Instructions de construction pour les icônes d’application Windows 10
Les applications s’exécutant sur des versions de Windows avec la prise en charge des vignettes dynamiques disposent d’options supplémentaires pour l’affichage de l’icône de leur application dans sa vignette. Les applications qui choisissent de fournir des images en mosaïque doivent fournir des images pour toutes les tailles de vignettes à tous les facteurs d’échelle courants.
Windows 10 mise à jour d’octobre 2020 a introduit des vignettes de menu Démarrer prenant en charge le thème, qui sélectionnent la couleur d’arrière-plan de la vignette en fonction du thème de l’utilisateur plutôt que d’utiliser la couleur spécifiée dans la section VisualElement du manifeste de l’application. Les applications peuvent toujours choisir une couleur qui correspond à leur couleur d’arrière-plan de vignette pour les versions de Windows 10 antérieures à octobre 2020.
Création d’une vignette basée sur une icône

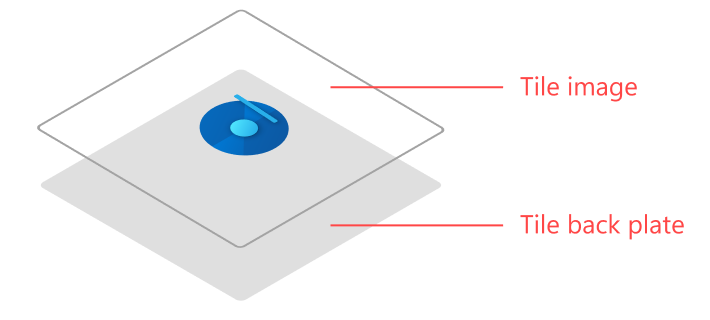
Le moyen le plus simple d’afficher une belle apparence sur les vignettes dynamiques consiste simplement à afficher l’icône de votre application sur un arrière-plan transparent. Il s’agit de la façon « standard » d’effectuer des vignettes. Pour obtenir cette apparence, vous pouvez créer des images de vignette avec des arrière-plans transparents ou simplement laisser Windows afficher l’icône de votre application sur une vignette standard.
Création d’une vignette d’hémorragie complète

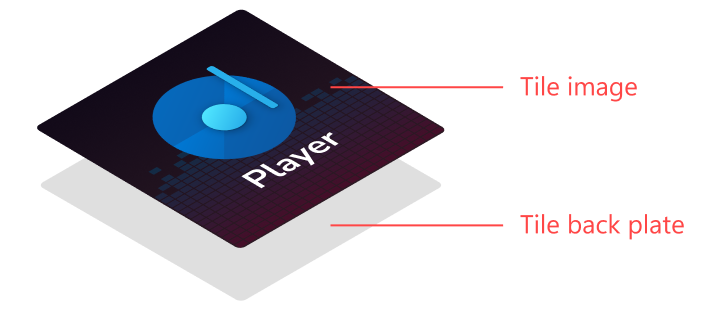
Si nécessaire, les applications peuvent créer des images de vignettes dynamiques pleines pour personnaliser entièrement leur vignette. En règle générale, cette fonctionnalité est utilisée par les jeux. Les applications autres que les jeux ne doivent généralement pas utiliser de vignettes pleines, car cela fera que votre vignette se distinguera maladroitement par rapport aux vignettes basées sur des icônes « standard ». Les vignettes pleines peuvent être utilisées pour obtenir plusieurs apparences.

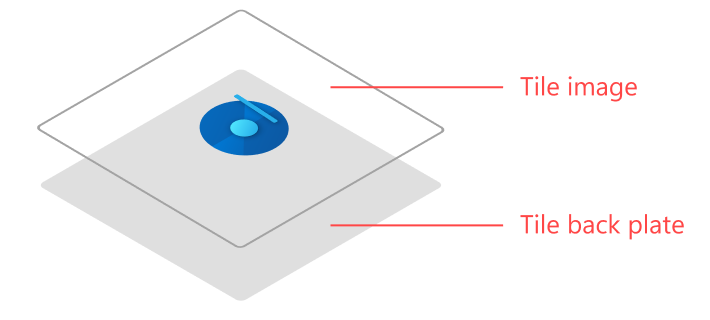
Les applications qui utilisent une vignette de purge complète peuvent créer leur icône à la taille qu’elles souhaitent. Pour ce faire, il vous suffit de faire de votre icône la taille que vous souhaitez qu’elle affiche lorsque la vignette s’affiche. Les icônes d’application ne doivent jamais occuper la vignette complète. Veillez à utiliser des marges d’au moins 16 % de chaque côté.

Certaines applications, généralement des jeux, peuvent souhaiter afficher une image de purge complète au lieu d’une icône. Dans ce cas, n’utilisez pas de marges . L’image doit occuper tout l’espace disponible.
Windows developer
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
