Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.

Le texte est un élément important pour fournir des informations dans votre expérience d’application. Tout comme la typographie sur les écrans 2D, l’objectif est d’être clair et lisible. Avec l’aspect tridimensionnel de la réalité mixte, il est possible d’affecter le texte et l’expérience utilisateur globale de manière encore plus importante.
Quand nous parlons de type en 3D, nous avons tendance à penser texte 3D extrudé et volumétrique. À l’exception de certaines conceptions de logotype et de quelques autres applications limitées, le texte extrudé tend à dégrader la lisibilité du texte. Même si nous concevons des expériences pour la 3D, nous utilisons la 2D pour le type, car il est plus lisible et plus facile à lire.
Dans HoloLens, le type est construit avec des hologrammes à l’aide de la lumière basée sur le système de couleur additive. Comme d’autres hologrammes, le type peut être placé dans l’environnement réel où il peut être verrouillé et observé sous n’importe quel angle. L’effet de parallaxe entre le type et l’environnement ajoute également de la profondeur à l’expérience.
Typographie en réalité mixte
Les règles typographiques en réalité mixte ne sont pas différentes des autres. Le texte dans le monde physique et dans le monde virtuel doit être lisible et lisible. Le texte peut se trouver sur un mur ou se superposer à un objet physique. Il peut flotter avec une interface utilisateur numérique. Quel que soit le contexte, nous appliquons les mêmes règles typographiques pour la lecture et la reconnaissance.
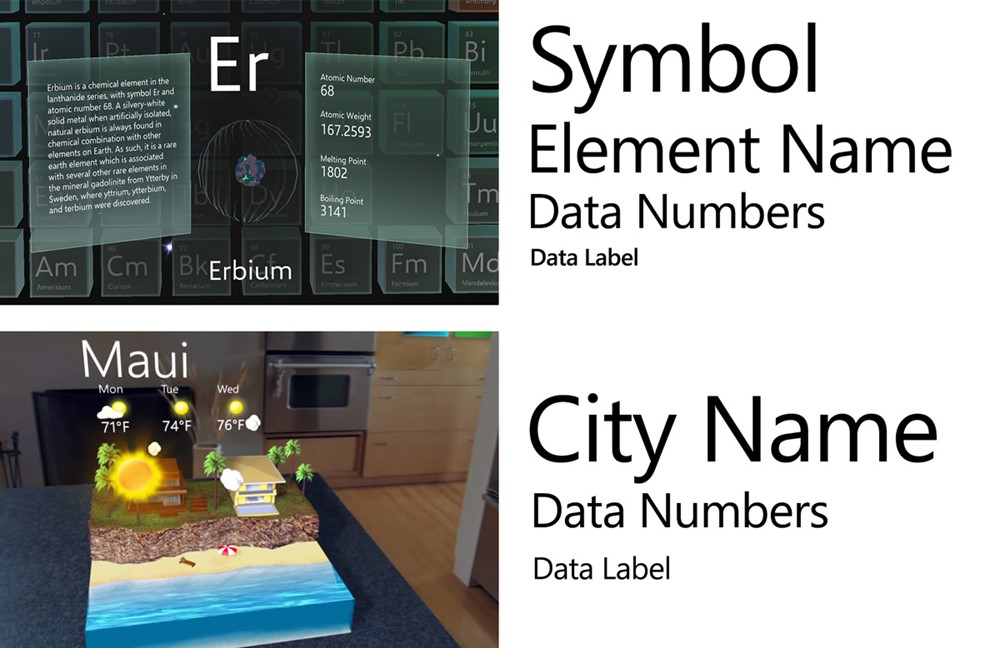
Créer une hiérarchie claire
Créez un contraste et une hiérarchie à l’aide de différentes tailles et poids de type. La définition d’une rampe de type et son suivi tout au long de l’expérience de l’application fourniront une excellente expérience utilisateur avec une hiérarchie d’informations cohérente.

Définissez votre rampe de type et suivez-la tout au long de l’expérience d’application
Limiter vos polices
Évitez d’utiliser plus de deux familles de polices différentes dans un même contexte. Un trop grand nombre de polices rompt l’harmonie et la cohérence de votre expérience et rend plus difficile la consommation d’informations. Dans HoloLens, étant donné que les informations sont superposées sur l’environnement physique, l’utilisation d’un trop grand nombre de styles de police dégrade l’expérience. Segoe UI est la police de toutes les conceptions numériques Microsoft. Il est utilisé de manière cohérente dans l’interpréteur de commandes Windows Mixed Reality. Vous pouvez télécharger le fichier de police Segoe UI à partir de la page du kit de ressources de conception Windows.
Plus d’informations sur la police de l’interface utilisateur Segoe
Éviter les épaisseurs de police minces
Évitez d’utiliser des pondérations de police légères ou semi-claires pour les tailles de type inférieures à 42 pts, car les traits verticaux fins vibrent et dégradent la lisibilité. Les polices modernes avec une épaisseur de trait suffisante fonctionnent bien. Par exemple, Helvetica et Arial sont lisibles dans HoloLens à l’aide de pondérations régulières ou en gras.
Color
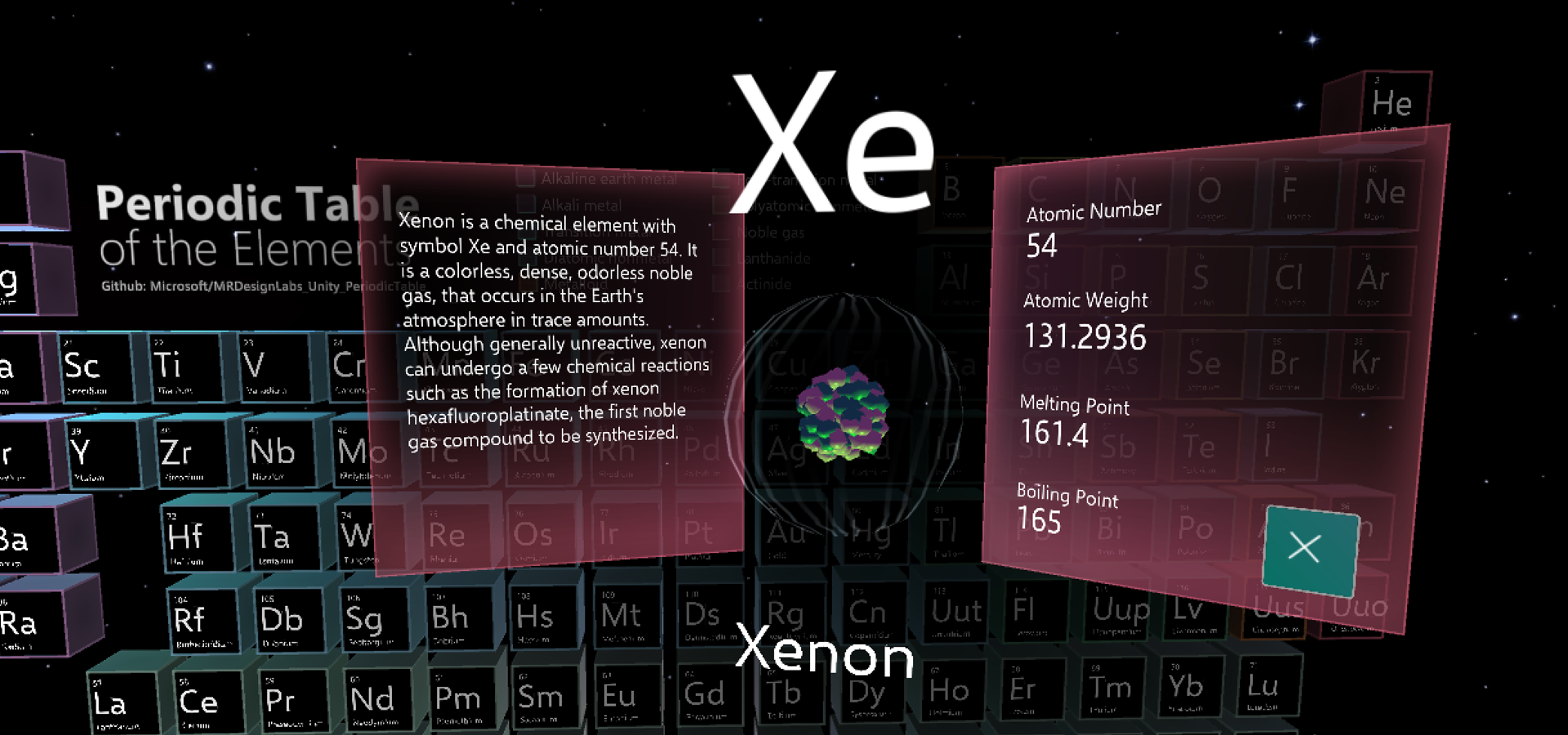
Dans HoloLens, étant donné que les hologrammes sont construits avec un système de lumière additive, le texte blanc est hautement lisible. Vous trouverez des exemples de texte blanc dans le menu Démarrer et la barre de l’application. Même si le texte blanc fonctionne bien sans plaque arrière sur HoloLens, un arrière-plan physique complexe pourrait rendre le type difficile à lire. Nous vous recommandons d’utiliser du texte blanc sur une plaque arrière foncée ou colorée pour améliorer le focus de l’utilisateur et réduire la distraction d’un arrière-plan physique.
 Exemples de texte blanc sur une plaque arrière foncée ou colorée.
Exemples de texte blanc sur une plaque arrière foncée ou colorée.
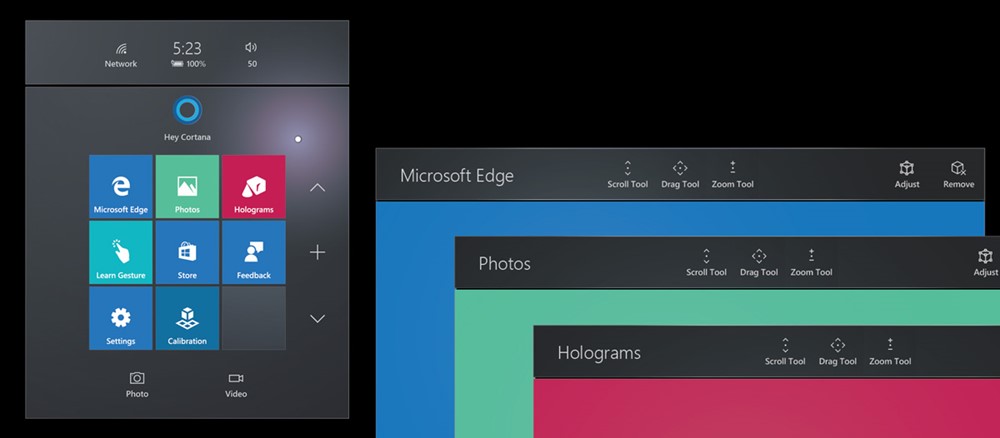
Pour utiliser du texte sombre, vous devez utiliser une plaque arrière claire pour le rendre lisible. Dans les systèmes de couleurs additives, le noir est affiché comme transparent. Cela signifie que vous ne verrez pas le texte noir sans plaque arrière colorée.

Exemples de texte blanc sur le noir et noir sur texte blanc

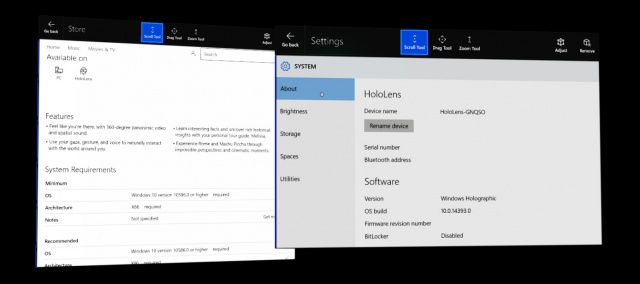
Exemples de texte noir dans les applications système - Store et Paramètres
Taille de police recommandée
Comme vous pouvez vous y attendre, les tailles de type que nous utilisons sur un PC ou un appareil tablette (généralement entre 12 et 32pt) semblent petites à une distance de 2 mètres. Cela dépend des caractéristiques de chaque police, mais en général, l’angle de visionnement minimal recommandé et la hauteur de police pour la lisibilité sont d’environ 0,35°-0,4°/12,21-13,97 mm d’après nos études de recherche utilisateur. Il s’agit d’environ 35-40 pts avec le facteur de mise à l’échelle introduit dans la page Texte dans Unity .
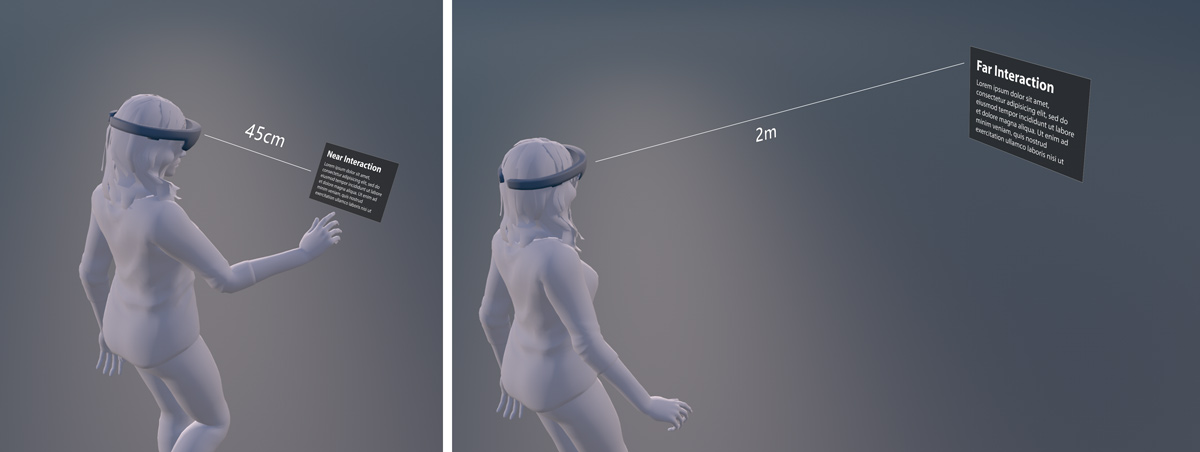
Pour l’interaction proche à 0,45 m (45 cm), l’angle de vision de la police lisible minimale et la hauteur sont de 0,4°-0,5° / 3,14 à 3,9 mm. Il s’agit d’environ 9 à 12 pts avec le facteur de mise à l’échelle introduit dans Texte dans Unity.
 Contenu à une plage d’interactions proche et éloignée
Contenu à une plage d’interactions proche et éloignée
Taille de police lisible minimale
| Distance | Angle | Hauteur de texte | Taille de police** |
|---|---|---|---|
| 45 cm (distance de manipulation directe) | 0.4°-0.5° | 3,14 à 3,9 mm | 8.9–11.13pt |
| 2 m | 0.35°-0.4° | 12,21 à 13,97 mm | 34,63-39,58 pt |
La taille de police confortablement lisible
| Distance | Angle | Hauteur de texte | Taille de police** |
|---|---|---|---|
| 45 cm (distance de manipulation directe) | 0.65°-0.8° | 5,1-6,3 mm | 14.47-17.8 pt |
| 2 m | 0.6°-0.75° | 20,9-26,2 mm | 59.4-74.2 pt |
L’interface utilisateur De Segoe (police par défaut pour Windows) fonctionne bien dans la plupart des cas. Évitez d’utiliser des familles de polices légères ou semi-claires en petite taille, car de minces traits verticaux vibrent et dégradent la lisibilité. Les polices modernes avec une épaisseur de trait suffisante fonctionnent bien. Par exemple, Helvetica et Arial sont magnifiques et sont lisibles dans HoloLens avec des poids réguliers ou gras.
Pour plus d’informations sur le calcul de la taille du texte dans Unity, consultez Texte dans Unity
 Distance, de l’angle et de la hauteur du texte
Distance, de l’angle et de la hauteur du texte
Ressources
Polices Segoe
(Fichier zip)
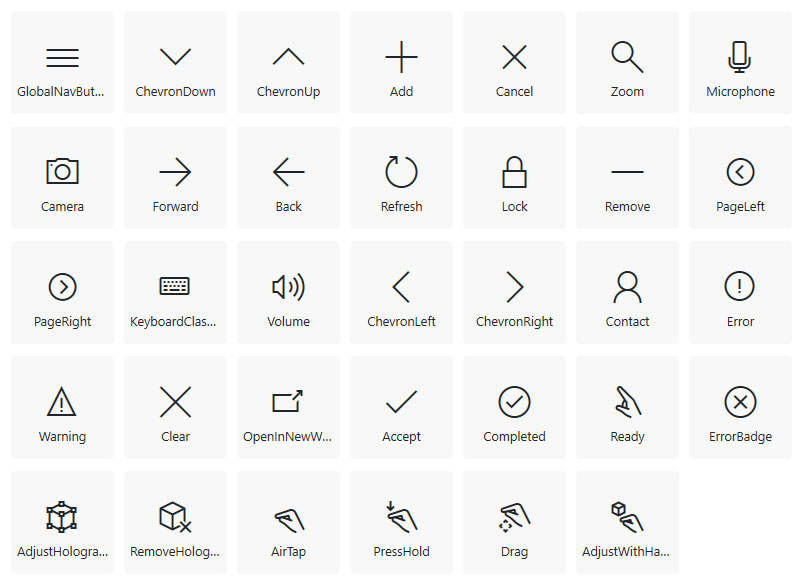
Police HoloLens
(Fichier zip)
Image : la police HoloLens vous donne les glyphes de symbole utilisés dans Windows Mixed Reality.