Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les collections et les listes font référence à la représentation de plusieurs éléments de données associés qui apparaissent ensemble. Les collections peuvent être représentées de plusieurs façons, par différents contrôles de collection (également appelés affichages Collection). Les contrôles de collection affichent et permettent des interactions avec le contenu basé sur des collections (liste de contacts, liste de dates, collection d’images, etc.).
API importantes : ItemsView, classe ListView, GridView class, classe FlipView, classe TreeView, classe ItemsRepeater
Les contrôles traités dans cet article sont les suivants :
| Contrôle | Utilisateur principal |
|---|---|
| ItemsView | pour afficher les collections à l'aide d'un système de mise en page flexible |
| ListView | pour afficher des collections de contenu contenant beaucoup de texte |
| GridView | pour afficher des collections de contenu contenant beaucoup d'images |
| FlipView | pour afficher des collections de contenu riches en images qui nécessitent qu'exactement un élément soit mis au point à la fois |
| TreeView | pour afficher des collections de contenu contenant beaucoup de texte dans une hiérarchie spécifique |
| ItemsRepeater | comme élément de base personnalisable pour créer des contrôles de collection personnalisés |
Des recommandations en matière de conception, des fonctionnalités et des exemples sont fournis ci-dessous pour chaque contrôle.
Chacun de ces contrôles (à l’exception d’ItemsRepeater) intègre des fonctionnalités de style et d’interaction. Toutefois, pour personnaliser davantage l’apparence visuelle de votre affichage de collection et des éléments qu’il contient, un DataTemplate est utilisé. Vous trouverez des informations détaillées sur les modèles de données et sur la personnalisation de l’apparence d’un affichage de collection dans la page Modèles et conteneurs d’éléments.
Chacun de ces contrôles (à l’exception d’ItemsRepeater) a également un comportement intégré permettant la sélection d’un ou de plusieurs éléments. Pour en savoir plus, consultez Vue d’ensemble des modes de sélection.
Un des scénarios non traités dans cet article est l’affichage des collections dans un tableau ou sur plusieurs colonnes. Si vous souhaitez afficher une collection dans ce format, envisagez d’utiliser le contrôle DataGrid du Kit de ressources Communauté Windows.
Examples
| Galerie WinUI 2 | |
|---|---|
|
|
Si l'application WinUI 2 Gallery est installée, consultez ListView, GridView, FlipView, TreeView et ItemsRepeater en action. |
Affichage Éléments
Vous pouvez utiliser une vue d'éléments pour afficher des éléments de données contenant beaucoup de texte ou d'images dans diverses mises en page flexibles qui peuvent être échangées au moment de l'exécution.
Est-ce le contrôle approprié ?
Utilisez un affichage Éléments pour :
- Afficher une collection constituée principalement d’éléments textuels, où tous les éléments doivent avoir le même comportement visuel et d’interaction.
- Afficher une collection de contenus dans laquelle le point focal de chaque élément est une image et où chaque élément doit avoir le même comportement visuel et d’interaction.
- Afficher les bibliothèques de contenu.
- Prendre en charge un grand nombre de cas d’usage, notamment les suivants (les plus courants) :
- Créer une liste de contacts.
- Interface utilisateur de type vitrine (par exemple, exploration d’applications, de chansons, de produits)
- Bibliothèques de photos interactives
Examples
Voici un affichage d’éléments qui montre une collection de photos dans une disposition de grille uniforme.

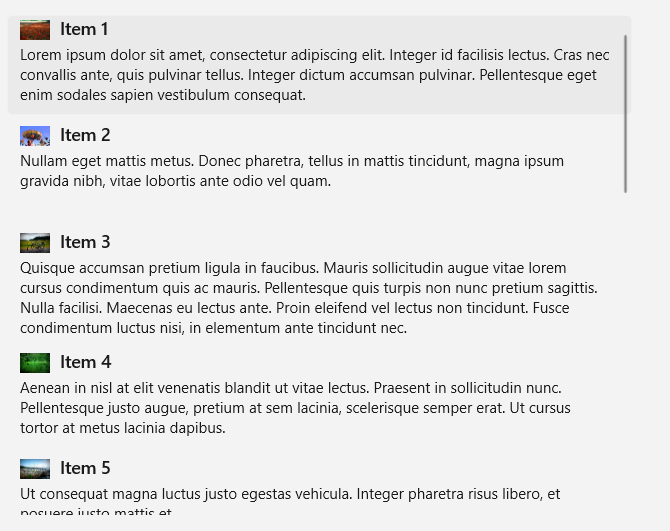
Il s’agit de la même collection présentée dans une disposition en pile. L'accent est ici mis sur le texte plutôt que sur la photo.

Articles connexes
| Sujet | Descriptif |
|---|---|
| Vue des éléments | Découvrez les principes essentiels de l'utilisation d'une vue d'éléments dans votre application. |
| Conteneurs et modèles d'éléments | Les éléments que vous affichez dans une liste ou une grille peuvent jouer un rôle majeur dans l'apparence générale de votre application. Pour rendre votre application plus attrayante, personnalisez l’apparence des éléments de votre collection en modifiant les modèles de contrôle et les modèles de données. |
Affichage de la liste
Les affichages de liste représentent des éléments contenant beaucoup de texte, en général dans une disposition empilée verticalement à une seule colonne. Ils vous permettent de classer des éléments et d’affecter des en-têtes de groupe, de glisser-déposer des éléments, de traiter du contenu et de réorganiser des éléments.
Est-ce le contrôle approprié ?
Utilisez une vue de liste pour :
- Afficher une collection constituée principalement d’éléments textuels, où tous les éléments doivent avoir le même comportement visuel et d’interaction.
- Représenter une collection de contenus unique ou catégorisée.
- Prendre en charge un grand nombre de cas d’usage, notamment les suivants (les plus courants) :
- Créer une liste de messages ou un journal de messages.
- Créer une liste de contacts.
- Créez le volet de liste dans le modèle Liste/Détails. Un modèle Liste/Détails est souvent utilisé dans les applications de messagerie, dans lesquelles un volet contient une liste d’éléments sélectionnables, tandis que l’autre volet (détails) affiche une vue détaillée de l’élément sélectionné.
Note
Si vous devez gérer les événements de pointeur pour un UIElement dans une vue déroulante (telle qu'un ScrollViewer ou ListView), vous devez explicitement désactiver la prise en charge des événements de manipulation sur l'élément dans la vue en appelant UIElement.CancelDirectmanipulation. Pour réactiver les événements de manipulation dans la vue, appelez UIElement.TryStartDirectManipulation.
Examples
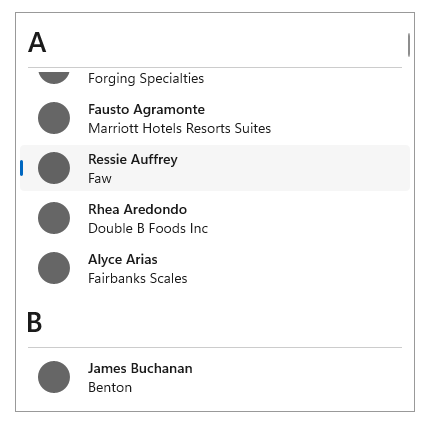
Voici un affichage de liste simple qui montre une liste de contacts et regroupe les éléments de données par ordre alphabétique. Les en-têtes de groupe (chaque lettre de l’alphabet dans cet exemple) peuvent également être personnalisés pour rester « rémanents ». Dans ce cas, ils apparaissent toujours en haut du ListView pendant le défilement.

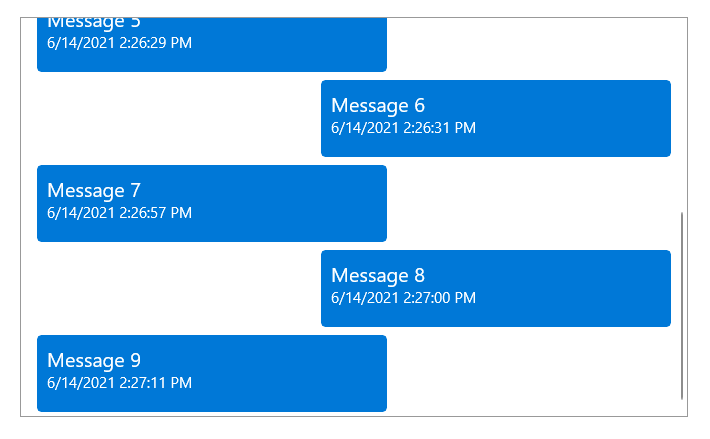
Il s’agit d’un ListView qui a été inversé pour afficher un journal des messages, les plus récents apparaissant en bas. Avec un ListView inversé, les éléments apparaissent au bas de l’écran avec une animation intégrée.

Articles connexes
| Sujet | Descriptif |
|---|---|
| Affichage liste et affichage grille | Découvrez les principes essentiels de l’utilisation d’une vue liste ou d’une vue grille dans votre application. |
| Conteneurs et modèles d'éléments | Les éléments que vous affichez dans un affichage de liste ou de grille peuvent jouer un rôle majeur dans l’apparence générale de votre application. Pour rendre votre application plus attrayante, personnalisez l’apparence des éléments de votre collection en modifiant les modèles de contrôle et les modèles de données. |
| Modèles d’éléments pour le mode Liste | Utilisez ces exemples de modèles d’éléments pour un ListView afin d’obtenir l’apparence des types d’applications courants. |
| Listes inversées | Les listes inversées comportent de nouveaux éléments ajoutés en bas, comme dans une application de chat. Suivez les recommandations de cet article pour utiliser une liste inversée dans votre application. |
| Balayer pour actualiser | Le mécanisme Balayer pour actualiser permet à l’utilisateur de dérouler une liste de données à l’aide de la fonction tactile pour récupérer plus de données. Lisez cet article pour implémenter le modèle Balayer pour actualiser dans votre affichage de liste. |
| Interface utilisateur imbriquée | L'interface utilisateur imbriquée est une interface utilisateur (UI) qui expose des contrôles exploitables contenus dans un conteneur sur lequel un utilisateur peut également agir. Par exemple, vous pouvez avoir un élément d'affichage de liste contenant un bouton et l'utilisateur peut sélectionner l'élément de liste ou appuyer sur le bouton imbriqué à l'intérieur. Suivez ces bonnes pratiques pour offrir la meilleure expérience d’interface utilisateur imbriquée à vos utilisateurs. |
Vue de grille
Les vues en grille sont adaptées pour organiser et parcourir des collections de contenu basées sur des images. Une disposition en vue grille défile verticalement et effectue un panoramique horizontal. Les éléments se trouvent dans une disposition enveloppée, car ils s’affichent dans un ordre de lecture de gauche à droite, puis de haut en bas.
Est-ce le contrôle approprié ?
Utilisez un affichage de grille pour :
- Afficher une collection de contenus dans laquelle le point focal de chaque élément est une image et où chaque élément doit avoir le même comportement visuel et d’interaction.
- Afficher les bibliothèques de contenu.
- Formatez les deux vues de contenu associées au zoom sémantique.
- Prendre en charge un grand nombre de cas d’usage, notamment les suivants (les plus courants) :
- Interface utilisateur de type vitrine (par exemple, exploration d’applications, de chansons, de produits)
- Bibliothèques de photos interactives
Note
Si vous devez gérer des événements de pointeur pour un UIElement dans une vue à défilement (comme ScrollViewer ou ListView), vous devez explicitement désactiver la prise en charge des événements de manipulation sur l’élément dans la vue en appelant UIElement.CancelDirectmanipulation(). Pour réactiver les événements de manipulation dans la vue, appelez UIElement.TryStartDirectManipulation().
Examples
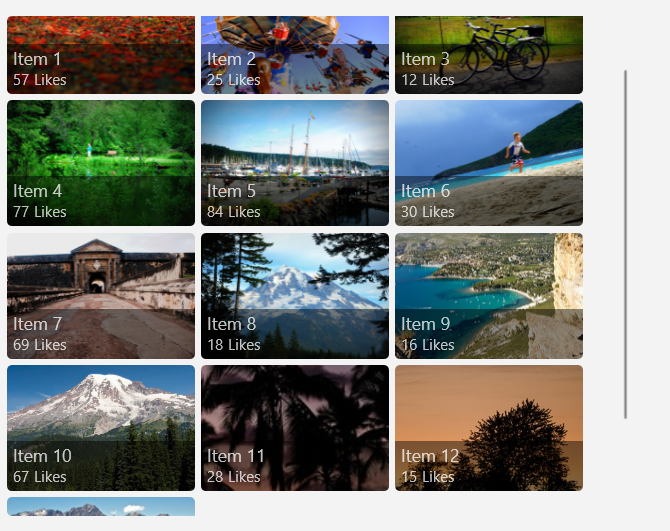
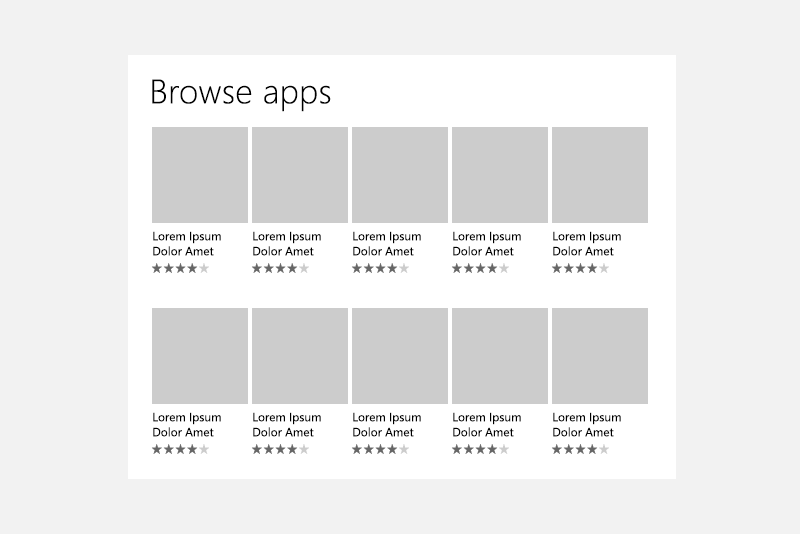
Cet exemple montre une disposition typique d'une vue en grille, dans ce cas pour parcourir les applications. Les métadonnées des éléments de la vue grille sont généralement limitées à quelques lignes de texte et à une évaluation de l'élément.

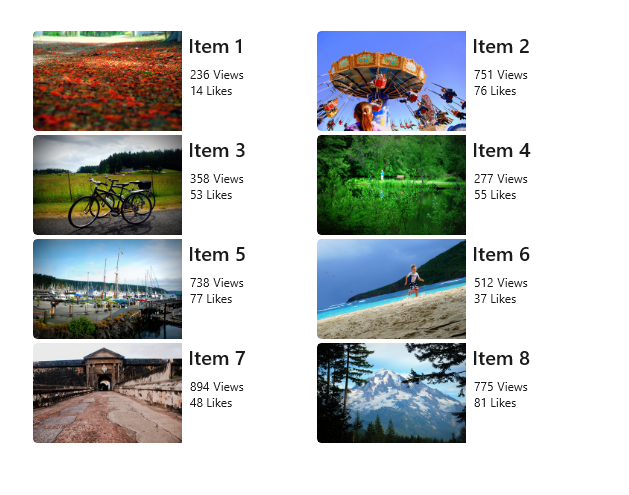
Une vue en grille est une solution idéale pour une bibliothèque de contenu, qui est souvent utilisée pour présenter des médias tels que des images et des vidéos. Dans une bibliothèque de contenu, les utilisateurs s'attendent à pouvoir appuyer sur un élément pour appeler une action.

Articles connexes
| Sujet | Descriptif |
|---|---|
| Affichage liste et affichage grille | Découvrez les principes essentiels de l’utilisation d’une vue liste ou d’une vue grille dans votre application. |
| Conteneurs et modèles d'éléments | Les éléments que vous affichez dans un affichage de liste ou de grille peuvent jouer un rôle majeur dans l’apparence générale de votre application. Pour rendre votre application plus attrayante, personnalisez l’apparence des éléments de votre collection en modifiant les modèles de contrôle et les modèles de données. |
| Modèles d’éléments pour le mode Grille | Utilisez ces exemples de modèles d’éléments pour un ListView afin d’obtenir l’apparence des types d’applications courants. |
| Interface utilisateur imbriquée | L'interface utilisateur imbriquée est une interface utilisateur (UI) qui expose des contrôles exploitables contenus dans un conteneur sur lequel un utilisateur peut également agir. Par exemple, vous pouvez avoir un élément d'affichage de liste contenant un bouton et l'utilisateur peut sélectionner l'élément de liste ou appuyer sur le bouton imbriqué à l'intérieur. Suivez ces bonnes pratiques pour offrir la meilleure expérience d’interface utilisateur imbriquée à vos utilisateurs. |
Mode Retournement
Les affichages symétriques sont adaptés à la consultation de collections de contenus basés sur des images, en particulier quand l’expérience souhaitée est d’afficher une seule image à la fois. Un affichage symétrique permet à l’utilisateur de déplacer ou de « retourner » les éléments de la collection (verticalement ou horizontalement), chaque élément apparaissant l’un après l’autre après l’interaction de l’utilisateur.
Est-ce le contrôle approprié ?
Utilisez un affichage symétrique pour :
- Afficher une collection de petite à moyenne taille (moins de 25 éléments), composée d’images avec peu ou pas de métadonnées.
- Afficher des éléments un par un et autoriser l’utilisateur final à parcourir les éléments à son rythme.
- Prendre en charge un grand nombre de cas d’usage, notamment les suivants (les plus courants) :
- Galeries de photos
- Galeries ou vitrines de produits
Examples
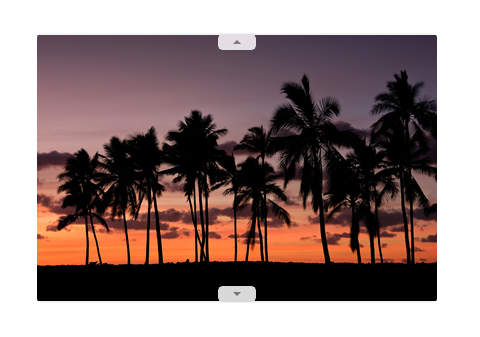
Les deux exemples suivants illustrent un FlipView qui se retourne des éléments horizontalement et verticalement, respectivement.


Articles connexes
| Sujet | Descriptif |
|---|---|
| Vue symétrique | Découvrez les bases de l’utilisation d’un affichage symétrique dans votre application, ainsi que la façon de personnaliser l’apparence de vos éléments dans cet affichage. |
Arborescence
Les arborescences sont adaptées à l’affichage de collections textuelles associées à une hiérarchie importante qui doit être présentée. Les éléments d’arborescence sont réductibles/extensibles, sont affichés dans une hiérarchie visuelle, peuvent être complétés par des icônes et peuvent être déplacés et supprimés entre les arborescences. Les arborescences autorisent l’imbrication de niveau N.
Est-ce le contrôle approprié ?
Utilisez une arborescence pour :
- Afficher une collection d’éléments imbriqués dont le contexte et la signification dépendent d’une hiérarchie ou d’une chaîne d’organisation spécifique.
- Prendre en charge un grand nombre de cas d’usage, notamment les suivants (les plus courants) :
- Explorateur de fichiers
- Organigramme d’entreprise
Examples
Voici un exemple d’arborescence qui représente un explorateur de fichiers et qui affiche de nombreux éléments imbriqués complétés par des icônes.
![]()
Articles connexes
| Sujet | Descriptif |
|---|---|
| Arborescence | Découvrez les bases de l’utilisation d’une arborescence dans votre application, ainsi que la façon de personnaliser l’apparence et l’interaction de vos éléments dans une arborescence. |
ItemsRepeater
ItemsRepeater est différent du reste des contrôles de collection mentionnés dans cette page en ce sens qu’il ne fournit pas d’interaction ni de style prêt à l’emploi. Il est simplement placé dans une page sans définir de propriétés. ItemsRepeater est plutôt un composant que vous pouvez utiliser en tant que développeur pour créer votre propre contrôle de collection personnalisé, en particulier un contrôle que vous ne pouvez pas obtenir avec les autres contrôles de cet article. ItemsRepeater est un panneau piloté par les données aux performances élevées que vous pouvez adapter à vos besoins exacts.
Conseil / Astuce
Le contrôle ItemsView est construit sur ItemsRepeater et offre de nombreux avantages d’ItemsRepeater sans qu’il soit nécessaire de créer votre propre contrôle de collection personnalisé.
Est-ce le contrôle approprié ?
Utilisez un ItemsRepeater si :
- Vous avez à l’esprit une interface et une expérience utilisateur spécifiques que vous ne pouvez pas créer à l’aide de contrôles de collection existants.
- Vous disposez d’une source de données existante pour vos éléments (par exemple, des données extraites d’Internet, d’une base de données ou d’une collection préexistante dans votre code-behind).
Examples
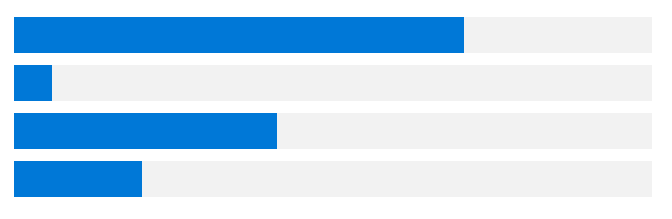
Les trois exemples suivants sont tous des contrôles ItemsRepeater liés à la même source de données (une collection de nombres). La collection de nombres est représentée de trois façons, chaque ItemsRepeaters ci-dessous utilisant un Layout et un ItemTemplate personnalisé différent.



Articles connexes
| Sujet | Descriptif |
|---|---|
| ItemsRepeater | Apprenez les bases de l’utilisation d’un ItemsRepeater dans votre application, et découvrez comment implémenter tous les composants d’interaction et visuels nécessaires pour votre affichage de collection. |
Liste de contrôle pour la mondialisation et la localisation
- Emballage : Autorisez deux lignes pour l’étiquette de la liste.
- Expansion horizontale : Assurez-vous que les champs peuvent accueillir l’expansion du texte et peuvent défiler.
- Espacement vertical : Utilisez des caractères non latins pour l'espacement vertical afin de garantir que les scripts non latins s'afficheront correctement.
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
Articles connexes
Conception et recommandations en matière d’expérience utilisateur
Informations de référence sur les API
Windows developer
