Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
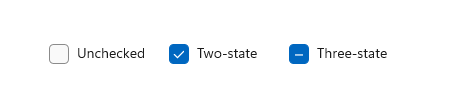
Une case à cocher est utilisée pour sélectionner ou désélectionner les éléments d’action. Il peut être utilisé pour un seul élément ou pour une liste de plusieurs éléments parmi lesquels un utilisateur peut choisir. Le contrôle a trois états de sélection : non sélectionné, sélectionné et indéterminé. Utilisez l’état indéterminé lorsqu’une collection de sous-choix a des états non sélectionnés et non sélectionnés.

Est-ce le contrôle approprié ?
Utilisez une case à cocher unique pour un choix binaire oui/non, par exemple avec un scénario de connexion « Mémoriser moi ? » ou avec un contrat de service.

Dans le cas d’un choix binaire, la seule différence entre une case à cocher et un bouton bascule est que le premier désigne un état, tandis que le deuxième indique une action. Vous pouvez retarder la validation d’une interaction de case à cocher (dans le cadre d’un envoi de formulaire, par exemple), alors que vous devez immédiatement valider une interaction bascule. En outre, seules les cases à cocher autorisent la sélection multiple.
Utilisez plusieurs cases à cocher pour les scénarios à sélection multiple dans lesquels un utilisateur choisit un ou plusieurs éléments d’un groupe de choix qui ne s’excluent pas mutuellement.
Créez un groupe de cases à cocher lorsque les utilisateurs peuvent sélectionner n’importe quelle combinaison d’options.

Lorsque des options peuvent être regroupées, vous pouvez utiliser une case à cocher indéterminée pour représenter l’ensemble du groupe. Utilisez l’état indéterminé de la case à cocher lorsqu’un utilisateur sélectionne certains sous-éléments, mais pas tous, dans le groupe.

Les contrôles case à cocher et case d’option permettent à l’utilisateur de sélectionner dans une liste d’options. Les cases à cocher permettent à l’utilisateur de sélectionner une combinaison d’options. En revanche, les cases d’option permettent à l’utilisateur de faire un choix unique parmi les options mutuellement exclusives. Lorsqu’il existe plusieurs options, mais qu’une seule option peut être sélectionnée, utilisez plutôt une case d’option.
Recommendations
Vérifiez que l’objectif et l’état actuel de la case à cocher sont désactivés.
Limitez le contenu de texte de la case à cocher à plus de deux lignes.
Word l’étiquette de case à cocher en tant qu’instruction que la coche fait vrai et que l’absence d’une coche fait faux.
Utilisez la police par défaut, sauf si vos instructions de marque vous indiquent d’utiliser une autre police.
Si le contenu du texte est dynamique, réfléchissez à la façon dont le contrôle sera redimensionné et à ce qui se passera pour les visuels autour de celui-ci.
S’il existe deux options mutuellement exclusives à partir de laquelle choisir, envisagez d’utiliser des cases d’option.
Ne placez pas deux groupes de cases à cocher en regard des autres. Utilisez des étiquettes de groupe pour séparer les groupes.
N’utilisez pas de case à cocher comme contrôle activé/désactivé ou pour exécuter une commande ; Utilisez plutôt un commutateur bascule.
N’utilisez pas de case à cocher pour afficher d’autres contrôles, tels qu’une boîte de dialogue.
Utilisez l’état indéterminé pour indiquer qu’une option est définie pour certains, mais pas tous, sous-choix.
Lorsque vous utilisez un état indéterminé, utilisez des cases à cocher subordonnées pour afficher les options qui sont sélectionnées et qui ne le sont pas. Concevez l’interface utilisateur afin que l’utilisateur puisse voir les sous-choix.
N’utilisez pas l’état indéterminé pour représenter un troisième état. L’état indéterminé est utilisé pour indiquer qu’une option est définie pour certains, mais pas tous, sous-choix. Par conséquent, n’autorisez pas les utilisateurs à définir un état indéterminé directement. Pour obtenir un exemple de ce qu’il ne faut pas faire, cette case à cocher utilise l’état indéterminé pour indiquer une piquante moyenne :

Utilisez plutôt un groupe de cases d’option qui a trois options.

Créer une case à cocher
- API importantes : classe CheckBox, événement Checked, propriété IsChecked, propriété Content
L’application WinUI 3 Gallery inclut des exemples interactifs de la plupart des contrôles, des caractéristiques et des fonctionnalités de WinUI 3. Obtenir l’application à partir du Microsoft Store ou obtenir le code source sur GitHub
Créer une case à cocher simple
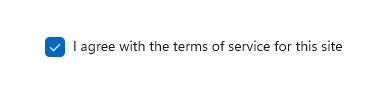
Pour affecter une étiquette à la case à cocher, définissez la propriété Content . L’étiquette s’affiche en regard de la case à cocher.
Ce code XAML crée une case à cocher unique utilisée pour accepter les conditions d’utilisation avant qu’un formulaire puisse être envoyé.
<CheckBox x:Name="termsOfServiceCheckBox"
Content="I agree to the terms of service."/>
Voici la même case à cocher créée dans le code.
CheckBox termsOfServiceCheckBox = new CheckBox();
termsOfServiceCheckBox.Content = "I agree to the terms of service.";
Lier à IsChecked
Utilisez la propriété IsChecked pour déterminer si la case à cocher est cochée ou désactivée. Vous pouvez lier la valeur de la propriété IsChecked à une autre valeur binaire. Toutefois, IsChecked étant une valeur booléenne Nullable, vous devez utiliser un cast ou un convertisseur de valeur pour la lier à une propriété booléenne. Cela dépend du type de liaison réel que vous utilisez ; vous trouverez des exemples ci-dessous pour chaque type possible.
Dans cet exemple, la propriété IsChecked de la case à cocher pour accepter les conditions d’utilisation est liée à la propriété IsEnabled du bouton Envoyer. Le bouton Envoyer est activé uniquement si les conditions d’utilisation sont acceptées.
Utilisation de x:Bind
Note
Nous affichons uniquement le code pertinent ici. Pour plus d’informations sur la liaison de données, consultez Vue d’ensemble de la liaison de données. Les informations spécifiques {x :Bind} (telles que la conversion) sont détaillées dans l’extension de balisage {x :Bind}.
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay}"/>
</StackPanel>
Si la case à cocher peut également être dans l’état indéterminé, nous utilisons la propriété FallbackValue de la liaison pour spécifier la valeur booléenne représentant cet état. Dans ce cas, nous ne souhaitons pas que le bouton Envoyer soit également activé :
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay, FallbackValue=False}"/>
Utilisation de x:Bind ou Binding
Note
Nous affichons uniquement le code approprié ici à l’aide de {x :Bind}. Dans l’exemple {Binding}, nous remplacerions {x:Bind} par {Binding}. Pour plus d’informations sur la liaison de données, les convertisseurs de valeurs et les différences entre les extensions de balisage {x:Bind} et {Binding}, consultez Vue d’ensemble de la liaison de données.
...
<Page.Resources>
<local:NullableBooleanToBooleanConverter x:Key="NullableBooleanToBooleanConverter"/>
</Page.Resources>
...
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind termsOfServiceCheckBox.IsChecked,
Converter={StaticResource NullableBooleanToBooleanConverter}, Mode=OneWay}"/>
</StackPanel>
public class NullableBooleanToBooleanConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
if (value is bool?)
{
return (bool)value;
}
return false;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
if (value is bool)
return (bool)value;
return false;
}
}
Gérer les événements Click et Checked
Pour effectuer une action lorsque l’état de la case à cocher change, vous pouvez gérer l’événement Click ou les événements activés et désactivés .
L’événement Click se produit chaque fois que l’état vérifié change. Si vous gérez l’événement Click, utilisez la propriété IsChecked pour déterminer l’état de la case à cocher.
Les événements activés et désactivés se produisent indépendamment. Si vous gérez ces événements, vous devez gérer les deux pour répondre aux changements d’état de la case à cocher.
Dans les exemples suivants, nous affichons la gestion de l’événement Click, ainsi que les événements activés et désactivés.
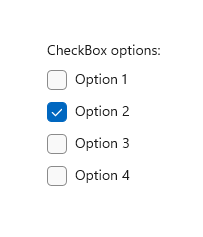
Plusieurs cases à cocher peuvent partager le même gestionnaire d’événements. Cet exemple crée quatre cases à cocher pour sélectionner des garnitures de pizza. Les quatre cases à cocher partagent le même gestionnaire d’événements Click pour mettre à jour la liste des garnitures sélectionnées.
<StackPanel Margin="40">
<TextBlock Text="Pizza Toppings"/>
<CheckBox Content="Pepperoni" x:Name="pepperoniCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Beef" x:Name="beefCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Mushrooms" x:Name="mushroomsCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Onions" x:Name="onionsCheckbox"
Click="toppingsCheckbox_Click"/>
<!-- Display the selected toppings. -->
<TextBlock Text="Toppings selected:"/>
<TextBlock x:Name="toppingsList"/>
</StackPanel>
Voici le gestionnaire d’événements de l’événement Click. Chaque fois qu’une case à cocher est cochée, elle examine les cases à cocher pour voir celles qui sont cochées et met à jour la liste des garnitures sélectionnées.
private void toppingsCheckbox_Click(object sender, RoutedEventArgs e)
{
string selectedToppingsText = string.Empty;
CheckBox[] checkboxes = new CheckBox[] { pepperoniCheckbox, beefCheckbox,
mushroomsCheckbox, onionsCheckbox };
foreach (CheckBox c in checkboxes)
{
if (c.IsChecked == true)
{
if (selectedToppingsText.Length > 1)
{
selectedToppingsText += ", ";
}
selectedToppingsText += c.Content;
}
}
toppingsList.Text = selectedToppingsText;
}
Utiliser l’état indéterminé
Le contrôle CheckBox hérite de ToggleButton et peut avoir trois états :
| État | Propriété | Valeur |
|---|---|---|
| vérifié | IsChecked | vrai |
| unchecked | IsChecked | faux |
| indéterminé | IsChecked | zéro |
Pour que la case à cocher indique l’état indéterminé, vous devez définir la propriété IsThreeState sur true.
Lorsque des options peuvent être regroupées, vous pouvez utiliser une case à cocher indéterminée pour représenter l’ensemble du groupe. Utilisez l’état indéterminé de la case à cocher lorsqu’un utilisateur sélectionne certains sous-éléments, mais pas tous, dans le groupe.
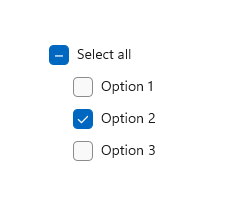
Dans l’exemple suivant, la case à cocher « Sélectionner tout » a sa propriété IsThreeState définie sur true. La case à cocher « Sélectionner tout » est cochée si tous les éléments enfants sont activés, décochés si tous les éléments enfants sont désactivés et indéterminés dans le cas contraire.
<StackPanel>
<CheckBox x:Name="OptionsAllCheckBox" Content="Select all" IsThreeState="True"
Checked="SelectAll_Checked" Unchecked="SelectAll_Unchecked"
Indeterminate="SelectAll_Indeterminate"/>
<CheckBox x:Name="Option1CheckBox" Content="Option 1" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
<CheckBox x:Name="Option2CheckBox" Content="Option 2" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" IsChecked="True"/>
<CheckBox x:Name="Option3CheckBox" Content="Option 3" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
</StackPanel>
private void Option_Checked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void Option_Unchecked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void SelectAll_Checked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = true;
}
private void SelectAll_Unchecked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = false;
}
private void SelectAll_Indeterminate(object sender, RoutedEventArgs e)
{
// If the SelectAll box is checked (all options are selected),
// clicking the box will change it to its indeterminate state.
// Instead, we want to uncheck all the boxes,
// so we do this programmatically. The indeterminate state should
// only be set programmatically, not by the user.
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
// This will cause SelectAll_Unchecked to be executed, so
// we don't need to uncheck the other boxes here.
OptionsAllCheckBox.IsChecked = false;
}
}
private void SetCheckedState()
{
// Controls are null the first time this is called, so we just
// need to perform a null check on any one of the controls.
if (Option1CheckBox != null)
{
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
OptionsAllCheckBox.IsChecked = true;
}
else if (Option1CheckBox.IsChecked == false &&
Option2CheckBox.IsChecked == false &&
Option3CheckBox.IsChecked == false)
{
OptionsAllCheckBox.IsChecked = false;
}
else
{
// Set third state (indeterminate) by setting IsChecked to null.
OptionsAllCheckBox.IsChecked = null;
}
}
}
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d’application Windows et WinUI 3, mais sont généralement applicables aux applications UWP qui utilisent WinUI 2. Consultez la référence de l’API UWP pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient des informations dont vous avez besoin pour utiliser le contrôle dans une application UWP ou WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls .
- API UWP :classe CheckBox, événement Checked, propriété IsChecked, propriété Content
- Ouvrez l’application Galerie WinUI 2 et consultez checkBox en action. L’application WinUI 2 Gallery inclut des exemples interactifs de la plupart des contrôles, des caractéristiques et des fonctionnalités de WinUI 2. Obtenez l’application à partir du Microsoft Store ou obtenez le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et modèles les plus récents pour tous les contrôles. WinUI 2.2 ou version ultérieure inclut un nouveau modèle pour ce contrôle qui utilise des angles arrondis. Pour plus d’informations, voir Rayon d’angle.
Articles connexes
Windows developer
