Inspecter les propriétés XAML en phase de débogage
Vous pouvez obtenir une vue en temps réel de votre code XAML en cours d’exécution à l’aide de l’arborescence d’éléments visuels en direct et de l’Explorateur de propriétés en direct. Ces outils affichent une arborescence des éléments de l'interface utilisateur de votre application XAML en cours d'exécution et montrent les propriétés d'exécution de tout élément d'interface utilisateur que vous sélectionnez.
Vous pouvez utiliser ces outils dans les configurations suivantes :
| Type d’application | Système d'exploitation et outils |
|---|---|
| Applications Windows Presentation Foundation 4.0 (et versions ultérieures) | Windows 7 et ultérieur |
| Applications Windows universelles | Windows 10 (et versions ultérieures), avec kit SDK Windows 10 (et versions ultérieures) |
| Applications de l’interface utilisateur de l’application multiplateforme .NET | Windows 10 et les versions ultérieures, .NET 8 et les versions ultérieures, Visual Studio 2022 17.9 et les versions ultérieures |
Examen des éléments dans l’arborescence d’éléments visuels dynamique
Commençons par une application WPF très simple qui présente une vue Liste et un bouton. Chaque fois que vous cliquez sur le bouton, un autre élément est ajouté à la liste. Les éléments avec un numéro pair sont en gris, tandis que les éléments avec un numéro impair sont en jaune.
Créer le projet
Créez une nouvelle application C# WPF (Fichier>Nouveau>Projet, tapez « C# WPF », choisissez le modèle de projet d'application WPF, nommez le projet TestXAML, puis vérifiez que la version .NET correcte apparaît dans la liste déroulante Target Framework).
Modifiez MainWindow.xaml comme suit :
<Window x:Class="TestXAML.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:TestXAML" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <Button x:Name="button" Background="LightBlue" Content="Add Item" HorizontalAlignment="Left" Margin="216,206,0,0" VerticalAlignment="Top" Width="75" Click="button_Click"/> <ListBox x:Name="listBox" HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="100" Margin="205,80,0,0"/> </Grid> </Window>Dans le fichier MainWindow.xaml.cs, ajoutez le gestionnaire de commandes suivant :
int count; private void button_Click(object sender, RoutedEventArgs e) { ListBoxItem item = new ListBoxItem(); item.Content = "Item" + ++count; if (count % 2 == 0) { item.Background = Brushes.LightGray; } else { item.Background = Brushes.LightYellow; } listBox.Items.Add(item); }Générez le projet et commencez le débogage. (La configuration de build doit être Debug, et non Release. Pour plus d’informations sur les configurations de build, consultez Présentation des configurations de build.)
Lorsque la fenêtre s’affiche, la barre d’outils apparaît dans votre application en cours d’exécution.

À présent, cliquez plusieurs fois sur le bouton Ajouter un élément pour ajouter de nouveaux éléments à la liste.
Inspecter les propriétés XAML
Ensuite, ouvrez la fenêtre Arborescence d’éléments visuels dynamique : pour cela, cliquez sur le bouton tout à gauche de la barre d’outils dans l’application (ou accédez à Déboguer > Windows > Arborescence d’éléments visuels dynamique). Faites glisser la fenêtre hors de sa position d’ancrage afin de la positionner à côté de la fenêtre Propriétés dynamiques.
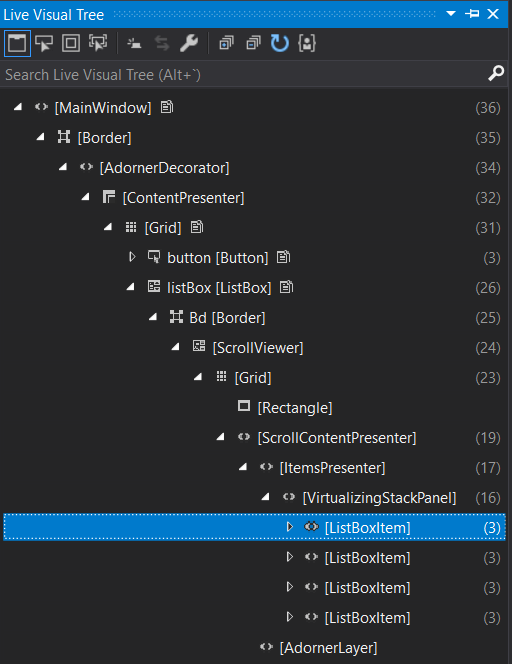
Dans la fenêtre Arborescence d’éléments visuels en direct, développez le nœud ContentPresenter. Il doit contenir des nœuds pour le bouton et la zone de liste. Développez la zone de liste (puis ScrollContentPresenter et ItemsPresenter) pour rechercher les éléments de zone de liste.
Si vous ne voyez pas le nœud ContentPresenter, activez l’icône Afficher uniquement mon XAML dans la barre d’outils. À compter de Visual Studio 2019 version 16.4, la vue des éléments XAML est simplifiée par défaut à l’aide de la fonctionnalité Juste mon XAML. Vous pouvez également désactiver ce paramètre dans les options pour toujours afficher tous les éléments XAML.
La fenêtre doit ressembler à ceci :

Revenez à la fenêtre d'application et ajoutez quelques éléments. Vous devriez voir des éléments de zone de liste supplémentaires dans l’arborescence d’éléments visuels en direct.
À présent, examinons les propriétés d’un des éléments de zone de liste.
Sélectionnez le premier élément de zone de liste dans l’arborescence d’éléments visuels en direct et cliquez sur l’icône Afficher les propriétés dans la barre d’outils. L’Explorateur de propriétés en direct doit apparaître. Notez que le champ Contenu a pour valeur « Item1 » et que le champ Arrière-plan>Couleur est défini sur #FFFFFFE0.
Revenez à l’arborescence d’éléments visuels en direct et sélectionnez le deuxième élément de zone de liste. L’Explorateur de propriétés dynamique indique que le champ Contenu a pour valeur « Item2 » et que le champ Arrière-plan>Couleur est défini sur #FFD3D3D3 (en fonction du thème).
Notes
La présence d’une bordure jaune autour d’une propriété dans l’Explorateur de propriétés dynamique signifie que la valeur de propriété est définie par le biais d’une liaison, par exemple
Color = {BindingExpression}. Une bordure verte indique que la valeur est définie à l’aide d’une ressource (Color = {StaticResource MyBrush}).La structure réelle du code XAML inclut de nombreux éléments qui ne vous intéressent probablement pas directement et, si vous ne connaissez pas bien le code, vous pouvez avoir des difficultés à parcourir l’arborescence pour trouver ce que vous recherchez. Par conséquent, l’arborescence d’éléments visuels en direct propose quelques méthodes vous permettant d’utiliser l’interface utilisateur de l’application pour rechercher plus facilement l’élément que vous souhaitez examiner.
Sélectionnez un élément dans l'application en cours d'exécution. Vous pouvez activer ce mode lorsque vous sélectionnez ce bouton dans la barre d'outils Live Visual Tree. Quand ce mode est activé, vous pouvez sélectionner un élément d’interface utilisateur dans l’application et l’arborescence d’éléments visuels en direct (ainsi que la visionneuse de propriétés en direct) est automatiquement mise à jour pour afficher le nœud dans l’arborescence correspondant à cet élément, et ses propriétés. À compter de Visual Studio 2019 version 16.4, vous pouvez configurer le comportement de la sélection d’éléments.
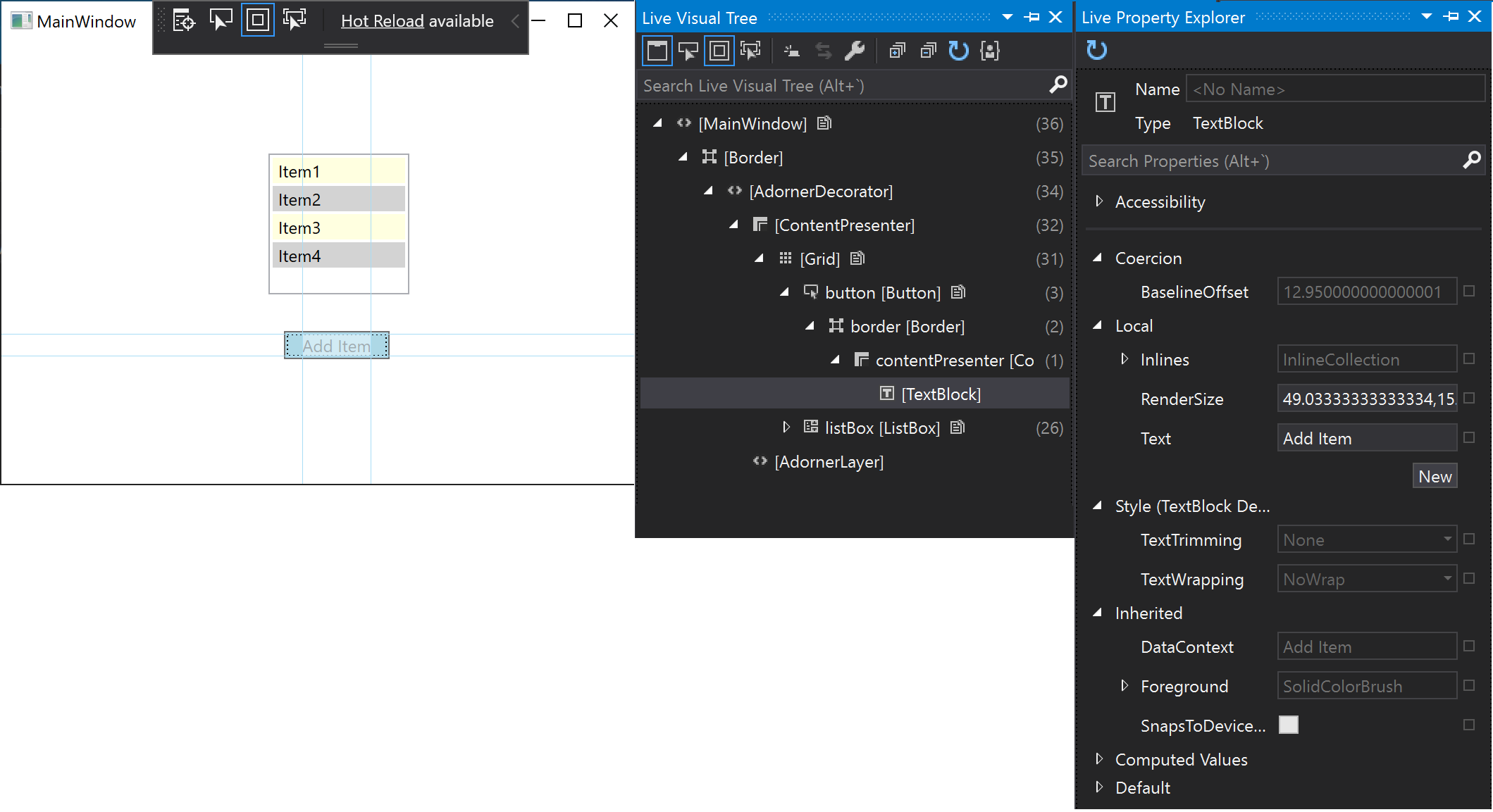
Afficher les ornements de mise en page dans l'application en cours d'exécution. Vous pouvez activer ce mode lorsque vous sélectionnez le bouton qui se trouve immédiatement à droite du bouton Sélectionner l'élément.... Quand l’option Afficher les ornements de disposition est activée, la fenêtre d’application affiche des lignes horizontales et verticales le long des limites de l’objet sélectionné pour vous permettre de voir sur quoi il est aligné, ainsi que des rectangles montrant les marges. Par exemple, activez les deux options Sélectionner l’élément et Afficher la disposition, puis sélectionnez le bloc de texte Ajouter un élément dans l’application. Vous devez voir le nœud du bloc de texte dans l’arborescence d’éléments visuels en direct et les propriétés du bloc de texte dans la visionneuse de propriétés en direct, ainsi que les lignes horizontales et verticales sur les limites du bloc de texte.

Élément axé sur la piste. Vous pouvez activer ce mode en sélectionnant ce bouton dans la barre d'outils Live Visual Tree. Ce mode affiche le code XAML dans lequel l'élément a été déclaré, si vous avez accès au code source de l'application. Sélectionnez Sélectionner un élément et Élément axé sur la piste, puis sélectionnez le bouton dans notre application de test. Le fichier MainWindow.xaml s'ouvre dans Visual Studio et le curseur est placé sur la ligne où le bouton est défini.
Utilisation des outils XAML avec les applications en cours d’exécution
Vous pouvez utiliser ces outils XAML même quand vous ne disposez pas du code source. Quand vous effectuez l’attachement à une application XAML en cours d’exécution, vous pouvez utiliser l’arborescence d’éléments visuels en direct également sur les éléments d’interface utilisateur de cette application. En voici un exemple qui utilise la même application de test WPF que précédemment.
Démarrez l’application TestXaml dans la configuration Release. Vous ne pouvez pas attacher à un processus qui s’exécute dans une configuration Debug.
Ouvrez une deuxième instance de Visual Studio et cliquez sur Déboguer > Attacher au processus. Recherchez TestXaml.exe dans la liste des processus disponibles, puis cliquez sur Attacher.
L'application démarre.
Dans la deuxième instance de Visual Studio, ouvrez l’arborescence d’éléments visuels dynamique (Déboguer > Windows > Arborescence d’éléments visuels dynamique). Vous devez voir les éléments d’interface utilisateur TestXaml et vous devez pouvoir les manipuler comme vous l’avez fait lors du débogage direct de l’application.
Contenu connexe
Écriture et débogage de code XAML en cours d’exécution avec le Rechargement à chaud XAML