Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet article fournit des exemples et des conseils pratiques pour vous aider à concevoir le contenu de votre application : logique d’attribution de l’espace Windows, utilisation de la liste de types pour montrer la hiérarchie, les listes et les grilles, et mode de regroupement des contrôles.
Espacement et reliures
L’utilisation d’espacements et de reliures de taille cohérente permet de regrouper sémantiquement une expérience en éléments distincts. Ces valeurs correspondent à notre logique de coins arrondis et contribuent à créer une mise en page cohérente et utilisable.

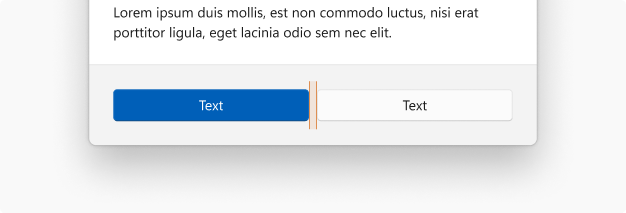
8epx entre les boutons
8epx entre les boutons et les menus volants
8epx entre le contrôle et l’en-tête
12epx entre le contrôle et l’étiquette
12epx entre les zones de contenu
16epx entre la surface et le texte de bord
Texte + hiérarchie
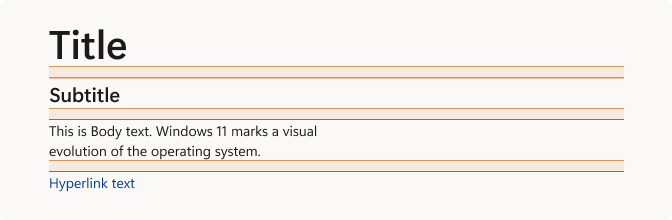
Notre rampe de caractères (lien) est conçue pour fournir un éventail de tailles qui peuvent aider à communiquer la hiérarchie au sein d’une application.

Utilisation du titre, du sous-titre et du corps avec un espacement de 12epx.

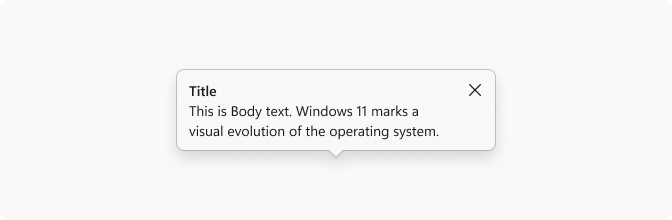
Pour différencier un titre dans un espace restreint de l’interface utilisateur, utilisez Body Strong pour le titre sans espacement supplémentaire entre les blocs de texte.

Utilisez la taille des légendes pour les espaces très restreints où du texte est nécessaire, tels que les boutons de commande.
Listes et grilles
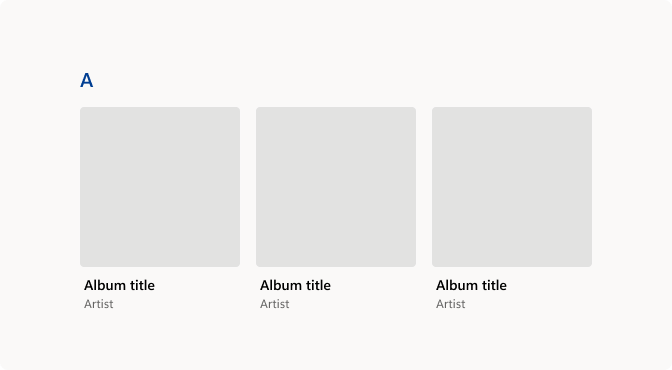
Il est possible de créer différents styles de listes et de grilles. Vous trouverez ci-dessous une variété de compositions utilisées dans Windows.

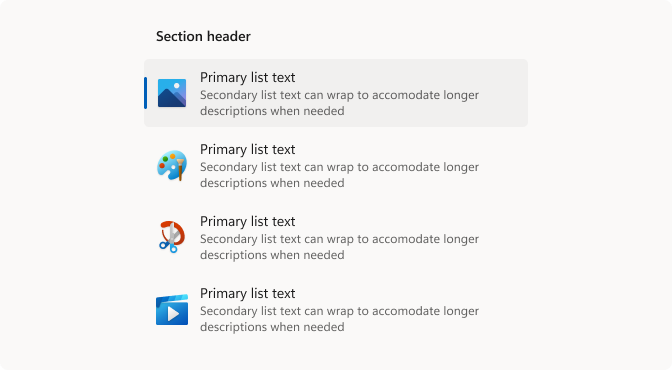
Pour les listes à plusieurs lignes, utilisez Body et Caption de la rampe de type et les icônes 32epx.
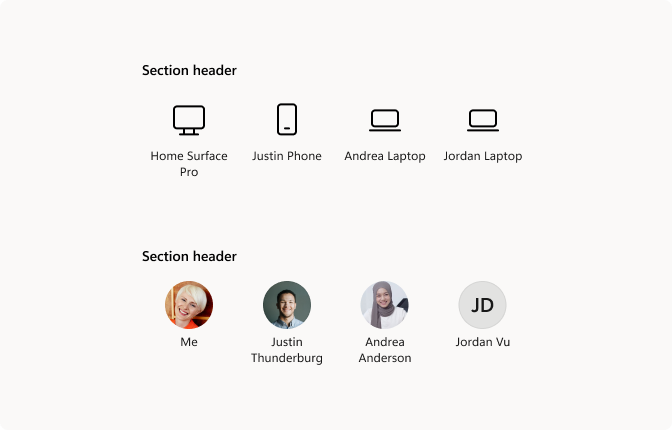
Utilisez Body Strong pour les en-têtes de section.

Lors de l’utilisation d’icônes ou d’éléments d’image de personne pour les éléments de la grille, utilisez un texte de légende aligné au centre.

Utilisez le style Body pour le texte principal et alignez à gauche sur l’image si votre liste contient de grands éléments graphiques avec du texte.
Utilisation des contrôles
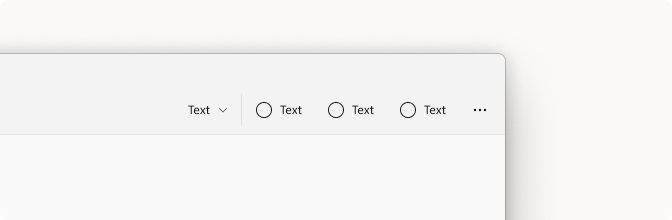
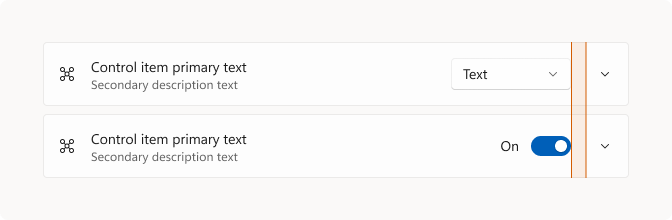
Quelques exemples de la manière dont les contrôles peuvent être liés les uns aux autres dans des configurations courantes.

Exemples montrant comment utiliser un contrôle d’expansion (lien) avec des styles de liste et des contrôles communs. Les contrôles doivent être alignés à droite avec 16epx entre le contrôle et le bouton de l’expandeur.

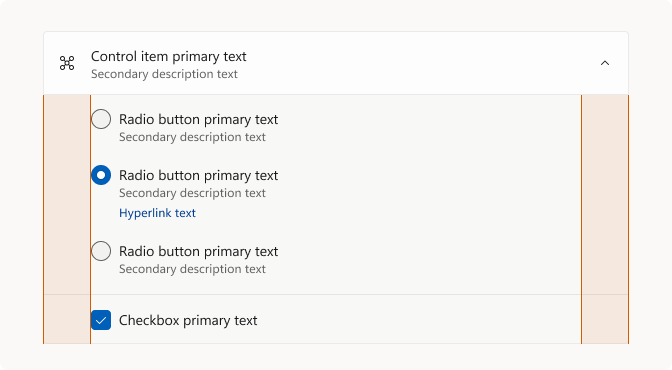
Cet exemple montre l’alignement des contrôles lorsqu’ils sont placés à l’intérieur de l’expandeur. Indenter les contrôles de 48epx.
Windows developer
