Notes de version de Visual Studio 2022 en préversion
Notes de version de Visual Studio 2022 en préversion
Nous sommes heureux d’annoncer la disponibilité de Visual Studio 2022 v17.13. Cette mise à jour met l’accent sur la stabilité et la sécurité, ainsi que sur les améliorations continues.
Fonctionnalités
Toutes les nouvelles fonctionnalités de la dernière préversion.
Productivité
Personnaliser l’encodage de fichier 📣
Spécifiez l’encodage par défaut pour enregistrer des fichiers dans Visual Studio.
Les développeurs travaillant dans des environnements multiplateformes ont souvent besoin d’enregistrer des fichiers avec des encodages de fichiers spécifiques. La modification de ces encodages peut entraîner différents problèmes.
Visual Studio vous permet désormais de définir l’encodage de fichier par défaut pour enregistrer des fichiers. Cette fonctionnalité garantit que votre encodage préféré est utilisé dans la mesure du possible.
Pour définir l’encodage par défaut, accédez à Outils → Options → Environnement → Documents. Vous y trouverez une option intitulée Enregistrer les fichiers avec un encodage spécifique. Si cette option est désactivée, Visual Studio gère l’encodage de fichiers à l’aide de son comportement par défaut. Si cette option est cochée, Visual Studio utilise l’encodage spécifié dans la zone de liste modifiable adjacente chaque fois qu’un fichier est enregistré.
Si Visual Studio ne peut pas enregistrer avec le codage spécifié (par exemple, en demandant le codage ASCII pour un fichier contenant des caractères Unicode), une boîte de dialogue s’affiche pour vous informer du problème.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
recréer la barre de défilement horizontale 📣
La barre de défilement horizontale de l’éditeur se repositionne désormais pour être toujours accessible, même lorsque l’espace est limité.
La barre d’outils de l’éditeur dans Visual Studio est un espace précieux qui contient une multitude d’informations. Vous pouvez contrôler votre zoom, vérifier l’état de votre document, voir sur quelle ligne vous vous trouvez et accéder à diverses informations supplémentaires.
Malheureusement, cet espace est parfois tellement encombré que la barre de défilement horizontale devient difficile à utiliser. Cela est particulièrement vrai dans une vue côte à côte où la barre d’état système n’est pas très large.
Grâce à cette dernière mise à jour, ces problèmes sont résolus. Si la barre de défilement devient trop étroite pour être utilisable, elle se repositionnera au-dessus de la barre système pour garantir son accessibilité. Par défaut, elle reviendra à la barre d’outils de l’éditeur dès qu’il y aura suffisamment de place.
Bien que nous pensons que ce comportement sera idéal pour la plupart des utilisateurs, si vous rencontrez des problèmes, vous pouvez contrôler le comportement dans Tools → Options. L’option se trouve sous Éditeur de texte → Avancé et est étiquetée Emplacement de la barre de défilement horizontale de l’éditeur. Ce paramètre vous permet de choisir si la barre de défilement ajuste sa position en fonction de l’espace disponible, si elle reste dans la barre d’outils de l’éditeur ou si elle apparaît toujours au-dessus de la barre d’outils de l’éditeur.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Choisir de mettre en retrait le retour automatique à la ligne 📣
Vous pouvez maintenant spécifier si les lignes qui encapsulent l’éditeur doivent être mises en retrait.
Nous sommes ravis d’introduire une nouvelle fonctionnalité qui vous permet de contrôler si les lignes avec retour automatique à la ligne sont mises en retrait dans l’éditeur. Cette amélioration offre une flexibilité et une personnalisation accrues pour votre environnement de codage, garantissant que votre code apparaît exactement comme vous le souhaitez.
Pour modifier cette option, procédez comme suit :
- Accédez à Outils → Options → Éditeur de texte → Général.
- Recherchez l’option appelée Mise en retrait automatique lorsque le retour automatique à la ligne est activé.
Par défaut, cette option est activée, ce qui signifie que les lignes avec retour automatique à la ligne sont mises en retrait. Si vous préférez que vos lignes avec retour automatique à la ligne ne soient pas mises en retrait, il vous suffit de désactiver cette option. Ce paramètre peut contribuer à améliorer la lisibilité et à maintenir la mise en forme souhaitée de votre code, en particulier dans les projets où le style de mise en retrait est crucial.
Nous espérons que cette nouvelle fonctionnalité améliorera votre productivité et rendra votre expérience de codage plus agréable.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Accéder aux fichiers récents dans La recherche de code 📣
Dans Recherche de code, vous pouvez désormais facilement passer d’un fichier à l’autre.
Nous rendons encore plus facile la navigation dans votre base de code.
Maintenant, lorsque vous ouvrez Recherche de code sans requête, vous verrez une liste de vos fichiers récemment parcourus. Elle inclut les fichiers que vous avez ouverts via Code Search, mais aussi tous les autres fichiers ouverts dans la solution. Cela permet de revenir facilement à un fichier sur lequel vous avez récemment travaillé sans avoir à mémoriser ou taper le nom du fichier.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Ligne améliorée et navigation de colonne 📣
Visual Studio prend désormais en charge la navigation de ligne et de colonne avancée dans Code Search.
Dans Code Search, nous avons considérablement amélioré les fonctionnalités de navigation en ligne. Les formats suivants sont désormais pris en charge :
:linepour naviguer vers une ligne spécifique dans le document actif:line,colpour naviguer vers une ligne et une colonne spécifiques dans le document actiffile:linepour naviguer vers une ligne spécifique d’un fichier donnéfile:line,colpour naviguer vers une ligne et une colonne spécifiques d’un fichier donnéfile(line)pour naviguer vers une ligne spécifique d’un fichier donnéfile(line,col)pour naviguer vers une ligne et une colonne spécifiques d’un fichier donné
Ces améliorations facilitent la localisation et la modification rapides du code, ce qui améliore votre productivité et simplifie votre flux de travail.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
GitHub Copilot
Fonctionnalité de recherche améliorée par l'IA
Vous pouvez maintenant demander à GitHub Copilot d’obtenir des réponses détaillées pour vos requêtes.
Avez-vous déjà eu besoin de localiser un élément de menu, une commande ou une option spécifique dans Visual Studio, sans connaître son nom ou son emplacement ? Tirez-vous parti d’informations supplémentaires sur la façon de l’utiliser correctement ?
Désormais, dans Recherche de fonctionnalités, vous pouvez envoyer votre requête à Copilot Chat pour recevoir une réponse détaillée. Si vous n’êtes pas sûr de la terminologie exacte pour une fonctionnalité, Copilot Chat peut interpréter le sens sémantique de votre requête, tenir compte de votre version de Visual Studio et fournir une réponse sans quitter l’IDE.
Par exemple, la recherche de « fichier prettify » dans la Recherche de fonctionnalités aujourd’hui ne fera pas apparaître le paramètre correct « mettre en forme le document ». Mais Copilot Chat peut identifier et expliquer les éléments pertinents dans Visual Studio.
Si votre abonnement à Copilot est configuré dans Visual Studio, vous pouvez simplement commencer à taper votre recherche dans Recherche de fonctionnalités, puis cliquer sur le bouton Demander à Copilot pour envoyer votre requête au chat.
Cette intégration simplifie votre flux de travail en fournissant une assistance immédiate et en prenant en charge le contexte directement dans l’IDE.
Important
Activez GitHub Copilot Free et déverrouillez cette fonctionnalité et d’autres fonctionnalités IA. Pas d’essai. Pas de carte de crédit. Juste votre compte GitHub.
Raccourcis GitHub Copilot
Nouveaux raccourcis clavier pour les threads dans GitHub Copilot Chat.
Cette mise à jour inscrit les nouvelles commandes pour Copilot et les lie aux raccourcis clavier dans la fenêtre conversation :
- Nouveau thread : Ctrl+N
- Thread précédent : Ctrl+PgDown
- Thread suivant : Ctrl+PgUp
- Liste déroulante Développer et concentrer le thread : Ctrl+Maj+T
Le thread suivant/précédent va se déplacer lorsque le premier/dernier élément est passé.
Étant donné que ces commandes sont inscrites en tant que commandes VS, elles peuvent être personnalisées par les utilisateurs dans la boîte de dialogue keybinding.
Remarque: ces raccourcis fonctionnent uniquement si votre focus actif se trouve dans le volet Conversation Copilot. Si vous travaillez ailleurs, ces raccourcis peuvent avoir des fonctions différentes.
Important
Activez GitHub Copilot Free et déverrouillez cette fonctionnalité et d’autres fonctionnalités IA. Pas d’essai. Pas de carte de crédit. Juste votre compte GitHub.
Extensions de commande à barre oblique
Améliorer les commandes slash en les étendant en langage naturel.
Les utilisateurs peuvent désormais profiter d’une expérience de commande à barre oblique améliorée. Les commandes slash se transforment en leurs équivalents en langage naturel au fur et à mesure que l'utilisateur les tape, en intégrant le contexte actif qu'il utilisera et en l'affichant dans l'invite de l'utilisateur avant de l'envoyer.
Cela fournit aux utilisateurs les éléments suivants :
- Une meilleure compréhension de ce qui se passera une fois qu’ils envoient leur invite
- Compréhension du contexte que la commande peut utiliser
- Possibilité d’apporter des modifications à l’invite avant de l’envoyer
Une fois la commande de barre oblique étendue :
Important
Activez GitHub Copilot Free et déverrouillez cette fonctionnalité et d’autres fonctionnalités IA. Pas d’essai. Pas de carte de crédit. Juste votre compte GitHub.
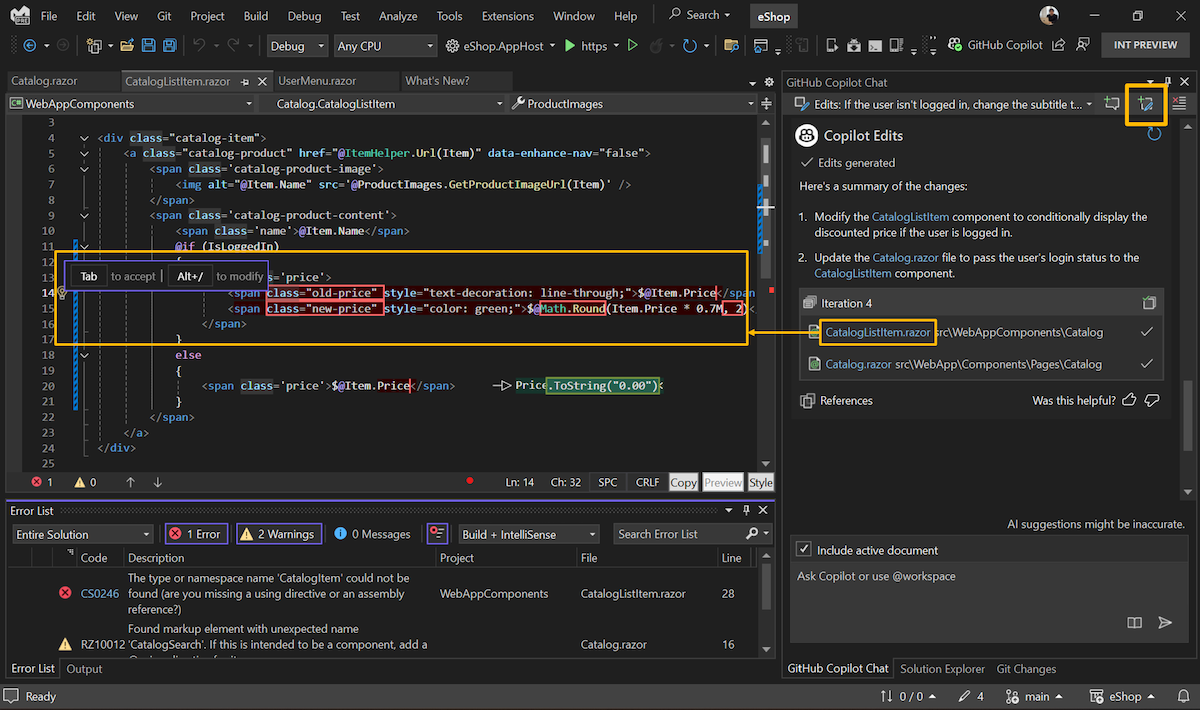
Utiliser gitHub Copilot Edits entre les fichiers
Itérer sur plusieurs fichiers plus efficacement.
Copilot dans Visual Studio vous aide désormais à affiner votre code grâce à Copilot Edits, une fonctionnalité conçue pour rendre l'itération sur plusieurs fichiers plus efficace.
Commencez par cliquer sur le bouton de création d'un thread Modifications en haut du panneau Copilot Chat.
Copilot Edits combine le flux conversationnel de la conversation avec une expérience de révision inline pour aider les développeurs :
- Préversion avec clarté : Copilot Edits commence par un résumé des fichiers affectés et des modifications proposées, afin que vous sachiez exactement ce qui se passe.
- Révision avec flux: afficher des différences de code inline, directement dans votre éditeur. Acceptez ou refusez les modifications individuelles à l'aide des touches TAB ou Alt+Del, ou appliquez/ignorez tout à la fois.
- Itérer en toute confiance : les points de contrôle vous permettent de revisiter les itérations précédentes d’un fichier de code ou d’essayer une approche différente quand vous en avez besoin (idéal lorsque l’inspiration revient).
Commencez par décrire les modifications que vous souhaitez en langage naturel, et faites référence à des fichiers spécifiques, à des erreurs ou à votre solution en utilisant la touche #, comme vous le faites déjà dans Copilot Chat.
Important
Activez GitHub Copilot Free et déverrouillez cette fonctionnalité et d’autres fonctionnalités IA. Pas d’essai. Pas de carte de crédit. Juste votre compte GitHub.
Découvrez GitHub Copilot Gratuit
GitHub Copilot Free est désormais disponible, vous offre 2 000 saisies de code et 50 demandes de conversation par mois sans coût, toutes intégrées en toute transparence à Visual Studio.
Je suis votre partenaire de programmation en binôme basé sur l’IA 🎉
GitHub Copilot Free vous donne les informations suivantes :
✅2 000 saisies de code par mois
✅50 messages de conversation par moisGitHub Copilot Free vous aide à :
- 🚀 Codez plus rapidement avec les achèvements et la conversation inline
- 🔧 Générer et corriger des fonctionnalités avec Copilot Edits
- 🧭 Explorez votre codebase avec Chat
💸 Pas d’essai. Aucune carte bancaire n’est requise. Juste votre compte GitHub.
👉 S’inscrire à GitHub Copilot Gratuit
En continuant, vous acceptez les conditions et la politique de confidentialité de GitHub.
✨ Codez bien !
L’équipe GitHub Copilot et Visual Studio
Important
Activez GitHub Copilot Free et déverrouillez cette fonctionnalité et d’autres fonctionnalités IA. Pas d’essai. Pas de carte de crédit. Juste votre compte GitHub.
Débogage et diagnostics
Coloration syntaxique avec le visualiseur IEnumerable
expression modifiable améliorée avec mise en surbrillance de la syntaxe est désormais disponible.
L’écriture d’expressions LINQ peut se compliquer, en particulier lorsqu’elles se développent complexes. Visual Studio 2022 introduit désormais la mise en surbrillance de la syntaxe dans l’expression modifiable du visualiseur IEnumerable.
La mise en surbrillance de la syntaxe applique différentes couleurs à des parties spécifiques de vos requêtes, telles que des classes, des énumérations, des délégués, des structures et des mots clés. Cela permet de repérer facilement différents composants dans vos expressions LINQ et de voir le flux logique en un clin d’œil, ce qui permet de mieux gérer le code.
Personnaliser la coloration syntaxique
Visual Studio vous permet de personnaliser le jeu de couleurs en fonction de vos préférences. Pour personnaliser vos couleurs :
- Accédez à Outils → Options → Environnement → Polices et couleurs.
- Sélectionnez l’Éditeur de texte dans les paramètres Afficher pour la liste déroulante.
- Ajustez la couleur de chaque élément Types utilisateur pour qu’il corresponde à votre style de codage.
Simplifier le débogage du code natif
Le utilitaire d'instrumentation du profileur Visual Studio supporte désormais l’instrumentation ciblée pour le code natif.
L’outil d’instrumentation du Profiler de Visual Studio prend désormais en charge une instrumentation ciblée pour le code natif, vous permettant de sélectionner des classes et fonctions spécifiques pour une analyse détaillée.
Cette fonctionnalité améliore la surveillance des performances et aide à identifier les problèmes plus efficacement, en rationalisant votre processus de débogage.
Cette précision permet d’obtenir des insights plus approfondis sur les goulots d’étranglement des performances et accélère vos efforts de profilage.
Résumés de threads dans les piles parallèles
Améliorez le processus de débogage avec des résumés de threads IA dans Parallel Stacks.
Le débogage de programmes complexes et multithread est désormais plus efficace grâce à la fonction de résumé automatique de GitHub Copilot dans la fenêtre Piles parallèles. Cette amélioration fournit des résumés clairs et concis des threads, ce qui facilite le suivi des problèmes et la compréhension du comportement des threads en un clin d’œil.
Quand vous utilisez Copilot dans Visual Studio, une nouvelle ligne de résumé générée par l’IA apparaît en haut de chaque thread dans la fenêtre Piles parallèles. Ces résumés fournissent une vue d’ensemble générale de l’activité actuelle de chaque thread, ce qui vous aide à saisir rapidement leur objectif et leur état.
Cette fonctionnalité est conçue pour vous faire gagner du temps et minimiser vos efforts en présentant des informations de thread essentielles dans un format intuitif et lisible, ce qui vous permet de vous concentrer sur la résolution des problèmes plutôt que sur les structures complexes de threads.
Essayez-la dès aujourd’hui et expérimentez le débogage simplifié avec les derniers outils optimisés par l’IA dans Visual Studio !
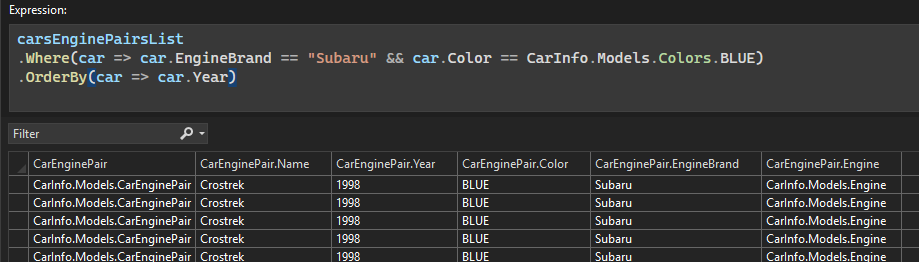
Créer des requêtes LINQ complexes 📣
Expression modifiable et améliorée avec la conversation inline de GitHub Copilot directement dans le visualiseur IEnumerable.
Le visualiseur IEnumerable propose désormais une conversation inline pour son expression modifiable, ce qui permet aux utilisateurs d’exploiter l’IA directement dans le visualiseur IEnumerable pour créer des requêtes LINQ complexes pour l’expression modifiable.
Conversation inline d’expression modifiable
Pour préparer la conversation inline, cliquez simplement sur le bouton Sparkle GitHub Copilot situé dans le coin inférieur droit de la zone de texte modifiable. Une zone de texte s’ouvre alors au-dessus de l’expression originale modifiable, avec une invite indiquant Décrivez comment vous souhaitez affiner votre expression actuelle. Entrez votre demande en langage naturel, et, une fois que vous êtes prêt(e), cliquez sur le bouton Envoyer.
GitHub Copilot génère une requête LINQ basée sur votre entrée et l’exécute automatiquement par défaut. Pour vérifier que la requête a été correctement générée et appliquée, recherchez la coche verte, qui indique que la requête LINQ générée par GitHub Copilot a été entièrement exécutée et appliquée.
Continuer vers GitHub Copilot Chat
La fonctionnalité inclut également un bouton Continuer dans le chat après qu'au moins une requête LINQ a été générée par GitHub Copilot, commodément placé en haut à droite de la zone de texte.
Cliquer sur ce bouton ouvre une fenêtre GitHub Copilot Chat dédiée dans laquelle vous pouvez affiner votre requête, poser des questions de suivi ou explorer d’autres approches plus en détail. Cette intégration vous permet de maintenir le contrôle et la flexibilité tout en tirant parti des fonctionnalités complètes de GitHub Copilot.
Lorsque vous êtes prêt à revenir au visualiseur, cliquez simplement sur le bouton Afficher dans le visualiseur. Cela vous permet de revenir en toute transparence à l’environnement du visualiseur, où vous pouvez afficher ou appliquer les modifications générées pendant votre session de conversation.
Cette fonctionnalité offre un flux de travail fluide entre le visualiseur et GitHub Copilot Chat. La conversation inline est optimisée pour les modifications rapides et les petits ajustements, tandis que GitHub Copilot Chat excelle dans la gestion de perfectionnements plus détaillés et d’améliorations itératives, les deux visant à rendre la génération de requêtes LINQ pour l’expression modifiable plus facile et plus efficace.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Afficher des piles asynchrones unifiées dans le profileur
Le profileur Visual Studio unifie les piles asynchrones pour le profilage .NET simplifié.
Le profileur de Visual Studio améliore désormais le débogage des applications .NET en affichant des piles asynchrones assemblées dans les vues du résumé et de l’arborescence des appels de détails.
Cette fonctionnalité fournit une vue plus claire et plus cohérente des opérations asynchrones, ce qui permet aux développeurs de suivre le flux d’exécution complet, y compris les appels de méthode asynchrones, le tout dans une seule arborescence des appels de procédure unifiée.
En éliminant la nécessité d’assembler manuellement des chemins d’appels asynchrones séparés, cette amélioration vous aide à identifier rapidement les goulots d’étranglement des performances et à résoudre les problèmes plus efficacement.
Utiliser des voies de bain codées en couleur pour le profilage du processeur
Le profileur Visual Studio active l’analyse multiprocesseur du processeur avec des graphiques codés en couleur et un filtrage.
L'outil d'utilisation du processeur du profileur Visual Studio prend désormais en charge l'analyse multiprocessus, affichant des graphiques de performances avec un codage de couleurs distinct pour chaque processus dans des couloirs dédiés.
Les graphiques sont affichés sous forme de graphiques en aires empilées. Vous avez également la possibilité de filtrer les processus à l’aide du menu déroulant en haut à gauche, permettant une analyse ciblée.
Cette amélioration vous permet de distinguer et d’analyser facilement l’utilisation du processeur entre les processus au sein d’une seule session. En fournissant des insights plus clairs sur la consommation des ressources, cela améliore l’efficacité du profilage et rationalise l’optimisation des performances pour les applications multiprocessus.
Outils Git
Ajouter des commentaires sur les demandes de tirage (pull requests) 📣
Passez en revue les pull requests dans Visual Studio en ajoutant de nouveaux commentaires aux fichiers de la branche consultée.
Grâce à la dernière mise à jour, vous pouvez maintenant ajouter de nouveaux commentaires aux fichiers de demande de tirage sur la branche extraite. Il s’agissait d’une demande principale pour l’expérience de demande de tirage et est la dernière dans une série d’améliorations apportées à l’expérience de demande de tirage dans Visual Studio.
Mise en route
Activez les indicateurs de fonctionnalité Commentaires de demande de tirage (pull request) et Ajouter un commentaire de demande de tirage, vérifiez n’importe quelle branche avec une demande de tirage active, puis, dans la barre d'informations, sélectionnez Afficher les commentaires dans les fichiers. Cela active l’expérience des commentaires de demande de tirage dans l’éditeur.
Pour ajouter un nouveau commentaire à un fichier, sélectionnez l’icône Ajouter un commentaire dans la marge, ou cliquez avec le bouton droit sur la ligne sur laquelle vous souhaitez ajouter un commentaire, puis choisissez Git → Ajouter un commentaire dans le menu contextuel.
Note : l'icône ne s'affichera que dans les fichiers qui font partie de la demande de tirage (pull request). Pour les pull requests GitHub, vous ne pourrez commenter que les lignes à proximité et incluant les lignes qui ont été modifiées.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.Participez à cette enquête pour aider à améliorer la fonctionnalité.
Remarque
Cette fonctionnalité doit être activée sous Outils → Gérer les fonctionnalités en préversion
Détecter les problèmes au moment du commit 📣
Obtenir des suggestions basées sur GitHub Copilot pour vos modifications de code afin de vous aider à détecter les problèmes potentiels au début et à améliorer votre qualité de code.
Désormais, vous pouvez obtenir une révision de code GitHub Copilot sur vos modifications locales avant même de les commiter ! Lorsque votre abonnement Copilot est activé dans Visual Studio et que les indicateurs de fonctionnalité suivants sont activés, vous pouvez voir le nouveau bouton de commentaire en forme d’étincelle dans la fenêtre Modifications Git. Lorsque vous cliquez dessus, Copilot examine vos ensembles de modifications et propose des suggestions inline dans votre éditeur.
Le modèle peut signaler des problèmes critiques tels que des problèmes potentiels de performance et de sécurité qui, lorsqu’ils sont détectés à temps, contribuent à réduire le risque de propager des problèmes dans votre base de code distante.
Assurez-vous que les deux indicateurs de fonctionnalité suivants sont activés :
- Outils → Options → Fonctionnalités en préversion → Commentaires de demande de tirage
- Outils → Options → GitHub → Copilot → Intégration du contrôle de code source → Activer les fonctionnalités en préversion Git.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.Participez à cette enquête pour aider à améliorer la fonctionnalité.
Remarque
Cette fonctionnalité doit être activée sous Outils → Gérer les fonctionnalités en préversion
Afficher et gérer les balises Git 📣
Parcourir et envoyer des balises Git en toute transparence à partir de Visual Studio.
Grâce à la dernière mise à jour, Visual Studio vous permet d’afficher et de gérer en toute transparence les balises Git directement dans la fenêtre Référentiel Git. Naviguez facilement vers le commit spécifique associé à une balise et accédez à un menu contextuel avec des actions que vous pouvez effectuer sur la balise. Ce flux de travail simplifié vous permet de rester dans l’environnement familier de l’IDE et d’améliorer votre productivité et votre efficacité lors de l’utilisation des balises Git.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
IDE
Conserver les préférences de police entre les thèmes 📣
Modifier les thèmes conserve désormais vos préférences de police et de taille de police.
Nous comprenons que les polices que les développeurs choisissent lorsqu’ils codent sont un choix personnel, influencé par des préférences en matière de lisibilité, d’accessibilité ou d’esthétique. Les thèmes de Visual Studio se concentrent principalement sur les couleurs de présentation et sont indépendants des polices préférées.
Avec cette mise à jour, nous avons introduit une fonctionnalité qui conserve vos choix de police et de taille lorsque vous changez de thème. Vous pouvez maintenant définir vos préférences de police une fois et changer de thème dans Visual Studio sans avoir à reconfigurer vos paramètres de police à chaque fois. Notez que les couleurs de vos polices restent liées au thème, car c’est l’objectif des thèmes, mais vos sélections de police seront préservées.
Cette fonctionnalité sera activée par défaut pour tous les utilisateurs. Si vous préférez l’ancien comportement, allez dans Outils > Gérer les fonctionnalités Preview et trouvez l’option Séparer les paramètres de police de la sélection de thème de couleur. Si cette option est cochée, vos préférences de police seront conservées indépendamment des changements de thème. Décochez la case pour rétablir l’ancien comportement qui lie les choix de police au thème.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Remarque
Cette fonctionnalité doit être activée sous Outils → Gérer les fonctionnalités en préversion
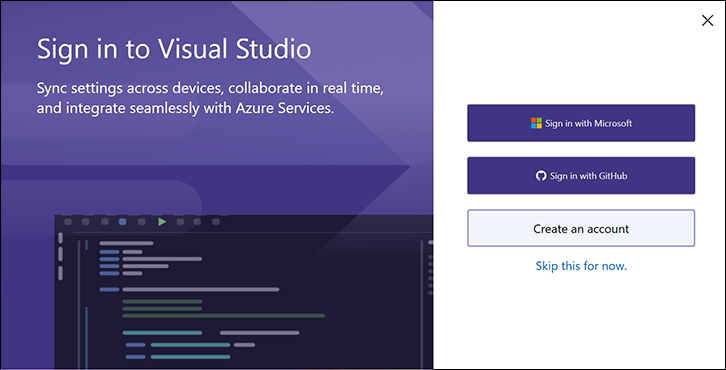
Intégrer un compte GitHub
Ajoutez des comptes GitHub à partir de la première assistant de lancement ou de l’interpréteur de commandes Visual Studio.
Avez-vous besoin d’utiliser des ressources GitHub ? L’ajout de votre compte GitHub est désormais plus facile que jamais !
Nouvelles façons de se connecter avec le compte GitHub
Vous pouvez maintenant vous connecter avec votre compte GitHub lors de la première configuration de lancement :
Si vous décidez de passer la configuration du compte lors du premier lancement, vous pouvez également vous connecter directement depuis l’interpréteur de commandes de VS sans avoir d’ajouter d’abord un compte Microsoft.
Notez que vous ne pourrez pas synchroniser vos paramètres tant que vous n’ajouterez pas un compte Microsoft (professionnel ou scolaire ou personnel) à Visual Studio.
Gérer plusieurs comptes GitHub 📣
Ajouter plusieurs comptes GitHub et définir un compte actif pour piloter des fonctionnalités GitHub telles que GitHub Copilot et contrôle de version.
Avez-vous besoin d’utiliser des comptes GitHub distincts pour vos scénarios de développement ? Visual Studio vous permet désormais d’avoir plusieurs comptes GitHub en même temps !
Ajout de plusieurs comptes GitHub
L’ajout de plusieurs comptes est facile ! Ouvrez simplement la carte de visite, sélectionnez Ajouter un autre compte, connectez-vous à votre compte GitHub, puis répétez l’opération selon les besoins.
Vous pouvez également ajouter vos comptes dans la boîte de dialogue Paramètres du compte sous Fichier → Paramètres du compte.
Définition d’un compte GitHub actif
Si vous ajoutez plusieurs comptes GitHub, Visual Studio utilise par défaut celui qui est marqué comme étant actif pour les fonctionnalités GitHub telles que la gestion de version et Copilot.
Pour changer de compte actif, accédez aux options du compte et sélectionnez le bouton Définir comme compte actif.
Impact sur GitHub Copilot
Copilot s’active automatiquement quand le compte GitHub actif est abonné à GitHub Copilot pour les particuliers ou à GitHub Copilot pour les entreprises.
Impact sur le contrôle de version
Quand vous utilisez les demandes de tirage (pull requests) ou les problèmes GitHub, vous recevez une invite pour définir votre compte GitHub. Nous mémorisons vos préférences chaque fois que vous utilisez un dépôt particulier. Ainsi, quand vous changez de dépôt, vous n’avez pas à vous soucier du changement de compte pour vos opérations Git classiques telles que l’envoi (push), le tirage (pull) et la récupération (fetch). Vous êtes également invité à mettre à jour votre compte actif en cas de non-correspondance pour éviter d’utiliser le mauvais compte.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Ajouter un nouveau fichier markdown 📣
L’ajout d’un nouveau fichier Markdown s’est simplifié avec le nouveau modèle disponible dans la boîte de dialogue Ajouter un nouvel élément.
La création d’un fichier Markdown dans votre projet est désormais plus simple grâce au modèle de fichier Markdown disponible dans la boîte de dialogue Ajouter un nouvel élément. Ce modèle fournit un point de départ pratique pour votre contenu Markdown.
Pour ajouter un nouveau fichier Markdown à votre projet, procédez comme suit :
- Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet ou le dossier dans lequel vous souhaitez ajouter le fichier Markdown.
- Sélectionnez Ajouter → Nouvel élément.
- Dans la boîte de dialogue Ajouter un nouvel élément , sélectionnez Le fichier Markdown.
- Entrez un nom pour le fichier, puis cliquez sur Ajouter.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Découvrez les nouvelles fonctionnalités du Kit de ressources Teams
En savoir plus sur les améliorations apportées au Kit de ressources Teams dans la nouvelle version.
Nous sommes heureux d’annoncer les nouvelles fonctionnalités ajoutées au Kit de ressources Teams :
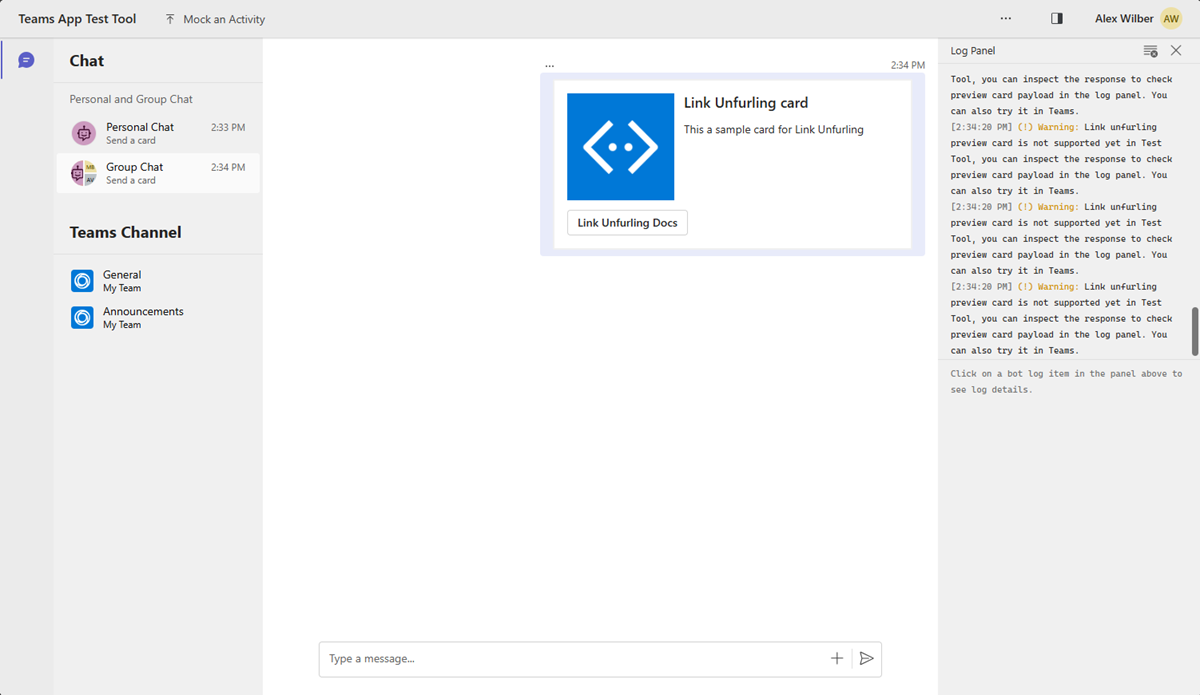
Prise en charge de l'outil de test d'applications pour l'application d'extension de messagerie
L’outil de test d’application est un environnement Teams intégré pour tester des applications Teams. Précédemment, nous avons fourni la prise en charge des onglets et des bots pour le débogage dans l’outil de test d’applications. Désormais, vous pouvez également déboguer les applications d’extension de message en sélectionnant simplement l’option Outil de test d’application dans le menu de débogage.
Mise à niveau du modèle de bot IA
Chat with Your Data est un modèle d’application Teams que nous avons introduit dans une version précédente. Il vous permet de créer un Copilot personnalisé, un chatbot basé sur l’IA avec une fonctionnalité RAG capable de comprendre le langage naturel et de récupérer des données de domaine pour répondre à des questions spécifiques au domaine. Dans cette version, nous avons mis à niveau le modèle pour ajouter deux sources de données supplémentaires : API personnalisée et Microsoft 365.
- api personnalisée: votre chatbot peut appeler l’API définie dans le document de description OpenAPI pour récupérer des données de domaine à partir du service API.
- Microsoft 365: votre chatbot peut interroger les données contextuelles M365 à partir de l’API Recherche Microsoft Graph en tant que source de données dans la conversation.
Cloud
tirer parti de .NET Aspire et d’Azure Functions
Azure Functions peut désormais utiliser .NET Aspire pour intégrer la technologie serverless à .NET Aspire.
Grâce à cette version de Visual Studio, les développeurs Azure Functions peuvent désormais tirer parti de l’orchestration .NET Aspire lors de la création d’un projet Azure Functions. En sélectionnant cette option, un hôte d’application et un projet service par défaut sont inclus dans votre solution lorsque le projet Functions est créé.
Si vous disposez d’un projet Azure Functions existant, tel qu’un projet intégré à une application web front-end ASP.NET Core Blazor, vous pouvez lui ajouter la prise en charge de .NET Aspire, tout comme vous pouviez le faire avec les applications ASP.NET Core avant cette mise en production.
En outre, l’exécution ou le débogage d’un projet Azure Functions avec la prise en charge de .NET Aspire lance le tableau de bord Aspire .NET dans votre navigateur. Cela vous permet de surveiller l’exécution de vos Azure Functions en temps réel. Vous pouvez observer comment l’orchestrateur .NET Aspire gère l’exécution de vos Azure Functions et même mettre en pause et reprendre leur exécution à partir du tableau de bord.
Nous sommes ravis de cette intégration et nous sommes impatients de voir comment vous allez incorporer Azure Functions dans vos projets Aspire .NET.
Lancer une nouvelle configuration Docker 📣
Activer le support de depends_on avec l’option de configuration de lancement DependencyAwareStart.
Nous sommes heureux d’introduire une nouvelle option de configuration de lancement appelée
DependencyAwareStart. Lorsque cette option est définie surTrue, elle modifie la façon dont les projets Docker Compose sont lancés, ce qui permet d'utiliser la directivedepends_ondans votre configuration Compose.
Cette fonctionnalité garantit que les conteneurs spécifiés sont démarrés dans l’ordre correct, conformément aux exigences de dépendance définies dans votre fichier Docker Compose. En gérant les dépendances de manière plus efficace, elle améliore la robustesse et la fiabilité des applications multi-conteneurs.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Ajouter une mise à l’échelle à Docker Compose 📣
La propriété de mise à l’échelle dans Docker Compose est désormais prise en charge.
Vous pouvez maintenant ajouter la propriété
scaleà votre configuration de service Docker Compose pour déboguer avec un nombre spécifique de réplicas en cours d’exécution. Par exemple, la configuration ci-dessous exécutera deux instances du servicewebapilors du lancement.
Cette amélioration permet un test de charge et un débogage plus efficaces de vos applications en simulant un environnement de type production. Il simplifie également votre flux de travail en facilitant la gestion de plusieurs instances directement à partir de votre fichier Compose. Cette fonctionnalité est particulièrement utile pour tester le comportement de vos services sous charge et vous assurer que votre application peut gérer plusieurs instances en toute transparence.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
web
extraire du code HTML dans le composant Razor 📣
Utiliser une action de code pour extraire facilement du code HTML dans un composant Razor dans Visual Studio.
Avez-vous déjà trouvé vous-même en ajoutant trop de code à un fichier .razor et vouliez-le facilement déplacer vers son propre composant réutilisable ? Lorsque vous utilisez du code HTML dans un fichier Razor, vous pouvez désormais utiliser ctrl+. ou cliquez avec le bouton droit, puis sélectionnez Actions rapides et refactorisations pour extraire automatiquement votre balisage HTML sélectionné dans un nouveau composant Razor dans Visual Studio.
Dans cette première itération, la fonctionnalité Extraire l’élément vers nouveau composant est uniquement prise en charge avec des sélections de marques HTML.
Cette amélioration simplifie votre flux de travail en vous permettant de modulariser vos composants Razor sans effort.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Désactiver le format lors du collage pour les fichiers Razor 📣
Vous pouvez désormais désactiver le format de la fonctionnalité de collage pour Razor dans Visual Studio.
Trouvez-vous la fonctionnalité Mettre en forme lors du collage dans les fichiers Razor plus contraignante qu’utile ? Vous pouvez désormais désactiver la mise en forme automatique lors du collage du code dans les fichiers Razor.
Désactivez le paramètre en naviguant vers Outils → Options → Éditeur de texte → Razor (ASP.NET Core) → Avancé et en décochant Mettre en forme lors du collage.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Données
Utiliser des projets SQL de style SDK dans SSDT 📣
Vous pouvez désormais utiliser le format de fichier de projet de style SDK dans vos projets SQL Server Data Tools avec des fonctionnalités de débogage ET de comparaison de schémas SQL améliorées.
La mise à jour dans Visual Studio 17.13 introduit la comparaison de schémas, la comparaison de données, les références de projet et le débogage SQL dans SQL Server Data Tools de style kit de développement logiciel (SDK) (préversion). Les projets SQL SSDT de type kit de développement logiciel (SDK) sont basés sur le kit de développement logiciel (SDK) Microsoft.Build.Sql, qui apporte aux projets SQL Server Data Tools (SSDT) une prise en charge multiplateforme et des fonctionnalités CI/CD améliorées.
Comparaison de schémas dans SQL Server Data Tools de style SDK
Dans la version 17.13 Préversion 3, la comparaison de schémas est limitée aux comparaisons de base de données et .dacpac. La comparaison de projets SQL n’est pas encore disponible. Les références de base de données sont désormais disponibles en tant que références de projet dans la version 3. La prise en charge des références de base de données en tant que références dacpac et références de package sera disponible dans une prochaine version. Une version récente du générateur de fichiers de solution slngen a également ajouté la prise en charge des projets Microsoft.Build.Sql, ce qui permet de gérer de grandes solutions par programme.
En outre, le concepteur de tables et d’autres options de script ont été améliorés dans l’Explorateur d’objets SQL Server. En savoir plus sur l’utilisation du débogueur SQL pour examiner le code T-SQL complexe dans les environnements de développement à partir de la documentation.
Avec des fichiers de projet moins détaillés et des références de base de données aux packages NuGet, les équipes peuvent collaborer plus efficacement sur de grandes bases de données dans un seul projet ou compiler plusieurs ensembles d’objets provenant de plusieurs projets. Les déploiements de base de données à partir d’un projet Microsoft.Build.Sql peuvent être automatisés dans les environnements Windows et Linux où l’outil dotnet Microsoft.SqlPackage publie l’artefact de build (.dacpac) à partir du projet SQL. En savoir plus sur les projets SQL au style SDK et DevOps pour SQL.
Veillez à installer la dernière version du composant de préversion SSDT dans le programme d’installation de Visual Studio pour utiliser les projets SQL de type kit de développement logiciel (SDK) dans votre solution.
📣Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Principaux correctifs de bogues signalés par les utilisateurs
- Impossible d’ajouter un compte Apple (VS 2022, compte Entreprise)
- /scanDependencies ne prend pas en compte les macros exportées par les unités d’en-tête
- Scintillement d’écran dans Git Compare
- Impossible de sélectionner une ligne via le clavier dans l’Explorateur de ressources
- Github Copilot avec des pages .razor qui dupliquent des caractères
- Impossible de se connecter avec un compte qui est à la fois un compte MSA (personnel) et WSA (compte professionnel ou scolaire)
- L’ajout de ressources pour l’application C++ bloque Visual Studio
- Impossible de démarrer le mode débogage avec Xamarin.forms sur Android depuis la mise à jour vers la version 17.12.0
- La fenêtre de sortie en mode Débogage ne montre aucun message de débogage
- Impossible de localiser le chemin MSBuild avec la dernière version vs Preview 17.13
- Si la fenêtre de l’Explorateur de ressources devient trop petite, visual Studio se bloque
- VS 2022 n'arrive pas à trouver le hôte de build du .NET Framework après la mise à jour
- Impossible d’ajouter une référence de base de données système au projet SSDT style sdk
- Ce correctif de bogue permet l’entrée de texte non-ENU dans tous les emplacements à l’intérieur de VS. Il y avait une régression dans la version 17.13 Preview 3 où le texte non-ENU s’affichait incorrectement quand il était tapé dans VS
- Correction d’un problème où les clients disposant d’un matériel graphique Intel pouvaient rencontrer un défilement saccadé dans l’éditeur après avoir déclenché un aperçu d’image au survol
📣 Voir la liste complète de tous les correctifs de bugs signalés par les utilisateurs qui ont été intégrés à cette version.
Important
Un changement cassant a été apporté à la sérialisation du modèle de langage dédié. Les développeurs qui utilisent le mécanisme de sérialisation par défaut pour leurs modèles qui contiennent des types de propriétés personnalisées devront ajouter des TypeConverters pour ces types de propriétés personnalisées. Pour obtenir un exemple de procédure, consultez Personnalisation du stockage de fichiers et de la sérialisation XML.
De nous tous sur l’équipe, merci de choisir Visual Studio. Si vous avez des questions, contactez-nous sur Twitter ou la Communauté des développeurs.
Codez bien !
L'équipe Visual Studio
Remarque
Cette mise à jour peut inclure de nouveaux logiciels Microsoft ou tiers sous licence séparée, comme indiqué dans les avis tiers ou dans les licences associées.