Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Remarque
Les tutoriels Mixed Reality Academy ont été conçus pour les appareils HoloLens (1re génération) et les casques immersifs de réalité mixte. Nous estimons qu’il est important de laisser ces tutoriels à la disposition des développeurs qui recherchent encore des conseils pour développer des applications sur ces appareils. Notez que ces tutoriels ne sont pas mis à jour avec les derniers ensembles d’outils ou interactions utilisés pour HoloLens 2. Ils sont fournis dans le but de fonctionner sur les appareils pris en charge. Il y aura une nouvelle série de tutoriels qui seront publiés à l’avenir qui montreront comment développer pour HoloLens 2. Cet avis sera mis à jour avec un lien vers ces didacticiels lorsqu’ils sont publiés.
Dans ce cours, vous allez apprendre à ajouter des fonctionnalités de traduction à une application de réalité mixte à l’aide d’Azure Cognitive Services, avec l’API De traduction de texte Translator Text.

L’API de traduction de texte Translator Text est un service de traduction qui fonctionne en quasi temps réel. Le service est basé sur le cloud et, à l’aide d’un appel d’API REST, une application peut utiliser la technologie de traduction automatique neuronale pour traduire du texte dans une autre langue. Pour plus d’informations, consultez la page DE l’API de traduction de texte Translator Text Azure.
Une fois ce cours terminé, vous aurez une application de réalité mixte qui sera en mesure d’effectuer les opérations suivantes :
- L’utilisateur parle dans un microphone connecté à un casque immersif (VR) (ou au microphone intégré de HoloLens).
- L’application capture la dictée et l’envoie à l’API De traduction de texte Translator Text Azure.
- Le résultat de la traduction s’affiche dans un groupe d’interface utilisateur simple dans la scène Unity.
Ce cours vous apprendra à obtenir les résultats du service Translator dans un exemple d’application basé sur Unity. Il vous sera possible d’appliquer ces concepts à une application personnalisée que vous créez peut-être.
Prise en charge des appareils
| Cours | HoloLens | Casques immersifs |
|---|---|---|
| MR et Azure 301 : Traduction linguistique | ✔️ | ✔️ |
Remarque
Bien que ce cours se concentre principalement sur les casques immersifs Windows Mixed Reality (VR), vous pouvez également appliquer ce que vous apprenez dans ce cours à Microsoft HoloLens. À mesure que vous suivez le cours, vous verrez des notes sur les modifications que vous devrez peut-être utiliser pour prendre en charge HoloLens. Lorsque vous utilisez HoloLens, vous remarquerez peut-être un écho pendant la capture vocale.
Prérequis
Remarque
Ce tutoriel est conçu pour les développeurs qui ont une expérience de base avec Unity et C#. Sachez également que les conditions préalables et les instructions écrites contenues dans ce document représentent ce qui a été testé et vérifié au moment de l’écriture (mai 2018). Vous êtes libre d’utiliser le logiciel le plus récent, comme indiqué dans l’article d’installation des outils , bien qu’il ne soit pas supposé que les informations de ce cours correspondent parfaitement à ce que vous trouverez dans les logiciels plus récents que ceux répertoriés ci-dessous.
Nous vous recommandons le matériel et les logiciels suivants pour ce cours :
- Un PC de développement, compatible avec Windows Mixed Reality pour le développement de casque immersif (VR)
- Windows 10 Fall Creators Update (ou version ultérieure) avec le mode développeur activé
- Le sdk Windows 10 le plus récent
- Unity 2017.4
- Visual Studio 2017
- Un casque immersif Windows Mixed Reality (VR) ou Microsoft HoloLens avec le mode développeur activé
- Un ensemble de casques avec un microphone intégré (si le casque n’a pas de micro et de haut-parleurs intégrés)
- Accès Internet pour la configuration et la récupération de traduction Azure
Avant de commencer
Pour éviter de rencontrer des problèmes lors de la création de ce projet, il est fortement recommandé de créer le projet mentionné dans ce didacticiel dans un dossier racine ou quasi-racine (des chemins de dossier longs peuvent provoquer des problèmes au moment de la génération).
Le code de ce tutoriel vous permet d’enregistrer à partir de l’appareil microphone par défaut connecté à votre PC. Vérifiez que l’appareil microphone par défaut est défini sur l’appareil que vous envisagez d’utiliser pour capturer votre voix.
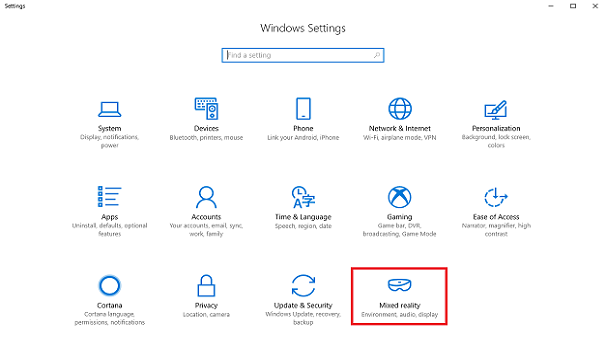
Pour permettre à votre PC d’activer la dictée, accédez à Paramètres Privacy Speech, en entrée manuscrite et en tapant, puis sélectionnez le bouton Activer les services speech et tapez des suggestions.> >
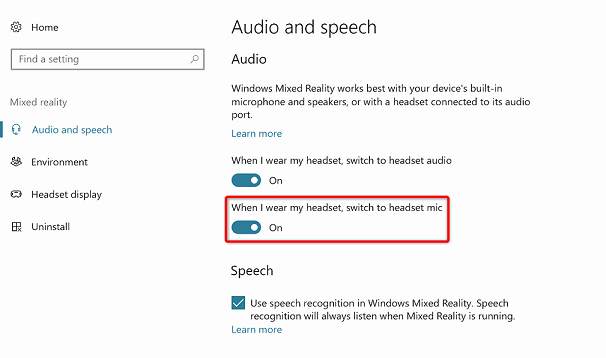
Si vous utilisez un microphone et un casque connectés à (ou intégrés à) votre casque, assurez-vous que l’option « Lorsque je porte mon casque, basculez vers le micro du casque » est activée dans paramètres > audio et voix de réalité > mixte.


Avertissement
N’oubliez pas que si vous développez un casque immersif pour ce labo, vous pouvez rencontrer des problèmes d’appareil de sortie audio. Cela est dû à un problème avec Unity, qui est résolu dans les versions ultérieures d’Unity (Unity 2018.2). Le problème empêche Unity de modifier l’appareil de sortie audio par défaut au moment de l’exécution. Pour contourner ce problème, vérifiez que vous avez effectué les étapes ci-dessus et fermez et rouvrez l’éditeur lorsque ce problème se présente.
Chapitre 1 : Portail Azure
Pour utiliser l’API Azure Translator, vous devez configurer une instance du service à rendre disponible pour votre application.
Connectez-vous au portail Azure.
Remarque
Si vous n’avez pas encore de compte Azure, vous devez en créer un. Si vous suivez ce tutoriel dans une situation de salle de classe ou de laboratoire, demandez à votre instructeur ou à l’un des proctoreurs de vous aider à configurer votre nouveau compte.
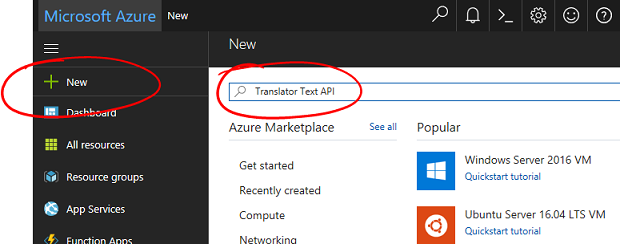
Une fois connecté, cliquez sur Nouveau dans le coin supérieur gauche et recherchez « API de traduction de texte Translator Text ». Sélectionnez Entrée.

Remarque
Le mot Nouveau peut avoir été remplacé par Créer une ressource, dans des portails plus récents.
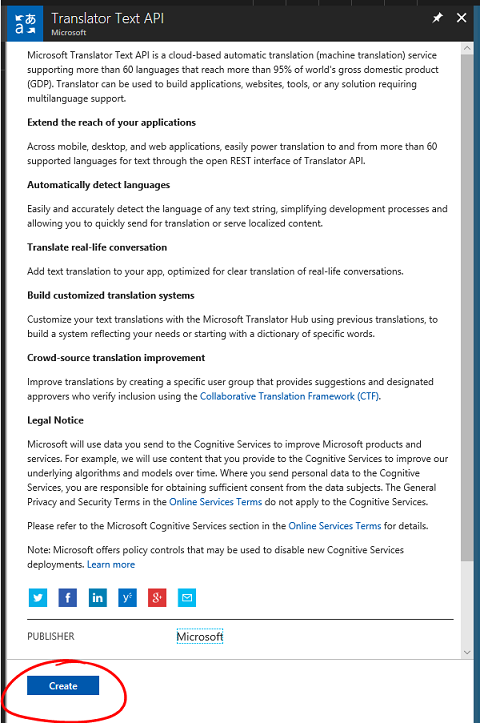
La nouvelle page fournit une description du service d’API de traduction de texte Translator Text. En bas à gauche de cette page, sélectionnez le bouton Créer pour créer une association avec ce service.

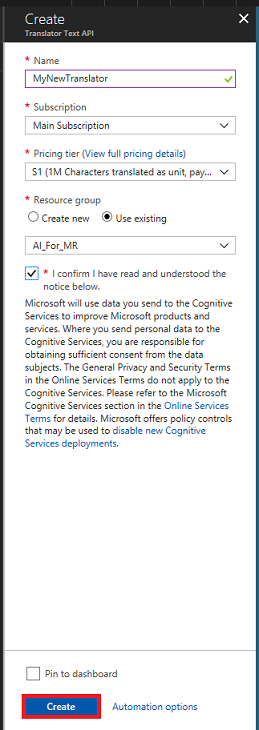
Une fois que vous avez cliqué sur Créer :
Insérez votre nom souhaité pour cette instance de service.
Sélectionnez un abonnement approprié.
Sélectionnez le niveau tarifaire approprié pour vous, si c’est la première fois que vous créez un service de traduction de texte Translator Text, un niveau gratuit (nommé F0) doit être disponible pour vous.
Choisissez un groupe de ressources ou créez-en un. Un groupe de ressources permet de surveiller, de contrôler l’accès, de provisionner et de gérer la facturation d’une collection de ressources Azure. Il est recommandé de conserver tous les services Azure associés à un seul projet (par exemple, ces laboratoires) sous un groupe de ressources commun.
Si vous souhaitez en savoir plus sur les groupes de ressources Azure, consultez l’article du groupe de ressources.
Déterminez l’emplacement de votre groupe de ressources (si vous créez un groupe de ressources). L’emplacement se trouve idéalement dans la région où l’application s’exécute. Certaines ressources Azure sont disponibles uniquement dans certaines régions.
Vous devrez également confirmer que vous avez compris les conditions générales appliquées à ce service.
Sélectionnez Créer.

Une fois que vous avez cliqué sur Créer, vous devrez attendre que le service soit créé, cela peut prendre une minute.
Une notification s’affiche dans le portail une fois l’instance de service créée.

Cliquez sur la notification pour explorer votre nouvelle instance de service.

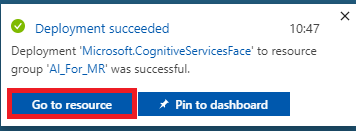
Cliquez sur le bouton Accéder à la ressource dans la notification pour explorer votre nouvelle instance de service. Vous êtes redirigé vers votre nouvelle instance du service d’API de traduction de texte Translator Text.

Dans ce tutoriel, votre application doit effectuer des appels à votre service, ce qui est effectué à l’aide de la clé d’abonnement de votre service.
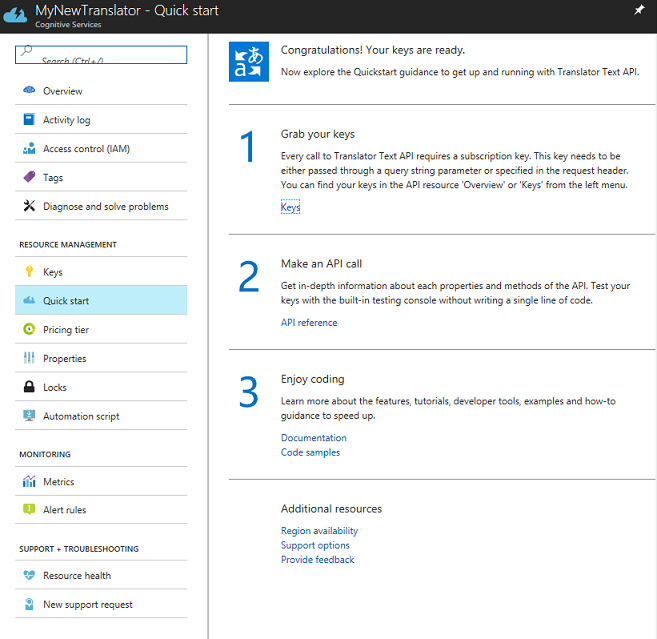
Dans la page Démarrage rapide de votre service de traduction de texte Translator Text Service, accédez à la première étape, saisissez vos clés et cliquez sur Clés (vous pouvez également le faire en cliquant sur les touches de lien hypertexte bleu, situées dans le menu de navigation Services, indiquée par l’icône de touche). Cela révélera vos clés de service.
Prenez une copie de l’une des clés affichées, car vous en aurez besoin plus loin dans votre projet.
Chapitre 2 : Configurer le projet Unity
Configurez et testez votre casque immersif de réalité mixte.
Remarque
Vous n’aurez pas besoin de contrôleurs de mouvement pour ce cours. Si vous avez besoin de support pour configurer un casque immersif, suivez ces étapes.
Voici une configuration classique pour le développement avec la réalité mixte et, par conséquent, un bon modèle pour d’autres projets :
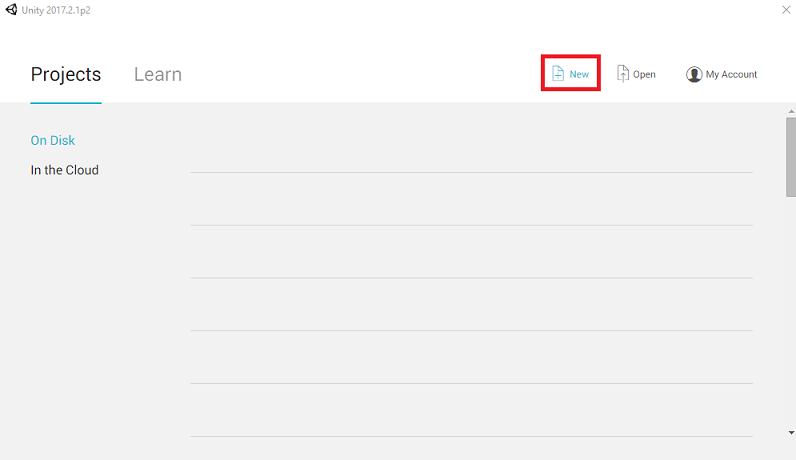
Ouvrez Unity , puis cliquez sur Nouveau.

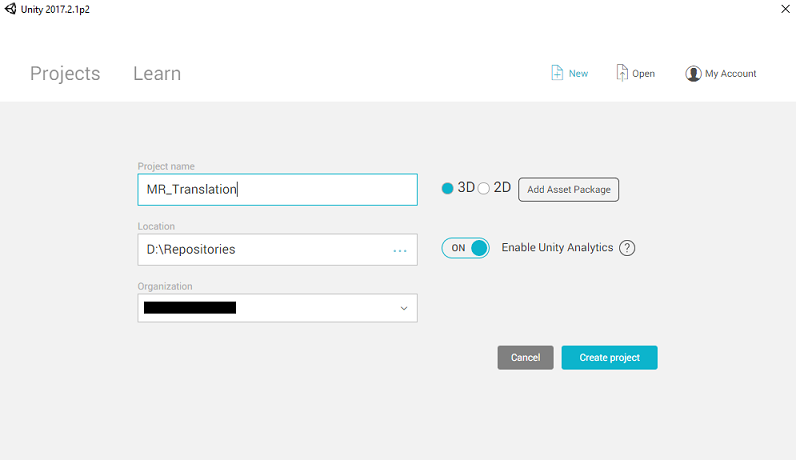
Vous devez maintenant fournir un nom de projet Unity. Insérez MR_Translation. Vérifiez que le type de projet est défini sur 3D. Définissez l’emplacement sur un emplacement approprié pour vous (n’oubliez pas que les répertoires racines sont plus proches). Cliquez ensuite sur Créer un projet.

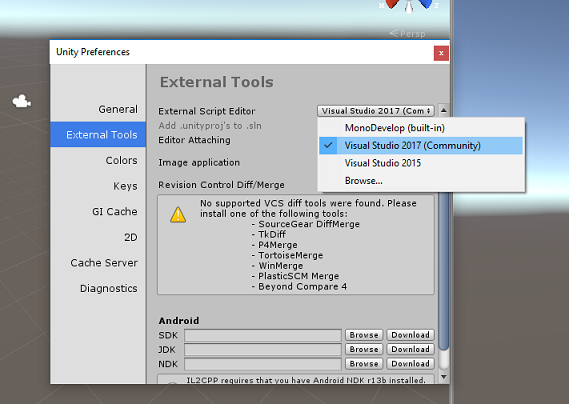
Avec Unity ouvert, il vaut la peine de vérifier que l’éditeur de script par défaut est défini sur Visual Studio. Accédez à Modifier les préférences, puis à partir de la nouvelle fenêtre, accédez à Outils externes.> Remplacez l’éditeur de script externe par Visual Studio 2017. Fermez la fenêtre Préférences.

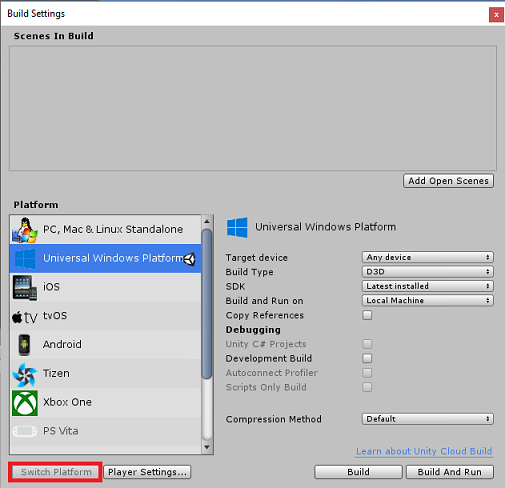
Ensuite, accédez à Paramètres de génération de fichiers > et basculez la plateforme vers plateforme Windows universelle, en cliquant sur le bouton Basculer la plateforme.

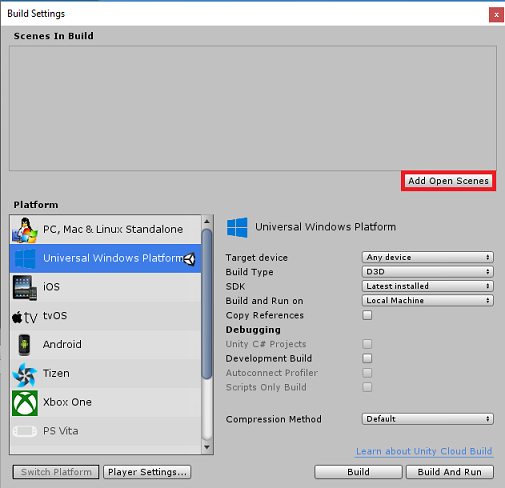
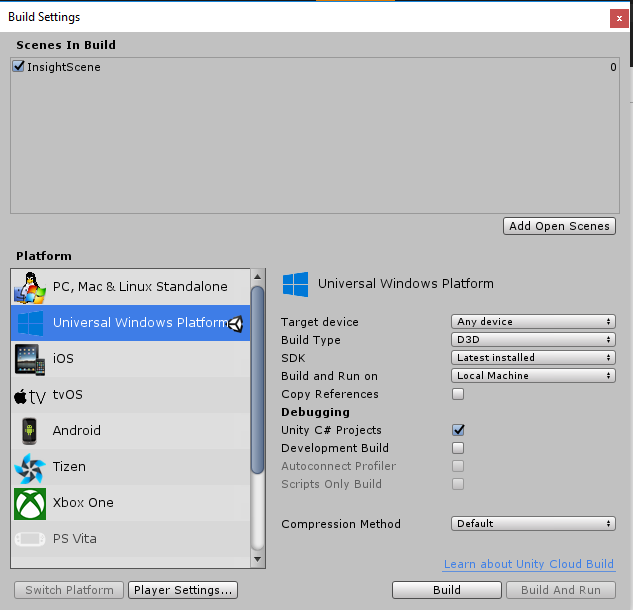
Accédez aux paramètres de génération de fichiers > et assurez-vous que :
L’appareil cible est défini sur n’importe quel appareil.
Pour Microsoft HoloLens, définissez l’appareil cible sur HoloLens.
Le type de build est défini sur D3D
Le KIT SDK est défini sur La dernière version installée
La version de Visual Studio est définie sur La dernière version installée
La génération et l’exécution sont définies sur Ordinateur local
Enregistrez la scène et ajoutez-la à la build.
Pour ce faire, sélectionnez Ajouter des scènes ouvertes. Une fenêtre d’enregistrement s’affiche.

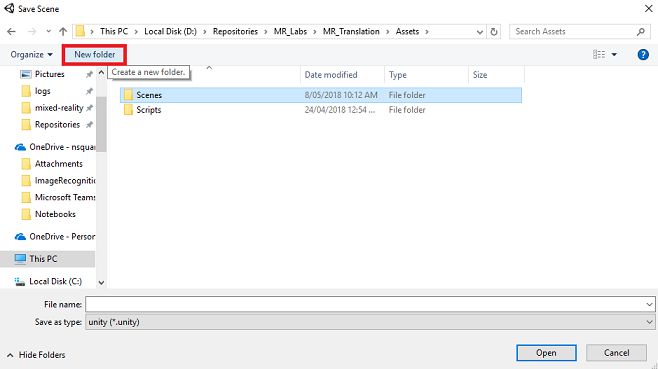
Créez un dossier pour cela et toute scène future, puis sélectionnez le bouton Nouveau dossier pour créer un dossier, nommez-le Scènes.

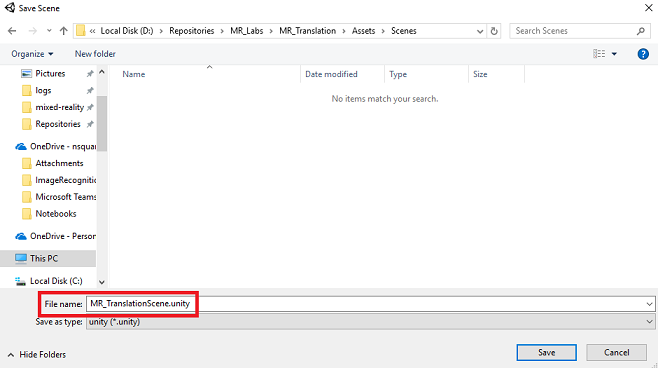
Ouvrez votre dossier Scènes nouvellement créé, puis dans le champ Fichier : champ de texte, tapez MR_TranslationScene, puis appuyez sur Enregistrer.

Sachez que vous devez enregistrer vos scènes Unity dans le dossier Assets , car elles doivent être associées au projet Unity. La création du dossier scènes (et d’autres dossiers similaires) est un moyen typique de structurer un projet Unity.
Les paramètres restants, dans Paramètres de build, doivent être laissés comme valeurs par défaut pour l’instant.
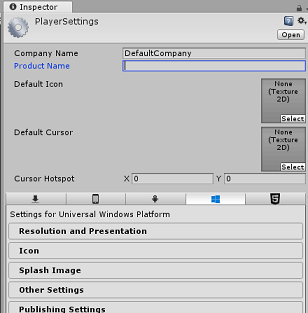
Dans la fenêtre Paramètres de build, cliquez sur le bouton Paramètres du lecteur, ce qui ouvre le panneau associé dans l’espace où se trouve l’inspecteur.

Dans ce panneau, quelques paramètres doivent être vérifiés :
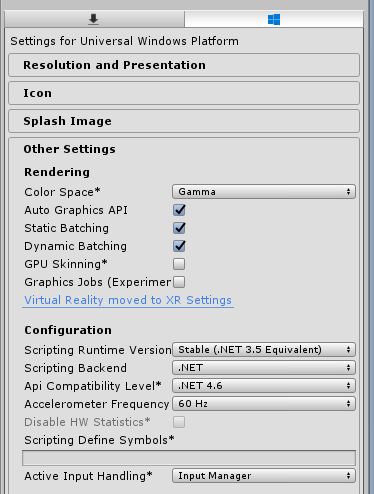
Sous l’onglet Autres paramètres :
La version du runtime de script doit être stable (équivalent .NET 3.5).
Le serveur principal de script doit être .NET
Le niveau de compatibilité des API doit être .NET 4.6

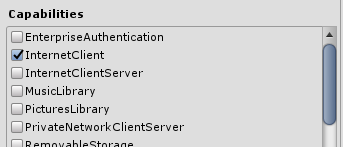
Sous l’onglet Paramètres de publication, sous Fonctionnalités, vérifiez :
InternetClient
Microphone

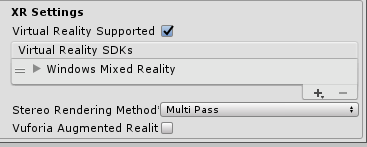
Plus loin dans le panneau, dans les paramètres XR (trouvés ci-dessous paramètres de publication), cochez Virtual Reality Pris en charge, vérifiez que le SDK Windows Mixed Reality est ajouté.

De retour dans les paramètres de build, les projets C# Unity ne sont plus grisés ; cochez la case en regard de cela.
Fermez la fenêtre Build Settings.
Enregistrez votre scène et votre projet (FILE > SAVE SCENE / FILE > SAVE PROJECT).
Chapitre 3 : Configuration de la caméra principale
Important
Si vous souhaitez ignorer le composant De configuration Unity de ce cours et continuer directement dans le code, n’hésitez pas à télécharger ce .unitypackage, à l’importer dans votre projet en tant que package personnalisé, puis à continuer à partir du chapitre 5. Vous devrez toujours créer un projet Unity.
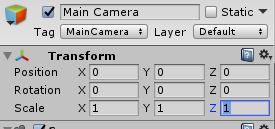
Dans le panneau Hierarchy, vous trouverez un objet appelé Main Camera, cet objet représente votre point de vue « tête » une fois que vous êtes « à l’intérieur » de votre application.
Avec le tableau de bord Unity devant vous, sélectionnez l’objet Main Camera GameObject. Vous remarquerez que le panneau Inspecteur (généralement trouvé à droite, dans le tableau de bord) affiche les différents composants de ce GameObject, avec Transform en haut, suivi de Caméra et d’autres composants. Vous devrez réinitialiser la transformation de la caméra principale, de sorte qu’elle est positionnée correctement.
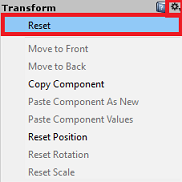
Pour ce faire, sélectionnez l’icône Engrenage en regard du composant Transformation de l’appareil photo, puis sélectionnez Réinitialiser.

Le composant Transform doit alors ressembler à ceci :
La position est définie sur 0, 0, 0
La rotation est définie sur 0, 0, 0
Et la mise à l’échelle est définie sur 1, 1, 1

Ensuite, avec l’objet Main Camera sélectionné, consultez le bouton Ajouter un composant situé en bas du panneau Inspecteur.
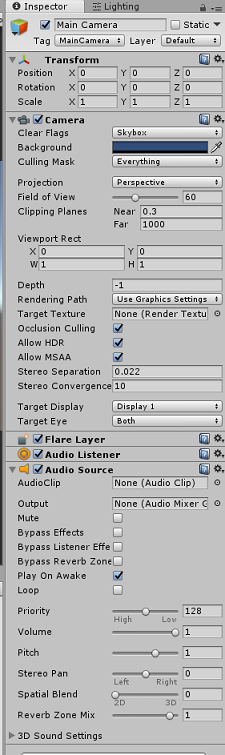
Sélectionnez ce bouton et recherchez (en tapant la source audio dans le champ de recherche ou en accédant aux sections) pour le composant appelé Source audio, comme indiqué ci-dessous, puis sélectionnez-le (en appuyant sur Entrée sur elle fonctionne également).
Un composant source audio sera ajouté à la caméra principale, comme illustré ci-dessous.

Remarque
Pour Microsoft HoloLens, vous devez également modifier les éléments suivants, qui font partie du composant Caméra sur votre appareil photo principal :
- Effacer les indicateurs : couleur unie.
- Arrière-plan « Noir, Alpha 0 » – Couleur hexadécimal : #0000000000.
Chapitre 4 – Configurer le canevas de débogage
Pour afficher l’entrée et la sortie de la traduction, une interface utilisateur de base doit être créée. Pour ce cours, vous allez créer un objet d’interface utilisateur canvas, avec plusieurs objets « Text » pour afficher les données.
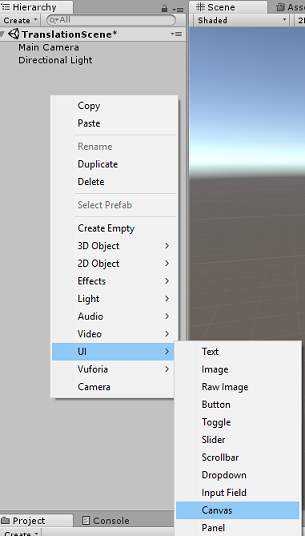
Cliquez avec le bouton droit dans une zone vide du panneau Hiérarchie, sous interface utilisateur, ajoutez un canevas.

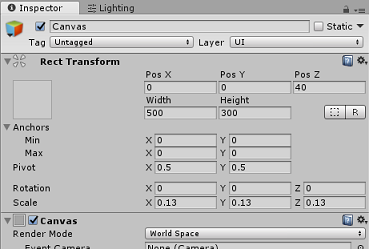
Une fois l’objet Canvas sélectionné, dans le panneau Inspecteur (dans le composant « Canvas »), modifiez le mode de rendu en espace mondial.
Ensuite, modifiez les paramètres suivants dans la transformation rect du panneau Inspecteur :
POS - X 0 Y 0 Z 40
Largeur - 500
Hauteur - 300
Mettre à l’échelle X 0,13 Y 0.13 Z 0.13 -

Cliquez avec le bouton droit sur le canevas dans le panneau Hiérarchie, sous interface utilisateur, puis ajoutez un panneau. Ce panneau fournit un arrière-plan au texte que vous allez afficher dans la scène.
Cliquez avec le bouton droit sur le panneau dans le panneau hiérarchie, sous interface utilisateur, puis ajoutez un objet Text. Répétez le même processus jusqu’à ce que vous ayez créé quatre objets texte de l’interface utilisateur au total (indicateur : si vous avez le premier objet « Texte » sélectionné, vous pouvez simplement appuyer sur « Ctrl » + « D », pour le dupliquer jusqu’à ce que vous ayez quatre au total).
Pour chaque objet texte, sélectionnez-le et utilisez les tableaux ci-dessous pour définir les paramètres dans le panneau Inspecteur.
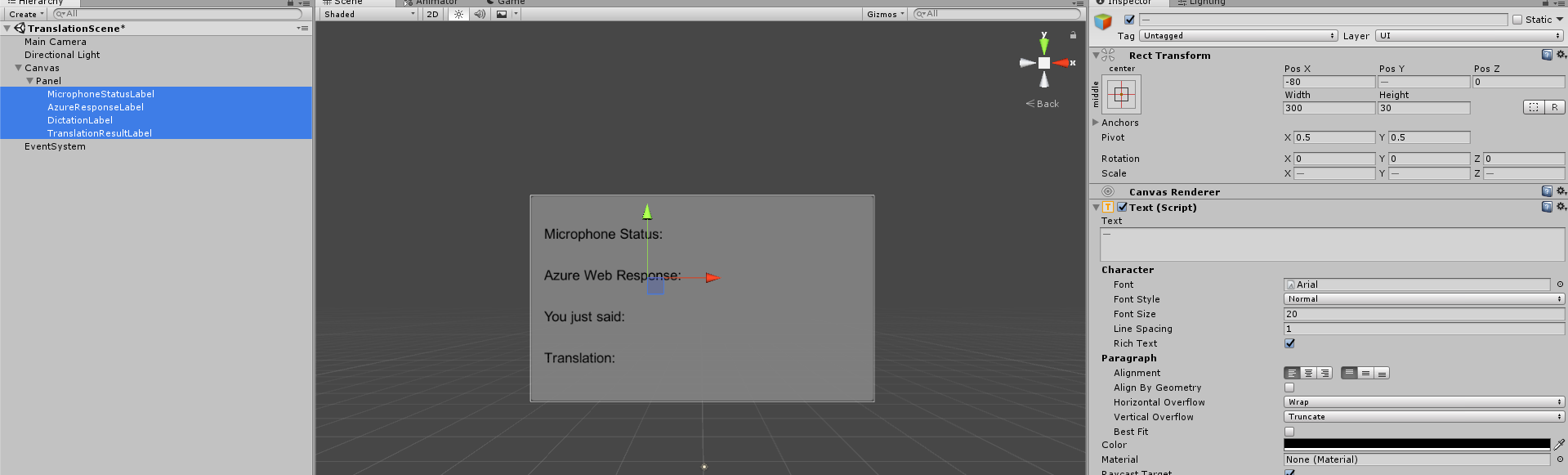
Pour le composant Rect Transform :
Nom Transformation - Position Width Hauteur MicrophoneStatusLabel X -80 Y 90 Z 0 300 30 AzureResponseLabel X -80 Y 30 Z 0 300 30 DictationLabel X -80 Y -30 Z 0 300 30 TranslationResultLabel X -80 Y -90 Z 0 300 30 Pour le composant Text (Script) :
Nom Text Taille de police MicrophoneStatusLabel État du microphone : 20 AzureResponseLabel Réponse web Azure 20 DictationLabel Tu viens de dire : 20 TranslationResultLabel Traduction : 20 
En outre, faites en gras le style de police. Cela facilite la lecture du texte.

Pour chaque objet text de l’interface utilisateur créé dans le chapitre 5, créez un objet Texte de l’interface utilisateur enfant. Ces enfants affichent la sortie de l’application. Créez des objets enfants en cliquant avec le bouton droit sur votre parent prévu (par exemple , MicrophoneStatusLabel), puis sélectionnez Interface utilisateur , puis sélectionnez Texte.
Pour chacun de ces enfants, sélectionnez-le et utilisez les tableaux ci-dessous pour définir les paramètres dans le Groupe d’inspecteurs.
Pour le composant Rect Transform :
Nom Transformation - Position Width Hauteur MicrophoneStatusText X 0 Y -30 Z 0 300 30 AzureResponseText X 0 Y -30 Z 0 300 30 DictationText X 0 Y -30 Z 0 300 30 TranslationResultText X 0 Y -30 Z 0 300 30 Pour le composant Text (Script) :
Nom Text Taille de police MicrophoneStatusText ?? 20 AzureResponseText ?? 20 DictationText ?? 20 TranslationResultText ?? 20
Ensuite, sélectionnez l’option d’alignement « centre » pour chaque composant de texte :

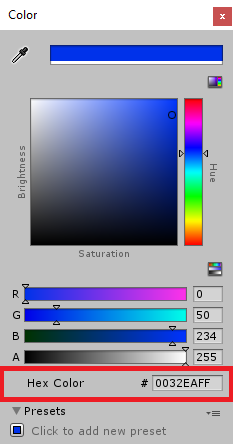
Pour vous assurer que les objets texte de l’interface utilisateur enfant sont facilement lisibles, modifiez leur couleur. Pour ce faire, cliquez sur la barre (actuellement « Noir ») en regard de Couleur.

Ensuite, dans la nouvelle fenêtre couleur, petite, changez la couleur hexadécimal en : 0032EAFF

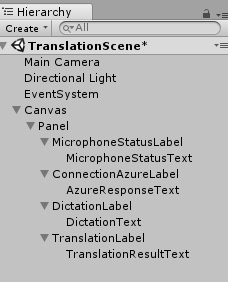
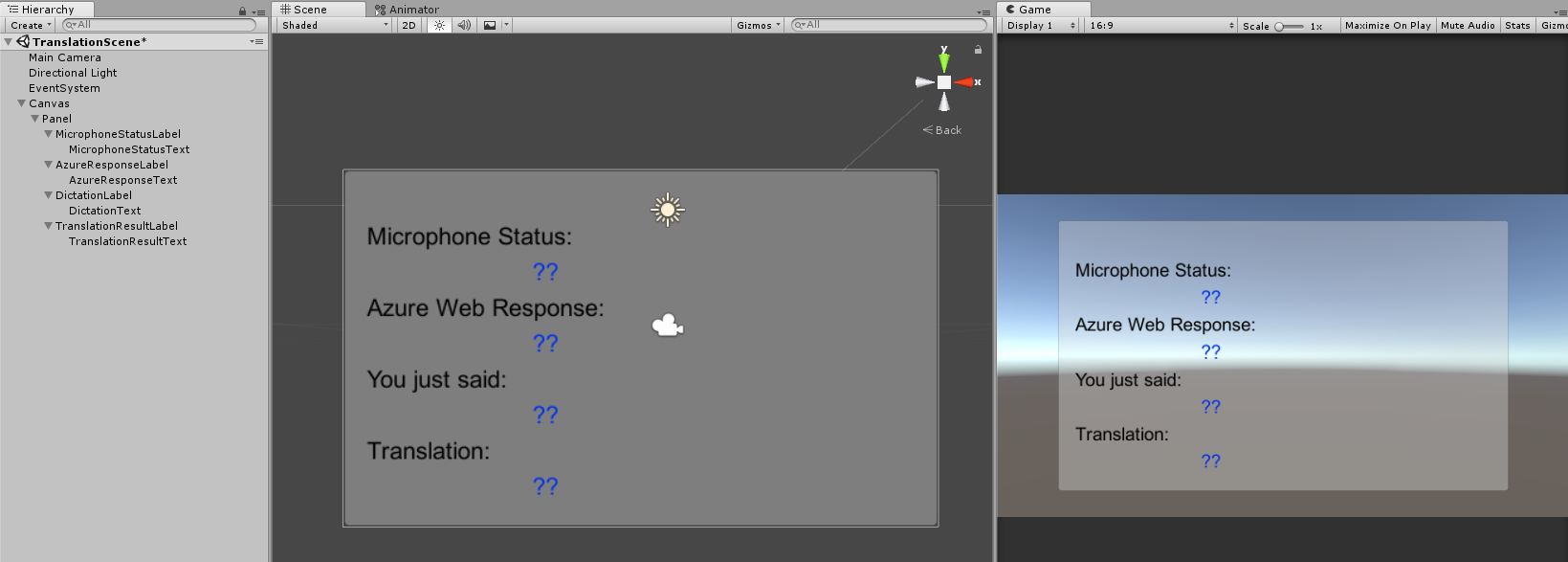
Voici comment l’interface utilisateur doit ressembler.
Dans le panneau Hiérarchie :

Dans la scène et les vues de jeu :

Chapitre 5 : Créer la classe Results
Le premier script que vous devez créer est la classe Results , qui est chargée de fournir un moyen de voir les résultats de la traduction. La classe stocke et affiche les éléments suivants :
- Résultat de la réponse d’Azure.
- État du microphone.
- Résultat de la dictée (voix en texte).
- Résultat de la traduction.
Pour créer cette classe :
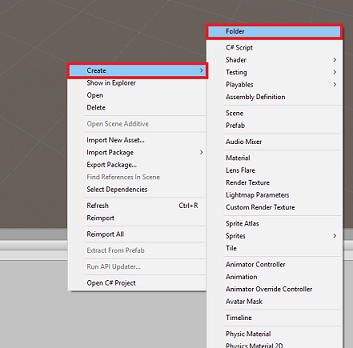
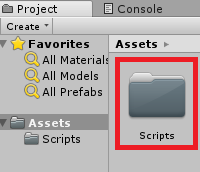
Cliquez avec le bouton droit dans le volet projet, puis créez un > dossier. Nommez le dossier Scripts.


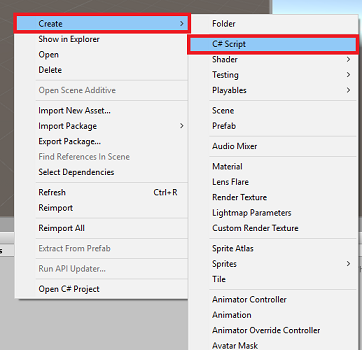
Une fois le dossier Scripts créé, double-cliquez dessus pour l’ouvrir. Ensuite, dans ce dossier, cliquez avec le bouton droit, puis sélectionnez Créer>, puis Script C#. Nommez les résultats du script.

Double-cliquez sur le nouveau script Résultats pour l’ouvrir avec Visual Studio.
Insérez les espaces de noms suivants :
using UnityEngine; using UnityEngine.UI;Dans la classe, insérez les variables suivantes :
public static Results instance; [HideInInspector] public string azureResponseCode; [HideInInspector] public string translationResult; [HideInInspector] public string dictationResult; [HideInInspector] public string micStatus; public Text microphoneStatusText; public Text azureResponseText; public Text dictationText; public Text translationResultText;Ajoutez ensuite la méthode Awake(), qui sera appelée lorsque la classe initialise.
private void Awake() { // Set this class to behave similar to singleton instance = this; }Enfin, ajoutez les méthodes qui sont responsables de la sortie des différentes informations de résultats dans l’interface utilisateur.
/// <summary> /// Stores the Azure response value in the static instance of Result class. /// </summary> public void SetAzureResponse(string result) { azureResponseCode = result; azureResponseText.text = azureResponseCode; } /// <summary> /// Stores the translated result from dictation in the static instance of Result class. /// </summary> public void SetDictationResult(string result) { dictationResult = result; dictationText.text = dictationResult; } /// <summary> /// Stores the translated result from Azure Service in the static instance of Result class. /// </summary> public void SetTranslatedResult(string result) { translationResult = result; translationResultText.text = translationResult; } /// <summary> /// Stores the status of the Microphone in the static instance of Result class. /// </summary> public void SetMicrophoneStatus(string result) { micStatus = result; microphoneStatusText.text = micStatus; }Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
Chapitre 6 : Créer la classe MicrophoneManager
La deuxième classe que vous allez créer est MicrophoneManager.
Cette classe est responsable des points suivants :
- Détection de l’appareil d’enregistrement attaché au casque ou à la machine (selon la valeur par défaut).
- Capturez l’audio (voix) et utilisez la dictée pour la stocker sous forme de chaîne.
- Une fois la voix suspendue, envoyez la dictée à la classe Translator.
- Hébergez une méthode qui peut arrêter la capture vocale si vous le souhaitez.
Pour créer cette classe :
Double-cliquez sur le dossier Scripts pour l’ouvrir.
Cliquez avec le bouton droit dans le dossier Scripts , cliquez sur Créer un > script C#. Nommez le script MicrophoneManager.
Double-cliquez sur le nouveau script pour l’ouvrir avec Visual Studio.
Mettez à jour les espaces de noms comme suit, en haut de la classe MicrophoneManager :
using UnityEngine; using UnityEngine.Windows.Speech;Ensuite, ajoutez les variables suivantes à l’intérieur de la classe MicrophoneManager :
// Help to access instance of this object public static MicrophoneManager instance; // AudioSource component, provides access to mic private AudioSource audioSource; // Flag indicating mic detection private bool microphoneDetected; // Component converting speech to text private DictationRecognizer dictationRecognizer;Le code des méthodes Awake() et Start() doit maintenant être ajouté. Celles-ci sont appelées lorsque la classe initialise :
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { //Use Unity Microphone class to detect devices and setup AudioSource if(Microphone.devices.Length > 0) { Results.instance.SetMicrophoneStatus("Initialising..."); audioSource = GetComponent<AudioSource>(); microphoneDetected = true; } else { Results.instance.SetMicrophoneStatus("No Microphone detected"); } }Vous pouvez supprimer la méthode Update(), car cette classe ne l’utilisera pas.
Vous avez maintenant besoin des méthodes utilisées par l’application pour démarrer et arrêter la capture vocale, et la transmettre à la classe Translator , que vous allez générer prochainement. Copiez le code suivant et collez-le sous la méthode Start( ).
/// <summary> /// Start microphone capture. Debugging message is delivered to the Results class. /// </summary> public void StartCapturingAudio() { if(microphoneDetected) { // Start dictation dictationRecognizer = new DictationRecognizer(); dictationRecognizer.DictationResult += DictationRecognizer_DictationResult; dictationRecognizer.Start(); // Update UI with mic status Results.instance.SetMicrophoneStatus("Capturing..."); } } /// <summary> /// Stop microphone capture. Debugging message is delivered to the Results class. /// </summary> public void StopCapturingAudio() { Results.instance.SetMicrophoneStatus("Mic sleeping"); Microphone.End(null); dictationRecognizer.DictationResult -= DictationRecognizer_DictationResult; dictationRecognizer.Dispose(); }Conseil
Bien que cette application ne l’utilise pas, la méthode StopCapturingAudio() a également été fournie ici, si vous souhaitez implémenter la possibilité d’arrêter la capture audio dans votre application.
Vous devez maintenant ajouter un gestionnaire de dictée qui sera appelé lorsque la voix s’arrête. Cette méthode passe ensuite le texte dicté à la classe Translator .
/// <summary> /// This handler is called every time the Dictation detects a pause in the speech. /// Debugging message is delivered to the Results class. /// </summary> private void DictationRecognizer_DictationResult(string text, ConfidenceLevel confidence) { // Update UI with dictation captured Results.instance.SetDictationResult(text); // Start the coroutine that process the dictation through Azure StartCoroutine(Translator.instance.TranslateWithUnityNetworking(text)); }Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
Avertissement
À ce stade, vous remarquerez qu’une erreur s’affiche dans le panneau console de l’éditeur Unity (« Le nom « Translator » n’existe pas...). Cela est dû au fait que le code fait référence à la classe Translator , que vous allez créer dans le chapitre suivant.
Chapitre 7 : Appel au service Azure et translator
Le dernier script que vous devez créer est la classe Translator .
Cette classe est responsable des points suivants :
- Authentification de l’application avec Azure, en échange d’un jeton d’authentification.
- Utilisez le jeton d’authentification pour envoyer du texte (reçu de la classe MicrophoneManager) à traduire.
- Recevez le résultat traduit et passez-le à la classe Résultats à visualiser dans l’interface utilisateur.
Pour créer cette classe :
Accédez au dossier Scripts que vous avez créé précédemment.
Cliquez avec le bouton droit dans le volet projet, créez > un script C#. Appelez le script Translator.
Double-cliquez sur le nouveau script Translator pour l’ouvrir avec Visual Studio.
Ajoutez les espaces de noms suivants en haut du fichier :
using System; using System.Collections; using System.Xml.Linq; using UnityEngine; using UnityEngine.Networking;Ajoutez ensuite les variables suivantes à l’intérieur de la classe Translator :
public static Translator instance; private string translationTokenEndpoint = "https://api.cognitive.microsoft.com/sts/v1.0/issueToken"; private string translationTextEndpoint = "https://api.microsofttranslator.com/v2/http.svc/Translate?"; private const string ocpApimSubscriptionKeyHeader = "Ocp-Apim-Subscription-Key"; //Substitute the value of authorizationKey with your own Key private const string authorizationKey = "-InsertYourAuthKeyHere-"; private string authorizationToken; // languages set below are: // English // French // Italian // Japanese // Korean public enum Languages { en, fr, it, ja, ko }; public Languages from = Languages.en; public Languages to = Languages.it;Remarque
- Les langues insérées dans l’énumération des langues ne sont que des exemples. N’hésitez pas à ajouter plus si vous le souhaitez ; l’API prend en charge plus de 60 langues (y compris Klingon) !
- Il existe une page plus interactive couvrant les langues disponibles, mais sachez que la page apparaît uniquement lorsque la langue du site est définie sur « » (et le site Microsoft redirigera probablement vers votre langue native). Vous pouvez modifier la langue du site en bas de la page ou en modifiant l’URL.
- La valeur authorizationKey, dans l’extrait de code ci-dessus, doit être la clé que vous avez reçue lorsque vous vous êtes abonné à l’API de traduction de texte Translator Text Azure. Cela a été abordé au chapitre 1.
Le code des méthodes Awake() et Start() doit maintenant être ajouté.
Dans ce cas, le code effectue un appel à Azure à l’aide de la clé d’autorisation pour obtenir un jeton.
private void Awake() { // Set this class to behave similar to singleton instance = this; } // Use this for initialization void Start() { // When the application starts, request an auth token StartCoroutine("GetTokenCoroutine", authorizationKey); }Remarque
Le jeton expire après 10 minutes. Selon le scénario de votre application, vous devrez peut-être effectuer le même appel coroutine plusieurs fois.
La coroutine pour obtenir le jeton est la suivante :
/// <summary> /// Request a Token from Azure Translation Service by providing the access key. /// Debugging result is delivered to the Results class. /// </summary> private IEnumerator GetTokenCoroutine(string key) { if (string.IsNullOrEmpty(key)) { throw new InvalidOperationException("Authorization key not set."); } using (UnityWebRequest unityWebRequest = UnityWebRequest.Post(translationTokenEndpoint, string.Empty)) { unityWebRequest.SetRequestHeader("Ocp-Apim-Subscription-Key", key); yield return unityWebRequest.SendWebRequest(); long responseCode = unityWebRequest.responseCode; // Update the UI with the response code Results.instance.SetAzureResponse(responseCode.ToString()); if (unityWebRequest.isNetworkError || unityWebRequest.isHttpError) { Results.instance.azureResponseText.text = unityWebRequest.error; yield return null; } else { authorizationToken = unityWebRequest.downloadHandler.text; } } // After receiving the token, begin capturing Audio with the MicrophoneManager Class MicrophoneManager.instance.StartCapturingAudio(); }Avertissement
Si vous modifiez le nom de la méthode IEnumerator GetTokenCoroutine(), vous devez mettre à jour les valeurs de chaîne de légende StartCoroutine et StopCoroutine dans le code ci-dessus. Conformément à la documentation Unity, pour arrêter une Coroutine spécifique, vous devez utiliser la méthode de valeur de chaîne.
Ensuite, ajoutez la coroutine (avec une méthode de flux « support » juste en dessous) pour obtenir la traduction du texte reçu par la classe MicrophoneManager . Ce code crée une chaîne de requête à envoyer à l’API de traduction de texte Translator Text Azure, puis utilise la classe UnityWebRequest interne pour effectuer un appel « Get » au point de terminaison avec la chaîne de requête. Le résultat est ensuite utilisé pour définir la traduction dans votre objet Results. Le code ci-dessous montre l’implémentation :
/// <summary> /// Request a translation from Azure Translation Service by providing a string. /// Debugging result is delivered to the Results class. /// </summary> public IEnumerator TranslateWithUnityNetworking(string text) { // This query string will contain the parameters for the translation string queryString = string.Concat("text=", Uri.EscapeDataString(text), "&from=", from, "&to=", to); using (UnityWebRequest unityWebRequest = UnityWebRequest.Get(translationTextEndpoint + queryString)) { unityWebRequest.SetRequestHeader("Authorization", "Bearer " + authorizationToken); unityWebRequest.SetRequestHeader("Accept", "application/xml"); yield return unityWebRequest.SendWebRequest(); if (unityWebRequest.isNetworkError || unityWebRequest.isHttpError) { Debug.Log(unityWebRequest.error); yield return null; } // Parse out the response text from the returned Xml string result = XElement.Parse(unityWebRequest.downloadHandler.text).Value; Results.instance.SetTranslatedResult(result); } }Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
Chapitre 8 : Configurer la scène Unity
De retour dans l’Éditeur Unity, cliquez et faites glisser la classe Results du dossier Scripts vers l’objet Appareil photo principal dans le panneau Hiérarchie.
Cliquez sur l’appareil photo principal et examinez le panneau Inspecteur. Vous remarquerez que dans le composant Script nouvellement ajouté, il existe quatre champs avec des valeurs vides. Il s’agit des références de sortie aux propriétés du code.
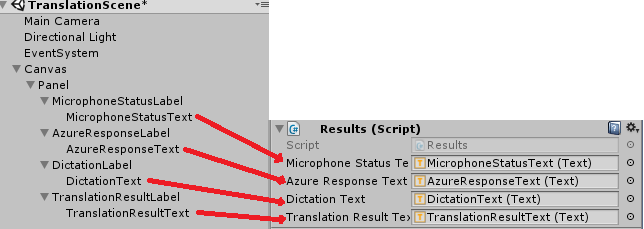
Faites glisser les objets texte appropriés du panneau Hiérarchie vers ces quatre emplacements, comme illustré dans l’image ci-dessous.

Ensuite, cliquez et faites glisser la classe Translator du dossier Scripts vers l’objet Caméra principale dans le panneau Hiérarchie.
Ensuite, cliquez et faites glisser la classe MicrophoneManager du dossier Scripts vers l’objet Caméra principale dans le panneau Hierarchy.
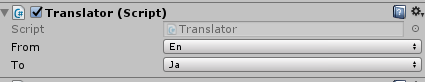
Enfin, cliquez sur l’appareil photo principal et examinez le panneau Inspecteur. Vous remarquerez que dans le script que vous avez déplacé, il existe deux zones déroulantes qui vous permettront de définir les langues.

Chapitre 9 : Test dans la réalité mixte
À ce stade, vous devez tester que la scène a été correctement implémentée.
Assurez-vous que :
- Tous les paramètres mentionnés dans le chapitre 1 sont correctement définis.
- Les scripts Results, Translator et MicrophoneManager sont attachés à l’objet Main Camera .
- Vous avez placé votre clé de service API De traduction de texte Azure Translator Text dans la variable authorizationKey dans le script Translator.
- Tous les champs du panneau Principal de l’inspecteur de caméra sont attribués correctement.
- Votre microphone fonctionne lors de l’exécution de votre scène (si ce n’est pas le cas, vérifiez que votre microphone attaché est l’appareil par défaut et que vous l’avez configuré correctement dans Windows).
Vous pouvez tester le casque immersif en appuyant sur le bouton Lecture dans l’éditeur Unity. L’application doit fonctionner via le casque immersif attaché.
Avertissement
Si vous voyez une erreur dans la console Unity concernant le changement d’appareil audio par défaut, la scène peut ne pas fonctionner comme prévu. Cela est dû à la façon dont le portail de réalité mixte traite des microphones intégrés pour les casques qui les ont. Si vous voyez cette erreur, arrêtez simplement la scène et démarrez-la de nouveau et les choses doivent fonctionner comme prévu.
Chapitre 10 : Générer la solution UWP et charger de manière test sur l’ordinateur local
Tout ce qui est nécessaire pour la section Unity de ce projet a été terminé. Il est donc temps de le générer à partir d’Unity.
Accédez aux paramètres de build : Paramètres de build de fichier>...
Dans la fenêtre Paramètres de build, cliquez sur Générer.

Si ce n’est pas déjà fait, cochez les projets C# Unity.
Cliquez sur Générer. Unity lance une fenêtre Explorateur de fichiers, où vous devez créer, puis sélectionner un dossier dans lequel générer l’application. Créez maintenant ce dossier et nommez-le App. Ensuite, avec le dossier d’application sélectionné, appuyez sur Sélectionner un dossier.
Unity commence à générer votre projet dans le dossier Application .
Une fois que Unity a terminé la génération (cela peut prendre un certain temps), il ouvre une fenêtre de Explorateur de fichiers à l’emplacement de votre build (vérifiez votre barre des tâches, car elle peut ne pas toujours apparaître au-dessus de vos fenêtres, mais vous informera de l’ajout d’une nouvelle fenêtre).
Chapitre 11 : Déployer votre application
Pour déployer votre application :
Accédez à votre nouvelle build Unity (dossier d’application ) et ouvrez le fichier solution avec Visual Studio.
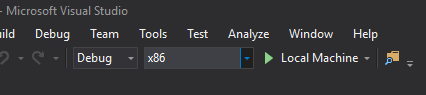
Dans la configuration de la solution, sélectionnez Déboguer.
Dans la plateforme de solutions, sélectionnez x86, Ordinateur local.
Pour Microsoft HoloLens, vous trouverez peut-être plus facile de définir ce paramètre sur l’ordinateur distant afin que vous ne soyez pas attaché à votre ordinateur. Toutefois, vous devez également effectuer les opérations suivantes :
- Connaissez l’adresse IP de votre HoloLens, qui se trouve dans les > options avancées paramètres réseau et Wi-Fi > Internet > ; L’adresse IPv4 est l’adresse que vous devez utiliser.
- Vérifiez que le mode développeur est activé ; trouvé dans La mise à jour des paramètres > et la sécurité > pour les développeurs.

Accédez au menu Générer, puis cliquez sur Déployer la solution pour charger l’application sur votre PC.
Votre application doit maintenant apparaître dans la liste des applications installées, prêtes à être lancées.
Une fois lancée, l’application vous invite à autoriser l’accès au microphone. Veillez à cliquer sur le bouton OUI .
Vous êtes maintenant prêt à commencer à traduire !
Votre application API de traduction de texte de traduction terminée
Félicitations, vous avez créé une application de réalité mixte qui tire parti de l’API Texte de traduction Azure pour convertir la parole en texte traduit.

Exercices bonus
Exercice 1
Pouvez-vous ajouter des fonctionnalités de synthèse vocale à l’application afin que le texte retourné soit parlé ?
Exercice 2
Permettre à l’utilisateur de modifier les langues source et de sortie (' from' et 'to') au sein de l’application elle-même. L’application n’a donc pas besoin d’être régénérée chaque fois que vous souhaitez modifier les langues.