Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Le contrôle expandeur vous permet d’afficher ou de masquer du contenu moins important lié à un élément de contenu principal toujours visible. Les éléments contenus dans l’en-tête sont toujours visibles. L’utilisateur peut développer et réduire la zone Contenu , où le contenu secondaire est affiché, en interagissant avec l’en-tête. Lorsque la zone de contenu se développe, elle repousse les autres éléments de l’interface utilisateur : elle ne les recouvre pas. L'Expander peut se développer vers le haut ou vers le bas.
Les zones Header et Content peuvent inclure tout type de contenu, du texte simple aux dispositions d’interface utilisateur les plus complexes. Par exemple, vous pouvez utiliser le contrôle pour afficher des options supplémentaires pour un élément.

Est-ce le contrôle approprié ?
Utilisez un Expander lorsque certains contenus principaux doivent toujours être visibles, tandis que le contenu secondaire associé peut être masqué jusqu’à ce qu’il soit nécessaire. Cette interface utilisateur est couramment utilisée lorsque l’espace d’affichage est limité et qu'il est possible de regrouper les informations ou les options entre elles. Le fait de masquer le contenu secondaire jusqu’à ce qu’il soit nécessaire favorise également la concentration de l’utilisateur sur les parties les plus importantes de votre application.
Créer un Expander
- API importantes :Classe Expander, propriété Header, Propriété Content
L’application WinUI 3 Gallery inclut des exemples interactifs de la plupart des contrôles, des caractéristiques et des fonctionnalités de WinUI 3. Obtenir l’application à partir du Microsoft Store ou obtenir le code source sur GitHub
Cet exemple montre comment créer un simple expandeur avec le style par défaut. La propriété Header définit l’élément toujours visible. La propriété Content définit l’élément qui peut être réduit et développé. Cet exemple crée un Expander comme celui de l’illustration précédente.
<Expander Header="This text is in the header"
Content="This is in the content"/>
Contenu de l'Expander
La propriété Content d’un Expander objet peut être n’importe quel type d’objet, mais il s’agit généralement d’une chaîne ou d’UIElement. Pour plus d’informations sur la définition de la Content propriété, consultez la section Notes de la classe ContentControl .
Pour le contenu du Expander, vous pouvez utiliser une interface utilisateur complexe et interactive, y compris des contrôles Expander imbriqués dans le contenu d'un Expander parent, comme le montre l'illustration ci-dessous.

Alignement du contenu
Vous pouvez aligner le contenu en définissant les propriétés HorizontalContentAlignment et VerticalContentAlignment sur le Expander contrôle. Lorsque vous définissez ces propriétés, l’alignement s’applique uniquement au contenu développé, pas à l'en-tête.
Contrôler la taille d’un Expander
Par défaut, l’en-tête et le contenu ajustent automatiquement leur taille pour s’adapter à leur contenu. Il est important d’utiliser les techniques appropriées pour contrôler la taille de l'Expander afin d'éviter un aspect ou un comportement indésirable.
Largeur
Si le contenu est plus large que l’en-tête, la largeur de l’en-tête augmente pour égaler celle du contenu lorsque celui-ci est développé, mais diminue lorsque la zone de contenu est réduite. Pour empêcher la modification de la largeur du contrôle quand il est développé ou réduit, vous pouvez définir une largeur explicite ou, si le contrôle est l’enfant d’un panneau, définissez HorizontalAlignment sur Étirer et laissez le panneau de disposition contrôler le dimensionnement.
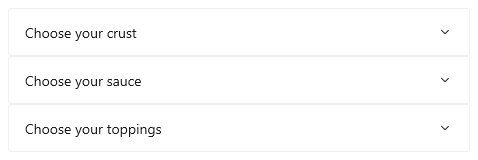
Ici, une série de contrôles connexes Expander est placée dans un StackPanel. La
<StackPanel x:Name="ExpanderStack" MaxWidth="600">
<StackPanel.Resources>
<Style TargetType="Expander">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</StackPanel.Resources>
<Expander Header="Choose your crust"> ... </Expander>
<Expander Header="Choose your sauce"> ... </Expander>
<Expander Header="Choose your toppings"> ... </Expander>
</StackPanel>

Hauteur
Ne spécifiez pas de hauteur sur le Expander. Si vous le faites, le contrôle réserve cet espace même lorsque la zone de contenu est réduite, ce qui va à l'encontre de l’objectif de l'Expander. Pour spécifier la taille de la zone de contenu développée, définissez ses dimensions dans le contenu de l'Expander. En cas de besoin, vous pouvez limiter la Height du contenu et rendre celui-ci déroulant.
Contenu pouvant défiler
Si votre contenu est trop volumineux pour la taille de la zone de contenu, vous pouvez encapsuler le contenu d’un ScrollViewer pour rendre la zone de contenu défilante. Le contrôle Expander ne fournit pas automatiquement la fonctionnalité de défilement.
Lorsque vous placez un ScrollViewer dans le contenu de l'Expander, saisissez la hauteur requise pour la zone de contenu dans le contrôle ScrollViewer. Au lieu de cela, si vous définissez la hauteur du contenu à l’intérieur du ScrollViewer, ScrollViewer ne reconnaît pas ce paramètre et ne fournit donc pas de contenu déroulant.
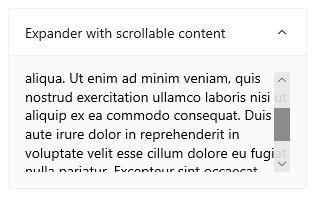
L’exemple suivant montre comment créer un contrôle Expander incluant dans son contenu du texte déroulant.
<Expander Header="Expander with scrollable content">
<ScrollViewer MaxHeight="200">
<Grid>
<TextBlock TextWrapping="Wrap">
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</TextBlock>
</Grid>
</ScrollViewer>
</Expander>

Développement et réduction de la zone de contenu
Par défaut, le expandeur
- Définissez la propriété IsExpanded sur
truepour que la zone de contenu soit développée initialement. - Définissez la propriété ExpandDirection sur Up pour que le contenu se développe vers le haut.
<Expander IsExpanded="True" ExpandDirection="Up">
Un Expander élément est développé ou réduit par programmation en définissant la IsExpanded propriété, ou en interagissant avec le Header; il ne peut pas être ignoré.
Conseil / Astuce
Les interfaces utilisateur temporaires, telles qu'un Flyout ou la liste déroulante ouverte d’une ComboBox, se ferme lorsque vous cliquez ou appuyez à l'extérieur de celle-ci. C’est ce qu’on appelle de lumière. La zone de contenu d’un Expander n’est pas considérée comme temporaire et ne recouvre pas d’autres interfaces utilisateur, c'est pourquoi elle ne prend pas en charge l'abandon interactif.
Vous pouvez également gérer les événements de développement et de réduction pour effectuer une action lorsque le contenu est affiché ou masqué. Voici quelques exemples de ces événements.
Événement Expanding
Dans cet exemple, vous disposez d’un groupe d'Expanders et souhaitez n’en ouvrir qu’un seul à la fois. Quand l’utilisateur ouvre un Expander, vous gérez l’événement Expansion et vous réduisez tous les contrôles Expander du groupe autres que celui sur lequel l’utilisateur a cliqué.
Caution
Selon votre application et votre expérience utilisateur, il peut s’avérer pratique de réduire automatiquement des contrôles Expander lorsque l’utilisateur en développe un autre. Toutefois, cela prive également l'utilisateur du contrôle. Si le comportement peut être utile, envisagez d'en faire une option aisément définissable par l’utilisateur.
<StackPanel x:Name="ExpanderStack">
<Expander Header="Choose your crust"
Expanding="Expander_Expanding"> ... </Expander>
<Expander Header="Choose your sauce"
Expanding="Expander_Expanding"> ... </Expander>
<Expander Header="Choose your toppings"
Expanding="Expander_Expanding"> ... </Expander>
</StackPanel>
// Let the user opt out of custom behavior.
private bool _autoCollapse = true;
private void Expander_Expanding(muxc.Expander sender,
muxc.ExpanderExpandingEventArgs args)
{
if (_autoCollapse == true)
{
foreach (muxc.Expander ex in ExpanderStack.Children)
{
if (ex != sender && ex.IsExpanded)
ex.IsExpanded = false;
}
}
}
Événement Collapsed
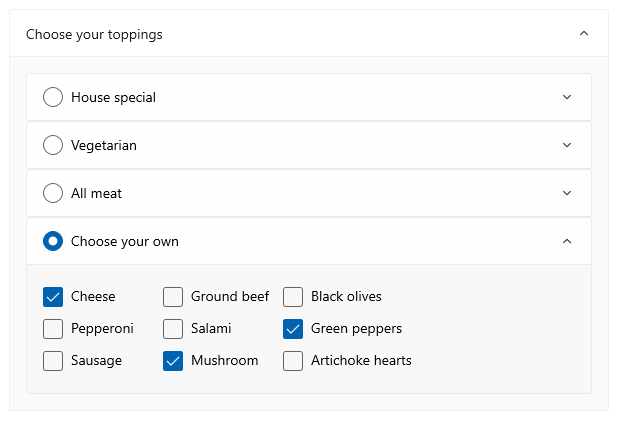
Dans cet exemple, vous gérez l’événement Collapsed et renseignez-le Header avec un résumé des options sélectionnées dans le Content.
Cette image montre l'Expander avec le contenu développé et les options sélectionnées.

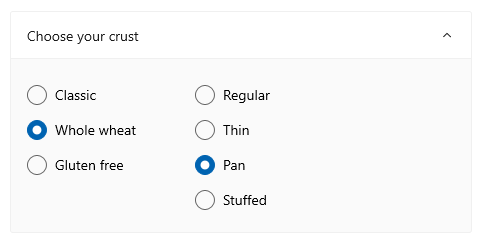
Sous la forme réduite, les options sélectionnées sont résumées dans l’en-tête afin que l’utilisateur puisse toujours les voir sans avoir à ouvrir l'Expander.

<Expander IsExpanded="True"
Expanding="Expander_Expanding"
Collapsed="Expander_Collapsed">
<Expander.Header>
<Grid>
<TextBlock Text="Choose your crust"/>
<TextBlock x:Name="tbCrustSelections"
HorizontalAlignment="Right"
Style="{StaticResource CaptionTextBlockStyle}"/>
</Grid>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<RadioButtons x:Name="rbCrustType" SelectedIndex="0">
<x:String>Classic</x:String>
<x:String>Whole wheat</x:String>
<x:String>Gluten free</x:String>
</RadioButtons>
<RadioButtons x:Name="rbCrustStyle" SelectedIndex="0"
Margin="48,0,0,0">
<x:String>Regular</x:String>
<x:String>Thin</x:String>
<x:String>Pan</x:String>
<x:String>Stuffed</x:String>
</RadioButtons>
</StackPanel>
</Expander>
private void Expander_Collapsed(muxc.Expander sender,
muxc.ExpanderCollapsedEventArgs args)
{
// Update the header with options selected in the content.
tbCrustSelections.Text = rbCrustType.SelectedItem.ToString() +
", " + rbCrustStyle.SelectedItem.ToString();
}
Style léger et aérien
Vous pouvez modifier le Style et ControlTemplate par défaut pour donner au contrôle une apparence unique. Pour obtenir une liste des ressources de thème disponibles, consultez la section Styles et modèles Control dans la documentation de l’API Expander. Pour plus d’informations, consultez la section Style léger de l’article Contrôles de style .
Recommendations
- Utilisez un
Expanderlorsque l'espace d’affichage est limité et certains contenus secondaires peuvent être masqués jusqu’à ce que l’utilisateur les demande.
Exemples de code
Ce XAML crée le groupe de contrôles Expander affichés dans d’autres parties de cet article. Le code pour les gestionnaires d’événements Expanding et Collapsed est également affiché dans les sections précédentes.
<StackPanel x:Name="ExpanderStack" MaxWidth="600">
<StackPanel.Resources>
<Style TargetType="Expander">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</StackPanel.Resources>
<Expander IsExpanded="True"
Expanding="Expander_Expanding"
Collapsed="Expander_Collapsed">
<Expander.Header>
<Grid>
<TextBlock Text="Choose your crust"/>
<TextBlock x:Name="tbCrustSelections"
HorizontalAlignment="Right"
Style="{StaticResource CaptionTextBlockStyle}"/>
</Grid>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<RadioButtons x:Name="rbCrustType" SelectedIndex="0">
<x:String>Classic</x:String>
<x:String>Whole wheat</x:String>
<x:String>Gluten free</x:String>
</RadioButtons>
<RadioButtons x:Name="rbCrustStyle" SelectedIndex="0"
Margin="48,0,0,0">
<x:String>Regular</x:String>
<x:String>Thin</x:String>
<x:String>Pan</x:String>
<x:String>Stuffed</x:String>
</RadioButtons>
</StackPanel>
</Expander>
<Expander Header="Choose your sauce" Margin="24"
Expanding="Expander_Expanding">
<RadioButtons SelectedIndex="0" MaxColumns="2">
<x:String>Classic red</x:String>
<x:String>Garlic</x:String>
<x:String>Pesto</x:String>
<x:String>Barbecue</x:String>
</RadioButtons>
</Expander>
<Expander Header="Choose your toppings"
Expanding="Expander_Expanding">
<StackPanel>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="House special"/>
</Expander.Header>
<TextBlock Text="Cheese, pepperoni, sausage, black olives, mushrooms"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="Vegetarian"/>
</Expander.Header>
<TextBlock Text="Cheese, mushrooms, black olives, green peppers, artichoke hearts"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="All meat"/>
</Expander.Header>
<TextBlock Text="Cheese, pepperoni, sausage, ground beef, salami"
TextWrapping="WrapWholeWords"/>
</Expander>
<Expander>
<Expander.Header>
<RadioButton GroupName="Toppings" Content="Choose your own"/>
</Expander.Header>
<StackPanel Orientation="Horizontal">
<StackPanel>
<CheckBox Content="Cheese"/>
<CheckBox Content="Pepperoni"/>
<CheckBox Content="Sausage"/>
</StackPanel>
<StackPanel>
<CheckBox Content="Ground beef"/>
<CheckBox Content="Salami"/>
<CheckBox Content="Mushroom"/>
</StackPanel>
<StackPanel>
<CheckBox Content="Black olives"/>
<CheckBox Content="Green peppers"/>
<CheckBox Content="Artichoke hearts"/>
</StackPanel>
</StackPanel>
</Expander>
</StackPanel>
</Expander>
</StackPanel>
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d’application Windows et WinUI 3, mais sont généralement applicables aux applications UWP qui utilisent WinUI 2. Consultez la référence de l’API UWP pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient des informations dont vous avez besoin pour utiliser le contrôle dans une application UWP ou WinUI 2.
Expander pour les applications UWP nécessite WinUI 2. Pour plus d’informations, notamment les instructions d’installation, consultez WinUI 2. Les API de ce contrôle existent dans l’espace de noms Microsoft.UI.Xaml.Controls .
- 2 API WinUI :Classe Expander, Propriété d’en-tête, Propriété de contenu
- Ouvrez l’application Galerie WinUI 2 et voyez le Expander en action. L’application WinUI 2 Gallery inclut des exemples interactifs de la plupart des contrôles, des caractéristiques et des fonctionnalités de WinUI 2. Obtenez l’application à partir du Microsoft Store ou obtenez le code source sur GitHub.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Pour plus d’informations, consultez Prise en main de WinUI 2 .
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:Expander />
Articles connexes
Windows developer
