Instructions de mouvement panoramique
Le mouvement panoramique ou le défilement permet aux utilisateurs de naviguer dans un affichage unique pour afficher le contenu de la vue qui ne s’adapte pas à la fenêtre d’affichage. Les exemples de vues incluent la structure de dossiers d’un ordinateur, une bibliothèque de documents ou un album photo.
API importantes : Windows.UI.Input, Windows.UI.Xaml.Input
Pratiques conseillées et déconseillées
Indicateurs de mouvement panoramique et barres de défilement
Vérifiez que le mouvement panoramique/le défilement est possible avant de charger du contenu dans votre application.
Affichez les indicateurs de mouvement panoramique et les barres de défilement pour fournir des indicateurs d’emplacement et de taille. Masquez-les si vous fournissez une fonctionnalité de navigation personnalisée.
Remarque : contrairement aux barres de défilement standard, les indicateurs de mouvement panoramique ont un caractère purement informatif. Ils ne sont pas exposés aux périphériques d’entrée et ne peuvent pas être manipulés de quelque manière que ce soit.
Mouvement panoramique à axe unique (dépassement unidimensionnel)
Utilisez le mouvement panoramique sur un axe pour les régions de contenu qui s’étendent au-delà des contours de la fenêtre d’affichage (vertical ou horizontal).
- Mouvement panoramique vertical pour une liste unidimensionnelle d’éléments.
- Mouvement panoramique horizontal pour une grille d’éléments.
N’utilisez pas les points d’ancrage obligatoires avec un mouvement panoramique à axe unique si un utilisateur doit pouvoir faire un mouvement panoramique et s’arrêter entre les points d’ancrage. Les points d’ancrage obligatoires garantissent que l’utilisateur s’arrête sur un point d’ancrage. Utilisez plutôt des points d’ancrage de proximité.
Mouvement panoramique en forme libre (dépassement bidimensionnel)
Utilisez le mouvement panoramique sur deux axes pour les régions de contenu qui s’étendent au-delà des contours de la fenêtre d’affichage (à la fois vertical et horizontal).
- Remplacez le comportement des rails par défaut et utilisez le panoramique de forme libre pour le contenu non structuré où l’utilisateur est susceptible de se déplacer dans plusieurs directions.
Le mouvement panoramique de forme libre est généralement adapté à la navigation dans des images ou des cartes.
Affichage paginé
Utilisez des points d’ancrage obligatoires lorsque le contenu est composé d’éléments discrets ou que vous souhaitez afficher un élément entier. Cela peut inclure des pages d’un livre ou d’un magazine, une colonne d’éléments ou des images individuelles.
- Un point d’ancrage doit être placé à chaque limite logique.
- Chaque élément doit être dimensionné ou mis à l’échelle pour s’adapter à la vue.
Points logiques et clés
Utilisez des points d’ancrage de proximité s’il existe des points clés ou des emplacements logiques dans le contenu qu’un utilisateur arrêtera probablement. Par exemple, un en-tête de section.
Si des contraintes ou limites de taille maximale et minimale sont définies, utilisez des commentaires visuels pour illustrer quand l’utilisateur atteint ou dépasse ces limites.
Chaînage de contenu incorporé ou imbriqué
Utilisez un panoramique à axe unique (généralement horizontal) et des dispositions de colonnes pour le texte et le contenu basé sur la grille. Dans ces cas, le contenu encapsule et circule naturellement d’une colonne à l’autre et maintient l’expérience utilisateur cohérente et détectable dans les applications Windows.
N’utilisez pas de régions panoramiques incorporées pour afficher du texte ou des listes d’éléments. Étant donné que les indicateurs de mouvement panoramique et les barres de défilement s’affichent uniquement lorsque le contact d’entrée est détecté dans la région, il ne s’agit pas d’une expérience utilisateur intuitive ou détectable.
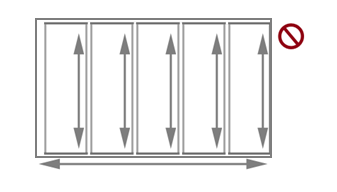
Ne chaînez pas ou ne placez pas une région panoramique dans une autre région panoramique si elles sont toutes deux panoramiques dans la même direction, comme illustré ici. Cela peut entraîner la panne involontaire de la zone parente lorsqu’une limite de la zone enfant est atteinte. Envisagez de rendre l’axe panoramique perpendiculaire.

Indications d’utilisation supplémentaires
Le mouvement panoramique tactile, à l’aide d’un mouvement de balayage ou de diapositive avec un ou plusieurs doigts, ressemble au défilement avec la souris. L’interaction panoramique est similaire à la rotation de la roulette de la souris ou au glissement de la zone de défilement, plutôt que de cliquer sur la barre de défilement. Sauf si une distinction est faite dans une API ou requise par une interface utilisateur Windows spécifique à l’appareil, nous faisons simplement référence aux deux interactions comme panoramiques.
Windows 10 Fall Creators Update – Modification de comportement Par défaut, au lieu de sélectionner du texte, un stylet actif fait défiler ou parcourt les applications Windows (comme l’interaction tactile, le pavé tactile et le stylet passif). Si votre application repose sur le comportement précédent, vous pouvez remplacer le défilement du stylet et rétablir le comportement précédent. Pour plus d’informations, consultez la rubrique de référence de l’API pour la classeScrollViewer.
Selon le périphérique d’entrée , l’utilisateur effectue un mouvement panoramique dans une région panoramique à l’aide de l’une des opérations suivantes :
- Une souris, un pavé tactile ou un stylet actif pour cliquer sur les flèches de défilement, faire glisser la zone de défilement ou cliquer dans la barre de défilement.
- Bouton de roulette de la souris pour émuler le glissement de la zone de défilement.
- Les boutons étendus (XBUTTON1 et XBUTTON2), s’ils sont pris en charge par la souris.
- Touches de direction clavier pour émuler le glissement de la zone de défilement ou les touches de page pour émuler le clic dans la barre de défilement.
- Interaction tactile, pavé tactile ou stylet passif pour glisser ou balayer les doigts dans la direction souhaitée.
Le glissement implique de déplacer les doigts lentement dans le sens du mouvement panoramique. Cela entraîne une relation un-à-un, où le contenu est en mouvement panoramique à la même vitesse et à la même distance que les doigts. Le balayage, qui implique de glisser et lever rapidement les doigts, entraîne l’application de la physique suivante à l’animation panoramique :
- Décélération (inertie) : le fait de lever les doigts entraîne la décélération du mouvement panoramique. Cela revient à glisser pour s’arrêter sur une surface glissante.
- Absorption : l’élan du mouvement panoramique pendant la décélération provoque un léger effet de rebond si un point d’ancrage ou une limite de zone de contenu est atteinte.
Types de mouvement panoramique
Windows prend en charge trois types de mouvement panoramique :
- Axe unique : le mouvement panoramique est pris en charge dans une seule direction (horizontale ou verticale).
- Rails : le mouvement panoramique est pris en charge dans toutes les directions. Toutefois, une fois que l’utilisateur franchit une certaine distance dans une direction spécifique, le mouvement panoramique est limité à cet axe.
- Forme libre : le mouvement panoramique est pris en charge dans toutes les directions.
Interface utilisateur panoramique
L’expérience d’interaction pour le mouvement panoramique est unique pour le périphérique d’entrée tout en fournissant des fonctionnalités similaires.
Il existe deux modes d’affichage panoramique en fonction du périphérique d’entrée détecté :
- Indicateurs de mouvement panoramique pour l’interaction tactile.
- Barres de défilement pour d’autres périphériques d’entrée, notamment la souris, le pavé tactile, le clavier et le stylet.
Remarque : les indicateurs de mouvement panoramique ne sont visibles que lorsque le contact tactile se trouve dans la région panoramique. De même, la barre de défilement n’est visible que lorsque le curseur de la souris, le curseur du stylet ou la cible clavier se trouve dans la région de défilement.
Les indicateurs de mouvement panoramique sont similaires à la zone de défilement dans une barre de défilement. Ils indiquent la proportion de contenu affiché à la zone panoramique totale et la position relative du contenu affiché dans la zone panoramique.
Le diagramme suivant montre deux zones panoramiques de longueurs différentes et leurs indicateurs de mouvement panoramique.

Comportements de mouvement panoramiquePoints d’ancrage Le mouvement panoramique avec le mouvement de balayage introduit le comportement d’inertie dans l’interaction lorsque le contact tactile est levé. Avec l’inertie, le contenu continue de défiler jusqu’à ce qu’une certaine distance soit atteinte sans entrée directe de l’utilisateur. Utilisez des points d’ancrage pour modifier ce comportement d’inertie.
Les points d’ancrage spécifient des arrêts logiques dans le contenu de votre application. Cognitivement, les points d’ancrage agissent comme un mécanisme de pagination pour l’utilisateur et réduisent la fatigue d’un glissement excessif ou d’un balayage dans de grandes régions panoramiques. Grâce à eux, vous pouvez gérer l’entrée utilisateur irrécupérable et vous assurer qu’un sous-ensemble spécifique de contenu ou d’informations clés s’affiche dans la fenêtre d’affichage.
Il existe deux types de points d’ancrage :
- Proximité : une fois le contact levé, un point d’ancrage est sélectionné si l’inertie s’arrête à une certaine distance du point d’ancrage. Le mouvement panoramique peut toujours s’arrêter entre les points d’ancrage de proximité.
- Obligatoire : le point d’ancrage sélectionné est celui qui précède immédiatement ou réussit le dernier point d’ancrage franchi avant que le contact ne soit levé (selon la direction et la vitesse du mouvement). Le mouvement panoramique doit s’arrêter sur un point d’ancrage obligatoire.
Les points d’ancrage panoramiques sont utiles pour les applications telles que les navigateurs web et les albums photo qui émulent du contenu paginé ou ont des regroupements logiques d’éléments pouvant être regroupés dynamiquement pour s’adapter à une fenêtre d’affichage ou à un périphérique d’affichage.
Les diagrammes suivants montrent comment le mouvement panoramique vers un certain point et la libération entraîne le mouvement panoramique automatique du contenu vers un emplacement logique.

Balayez pour effectuer un mouvement panoramique.

Levez le contact tactile.

La région panoramique s’arrête au point d’ancrage, et non à l’endroit où le contact tactile a été levé.
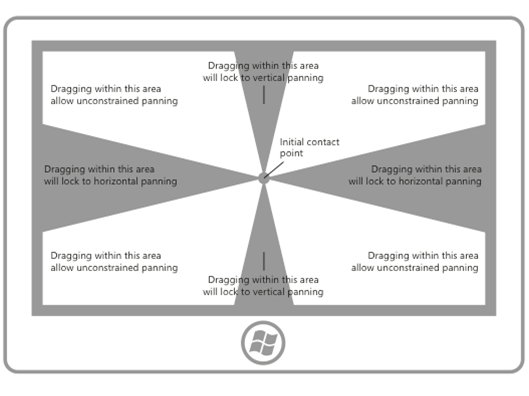
Rails Le contenu peut être plus large et plus grand que les dimensions et la résolution d’un périphérique d’affichage. Pour cette raison, le mouvement panoramique bidimensionnel (horizontal et vertical) est souvent nécessaire. Les rails améliorent l’expérience utilisateur dans ces cas en mettant en évidence le mouvement panoramique le long de l’axe du mouvement (vertical ou horizontal).
Le diagramme suivant illustre le concept de rails.

Chaînage de contenu incorporé ou imbriqué
Une fois qu’un utilisateur a atteint une limite de zoom ou de défilement sur un élément qui a été imbriqué dans un autre élément pouvant être zoomé ou pouvant défiler, vous pouvez spécifier si cet élément parent doit continuer l’opération de zoom ou de défilement commencée dans son élément enfant. Il s’agit du chaînage de zoom ou de défilement.
Le chaînage est utilisé pour le mouvement panoramique dans une zone de contenu à axe unique qui contient une ou plusieurs régions panoramiques à axe unique ou en forme libre (lorsque le contact tactile se trouve dans l’une de ces régions enfants). Lorsque la limite du mouvement panoramique de la région enfant est atteinte dans une direction spécifique, le mouvement panoramique est ensuite activé sur la région parente dans la même direction.
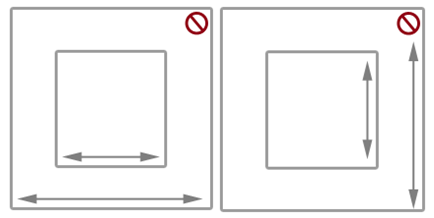
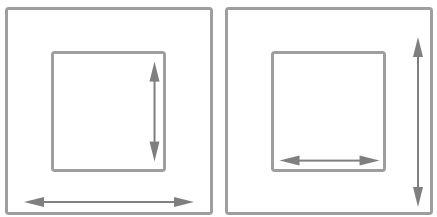
Lorsqu’une région panoramique est imbriquée à l’intérieur d’une autre région panoramique, il est important de spécifier suffisamment d’espace entre le conteneur et le contenu incorporé. Dans les diagrammes suivants, une région panoramique est placée à l’intérieur d’une autre région panoramique, chacune se trouvant dans des directions perpendiculaires. Il y a beaucoup d’espace pour que les utilisateurs puissent faire un mouvement panoramique dans chaque région.

Sans espace suffisant, comme illustré dans le diagramme suivant, la région panoramique incorporée peut interférer avec le mouvement panoramique dans le conteneur et entraîner un mouvement panoramique involontaire dans une ou plusieurs régions panoramiques.

Ces conseils sont également utiles pour les applications telles que les albums photo ou les applications de mappage qui prennent en charge le mouvement panoramique sans contrainte au sein d’une image ou d’une carte individuelle, tout en prenant également en charge le mouvement panoramique sur un axe unique dans l’album (dans les images précédentes ou suivantes) ou la zone de détails. Dans les applications qui fournissent un détail ou une zone d’options correspondant à une image ou une carte de mouvement panoramique en forme libre, nous vous recommandons que la mise en page commence par les détails et la zone d’options en tant que région panoramique sans contrainte de l’image ou de la carte peut interférer avec le panoramique dans la zone de détails.
Articles connexes
Exemples
- Exemple d’entrée de base
- Exemple d’entrée à faible latence
- Exemple de mode d’interaction utilisateur
- Exemples de visuels de focus
Exemples d’archive
- Entrée : exemple d’événements d’entrée utilisateur XAML
- Entrée : exemple de fonctionnalités d’appareil
- Entrée : exemple de test de positionnement tactile
- Exemple de zoom, de mouvement panoramique et de défilement XAML
- Entrée : exemple d’entrée manuscrite simplifié
- Entrée : exemple de manipulations et de mouvements
- Exemple d’entrée tactile DirectX
Windows developer
