Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
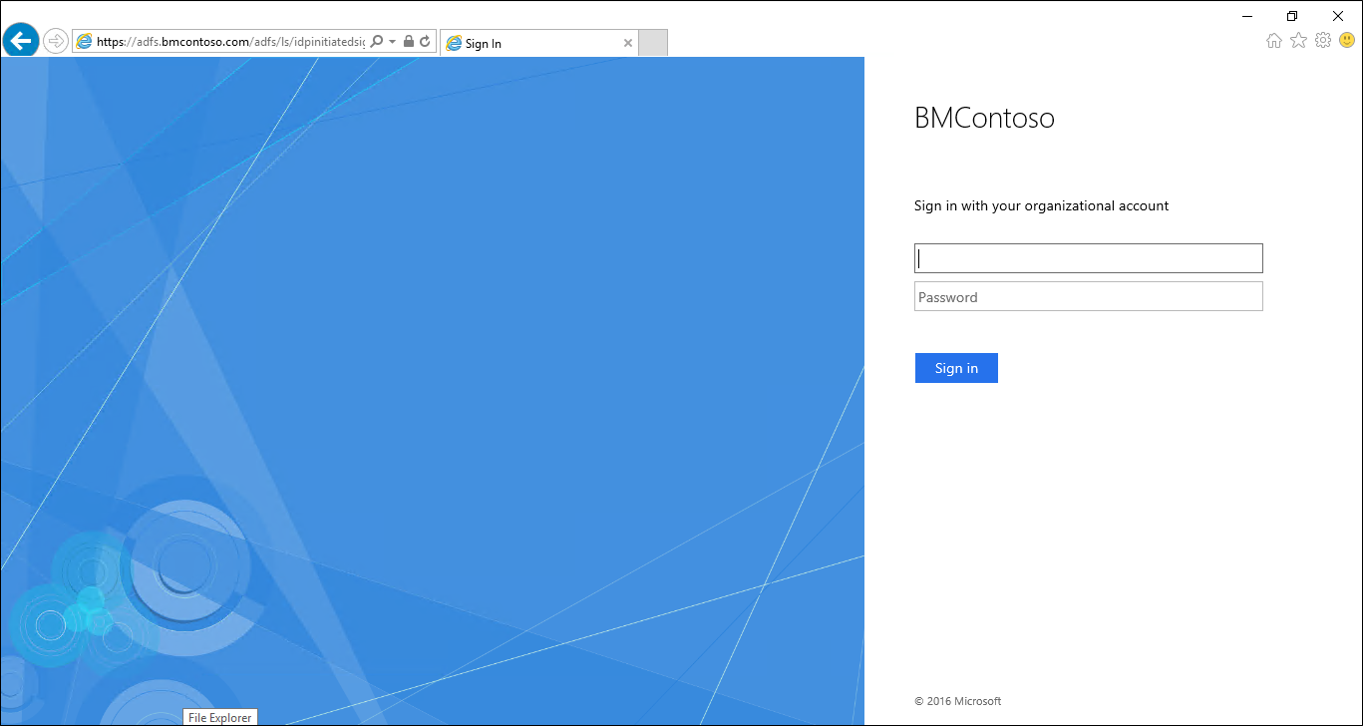
Actuellement, la connexion aux formulaires AD FS ne reflète pas l’expérience de connexion Azure/O365. Pour offrir une expérience plus uniforme et transparente pour les utilisateurs finaux, nous avons publié le thème web de feuille de style en cascade qui peut être appliqué à vos serveurs AD FS. Actuellement, la connexion aux formulaires pour AD FS sur Windows Server 2016 se présente comme suit :

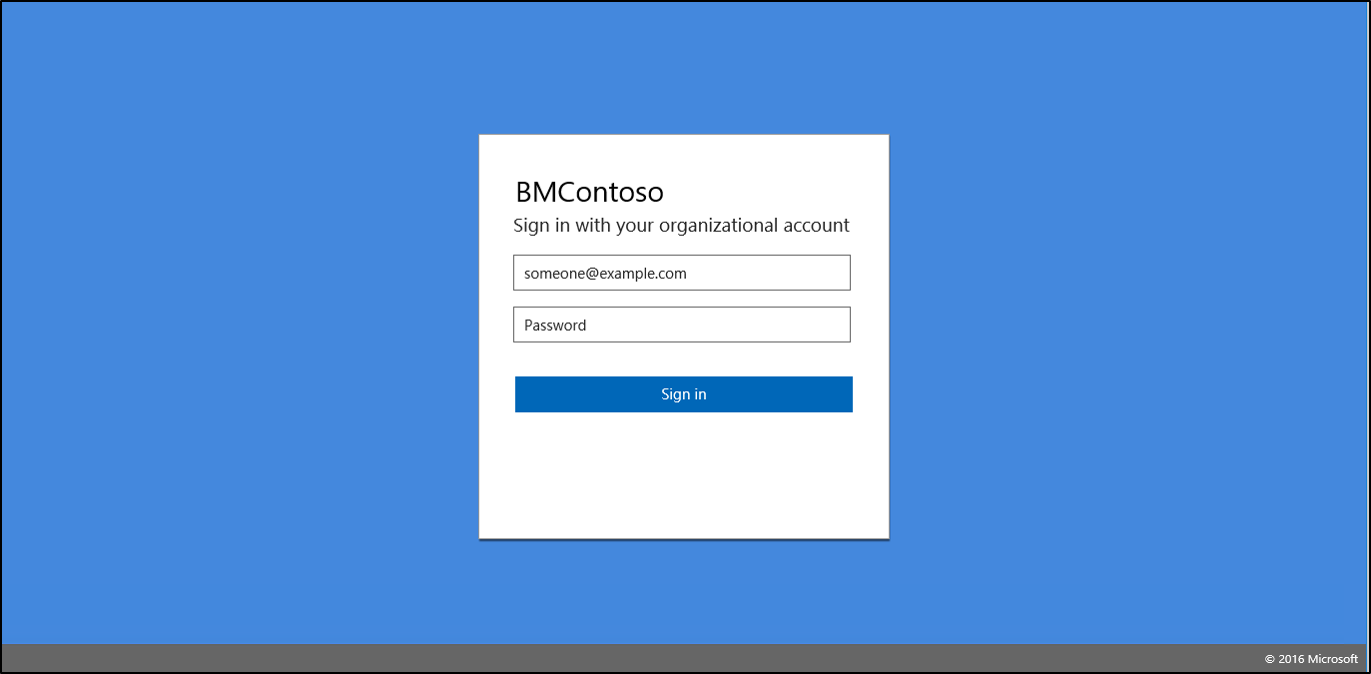
Avec la nouvelle feuille de style, l’expérience utilisateur ressemblera davantage aux expériences de connexion Azure et Office 365.
Télécharger la feuille de style CSS
Vous pouvez télécharger le thème web à partir de l’emplacement Github suivant.
Activation du nouveau thème web
Pour activer le nouveau thème web, procédez comme suit :
Pour activer le nouveau thème web Microsoft Entra UX dans AD FS
- Démarrer PowerShell en tant qu’administrateur
- Créez un thème web à l’aide de PowerShell :
New-AdfsWebTheme –Name custom –StyleSheet @{path="c:\NewTheme.css"} - Définissez le nouveau thème comme thème actif à l’aide de PowerShell :
Set-AdfsWebConfig -ActiveThemeName custom
- Testez la connexion en accédant à https://< AD FS name.domain>/adfs/ls/idpinitiatedsignon.htm

![REMARQUE] Vous devez vous assurer que l'option idpinitiatedsignon a été activée. Elle n’est pas activée par défaut. Pour activer idpinitiatedsignon, utilisez la commande PowerShell suivante :
Set-AdfsProperties –EnableIdpInitiatedSignonPage $True
Suggestions d’image
L’activation de l’interface utilisateur centrée vous permet d’utiliser les mêmes images pour l’arrière-plan et le logo que vous pouvez déjà avoir pour la personnalisation de l’entreprise Microsoft Entra. En règle générale, les mêmes recommandations pour la taille, le ratio et le format s’appliquent.
Logo
| Descriptif | Contraintes | Recommandations |
|---|---|---|
| Le logo s’affiche en haut du panneau de connexion. | JPG transparent ou PNG Hauteur maximale : 36 px Largeur maximale : 245 px |
Utilisez le logo de votre organisation ici. Utilisez une image transparente. Ne supposez pas que l’arrière-plan sera blanc. N’ajoutez pas d’espacement autour de votre logo dans l’image ou votre logo semblera disproportionné. |
Contexte
| Descriptif | Contraintes | Recommandations |
|---|---|---|
| Cette option apparaît en arrière-plan de la page de connexion, est fixée au centre de l’espace visible, met à l’échelle et effectue un rognage pour remplir la fenêtre du navigateur. Sur des écrans étroits tels que les téléphones mobiles, cette image n’est pas affichée. Un masque noir avec opacité 0,55 est appliqué sur cette image lorsque la page est chargée. |
JPG ou PNG Dimensions de l’image : 1920x1080 px Taille du fichier : < 300 Ko |
Utilisez des images où il n’y a pas de focus fort sur le sujet. Le formulaire de connexion opaque apparaît sur le centre de cette image et peut couvrir n’importe quelle partie de l’image, en fonction de la taille de la fenêtre du navigateur. Conservez la taille du fichier petite pour garantir des temps de chargement rapides. |