Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Le bouton bascule représente un commutateur physique qui permet à l’utilisateur d’activer ou de désactiver des options. Utilisez les contrôles de bouton bascule pour présenter aux utilisateurs deux options qui s’excluent mutuellement (comme activé/désactivé), de sorte que la sélection d’une option produise immédiatement un résultat.
Pour créer un contrôle de bouton bascule, utilisez la classe ToggleSwitch.
Est-ce le contrôle approprié ?
Utilisez un commutateur bascule pour les opérations binaires qui prennent effet juste après que l’utilisateur retourne le commutateur bascule.


Imaginez le bouton bascule comme le bouton marche/arrêt d’un appareil : vous l’actionnez quand vous souhaitez activer ou désactiver l’action de l’appareil.
Pour rendre le bouton bascule facile à comprendre, utilisez des étiquettes contenant un ou deux mots, de préférence des noms, qui décrivent la fonctionnalité contrôlée. Par exemple, « WiFi » ou « Lumières cuisine ».
Choix entre le commutateur bascule et la case à cocher
Pour certaines actions, un commutateur bascule ou une case à cocher peut fonctionner. Pour déterminer quel contrôle fonctionne mieux, suivez ces conseils :
Utilisez un commutateur bascule pour les paramètres binaires lorsque les modifications deviennent effectives immédiatement après que l’utilisateur les modifie.

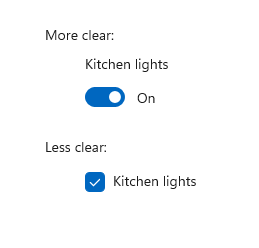
Dans cet exemple, il est clair que le bouton bascule indique que les lumières de cuisine sont définies sur « Activé ». Mais avec la case à cocher, l’utilisateur doit réfléchir à la question de savoir si les lumières sont activées maintenant ou si elles doivent cocher la case pour activer les lumières.
Utilisez les cases à cocher pour les éléments facultatifs (« bonus »).
Utilisez une case à cocher lorsque l’utilisateur doit effectuer des étapes supplémentaires pour que les modifications soient effectives. Par exemple, si l’utilisateur doit cliquer sur un bouton « Envoyer » ou « suivant » pour appliquer les modifications, utilisez une case à cocher.
Utilisez les cases à cocher si l’utilisateur peut sélectionner plusieurs éléments liés à un paramètre ou une fonctionnalité unique.
Recommendations
- Utilisez les étiquettes On et Off par défaut lorsque vous le pouvez ; remplacez-les uniquement lorsque cela est nécessaire pour rendre le bouton bascule compréhensible. Si vous les remplacez, utilisez le mot qui décrit le plus précisément le bouton bascule. En règle générale, si les mots « On » et « Off » ne décrivent pas l’action liée à un bouton bascule, essayez éventuellement un autre contrôle.
- Évitez de remplacer les étiquettes On et Off, sauf si vous devez ; respectez les étiquettes par défaut, sauf si la situation appelle des étiquettes personnalisées.
Créer un commutateur bascule
- API importantes : ToggleSwitch class, propriété IsOn, Toggled event
L’application WinUI 3 Gallery inclut des exemples interactifs de la plupart des contrôles, des caractéristiques et des fonctionnalités de WinUI 3. Obtenir l’application à partir du Microsoft Store ou obtenir le code source sur GitHub
Voici comment créer un commutateur bascule simple. Ce XAML génère le bouton bascule montré précédemment.
<ToggleSwitch x:Name="lightToggle" Header="Kitchen Lights"/>
Voici comment créer le même commutateur bascule dans le code.
ToggleSwitch lightToggle = new ToggleSwitch();
lightToggle.Header = "Kitchen Lights";
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(lightToggle);
Ison
Le commutateur peut être activé ou désactivé. Utilisez la propriété IsOn pour déterminer l’état du commutateur. Lorsque le commutateur est utilisé pour contrôler l’état d’une autre propriété binaire, vous pouvez utiliser une liaison comme indiqué ici.
<StackPanel Orientation="Horizontal">
<ToggleSwitch x:Name="ToggleSwitch1" IsOn="True"/>
<ProgressRing IsActive="{x:Bind ToggleSwitch1.IsOn, Mode=OneWay}"
Width="130"/>
</StackPanel>
Activée
Dans d’autres cas, vous pouvez gérer l’événement Toggled pour répondre à des modifications apportées à l’état.
Cet exemple montre comment ajouter un gestionnaire d’événements toggled en XAML et en code. L’événement bascule est géré pour activer ou désactiver un anneau de progression et modifier sa visibilité.
<ToggleSwitch x:Name="toggleSwitch1" IsOn="True"
Toggled="ToggleSwitch_Toggled"/>
Voici comment créer le même commutateur bascule dans le code.
// Create a new toggle switch and add a Toggled event handler.
ToggleSwitch toggleSwitch1 = new ToggleSwitch();
toggleSwitch1.Toggled += ToggleSwitch_Toggled;
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(toggleSwitch1);
Voici le gestionnaire de l’événement Toggled.
private void ToggleSwitch_Toggled(object sender, RoutedEventArgs e)
{
ToggleSwitch toggleSwitch = sender as ToggleSwitch;
if (toggleSwitch != null)
{
if (toggleSwitch.IsOn == true)
{
progress1.IsActive = true;
progress1.Visibility = Visibility.Visible;
}
else
{
progress1.IsActive = false;
progress1.Visibility = Visibility.Collapsed;
}
}
}
Étiquettes activées/désactivées
Par défaut, le commutateur bascule inclut des étiquettes littérales activées et désactivées, qui sont localisées automatiquement. Vous pouvez remplacer ces étiquettes en définissant les propriétés OnContent et OffContent .
Cet exemple remplace les étiquettes On/Off par Afficher/Masquer les étiquettes.
<ToggleSwitch x:Name="imageToggle" Header="Show images"
OffContent="Show" OnContent="Hide"
Toggled="ToggleSwitch_Toggled"/>
Vous pouvez également utiliser du contenu plus complexe en définissant les propriétés OnContentTemplate et OffContentTemplate .
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d’application Windows et WinUI 3, mais sont généralement applicables aux applications UWP qui utilisent WinUI 2. Consultez la référence de l’API UWP pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient des informations dont vous avez besoin pour utiliser le contrôle dans une application UWP ou WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls .
- APIs UWP :classe ToggleSwitch,propriété IsOn, événement Toggled
- Ouvrez l’application Galerie WinUI 2 et consultez le curseur en action. L’application WinUI 2 Gallery inclut des exemples interactifs de la plupart des contrôles, des caractéristiques et des fonctionnalités de WinUI 2. Obtenez l’application à partir du Microsoft Store ou obtenez le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et modèles les plus récents pour tous les contrôles.
Articles connexes
Windows developer
