Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.

Surface Dial avec Surface Studio et Stylet Surface (disponible pour l’achat dans le Microsoft Store).
Ce tutoriel explique comment personnaliser les expériences d’interaction utilisateur prises en charge par les appareils de roue comme Surface Dial. Nous utilisons des extraits de code à partir d’un exemple d’application, que vous pouvez télécharger à partir de GitHub (voir Exemple de code), pour illustrer les différentes fonctionnalités et les API RadialController associées abordées à chaque étape.
Nous nous concentrons sur les points suivants :
- Spécification des outils intégrés affichés dans le menu RadialController
- Ajout d’un outil personnalisé au menu
- Contrôle du retour haptique
- Personnalisation des interactions de clic
- Personnalisation des interactions de rotation
Pour plus d’informations sur l’implémentation de ces fonctionnalités et d’autres fonctionnalités, consultez les interactions Surface Dial dans les applications Windows.
Présentation
Surface Dial est un appareil d’entrée secondaire qui permet aux utilisateurs d’être plus productifs lorsqu’ils sont utilisés avec un appareil d’entrée principal tel que le stylet, le toucher ou la souris. En tant qu'appareil d'entrée secondaire, le cadran est généralement utilisé avec la main non dominante pour fournir à la fois l'accès aux commandes système et à d'autres outils et fonctionnalités plus contextuels.
Le Dial prend en charge trois gestes de base :
- Appuyez longuement pour afficher le menu intégré des commandes.
- Faites pivoter pour mettre en surbrillance un élément de menu (si le menu est actif) ou pour modifier l’action actuelle dans l’application (si le menu n’est pas actif).
- Cliquez pour sélectionner l’élément de menu en surbrillance (si le menu est actif) ou pour appeler une commande dans l’application (si le menu n’est pas actif).
Prerequisites
- Un ordinateur (ou une machine virtuelle) exécutant Windows 10 Creators Update ou version ultérieure
- Visual Studio 2019
- Sdk Windows 10 (10.0.15063.0)
- Un appareil de roue (uniquement le Surface Dial à ce stade)
- Si vous débutez avec le développement d’applications Windows avec Visual Studio, consultez ces rubriques avant de commencer ce tutoriel :
Configurer vos appareils
- Vérifiez que votre appareil Windows est activé.
- Accédez à Démarrer, sélectionnez Paramètres>Périphériques>Bluetooth et autres appareils, puis activez Bluetooth .
- Retirez le bas du Surface Dial pour ouvrir le compartiment de batterie et assurez-vous qu’il y a deux piles AAA à l’intérieur.
- Si l’onglet batterie est présent sur le côté inférieur du cadran, supprimez-le.
- Appuyez longuement sur le petit bouton encastré en regard des piles jusqu’à ce que la lumière Bluetooth clignote.
- Revenez à votre appareil Windows et sélectionnez Ajouter Bluetooth ou un autre appareil.
- Dans la boîte de dialogue Ajouter un appareil , sélectionnez Bluetooth>Surface Dial. Votre Surface Dial doit maintenant se connecter et être ajouté à la liste des appareils sous Souris, clavier, stylet sur la page des paramètres Bluetooth et autres appareils .
- Testez le cadran en appuyant dessus et en le maintenant enfoncé pendant quelques secondes pour afficher le menu intégré.
- Si le menu n’est pas affiché sur votre écran (la numérotation doit également vibrer), revenez aux paramètres Bluetooth, supprimez l’appareil et réessayez de connecter l’appareil.
Note
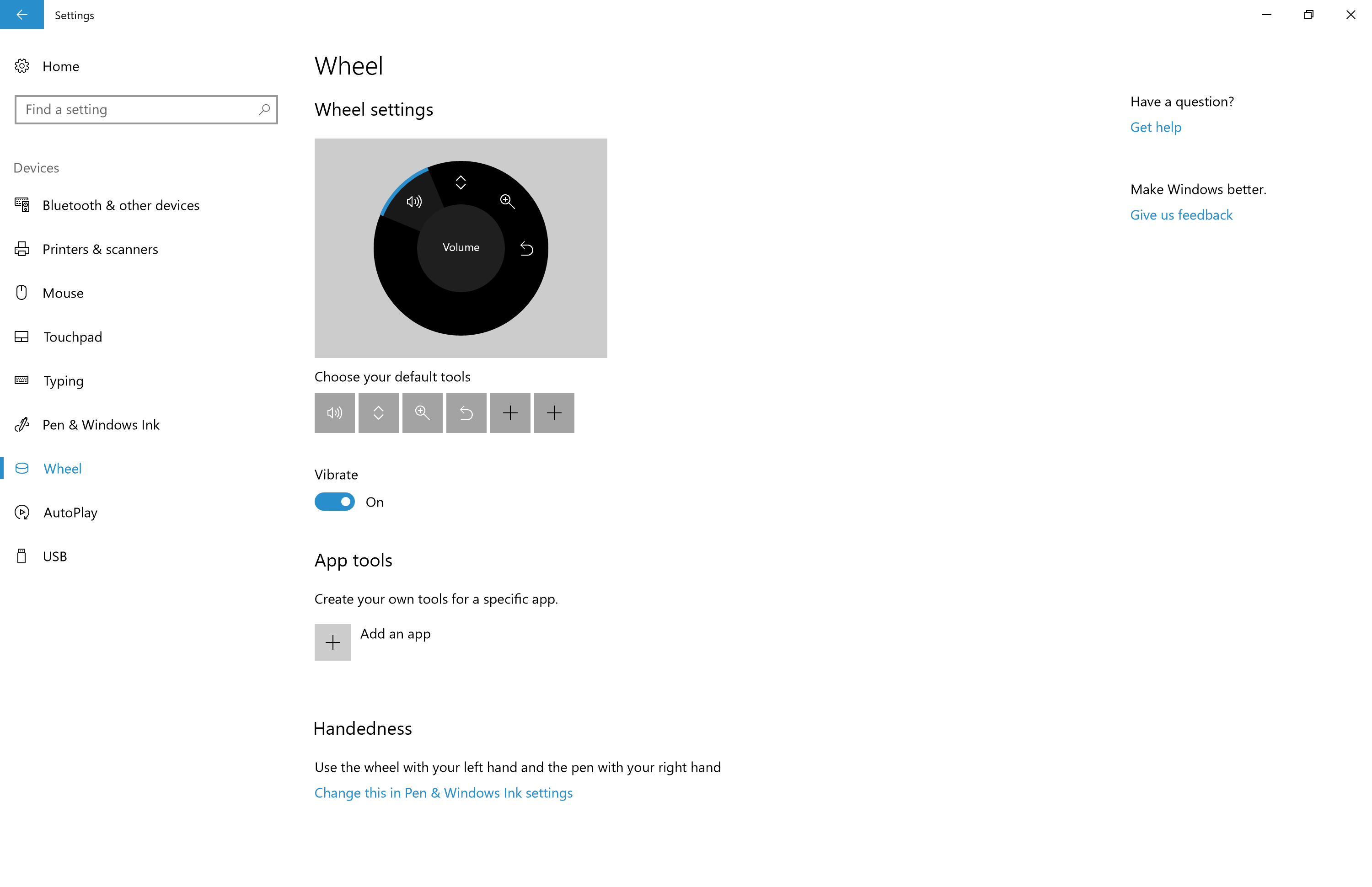
Les dispositifs de roue peuvent être configurés via les paramètres roue :
- Dans le menu Démarrer , sélectionnez Paramètres.
- Sélectionnez Appareils>Roue.

Vous êtes maintenant prêt à démarrer ce tutoriel.
Exemple de code
Tout au long de ce tutoriel, nous utilisons un exemple d’application pour illustrer les concepts et les fonctionnalités abordés.
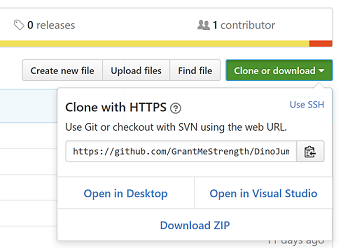
Téléchargez cet échantillon Visual Studio et le code source depuis GitHub à l'adresse exemple windows-appsample-get-started-radialcontroller :
- Sélectionnez le bouton clone vert ou télécharger .

- Si vous avez un compte GitHub, vous pouvez cloner le dépôt sur votre ordinateur local en choisissant Ouvrir dans Visual Studio.
- Si vous n’avez pas de compte GitHub ou que vous souhaitez simplement une copie locale du projet, choisissez Télécharger zip (vous devrez vérifier régulièrement pour télécharger les dernières mises à jour).
Important
La plupart du code de l'exemple est mis en commentaire. À mesure que nous passons à chaque étape de ce sujet, vous serez invité à retirer les commentaires de différentes sections du code. Dans Visual Studio, mettez simplement en surbrillance les lignes de code, puis appuyez sur CTRL-K, puis sur Ctrl-U.
Composants qui prennent en charge les fonctionnalités de roue
Ces objets fournissent la majeure partie de l’expérience du dispositif à molette pour les applications Windows.
| Composant | Descriptif |
|---|---|
| Classe RadialController et associée | Représente un périphérique d'entrée de type roue ou un accessoire tel que le Surface Dial. |
|
IRadialControllerConfigurationInterop / IRadialControllerInterop Nous ne abordons pas cette fonctionnalité ici, pour plus d’informations, consultez l’exemple de bureau Windows. |
Active l’interopérabilité avec une application Windows. |
Étape 1 : Exécuter l’exemple
Une fois que vous avez téléchargé l’exemple d’application RadialController, vérifiez qu’elle s’exécute :
- Ouvrez l’exemple de projet dans Visual Studio .
- Définissez la liste déroulante Plateformes de solutions sur une sélection non arm.
- Appuyez sur F5 pour compiler, déployer et exécuter.
Note
Vous pouvez également sélectionner l’élément de menu Démarrer le débogage, ou sélectionner le bouton > illustré ici : 
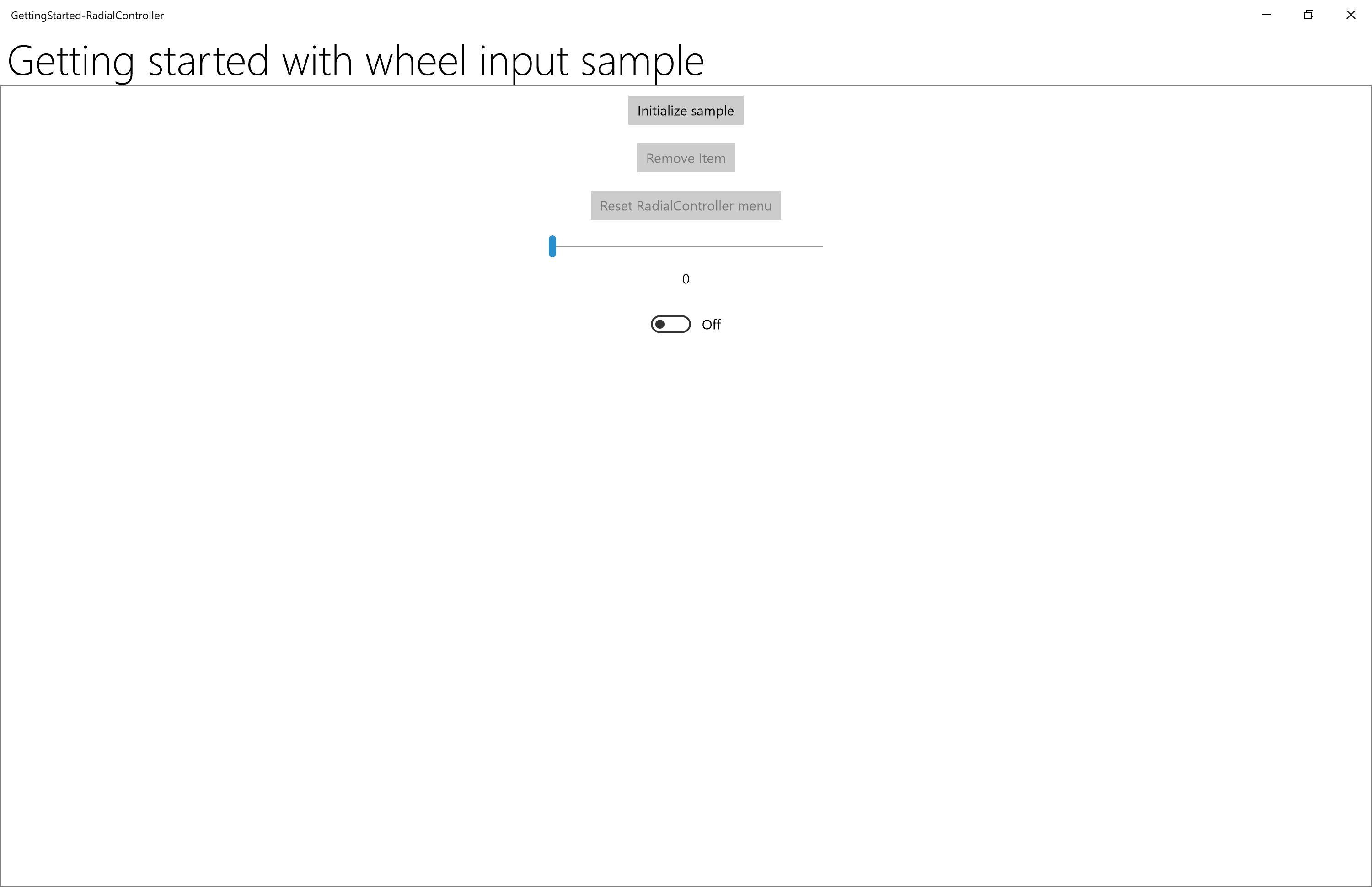
La fenêtre de l'application s'ouvre, et après l'apparition de l'écran de démarrage pendant quelques secondes, cet écran initial s'affiche.

Ok, nous avons maintenant l’application Windows de base que nous allons utiliser tout au long du reste de ce tutoriel. Dans les étapes suivantes, nous ajoutons nos fonctionnalités RadialController .
Étape 2 : Fonctionnalité RadialController de base
Une fois l’application en cours d’exécution et au premier plan, appuyez longuement sur Surface Dial pour afficher le menu RadialController .
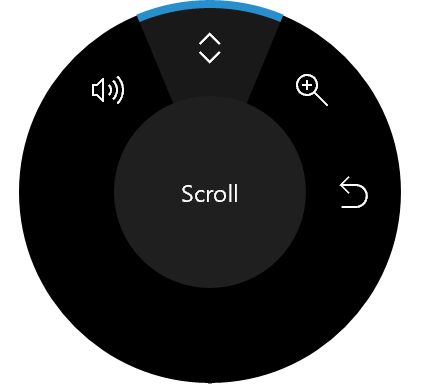
Nous n’avons pas encore effectué de personnalisation pour notre application. Le menu contient donc un ensemble par défaut d’outils contextuels.
Ces images affichent deux variantes du menu par défaut. (Il existe de nombreux autres outils système, y compris uniquement les outils système de base lorsque le Bureau Windows est actif et qu’aucune application n’est au premier plan, des outils d’entrée manuscrite supplémentaires lorsqu’un InkToolbar est présent et des outils de mappage lorsque vous utilisez l’application Cartes.
| Menu RadialController (par défaut) | Menu RadialController (par défaut avec lecture multimédia) |
|---|---|

|

|
Maintenant, nous allons commencer par une personnalisation de base.
Étape 3 : Ajouter des contrôles pour l’entrée de roue
Tout d’abord, nous allons ajouter l’interface utilisateur de notre application :
Ouvrez le fichier MainPage_Basic.xaml.
Recherchez le code marqué avec le titre de cette étape («< -- Étape 3 : Ajouter des contrôles pour l’entrée de roue - -> »).
Supprimez les marques de commentaire des lignes suivantes.
<Button x:Name="InitializeSampleButton" HorizontalAlignment="Center" Margin="10" Content="Initialize sample" /> <ToggleButton x:Name="AddRemoveToggleButton" HorizontalAlignment="Center" Margin="10" Content="Remove Item" IsChecked="True" IsEnabled="False"/> <Button x:Name="ResetControllerButton" HorizontalAlignment="Center" Margin="10" Content="Reset RadialController menu" IsEnabled="False"/> <Slider x:Name="RotationSlider" Minimum="0" Maximum="10" Width="300" HorizontalAlignment="Center"/> <TextBlock Text="{Binding ElementName=RotationSlider, Mode=OneWay, Path=Value}" Margin="0,0,0,20" HorizontalAlignment="Center"/> <ToggleSwitch x:Name="ClickToggle" MinWidth="0" Margin="0,0,0,20" HorizontalAlignment="center"/>
À ce stade, seuls le bouton Exemple d'initialisation, le curseur et l'interrupteur à bascule sont activés. Les autres boutons sont utilisés dans les étapes ultérieures pour ajouter et supprimer des éléments de menu RadialController qui fournissent l’accès au curseur et à l’interrupteur à bascule.

Étape 4 : Personnaliser le menu RadialController de base
Nous allons maintenant ajouter le code requis pour activer l’accès RadialController à nos contrôles.
- Ouvrez le fichier MainPage_Basic.xaml.cs.
- Recherchez le code marqué avec le titre de cette étape (« // Étape 4 : Personnalisation du menu RadialController de base »).
- Décommentez les lignes suivantes.
Les références de type Windows.UI.Input et Windows.Storage.Streams sont utilisées pour les fonctionnalités décrites ci-dessous :
// Using directives for RadialController functionality. using Windows.UI.Input;Ces objets globaux (RadialController, RadialControllerConfiguration, RadialControllerMenuItem) sont utilisés dans notre application.
private RadialController radialController; private RadialControllerConfiguration radialControllerConfig; private RadialControllerMenuItem radialControllerMenuItem;Ici, nous spécifions le gestionnaire Click pour le bouton qui active nos contrôles et initialise notre élément de menu RadialController personnalisé.
InitializeSampleButton.Click += (sender, args) => { InitializeSample(sender, args); };Ensuite, nous initialisons notre objet RadialController et nous avons configuré des gestionnaires pour les événements RotationChanged et ButtonClicked .
// Set up the app UI and RadialController. private void InitializeSample(object sender, RoutedEventArgs e) { ResetControllerButton.IsEnabled = true; AddRemoveToggleButton.IsEnabled = true; ResetControllerButton.Click += (resetsender, args) => { ResetController(resetsender, args); }; AddRemoveToggleButton.Click += (togglesender, args) => { AddRemoveItem(togglesender, args); }; InitializeController(sender, e); }Ici, nous initialisons notre élément de menu RadialController personnalisé. Nous utilisons CreateForCurrentView pour obtenir une référence à notre objet RadialController , nous définissons la sensibilité de rotation sur « 1 » à l’aide de la propriété RotationResolutionInDegrees , nous créons ensuite notre RadialControllerMenuItem à l’aide de CreateFromFontGlyph, nous ajoutons l’élément de menu à la collection d’éléments de menu RadialController , et enfin, nous utilisons SetDefaultMenuItems pour effacer les éléments de menu par défaut et laisser uniquement notre outil personnalisé.
// Configure RadialController menu and custom tool. private void InitializeController(object sender, RoutedEventArgs args) { // Create a reference to the RadialController. radialController = RadialController.CreateForCurrentView(); // Set rotation resolution to 1 degree of sensitivity. radialController.RotationResolutionInDegrees = 1; // Create the custom menu items. // Here, we use a font glyph for our custom tool. radialControllerMenuItem = RadialControllerMenuItem.CreateFromFontGlyph("SampleTool", "\xE1E3", "Segoe MDL2 Assets"); // Add the item to the RadialController menu. radialController.Menu.Items.Add(radialControllerMenuItem); // Remove built-in tools to declutter the menu. // NOTE: The Surface Dial menu must have at least one menu item. // If all built-in tools are removed before you add a custom // tool, the default tools are restored and your tool is appended // to the default collection. radialControllerConfig = RadialControllerConfiguration.GetForCurrentView(); radialControllerConfig.SetDefaultMenuItems( new RadialControllerSystemMenuItemKind[] { }); // Declare input handlers for the RadialController. // NOTE: These events are only fired when a custom tool is active. radialController.ButtonClicked += (clicksender, clickargs) => { RadialController_ButtonClicked(clicksender, clickargs); }; radialController.RotationChanged += (rotationsender, rotationargs) => { RadialController_RotationChanged(rotationsender, rotationargs); }; } // Connect wheel device rotation to slider control. private void RadialController_RotationChanged( object sender, RadialControllerRotationChangedEventArgs args) { if (RotationSlider.Value + args.RotationDeltaInDegrees >= RotationSlider.Maximum) { RotationSlider.Value = RotationSlider.Maximum; } else if (RotationSlider.Value + args.RotationDeltaInDegrees < RotationSlider.Minimum) { RotationSlider.Value = RotationSlider.Minimum; } else { RotationSlider.Value += args.RotationDeltaInDegrees; } } // Connect wheel device click to toggle switch control. private void RadialController_ButtonClicked( object sender, RadialControllerButtonClickedEventArgs args) { ClickToggle.IsOn = !ClickToggle.IsOn; }
- À présent, réexécutez l’application.
- Sélectionnez le bouton Initialiser le contrôleur radial .
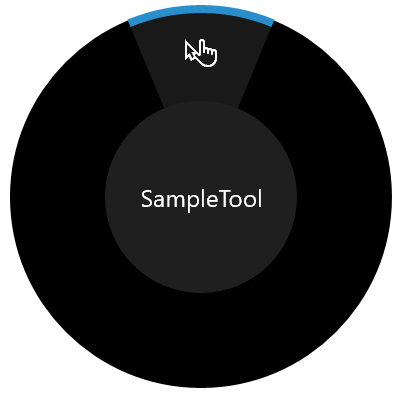
- Avec l’application au premier plan, appuyez longuement sur Surface Dial pour afficher le menu. Notez que tous les outils par défaut ont été supprimés (à l’aide de la méthode RadialControllerConfiguration.SetDefaultMenuItems ), en laissant uniquement l’outil personnalisé. Voici le menu avec notre outil personnalisé.
| Menu RadialController (personnalisé) |
|---|

|
- Sélectionnez l’outil personnalisé et essayez les interactions désormais prises en charge par le biais de Surface Dial :
- Une action de rotation déplace le curseur.
- Un clic définit l'interrupteur sur activé ou désactivé.
Ok, nous allons raccorder ces boutons.
Étape 5 : Configurer le menu au moment de l’exécution
Dans cette étape, nous connectons les boutons Ajouter/Supprimer l'élément et Réinitialiser le menu RadialController pour montrer comment personnaliser dynamiquement le menu.
Ouvrez le fichier MainPage_Basic.xaml.cs.
Recherchez le code marqué avec le titre de cette étape (« // Étape 5 : Configurer le menu au moment de l’exécution »).
Supprimez les marques de commentaire du code dans les méthodes suivantes et réexécutez l'application, mais ne sélectionnez aucun bouton (gardez cela pour l'étape suivante).
// Add or remove the custom tool. private void AddRemoveItem(object sender, RoutedEventArgs args) { if (AddRemoveToggleButton?.IsChecked == true) { AddRemoveToggleButton.Content = "Remove item"; if (!radialController.Menu.Items.Contains(radialControllerMenuItem)) { radialController.Menu.Items.Add(radialControllerMenuItem); } } else if (AddRemoveToggleButton?.IsChecked == false) { AddRemoveToggleButton.Content = "Add item"; if (radialController.Menu.Items.Contains(radialControllerMenuItem)) { radialController.Menu.Items.Remove(radialControllerMenuItem); // Attempts to select and activate the previously selected tool. // NOTE: Does not differentiate between built-in and custom tools. radialController.Menu.TrySelectPreviouslySelectedMenuItem(); } } } // Reset the RadialController to initial state. private void ResetController(object sender, RoutedEventArgs arg) { if (!radialController.Menu.Items.Contains(radialControllerMenuItem)) { radialController.Menu.Items.Add(radialControllerMenuItem); } AddRemoveToggleButton.Content = "Remove item"; AddRemoveToggleButton.IsChecked = true; radialControllerConfig.SetDefaultMenuItems( new RadialControllerSystemMenuItemKind[] { }); }Sélectionnez le bouton Supprimer l’élément , puis appuyez longuement sur Dial pour afficher à nouveau le menu.
Notez que le menu contient maintenant la collection d’outils par défaut. Rappelez-vous que, à l’étape 3, lors de la configuration de notre menu personnalisé, nous avons supprimé tous les outils par défaut et ajouté simplement notre outil personnalisé. Nous avons également noté que, lorsque le menu est défini sur une collection vide, les éléments par défaut du contexte actuel sont rétablis. (Nous avons ajouté notre outil personnalisé avant de supprimer les outils par défaut.)
Sélectionnez le bouton Ajouter un élément , puis appuyez longuement sur Dial.
Notez que le menu contient désormais à la fois la collection d’outils par défaut et notre outil personnalisé.
Sélectionnez le bouton Réinitialiser le menu RadialController, puis appuyez longuement sur le cadran.
Notez que le menu revient à son état d’origine.
Étape 6 : Personnaliser les haptiques de l’appareil
Les appareils Surface Dial et autres dispositifs à roue peuvent fournir aux utilisateurs une rétroaction haptique correspondant à l’interaction actuelle (en fonction du clic ou de la rotation).
Dans cette étape, nous montrons comment personnaliser les commentaires haptiques en associant nos contrôles de curseur et bascule et en les utilisant pour spécifier dynamiquement le comportement de commentaires haptique. Pour cet exemple, le commutateur doit être activé pour que le commentaire soit activé tandis que la valeur du curseur spécifie la fréquence à laquelle le commentaire de clic est répété.
Note
Les commentaires haptiques peuvent être désactivés par l’utilisateur dans la page Paramètres>Appareils>Volant .
Ouvrez le fichier App.xaml.cs.
Recherchez le code marqué avec le titre de cette étape (« Étape 6 : Personnaliser les haptiques de l’appareil »).
Commentez la première et la troisième ligne (« MainPage_Basic » et « MainPage ») et supprimez les marques de commentaire de la deuxième (« MainPage_Haptics »).
rootFrame.Navigate(typeof(MainPage_Basic), e.Arguments); rootFrame.Navigate(typeof(MainPage_Haptics), e.Arguments); rootFrame.Navigate(typeof(MainPage), e.Arguments);Ouvrez le fichier MainPage_Haptics.xaml.
Recherchez le code marqué avec le titre de cette étape («< -- Étape 6 : Personnaliser les haptiques de l’appareil --> »).
Supprimez les marques de commentaire des lignes suivantes. (Ce code d’interface utilisateur indique simplement les fonctionnalités haptiques prises en charge par l’appareil actuel.)
<StackPanel x:Name="HapticsStack" Orientation="Vertical" HorizontalAlignment="Center" BorderBrush="Gray" BorderThickness="1"> <TextBlock Padding="10" Text="Supported haptics properties:" /> <CheckBox x:Name="CBDefault" Content="Default" Padding="10" IsEnabled="False" IsChecked="True" /> <CheckBox x:Name="CBIntensity" Content="Intensity" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBPlayCount" Content="Play count" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBPlayDuration" Content="Play duration" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBReplayPauseInterval" Content="Replay/pause interval" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBBuzzContinuous" Content="Buzz continuous" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBClick" Content="Click" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBPress" Content="Press" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBRelease" Content="Release" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBRumbleContinuous" Content="Rumble continuous" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> </StackPanel>Ouvrir le fichier MainPage_Haptics.xaml.cs
Recherchez le code marqué avec le titre de cette étape (« Étape 6 : Personnalisation haptics »)
Décommentez les lignes suivantes :
La référence de type Windows.Devices.Haptics est utilisée pour les fonctionnalités des étapes suivantes.
using Windows.Devices.Haptics;Ici, nous spécifions le gestionnaire de l’événement ControlAcquired déclenché lorsque notre élément de menu RadialController personnalisé est sélectionné.
radialController.ControlAcquired += (rc_sender, args) => { RadialController_ControlAcquired(rc_sender, args); };Ensuite, nous définissons le gestionnaire ControlAcquired , où nous désactivons les commentaires haptiques par défaut et initialisons notre interface utilisateur haptics.
private void RadialController_ControlAcquired( RadialController rc_sender, RadialControllerControlAcquiredEventArgs args) { // Turn off default haptic feedback. radialController.UseAutomaticHapticFeedback = false; SimpleHapticsController hapticsController = args.SimpleHapticsController; // Enumerate haptic support. IReadOnlyCollection<SimpleHapticsControllerFeedback> supportedFeedback = hapticsController.SupportedFeedback; foreach (SimpleHapticsControllerFeedback feedback in supportedFeedback) { if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.BuzzContinuous) { CBBuzzContinuous.IsEnabled = true; CBBuzzContinuous.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.Click) { CBClick.IsEnabled = true; CBClick.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.Press) { CBPress.IsEnabled = true; CBPress.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.Release) { CBRelease.IsEnabled = true; CBRelease.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.RumbleContinuous) { CBRumbleContinuous.IsEnabled = true; CBRumbleContinuous.IsChecked = true; } } if (hapticsController?.IsIntensitySupported == true) { CBIntensity.IsEnabled = true; CBIntensity.IsChecked = true; } if (hapticsController?.IsPlayCountSupported == true) { CBPlayCount.IsEnabled = true; CBPlayCount.IsChecked = true; } if (hapticsController?.IsPlayDurationSupported == true) { CBPlayDuration.IsEnabled = true; CBPlayDuration.IsChecked = true; } if (hapticsController?.IsReplayPauseIntervalSupported == true) { CBReplayPauseInterval.IsEnabled = true; CBReplayPauseInterval.IsChecked = true; } }Dans nos gestionnaires d’événements RotationChanged et ButtonClicked, nous connectons le curseur et le contrôle de commutateur correspondants à nos retours haptiques personnalisés.
// Connect wheel device rotation to slider control. private void RadialController_RotationChanged( object sender, RadialControllerRotationChangedEventArgs args) { ... if (ClickToggle.IsOn && (RotationSlider.Value > RotationSlider.Minimum) && (RotationSlider.Value < RotationSlider.Maximum)) { SimpleHapticsControllerFeedback waveform = FindWaveform(args.SimpleHapticsController, KnownSimpleHapticsControllerWaveforms.BuzzContinuous); if (waveform != null) { args.SimpleHapticsController.SendHapticFeedback(waveform); } } } private void RadialController_ButtonClicked( object sender, RadialControllerButtonClickedEventArgs args) { ... if (RotationSlider?.Value > 0) { SimpleHapticsControllerFeedback waveform = FindWaveform(args.SimpleHapticsController, KnownSimpleHapticsControllerWaveforms.Click); if (waveform != null) { args.SimpleHapticsController.SendHapticFeedbackForPlayCount( waveform, 1.0, (int)RotationSlider.Value, TimeSpan.Parse("1")); } } }Enfin, nous obtenons la forme d’onde demandée (si prise en charge) pour les commentaires haptiques.
// Get the requested waveform. private SimpleHapticsControllerFeedback FindWaveform( SimpleHapticsController hapticsController, ushort waveform) { foreach (var hapticInfo in hapticsController.SupportedFeedback) { if (hapticInfo.Waveform == waveform) { return hapticInfo; } } return null; }
Exécutez à nouveau l'application pour essayer l'haptique personnalisée en modifiant la valeur du curseur et l'état du commutateur.
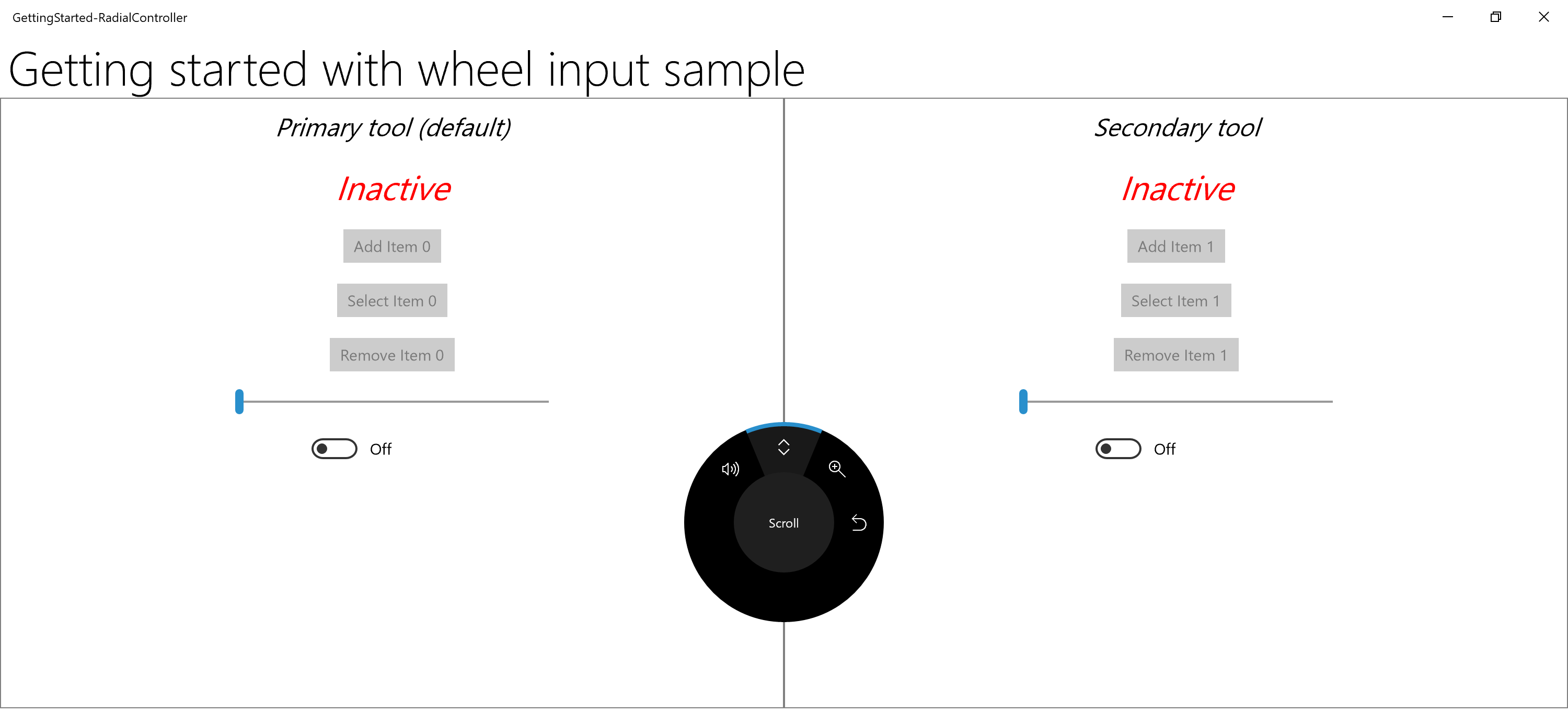
Étape 7 : Définir des interactions à l’écran pour Surface Studio et des appareils similaires
Associé à Surface Studio, le Surface Dial peut offrir une expérience utilisateur encore plus distinctive.
En plus de l’expérience de menu d’appui et de suspension par défaut décrite, le Surface Dial peut également être placé directement sur l’écran de Surface Studio. Cela active un menu spécial « à l’écran ».
En détectant à la fois l’emplacement du contact et les limites du Surface Dial, le système gère l’occlusion par l’appareil et affiche une version plus grande du menu qui s’enroule autour du cadran. Ces mêmes informations peuvent également être utilisées par votre application pour adapter l’interface utilisateur à la fois à la présence de l’appareil et à son utilisation anticipée, telles que le placement de la main et du bras de l’utilisateur.
L’exemple qui accompagne ce tutoriel comprend un exemple légèrement plus complexe qui illustre certaines de ces fonctionnalités.
Pour voir cela en action (vous aurez besoin d’un Surface Studio) :
Téléchargez l’exemple sur un appareil Surface Studio (avec Visual Studio installé)
Ouvrir l’exemple dans Visual Studio
Ouvrir le fichier App.xaml.cs
Recherchez le code marqué avec le titre de cette étape (« Étape 7 : Définir des interactions à l’écran pour Surface Studio et des appareils similaires »)
Commentez les premières et deuxième lignes (« MainPage_Basic » et « MainPage_Haptics ») et décommentez la troisième (« MainPage »).
rootFrame.Navigate(typeof(MainPage_Basic), e.Arguments); rootFrame.Navigate(typeof(MainPage_Haptics), e.Arguments); rootFrame.Navigate(typeof(MainPage), e.Arguments);Exécutez l'application et placez le Surface Dial dans chacune des deux régions de contrôle, en alternant entre elles.

Résumé
Félicitations, vous avez terminé le tutoriel de démarrage : Intégrer le Surface Dial (et d’autres appareils de roue) dans votre application Windows ! Nous vous avons montré le code de base requis pour prendre en charge un appareil de roue dans vos applications Windows et comment fournir certaines des expériences utilisateur plus riches prises en charge par les API RadialController .
Articles connexes
Référence d’API
- RadialController , classe
- Classe RadialControllerButtonClickedEventArgs
- RadialControllerConfiguration , classe
- classe RadialControllerControlAcquiredEventArgs
- RadialControllerMenu , classe
- RadialControllerMenuItem classe
- RadialControllerRotationChangedEventArgs classe
- RadialControllerScreenContact , classe
- Classe RadialControllerScreenContactContinuedEventArgs
- Classe RadialControllerScreenContactStartedEventArgs
- Enum RadialControllerMenuKnownIcon
- RadialControllerSystemMenuItemKind enum
Samples
Exemples de rubriques
La personnalisation du RadialController
Autres exemples
Exemple de livre de coloration
Windows developer
