sélecteur de couleurs Drop-Down
L’infrastructure du ruban Windows fournit un contrôle de sélecteur de couleurs Drop-Down spécialisé qui expose divers paramètres de couleur via un bouton fractionné et un sélecteur de couleurs de liste déroulante personnalisable.
Introduction
En émulant l’apparence et les fonctionnalités du sélecteur de couleurs Microsoft Office, l’infrastructure du ruban peut à la fois tirer parti de la cohérence et de la familiarité d’un large éventail d’applications et y contribuer.
balisage
Comme tous les contrôles du ruban, le sélecteur de couleurs Drop-Down est facilement implémenté et personnalisé via le balisage. L’infrastructure fournit un certain nombre d’attributs d’élément pour le sélecteur de couleurs Drop-Down afin d’exposer différents niveaux de fonctionnalités. Le tableau suivant répertorie les attributs du sélecteur de couleurs Drop-Down.
| Attribut | Description |
|---|---|
| ColorTemplate | Modèles de disposition qui spécifient le type de Drop-Down sélecteur de couleurs. Il existe trois modèles, chacun spécifiant une disposition de contrôle et des valeurs par défaut pour les attributs et les clés de propriété associés.
|
| ChipSize | Taille de chaque puce de couleur (ou nuancier).
|
| Colonnes | Nombre de colonnes de puce de couleur (ou nuancier). |
| CommandName | Nom de la déclaration De commande associée. |
| IsAutomaticColorButtonVisible | Affiche (ou masque) le bouton Automatique . Valide uniquement lorsque ColorTemplate a la valeur ou ThemeColorsStandardColors. |
| IsNoColorButtonVisible | Affiche (ou masque) le bouton Aucune couleur . Valide pour toutes les valeurs ColorTemplate . |
| RecentColorGridRows | Nombre de lignes de puce de couleur (ou nuancier) dans la zone Couleurs récentes . Valide uniquement lorsque ColorTemplate a la ThemeColorsvaleur . |
| StandardColorGridRows | Nombre de lignes de puce de couleur (ou nuancier) dans la zone de couleurs Standard . |
| ThemeColorGridRows | Nombre de lignes de puce de couleur (ou nuancier) dans la zone Couleurs du thème . Valide uniquement lorsque ColorTemplate a la ThemeColorsvaleur . |
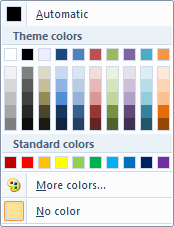
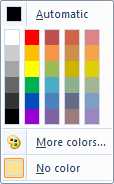
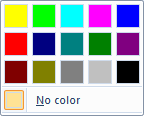
Les captures d’écran suivantes illustrent les dispositions par défaut Drop-Down sélecteur de couleurs pour les trois modèles de couleurs.
ThemeColorsCapture d’écran :[newline]  [nouvelle ligne] [nouvelle ligne] |
standardcolorsCapture d’écran :[newline]  [nouvelle ligne] [nouvelle ligne] |
highlightcolorsCapture d’écran :[newline]  |
Le balisage de base requis pour chaque type de sélecteur de couleurs Drop-Down est illustré dans les exemples suivants :
Notes
Le sélecteur de couleurs Drop-Down est un contrôle Button valide dans un modèle SizeDefinition .
<!-- DropDownColorPickers -->
<Command Name="cmdDropDownColorPickerGroup"
Symbol="cmdDropDownColorPickerGroup"
Comment="DropDownColorPicker Group"
Id="55000"/>
<Command Name="cmdDropDownColorPickerThemeColors"
Symbol="cmdDropDownColorPickerThemeColors"
Comment="DropDownColorPicker ThemeColors"
Id="55010"
LabelTitle="ThemeColors"
LabelDescription="ThemeColors\ndescription."/>
<Command Name="cmdDropDownColorPickerStandardColors"
Symbol="cmdDropDownColorPickerStandardColors"
Comment="DropDownColorPicker StandardColors"
Id="55011"
LabelTitle="StandardColors"/>
<Command Name="cmdDropDownColorPickerHighlightColors"
Symbol="cmdDropDownColorPickerHighlightColors"
Comment="DropDownColorPicker HighlightColors"
Id="55012"
LabelTitle="HighlightColors"/>
<Group CommandName="cmdDropDownColorPickerGroup"
SizeDefinition="ThreeButtons">
<DropDownColorPicker
CommandName="cmdDropDownColorPickerThemeColors"
ColorTemplate="ThemeColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerStandardColors"
ColorTemplate="StandardColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerHighlightColors"
ColorTemplate="HighlightColors"
StandardColorGridRows="1"/>
</Group>
Code
En tant que contrôle spécialisé prenant en charge la personnalisation, toute implémentation du sélecteur de couleurs Drop-Down qui tire parti de ces fonctionnalités nécessite un code d’application spécialisé pour gérer les propriétés et gérer les commandes émises par le contrôle.
Propriétés
L’infrastructure ribbon définit une collection de clés de propriété pour le contrôle sélecteur de couleurs Drop-Down.
En règle générale, une propriété sélecteur de couleurs Drop-Down est mise à jour dans l’interface utilisateur du ruban en invalidant la commande associée au contrôle via un appel à la méthode IUIFramework::InvalidateUICommand . L’événement d’invalidation est géré et la propriété est mise à jour définie par la méthode de rappel IUICommandHandler::UpdateProperty .
La méthode de rappel IUICommandHandler::UpdateProperty n’est pas exécutée et l’application a demandé une valeur de propriété mise à jour, jusqu’à ce que la propriété soit requise par l’infrastructure. Par exemple, lorsqu’un onglet est activé et qu’un contrôle est révélé dans l’interface utilisateur du ruban, ou lorsqu’une info-bulle est affichée.
Notes
Dans certains cas, une propriété peut être récupérée via la méthode IUIFramework::GetUICommandProperty et définie avec la méthode IUIFramework::SetUICommandProperty .
Le tableau suivant répertorie les clés de propriété associées au contrôle sélecteur de couleurs Drop-Down.
| Clé de propriété | Description | Notes |
|---|---|---|
| UI_PKEY_AutomaticColorLabel | Définit l’étiquette du bouton Couleur automatique . Valide uniquement lorsque ColorTemplate a la valeur ou ThemeColorsStandardColors. |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_Color | Définit la valeur de couleur sélectionnée en tant que COLORREF. Valide uniquement lorsque UI_PKEY_ColorType a la valeur UI_SWATCHCOLORTYPE_RGB. |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_ColorType | Définit le type de couleur sélectionné. |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_Enabled | Définit la capacité d’un contrôle à répondre à l’interaction utilisateur. |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_Keytip | Peut uniquement être mis à jour via l’invalidation. | |
| UI_PKEY_Label | Définit la chaîne de caractères d’une étiquette de contrôle. |
Peut uniquement être mis à jour via l’invalidation. |
| UI_PKEY_LargeHighContrastImage | Définit la grande image à contraste élevé à afficher pour un contrôle. |
Peut uniquement être mis à jour via l’invalidation. Pour plus d’informations sur les formats d’image, consultez Spécification des ressources d’image du ruban. |
| UI_PKEY_LargeImage | Définit la grande image à afficher pour un contrôle. |
Peut uniquement être mis à jour via l’invalidation. Pour plus d’informations sur les formats d’image, consultez Spécification des ressources d’image du ruban. |
| UI_PKEY_MoreColorsLabel | Définit l’étiquette du bouton Plus de couleurs... . Valide uniquement lorsque ColorTemplate a la valeur ou ThemeColorsStandardColors. |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_NoColorLabel | Définit l’étiquette du bouton Aucune couleur . Valide pour toutes les valeurs ColorTemplate . |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_RecentColorsCategoryLabel | Définit l’étiquette de la catégorie Couleurs récentes . Valide uniquement lorsque ColorTemplate a la valeur ThemeColors. Il s’agit du seul modèle qui contient des catégories étiquetées. |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_SmallHighContrastImage | Définit la petite image à contraste élevé à afficher pour un contrôle. |
Peut uniquement être mis à jour via l’invalidation. Pour plus d’informations sur les formats d’image, consultez Spécification des ressources d’image du ruban. |
| UI_PKEY_SmallImage | Définit la petite image à afficher pour un contrôle. |
Peut uniquement être mis à jour via l’invalidation. Pour plus d’informations sur les formats d’image, consultez Spécification des ressources d’image du ruban. |
| UI_PKEY_StandardColors | Définit un tableau de valeurs COLORREF pour les nuances d’un sélecteur de couleurs Drop-Down. Chaque Drop-Down Color Picker ColorTemplate contient une StandardColors grille. Note: Les valeurs COLORREF des colonnes StandardColorGridRows x initiales du tableau s’affichent. Si le tableau définit moins de couleurs que le nombre de StandardColors nuances déclarées dans le balisage, des espaces vides sont affichés pour les puces manquantes. |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_StandardColorsCategoryLabel | Définit l’étiquette pour la catégorie de couleurs Standard . Valide uniquement lorsque ColorTemplate a la valeur ThemeColors. Il s’agit du seul modèle qui contient des catégories étiquetées. |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_StandardColorsTooltips | Définit un tableau de chaînes d’info-bulles de nuance de couleur pour la StandardColors grille.Chaque Drop-Down Color Picker ColorTemplate contient une StandardColors grille. Note: Seuls les info-bulles nécessaires pour étiqueter les nuances de couleur affichées dans la StandardColors grille sont utilisées. Si moins d’étiquettes sont fournies que le nombre de nuances dans la StandardColors grille, une valeur par défaut est fournie pour les nuances restantes. |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_ThemeColors | Définit un tableau de valeurs COLORREF pour les nuances d’un sélecteur de couleurs Drop-Down. Valide uniquement lorsque ColorTemplate a la valeur ThemeColors. Note: Les valeurs COLORREF des colonnes ThemeColorGridRows initialesdu tableau s’affichent. Si le tableau définit moins de couleurs que le nombre de ThemeColors nuances déclarées dans le balisage, des espaces vides sont affichés pour les puces manquantes. |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_ThemeColorsTooltips | Définit le tableau de chaînes des info-bulles de nuance de couleur pour la ThemeColors grille.Valide uniquement lorsque ColorTemplate a la valeur ThemeColors. Note: Seuls les info-bulles nécessaires pour étiqueter les nuances de couleur affichées dans la ThemeColors grille sont utilisées. Si moins d’étiquettes sont fournies que le nombre de nuances dans la ThemeColors grille, une valeur par défaut est fournie pour les nuances restantes. |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_ThemeColorsCategoryLabel | Définit l’étiquette de la catégorie Couleurs de thème . Valide uniquement lorsque ColorTemplate a la valeur ThemeColors. Il s’agit du seul modèle qui contient des catégories étiquetées. |
Prend en charge IUIFramework::GetUICommandProperty et IUIFramework::SetUICommandProperty. |
| UI_PKEY_TooltipDescription | Définit la chaîne de caractères d’une description d’info-bulle associée à un UI_PKEY_TooltipTitle. |
Peut uniquement être mis à jour via l’invalidation. |
| UI_PKEY_TooltipTitle | Définit la chaîne de caractères d’une info-bulle Command. |
Peut uniquement être mis à jour via l’invalidation. |
Gestionnaires de commandes
La méthode IUICommandHandler::UpdateProperty est utilisée pour personnaliser un sélecteur de couleurs Drop-Down à l’aide des clés de propriété répertoriées ci-dessus. L’exemple suivant montre comment définir les nuances de couleur d’un sélecteur de couleurs Drop-Down, en fonction d’une préférence de style personnalisée ou d’une grille de nuances personnalisée déclarée dans le balisage.
STDMETHODIMP DropDownColorPickerHandler::UpdateProperty(
UINT nCmdID,
__in REFPROPERTYKEY key,
__in_opt const PROPVARIANT* ppropvarCurrentValue,
__out PROPVARIANT* ppropvarNewValue)
{
HRESULT hr = E_NOTIMPL;
if (key == UI_PKEY_ThemeColors)
{
COLORREF rThemeColors[TOT_THEME_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rThemeColors); i++)
{
// any COLORREF
rThemeColors[i] = RGB(0, 255, 0);
}
hr = InitPropVariantFromUInt32Vector(
&rThemeColors, ARRAYSIZE(rThemeColors), ppropvarNewValue);
}
else if (key == UI_PKEY_StandardColors)
{
ULONG rStandardColors[TOT_STANDARD_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rStandardColors); i++)
{
// any COLORREF
rStandardColors[i] = RGB(255, 0, 0);
}
hr = InitPropVariantFromUInt32Vector(
&rStandardColors, ARRAYSIZE(rStandardColors),ppropvarNewValue);
}
else if (key == UI_PKEY_ThemeColorsTooltips)
{
BSTR rThemeTooltips[TOT_THEME_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rThemeTooltips); i++)
{
// any constant character string
rThemeTooltips[i] = L"Green";
}
hr = InitPropVariantFromStringVector((PCWSTR *)&rThemeTooltips, 50, ppropvarNewValue);
}
else if (key == UI_PKEY_StandardColorsTooltips)
{
static BSTR rStandardTooltips[TOT_STANDARD_COLORS];
for (LONG i = 0; i < ARRAYSize(rStandardTooltips); i++)
{
// any constant character string
rStandardTooltips[i] = L"Red";
}
hr = InitPropVariantFromStringVector(
(PCWSTR *)&rStandardTooltips, 20, ppropvarNewValue);
}
return hr;
}
L’exemple suivant illustre une implémentation de la méthode IUICommandHandler::Execute qui expose les couleurs de nuances du sélecteur de couleurs Drop-Down à l’application Ruban.
STDMETHODIMP DropDownColorPickerHandler::Execute(
UINT nCmdID,
UI_EXECUTIONVERB verb,
__in_opt const PROPERTYKEY* key,
__in_opt const PROPVARIANT* ppropvarValue,
__in_opt IUISimplePropertySet* pCommandExecutionProperties)
{
HRESULT hr = E_NOTIMPL;
if (*key == UI_PKEY_ColorType)
{
UI_SWATCHCOLORTYPE uType =
(UI_SWATCHCOLORTYPE)PropVariantToUInt32WithDefault(
*ppropvarValue,
UI_SWATCHCOLORTYPE_NOCOLOR);
COLORREF color;
switch(uType)
{
case UI_SWATCHCOLORTYPE_RGB:
PROPVARIANT var;
pCommandExecutionProperties->GetValue(UI_PKEY_Color, &var);
color = PropVariantToUInt32WithDefault(var, 0);
break;
case UI_SWATCHCOLORTYPE_AUTOMATIC:
color = COLOR_WINDOWTEXT;
break;
case UI_SWATCHCOLORTYPE_NOCOLOR:
color = MSONoFill;
break;
}
// do with your color what you will...
gInternalColor = color;
hr = S_OK;
}
return hr;
}
Rubriques connexes
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour