Étape 5 : Authentifier les utilisateurs dans Django
Étape précédente : utiliser le modèle de projet Web Django complet
Le modèle « Projet web Django » contient un flux de l’authentification de base, étant donné que l’authentification est un besoin courant pour les applications web. Quand vous utilisez un des modèles de projet Django, Visual Studio inclut tous les modules nécessaires pour l’authentification dans le fichier settings.py du projet Django.
Cette étape vous apprendra :
- à utiliser le flux d’authentification fourni dans les modèles Visual Studio (étape 5-1)
Étape 5-1 : utiliser le flux d’authentification
Les étapes suivantes exécutent le flux d’authentification et décrivent les parties du projet :
Si vous n’avez pas déjà suivi les instructions du fichier readme.html dans la racine du projet pour créer un compte de superutilisateur (administrateur), faites-le maintenant.
Exécutez l’application à partir de Visual Studio en utilisant Déboguer>Démarrer le débogage (F5). Lorsque l’application s’affiche dans le navigateur, observez que Connecter s’affiche dans le coin supérieur droit de la barre de navigation.

Ouvrez templates/app/layout.html et remarquez que l’élément
<div class="navbar ...>contient la balise{% include app/loginpartial.html %}. La balise{% include %}indique au système de modèles de Django d’extraire le contenu du fichier inclus à ce stade dans le modèle contenant.Ouvrez templates/app/loginpartial.html et observez l’utilisation de la balise conditionnelle
{% if user.is_authenticated %}avec une balise{% else %}pour afficher les différents éléments d’interface utilisateur en fonction de l’authentification de l’utilisateur ou non :{% if user.is_authenticated %} <form id="logoutForm" action="/logout" method="post" class="navbar-right"> {% csrf_token %} <ul class="nav navbar-nav navbar-right"> <li><span class="navbar-brand">Hello {{ user.username }}!</span></li> <li><a href="javascript:document.getElementById('logoutForm').submit()">Log off</a></li> </ul> </form> {% else %} <ul class="nav navbar-nav navbar-right"> <li><a href="{% url 'login' %}">Log in</a></li> </ul> {% endif %}Étant donné qu’aucun utilisateur n’est authentifié lors du premier démarrage de l’application, le code de modèle affiche uniquement le lien « Se connecter » vers le chemin d’accès « connexion » relatif. Comme spécifié dans urls.py (tel qu’indiqué dans la section précédente), cet itinéraire est mappé à la vue
django.contrib.auth.views.loginet la vue reçoit les données suivantes :{ 'template_name': 'app/login.html', 'authentication_form': app.forms.BootstrapAuthenticationForm, 'extra_context': { 'title': 'Log in', 'year': datetime.now().year, } }Ici,
template_nameidentifie le modèle pour la page de connexion, dans ce cas templates/app/login.html. La propriétéextra_contextest ajoutée aux données de contexte par défaut fournies au modèle. Enfin,authentication_formspécifie une classe de formulaire à utiliser avec la connexion ; dans le modèle, elle apparaît en tant qu’objetform. La valeur par défaut estAuthenticationForm(à partir dedjango.contrib.auth.views) ; à la place, le modèle de projet Visual Studio utilise le formulaire défini dans le fichier forms.py de l’application :from django import forms from django.contrib.auth.forms import AuthenticationForm from django.utils.translation import ugettext_lazy as _ class BootstrapAuthenticationForm(AuthenticationForm): """Authentication form which uses boostrap CSS.""" username = forms.CharField(max_length=254, widget=forms.TextInput({ 'class': 'form-control', 'placeholder': 'User name'})) password = forms.CharField(label=_("Password"), widget=forms.PasswordInput({ 'class': 'form-control', 'placeholder':'Password'}))Comme vous pouvez le voir, cette classe de formulaire dérive de
AuthenticationFormet remplace en particulier les champs nom d’utilisateur et mot de passe pour ajouter du texte d’espace réservé. Le modèle Visual Studio inclut ce code explicit sur l’hypothèse que vous souhaiterez probablement personnaliser le formulaire, tels que l’ajout d’une validation de force du mot de passe.Quand vous accédez à la page de connexion, l’application affiche alors le modèle login.html. Les variables
{{ form.username }}et{{ form.password }}affichent les formulairesCharFieldà partir deBootstrapAuthenticationForm. Il existe également une section intégrée pour afficher les erreurs de validation et un élément prêts à l’emploi pour les connexions sociales si vous choisissez d’ajouter ces services.{% extends "app/layout.html" %} {% block content %} <h2>{{ title }}</h2> <div class="row"> <div class="col-md-8"> <section id="loginForm"> <form action="." method="post" class="form-horizontal"> {% csrf_token %} <h4>Use a local account to log in.</h4> <hr /> <div class="form-group"> <label for="id_username" class="col-md-2 control-label">User name</label> <div class="col-md-10"> {{ form.username }} </div> </div> <div class="form-group"> <label for="id_password" class="col-md-2 control-label">Password</label> <div class="col-md-10"> {{ form.password }} </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="hidden" name="next" value="/" /> <input type="submit" value="Log in" class="btn btn-default" /> </div> </div> {% if form.errors %} <p class="validation-summary-errors">Please enter a correct user name and password.</p> {% endif %} </form> </section> </div> <div class="col-md-4"> <section id="socialLoginForm"></section> </div> </div> {% endblock %}Quand vous envoyez le formulaire, Django tente d’authentifier vos informations d’identification (par exemple, les informations d’identification du superutilisateur). Si l’authentification échoue, vous restez sur la page actuelle, mais
form.errorsest défini sur la valeur true. Si l’authentification réussit, Django navigue vers l’URL relative dans le champ « suivant »,<input type="hidden" name="next" value="/" />, qui est dans ce cas la page d’accueil (/).Désormais, quand la page d’accueil est réaffichée, la propriété
user.is_authenticatedest définie sur true quand le modèle loginpartial.html est affiché. Ainsi, vous consultez un message Bonjour (nom d’utilisateur) et Se déconnecter. Vous pouvez utiliseruser.is_authenticateddans d’autres parties de l’application pour vérifier l’authentification.
Vous devez récupérer les autorisations spécifiques à l’utilisateur à partir de votre base de données, pour vérifier si l’utilisateur authentifié est autorisé à accéder aux ressources spécifiques. Pour plus d’informations, consultez Utilisation du système d’authentification Django (documents Django).
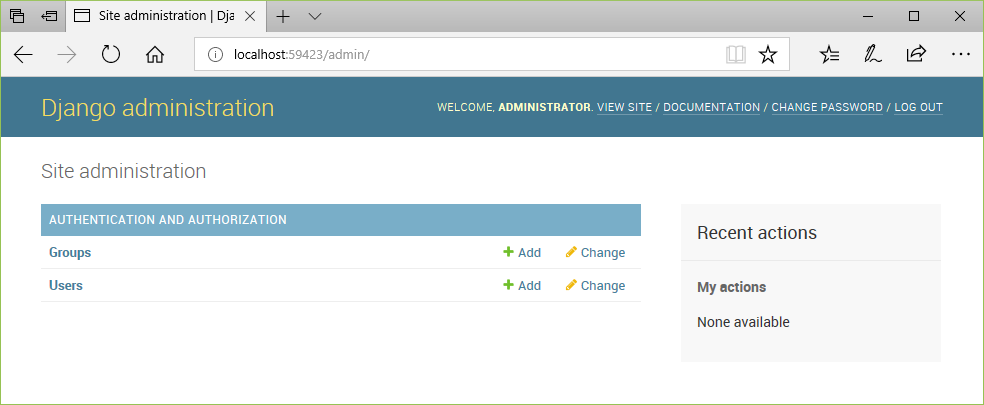
Le super utilisateur ou le super administrateur, en particulier, est autorisé à accéder aux interfaces d’administrateur intégrées à Django à l’aide des URL relatives « /admin/ » et « /admin/doc/ ». Procédez comme suit pour activer ces interfaces :
Installez le package Python docutils dans votre environnement. Un excellent moyen de procéder à l’installation consiste à ajouter « docutils » à votre fichier requirements.txt . Puis, accédez à l’Explorateur de solutions, développez le projet, développez le nœud Environnements Python, puis cliquez avec le bouton droit sur l’environnement utilisé et sélectionnez Installer à partir de requirements.txt.
Ouvrez le fichier urls.py du projet Django et ajoutez ce qui suit :
from django.conf.urls import include from django.contrib import admin admin.autodiscover() urlpatterns = [ path('admin/doc/', include('django.contrib.admindocs.urls')) ]Dans le fichier settings.py du projet Django, accédez à la collection
INSTALLED_APPSet ajoutez'django.contrib.admindocs'.Quand vous redémarrez l’application, vous pouvez accéder à « /admin/ » et « /admin/doc/ », et effectuer des tâches telles que la création de comptes d’utilisateurs supplémentaires.

La dernière partie du flux d’authentification est la fermeture de session. Comme vous pouvez le voir dans loginpartial.html, le lien Fermeture de session place simplement une requête POST à l’URL relative « /login », qui est gérée par l’affichage intégré
django.contrib.auth.views.logout. Cet affichage n’affiche aucune interface utilisateur et simplement accède à la page d’accueil (comme indiqué dans urls.py pour le modèle « ^logout$ »). Si vous souhaitez afficher une page de fermeture de session, tout d’abord modifiez le modèle d’URL comme suit pour ajouter une propriété « template_name » et supprimez la propriété « next_page » :path('logout/', django.contrib.auth.views.logout, { 'template_name': 'app/loggedoff.html', # 'next_page': '/', }, name='logout')Créez ensuite templates/app/loggedoff.html avec le contenu suivant (minimal) :
{% extends "app/layout.html" %} {% block content %} <h3>You have been logged off</h3> {% endblock %}Vous obtenez le résultat ci-dessous :

Lorsque vous avez tout terminé, arrêtez le serveur et validez à nouveau les modifications apportées au contrôle de code source.
Question : quel est l’objectif de la balise {% csrf_token %} qui apparaît dans les éléments du <formulaire> ?
Réponse : la balise {% csrf_token %} inclut la protection (csrf) contre la falsification de requêtes intersites intégrée dans Django (documents Django). En général, vous ajoutez cette balise à tout élément qui implique des méthodes de requête POST, PUT ou DELETE, comme un formulaire. La fonction de rendu de modèle (render) insère ensuite la protection nécessaire.
Étapes suivantes
Notes
Si vous validez votre solution Visual Studio lors du contrôle de code source pendant ce tutoriel, c’est le bon moment pour effectuer une autre validation. Votre solution doit correspondre au code source du tutoriel sur GitHub : Microsoft/python-sample-vs-learning-django.
Vous avez maintenant parcouru l’intégralité des modèles du « projet web Django vide » et du « projet web Django » dans Visual Studio. Vous avez appris toutes les notions de base de Django, telles que l’utilisation de vues et de modèles. Vous avez également exploré le routage, l’authentification et utilisé des modèles de base de données. Vous devez maintenant être en mesure de créer vous-même une application web avec les affichages et les modèles dont vous avez besoin.
L’exécution d’une application web sur votre ordinateur de développement n’est qu’une étape de la mise de l’application à la disposition de vos clients. Il se peut que les étapes suivantes incluent les tâches ci-dessous :
Personnaliser la page d’erreur 404 en créant un modèle nommé templates/404.html. Lorsqu’il est disponible, Django utilise ce modèle au lieu de son message d’erreur par défaut. Pour plus d’informations, consultez Affichage des erreurs dans la documentation Django.
Écrire des tests unitaires dans tests.py ; les modèles de projet Visual Studio fournissent des points de départ, et vous trouverez plus d’informations sous Écrire votre première application Django, partie 5 – tests et sous Tests dans Django dans la documentation Django.
Transformer l’application de SQLite en magasin de données au niveau de la production comme PostgreSQL, MySQL et SQL Server (qui peuvent tous être hébergés sur Azure). Comme décrit dans Quand utiliser SQLite (sqlite.org), SQLite fonctionne bien sur les sites au trafic faible à moyen, avec moins de 100 000 accès par jour. Toutefois, SQLite n’est pas recommandé pour les volumes plus élevés. SQLite est également limité à un seul ordinateur et ne peut par conséquent pas être utilisé dans un scénario multiserveur tel que l’équilibrage de charge et la géoréplication. Pour plus d’informations sur la prise en charge de Django pour d’autres bases de données, consultez Configuration de la base de données. Vous pouvez également utiliser le kit de développement logiciel (SDK) Azure pour Python pour travailler avec les services de stockage Azure, comme les tables et les objets blob.
Configurez un pipeline d’intégration continue ou de déploiement continu sur un service comme Azure DevOps. En plus de l’utilisation du contrôle de code source (via Azure Repos, GitHub ou ailleurs), vous pouvez configurer un projet Azure DevOps pour exécuter automatiquement vos tests unitaires, dans le cadre des prérequis à la mise en production. Vous pouvez également configurer le pipeline pour qu’il soit déployé sur un serveur intermédiaire pour effectuer d’autres tests avant le déploiement en production. Par ailleurs, Azure DevOps s’intègre aux solutions de supervision comme App Insights, et termine le cycle avec des outils de planification agile. Pour plus d’informations, consultez Créer un pipeline CI/CD pour Python avec le projet Azure DevOps, ainsi que la documentation générale sur Azure DevOps .
Approfondir la question
- Authentification des utilisateurs dans Django (docs.djangoproject.com)
- Code source du tutoriel sur GitHub : Microsoft/python-sample-vs-learning-django
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour