Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les animations connectées vous permettent de créer une expérience de navigation dynamique et attrayante en animant la transition d’un élément entre deux vues. Cela permet à l’utilisateur de maintenir son contexte et de garantir la continuité entre les vues.
Dans une animation connectée, un élément semble « continuer » entre deux affichages lors d’une modification du contenu de l’interface utilisateur, volant sur l’écran de son emplacement dans la vue source jusqu’à sa destination dans la nouvelle vue. Cela met l’accent sur le contenu commun entre les vues et crée un effet magnifique et dynamique dans le cadre d’une transition.
API importantes : classe ConnectedAnimation, classe ConnectedAnimationService
Exemples
| Galerie WinUI 2 | |
|---|---|
|
Si l’application Galerie WinUI 2 est installée, cliquez ici pour ouvrir l’application et voir Animation connectée en action. |
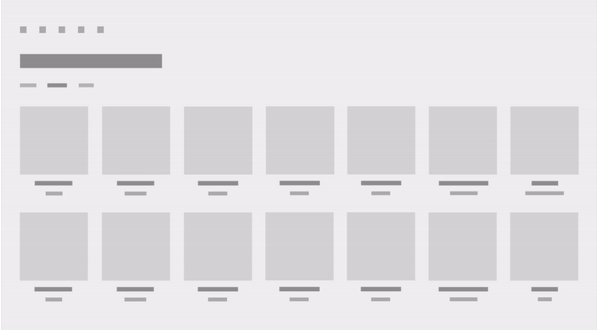
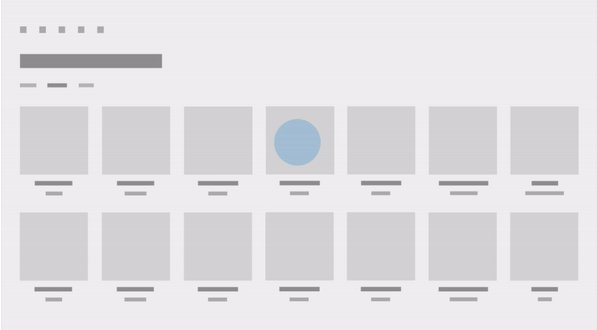
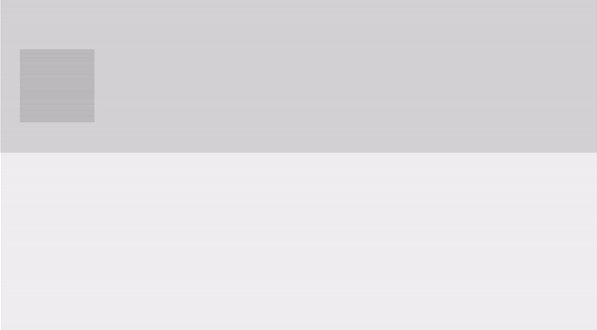
Dans cette courte vidéo, une application utilise une animation connectée pour animer une image d’élément, car elle « continue » à faire partie de l’en-tête de la page suivante. L’effet permet de maintenir le contexte utilisateur au cours de la transition.

Animation connectée et Système Fluent Design
Le système Fluent Design vous aide à créer une interface utilisateur moderne et claire qui incorpore de la lumière, de la profondeur, du mouvement, des matières et une mise à l’échelle. L’animation connectée est un composant Système Fluent Design qui ajoute du mouvement à votre application. Pour plus d’informations, consultez Vue d’ensemble de Fluent Design.
Pourquoi l’animation connectée ?
Lors de la navigation entre les pages, il est important pour l’utilisateur de comprendre ce que le nouveau contenu est présenté après la navigation et comment il se rapporte à son intention lors de la navigation. Les animations connectées fournissent une métaphore visuelle puissante qui met l’accent sur la relation entre deux vues en dessinant le focus de l’utilisateur sur le contenu partagé entre eux. En outre, les animations connectées ajoutent de l’intérêt visuel et polis à la navigation de page qui peuvent aider à différencier la conception de mouvement de votre application.
Quand utiliser l’animation connectée
Les animations connectées sont généralement utilisées lors de la modification des pages, bien qu’elles puissent être appliquées à n’importe quelle expérience où vous modifiez du contenu dans une interface utilisateur et souhaitez que l’utilisateur conserve le contexte. Vous devez envisager d’utiliser une animation connectée au lieu d’une transition d’extraction dans la navigation chaque fois qu’il existe une image ou un autre élément d’interface utilisateur partagé entre les vues source et de destination.
Configurer l’animation connectée
Important
Cette fonctionnalité nécessite que la version cible de votre application soit Windows 10, version 1809 (SDK 17763) ou ultérieure. La propriété Configuration n’est pas disponible dans les kits sdk antérieurs. Vous pouvez cibler une version minimale inférieure au SDK 17763 à l’aide du code adaptatif ou du code XAML conditionnel. Pour plus d’informations, consultez Applications adaptatives de version.
À compter de Windows 10, version 1809, les animations connectées incarnent davantage fluent design en fournissant des configurations d’animation adaptées spécifiquement pour la navigation vers l’avant et vers l’arrière.
Vous spécifiez une configuration d’animation en définissant la propriété Configuration sur ConnectedAnimation. (Nous allons afficher des exemples de ceci dans la section suivante.)
Ce tableau décrit les configurations disponibles. Pour plus d’informations sur les principes de mouvement appliqués dans ces animations, consultez Directionalité et gravité.
| GravityConnectedAnimationConfiguration |
|---|
| Il s’agit de la configuration par défaut et est recommandée pour la navigation vers l’avant. |
| Lorsque l’utilisateur navigue vers l’avant dans l’application (A à B), l’élément connecté apparaît physiquement « extraire la page ». Dans ce cas, l’élément semble avancer dans l’espace z et tombe un peu comme un effet de gravité prenant en main. Pour surmonter les effets de la gravité, l’élément gagne en vitesse et accélère dans sa position finale. Le résultat est une animation « scale and dip ». |
| DirectConnectedAnimationConfiguration |
|---|
| À mesure que l’utilisateur navigue vers l’arrière dans l’application (B to A), l’animation est plus directe. L’élément connecté se traduit linéairement de B à A à l’aide d’une fonction d’accélération bezier cube décélée. L’affordance visuelle descendante renvoie l’utilisateur à son état précédent aussi rapidement que possible tout en conservant le contexte du flux de navigation. |
| BasicConnectedAnimationConfiguration |
|---|
| Il s’agit de l’animation par défaut (et uniquement) utilisée dans les versions antérieures à Windows 10, version 1809 (SDK 17763). |
Configuration connectedAnimationService
La classe ConnectedAnimationService a deux propriétés qui s’appliquent aux animations individuelles plutôt qu’au service global.
Pour obtenir les différents effets, certaines configurations ignorent ces propriétés sur ConnectedAnimationService et utilisent plutôt leurs propres valeurs, comme décrit dans ce tableau.
| Configuration | Respecte DefaultDuration ? | Respecte DefaultEasingFunction ? |
|---|---|---|
| Gravité | Oui | Oui* *La traduction de base de A à B utilise cette fonction d’accélération, mais le « dip de gravité » a sa propre fonction d’accélération. |
| Direct | Aucune Anime plus de 150 ms. |
Aucune Utilise la fonction d’accélération décélération. |
| De base | Oui | Oui |
Comment implémenter l’animation connectée
La configuration d’une animation connectée implique deux étapes :
- Préparez un objet d’animation sur la page source, qui indique au système que l’élément source participe à l’animation connectée.
- Démarrez l’animation sur la page de destination, en passant une référence à l’élément de destination.
Lors de la navigation à partir de la page source, appelez ConnectedAnimationService.GetForCurrentView pour obtenir une instance de ConnectedAnimationService. Pour préparer une animation, appelez PrepareToAnimate sur cette instance et transmettez une clé unique et l’élément d’interface utilisateur que vous souhaitez utiliser dans la transition. La clé unique vous permet de récupérer l’animation ultérieurement sur la page de destination.
ConnectedAnimationService.GetForCurrentView()
.PrepareToAnimate("forwardAnimation", SourceImage);
Lorsque la navigation se produit, démarrez l’animation dans la page de destination. Pour démarrer l’animation, appelez ConnectedAnimation.TryStart. Vous pouvez récupérer l’instance d’animation appropriée en appelant ConnectedAnimationService.GetAnimation avec la clé unique que vous avez fournie lors de la création de l’animation.
ConnectedAnimation animation =
ConnectedAnimationService.GetForCurrentView().GetAnimation("forwardAnimation");
if (animation != null)
{
animation.TryStart(DestinationImage);
}
Navigation vers l’avant
Cet exemple montre comment utiliser ConnectedAnimationService pour créer une transition pour la navigation vers l’avant entre deux pages (Page_A à Page_B).
La configuration d’animation recommandée pour la navigation avant est GravityConnectedAnimationConfiguration. Il s’agit de la valeur par défaut. Vous n’avez donc pas besoin de définir la propriété Configuration , sauf si vous souhaitez spécifier une autre configuration.
Configurez l’animation dans la page source.
<!-- Page_A.xaml -->
<Image x:Name="SourceImage"
HorizontalAlignment="Left" VerticalAlignment="Top"
Width="200" Height="200"
Stretch="Fill"
Source="Assets/StoreLogo.png"
PointerPressed="SourceImage_PointerPressed"/>
// Page_A.xaml.cs
private void SourceImage_PointerPressed(object sender, PointerRoutedEventArgs e)
{
// Navigate to detail page.
// Suppress the default animation to avoid conflict with the connected animation.
Frame.Navigate(typeof(Page_B), null, new SuppressNavigationTransitionInfo());
}
protected override void OnNavigatingFrom(NavigatingCancelEventArgs e)
{
ConnectedAnimationService.GetForCurrentView()
.PrepareToAnimate("forwardAnimation", SourceImage);
// You don't need to explicitly set the Configuration property because
// the recommended Gravity configuration is default.
// For custom animation, use:
// animation.Configuration = new BasicConnectedAnimationConfiguration();
}
Démarrez l’animation dans la page de destination.
<!-- Page_B.xaml -->
<Image x:Name="DestinationImage"
Width="400" Height="400"
Stretch="Fill"
Source="Assets/StoreLogo.png" />
// Page_B.xaml.cs
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
ConnectedAnimation animation =
ConnectedAnimationService.GetForCurrentView().GetAnimation("forwardAnimation");
if (animation != null)
{
animation.TryStart(DestinationImage);
}
}
Navigation arrière
Pour la navigation arrière (Page_B à Page_A), vous suivez les mêmes étapes, mais les pages source et de destination sont inversées.
Lorsque l’utilisateur revient, il s’attend à ce que l’application soit retournée à l’état précédent dès que possible. Par conséquent, la configuration recommandée est DirectConnectedAnimationConfiguration. Cette animation est plus rapide, plus directe et utilise l’accélération décélération.
Configurez l’animation dans la page source.
// Page_B.xaml.cs
protected override void OnNavigatingFrom(NavigatingCancelEventArgs e)
{
if (e.NavigationMode == NavigationMode.Back)
{
ConnectedAnimation animation =
ConnectedAnimationService.GetForCurrentView().PrepareToAnimate("backAnimation", DestinationImage);
// Use the recommended configuration for back animation.
animation.Configuration = new DirectConnectedAnimationConfiguration();
}
}
Démarrez l’animation dans la page de destination.
// Page_A.xaml.cs
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
ConnectedAnimation animation =
ConnectedAnimationService.GetForCurrentView().GetAnimation("backAnimation");
if (animation != null)
{
animation.TryStart(SourceImage);
}
}
Entre le moment où l’animation est configurée et au démarrage, l’élément source apparaît figé au-dessus d’une autre interface utilisateur de l’application. Cela vous permet d’effectuer simultanément d’autres animations de transition. Pour cette raison, vous ne devez pas attendre plus de ~250 millisecondes entre les deux étapes, car la présence de l’élément source peut devenir distrait. Si vous préparez une animation et que vous ne la démarrez pas dans les trois secondes, le système supprime l’animation et les appels suivants à TryStart échouent.
Animation connectée dans les expériences de liste et de grille
Souvent, vous souhaiterez créer une animation connectée à partir ou à un contrôle de liste ou de grille. Vous pouvez utiliser les deux méthodes sur ListView et GridView, PrepareConnectedAnimation et TryStartConnectedAnimationAsync, pour simplifier ce processus.
Par exemple, supposons que vous disposez d’un ListView qui contient un élément portant le nom « PortraitEllipse » dans son modèle de données.
<ListView x:Name="ContactsListView" Loaded="ContactsListView_Loaded">
<ListView.ItemTemplate>
<DataTemplate x:DataType="vm:ContactsItem">
<Grid>
…
<Ellipse x:Name="PortraitEllipse" … />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Pour préparer une animation connectée avec l’ellipse correspondant à un élément de liste donné, appelez la méthode PrepareConnectedAnimation avec une clé unique, l’élément et le nom « PortraitEllipse ».
void PrepareAnimationWithItem(ContactsItem item)
{
ContactsListView.PrepareConnectedAnimation("portrait", item, "PortraitEllipse");
}
Pour démarrer une animation avec cet élément comme destination, par exemple lors de la navigation à partir d’un affichage détaillé, utilisez TryStartConnectedAnimationAsync. Si vous venez de charger la source de données pour ListView, TryStartConnectedAnimationAsync attendra de démarrer l’animation jusqu’à ce que le conteneur d’éléments correspondant ait été créé.
private async void ContactsListView_Loaded(object sender, RoutedEventArgs e)
{
ContactsItem item = GetPersistedItem(); // Get persisted item
if (item != null)
{
ContactsListView.ScrollIntoView(item);
ConnectedAnimation animation =
ConnectedAnimationService.GetForCurrentView().GetAnimation("portrait");
if (animation != null)
{
await ContactsListView.TryStartConnectedAnimationAsync(
animation, item, "PortraitEllipse");
}
}
}
Animation coordonnée

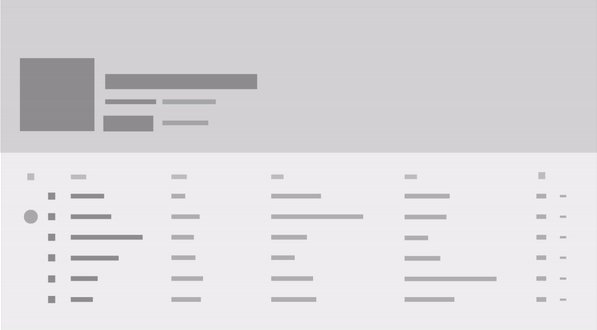
Une animation coordonnée est un type spécial d’animation d’entrée où un élément apparaît avec la cible d’animation connectée, en parallèle avec l’élément d’animation connecté lorsqu’il se déplace sur l’écran. Les animations coordonnées peuvent ajouter davantage d’intérêt visuel à une transition et attirer davantage l’attention de l’utilisateur sur le contexte partagé entre les vues source et de destination. Dans ces images, l’interface utilisateur de légende de l’élément est animée à l’aide d’une animation coordonnée.
Lorsqu’une animation coordonnée utilise la configuration de gravité, la gravité est appliquée à l’élément d’animation connecté et aux éléments coordonnés. Les éléments coordonnés vont « swoop » en même temps que l’élément connecté afin que les éléments restent véritablement coordonnés.
Utilisez la surcharge à deux paramètres de TryStart pour ajouter des éléments coordonnés à une animation connectée. Cet exemple illustre une animation coordonnée d’une disposition grid nommée « DescriptionRoot » qui entre en tandem avec un élément d’animation connecté nommé « CoverImage ».
<!-- DestinationPage.xaml -->
<Grid>
<Image x:Name="CoverImage" />
<Grid x:Name="DescriptionRoot" />
</Grid>
// DestinationPage.xaml.cs
void OnNavigatedTo(NavigationEventArgs e)
{
var animationService = ConnectedAnimationService.GetForCurrentView();
var animation = animationService.GetAnimation("coverImage");
if (animation != null)
{
// Don’t need to capture the return value as we are not scheduling any subsequent
// animations
animation.TryStart(CoverImage, new UIElement[] { DescriptionRoot });
}
}
Do’s and don’ts
- Utilisez une animation connectée dans les transitions de page où un élément est partagé entre les pages source et de destination.
- Utilisez GravityConnectedAnimationConfiguration pour la navigation vers l’avant.
- Utilisez DirectConnectedAnimationConfiguration pour la navigation arrière.
- N’attendez pas les requêtes réseau ou d’autres opérations asynchrones longues entre la préparation et le démarrage d’une animation connectée. Vous devrez peut-être précharger les informations nécessaires pour exécuter la transition à l’avance, ou utiliser une image d’espace réservé à faible résolution pendant qu’une image haute résolution se charge dans la vue de destination.
- Utilisez SuppressNavigationTransitionInfo pour empêcher une animation de transition dans un frame si vous utilisez ConnectedAnimationService, car les animations connectées ne sont pas destinées à être utilisées simultanément avec les transitions de navigation par défaut. Pour plus d’informations sur l’utilisation des transitions de navigation, consultez NavigationThemeTransition .
Articles connexes
Windows developer
