Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.

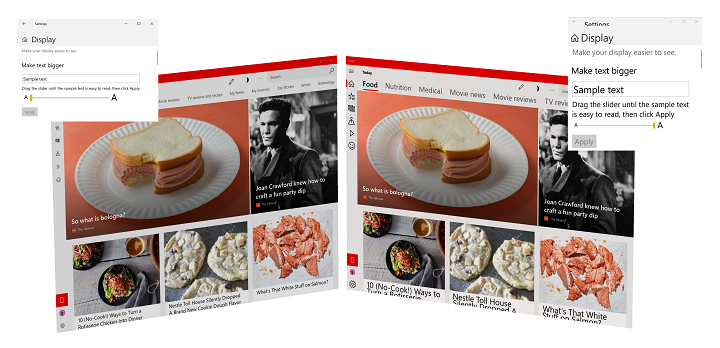
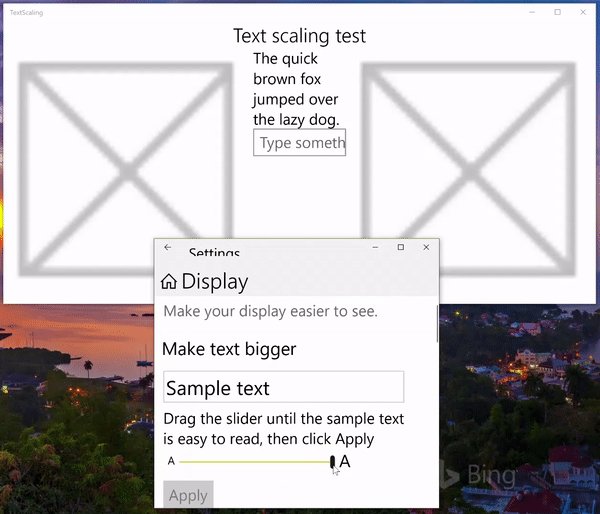
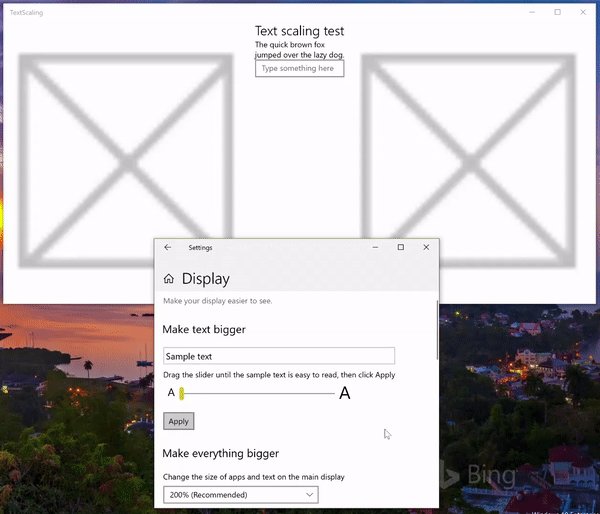
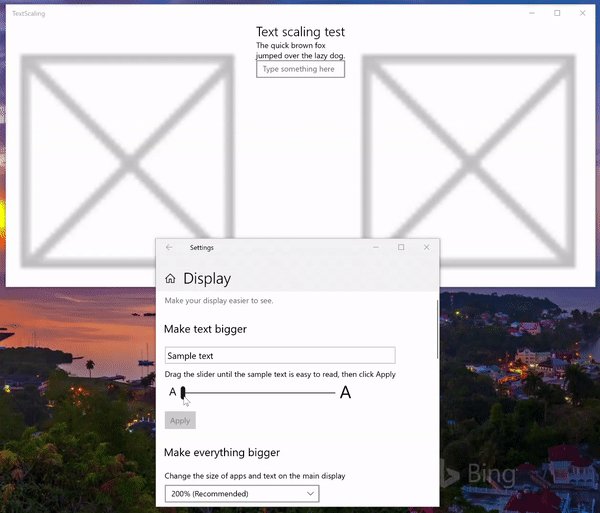
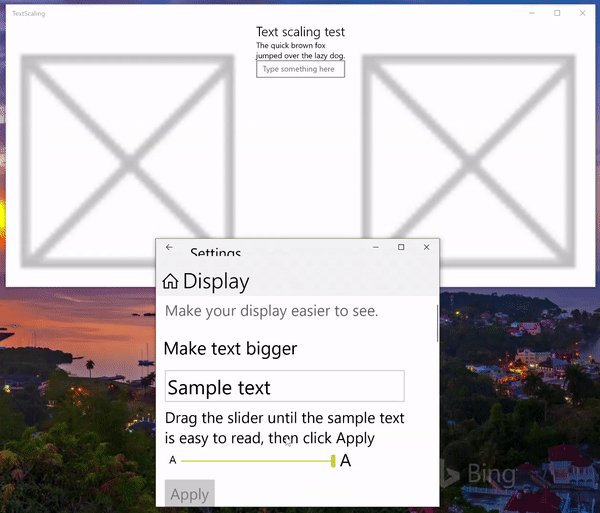
Exemple de mise à l’échelle du texte dans Windows 11 (100 % à 225 %)
Vue d’ensemble
La lecture de texte sur un écran d’ordinateur (d’un appareil mobile à un ordinateur portable à un moniteur de bureau à l’écran géant d’un Surface Hub) peut être difficile pour de nombreuses personnes. À l’inverse, certains utilisateurs trouvent les tailles de police utilisées dans les applications et les sites web pour être plus volumineux que nécessaire.
Pour garantir que le texte est aussi lisible que possible pour la plus grande gamme d’utilisateurs, Windows permet aux utilisateurs de modifier la taille de police relative sur le système d’exploitation et les applications individuelles. Au lieu d'utiliser une loupe (qui se contente généralement d'agrandir tout ce qui se trouve dans une zone de l'écran et introduit ses propres problèmes d'utilisation), de modifier la résolution d'affichage ou de se fier à la mise à l'échelle PPP (qui redimensionne tout en fonction de l'affichage et de la distance de visualisation standard), un utilisateur peut rapidement accéder à un paramètre permettant de redimensionner uniquement le texte, dans une fourchette comprise entre 100 % (taille par défaut) et 225 %.
Support
Les applications Windows universelles (standard et PWA) prennent en charge la mise à l’échelle du texte par défaut.
Si votre application Windows inclut des contrôles personnalisés, des surfaces de texte personnalisées, des hauteurs de contrôle codées en dur, des infrastructures plus anciennes ou des infrastructures tierces, vous devez probablement effectuer certaines mises à jour pour garantir une expérience cohérente et utile pour vos utilisateurs.
DirectWrite, GDI et XAML SwapChainPanels ne prennent pas en charge la mise à l’échelle du texte en mode natif, tandis que la prise en charge de Win32 est limitée aux menus, icônes et barres d’outils.
Expérience utilisateur
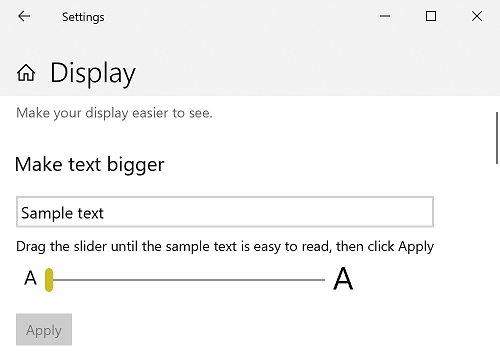
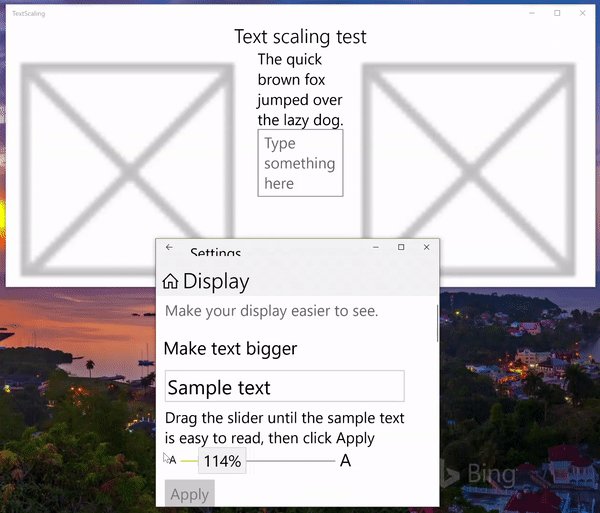
Les utilisateurs peuvent ajuster l’échelle du texte avec le curseur Rendre le texte plus grand sur les paramètres -> Facilité d’accès -> Vision/Affichage.

Paramètre de mise à l’échelle du texte à partir des paramètres -> Facilité d’accès -> Écran Vision/Affichage
Recommandations en matière d’expérience utilisateur
À mesure que le texte est redimensionné, les contrôles et les conteneurs doivent également redimensionner et reflower pour prendre en charge le texte et sa nouvelle disposition. Comme mentionné précédemment, en fonction de l’application, de l’infrastructure et de la plateforme, une grande partie de ce travail est effectuée pour vous. Les conseils d’expérience utilisateur suivants couvrent les cas où ce n’est pas le cas.
Utiliser les contrôles de plateforme
Avons-nous déjà dit ça ? Il vaut la peine de répéter : lorsque cela est possible, utilisez toujours les contrôles intégrés fournis avec les différentes infrastructures d’application Windows pour bénéficier de l’expérience utilisateur la plus complète possible pour le moins d’efforts.
Par exemple, tous les contrôles de texte UWP prennent en charge l’expérience de mise à l’échelle de texte intégral sans personnalisation ni création de modèles.
Voici un extrait de code d’une application UWP de base qui inclut quelques contrôles de texte standard :
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test"
HorizontalTextAlignment="Center" />
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
<StackPanel Grid.Column="1"
HorizontalAlignment="Center">
<TextBlock TextWrapping="WrapWholeWords">
The quick brown fox jumped over the lazy dog.
</TextBlock>
<TextBox PlaceholderText="Type something here" />
</StackPanel>
<Image Grid.Column="2"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
</Grid>
<TextBlock Grid.Row="2"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test footer"
HorizontalTextAlignment="Center" />
</Grid>

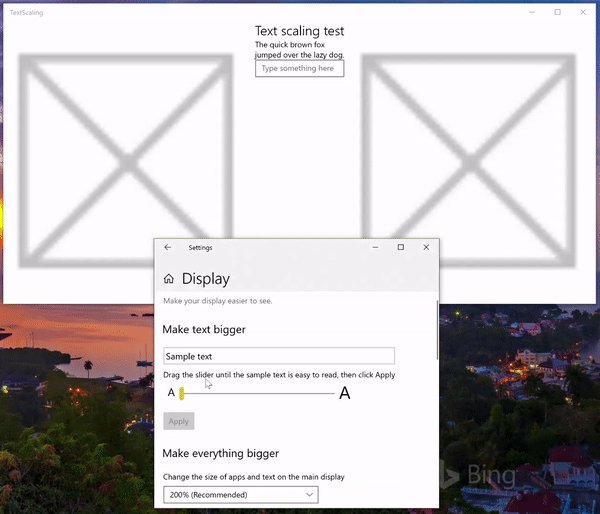
Mise à l’échelle du texte animé
Utiliser le dimensionnement automatique
Ne spécifiez pas de tailles absolues pour vos contrôles. Dans la mesure du possible, laissez la plateforme redimensionner vos contrôles automatiquement en fonction des paramètres utilisateur et appareil.
Dans cet extrait de code de l’exemple précédent, nous utilisons les valeurs et * les Auto valeurs de largeur pour un ensemble de colonnes de grille et laissez la plateforme ajuster la disposition de l’application en fonction de la taille des éléments contenus dans la grille.
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
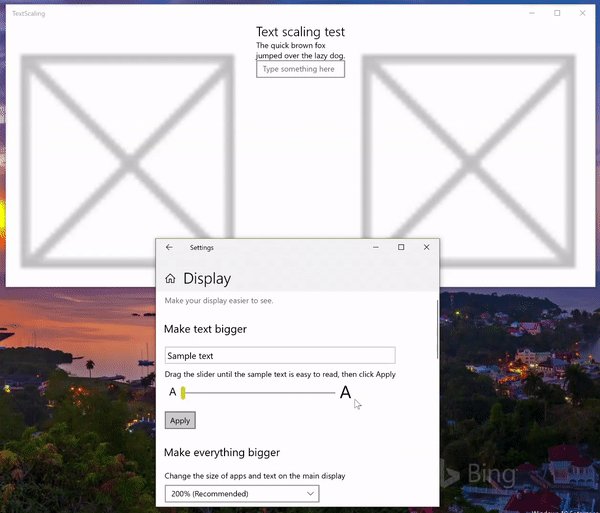
Utiliser l’habillage de texte
Pour vous assurer que la disposition de votre application est aussi flexible et flexible que possible, activez l’habillage de texte dans n’importe quel contrôle qui contient du texte (de nombreux contrôles ne prennent pas en charge l’habillage de texte par défaut).
Si vous ne spécifiez pas d’habillage de texte, la plateforme utilise d’autres méthodes pour ajuster la disposition, y compris la capture (voir l’exemple précédent).
Ici, nous utilisons les AcceptsReturn propriétés et TextWrapping TextBox pour garantir que notre disposition est aussi flexible que possible.
<TextBox PlaceholderText="Type something here"
AcceptsReturn="True" TextWrapping="Wrap" />

Mise à l’échelle du texte animé avec habillage de texte
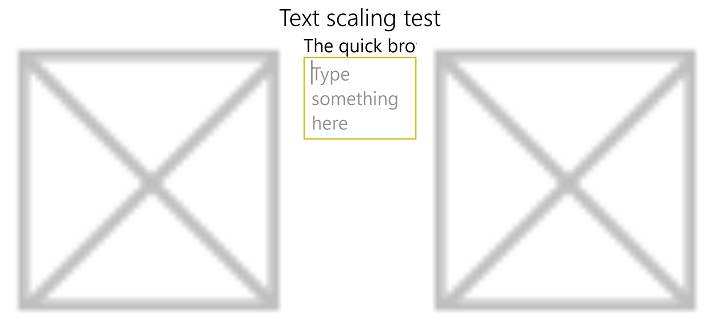
Spécifier le comportement de découpage de texte
Si l’habillage de texte n’est pas le comportement par défaut, la plupart des contrôles de texte vous permettent de découper votre texte ou de spécifier des points de suspension pour le comportement de découpage de texte. Le découpage est préféré aux points de suspension, car les points de suspension prennent de l’espace eux-mêmes.
Remarque
Si vous devez découper votre texte, découpez la fin de la chaîne, et non le début.
Dans cet exemple, nous montrons comment découper du texte dans un TextBlock à l’aide de la propriété TextTrimming .
<TextBlock TextTrimming="Clip">
The quick brown fox jumped over the lazy dog.
</TextBlock>

Mise à l’échelle du texte avec découpage de texte
Utiliser une info-bulle
Si vous découpez du texte, utilisez une info-bulle pour fournir le texte intégral à vos utilisateurs.
Ici, nous ajoutons une info-bulle à un TextBlock qui ne prend pas en charge l’habillage de texte :
<TextBlock TextTrimming="Clip">
<ToolTipService.ToolTip>
<ToolTip Content="The quick brown fox jumped over the lazy dog."/>
</ToolTipService.ToolTip>
The quick brown fox jumped over the lazy dog.
</TextBlock>
Ne mettez pas à l’échelle les icônes ou les symboles basés sur des polices
Lorsque vous utilisez des icônes basées sur des polices pour l’accentuation ou la décoration, désactivez la mise à l’échelle sur ces caractères.
Définissez la propriété IsTextScaleFactorEnabled sur la false plupart des contrôles XAML.
Prise en charge de la mise à l’échelle du texte en mode natif
Gérez l’événement système TextScaleFactorChanged UISettings dans votre infrastructure et contrôles personnalisés. Cet événement est déclenché chaque fois que l’utilisateur définit le facteur de mise à l’échelle du texte sur son système.
Résumé
Cette rubrique fournit une vue d’ensemble de la prise en charge de la mise à l’échelle du texte dans Windows et inclut des conseils sur l’expérience utilisateur et les développeurs sur la façon de personnaliser l’expérience utilisateur.
Articles connexes
Informations de référence sur l'API
Windows developer
