Repères et titres
Les repères et les titres aident les utilisateurs de la technologie d'assistance (AT) à naviguer plus efficacement dans une interface utilisateur en identifiant de manière unique différentes sections d'une interface utilisateur.
Vue d’ensemble
Une interface utilisateur est généralement organisée de manière visuellement efficace, ce qui permet à un utilisateur ayant une vue normale de parcourir rapidement ce qui l'intéresse sans avoir à ralentir pour lire tout le contenu. L'utilisateur d'un lecteur d'écran doit avoir la même capacité de lecture rapide. Le marquage du contenu en tant que repères et titres permet à l'utilisateur d'un lecteur d'écran d'activer le contenu de lecture rapide similaire à la façon dont un utilisateur ayant une vue normale le ferait.
Les concepts des repères ARIA, des titres ARIA et des titres HTML ont été utilisés dans le contenu Web depuis des années pour permettre une navigation plus rapide par les utilisateurs du lecteur d'écran. Les pages Web utilisent des repères et des titres pour rendre leur contenu plus utilisable en permettant à l'utilisateur AT d'accéder rapidement au segment volumineux (repère) et au segment plus petit (titre).
Plus précisément, les lecteurs d'écran ont des commandes permettant aux utilisateurs de passer d'un repère à l'autre et de passer d'un titre à l'autre (niveau de titre suivant/précédent ou spécifique).
Les repères permettent de regrouper le contenu dans différentes catégories, telles que la recherche, la navigation, le contenu principal, etc. Une fois regroupé, l'utilisateur AT peut naviguer rapidement entre les groupes. Cette navigation rapide permet à l'utilisateur d'ignorer des quantités potentiellement substantielles de contenu précédemment requis par élément de navigation.
Par exemple, lors de l'utilisation d'un volet de Tabulation, envisagez de le transformer en un point de repère de navigation. Lorsque vous utilisez une zone d'édition de recherche, envisagez de le faire un point de repère de recherche et envisagez de définir votre contenu principal comme point de repère de contenu principal.
Que ce soit dans un point de repère ou même en dehors d'un repère, envisagez d'annoter les sous-éléments en tant que titres avec des niveaux de titre logiques.
Application Paramètres Windows
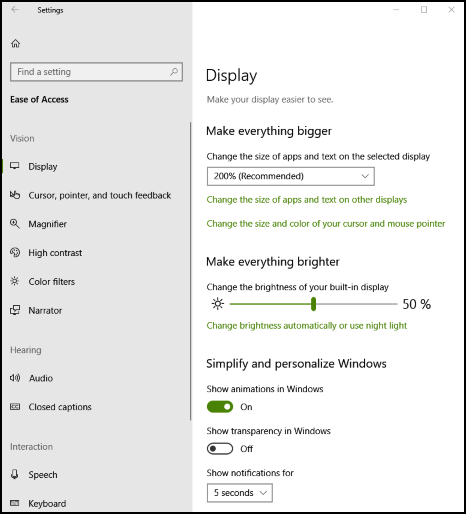
L'image suivante montre la page Options d'ergonomie dans une version précédente de l'application Paramètres Windows.

Pour cette page, la zone d'édition de recherche est enveloppée dans un repère de recherche, les éléments de navigation de gauche sont enveloppés dans un repère de navigation, et le contenu principal à droite est enveloppé dans un repère de contenu principal.
Dans le point de repère de navigation, il existe un titre de groupe principal appelé Options d’ergonomie (niveau de titre 1) avec des sous-options de Vison, Audition, etc. (niveau de titre 2). Dans le contenu principal, Affichage est défini sur le niveau de titre 1 avec des sous-groupes comme Rendre tout plus grand défini sur le niveau de titre 2.
L'application Paramètres serait accessible sans repères et titres, mais elle devient beaucoup plus utilisable avec eux. Dans ce cas, un utilisateur disposant d'un lecteur d'écran peut rapidement accéder au groupe (repère) qui l'intéresse, et à partir de là, il peut accéder rapidement au sous-groupe (titre).
Usage
Utilisez AutomationProperties.LandmarkTypeProperty pour identifier le type de repère d'un élément d'interface utilisateur. Cet élément d'interface utilisateur de repère encapsule ensuite tous les autres éléments d'interface utilisateur pertinents pour ce point de repère.
Utilisez AutomationProperties.LocalizedLandmarkTypeProperty pour nommer le point de repère. Si vous sélectionnez un type de repère prédéfini, tel que le principal ou la navigation, ces noms sont utilisés pour le nom de point de repère. Toutefois, si vous définissez le type de repère sur personnalisé, vous devez nommer le repère via cette propriété (vous pouvez également utiliser cette propriété pour remplacer les noms par défaut des types de repères prédéfinis).
Utilisez AutomationProperties.HeadingLevel pour définir l'élément d'interface utilisateur comme titre d'un niveau spécifique de Level1 à Level9.
Utilisez la touche F6 et le gestionnaire pour prendre en charge la navigation entre les repères, ce qui est un modèle courant dans les applications complexes telles que Explorateur de fichiers et Outlook. Pour plus d’informations, consultez la navigation clavier entre les volets d’application avec F6 .
Exemples
Consultez les exemples de code pour résoudre les problèmes courants d'accessibilité programmatique dans les applications de bureau Windows pour résoudre de nombreux problèmes courants d'accessibilité par programmation dans les applications de bureau Windows.
Ces exemples de code sont référencés directement par Microsoft Accessibility Insights pour Windows, ce qui peut vous aider à identifier les problèmes d'accessibilité dans l'interface utilisateur de votre application.
Windows developer
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
