Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Le bloc Text est le contrôle principal pour afficher du texte en lecture seule dans les applications. Vous pouvez l’utiliser pour afficher du texte à ligne unique ou multiligne, des liens hypertexte inline et du texte avec une mise en forme telle que gras, italique ou souligné.
Est-ce le contrôle approprié ?
Un bloc de texte est généralement plus facile à utiliser et offre de meilleures performances de rendu de texte qu’un bloc de texte enrichi. Il est donc préférable pour la plupart des textes de l’interface utilisateur de l’application. Vous pouvez facilement accéder et utiliser du texte à partir d’un bloc de texte dans votre application en obtenant la valeur de la propriété Text. Il fournit également de nombreuses options de mise en forme identiques pour personnaliser le rendu de votre texte.
Même si vous pouvez placer des sauts de ligne dans le texte, un bloc de texte est conçu pour afficher un seul paragraphe et ne prend pas en charge le retrait du texte. Utilisez un RichTextBlock lorsque vous avez besoin de la prise en charge de plusieurs paragraphes, du texte à plusieurs colonnes ou d’autres dispositions de texte complexes ou d’éléments d’interface utilisateur inline tels que des images.
Pour plus d’informations sur le choix du contrôle de texte approprié, consultez l’article concernant les contrôles Text.
Créer un bloc de texte
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Voici comment définir un contrôle TextBlock simple et définir sa propriété Text sur une chaîne.
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Modèle de contenu
Il existe deux propriétés que vous pouvez utiliser pour ajouter du contenu à un TextBlock: Text et Inlines.
La façon la plus courante d’afficher du texte consiste à définir la propriété Text sur une valeur de chaîne, comme illustré dans l’exemple précédent.
Vous pouvez également ajouter du contenu en plaçant des éléments de contenu de flux inline dans la propriété Inlines, comme ceci. (Inlines est la propriété de contenu par défaut d’un TextBlock. Vous n’avez donc pas besoin de l’ajouter explicitement en XAML.)
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
Les éléments dérivés de la classe Inline, tels que Bold, Italic, Run, Spanet LineBreak, activent différentes mises en forme pour différentes parties du texte. Pour plus d’informations, consultez la section Mise en forme du texte . L’élément inline Hyperlink vous permet d’ajouter un lien hypertexte à votre texte. Toutefois, l’utilisation de Inlines désactive également le rendu rapide du texte de chemin d’accès, qui est abordé dans la section suivante.
Considérations relatives aux performances
Dans la mesure du possible, XAML utilise un chemin de code plus efficace pour mettre en page le texte. Ce chemin rapide diminue l’utilisation globale de la mémoire et réduit considérablement le temps processeur pour effectuer la mesure et l’organisation du texte. Ce chemin rapide s’applique uniquement à TextBlock. Il doit donc être préférable lorsque cela est possible sur RichTextBlock.
Certaines conditions nécessitent que TextBlock revienne à un chemin de code plus riche en fonctionnalités et plus intensif en processeur pour le rendu de texte. Pour conserver le rendu du texte sur le chemin rapide, veillez à suivre ces instructions lors de la définition des propriétés répertoriées ici.
-
Text: la condition la plus importante est que le chemin rapide est utilisé uniquement lorsque vous définissez du texte en définissant explicitement la propriété
Text, en XAML ou dans le code (comme indiqué dans les exemples précédents). La définition du texte via la collection TextBlock deInlines(par exemple,<TextBlock>Inline text</TextBlock>) désactivera la voie rapide, en raison de la complexité potentielle de plusieurs formats. - CharacterSpacing : seule la valeur par défaut de 0 est un chemin rapide.
-
TextTrimming : seules les valeurs
None,CharacterEllipsisetWordEllipsisutilisent des chemins rapides. La valeurClipdésactive le chemin rapide.
Remarque
UWP uniquement : dans les versions antérieures à Windows 10, version 1607, des propriétés supplémentaires ont également un impact sur le chemin rapide. Si votre application est exécutée sur une version antérieure de Windows, ces conditions entraînent le rendu de votre texte sur le chemin lent. Pour plus d’informations sur les versions, consultez Code adaptatif de version.
-
Typography : seules les valeurs par défaut des différentes propriétés
Typographyutilisent le chemin rapide. -
LineStackingStrategy: si LineHeight n’est pas 0, les valeurs
BaselineToBaselineetMaxHeightdésactivent le chemin rapide. -
IsTextSelectionEnabled: seul
falseest un chemin rapide. La définition de cette propriété pourtruedésactive le chemin rapide.
Vous pouvez définir la propriété DebugSettings.IsTextPerformanceVisualizationEnabled sur true lors du débogage pour déterminer si le texte utilise le rendu du chemin rapide. Lorsque cette propriété est définie sur true, le texte qui se trouve sur le chemin rapide s’affiche dans une couleur verte brillante.
Vous définissez généralement les paramètres de débogage dans la substitution de méthode OnLaunched dans la page code-behind pour App.xaml, comme ceci.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
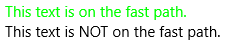
Dans cet exemple, le premier TextBlock est rendu via le chemin rapide, tandis que le second ne l'est pas.
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
Lorsque vous exécutez ce code XAML en mode débogage avec IsTextPerformanceVisualizationEnabled défini sur true, le résultat ressemble à ceci.

Attention
La couleur du texte qui n’est pas sur le chemin rapide n’est pas modifiée. Si vous avez du texte dans votre application avec sa couleur spécifiée comme vert clair, il est toujours affiché en vert clair lorsqu’il se trouve sur le chemin de rendu lent. Veillez à ne pas confondre le texte défini sur vert dans l’application avec le texte qui se trouve sur le chemin rapide et le vert en raison des paramètres de débogage.
Mise en forme du texte
Bien que la propriété Text stocke du texte brut, vous pouvez appliquer différentes options de mise en forme au contrôle TextBlock pour personnaliser le rendu du texte dans votre application. Vous pouvez définir des propriétés de contrôle standard telles que FontFamily, FontSize, FontStyle, foregroundet CharacterSpacing pour modifier l’apparence du texte. Vous pouvez également utiliser des éléments de texte inline et des propriétés Typography jointes pour mettre en forme votre texte. Ces options affectent uniquement la façon dont le TextBlock affiche le texte localement. Par conséquent, si vous copiez et collez le texte dans un contrôle de texte enrichi, par exemple, aucune mise en forme n’est appliquée.
Remarque
N’oubliez pas, comme indiqué dans la section précédente, les éléments de texte inline et les valeurs typographiques non par défaut ne sont pas affichés sur le chemin rapide.
Éléments Inline
L’espace de noms microsoft.UI.Xaml.Documents fournit un large éventail d’éléments de texte inline que vous pouvez utiliser pour mettre en forme votre texte, comme Bold, Italic, Run, Spanet LineBreak.
Vous pouvez afficher une série de chaînes dans un TextBlock, où chaque chaîne a une mise en forme différente. Pour ce faire, vous pouvez utiliser un élément Run pour afficher chaque chaîne avec sa mise en forme et en séparant chaque élément Run avec un élément LineBreak.
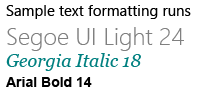
Voici comment définir plusieurs chaînes de texte mises en forme différemment dans un TextBlock à l’aide d’objets Run séparés par un LineBreak.
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
Résultat :

Typographie
Les propriétés jointes de la classe typographie fournissent l’accès à un ensemble de propriétés typographiques Microsoft OpenType. Vous pouvez définir ces propriétés jointes sur le TextBlockou sur des éléments de texte inline individuels. Ces exemples montrent les deux.
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP : classe TextBlock, propriété Text, propriété Inlines
- Ouvrez l’application galerie WinUI 2 pour voir TextBlock en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles, modèles et fonctionnalités les plus récents pour tous les contrôles.
Articles connexes
Windows developer
