et choisissez décharger le projet) puis recharger le projet pour que le nœud npm apparaisse à nouveau. Vous pouvez également ajouter les entrées de package à package.json et installer en créant le projet.
Utilisez la boîte de dialogue d’installation du package npm pour installer les packages npm suivants :
Dans package.json, ajoutez la section
testà la fin de la sectionscripts:Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le dossier de test, puis choisissez Ajouter>nouvel élément, puis ajoutez un nouveau fichier nommé App.test.tsx.
Cela intègre le nouveau fichier au dossier test.
Ajoutez le code suivant à App.test.tsx.
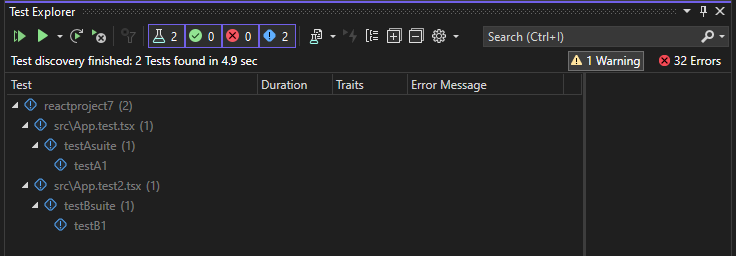
Ouvrez l’Explorateur de tests (choisissez Test>Windows>Explorateur de tests) et Visual Studio découvre et affiche des tests. Si les tests ne sont pas visibles au départ, regénérez le projet pour actualiser la liste. L’illustration suivante montre l’exemple Jest, avec deux fichiers de test unitaire différents.

Remarque
Pour TypeScript, n’utilisez pas l’option
outfiledans tsconfig.json, car l’Explorateur de tests ne pourra pas trouver vos tests unitaires. Vous pouvez utiliser l’optionoutdir, mais assurez-vous que les fichiers de configuration tels quepackage.jsonet lestsconfig.jsonse trouvent à la racine du projet.
Exécuter des tests (ASP.NET Core)
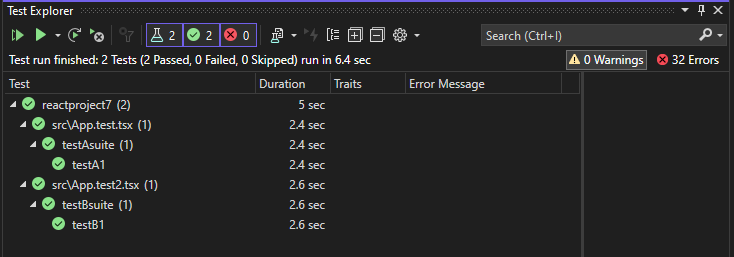
Vous pouvez exécuter les tests en cliquant sur le lien Exécuter tout dans l’Explorateur de tests. Vous pouvez également exécuter des tests en sélectionnant un ou plusieurs tests ou groupes, en cliquant avec le bouton droit et en sélectionnant Exécuter dans le menu contextuel. Les tests s’exécutent en arrière-plan et l’Explorateur de tests met automatiquement à jour et affiche les résultats. En outre, vous pouvez également déboguer les tests sélectionnés en cliquant avec le bouton droit et en sélectionnant Déboguer.
L’illustration suivante montre l’exemple Jest, avec un deuxième test unitaire ajouté.
capture d’écran 
Pour certaines infrastructures de test unitaire, les tests unitaires sont généralement exécutés sur le code JavaScript généré.
Remarque
Dans la plupart des scénarios TypeScript, vous pouvez déboguer un test unitaire en définissant un point d’arrêt dans le code TypeScript, en cliquant avec le bouton droit sur un test dans l’Explorateur de tests et en choisissant déboguer. Dans des scénarios plus complexes, tels que certains scénarios qui utilisent des mappages de source, vous pouvez rencontrer des difficultés pour atteindre les points d’arrêt dans le code TypeScript. Pour contourner ce problème, essayez d’utiliser le mot clé debugger.
Remarque
Les tests de profilage et la couverture du code ne sont actuellement pas pris en charge.
Ajouter la prise en charge d’une infrastructure de test unitaire
Vous pouvez ajouter la prise en charge d’infrastructures de test supplémentaires en implémentant la logique de découverte et d’exécution à l’aide de JavaScript.
Remarque
Pour ASP.NET Core, ajoutez le package NuGet Microsoft.JavaScript.UnitTest à votre projet pour ajouter la prise en charge.
Pour ce faire, ajoutez un dossier portant le nom de l’infrastructure de test sous :
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
Si vous ne voyez pas le dossier NodeJsTools dans un projet ASP.NET Core, ajoutez la charge de travail de développement Node.js à l’aide de Visual Studio Installer. Cette charge de travail inclut la prise en charge des tests unitaires JavaScript et TypeScript.
Ce dossier doit contenir un fichier JavaScript portant le même nom que celui qui exporte les deux fonctions suivantes :
find_testsrun_tests
Pour obtenir un bon exemple des implémentations de find_tests et run_tests, consultez l’implémentation dans le cadre du framework de test unitaire Mocha :
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
La découverte des frameworks de test disponibles se produit au démarrage de Visual Studio. Si une infrastructure est ajoutée pendant l’exécution de Visual Studio, redémarrez Visual Studio pour détecter l’infrastructure. Toutefois, vous n’avez pas besoin de redémarrer lorsque vous apportez des modifications à l’implémentation.
Tests unitaires dans .NET Framework
Vous n’êtes pas limité à l’écriture de tests unitaires dans vos projets Node.js et ASP.NET Core. Lorsque vous ajoutez les propriétés TestFramework et TestRoot à n’importe quel projet C# ou Visual Basic, ces tests sont énumérés et vous pouvez les exécuter à l’aide de la fenêtre Explorateur de tests.
Pour l’activer, cliquez avec le bouton droit sur le nœud du projet dans l’Explorateur de solutions, choisissez décharger le projet, puis choisissez Modifier le projet. Ensuite, dans le fichier projet, ajoutez les deux éléments suivants à un groupe de propriétés.
Important
Vérifiez que le groupe de propriétés auquel vous ajoutez les éléments n’a pas de condition spécifiée. Cela peut entraîner un comportement inattendu.
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
Ensuite, ajoutez vos tests au dossier racine de test que vous avez spécifié, et ils seront disponibles pour s’exécuter dans la fenêtre Explorateur de tests. S’ils n’apparaissent pas initialement, vous devrez peut-être reconstruire le projet.
Test unitaire .NET Core et .NET Standard
Outre les propriétés précédentes décrites pour .NET Framework, vous devez également installer le package NuGet Microsoft.JavaScript.UnitTest et définir la propriété :
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
Certaines infrastructures de test peuvent nécessiter des packages npm supplémentaires pour la détection des tests. Par exemple, jest nécessite le package npm jest-editor-support. Si nécessaire, consultez la documentation du cadre spécifique.
Écrire des tests unitaires dans un projet Node.js (.njsproj)
Pour Node.js projets, avant d’ajouter des tests unitaires à votre projet, assurez-vous que l’infrastructure que vous prévoyez d’utiliser est installée localement dans votre projet. Il est facile d’utiliser la fenêtre d’installation du package npm .
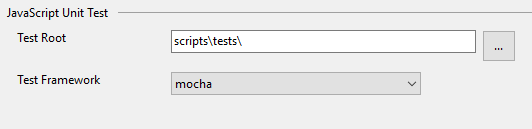
La méthode recommandée pour ajouter des tests unitaires à votre projet consiste à créer un test dossier de votre projet et à définir celle-ci comme racine de test dans les propriétés du projet. Vous devez également sélectionner l’infrastructure de test que vous souhaitez utiliser.

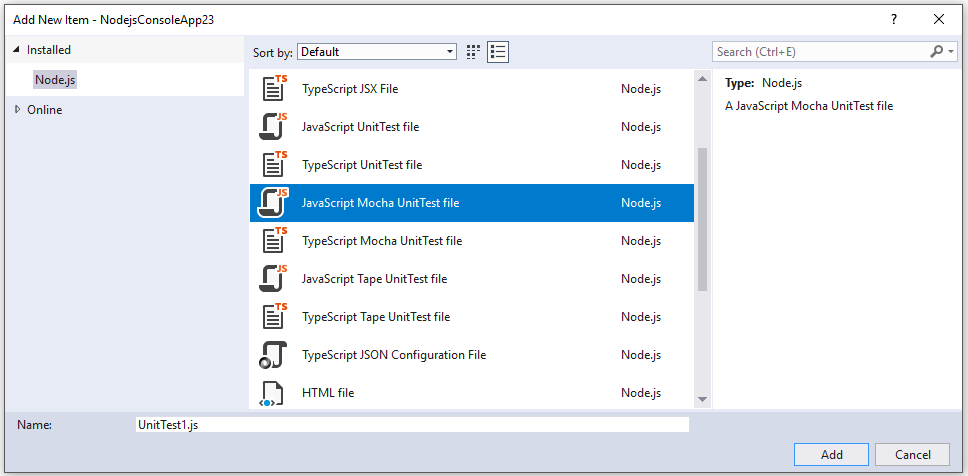
Vous pouvez ajouter des tests vides simples à votre projet à l’aide de la boîte de dialogue Ajouter un nouvel élément. JavaScript et TypeScript sont pris en charge dans le même projet.

Pour un test unitaire Mocha, utilisez le code suivant :
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
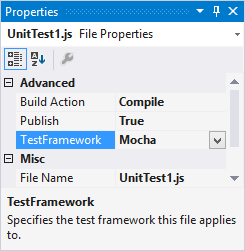
Si vous n’avez pas défini les options de test unitaire dans les propriétés du projet, vous devez vous assurer que la propriété Framework de test dans la fenêtre Propriétés est définie sur l’infrastructure de test appropriée pour vos fichiers de test unitaires. Cette opération est effectuée automatiquement par les modèles de fichier de test unitaire.

Remarque
Les options de test unitaire prennent la préférence sur les paramètres des fichiers individuels.
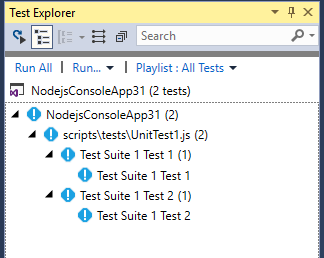
Après avoir ouvert l’Explorateur de tests (choisissez Test>Windows>Explorateur de tests), Visual Studio découvre et affiche les tests. Si les tests ne sont pas visibles au départ, regénérez le projet pour actualiser la liste.

Remarque
Pour TypeScript, n’utilisez pas l’option outdir ou outfile dans tsconfig.json, car l’Explorateur de tests ne pourra pas trouver vos tests unitaires.
Exécuter des tests (Node.js)
Vous pouvez exécuter des tests dans Visual Studio ou à partir de la ligne de commande.
Exécuter des tests dans Visual Studio
Vous pouvez exécuter les tests en cliquant sur le lien Exécuter tout dans l’Explorateur de tests. Vous pouvez également exécuter des tests en sélectionnant un ou plusieurs tests ou groupes, en cliquant avec le bouton droit et en sélectionnant Exécuter dans le menu contextuel. Les tests s’exécutent en arrière-plan et l’Explorateur de tests met automatiquement à jour et affiche les résultats. En outre, vous pouvez également déboguer les tests sélectionnés en cliquant avec le bouton droit et en sélectionnant Déboguer.
Pour TypeScript, les tests unitaires sont exécutés sur le code JavaScript généré.
Remarque
Dans la plupart des scénarios TypeScript, vous pouvez déboguer un test unitaire en définissant un point d’arrêt dans le code TypeScript, en cliquant avec le bouton droit sur un test dans l’Explorateur de tests et en choisissant déboguer. Dans des scénarios plus complexes, tels que certains scénarios qui utilisent des mappages de source, vous pouvez rencontrer des difficultés pour atteindre les points d’arrêt dans le code TypeScript. Pour contourner ce problème, essayez d’utiliser le mot clé debugger.
Remarque
Nous ne prenons actuellement pas en charge les tests de profilage ou la couverture du code.
Exécuter des tests à partir de la ligne de commande
Vous pouvez exécuter les tests à partir de l’Invite de commandes développeur pour Visual Studio à l’aide de la commande suivante :
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
Cette commande affiche une sortie similaire à ce qui suit :
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Remarque
Si vous recevez une erreur indiquant que vstest.console.exe est introuvable, vérifiez que vous avez ouvert l’invite de commandes développeur et non une invite de commandes régulière.