Animations d’interface utilisateur basées sur la périphérie
Les animations basées sur la périphérie affichent ou masquent l’interface utilisateur qui provient du bord de l’écran. Les actions d’affichage et de masquage peuvent être lancées par l’utilisateur ou par l’application. L’interface utilisateur peut superposer l’application ou faire partie de l’aire principale de l’application. Si l’interface utilisateur fait partie de l’aire de l’application, le reste de l’application peut avoir besoin d’être redimensionné pour l’adapter.
API importantes : Classe EdgeUIThemeTransition
Pratiques conseillées et déconseillées
Utilisez des animations d’interface utilisateur edge pour afficher ou masquer un message personnalisé ou une barre d’erreur qui ne s’étend pas loin dans l’écran.
Utilisez des animations de panneau pour afficher l’interface utilisateur qui fait glisser une distance significative dans l’écran, comme un volet Office ou un clavier logiciel personnalisé.
Faites glisser l’interface utilisateur à partir du même bord auquel elle sera attachée.
Faites glisser l’interface utilisateur vers le même bord qu’elle provient.
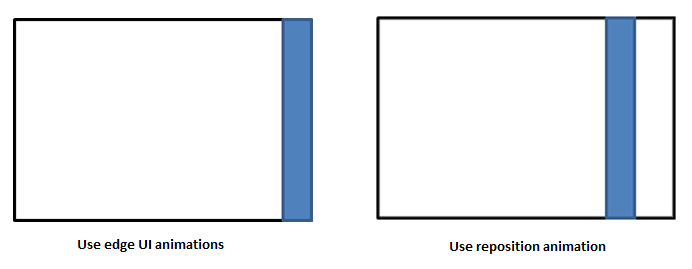
Si le contenu de l’application doit être redimensionné en réponse à l’interface utilisateur glissante ou sortante, utilisez des animations en fondu pour le redimensionnement.
- Si l’interface utilisateur est glissante, utilisez une animation fondue après l’interface utilisateur de périphérie ou l’animation du panneau.
- Si l’interface utilisateur est glissante, utilisez une animation de fondu en même temps que l’interface utilisateur de périphérie ou l’animation du panneau.
N’appliquez pas ces animations aux notifications. Les notifications ne doivent pas être hébergées dans l’interface utilisateur basée sur la périphérie.
N’appliquez pas l’interface utilisateur de périphérie ou les animations de panneau à tout conteneur ou contrôle d’interface utilisateur qui n’est pas au bord de l’écran. Ces animations sont utilisées uniquement pour afficher, redimensionner et ignorer l’interface utilisateur aux bords de l’écran. Pour déplacer d’autres types d’interface utilisateur, utilisez des animations repositionner.

Articles connexes
Pour les développeurs
- Vue d’ensemble des animations
- Animation de l’interface utilisateur basée sur la périphérie
- Démarrage rapide : Animation de votre interface utilisateur à l’aide d’animations de bibliothèque
- Classe EdgeUIThemeTransition
- PaneThemeTransition, classe
- Animation des fondus
- Animation des repositionnements
Windows developer
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
