Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Un fil d'Ariane (BreadcrumbBar) fournit le chemin d’accès direct de pages ou dossiers à l’emplacement actif. Il est souvent utilisé dans les situations où la piste de navigation de l’utilisateur (dans un système de fichiers ou un système de menus) doit être visible de manière permanente et lorsque celui-ci a besoin de revenir rapidement à un emplacement précédent.

Est-ce le contrôle approprié ?
Un fil d'Ariane permet à un utilisateur de suivre son emplacement lorsqu'il navigue à travers une application ou des dossiers et de revenir rapidement à un emplacement précédent dans le chemin d’accès.
Utilisez un fil d'Ariane lorsque le chemin d’accès à l'emplacement actif est important. Cette interface utilisateur est couramment utilisée dans les gestionnaires de dossiers, ou lorsqu’un utilisateur parcourt de nombreux niveaux à l'intérieur d'une application.
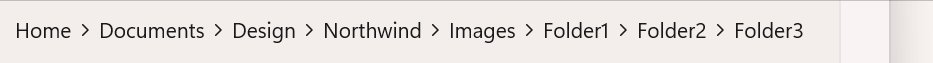
Interface utilisateur d'un fil d'Ariane
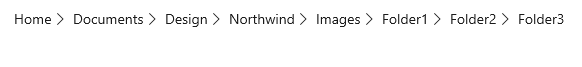
Le fil d'Ariane affiche les différents nœuds sur une ligne horizontale, en les séparant par des chevrons.

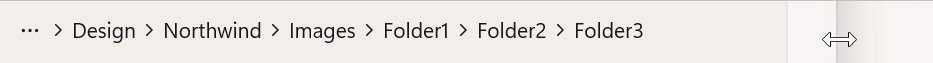
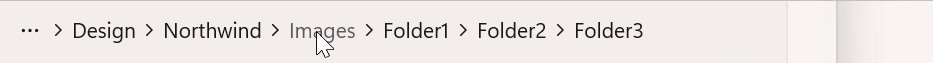
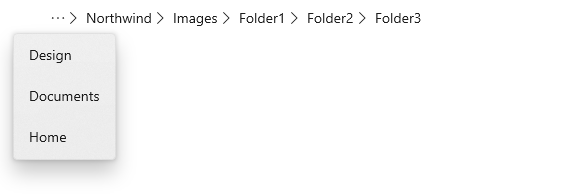
Si l’application est redimensionnée de sorte qu’il n’y plus assez d’espace pour afficher tous les nœuds, le fil d'Ariane se contracte en remplaçant les nœuds les plus à gauche par des points de suspension. En cliquant sur les points de suspension, un menu volant s'ouvre pour afficher les nœuds masqués.

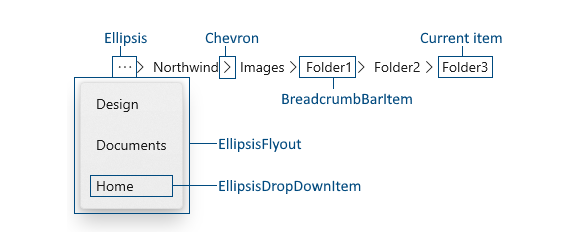
Anatomie
L’image ci-dessous montre les parties du contrôle BreadcrumbBar. Vous pouvez modifier l’apparence de certaines parties en utilisant Styles légers.

Recommandations
- Utilisez un fil d'Ariane lorsque vous avez plusieurs niveaux de navigation et que vous voulez que les utilisateurs puissent revenir à n’importe quel niveau précédent.
- N’utilisez pas de fil d'Ariane si vous n’avez que 2 niveaux de navigation possibles. Dans ce cas, un simple retour en arrière est suffisant.
- Affichez l’emplacement actuel comme dernier élément du fil d'Ariane. Toutefois, vous ne souhaitez généralement pas effectuer de navigation lorsque l’utilisateur clique sur l’élément actuel. (Si vous souhaitez permettre à l’utilisateur de recharger la page ou les données actuelles, envisagez plutôt une option « Recharger » dédiée.)
Créer un fil d'Ariane
- API importantes :classe BreadcrumbBar
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Cet exemple montre comment créer un fil d'Ariane avec le style par défaut. Vous pouvez placer le fil d'Ariane n’importe où dans l’interface utilisateur de votre application. Vous remplissez les éléments du fil d'Ariane en définissant la propriété ItemsSource. Voici un tableau contenant les chaînes qui s'affichent dans le fil d'Ariane.
<BreadcrumbBar x:Name="BreadcrumbBar1"/>
BreadcrumbBar1.ItemsSource =
new string[] { "Home", "Documents", "Design", "Northwind", "Images", "Folder1", "Folder2", "Folder3" };
ItemsSource
Le fil d'Ariane n’a pas de propriété Items, sinon seulement une propriété ItemsSource. Cela signifie que vous ne pouvez pas remplir les fils d'Ariane en XAML ou en les ajoutant directement à une collection Items dans du code. Au lieu de cela, vous créez une collection et lui connectez la propriété ItemsSource dans du code ou par liaison de données.
Vous pouvez définir ItemsSource sur une collection de n’importe quel type de données en fonction des besoins de votre application. Les éléments de données de la collection sont utilisés à la fois pour afficher le fil d'Ariane et pour naviguer lorsqu'on clique sur l'un de ses éléments. Dans les exemples de cette page, nous avons créé un simple struct (dénommé Crumb) contenant une étiquette à afficher dans le fil d'Ariane, et un objet de données contenant les informations utilisées dans la navigation.
public readonly struct Crumb
{
public Crumb(String label, object data)
{
Label = label;
Data = data;
}
public string Label { get; }
public object Data { get; }
public override string ToString() => Label;
}
Modèle d'article
Par défaut, le fil d'Ariane affiche la représentation de chaque élément de la collection sous forme de chaîne. Si les éléments de données de votre collection n’ont pas d'override ToString approprié, vous pouvez utiliser la propriété ItemTemplate pour préciser un modèle de données qui définit la façon dont les éléments doivent s'afficher dans le fil d'Ariane.
Par exemple, si votre collection de fil d'Ariane correspond à une liste d’objets StorageFolder, vous pouvez fournir un modèle de données et établir une liaison à la propriété DisplayName de cette façon.
ObservableCollection<StorageFolder> Breadcrumbs =
new ObservableCollection<StorageFolder>();
<BreadcrumbBar x:Name="FolderBreadcrumbBar"
ItemsSource="{x:Bind Breadcrumbs}">
<BreadcrumbBar.ItemTemplate>
<DataTemplate x:DataType="StorageFolder">
<TextBlock Text="{x:Bind DisplayName}"/>
</DataTemplate>
</BreadcrumbBar.ItemTemplate>
</BreadcrumbBar>
ÉlémentCliqué
Utilisez l’événement ItemClicked pour naviguer jusqu'à l’élément sur lequel l’utilisateur a cliqué dans le fil d'Ariane. L’emplacement actuel est généralement affiché comme le dernier élément du fil d'Ariane. Vous devez donc inclure une vérification dans votre gestionnaire d’événements si vous ne souhaitez pas recharger l’emplacement actuel.
Cet exemple vérifie l’Index pour voir si l'Item sur lequel il a été cliqué est le dernier élément de la collection, qui est l’emplacement actuel. Si c’est le cas, aucune navigation ne se produit.
// Breadcrumbs is set as BreadcrumbBar1.ItemsSource.
List<Crumb> Breadcrumbs = new List<Crumb>();
...
private void BreadcrumbBar1_ItemClicked(muxc.BreadcrumbBar sender, muxc.BreadcrumbBarItemClickedEventArgs args)
{
if (args.Index < Breadcrumbs.Count - 1)
{
var crumb = (Crumb)args.Item;
Frame.Navigate((Type)crumb.Data);
}
}
Styles légers
Vous pouvez modifier le style et le ControlTemplate par défaut pour donner au contrôle une apparence unique. Pour obtenir une liste des ressources de thème disponibles, consultez la section Styles et modèles Control dans la documentation de l’API BreadcrumbBar. Pour plus d’informations, consultez la section Style léger de l’article Application de styles aux contrôles.
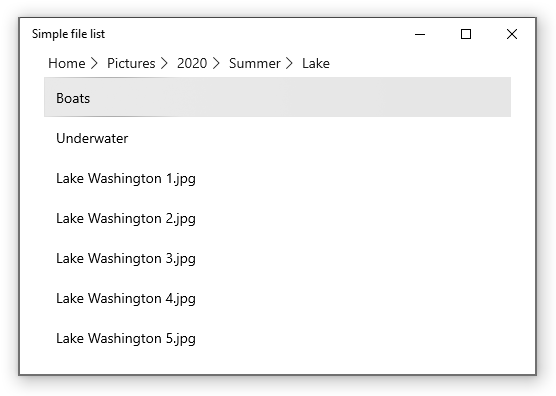
Exemples de code
Cet exemple montre comment utiliser un fil d'Ariane dans le cas d'un simple explorateur de fichiers. La vue en liste affiche le contenu de la bibliothèque d'images ou de musique sélectionnée et permet à l’utilisateur de descendre dans la hiérarchie des sous-dossiers. Le fil d'Ariane est placé dans l’en-tête de la vue en liste et affiche le chemin d’accès au dossier actif.

<Grid>
<ListView x:Name="FolderListView" Margin="24,0"
IsItemClickEnabled="True"
ItemClick="FolderListView_ItemClick">
<ListView.Header>
<BreadcrumbBar x:Name="FolderBreadcrumbBar"
ItemsSource="{x:Bind Breadcrumbs}"
ItemClicked="FolderBreadcrumbBar_ItemClicked">
</BreadcrumbBar>
</ListView.Header>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
public sealed partial class MainPage : Page
{
List<IStorageItem> Items;
ObservableCollection<object> Breadcrumbs =
new ObservableCollection<object>();
public MainPage()
{
this.InitializeComponent();
InitializeView();
}
private void InitializeView()
{
// Start with Pictures and Music libraries.
Items = new List<IStorageItem>();
Items.Add(KnownFolders.PicturesLibrary);
Items.Add(KnownFolders.MusicLibrary);
FolderListView.ItemsSource = Items;
Breadcrumbs.Clear();
Breadcrumbs.Add(new Crumb("Home", null));
}
private async void FolderBreadcrumbBar_ItemClicked(muxc.BreadcrumbBar sender, muxc.BreadcrumbBarItemClickedEventArgs args)
{
// Don't process last index (current location)
if (args.Index < Breadcrumbs.Count - 1)
{
// Home is special case.
if (args.Index == 0)
{
InitializeView();
}
// Go back to the clicked item.
else
{
var crumb = (Crumb)args.Item;
await GetFolderItems((StorageFolder)crumb.Data);
// Remove breadcrumbs at the end until
// you get to the one that was clicked.
while (Breadcrumbs.Count > args.Index + 1)
{
Breadcrumbs.RemoveAt(Breadcrumbs.Count - 1);
}
}
}
}
private async void FolderListView_ItemClick(object sender, ItemClickEventArgs e)
{
// Ignore if a file is clicked.
// If a folder is clicked, drill down into it.
if (e.ClickedItem is StorageFolder)
{
StorageFolder folder = e.ClickedItem as StorageFolder;
await GetFolderItems(folder);
Breadcrumbs.Add(new Crumb(folder.DisplayName, folder));
}
}
private async Task GetFolderItems(StorageFolder folder)
{
IReadOnlyList<IStorageItem> itemsList = await folder.GetItemsAsync();
FolderListView.ItemsSource = itemsList;
}
}
public readonly struct Crumb
{
public Crumb(String label, object data)
{
Label = label;
Data = data;
}
public string Label { get; }
public object Data { get; }
public override string ToString() => Label;
}
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
BreadcrumbBar pour les applications UWP nécessite WinUI 2. Pour plus d’informations, notamment des instructions d’installation, consultez WinUI 2. Les API de ce contrôle existent dans l’espace de noms Microsoft.UI.Xaml.Controls.
- Apis WinUI 2 :Classe BreadcrumbBar
- Ouvrez l’application WinUI 2 Gallery et voyez le fil d'Ariane en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Consultez Bien démarrer avec WinUI 2 pour plus d’informations.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:BreadcrumbBar />
Articles connexes
Windows developer
