Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Guide pour vous aider à installer le framework web Gatsby.js et à être opérationnel sur Windows.
Gatsby.js est une infrastructure de générateur de site statique basée sur React.js, au lieu d’être rendue par le serveur comme Next.js. Un générateur de site statique génère du code HTML statique au moment de la génération. Il ne nécessite pas de serveur. Next.js génère du code HTML au moment de l’exécution (chaque fois qu’une nouvelle requête est fournie), ce qui nécessite l’exécution d’un serveur. Gatsby détermine également comment gérer les données dans votre application (avec GraphQL), tandis que Next.js laisse cette décision à vous.
Pour en découvrir plus sur React et d’autres frameworks JavaScript basés sur React, consultez la page Vue d’ensemble de React.
Conditions préalables
Ce guide part du principe que vous avez déjà suivi les étapes de configuration de votre environnement de développement Node.js, y compris les étapes suivantes :
- Installer la dernière version de Windows 10 (version 1903+, build 18362+) ou Windows 11
-
Installer le Sous-système Windows pour Linux (WSL), y compris une distribution Linux (comme Ubuntu) et s’assurer qu’elle s’exécute en mode WSL 2. Pour le vérifier, ouvrez PowerShell et entrez :
wsl -l -v. - Installer Node.js sur WSL 2 : cela comprend un gestionnaire de version, un gestionnaire de package, Visual Studio Code et l’extension Remote Development.
Nous vous recommandons d’utiliser le sous-système Windows pour Linux lors de l’utilisation d’applications NodeJS pour améliorer la vitesse de performances, la compatibilité des appels système et la parodie lors de l’exécution de serveurs Linux ou de conteneurs Docker.
Important
L’installation d’une distribution Linux avec WSL crée un répertoire pour le stockage des fichiers : \\wsl\Ubuntu-20.04 (remplacez Ubuntu-20.04 par la distribution Linux que vous utilisez). Pour ouvrir ce répertoire dans l’Explorateur de fichiers Windows, ouvrez votre ligne de commande WSL, sélectionnez votre répertoire de base en utilisant cd ~, puis entrez la commande explorer.exe . Veillez à ne pas installer NodeJS ou stocker les fichiers sur lesquels vous travaillerez sur le lecteur C monté (/mnt/c/Users/yourname$). Cela ralentit considérablement vos temps d’installation et de génération.
Installer Gatsby.js
Pour créer un projet Gatsby.js :
Ouvrez votre terminal WSL (par exemple. Ubuntu).
Créez un dossier de projet :
mkdir GatsbyProjectspuis entrez ce répertoire :cd GatsbyProjectsUtilisez npm pour installer l’interface CLI Gatsby :
npm install -g gatsby-cli. Une fois installé, vérifiez la version avecgatsby --version.Créez votre projet Gatsby.js :
gatsby new my-gatsby-appUne fois le package installé, modifiez les répertoires dans votre nouveau dossier d’application,
cd my-gatsby-apppuis utilisez-lecode .pour ouvrir votre projet Gatsby dans VS Code. Cela vous permettra d’examiner l’infrastructure Gatsby.js qui a été créée pour votre application à l’aide de l’Explorateur de fichiers de VS Code. Notez que VS Code a ouvert votre application dans un environnement WSL-Remote (comme indiqué dans l’onglet vert situé en bas à gauche de votre fenêtre de VS Code). Cela signifie que pendant que vous utilisez VS Code pour la modification sur le système d’exploitation Windows, il exécute toujours votre application sur le système d’exploitation Linux.
Vous devez connaître 3 commandes une fois Gatsby installé :
-
gatsby developpour l’exécution d’une instance de développement avec rechargement à chaud. -
gatsby buildpour créer une version de production. -
gatsby servepour démarrer votre application en mode de production.
Ouvrez le terminal WSL intégré à VS Code (Afficher > Terminal). Assurez-vous que le chemin du terminal pointe vers le répertoire de votre projet (par ex.
~/GatsbyProjects/my-gatsby-app$). Essayez ensuite d’exécuter une instance de développement de votre nouvelle application à l’aide de :gatsby develop-
Une fois votre nouveau projet Gatsby terminé la compilation, votre terminal s’affiche.
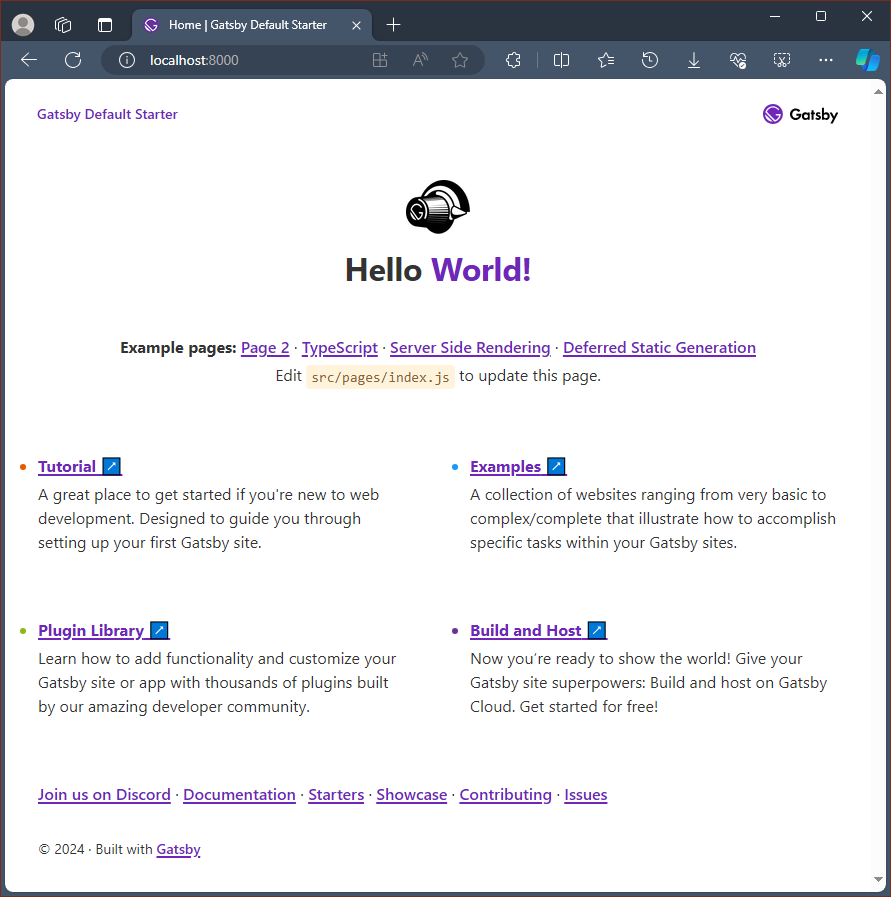
You can now view gatsby-starter-default in the browser. http://localhost:8000/Sélectionnez ce lien localhost pour afficher votre nouveau projet créé dans un navigateur web.
Remarque
Vous remarquerez que votre sortie de terminal vous indique également que vous pouvez « Afficher GraphiQL, un IDE dans navigateur, pour explorer les données et le schéma de votre site : http://localhost:8000/___graphql». GraphQL consolide vos API dans un IDE auto-documentant (GraphiQL) intégré à Gatsby. Outre l’exploration des données et du schéma de votre site, vous pouvez effectuer des opérations GraphQL telles que des requêtes, des mutations et des abonnements. Pour plus d’informations, consultez Présentation de GraphiQL.
Ouvrez le fichier
src/pages/index.jsdans votre éditeur VS Code. Recherchez le titre<h1>Welcome to <b>Gatsby!</b></h1>de la page et remplacez-le<h1>Hello <b>World!</b></h1>par . Lorsque votre navigateur web est encore ouvert surhttp://localhost:8000, enregistrez vos modifications et observez que la fonction de rechargement à chaud compile et met à jour automatiquement vos modifications dans le navigateur.
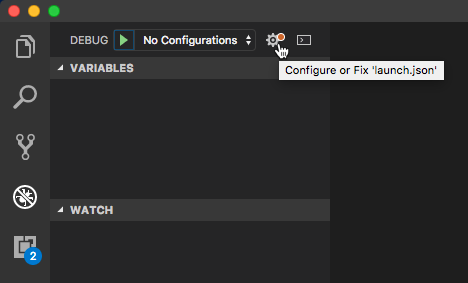
Vous pouvez utiliser le débogueur de VS Code avec votre application Gatsby en sélectionnant la touche F5 ou en accédant à Afficher > le débogage (Ctrl+Maj+D) et à Afficher > la console Debug (Ctrl+Maj+Y) dans la barre de menus. Si vous sélectionnez l’icône d’engrenage dans la fenêtre de débogage, un fichier de configuration de lancement (launch.json) est créé pour vous permettre d’enregistrer les détails de configuration du débogage. Pour plus d'informations, consultez Débogage VS Code .

Pour en savoir plus sur Gatsby, consultez la documentationGatsby.js.
Windows developer
