HoloLens (1ère génération) et Azure 302 : Vision par ordinateur
Remarque
Les tutoriels Mixed Reality Academy ont été conçus pour les appareils HoloLens (1re génération) et les casques immersifs de réalité mixte. Nous estimons qu’il est important de laisser ces tutoriels à la disposition des développeurs qui recherchent encore des conseils pour développer des applications sur ces appareils. Notez que ces tutoriels ne sont pas mis à jour avec les derniers ensembles d’outils ou interactions utilisés pour HoloLens 2. Ils sont fournis dans le but de fonctionner sur les appareils pris en charge. Il y aura une nouvelle série de tutoriels qui seront publiés à l’avenir qui montreront comment développer pour HoloLens 2. Cet avis sera mis à jour avec un lien vers ces didacticiels lorsqu’ils sont publiés.
Dans ce cours, vous allez apprendre à reconnaître du contenu visuel au sein d’une image fournie, à l’aide des fonctionnalités d’Azure Vision par ordinateur dans une application de réalité mixte.
Les résultats de la reconnaissance s’affichent sous forme de balises descriptives. Vous pouvez utiliser ce service sans avoir à entraîner un modèle Machine Learning. Si votre implémentation nécessite l’apprentissage d’un modèle Machine Learning, consultez MR et Azure 302b.

Microsoft Vision par ordinateur est un ensemble d’API conçues pour fournir aux développeurs un traitement et une analyse d’images (avec des informations de retour), à l’aide d’algorithmes avancés, tous du cloud. Les développeurs chargent une URL d’image ou d’image, et les algorithmes d’API Microsoft Vision par ordinateur analysent le contenu visuel, en fonction des entrées choisies par l’utilisateur, qui peuvent ensuite retourner des informations, notamment, identifier le type et la qualité d’une image, détecter les visages humains (renvoyant leurs coordonnées) et marquer ou catégoriser des images. Pour plus d’informations, consultez la page de l’API Azure Vision par ordinateur.
Après avoir terminé ce cours, vous aurez une application HoloLens de réalité mixte, qui sera en mesure d’effectuer les opérations suivantes :
- À l’aide du mouvement Tap, l’appareil photo de HoloLens capture une image.
- L’image est envoyée au service d’API Azure Vision par ordinateur.
- Les objets reconnus sont répertoriés dans un groupe d’interface utilisateur simple positionné dans la scène Unity.
Dans votre application, il vous incombe d’intégrer les résultats à votre conception. Ce cours est conçu pour vous apprendre à intégrer un service Azure à votre projet Unity. Il s’agit de votre travail d’utiliser les connaissances que vous obtenez de ce cours pour améliorer votre application de réalité mixte.
Prise en charge des appareils
| Cours | HoloLens | Casques immersifs |
|---|---|---|
| MR et Azure 302 : Vision par ordinateur | ✔️ | ✔️ |
Remarque
Bien que ce cours se concentre principalement sur HoloLens, vous pouvez également appliquer ce que vous apprenez dans ce cours aux casques immersifs Windows Mixed Reality (VR). Étant donné que les casques immersifs (VR) n’ont pas de caméras accessibles, vous aurez besoin d’une caméra externe connectée à votre PC. À mesure que vous suivez le cours, vous verrez des notes sur les modifications que vous devrez peut-être utiliser pour prendre en charge les casques immersifs (VR).
Prérequis
Remarque
Ce tutoriel est conçu pour les développeurs qui ont une expérience de base avec Unity et C#. Sachez également que les conditions préalables et les instructions écrites contenues dans ce document représentent ce qui a été testé et vérifié au moment de l’écriture (mai 2018). Vous êtes libre d’utiliser le logiciel le plus récent, comme indiqué dans l’article d’installation des outils , bien qu’il ne soit pas supposé que les informations de ce cours correspondent parfaitement à ce que vous trouverez dans les logiciels plus récents que ceux répertoriés ci-dessous.
Nous vous recommandons le matériel et les logiciels suivants pour ce cours :
- Un PC de développement, compatible avec Windows Mixed Reality pour le développement de casque immersif (VR)
- Windows 10 Fall Creators Update (ou version ultérieure) avec le mode développeur activé
- Le sdk Windows 10 le plus récent
- Unity 2017.4
- Visual Studio 2017
- Un casque immersif Windows Mixed Reality (VR) ou Microsoft HoloLens avec le mode développeur activé
- Caméra connectée à votre PC (pour le développement de casque immersif)
- Accès Internet pour la configuration d’Azure et Vision par ordinateur récupération d’API
Avant de commencer
- Pour éviter de rencontrer des problèmes lors de la création de ce projet, il est fortement recommandé de créer le projet mentionné dans ce didacticiel dans un dossier racine ou quasi-racine (des chemins de dossier longs peuvent provoquer des problèmes au moment de la génération).
- Configurez et testez votre HoloLens. Si vous avez besoin de support pour configurer votre HoloLens, veillez à consulter l’article de configuration de HoloLens.
- Il est judicieux d’effectuer l’étalonnage et le réglage des capteurs lors du développement d’une nouvelle application HoloLens (parfois, il peut aider à effectuer ces tâches pour chaque utilisateur).
Pour obtenir de l’aide sur l’étalonnage, suivez ce lien vers l’article d’étalonnage HoloLens.
Pour obtenir de l’aide sur le réglage des capteurs, suivez ce lien vers l’article Paramétrage du capteur HoloLens.
Chapitre 1 : Portail Azure
Pour utiliser le service d’API Vision par ordinateur dans Azure, vous devez configurer une instance du service à rendre disponible pour votre application.
Tout d’abord, connectez-vous au portail Azure.
Remarque
Si vous n’avez pas encore de compte Azure, vous devez en créer un. Si vous suivez ce tutoriel dans une situation de salle de classe ou de laboratoire, demandez à votre instructeur ou à l’un des proctoreurs de vous aider à configurer votre nouveau compte.
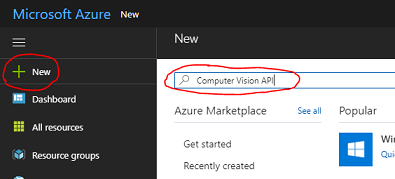
Une fois connecté, cliquez sur Nouveau dans le coin supérieur gauche, puis recherchez Vision par ordinateur API, puis cliquez sur Entrée.

Remarque
Le mot Nouveau peut avoir été remplacé par Créer une ressource, dans des portails plus récents.
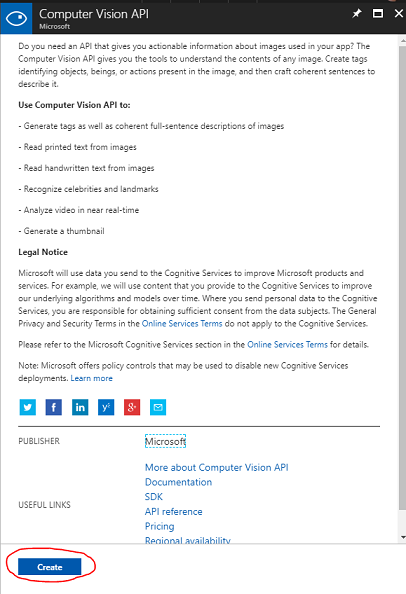
La nouvelle page fournit une description du service d’API Vision par ordinateur. En bas à gauche de cette page, sélectionnez le bouton Créer pour créer une association avec ce service.

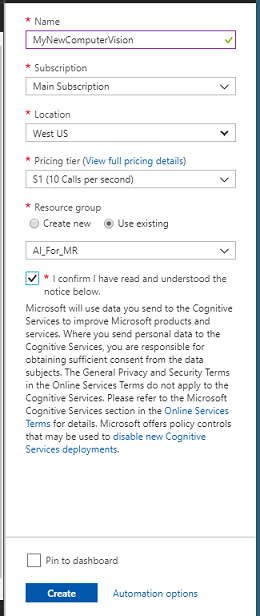
Une fois que vous avez cliqué sur Créer :
Insérez votre nom souhaité pour cette instance de service.
Sélectionnez un Abonnement.
Sélectionnez le niveau tarifaire approprié pour vous, si c’est la première fois que vous créez un service d’API Vision par ordinateur, un niveau gratuit (nommé F0) doit être disponible pour vous.
Choisissez un groupe de ressources ou créez-en un. Un groupe de ressources permet de surveiller, de contrôler l’accès, de provisionner et de gérer la facturation d’une collection de ressources Azure. Il est recommandé de conserver tous les services Azure associés à un seul projet (par exemple, ces laboratoires) sous un groupe de ressources commun.
Si vous souhaitez en savoir plus sur les groupes de ressources Azure, consultez l’article du groupe de ressources.
Déterminez l’emplacement de votre groupe de ressources (si vous créez un groupe de ressources). L’emplacement se trouve idéalement dans la région où l’application s’exécute. Certaines ressources Azure sont disponibles uniquement dans certaines régions.
Vous devrez également confirmer que vous avez compris les conditions générales appliquées à ce service.
Cliquez sur Créer.

Une fois que vous avez cliqué sur Créer, vous devrez attendre que le service soit créé, cela peut prendre une minute.
Une notification s’affiche dans le portail une fois l’instance de service créée.

Cliquez sur la notification pour explorer votre nouvelle instance de service.

Cliquez sur le bouton Accéder à la ressource dans la notification pour explorer votre nouvelle instance de service. Vous êtes redirigé vers votre nouvelle instance de service d’API Vision par ordinateur.

Dans ce tutoriel, votre application doit effectuer des appels à votre service, ce qui est effectué à l’aide de la clé d’abonnement de votre service.
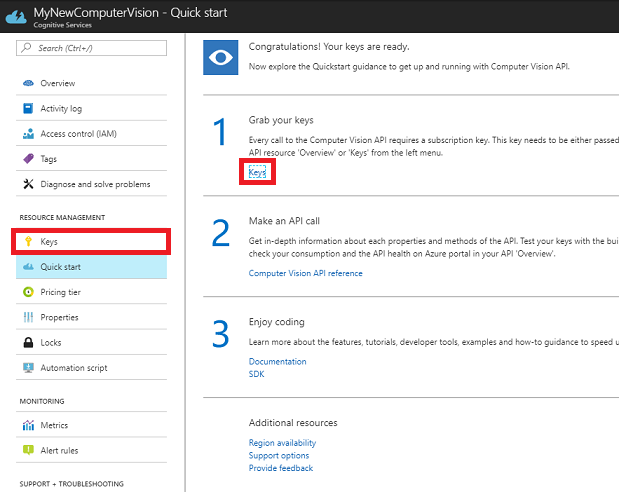
Dans la page Démarrage rapide, de votre service API Vision par ordinateur, accédez à la première étape, récupérez vos clés et cliquez sur Clés (vous pouvez également le faire en cliquant sur les touches de lien hypertexte bleu, situées dans le menu de navigation des services, indiquées par l’icône de touche). Cela révélera vos clés de service.
Prenez une copie de l’une des clés affichées, car vous en aurez besoin plus loin dans votre projet.
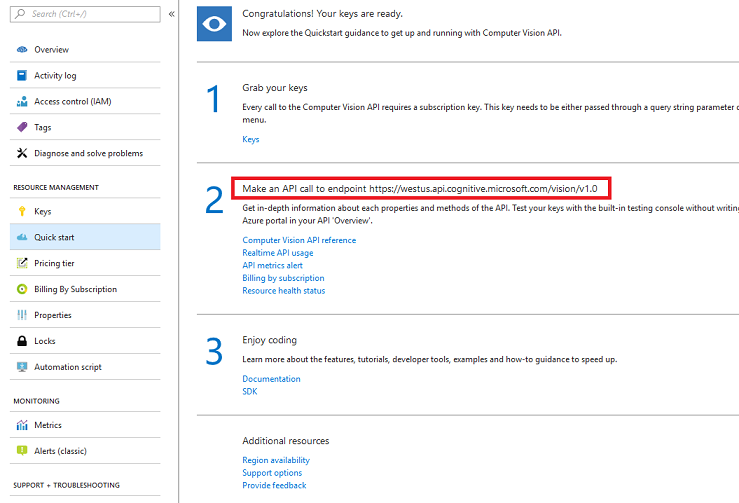
Revenez à la page démarrage rapide , puis récupérez votre point de terminaison. Sachez que les vôtres peuvent être différents, en fonction de votre région (que si c’est le cas, vous devrez apporter une modification à votre code ultérieurement). Prenez une copie de ce point de terminaison pour une utilisation ultérieure :

Chapitre 2 : Configurer le projet Unity
Voici une configuration classique pour le développement avec la réalité mixte, et en tant que tel, est un bon modèle pour d’autres projets.
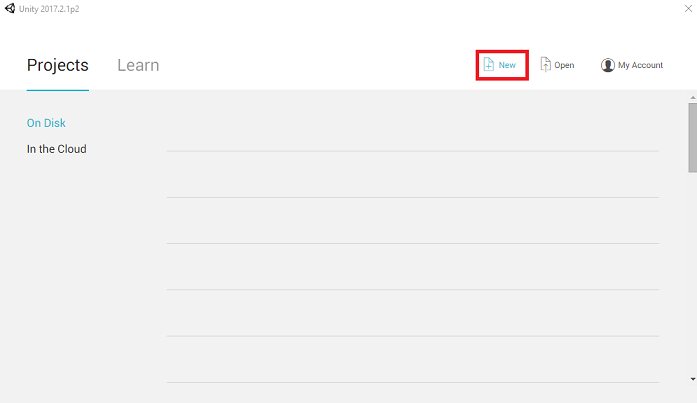
Ouvrez Unity , puis cliquez sur Nouveau.

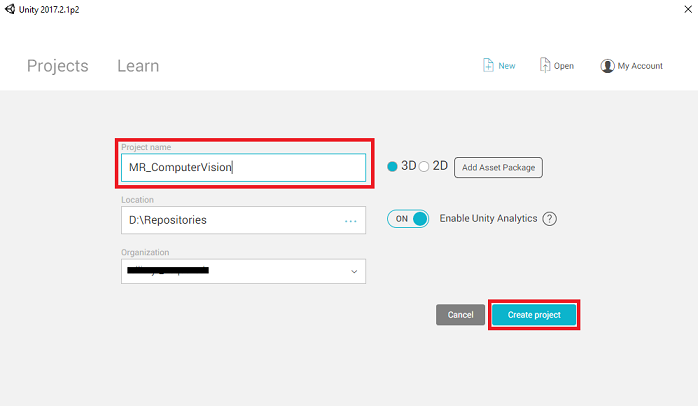
Vous devez maintenant fournir un nom de projet Unity. Insérez MR_ComputerVision. Vérifiez que le type de projet est défini sur 3D. Définissez l’emplacement sur un emplacement approprié pour vous (n’oubliez pas que les répertoires racines sont plus proches). Cliquez ensuite sur Créer un projet.

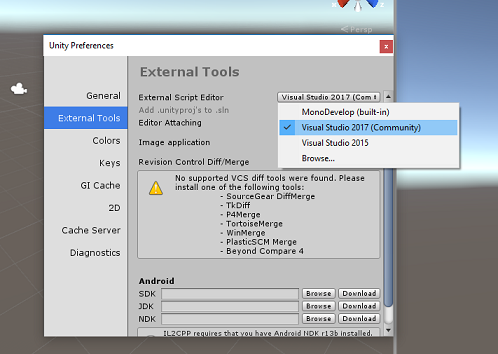
Avec Unity ouvert, il vaut la peine de vérifier que l’éditeur de script par défaut est défini sur Visual Studio. Accédez à Modifier les préférences, puis à partir de la nouvelle fenêtre, accédez à Outils externes.> Remplacez l’éditeur de script externe par Visual Studio 2017. Fermez la fenêtre Préférences.

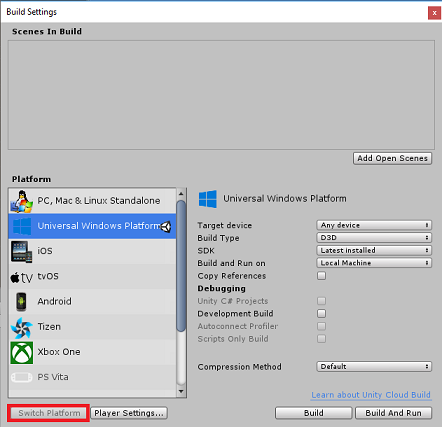
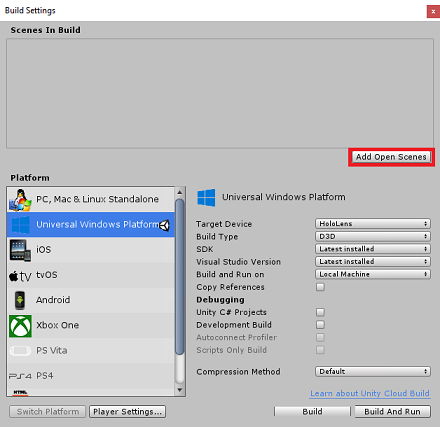
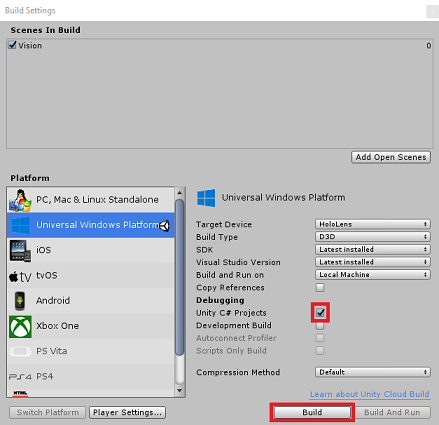
Ensuite, accédez à Paramètres de build de fichier > et sélectionnez plateforme Windows universelle, puis cliquez sur le bouton Basculer la plateforme pour appliquer votre sélection.

Tout en restant dans les paramètres de build de fichier > et assurez-vous que :
L’appareil cible est défini sur HoloLens
Pour les casques immersifs, définissez l’appareil cible sur n’importe quel appareil.
Le type de build est défini sur D3D
Le KIT SDK est défini sur La dernière version installée
La version de Visual Studio est définie sur La dernière version installée
La génération et l’exécution sont définies sur Ordinateur local
Enregistrez la scène et ajoutez-la à la build.
Pour ce faire, sélectionnez Ajouter des scènes ouvertes. Une fenêtre d’enregistrement s’affiche.

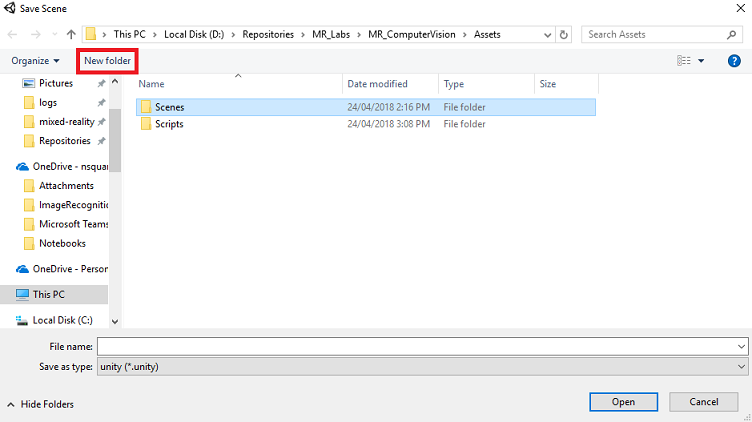
Créez un dossier pour cela et toute scène future, puis sélectionnez le bouton Nouveau dossier pour créer un dossier, nommez-le Scènes.

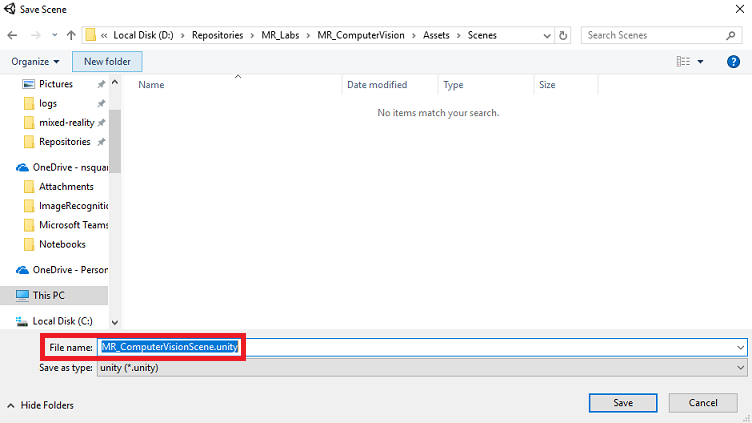
Ouvrez votre dossier Scènes nouvellement créé, puis dans le champ Fichier : champ de texte, tapez MR_ComputerVisionScene, puis cliquez sur Enregistrer.

Sachez que vous devez enregistrer vos scènes Unity dans le dossier Assets , car elles doivent être associées au projet Unity. La création du dossier scènes (et d’autres dossiers similaires) est un moyen typique de structurer un projet Unity.
Les paramètres restants, dans Paramètres de build, doivent être laissés comme valeurs par défaut pour l’instant.
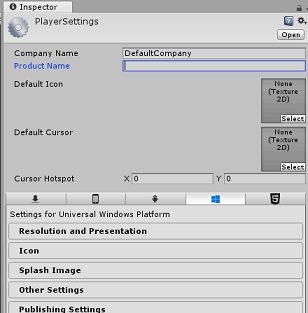
Dans la fenêtre Paramètres de build, cliquez sur le bouton Paramètres du lecteur, ce qui ouvre le panneau associé dans l’espace où se trouve l’inspecteur.

Dans ce panneau, quelques paramètres doivent être vérifiés :
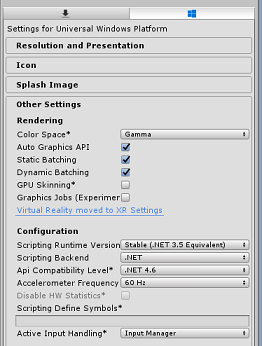
Sous l’onglet Autres paramètres :
La version du runtime de script doit être stable (équivalent .NET 3.5).
Le serveur principal de script doit être .NET
Le niveau de compatibilité des API doit être .NET 4.6

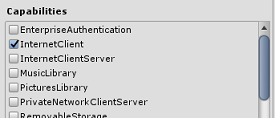
Sous l’onglet Paramètres de publication, sous Fonctionnalités, vérifiez :
InternetClient
Webcam

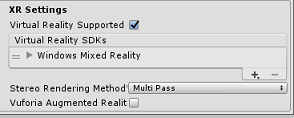
Plus loin dans le panneau, dans les paramètres XR (trouvés ci-dessous paramètres de publication), cochez Virtual Reality Pris en charge, vérifiez que le SDK Windows Mixed Reality est ajouté.

De retour dans les projets Unity C# des paramètres de build n’est plus grisé ; cochez la case en regard de cela.
Fermez la fenêtre Build Settings.
Enregistrez votre scène et votre projet (FILE > SAVE SCENE / FILE > SAVE PROJECT).
Chapitre 3 : Configuration de la caméra principale
Important
Si vous souhaitez ignorer le composant De configuration Unity de ce cours et continuer directement dans le code, n’hésitez pas à télécharger ce .unitypackage, à l’importer dans votre projet en tant que package personnalisé, puis à continuer à partir du chapitre 5.
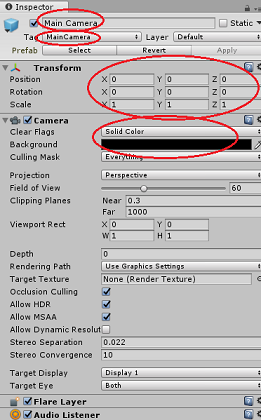
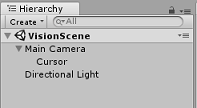
Dans le panneau Hiérarchie, sélectionnez l’appareil photo principal.
Une fois sélectionné, vous pourrez voir tous les composants de la caméra principale dans le panneau Inspecteur.
L’objet Camera doit être nommé Main Camera (notez l’orthographe !)
La balise Main Camera doit être définie sur MainCamera (notez l’orthographe !)
Vérifiez que la position de transformation est définie sur 0, 0, 0
Définissez Clear Flags sur Solid Color (ignorez-le pour le casque immersif).
Définissez la couleur d’arrière-plan du composant caméra sur Noir, Alpha 0 (code hexadécimal : #00000000000) (ignorez-le pour le casque immersif).

Ensuite, vous devrez créer un objet simple « Cursor » attaché à la caméra principale, ce qui vous aidera à positionner la sortie d’analyse d’image lorsque l’application est en cours d’exécution. Ce curseur détermine le point central du focus de la caméra.
Pour créer le curseur :
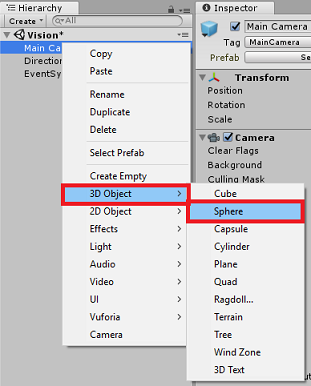
Dans le panneau Hiérarchie, cliquez avec le bouton droit sur la caméra principale. Sous Objet 3D, cliquez sur Sphere.

Renommez la sphère en curseur (double-cliquez sur l’objet Cursor ou appuyez sur le bouton clavier « F2 » avec l’objet sélectionné) et vérifiez qu’elle est située en tant qu’enfant de la caméra principale.
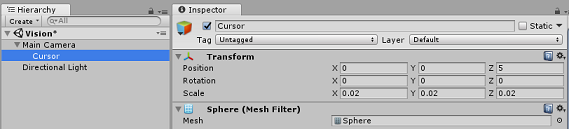
Dans le panneau Hiérarchie, cliquez avec le bouton gauche sur le curseur. Une fois le curseur sélectionné, ajustez les variables suivantes dans le panneau Inspecteur :
Définir la position de transformation sur 0, 0, 5
Définir la mise à l’échelle sur 0.02, 0.02, 0.02

Chapitre 4 : Configurer le système d’étiquettes
Une fois que vous avez capturé une image avec l’appareil photo de HoloLens, cette image sera envoyée à votre instance de service d’API Azure Vision par ordinateur à des fins d’analyse.
Les résultats de cette analyse seront une liste d’objets reconnus appelés Balises.
Vous allez utiliser des étiquettes (en tant que texte 3D dans l’espace mondial) pour afficher ces étiquettes à l’emplacement où la photo a été prise.
Les étapes suivantes montrent comment configurer l’objet Label .
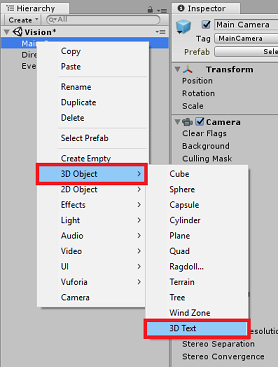
Cliquez avec le bouton droit n’importe où dans le panneau Hiérarchie (l’emplacement n’a pas d’importance à ce stade), sous Objet 3D, ajoutez un texte 3D. Nommez-le LabelText.

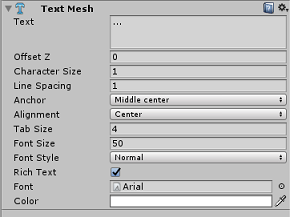
Dans le panneau Hiérarchie, cliquez avec le bouton gauche sur LabelText. Une fois LabelText sélectionné, ajustez les variables suivantes dans le panneau Inspecteur :
- Définir la position sur 0,0,0
- Définir la mise à l’échelle sur 0.01, 0.01, 0.01
- Dans le maillage de texte du composant :
- Remplacez tout le texte dans Le texte par « ... »
- Définir l’ancre sur middle Center
- Définir l’alignement sur le centre
- Définir la taille de l’onglet sur 4
- Définir la taille de police sur 50
- Définir la couleur sur #FFFFFFFF

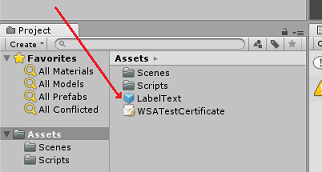
Faites glisser LabelText à partir du panneau Hiérarchie, dans le dossier de ressources, dans le volet projet. Ainsi, LabelText est un prefab, afin qu’il puisse être instancié dans le code.

Vous devez supprimer LabelText du panneau Hiérarchie afin qu’il ne s’affiche pas dans la scène d’ouverture. Comme il s’agit maintenant d’un préfabriqué, que vous allez appeler pour des instances individuelles de votre dossier Assets, il n’est pas nécessaire de le conserver dans la scène.
La structure finale de l’objet dans le panneau Hierarchy doit être semblable à celle illustrée dans l’image ci-dessous :

Chapitre 5 : Créer la classe ResultsLabel
Le premier script que vous devez créer est la classe ResultsLabel , qui est responsable des éléments suivants :
- Création des étiquettes dans l’espace mondial approprié, par rapport à la position de la caméra.
- Affichage des balises de l’image Anaysis.
Pour créer cette classe :
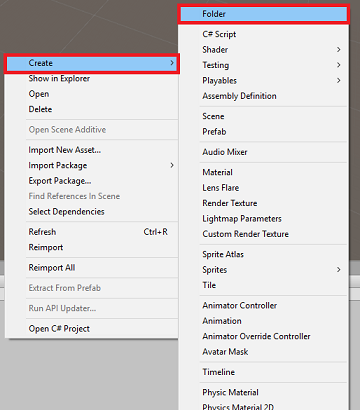
Cliquez avec le bouton droit dans le volet projet, puis créez un > dossier. Nommez le dossier Scripts.

Une fois le dossier Scripts créé, double-cliquez dessus pour l’ouvrir. Ensuite, dans ce dossier, cliquez avec le bouton droit, puis sélectionnez Créer>, puis Script C#. Nommez le script ResultsLabel.
Double-cliquez sur le nouveau script ResultsLabel pour l’ouvrir avec Visual Studio.
Dans la classe, insérez le code suivant dans la classe ResultsLabel :
using System.Collections.Generic; using UnityEngine; public class ResultsLabel : MonoBehaviour { public static ResultsLabel instance; public GameObject cursor; public Transform labelPrefab; [HideInInspector] public Transform lastLabelPlaced; [HideInInspector] public TextMesh lastLabelPlacedText; private void Awake() { // allows this instance to behave like a singleton instance = this; } /// <summary> /// Instantiate a Label in the appropriate location relative to the Main Camera. /// </summary> public void CreateLabel() { lastLabelPlaced = Instantiate(labelPrefab, cursor.transform.position, transform.rotation); lastLabelPlacedText = lastLabelPlaced.GetComponent<TextMesh>(); // Change the text of the label to show that has been placed // The final text will be set at a later stage lastLabelPlacedText.text = "Analysing..."; } /// <summary> /// Set the Tags as Text of the last Label created. /// </summary> public void SetTagsToLastLabel(Dictionary<string, float> tagsDictionary) { lastLabelPlacedText = lastLabelPlaced.GetComponent<TextMesh>(); // At this point we go through all the tags received and set them as text of the label lastLabelPlacedText.text = "I see: \n"; foreach (KeyValuePair<string, float> tag in tagsDictionary) { lastLabelPlacedText.text += tag.Key + ", Confidence: " + tag.Value.ToString("0.00 \n"); } } }Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
Dans l’Éditeur Unity, cliquez et faites glisser la classe ResultsLabel du dossier Scripts vers l’objet Appareil photo principal dans le panneau Hierarchy.
Cliquez sur l’appareil photo principal et examinez le panneau Inspecteur.
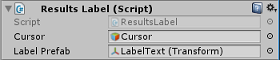
Vous remarquerez que du script que vous venez de faire glisser dans l’appareil photo, il existe deux champs : Curseur et Étiquette Prefab.
Faites glisser l’objet appelé Cursor du panneau Hiérarchie vers l’emplacement nommé Cursor, comme illustré dans l’image ci-dessous.
Faites glisser l’objet appelé LabelText du dossier Assets dans le panneau de projet vers l’emplacement nommé Label Prefab, comme illustré dans l’image ci-dessous.

Chapitre 6 : Créer la classe ImageCapture
La classe suivante que vous allez créer est la classe ImageCapture . Cette classe est responsable des points suivants :
- Capture d’une image à l’aide de l’appareil photo HoloLens et de son stockage dans le dossier d’application.
- Capture des mouvements d’appui de l’utilisateur.
Pour créer cette classe :
Accédez au dossier Scripts que vous avez créé précédemment.
Cliquez avec le bouton droit dans le dossier, créez > un script C#. Appelez le script ImageCapture.
Double-cliquez sur le nouveau script ImageCapture pour l’ouvrir avec Visual Studio.
Ajoutez les espaces de noms suivants en haut du fichier :
using System.IO; using System.Linq; using UnityEngine; using UnityEngine.XR.WSA.Input; using UnityEngine.XR.WSA.WebCam;Ajoutez ensuite les variables suivantes à l’intérieur de la classe ImageCapture , au-dessus de la méthode Start() :
public static ImageCapture instance; public int tapsCount; private PhotoCapture photoCaptureObject = null; private GestureRecognizer recognizer; private bool currentlyCapturing = false;
La variable tapsCount stocke le nombre de mouvements d’appui capturés à partir de l’utilisateur. Ce nombre est utilisé dans le nommage des images capturées.
Les méthodes Code for Awake() et Start() doivent maintenant être ajoutées. Celles-ci sont appelées lorsque la classe initialise :
private void Awake() { // Allows this instance to behave like a singleton instance = this; } void Start() { // subscribing to the HoloLens API gesture recognizer to track user gestures recognizer = new GestureRecognizer(); recognizer.SetRecognizableGestures(GestureSettings.Tap); recognizer.Tapped += TapHandler; recognizer.StartCapturingGestures(); }Implémentez un gestionnaire qui sera appelé lorsqu’un mouvement Tap se produit.
/// <summary> /// Respond to Tap Input. /// </summary> private void TapHandler(TappedEventArgs obj) { // Only allow capturing, if not currently processing a request. if(currentlyCapturing == false) { currentlyCapturing = true; // increment taps count, used to name images when saving tapsCount++; // Create a label in world space using the ResultsLabel class ResultsLabel.instance.CreateLabel(); // Begins the image capture and analysis procedure ExecuteImageCaptureAndAnalysis(); } }
La méthode TapHandler() incrémente le nombre d’appuis capturés à partir de l’utilisateur et utilise la position actuelle du curseur pour déterminer où positionner une nouvelle étiquette.
Cette méthode appelle ensuite la méthode ExecuteImageCaptureAndAnalysis() pour commencer les fonctionnalités principales de cette application.
Une fois qu’une image a été capturée et stockée, les gestionnaires suivants sont appelés. Si le processus réussit, le résultat est transmis à VisionManager (que vous n’êtes pas encore à créer) pour l’analyse.
/// <summary> /// Register the full execution of the Photo Capture. If successful, it will begin /// the Image Analysis process. /// </summary> void OnCapturedPhotoToDisk(PhotoCapture.PhotoCaptureResult result) { // Call StopPhotoMode once the image has successfully captured photoCaptureObject.StopPhotoModeAsync(OnStoppedPhotoMode); } void OnStoppedPhotoMode(PhotoCapture.PhotoCaptureResult result) { // Dispose from the object in memory and request the image analysis // to the VisionManager class photoCaptureObject.Dispose(); photoCaptureObject = null; StartCoroutine(VisionManager.instance.AnalyseLastImageCaptured()); }Ajoutez ensuite la méthode utilisée par l’application pour démarrer le processus de capture d’image et stocker l’image.
/// <summary> /// Begin process of Image Capturing and send To Azure /// Computer Vision service. /// </summary> private void ExecuteImageCaptureAndAnalysis() { // Set the camera resolution to be the highest possible Resolution cameraResolution = PhotoCapture.SupportedResolutions.OrderByDescending((res) => res.width * res.height).First(); Texture2D targetTexture = new Texture2D(cameraResolution.width, cameraResolution.height); // Begin capture process, set the image format PhotoCapture.CreateAsync(false, delegate (PhotoCapture captureObject) { photoCaptureObject = captureObject; CameraParameters camParameters = new CameraParameters(); camParameters.hologramOpacity = 0.0f; camParameters.cameraResolutionWidth = targetTexture.width; camParameters.cameraResolutionHeight = targetTexture.height; camParameters.pixelFormat = CapturePixelFormat.BGRA32; // Capture the image from the camera and save it in the App internal folder captureObject.StartPhotoModeAsync(camParameters, delegate (PhotoCapture.PhotoCaptureResult result) { string filename = string.Format(@"CapturedImage{0}.jpg", tapsCount); string filePath = Path.Combine(Application.persistentDataPath, filename); VisionManager.instance.imagePath = filePath; photoCaptureObject.TakePhotoAsync(filePath, PhotoCaptureFileOutputFormat.JPG, OnCapturedPhotoToDisk); currentlyCapturing = false; }); }); }
Avertissement
À ce stade, vous remarquerez une erreur qui s’affiche dans le panneau console de l’éditeur Unity. Cela est dû au fait que le code fait référence à la classe VisionManager que vous allez créer dans le chapitre suivant.
Chapitre 7 : Appel à l’analyse d’images et d’Azure
Le dernier script que vous devez créer est la classe VisionManager .
Cette classe est responsable des points suivants :
- Chargement de la dernière image capturée sous la forme d’un tableau d’octets.
- Envoi du tableau d’octets à votre instance du service API Azure Vision par ordinateur à des fins d’analyse.
- Réception de la réponse sous forme de chaîne JSON.
- Désérialisation de la réponse et passage des balises obtenues à la classe ResultsLabel .
Pour créer cette classe :
Double-cliquez sur le dossier Scripts pour l’ouvrir.
Cliquez avec le bouton droit dans le dossier Scripts , cliquez sur Créer un > script C#. Nommez le script VisionManager.
Double-cliquez sur le nouveau script pour l’ouvrir avec Visual Studio.
Mettez à jour les espaces de noms comme suit, en haut de la classe VisionManager :
using System; using System.Collections; using System.Collections.Generic; using System.IO; using UnityEngine; using UnityEngine.Networking;En haut de votre script, dans la classe VisionManager (au-dessus de la méthode Start(), vous devez maintenant créer deux classes qui représentent la réponse JSON désérialisée à partir d’Azure :
[System.Serializable] public class TagData { public string name; public float confidence; } [System.Serializable] public class AnalysedObject { public TagData[] tags; public string requestId; public object metadata; }Remarque
Les classes TagData et AnalyzerObject doivent avoir l’attribut [System.Serializable] ajouté avant que la déclaration puisse être désérialisée avec les bibliothèques Unity.
Dans la classe VisionManager, vous devez ajouter les variables suivantes :
public static VisionManager instance; // you must insert your service key here! private string authorizationKey = "- Insert your key here -"; private const string ocpApimSubscriptionKeyHeader = "Ocp-Apim-Subscription-Key"; private string visionAnalysisEndpoint = "https://westus.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags"; // This is where you need to update your endpoint, if you set your location to something other than west-us. internal byte[] imageBytes; internal string imagePath;Avertissement
Veillez à insérer votre clé d’authentification dans la variable authorizationKey . Vous aurez noté votre clé d’authentification au début de ce cours, chapitre 1.
Avertissement
La variable visionAnalysisEndpoint peut différer de celle spécifiée dans cet exemple. La région USA Ouest fait strictement référence aux instances de service créées pour la région USA Ouest. Mettez à jour cela avec votre URL de point de terminaison ; voici quelques exemples de ce qui peut ressembler à ceci :
- Europe Ouest :
https://westeurope.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags - Asie du Sud-Est:
https://southeastasia.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags - Australie Est :
https://australiaeast.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags
- Europe Ouest :
Le code pour Awake doit maintenant être ajouté.
private void Awake() { // allows this instance to behave like a singleton instance = this; }Ensuite, ajoutez la coroutine (avec la méthode de flux statique ci-dessous), qui obtient les résultats de l’analyse de l’image capturée par la classe ImageCapture .
/// <summary> /// Call the Computer Vision Service to submit the image. /// </summary> public IEnumerator AnalyseLastImageCaptured() { WWWForm webForm = new WWWForm(); using (UnityWebRequest unityWebRequest = UnityWebRequest.Post(visionAnalysisEndpoint, webForm)) { // gets a byte array out of the saved image imageBytes = GetImageAsByteArray(imagePath); unityWebRequest.SetRequestHeader("Content-Type", "application/octet-stream"); unityWebRequest.SetRequestHeader(ocpApimSubscriptionKeyHeader, authorizationKey); // the download handler will help receiving the analysis from Azure unityWebRequest.downloadHandler = new DownloadHandlerBuffer(); // the upload handler will help uploading the byte array with the request unityWebRequest.uploadHandler = new UploadHandlerRaw(imageBytes); unityWebRequest.uploadHandler.contentType = "application/octet-stream"; yield return unityWebRequest.SendWebRequest(); long responseCode = unityWebRequest.responseCode; try { string jsonResponse = null; jsonResponse = unityWebRequest.downloadHandler.text; // The response will be in Json format // therefore it needs to be deserialized into the classes AnalysedObject and TagData AnalysedObject analysedObject = new AnalysedObject(); analysedObject = JsonUtility.FromJson<AnalysedObject>(jsonResponse); if (analysedObject.tags == null) { Debug.Log("analysedObject.tagData is null"); } else { Dictionary<string, float> tagsDictionary = new Dictionary<string, float>(); foreach (TagData td in analysedObject.tags) { TagData tag = td as TagData; tagsDictionary.Add(tag.name, tag.confidence); } ResultsLabel.instance.SetTagsToLastLabel(tagsDictionary); } } catch (Exception exception) { Debug.Log("Json exception.Message: " + exception.Message); } yield return null; } }/// <summary> /// Returns the contents of the specified file as a byte array. /// </summary> private static byte[] GetImageAsByteArray(string imageFilePath) { FileStream fileStream = new FileStream(imageFilePath, FileMode.Open, FileAccess.Read); BinaryReader binaryReader = new BinaryReader(fileStream); return binaryReader.ReadBytes((int)fileStream.Length); }Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
De retour dans l’Éditeur Unity, cliquez et faites glisser les classes VisionManager et ImageCapture du dossier Scripts vers l’objet Appareil photo principal dans le panneau Hiérarchie.
Chapitre 8 – Avant la construction
Pour effectuer un test approfondi de votre application, vous devez la charger de manière indépendante sur votre HoloLens. Avant de procéder, assurez-vous que :
- Tous les paramètres mentionnés dans le chapitre 2 sont correctement définis.
- Tous les scripts sont attachés à l’objet Main Camera .
- Tous les champs du panneau Principal de l’inspecteur de caméra sont attribués correctement.
- Veillez à insérer votre clé d’authentification dans la variable authorizationKey .
- Vérifiez que vous avez également vérifié votre point de terminaison dans votre script VisionManager et qu’il s’aligne sur votre région (ce document utilise west-us par défaut).
Chapitre 9 : Générer la solution UWP et charger la version test de l’application
Tout ce qui est nécessaire pour la section Unity de ce projet a été terminé. Il est donc temps de le générer à partir d’Unity.
Accédez aux paramètres - de génération du fichier > de build...
Dans la fenêtre Paramètres de build, cliquez sur Générer.

Si ce n’est pas déjà fait, cochez les projets C# Unity.
Cliquez sur Générer. Unity lance une fenêtre Explorateur de fichiers, où vous devez créer, puis sélectionner un dossier dans lequel générer l’application. Créez maintenant ce dossier et nommez-le App. Ensuite, avec le dossier d’application sélectionné, appuyez sur Sélectionner un dossier.
Unity commence à générer votre projet dans le dossier Application .
Une fois que Unity a terminé la génération (cela peut prendre un certain temps), il ouvre une fenêtre de Explorateur de fichiers à l’emplacement de votre build (vérifiez votre barre des tâches, car elle peut ne pas toujours apparaître au-dessus de vos fenêtres, mais vous informera de l’ajout d’une nouvelle fenêtre).
Chapitre 10 – Déployer sur HoloLens
Pour déployer sur HoloLens :
Vous aurez besoin de l’adresse IP de votre HoloLens (pour le déploiement à distance) et de vous assurer que votre HoloLens est en mode développeur. Pour ce faire :
- Tout en portant votre HoloLens, ouvrez les paramètres.
- Accéder aux options avancées réseau et Wi-Fi > Internet >
- Notez l’adresse IPv4 .
- Ensuite, revenez aux paramètres, puis à Update &Security > for Developers
- Définissez le mode développeur activé.
Accédez à votre nouvelle build Unity (dossier d’application ) et ouvrez le fichier solution avec Visual Studio.
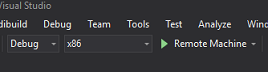
Dans la configuration de la solution, sélectionnez Déboguer.
Dans la plateforme de solutions, sélectionnez x86, Ordinateur distant.

Accédez au menu Générer, puis cliquez sur Déployer la solution pour charger l’application sur votre HoloLens.
Votre application doit maintenant apparaître dans la liste des applications installées sur votre HoloLens, prête à être lancée !
Remarque
Pour déployer sur un casque immersif, définissez la plateforme de solution sur ordinateur local et définissez la configuration sur Débogage, avec x86 comme plateforme. Ensuite, déployez sur l’ordinateur local, à l’aide du menu Générer, en sélectionnant Déployer la solution.
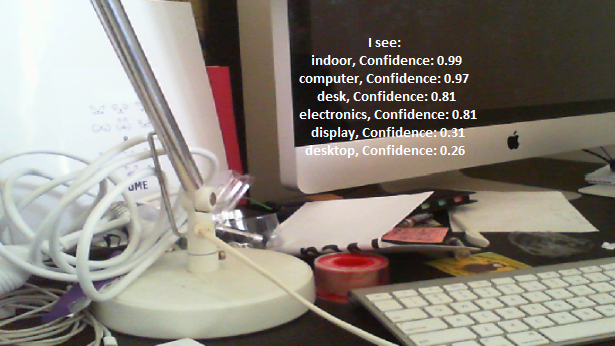
Votre application API Vision par ordinateur terminée
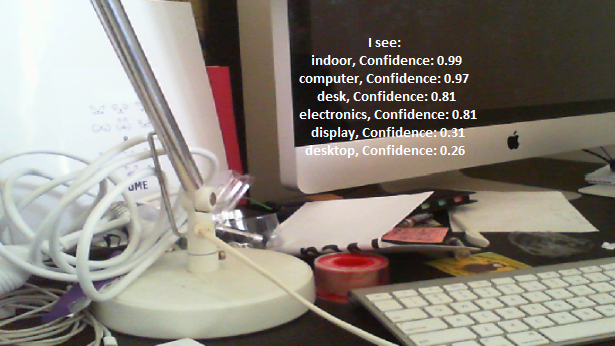
Félicitations, vous avez créé une application de réalité mixte qui tire parti de l’API Azure Vision par ordinateur pour reconnaître les objets réels et afficher la confiance de ce qui a été vu.

Exercices bonus
Exercice 1
Tout comme vous avez utilisé le paramètre Tags (comme indiqué dans le point de terminaison utilisé dans VisionManager), étendez l’application pour détecter d’autres informations ; examinez les autres paramètres que vous avez accès à HERE.
Exercice 2
Affichez les données Azure retournées, de manière plus conversationnelle et lisible, peut-être en masquant les nombres. Comme si un bot peut parler à l’utilisateur.