Contenu des notifications d’application
Les notifications d’applications sont des notifications flexibles avec du texte, des images et des boutons/entrées. Le présent article décrit les éléments de l’interface utilisateur qui peuvent être utilisés dans une notification d’application et fournit des exemples de code pour générer le format XML d’une notification d’application.
Remarque
Le terme « notification toast » est remplacé par « notification d’application ». Ces termes font tous deux référence à la même fonctionnalité de Windows, mais au fil du temps, nous allons effectuer une phase d’utilisation de la « notification toast » dans la documentation.
Mise en route
Les notifications d’application sont définies avec une charge utile XML définie par le schéma de notification d’application. Actuellement, il existe trois façons de générer la charge utile XML d’une notification d’application. Les exemples de code présentés dans cet article illustrent ces trois méthodes :
- API Microsoft.Windows.AppNotifications.Builder – Introduit dans le kit SDK d’application Windows 1.2, cet espace de noms fournit des API qui vous permettent de construire facilement la charge utile XML d’une notification de manière programmatique sans avoir à vous soucier des spécificités du format XML. Les exemples de code utilisant ces API se trouvent dans les onglets intitulés « kit SDK d’application Windows ».
- Syntaxe du générateur
Microsoft.Toolkit.Uwp.Notifications: ces API font partie du kit de ressources de la communauté UWP et prennent en charge les applications UWP. Bien que ces API puissent également être utilisées pour les applications du kit SDK d’application Windows et qu’elles continuent d’être prises en charge, nous recommandons que les nouvelles implémentations utilisent les API Microsoft.Windows.AppNotifications.Builder. Pour utiliser les kits de ressources de la communauté UWP, ajoutez le package nuget notifications de la communauté UWP à votre projet. Les exemples C# fournis dans cet article utilisent la version 7.0.0 du package NuGet. Les exemples de code utilisant ces API se trouvent dans les onglets intitulés « kit de ressources de la communauté Windows ». - XML brut : si vous préférez, vous pouvez créer votre propre code personnalisé pour générer des chaînes XML au format requis. Les exemples XML bruts se trouvent dans les onglets intitulés « XML ».
Installer un visualiseur de notifications. Cette application Windows gratuite vous permet de concevoir des notifications d’application interactives en fournissant un aperçu visuel instantané de votre toast lorsque vous la modifiez, comme l’éditeur XAML/le mode Création de Visual Studio. Pour en savoir plus, reportez-vous à Visualiseur de notifications ou téléchargez le visualiseur de notifications à partir de Store.
Cet article traite uniquement de la création du contenu de notification d’application. Pour en savoir plus sur l’envoi d’une notification après avoir généré la charge utile XML, reportez-vous à Envoyer une notification d’application locale.
Structure de notification d’application
Voici quelques composants importants et généraux d’une charge utile XML de notification d’application :
- toast : l’attribut de lancement de cet élément définit les arguments qui seront transmis à votre application lorsque l’utilisateur clique sur votre toast, ce qui vous permet de de créer un lien profond vers le bon contenu affiché par le toast. Pour en savoir plus, reportez-vous à Envoyer une notification d’application locale.
- visuel : cet élément représente une partie visuelle du toast, y compris la liaison générique qui contient du texte et des images.
- actions : cet élément représente une partie interactive du toast, y compris les entrées et les actions.
- audio : cet élément spécifie l’audio lu lorsque le toast est présenté à l’utilisateur.
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", "9813")
.AddText("Some text")
.AddButton(new AppNotificationButton("Archive")
.AddArgument("action", "archive"))
.SetAudioUri(new Uri("ms-appx:///Sound.mp3"));
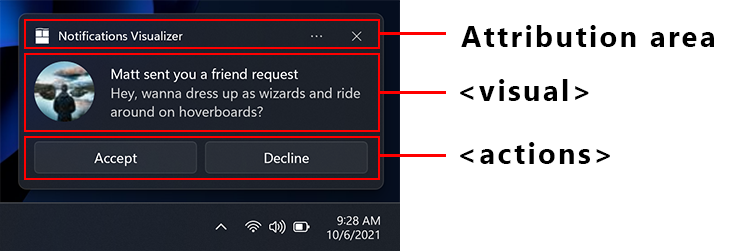
Voici une représentation visuelle du contenu de la notification d’application :

Zone d’attribution
La zone d’attribution se trouve dans la partie supérieure de la notification de l’application. À partir de Windows 11, le nom et l’icône de votre application s’affichent dans cette zone. La zone d’attribution comprend également un bouton Fermer qui permet à l’utilisateur d’ignorer rapidement la notification et un menu ellipses qui lui permet de désactiver rapidement les notifications de votre application ou d’accéder à la page des paramètres Windows pour les notifications de votre application. La zone d’attribution est configurée par l’interpréteur de commandes et ne peut pas être remplacée dans la charge utile XML toast, bien que votre application puisse ajouter des éléments au menu local de la zone d’attribution. Pour en savoir plus, reportez-vous à Actions du menu contextuel.
Visuels
Chaque notification d’application doit spécifier un élément visuel, pour lequel vous devez fournir une liaison de toast générique et qui peut contenir du texte et des images. Ces éléments seront affichés sur les différents appareils Windows, y compris les ordinateurs de bureau, les téléphones, les tablettes et la Xbox.
Pour connaître tous les attributs pris en charge dans la section visuelle et ses éléments enfants, reportez-vous au schéma des notifications d’applications.
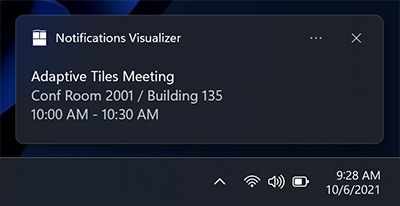
Éléments de texte
Chaque notification d’app doit comporter au moins un élément de texte, et peut contenir deux éléments de texte supplémentaires, tous de type AdaptiveText.

Depuis la mise à jour anniversaire Windows 10, vous pouvez contrôler le nombre de lignes de texte affichées en utilisant la propriété HintMaxLines sur le texte. La valeur par défaut (et maximale) est jusqu’à 2 lignes de texte pour le titre, et jusqu’à 4 lignes (combinées) pour les deux éléments de description supplémentaires (le deuxième et le troisième AdaptiveText).
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", 9813)
.AddText("Adaptive Tiles Meeting", new AppNotificationTextProperties().SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
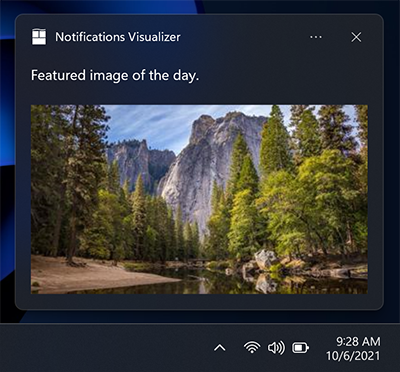
Image incorporée
Par défaut, les images sont affichées en ligne, après tout élément de texte, sur toute la largeur de la zone visuelle.

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"));
AppNotificationManager.Default.Show(builder.BuildNotification());
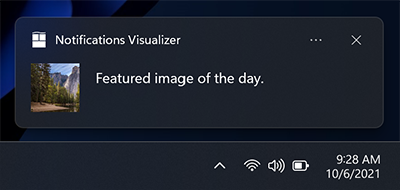
Remplacement du logo de l’application
Si la valeur de placement est « appLogoOverride », l’image sera affichée dans un carré sur le côté gauche de la zone visuelle. Le nom de cette propriété reflète le comportement des versions précédentes de Windows, où l’image remplaçait l’image du logo de l’application par défaut. Dans Windows 11, le logo de l’application est affiché dans la zone d’attribution et n’est donc pas remplacé par l’image appLogoOverride.
Les dimensions de l’image sont de 48 x 48 pixels à une échelle de 100 %. Nous vous recommandons généralement de fournir une version de chaque ressource d’icône pour chaque facteur d’échelle : 100 %, 125 %, 150 %, 200 % et 400 %.

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"));
Rognage de l’indicateur
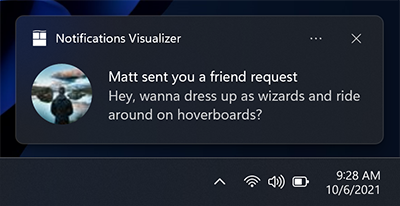
Le guide de style de Microsoft recommande de représenter les avatars par une image circulaire afin d’assurer une représentation cohérente des personnes à travers les applications et l’interpréteur de commandes. Définissez la propriété HintCrop sur Circle pour afficher l’image avec un rognage circulaire.

var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetAppLogoOverride(new Uri("ms-appx:///Images/Profile.png"), AppNotificationImageCrop.Circle);
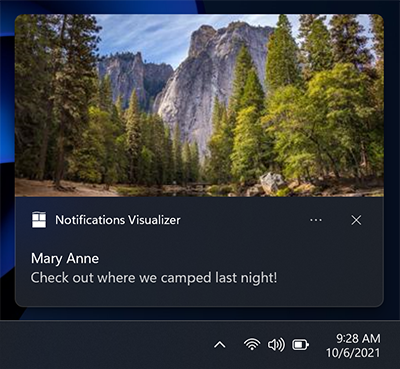
Image Hero
Nouveauté de la mise à jour Anniversary Update : les notifications d’applications peuvent afficher une image de héros, qui est une ToastGenericHeroImage mise en évidence dans la bannière de toast et dans le centre de notifications. Les dimensions de l’image sont de 364 x 180 pixels à une échelle de 100 %.

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
Restrictions de taille d’image
Les images que vous utilisez dans votre notification toast peuvent provenir de...
- http://
- ms-appx:///
- ms-appdata:///
Pour les images web http et https distantes, il existe des limites sur la taille de fichier de chaque image individuelle. Dans la mise à jour Fall Creators Update (16299), nous avons augmenté la limite à 3 Mo pour les connexions normales et à 1 Mo pour les connexions avec compteur. Jusqu’à présent, les images se limitaient toujours à 200 Ko.
| Connexion normale | Connexion limitée | Avant Fall Creators Update |
|---|---|---|
| 3 Mo | 1 Mo | 200 Ko |
Si une image dépasse la taille du fichier, ou ne parvient pas à télécharger ou expire, l’image est supprimée et le reste de la notification s’affiche.
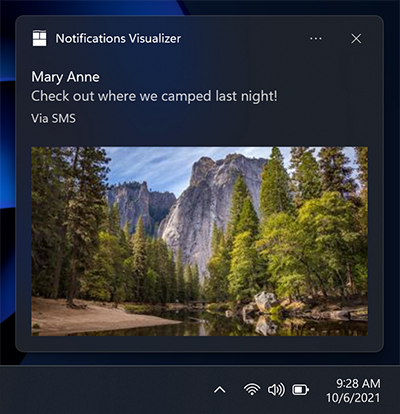
Texte d’attribution
Nouveauté de la mise à jour Anniversary Update : si vous devez indiquer la source de votre contenu, vous pouvez utiliser un texte d’attribution. Ce texte s’affiche toujours sous les éléments de texte, mais au-dessus des images incorporées. Le texte utilise une taille légèrement plus petite que les éléments de texte standard pour faire la distinction entre les éléments de texte standard.
Sur les versions antérieures de Windows qui ne prennent pas en charge le texte d’attribution, le texte s’affiche simplement en tant qu’autre élément de texte (en supposant que vous n’avez pas déjà le maximum de trois éléments de texte).

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetAttributionText("via SMS");
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
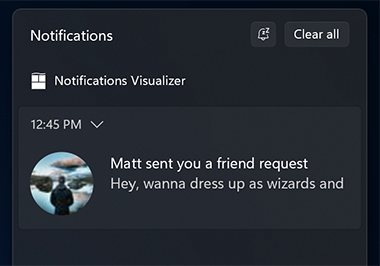
Horodateur personnalisé
Nouveauté de la mise à jour Creators Update : vous pouvez désormais remplacer l’horodateur fourni par le système par votre propre horodateur qui représente avec précision le moment où le message/information/contenu a été généré. Cet horodateur est visible dans le Centre de notifications.

Pour en savoir plus sur l’utilisation d’un horodateur personnalisé, reportez-vous aux horodateurs personnalisés sur les toasts.
var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetTimeStamp(new DateTime(2017, 04, 15, 19, 45, 00, DateTimeKind.Utc));
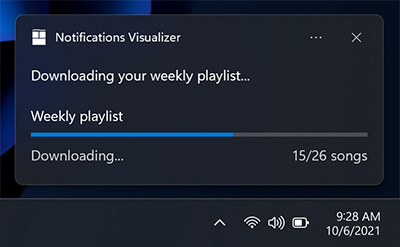
Barre de progression
Nouveauté de la mise à jour Creators Update : vous pouvez fournir une barre de progression sur votre notification d’application pour informer l’utilisateur de la progression des opérations telles que les téléchargements.

Pour en savoir plus sur l’utilisation d’une barre de progression, reportez-vous à la barre de progression toast.
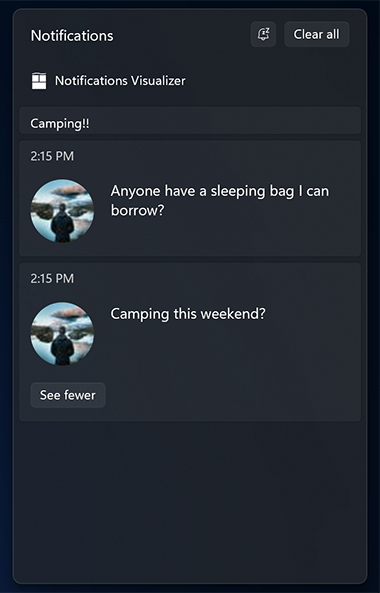
En-têtes
Nouveauté de la mise à jour Creators Update : vous pouvez regrouper les notifications sous les en-têtes dans le Centre de notification. Par exemple, vous pouvez regrouper les messages d’une conversation de groupe sous un en-tête, ou regrouper les notifications d’un thème commun sous un en-tête, etc.

Pour en savoir plus sur l’utilisation des en-têtes, reportez-vous aux en-têtes Toast.
Contenu adaptatif
Nouveauté de la mise à jour Anniversary Update : en plus du contenu spécifié ci-dessus, vous pouvez également afficher du contenu adaptatif supplémentaire visible lorsque le toast est développé.
Ce contenu supplémentaire est spécifié à l’aide d’Adaptive, que vous pouvez découvrir en lisant la documentation sur la documentation des vignettes adaptatives.
Notez que tout contenu adaptatif doit être contenu dans un AdaptiveGroup. Dans le cas contraire, il ne sera pas rendu en utilisant Adaptive.
Colonnes et éléments de texte
Voici un exemple d’utilisation de colonnes et d’éléments textuels adaptatifs avancés. Étant donné que les éléments de texte font partie d’un AdaptiveGroup, ils prennent en charge toutes les propriétés de style adaptatif.

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support adaptive text elements.
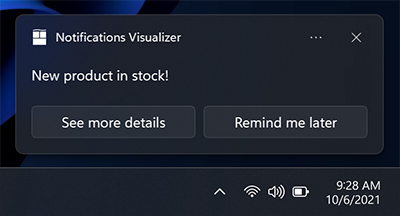
Boutons
Les boutons rendent votre toast interactif, permettant à l’utilisateur d’effectuer des actions rapides sur la notification de votre application sans interrompre son flux de travail. Par exemple, les utilisateurs peuvent répondre à un message directement à partir d’un toast, ou supprimer un e-mail sans même ouvrir l’application de messagerie. Les boutons apparaissent dans la partie développée de votre notification.
Pour en savoir plus sur l’implémentation de boutons de bout en bout, reportez-vous à la rubrique Envoyer un toast local.
Les boutons peuvent activer une application de la manière suivante :
- L’application est activée au premier plan, avec un argument qui peut être utilisé pour naviguer vers une page/un contexte spécifique.
- Une autre application est activée lors du lancement d’un protocole.
- L’activation en arrière-plan est prise en charge explicitement pour les applications UWP. Pour les applications du kit SDK d’application Windows, l’application est toujours lancée au premier plan. L’application peut appeler AppInstance.GetActivatedEventArgs pour détecter si l’activation a été lancée par une notification et déterminer, à partir des arguments transmis, s’il faut lancer complètement l’application au premier plan ou se contenter de gérer la notification et de quitter.
- Les actions système, telles que la mise en veille ou le rejet de la notification, sont prises en charge à la fois pour les applications UWP et pour le kit SDK d’application Windows. Les API AppNotificationBuilder ne prennent pas en charge ce scénario, mais les applications de kit SDK d’application Windows peuvent l’implémenter en utilisant les API Microsoft.Windows.AppNotifications.Builder ou du XML brut.
Remarque
Vous ne disposez que de 5 boutons au plus (y compris les éléments du menu contextuel dont nous parlerons plus tard).

new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("New product in stock!")
.AddButton(new AppNotificationButton("See more details")
.AddArgument("action", "viewDetails"))
.AddArgument("contentId", "351")
.AddButton(new AppNotificationButton("Remind me later")
.AddArgument("action", "remindLater"))
.AddArgument("contentId", "351");
Boutons avec icônes
Vous pouvez ajouter des icônes à vos boutons. Ces icônes sont des images blanches transparentes de 16 x 16 pixels à 100 % d’échelle, et ne doivent pas avoir de remplissage inclus dans l’image elle-même. Si vous choisissez de fournir des icônes dans une notification toast, vous devez fournir des icônes pour TOUS vos boutons dans la notification, car le style de vos boutons est transformé en boutons-icônes.
Remarque
Pour des raisons d’accessibilité, veillez à inclure une version en contraste blanc de l’icône (une icône noire pour les arrière-plans blancs), afin que votre icône soit visible lorsque l’utilisateur active le mode Blanc à contraste élevé. Pour en savoir plus, reportez-vous à Prise en charge des notifications de vignettes et toasts pour la langue, la mise à l’échelle et le contraste élevé.
![]()
new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("Return books to the library.")
.AddButton(new AppNotificationButton("Accept")
.AddArgument("action", "accept")
.SetIcon(new Uri("ms-appx:///Images/Accept.png")))
.AddButton(new AppNotificationButton("Snooze")
.AddArgument("action", "snooze")
.SetIcon(new Uri("ms-appx:///Images/Snooze.png")))
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss")
.SetIcon(new Uri("ms-appx:///Images/Dismiss.png")));
Nouveauté de la mise à jour Windows 11 Update : vous pouvez ajouter des info-bulles à vos icônes avec la propriété HintToolTip dans XML. Cette fonctionnalité est idéale si vos boutons ont des icônes mais pas de contenu, car elle vous permet de passer du texte que Narrateur Windows peut lire. Cependant, si le contenu s’affiche, le Narrateur le lira, peu importe ce qui est transmis dans l’info-bulle.
var button = new AppNotificationButton("Reply")
.AddArgument("action", "reply");
if (AppNotificationButton.IsToolTipSupported())
{
button.ToolTip = "Click to reply.";
}
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.AddButton(button);
Boutons avec couleurs
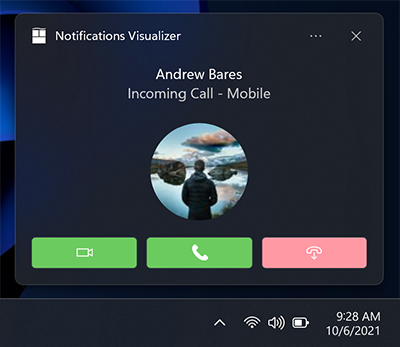
Nouveauté de la mise à jour Windows 11 Update : vous pouvez ajouter des couleurs rouges ou vertes à vos boutons en ajoutant l’attribut useButtonStyle à l’élément XML toast et l’attribut hint-buttonStyle à l’élément XML d’action comme indiqué ci-dessous.

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("Incoming Call - Mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///Images/Profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Video Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Video.png"))
.AddArgument("videoId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Phone Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Call.png"))
.AddArgument("callId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Hang Up")
.SetButtonStyle(AppNotificationButtonStyle.Critical)
.SetIcon(new Uri("ms-appx:///Images/HangUp.png"))
.AddArgument("hangUpId", "123"));
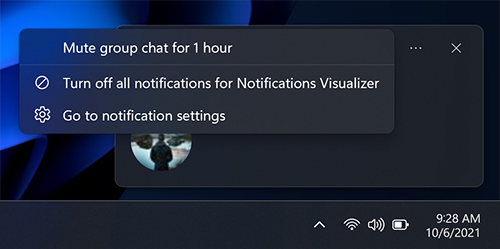
Actions du menu local
Nouveauté de la mise à jour Anniversary Update : vous pouvez ajouter des actions supplémentaires au menu local existant qui apparaît lorsque l’utilisateur clique avec le bouton droit sur votre notification toast ou sélectionne l’icône du menu local.
Remarque
Sur les appareils plus anciens, ces actions de menu local supplémentaires apparaîtront simplement comme des boutons normaux sur votre notification.
Les actions de menu local supplémentaires que vous ajoutez (telles que « Couper le son de la conversation de groupe pendant 1 heure ») apparaissent au-dessus des deux entrées système par défaut.

var builder = new AppNotificationBuilder()
.AddText("Camping this weekend?")
.SetAppLogoOverride(new Uri("ms-appx:///images/Reply.png"), AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Mute group chat for 1 hour")
.AddArgument("action", "mute")
.SetContextMenuPlacement());
Remarque
Les éléments de menu contextuel supplémentaires contribuent à la limite totale de 5 boutons sur un toast.
L’activation d’éléments de menu contextuel supplémentaires est gérée de manière identique aux boutons toast.
Entrées
Les entrées sont spécifiées dans la région Actions de la notification d’application, ce qui signifie qu’elles ne sont visibles que lorsque la notification est développée.
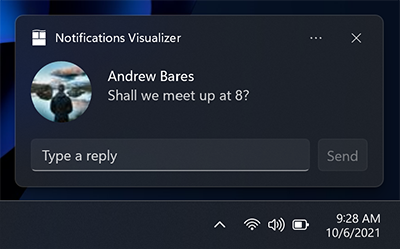
Zone de texte de réponse rapide
Pour activer une zone de texte de réponse rapide (par exemple, dans une application de messagerie), ajoutez une entrée de texte et un bouton, et faites référence à l’ID du champ de saisie de texte pour que le bouton soit affiché à côté du champ de saisie. L’icône facultative du bouton, si elle est fournie, doit être une image de 32 x 32 pixels sans remplissage, avec des pixels blancs transparents et une échelle de 100 %.

var builder = new AppNotificationBuilder()
.AddTextBox("textBox", "Type a reply", "Reply")
.AddButton(AppNotificationButton("Send")
.AddArguments("action", "Send")
.SetInputId("textBox"))
.BuildNotification();
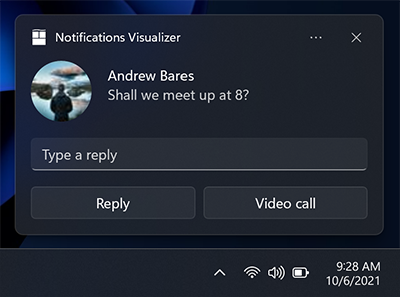
Champs de saisie avec barre de boutons
Vous pouvez également avoir une (ou plusieurs) entrée(s) avec des boutons normaux affichés sous les entrées.

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support quick reply text boxes.
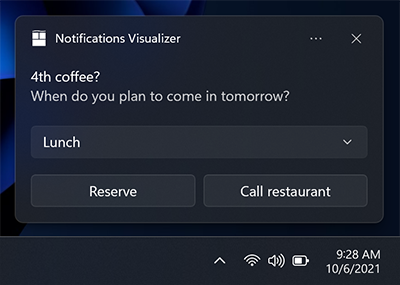
Sélectionner une entrée
En plus des zones de texte, vous pouvez également utiliser un menu de sélection.

var builder = new AppNotificationBuilder()
.AddText("4th coffee?")
.AddText("When do you plan to come in tomorrow?")
.AddComboBox(new AppNotificationComboBox("time")
.SetTitle("Select an item:")
.AddItem("breakfast", "Breakfast")
.AddItem("lunch", "Lunch")
.AddItem("dinner", "Dinner")
.SetSelectedItem("lunch"))
.AddButton(new AppNotificationButton("Reply")
.AddArgument("action", "reply")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement())
.AddButton(new AppNotificationButton("Call restaurant")
.AddArgument("action", "videocall")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement());
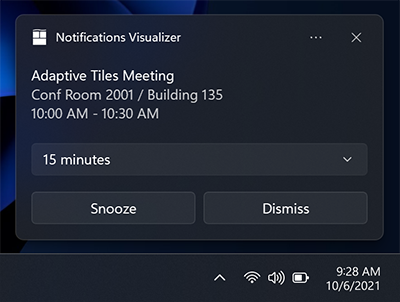
Désactiver temporairement ou ignorer
À l’aide d’un menu de sélection et de deux boutons, nous pouvons créer une notification de rappel qui utilise les actions de répétition et de rejet du système. Veillez à définir le scénario sur « Rappel » pour que la notification se comporte comme un rappel.

Nous lions le bouton de désactivation temporaire à l’entrée du menu de sélection à l’aide de la propriété SelectionBoxId du bouton toast.
La syntaxe Microsoft.Windows.AppNotifications.Builder ne prend pas actuellement en charge l’activation du système. Cependant, ce scénario est pris en charge pour les applications du kit SDK d’application Windows, et vous pouvez générer des notifications pour ce scénario en utilisant les API Microsoft.Toolkit.Uwp.Notifications ou le XML brut.
// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support system activation.
// But this scenario is supported for Windows App SDK apps, and you can build notifications for this
// scenario using the `Microsoft.Toolkit.Uwp.Notifications` APIs or raw XML.
Pour utiliser les actions de désactivation temporaire et de refus du système :
- Spécifiez un ToastButtonSnooze ou ToastButtonDismiss
- Le cas échéant, spécifiez une chaîne de contenu d’utilisateur :
- Si vous ne fournissez pas de chaîne, nous allons utiliser automatiquement des chaînes localisées pour « Désactiver temporairement » et « Ignorer ».
- Le cas échéant, spécifiez le SelectionBoxId :
- Si vous ne souhaitez pas que l’utilisateur sélectionne un intervalle de désactivation temporaire et que vous voulez simplement que votre notification ne soit répétée qu’une seule fois pendant un intervalle de temps défini par le système (qui est cohérent dans l’ensemble du système d’exploitation), ne générez aucune <entrée >.
- Si vous souhaitez proposer des sélections d’intervalles de désactivation temporaire : - Spécifiez SelectionBoxId dans l’action snooze ; - Faites correspondre l’identifiant de l’entrée avec SelectionBoxId de l’action de désactivation temporaire ; - Spécifiez que la valeur de ToastSelectionBoxItem est un nombre non négatif qui représente l’intervalle de désactivation temporaire en minutes.
Audio
L’audio personnalisé a toujours été pris en charge sur Mobile et l’est également dans la version 1511 (version 10586) ou ultérieure pour ordinateur de bureau. Les fichiers audio personnalisés peuvent être référencés par les chemins suivants :
- ms-appx:///
- ms-appdata:///
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioUri(new Uri("ms-appx:///Audio/NotificationSound.mp3"));
Vous pouvez également choisir dans la liste ms-winsoundevents, qui ont toujours été pris en charge sur les deux plateformes.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioEvent(AppNotificationSoundEvent.Alarm, AppNotificationAudioLooping.Loop);
Reportez-vous à la page de schéma audio pour en savoir plus sur les notifications audio dans l’application. Pour savoir comment envoyer une notification d’application qui utilise un audio personnalisé, reportez-vous à l’audio l’audio personnalisé sur les toasts.
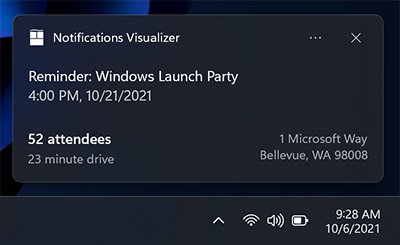
Scénarios
Pour créer des notifications importantes, des alarmes, des rappels et des notifications d’appels entrants, il suffit d’utiliser une notification d’application normale à laquelle une valeur de scénario est attribuée. Le scénario ajuste quelques comportements pour créer une expérience utilisateur cohérente et unifiée. Quatre valeurs de scénario sont possibles :
- Rappel
- Alarme
- IncomingCall
- Urgent
Relances
Dans le scénario de rappel, la notification reste affichée à l’écran jusqu’à ce que l’utilisateur la désactive ou agisse. Sous Windows Mobile, la notification de l’application s’affichera également en mode aperçu. Un son de rappel sera émis. Vous devez fournir au moins un bouton sur votre notification d’application. Sinon, la notification sera traitée comme toute autre notification.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Reminder);
Alarmes
Les alarmes se comportent comme les rappels, sauf qu’elles émettent en plus un son en boucle avec un son d’alarme par défaut. Vous devez fournir au moins un bouton sur votre notification d’application. Sinon, la notification sera traitée comme toute autre notification.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Alarm)
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss"));
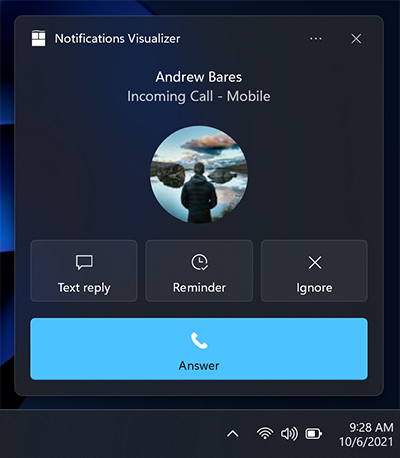
Appels entrants
Les notifications d’appels entrants s’affichent en mode aperçu dans un format d’appel spécial et restent sur l’écran de l’utilisateur jusqu’à ce qu’il les ignore. La sonnerie passe en boucle par défaut. Sur les appareils mobiles Windows, elles s’affichent en plein écran.

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("incoming call - mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///images/profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Text reply")
.SetToolTip("Text reply")
.SetIcon(new Uri("ms-appx:///images/reply.png"))
.AddArgument("textId", "123"))
.AddButton(new AppNotificationButton("Reminder")
.SetToolTip("Reminder")
.SetIcon(new Uri("ms-appx:///images/reminder.png"))
.AddArgument("reminderId", "123"))
.AddButton(new AppNotificationButton("Ignore")
.SetToolTip("Ignore")
.SetIcon(new Uri("ms-appx:///images/ignore.png"))
.AddArgument("ignoreId", "123"))
.AddButton(new AppNotificationButton("Answer")
.SetToolTip("Answer")
.SetIcon(new Uri("ms-appx:///images/answer.png"))
.AddArgument("answerId", "123"));
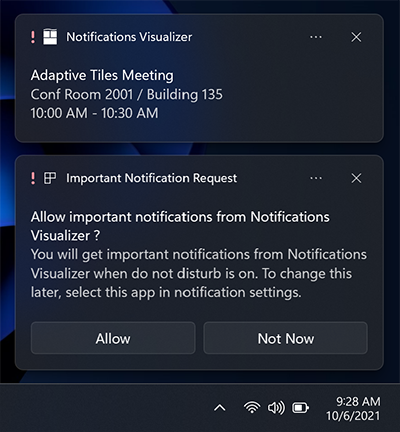
Notifications importantes
Important
Conditions requises : vous devez exécuter Windows Insider Preview, version 22546 ou ultérieure, pour utiliser les notifications importantes.
Les notifications importantes permettent aux utilisateurs de mieux contrôler les applications internes et tierces qui peuvent leur envoyer des notifications d’applications de haute priorité (urgentes/importantes) qui peuvent passer à travers l’assistant de concentration (Ne pas déranger). Ce paramètre peut être modifié dans les paramètres de notification.

var builder = new AppNotificationBuilder()
.AddText("Adaptive Tiles Meeting",
new AppNotificationTextProperties()
.SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
if (AppNotificationBuilder.IsUrgentScenarioSupported())
{
builder.SetScenario(AppNotificationScenario.Urgent);
}
Localisation et accessibilité
Vos vignettes et notifications d’applis peuvent charger des chaînes et des images adaptées à la langue d’affichage, au facteur d’échelle d’affichage, au contraste élevé et à d’autres contextes d’exécution. Pour en savoir plus, reportez-vous à Prise en charge des notifications de vignettes et toasts pour la langue, la mise à l’échelle et le contraste élevé.
Gestion de l’activation
Pour savoir comment gérer les activations d’applications (l’utilisateur cliquant sur votre toast ou sur les boutons du toast), reportez-vous à Envoyer un toast local.
Rubriques connexes
Windows developer
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
