Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L’affichage à deux volets est un contrôle de disposition qui vous permet de gérer l’affichage des applications qui ont 2 zones distinctes de contenu, comme une vue de liste/détail.
Est-ce le contrôle approprié ?
Utilisez l’affichage à deux volets lorsque vous avez deux zones de contenu distinctes, mais connexes et :
- Le contenu doit être automatiquement réorganisé et redimensionné pour s’adapter au mieux à la fenêtre.
- La zone de contenu secondaire doit être affichée ou non en fonction de l’espace disponible.
Si vous avez besoin d’afficher deux zones de contenu, mais que vous n’avez pas besoin du redimensionnement et de la réorganisation fournis par l’affichage à deux volets, envisagez plutôt d’utiliser une vue Fractionnée .
Pour les options de navigation, utilisez un affichage navigation.
Fonctionnement
La vue à deux volets se compose de deux volets où vous placez votre contenu. Elle ajuste la taille et la disposition des volets en fonction de l’espace dont bénéficie la fenêtre. Les dispositions de volet possibles sont définies par l’énumération TwoPaneViewMode :
| Valeur enum | Descriptif |
|---|---|
SinglePane |
Un seul volet est affiché, comme spécifié par la propriété PanePriority. |
Wide |
Les volets sont affichés côte à côte ou un seul volet est affiché, comme spécifié par la propriété WideModeConfiguration. |
Tall |
Les volets sont affichés de haut en bas ou un seul volet est affiché, comme spécifié par la propriété TallModeConfiguration. |

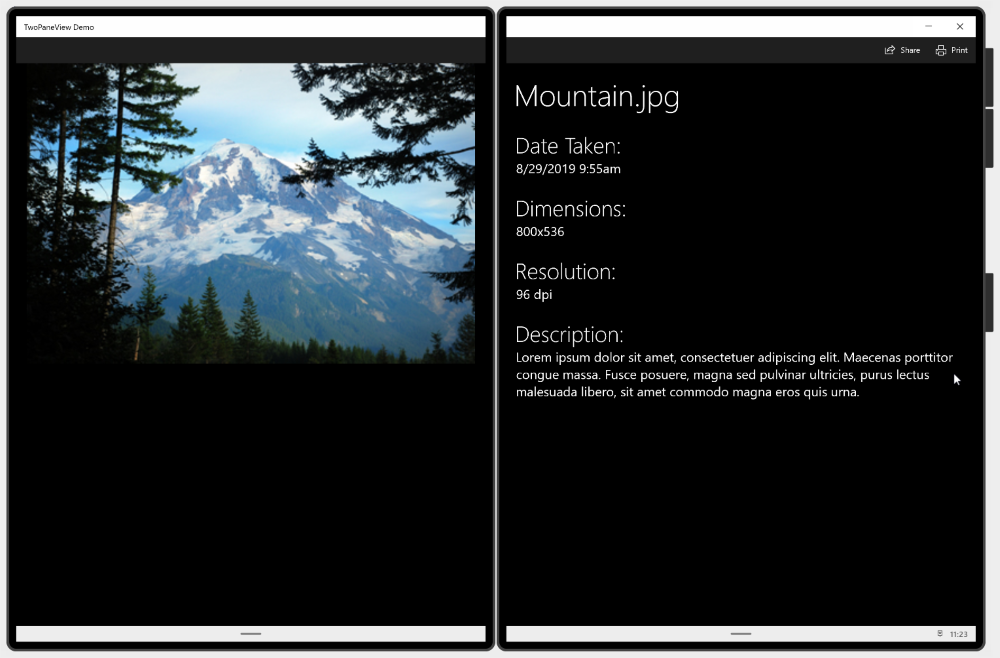
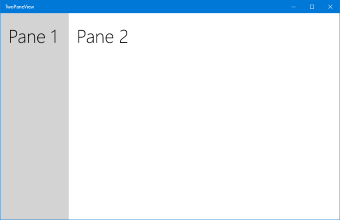
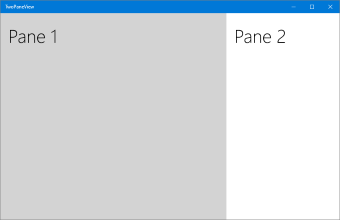
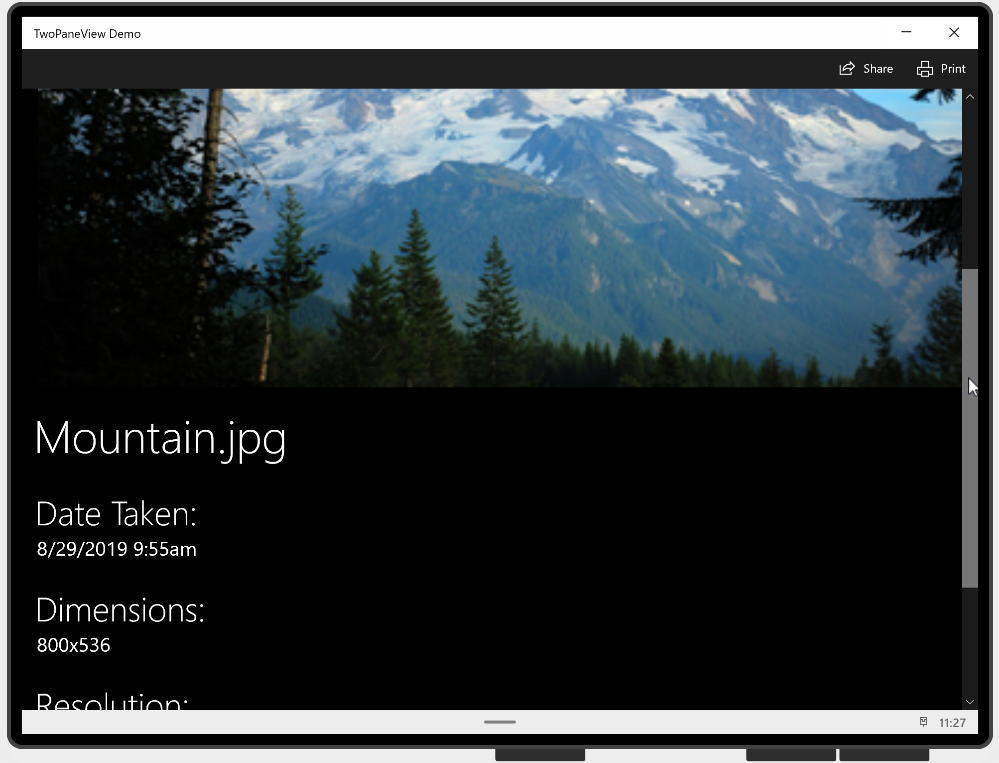
Application en mode large.

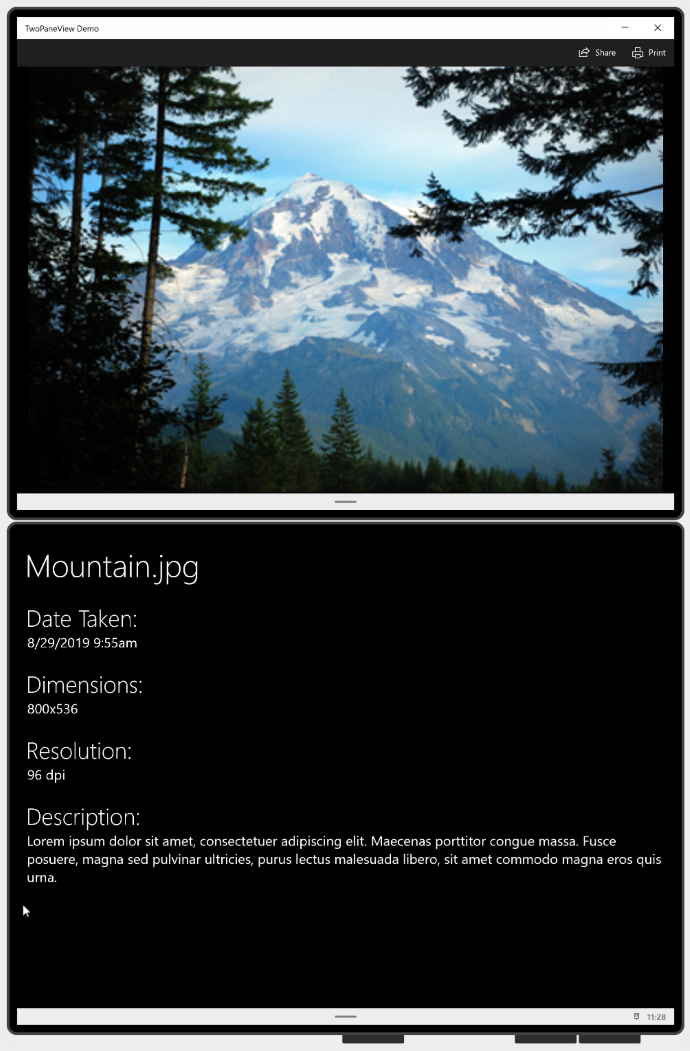
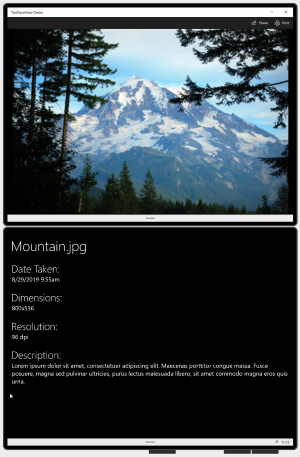
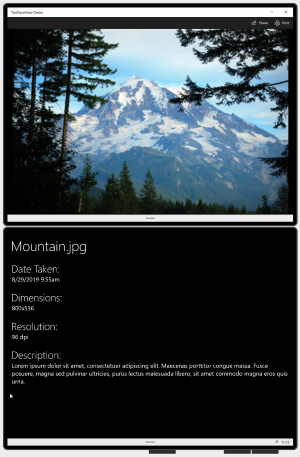
Application en mode grand.
Pour configurer la vue à deux volets, commencez par définir PanePriority pour spécifier le volet à afficher s’il n’y a de la place que pour un seul volet. Indiquez ensuite si le volet Pane1 apparaît en haut ou en bas dans les fenêtres en mode vertical, ou à gauche ou à droite dans les fenêtres en mode horizontal.
La vue à deux volets gère la taille et la disposition des volets, mais vous devez toujours faire en sorte que le contenu à l’intérieur du volet s’adapte aux changements de taille et d’orientation. Pour plus d’informations sur la création d’une interface utilisateur adaptative, consultez Dispositions dynamiques avec XAML et Panneaux de disposition.
Créer un affichage à deux volets
- API importantes :TwoPaneView, classe
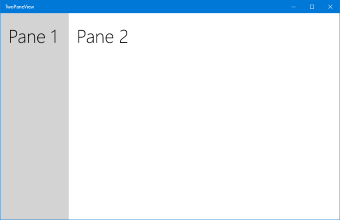
Ce code XAML montre comment créer un code de base TwoPaneView.
<TwoPaneView>
<TwoPaneView.Pane1>
<Grid Background="{ThemeResource LayerFillColorDefaultBrush}">
<TextBlock Text="Pane 1" Margin="24"
Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</TwoPaneView.Pane1>
<TwoPaneView.Pane2>
<Grid Background="{ThemeResource LayerFillColorAltBrush}">
<TextBlock Text="Pane 2" Margin="24"
Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</TwoPaneView.Pane2>
</TwoPaneView>

TwoPaneView ne doit pas nécessairement être l’élément racine de votre mise en page. En fait, il est souvent placé à l’intérieur d’un contrôle NavigationView qui fournit la navigation globale pour votre application. Il TwoPaneView s’adapte de manière appropriée, quel que soit l’emplacement dans l’arborescence XAML.
Ajouter du contenu aux volets
Chaque volet d’une vue à deux volets peut contenir un seul UIElement XAML. Pour ajouter du contenu, vous placez généralement un panneau de disposition XAML dans chaque volet, puis vous ajoutez d’autres contrôles et du contenu au panneau. Les volets pouvant changer de taille et alterner entre mode horizontal et mode vertical, vous devez vérifier que le contenu de chaque volet peut s’adapter à ces changements. Pour plus d’informations sur la création d’une interface utilisateur adaptative, consultez Dispositions dynamiques avec XAML et Panneaux de disposition.
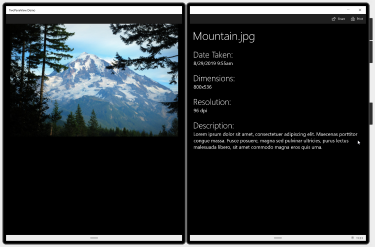
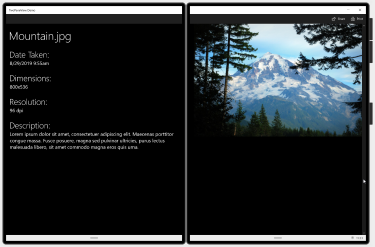
Cet exemple montre comment créer l’interface utilisateur simple de l’application image/info affichée précédemment. Le contenu peut être affiché dans deux volets ou combiné en un seul volet, selon la quantité d’espace disponible. (S’il n’y a de la place que pour un seul volet, le contenu de Pane2 est déplacé dans Pane1 et l’utilisateur doit faire défiler le volet pour voir le contenu masqué. Ce code est présenté plus loin dans la section Répondre aux changements de mode.)

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar DefaultLabelPosition="Right">
<AppBarButton x:Name="Share" Icon="Share" Label="Share" Click="Share_Click"/>
<AppBarButton x:Name="Print" Icon="Print" Label="Print" Click="Print_Click"/>
</CommandBar>
<TwoPaneView
x:Name="MyTwoPaneView"
Grid.Row="1"
MinWideModeWidth="959"
MinTallModeHeight="863"
ModeChanged="TwoPaneView_ModeChanged">
<TwoPaneView.Pane1>
<Grid x:Name="Pane1Root">
<ScrollViewer>
<StackPanel x:Name="Pane1StackPanel">
<Image Source="Assets\LandscapeImage8.jpg"
VerticalAlignment="Top" HorizontalAlignment="Center"
Margin="16,0"/>
</StackPanel>
</ScrollViewer>
</Grid>
</TwoPaneView.Pane1>
<TwoPaneView.Pane2
<Grid x:Name="Pane2Root">
<ScrollViewer x:Name="DetailsContent">
<StackPanel Padding="16">
<TextBlock Text="Mountain.jpg" MaxLines="1"
Style="{ThemeResource HeaderTextBlockStyle}"/>
<TextBlock Text="Date Taken:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="8/29/2019 9:55am"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Dimensions:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="800x536"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Resolution:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="96 dpi"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Description:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna."
Style="{ThemeResource SubtitleTextBlockStyle}"
TextWrapping="Wrap"/>
</StackPanel>
</ScrollViewer>
</Grid>
</TwoPaneView.Pane2>
</TwoPaneView>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="TwoPaneViewStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="Wide">
<VisualState.Setters>
<Setter Target="MyTwoPaneView.Pane1Length"
Value="2*"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
Spécifier le volet à afficher
Si le contrôle de vue à deux volets ne peut afficher qu’un seul volet, il utilise la propriété PanePriority pour déterminer quel volet afficher. Par défaut, PanePriority a la valeur Pane1. Voici comment vous pouvez définir cette propriété en XAML ou dans le code.
<TwoPaneView x:Name="MyTwoPaneView" PanePriority="Pane2">
MyTwoPaneView.PanePriority = TwoPaneViewPriority.Pane2;
Dimensionnement des volets
La taille des volets est déterminée par les propriétés Pane1Length et Pane2Length . Celles-ci utilisent les valeurs de GridLength qui prennent en charge les redimensionnements auto et étoile(*). Pour obtenir une explication des redimensionnements auto et *, consultez la section Propriétés de disposition de l’article Dispositions dynamiques avec XAML.
Par défaut, Pane1Length est défini sur Auto et se redimensionne automatiquement en fonction de son contenu.
Pane2Length est défini sur * et utilise tout l’espace restant.

Volets avec redimensionnement par défaut
Les valeurs par défaut sont utiles pour une disposition standard de type liste/détails, avec une liste d’éléments dans Pane1 et de nombreux détails dans Pane2. Toutefois, en fonction de votre contenu, vous préférerez peut-être diviser l’espace différemment. Dans ce cas, Pane1Length est défini sur 2* pour avoir deux fois plus d’espace que Pane2.
<TwoPaneView x:Name="MyTwoPaneView" Pane1Length="2*">

Volets dimensionnés avec 2* et *
Si vous définissez un volet pour utiliser le dimensionnement automatique, vous pouvez contrôler la taille en définissant la hauteur et la largeur du Panel contenu du volet. Dans ce cas, vous devrez peut-être gérer l’événement ModeChanged et définir les contraintes de hauteur et de largeur du contenu en fonction du mode actuel.
Afficher en mode vertical ou horizontal
Sur un seul écran, le mode d’affichage de la vue à deux volets est déterminé par les propriétés MinWideModeWidth et MinTallModeHeight. Les deux propriétés ont une valeur par défaut de 641px, comme NavigationView.CompactThresholdWidth.
Ce tableau montre comment et comment déterminer HeightWidth le TwoPaneView mode d’affichage utilisé.
| Condition TwoPaneView | mode de fonctionnement |
|---|---|
Width > MinWideModeWidth |
Le mode Wide est utilisé |
Width
<= MinWideModeWidth, et Height>MinTallModeHeight |
Le mode Tall est utilisé |
Width
<= MinWideModeWidth, et Height<= MinTallModeHeight |
Le mode SinglePane est utilisé |
Options de configuration du mode horizontal
MinWideModeWidth contrôle à quel moment la vue à deux volets passe en mode horizontal. L’affichage à deux volets Wide entre en mode lorsque l’espace disponible est plus large que la MinWideModeWidth propriété. La valeur par défaut est 641px, mais vous pouvez la remplacer par la valeur de votre choix. En général, vous définissez cette propriété pour qu’elle soit égale à la largeur minimale souhaitée de votre volet.
Quand la vue à deux volets est en mode horizontal, la propriété WideModeConfiguration détermine ce qu’il faut afficher :
| Valeur enum | Descriptif |
|---|---|
SinglePane |
Un seul volet (déterminé par PanePriority). Le volet occupe toute la taille du TwoPaneView (redimensionnement proportionnel dans les deux directions). |
LeftRight |
Pane1 à gauche et Pane2 à droite. Les deux volets sont redimensionnés verticalement de manière proportionnelle ; la largeur de Pane1 est redimensionnée automatiquement et la largeur de Pane2 est redimensionnée de manière proportionnelle. |
RightLeft |
Pane1 à droite et Pane2 à gauche. Les deux volets sont redimensionnés verticalement de manière proportionnelle ; la largeur de Pane2 est redimensionnée automatiquement et la largeur de Pane1 est redimensionnée de manière proportionnelle. |
La valeur par défaut est LeftRight.
| GaucheDroite | DroiteGauche |
|---|---|

|

|
Remarque
Lorsque l’appareil utilise une langue de droite à gauche (RTL), l’affichage à deux volets permute automatiquement l’ordre : RightLeft affiche sous , et LeftRight s’affiche en tant RightLeftque LeftRight.
Options de configuration du mode vertical
L’affichage à deux volets Tall entre en mode lorsque l’espace disponible est plus étroit que MinWideModeWidth, et plus haut que MinTallModeHeight. La valeur par défaut est 641px, mais vous pouvez la remplacer par la valeur de votre choix. En général, vous définissez cette propriété pour qu’elle soit égale à la hauteur minimale souhaitée de votre volet.
Quand la vue à deux volets est en mode vertical, la propriété TallModeConfiguration détermine ce qu’il faut afficher :
| Valeur enum | Descriptif |
|---|---|
SinglePane |
Un seul volet (déterminé par PanePriority). Le volet occupe toute la taille du TwoPaneView (redimensionnement proportionnel dans les deux directions). |
TopBottom |
Pane1 en haut et Pane2 en bas. Les deux volets sont redimensionnés horizontalement de manière proportionnelle ; la hauteur de Pane1 est redimensionnée automatiquement et la hauteur de Pane2 est redimensionnée de manière proportionnelle. |
BottomTop |
Pane1 en bas et Pane2 en haut. Les deux volets sont redimensionnés horizontalement de manière proportionnelle ; la hauteur de Pane2 est redimensionnée automatiquement et la hauteur de Pane1 est redimensionnée de manière proportionnelle. |
Par défaut, il s’agit de TopBottom.
| HautBas | BasHaut |
|---|---|

|

|
Valeurs spéciales pour MinWideModeWidth et MinTallModeHeight
Vous pouvez utiliser la MinWideModeWidth propriété pour empêcher l’affichage à deux volets d’entrer en Wide mode. Il vous suffit d’affecter MinWideModeWidth la valeur Double.PositiveInfinity.
Si vous définissez MinTallModeHeightsur Double.PositiveInfinity, il empêche l’affichage à deux volets d’entrer en Tall mode.
Si vous définissez MinTallModeHeight sur zéro (0), la vue à deux volets n’entre pas en mode SinglePane.
Répondre aux changements de mode
Vous pouvez utiliser la propriété en lecture seule Mode pour obtenir le mode d’affichage actuel. Chaque fois que la vue à deux volets change le ou les volets affichés, l’événement ModeChanged se produit avant l’affichage du contenu mis à jour. Vous pouvez gérer l’événement pour répondre aux changements du mode d’affichage.
Important
L’événement ModeChanged ne se produit pas au moment du chargement initial de la page. Votre code XAML par défaut doit donc représenter l’interface utilisateur telle qu’elle est censée apparaître au premier chargement.
Vous pouvez notamment utiliser cet événement pour mettre à jour l’interface utilisateur de votre application afin que les utilisateurs puissent voir tout le contenu en mode SinglePane. Par exemple, l’exemple d’application a un volet principal (l’image) et un volet d’informations.

Mode Tall (vertical)
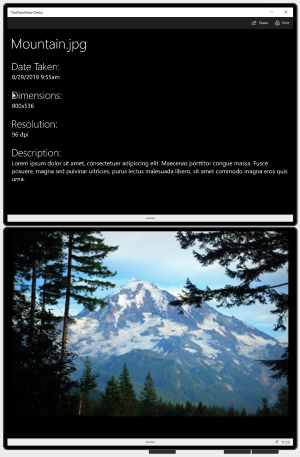
S’il n’y a de la place que pour un seul volet, vous pouvez déplacer le contenu de Pane2 vers Pane1 afin que l’utilisateur puisse faire défiler le volet pour voir tout le contenu. Cette dernière se présente comme suit.

Mode SinglePane
N’oubliez pas que les propriétés MinWideModeWidth et MinTallModeHeight déterminent quand changer le mode d’affichage. Vous pouvez donc changer le moment où le contenu est déplacé entre les volets en ajustant les valeurs de ces propriétés.
Voici le code du gestionnaire d’événements ModeChanged qui déplace le contenu de Pane1 vers Pane2. Il définit également un VisualState pour limiter la largeur de l’image en Wide mode.
private void TwoPaneView_ModeChanged(TwoPaneView sender, object args)
{
// Remove details content from it's parent panel.
((Panel)DetailsContent.Parent).Children.Remove(DetailsContent);
// Set Normal visual state.
VisualStateManager.GoToState(this, "Normal", true);
// Single pane
if (sender.Mode == TwoPaneViewMode.SinglePane)
{
// Add the details content to Pane1.
Pane1StackPanel.Children.Add(DetailsContent);
}
// Dual pane.
else
{
// Put details content in Pane2.
Pane2Root.Children.Add(DetailsContent);
// If also in Wide mode, set Wide visual state
// to constrain the width of the image to 2*.
if (sender.Mode == TwoPaneViewMode.Wide)
{
VisualStateManager.GoToState(this, "Wide", true);
}
}
}
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d’application Windows et WinUI 3, mais sont généralement applicables aux applications UWP qui utilisent WinUI 2. Consultez la référence de l’API UWP pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient des informations dont vous avez besoin pour utiliser le contrôle dans une application UWP ou WinUI 2.
Les applications TwoPaneView pour UWP nécessitent WinUI 2. Pour plus d’informations, notamment les instructions d’installation, consultez WinUI 2. Les API de ce contrôle existent dans l’espace de noms Microsoft.UI.Xaml.Controls .
- Classe WinUI 2 Apis :TwoPaneView
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Pour plus d’informations, consultez Prise en main de WinUI 2 .
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TwoPaneView />
Articles connexes
Windows developer
