Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
À compter de la version 2.2 de WinUI, le style par défaut de nombreux contrôles a été mis à jour pour utiliser des angles arrondis. Ces nouveaux styles sont destinés à évoquer la chaleur et la confiance, et rendent l’interface utilisateur plus facile à traiter visuellement.
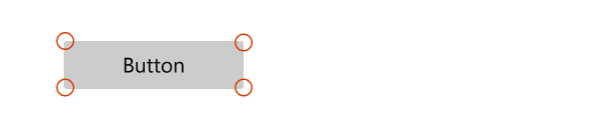
Voici deux contrôles de boutons, le premier sans angles arrondis et le second avec un style d'angles arrondis.

WinUI vous fournit les styles mis à jour pour les contrôles WinUI et plateforme. Pour plus d’informations sur la personnalisation des angles arrondis, consultez les options de personnalisation.
Important
Certains contrôles sont disponibles à la fois dans la plateforme (Windows.UI.Xaml.Controls) et dans WinUI (Microsoft.UI.Xaml.Controls) ; Par exemple , TreeView ou ColorPicker. Lorsque vous utilisez WinUI dans votre application, vous devez utiliser la version WinUI du contrôle. L’arrondi d’angle peut être appliqué de manière incohérente dans la version de la plateforme lorsqu’elle est utilisée avec WinUI.
API importantes : Propriété Control.CornerRadius
Conceptions de contrôle par défaut
Il existe trois zones des contrôles dans lesquelles les styles d’angle arrondi sont utilisés : éléments rectangulaires, éléments surgissants et éléments de barre de menu.
Angles des éléments d’interface utilisateur rectangle
- Ces éléments d’interface utilisateur incluent des contrôles de base tels que des boutons que les utilisateurs voient à l’écran à tout moment.
- La valeur rayon par défaut que nous utilisons pour ces éléments d’interface utilisateur est 4px.

Contrôles
- Boîte de Suggestion Automatique
- Boutons
- Boutons de ContentDialog
- Sélecteur de date du calendrier
- Case à cocher
- Cases à cocher multi-sélection pour TreeView, GridView et ListView
- Sélecteur de couleurs
- Barre de commande
- ComboBox
- DatePicker
- bouton déroulant
- Expanseur
- FlipView (en anglais)
- GridView et ListView
- AutoSuggestBox, ComboBox, DatePicker, MenuBar, NavigationView, TimePicker, TreeView liste
- Barre d’informations
- Contrôles de l'encrage
- Lecture de contenu multimédia
- Barre de menu
- NumberBox (en anglais)
- Champ de mot de passe
- Boîte d’édition enrichie
- SplitButton
- Zone de texte
- TimePicker
- Bouton Basculant
- Bouton commutateur partagé
Angles des éléments de l’interface utilisateur déroulants et superposés
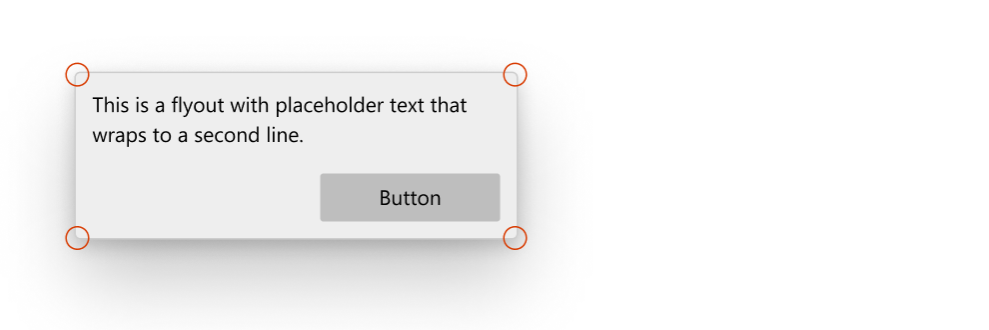
- Il peut s’agir d’éléments d’interface utilisateur temporaires qui apparaissent temporairement à l’écran, tels que MenuFlyout ou des éléments qui superposent d’autres interface utilisateur, comme les onglets TabView.
- La valeur de rayon par défaut que nous utilisons pour ces éléments d’interface utilisateur est 8px.

Contrôles
- CommandeBarDéroulant
- ContentDialog
- Contrôle suspendu
- Menu déroulant
- Onglets TabView
- Astuce pédagogique
- Info-bulle (utilise un rayon de 4px en raison de sa petite taille)
- Partie volante (quand elle est ouverte)
- Boîte de Suggestion Automatique
- Sélecteur de date du calendrier
- ComboBox
- DatePicker
- bouton déroulant
- Contrôle de l'encrage
- Barre de menu
- NumberBox (en anglais)
- SplitButton
- TimePicker
- Bouton commutateur partagé
Éléments de la barre
- Ces éléments d’interface utilisateur sont mis en forme comme des barres ou des lignes ; par exemple, ProgressBar.
- Les valeurs de rayon par défaut que nous utilisons ici sont 4px.

Contrôles
- Indicateur de sélection NavigationView
- Barre de progression
- Barre de défilement
- Glisseur
- Curseur de couleur ColorPicker
- Curseur de la barre de recherche de MediaTransportControls
Options de personnalisation
Les valeurs de rayons d’angle par défaut que nous fournissons ne sont pas figées et il existe quelques façons de modifier facilement l'arrondi des coins. Cela peut être effectué via deux ressources globales ou via la propriété CornerRadius directement sur le contrôle, en fonction du niveau de granularité de personnalisation souhaité.
Quand il ne faut pas arrondir
Il existe des instances où l’angle d’un contrôle ne doit pas être arrondi et que nous ne les arrondissons pas par défaut.
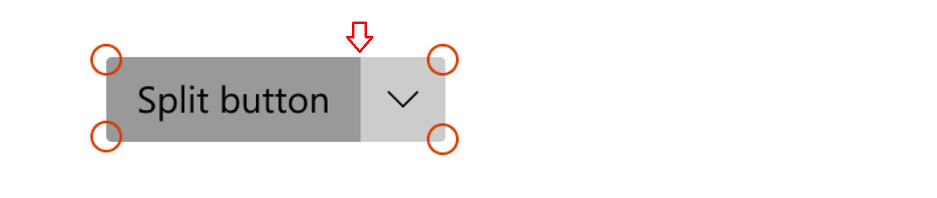
- Lorsque plusieurs éléments d’interface utilisateur hébergés à l’intérieur d’un conteneur se touchent les uns les autres, tels que les deux parties d’un SplitButton. Il ne doit pas y avoir d’espace quand ils entrent en contact.

- Lorsqu’un élément d’interface utilisateur de menu volant est connecté à une interface utilisateur qui appelle le menu volant d’un côté.

Modifications apportées à la page ou à l’échelle de l’application CornerRadius
Il existe 2 ressources d’application qui contrôlent le rayon d’angle de tous les contrôles :
-
ControlCornerRadius- la valeur par défaut est 4px. -
OverlayCornerRadius- la valeur par défaut est 8px.
Si vous remplacez la valeur de ces ressources à n’importe quelle étendue, elle affecte tous les contrôles de cette étendue en conséquence.
Cela signifie que si vous souhaitez modifier l’arrondi de tous les contrôles où l’arrondi peut être appliqué, vous pouvez définir les deux ressources au niveau de l’application avec les nouvelles valeurs CornerRadius comme suit :
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
Sinon, si vous souhaitez modifier l’arrondi de tous les contrôles dans une étendue particulière, comme au niveau d’une page ou d’un conteneur, vous pouvez suivre un modèle similaire :
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Remarque
La OverlayCornerRadius ressource doit être définie au niveau de l’application pour prendre effet.
Cela est dû au fait que les fenêtres contextuelles et les volets flottants ne sont pas dans l’arborescence visuelle de la page, elles sont ajoutées à la racine de fenêtre contextuelle. Le système de résolution de ressources ne traverse pas correctement l'arborescence des visuels Popup Root pour atteindre l’arborescence visuelle de la page.
Modifications de CornerRadius pour chaque contrôle
Vous pouvez modifier directement la propriété CornerRadius sur les contrôles si vous souhaitez ajuster l’arrondi de certains contrôles spécifiques.
| Par défaut | Propriété modifiée |
|---|---|

|

|
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
Tous les angles des contrôles ne réagissent pas à la modification de leur propriété CornerRadius. Pour vous assurer que le contrôle dont vous souhaitez arrondir les angles répondra effectivement à sa propriété CornerRadius de la manière dont vous vous y attendez, vérifiez d’abord que les ressources globales ControlCornerRadius ou OverlayCornerRadius affectent le contrôle en question. Si ce n'est pas le cas, vérifiez que l'élément que vous voulez arrondir a bien des coins. Bon nombre de nos contrôles ne restituent pas les bords réels et ne peuvent donc pas utiliser correctement la CornerRadius propriété.
Mise en place de styles personnalisés sur WinUI
Vous pouvez baser vos styles personnalisés sur les styles d’angle arrondis WinUI en spécifiant l’attribut approprié BasedOn dans votre style. Par exemple, pour créer un style de bouton personnalisé basé sur le style de bouton WinUI, procédez comme suit :
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
En général, les styles de contrôle WinUI suivent une convention d’affectation de noms cohérente : « DefaultXYZStyle » où « XYZ » est le nom du contrôle. Pour obtenir une référence complète, vous pouvez parcourir les fichiers XAML dans le référentiel WinUI.
Windows developer
