HoloLens (1ère génération) et Azure 303 : Compréhension du langage naturel (LUIS)
Remarque
Les tutoriels Mixed Reality Academy ont été conçus pour les appareils HoloLens (1re génération) et les casques immersifs de réalité mixte. Nous estimons qu’il est important de laisser ces tutoriels à la disposition des développeurs qui recherchent encore des conseils pour développer des applications sur ces appareils. Notez que ces tutoriels ne sont pas mis à jour avec les derniers ensembles d’outils ou interactions utilisés pour HoloLens 2. Ils sont fournis dans le but de fonctionner sur les appareils pris en charge. Il y aura une nouvelle série de tutoriels qui seront publiés à l’avenir qui montreront comment développer pour HoloLens 2. Cet avis sera mis à jour avec un lien vers ces didacticiels lorsqu’ils sont publiés.
Dans ce cours, vous allez apprendre à intégrer Language Understanding dans une application de réalité mixte à l’aide d’Azure Cognitive Services, avec l’API Language Understanding.

Language Understanding (LUIS) est un service Microsoft Azure, qui fournit aux applications la possibilité de tirer le sens de l’entrée de l’utilisateur, par exemple en extrayant ce qu’une personne peut souhaiter, en ses propres mots. Cela est réalisé via le Machine Learning, qui comprend et apprend les informations d’entrée, puis peut répondre avec des informations détaillées, pertinentes et pertinentes. Pour plus d’informations, consultez la page Azure Language Understanding (LUIS).
Après avoir terminé ce cours, vous aurez une application de casque immersif de réalité mixte qui sera en mesure d’effectuer les opérations suivantes :
- Capturez la voix d’entrée utilisateur à l’aide du microphone attaché au casque immersif.
- Envoyez la dictée capturée au service intelligent Azure Language Understanding (LUIS).
- Demandez à LUIS d’extraire la signification des informations d’envoi, qui seront analysées et de tenter de déterminer l’intention de la demande de l’utilisateur.
Le développement inclut la création d’une application où l’utilisateur pourra utiliser la voix et/ou le regard pour modifier la taille et la couleur des objets de la scène. L’utilisation des contrôleurs de mouvement ne sera pas couverte.
Dans votre application, il vous incombe d’intégrer les résultats à votre conception. Ce cours est conçu pour vous apprendre à intégrer un service Azure à votre projet Unity. Il s’agit de votre travail d’utiliser les connaissances que vous obtenez de ce cours pour améliorer votre application de réalité mixte.
Préparez-vous à former LUIS plusieurs fois, qui est abordé dans le chapitre 12. Vous obtiendrez de meilleurs résultats plus de fois que LUIS a été formé.
Prise en charge des appareils
| Cours | HoloLens | Casques immersifs |
|---|---|---|
| MR et Azure 303 : Compréhension du langage naturel (LUIS) | ✔️ | ✔️ |
Remarque
Bien que ce cours se concentre principalement sur les casques immersifs Windows Mixed Reality (VR), vous pouvez également appliquer ce que vous apprenez dans ce cours à Microsoft HoloLens. À mesure que vous suivez le cours, vous verrez des notes sur les modifications que vous devrez peut-être utiliser pour prendre en charge HoloLens. Lorsque vous utilisez HoloLens, vous remarquerez peut-être un écho pendant la capture vocale.
Prérequis
Remarque
Ce tutoriel est conçu pour les développeurs qui ont une expérience de base avec Unity et C#. Sachez également que les conditions préalables et les instructions écrites contenues dans ce document représentent ce qui a été testé et vérifié au moment de l’écriture (mai 2018). Vous êtes libre d’utiliser le logiciel le plus récent, comme indiqué dans l’article d’installation des outils , bien qu’il ne soit pas supposé que les informations de ce cours correspondent parfaitement à ce que vous trouverez dans les logiciels plus récents que ceux répertoriés ci-dessous.
Nous vous recommandons le matériel et les logiciels suivants pour ce cours :
- Un PC de développement, compatible avec Windows Mixed Reality pour le développement de casque immersif (VR)
- Windows 10 Fall Creators Update (ou version ultérieure) avec le mode développeur activé
- Le sdk Windows 10 le plus récent
- Unity 2017.4
- Visual Studio 2017
- Un casque immersif Windows Mixed Reality (VR) ou Microsoft HoloLens avec le mode développeur activé
- Un ensemble de casques avec un microphone intégré (si le casque n’a pas de micro et de haut-parleurs intégrés)
- Accès Internet pour la configuration d’Azure et la récupération LUIS
Avant de commencer
Pour éviter de rencontrer des problèmes lors de la création de ce projet, il est fortement recommandé de créer le projet mentionné dans ce didacticiel dans un dossier racine ou quasi-racine (des chemins de dossier longs peuvent provoquer des problèmes au moment de la génération).
Pour permettre à votre ordinateur d’activer la dictée, accédez à La reconnaissance vocale de confidentialité > des paramètres > Windows, Saisie manuscrite et appuyez sur le bouton Activer les services de reconnaissance vocale et tapez des suggestions.
Le code de ce tutoriel vous permet d’enregistrer à partir de l’appareil microphone par défaut défini sur votre ordinateur. Vérifiez que l’appareil microphone par défaut est défini comme celui que vous souhaitez utiliser pour capturer votre voix.
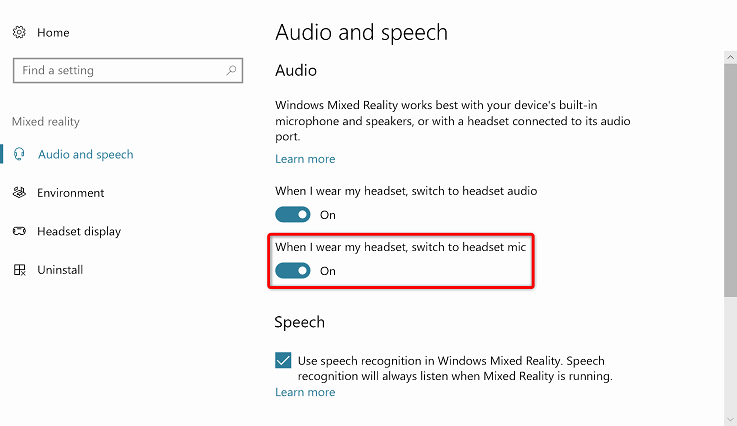
Si votre casque a un microphone intégré, assurez-vous que l’option « Lorsque je porte mon casque, basculer vers le micro du casque » est activée dans les paramètres du portail de réalité mixte.

Chapitre 1 – Configurer le portail Azure
Pour utiliser le service Language Understanding dans Azure, vous devez configurer une instance du service à rendre disponible pour votre application.
Connectez-vous au portail Azure.
Remarque
Si vous n’avez pas encore de compte Azure, vous devez en créer un. Si vous suivez ce tutoriel dans une situation de salle de classe ou de laboratoire, demandez à votre instructeur ou à l’un des proctoreurs de vous aider à configurer votre nouveau compte.
Une fois connecté, cliquez sur Nouveau dans le coin supérieur gauche, puis recherchez Language Understanding, puis cliquez sur Entrée.

Remarque
Le mot Nouveau peut avoir été remplacé par Créer une ressource, dans des portails plus récents.
La nouvelle page à droite fournit une description du service Language Understanding. En bas à gauche de cette page, sélectionnez le bouton Créer pour créer une instance de ce service.

Une fois que vous avez cliqué sur Créer :
Insérez votre nom souhaité pour cette instance de service.
Sélectionnez un Abonnement.
Sélectionnez le niveau tarifaire approprié pour vous, si c’est la première fois que vous créez un service LUIS, un niveau gratuit (nommé F0) doit être disponible pour vous. L’allocation gratuite devrait être plus que suffisante pour ce cours.
Choisissez un groupe de ressources ou créez-en un. Un groupe de ressources permet de surveiller, de contrôler l’accès, de provisionner et de gérer la facturation d’une collection de ressources Azure. Il est recommandé de conserver tous les services Azure associés à un seul projet (par exemple, ces cours) sous un groupe de ressources commun.
Si vous souhaitez en savoir plus sur les groupes de ressources Azure, consultez l’article du groupe de ressources.
Déterminez l’emplacement de votre groupe de ressources (si vous créez un groupe de ressources). L’emplacement se trouve idéalement dans la région où l’application s’exécute. Certaines ressources Azure sont disponibles uniquement dans certaines régions.
Vous devrez également confirmer que vous avez compris les conditions générales appliquées à ce service.
Sélectionnez Créer.

Une fois que vous avez cliqué sur Créer, vous devrez attendre que le service soit créé, cela peut prendre une minute.
Une notification s’affiche dans le portail une fois l’instance de service créée.

Cliquez sur la notification pour explorer votre nouvelle instance de service.

Cliquez sur le bouton Accéder à la ressource dans la notification pour explorer votre nouvelle instance de service. Vous êtes redirigé vers votre nouvelle instance de service LUIS.

Dans ce tutoriel, votre application doit effectuer des appels à votre service, ce qui est effectué à l’aide de la clé d’abonnement de votre service.
Dans la page Démarrage rapide , de votre service d’API LUIS, accédez à la première étape, saisissez vos clés et cliquez sur Clés (vous pouvez également le faire en cliquant sur les touches de lien hypertexte bleu, situées dans le menu de navigation des services, indiquées par l’icône de touche). Cela révélera vos clés de service.
Prenez une copie de l’une des clés affichées, car vous en aurez besoin plus loin dans votre projet.
Dans la page Service , cliquez sur Language Understanding Portal pour être redirigé vers la page web que vous allez utiliser pour créer votre nouveau service, dans l’application LUIS.
Chapitre 2 – Portail Language Understanding
Dans cette section, vous allez apprendre à créer une application LUIS sur le portail LUIS.
Important
N’oubliez pas que la configuration des entités, intentions et énoncés au sein de ce chapitre n’est que la première étape de la création de votre service LUIS : vous devrez également réentraîner le service, plusieurs fois, afin de le rendre plus précis. Le réentraînement de votre service est couvert dans le dernier chapitre de ce cours, afin de vous assurer que vous l’avez terminé.
Lorsque vous atteignez le portail Language Understanding, vous devrez peut-être vous connecter, si ce n’est déjà fait, avec les mêmes informations d’identification que votre Portail Azure.

S’il s’agit de votre première utilisation de LUIS, vous devez faire défiler vers le bas de la page d’accueil, pour rechercher et cliquer sur le bouton Créer une application LUIS.

Une fois connecté, cliquez sur Mes applications (si vous n’êtes pas dans cette section actuellement). Vous pouvez ensuite cliquer sur Créer une application.

Attribuez un nom à votre application.
Si votre application est censée comprendre une langue différente de l’anglais, vous devez remplacer la culture par la langue appropriée.
Ici, vous pouvez également ajouter une description de votre nouvelle application LUIS.

Une fois que vous appuyez sur Terminé, vous entrez la page Build de votre nouvelle application LUIS .
Voici quelques concepts importants à comprendre :
- Intent, représente la méthode qui sera appelée à la suite d’une requête de l’utilisateur. Une INTENTION peut avoir une ou plusieurs ENTITÉS.
- L’entité est un composant de la requête qui décrit les informations pertinentes pour l’INTENTION.
- Les énoncés sont des exemples de requêtes fournies par le développeur, que LUIS utilisera pour s’entraîner lui-même.
Si ces concepts ne sont pas parfaitement clairs, ne vous inquiétez pas, car ce cours les clarifiera plus loin dans ce chapitre.
Vous commencerez par créer les entités nécessaires pour générer ce cours.
Sur le côté gauche de la page, cliquez sur Entités, puis sur Créer une entité.

Appelez la nouvelle couleur d’entité, définissez son type sur Simple, puis appuyez sur Terminé.

Répétez ce processus pour créer trois (3) entités simples nommées :
- upsize
- réduire
- cible
Le résultat doit ressembler à l’image ci-dessous :

À ce stade, vous pouvez commencer à créer des intentions.
Avertissement
Ne supprimez pas l’intention None .
Sur le côté gauche de la page, cliquez sur Intentions, puis sur Créer une intention.

Appelez la nouvelle intention ChangeObjectColor.
Important
Ce nom d’intention est utilisé dans le code plus loin dans ce cours. Par conséquent, pour obtenir de meilleurs résultats, utilisez ce nom exactement comme indiqué.
Une fois que vous confirmez le nom, vous êtes dirigé vers la page Intentions.

Vous remarquerez qu’il existe une zone de texte vous demandant de taper 5 ou plusieurs énoncés différents.
Remarque
LUIS convertit tous les énoncés en minuscules.
- Insérez l’énoncé suivant dans la zone de texte supérieure (actuellement avec le type de texte environ 5 exemples... ), puis appuyez sur Entrée :
The color of the cylinder must be red
Vous remarquerez que le nouvel énoncé apparaît dans une liste en dessous.
Suivant le même processus, insérez les six énoncés suivants (6) :
make the cube black
make the cylinder color white
change the sphere to red
change it to green
make this yellow
change the color of this object to blue
Pour chaque énoncé que vous avez créé, vous devez identifier les mots qui doivent être utilisés par LUIS en tant qu’entités. Dans cet exemple, vous devez étiqueter toutes les couleurs en tant qu’entité de couleur et toutes les références possibles à une cible en tant qu’entité cible .
Pour ce faire, essayez de cliquer sur le cylindre de mot dans le premier énoncé et de sélectionner la cible.

Cliquez maintenant sur le mot rouge dans le premier énoncé et sélectionnez la couleur.

Étiquetez également la ligne suivante, où le cube doit être une cible, et le noir doit être une couleur. Notez également l’utilisation des mots « this », « it » et « this object », que nous proposons, afin d’avoir des types cibles non spécifiques disponibles également.
Répétez le processus ci-dessus jusqu’à ce que tous les énoncés aient les entités étiquetées. Consultez l’image ci-dessous si vous avez besoin d’aide.
Conseil
Lorsque vous sélectionnez des mots pour les étiqueter en tant qu’entités :
- Pour les mots simples, il suffit de cliquer dessus.
- Pour un ensemble de deux mots ou plus, cliquez au début, puis à la fin de l’ensemble.
Remarque
Vous pouvez utiliser le bouton bascule De l’affichage jetons pour basculer entre entités / vue Jetons !
Les résultats doivent être vus dans les images ci-dessous, montrant l’affichage Entités /Jetons :

À ce stade, appuyez sur le bouton Train en haut à droite de la page et attendez que le petit indicateur rond sur celui-ci se transforme en vert. Cela indique que LUIS a été correctement formé pour reconnaître cette intention.

En guise d’exercice pour vous, créez une intention appelée ChangeObjectSize, à l’aide de la cible d’entités, de la montée en puissance et de la diminution de la taille.
Suivant le même processus que l’intention précédente, insérez les huit énoncés suivants (8) pour la modification de taille :
increase the dimensions of that reduce the size of this i want the sphere smaller make the cylinder bigger size down the sphere size up the cube decrease the size of that object increase the size of this objectLe résultat doit être semblable à celui de l’image ci-dessous :

Une fois que les intentions, ChangeObjectColor et ChangeObjectSize ont été créées et formées, cliquez sur le bouton PUBLIER en haut de la page.

Sur la page Publier , vous allez finaliser et publier votre application LUIS afin qu’elle soit accessible par votre code.
Définissez la liste déroulante Publier sur en tant que production.
Définissez le fuseau horaire sur votre fuseau horaire.
Cochez la case Inclure tous les scores d’intention prédits.
Cliquez sur Publier sur l’emplacement de production.

Dans la section Ressources et clés :
- Sélectionnez la région que vous définissez pour l’instance de service dans le portail Azure.
- Vous remarquerez un élément Starter_Key ci-dessous, ignorez-le.
- Cliquez sur Ajouter une clé et insérez la clé que vous avez obtenue dans le portail Azure lorsque vous avez créé votre instance de service. Si votre portail Azure et le portail LUIS sont connectés au même utilisateur, vous recevrez des menus déroulants pour le nom du locataire, le nom de l’abonnement et la clé que vous souhaitez utiliser (aura le même nom que celui que vous avez fourni précédemment dans le portail Azure.
Important
Sous point de terminaison, prenez une copie du point de terminaison correspondant à la clé que vous avez insérée, vous l’utiliserez bientôt dans votre code.
Chapitre 3 : Configurer le projet Unity
Voici une configuration classique pour le développement avec la réalité mixte, et en tant que tel, est un bon modèle pour d’autres projets.
Ouvrez Unity , puis cliquez sur Nouveau.

Vous devez maintenant fournir un nom de projet Unity, insérer MR_LUIS. Vérifiez que le type de projet est défini sur 3D. Définissez l’emplacement sur un emplacement approprié pour vous (n’oubliez pas que les répertoires racines sont plus proches). Cliquez ensuite sur Créer un projet.

Avec Unity ouvert, il vaut la peine de vérifier que l’éditeur de script par défaut est défini sur Visual Studio. Accédez à Modifier > les préférences, puis à partir de la nouvelle fenêtre, accédez à Outils externes. Remplacez l’éditeur de script externe par Visual Studio 2017. Fermez la fenêtre Préférences.

Ensuite, accédez à Paramètres de génération de fichiers > et basculez la plateforme vers plateforme Windows universelle, en cliquant sur le bouton Basculer la plateforme.

Accédez aux paramètres de génération de fichiers > et assurez-vous que :
L’appareil cible est défini sur n’importe quel appareil
Pour Microsoft HoloLens, définissez l’appareil cible sur HoloLens.
Le type de build est défini sur D3D
Le KIT SDK est défini sur La dernière version installée
La version de Visual Studio est définie sur La dernière version installée
La génération et l’exécution sont définies sur Ordinateur local
Enregistrez la scène et ajoutez-la à la build.
Pour ce faire, sélectionnez Ajouter des scènes ouvertes. Une fenêtre d’enregistrement s’affiche.

Créez un dossier pour cela et toute scène future, puis sélectionnez le bouton Nouveau dossier pour créer un dossier, nommez-le Scènes.

Ouvrez votre dossier Scènes nouvellement créé, puis dans le champ Fichier : champ de texte, tapez MR_LuisScene, puis appuyez sur Enregistrer.

Les paramètres restants, dans Paramètres de build, doivent être laissés comme valeurs par défaut pour l’instant.
Dans la fenêtre Paramètres de build, cliquez sur le bouton Paramètres du lecteur, ce qui ouvre le panneau associé dans l’espace où se trouve l’inspecteur.

Dans ce panneau, quelques paramètres doivent être vérifiés :
Sous l’onglet Autres paramètres :
La version du runtime de script doit être stable (équivalent .NET 3.5).
Le serveur principal de script doit être .NET
Le niveau de compatibilité des API doit être .NET 4.6

Sous l’onglet Paramètres de publication, sous Fonctionnalités, vérifiez :
InternetClient
Microphone

Plus loin dans le panneau, dans les paramètres XR (trouvés ci-dessous paramètres de publication), cochez Virtual Reality Pris en charge, vérifiez que le SDK Windows Mixed Reality est ajouté.

De retour dans les projets Unity C# des paramètres de build n’est plus grisé ; cochez la case en regard de cela.
Fermez la fenêtre Build Settings.
Enregistrez votre scène et votre projet (FILE > SAVE SCENE / FILE > SAVE PROJECT).
Chapitre 4 : Créer la scène
Important
Si vous souhaitez ignorer le composant De configuration Unity de ce cours et continuer directement dans le code, n’hésitez pas à télécharger ce .unitypackage, à l’importer dans votre projet en tant que package personnalisé, puis à continuer à partir du chapitre 5.
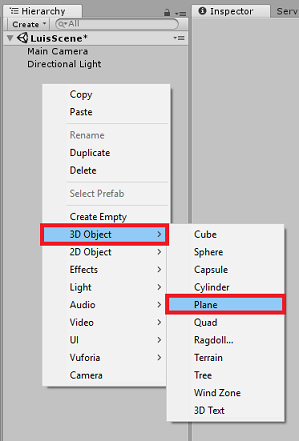
Cliquez avec le bouton droit dans une zone vide du panneau Hiérarchie, sous Objet 3D, ajoutez un plan.

N’oubliez pas que lorsque vous cliquez avec le bouton droit dans la hiérarchie pour créer davantage d’objets, si vous avez toujours le dernier objet sélectionné, l’objet sélectionné sera le parent de votre nouvel objet. Évitez ce clic gauche dans un espace vide dans la hiérarchie, puis cliquez avec le bouton droit.
Répétez la procédure ci-dessus pour ajouter les objets suivants :
- Sphère
- Cylindre
- Cube
- Texte 3D
La hiérarchie de scène résultante doit être semblable à celle de l’image ci-dessous :

Cliquez sur l’appareil photo principal pour le sélectionner, examinez le panneau Inspecteur que vous verrez l’objet Caméra avec tous ses composants.
Cliquez sur le bouton Ajouter un composant situé en bas du panneau Inspecteur.

Recherchez le composant appelé Source audio, comme indiqué ci-dessus.
Vérifiez également que le composant Transform de la caméra principale est défini sur (0,0,0), cela peut être effectué en appuyant sur l’icône Engrenage en regard du composant Transform de l’appareil photo et en sélectionnant Réinitialiser. Le composant Transform doit alors ressembler à ceci :
- La position est définie sur 0, 0, 0.
- La rotation est définie sur 0, 0, 0.
Remarque
Pour Microsoft HoloLens, vous devez également modifier les éléments suivants, qui font partie du composant Caméra , qui se trouve sur votre appareil photo principal :
- Effacer les indicateurs : couleur unie.
- Arrière-plan « Noir, Alpha 0 » – Couleur hexadécimal : #0000000000.
Cliquez sur le plan pour le sélectionner. Dans le panneau Inspecteur, définissez le composant Transform avec les valeurs suivantes :
Axe des abscisses (x) Axe des Y Axe Z 0 -1 0 Cliquez sur La sphère pour la sélectionner. Dans le panneau Inspecteur, définissez le composant Transform avec les valeurs suivantes :
Axe des abscisses (x) Axe des Y Axe Z 2 1 2 Cliquez sur le cylindre pour le sélectionner. Dans le panneau Inspecteur, définissez le composant Transform avec les valeurs suivantes :
Axe des abscisses (x) Axe des Y Axe Z -2 1 2 Cliquez sur le cube pour le sélectionner. Dans le panneau Inspecteur, définissez le composant Transform avec les valeurs suivantes :
Transformation - Position
| X | Y | Z |
|---|---|---|
| 0 | 1 | 4 |
Transformation - Rotation
| X | Y | Z |
|---|---|---|
| 45 | 45 | 0 |
- Cliquez sur l’objet Nouveau texte pour le sélectionner. Dans le panneau Inspecteur, définissez le composant Transform avec les valeurs suivantes :
Transformation - Position
| X | Y | Z |
|---|---|---|
| -2 | 6 | 9 |
Transformation - Mise à l’échelle
| X | Y | Z |
|---|---|---|
| 0.1 | 0.1 | 0.1 |
Remplacez la taille de police dans le composant Text Mesh par 50.
Remplacez le nom de l’objet Text Mesh par Dictée Text.

Votre structure du panneau de hiérarchie doit maintenant ressembler à ceci :

La scène finale doit ressembler à l’image ci-dessous :

Chapitre 5 : Créer la classe MicrophoneManager
Le premier script que vous allez créer est la classe MicrophoneManager . Après cela, vous allez créer le LuisManager, la classe Behaviors , et enfin la classe De regard (n’hésitez pas à créer tous ces éléments maintenant, bien qu’elle soit couverte à mesure que vous atteignez chaque chapitre).
La classe MicrophoneManager est responsable des opérations suivantes :
- Détection de l’appareil d’enregistrement attaché au casque ou à la machine (selon la valeur par défaut).
- Capturez l’audio (voix) et utilisez la dictée pour la stocker sous forme de chaîne.
- Une fois la voix suspendue, envoyez la dictée à la classe LuisManager .
Pour créer cette classe :
Cliquez avec le bouton droit dans le volet projet, créez un > dossier. Appelez les scripts du dossier.

Une fois le dossier Scripts créé, double-cliquez dessus pour l’ouvrir. Ensuite, dans ce dossier, cliquez avec le bouton droit sur Créer > un script C#. Nommez le script MicrophoneManager.
Double-cliquez sur MicrophoneManager pour l’ouvrir avec Visual Studio.
Ajoutez les espaces de noms suivants en haut du fichier :
using UnityEngine; using UnityEngine.Windows.Speech;Ajoutez ensuite les variables suivantes à l’intérieur de la classe MicrophoneManager :
public static MicrophoneManager instance; //help to access instance of this object private DictationRecognizer dictationRecognizer; //Component converting speech to text public TextMesh dictationText; //a UI object used to debug dictation resultLes méthodes Code for Awake() et Start() doivent maintenant être ajoutées. Celles-ci sont appelées lorsque la classe initialise :
private void Awake() { // allows this class instance to behave like a singleton instance = this; } void Start() { if (Microphone.devices.Length > 0) { StartCapturingAudio(); Debug.Log("Mic Detected"); } }Vous avez maintenant besoin de la méthode utilisée par l’application pour démarrer et arrêter la capture vocale, et la transmettre à la classe LuisManager , que vous allez générer bientôt.
/// <summary> /// Start microphone capture, by providing the microphone as a continual audio source (looping), /// then initialise the DictationRecognizer, which will capture spoken words /// </summary> public void StartCapturingAudio() { if (dictationRecognizer == null) { dictationRecognizer = new DictationRecognizer { InitialSilenceTimeoutSeconds = 60, AutoSilenceTimeoutSeconds = 5 }; dictationRecognizer.DictationResult += DictationRecognizer_DictationResult; dictationRecognizer.DictationError += DictationRecognizer_DictationError; } dictationRecognizer.Start(); Debug.Log("Capturing Audio..."); } /// <summary> /// Stop microphone capture /// </summary> public void StopCapturingAudio() { dictationRecognizer.Stop(); Debug.Log("Stop Capturing Audio..."); }Ajoutez un gestionnaire de dictée qui sera appelé lorsque la voix s’interrompt. Cette méthode transmet le texte de dictée à la classe LuisManager .
/// <summary> /// This handler is called every time the Dictation detects a pause in the speech. /// This method will stop listening for audio, send a request to the LUIS service /// and then start listening again. /// </summary> private void DictationRecognizer_DictationResult(string dictationCaptured, ConfidenceLevel confidence) { StopCapturingAudio(); StartCoroutine(LuisManager.instance.SubmitRequestToLuis(dictationCaptured, StartCapturingAudio)); Debug.Log("Dictation: " + dictationCaptured); dictationText.text = dictationCaptured; } private void DictationRecognizer_DictationError(string error, int hresult) { Debug.Log("Dictation exception: " + error); }Important
Supprimez la méthode Update(), car cette classe ne l’utilisera pas.
Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
Remarque
À ce stade, vous remarquerez une erreur qui s’affiche dans le panneau console de l’éditeur Unity. Cela est dû au fait que le code fait référence à la classe LuisManager que vous allez créer dans le chapitre suivant.
Chapitre 6 : Créer la classe LUISManager
Il est temps de créer la classe LuisManager , qui effectuera l’appel au service Azure LUIS.
L’objectif de cette classe est de recevoir le texte de dictée de la classe MicrophoneManager et de l’envoyer à l’API Azure Language Understanding à analyser.
Cette classe désérialise la réponse JSON et appelle les méthodes appropriées de la classe Behaviors pour déclencher une action.
Pour créer cette classe :
Double-cliquez sur le dossier Scripts pour l’ouvrir.
Cliquez avec le bouton droit dans le dossier Scripts , cliquez sur Créer un > script C#. Nommez le script LuisManager.
Double-cliquez sur le script pour l’ouvrir avec Visual Studio.
Ajoutez les espaces de noms suivants en haut du fichier :
using System; using System.Collections; using System.Collections.Generic; using System.IO; using UnityEngine; using UnityEngine.Networking;Vous allez commencer par créer trois classes à l’intérieur de la classe LuisManager (dans le même fichier de script, au-dessus de la méthode Start() qui représente la réponse JSON désérialisée d’Azure.
[Serializable] //this class represents the LUIS response public class AnalysedQuery { public TopScoringIntentData topScoringIntent; public EntityData[] entities; public string query; } // This class contains the Intent LUIS determines // to be the most likely [Serializable] public class TopScoringIntentData { public string intent; public float score; } // This class contains data for an Entity [Serializable] public class EntityData { public string entity; public string type; public int startIndex; public int endIndex; public float score; }Ensuite, ajoutez les variables suivantes à l’intérieur de la classe LuisManager :
public static LuisManager instance; //Substitute the value of luis Endpoint with your own End Point string luisEndpoint = "https://westus.api.cognitive... add your endpoint from the Luis Portal";Veillez à placer votre point de terminaison LUIS maintenant (que vous aurez à partir de votre portail LUIS).
Le code de la méthode Awake() doit maintenant être ajouté. Cette méthode est appelée lorsque la classe initialise :
private void Awake() { // allows this class instance to behave like a singleton instance = this; }Vous avez maintenant besoin des méthodes utilisées par cette application pour envoyer la dictée reçue de la classe MicrophoneManager à LUIS, puis recevoir et désérialiser la réponse.
Une fois que la valeur de l’intention et des entités associées a été déterminée, elles sont transmises à l’instance de la classe Behaviors pour déclencher l’action prévue.
/// <summary> /// Call LUIS to submit a dictation result. /// The done Action is called at the completion of the method. /// </summary> public IEnumerator SubmitRequestToLuis(string dictationResult, Action done) { string queryString = string.Concat(Uri.EscapeDataString(dictationResult)); using (UnityWebRequest unityWebRequest = UnityWebRequest.Get(luisEndpoint + queryString)) { yield return unityWebRequest.SendWebRequest(); if (unityWebRequest.isNetworkError || unityWebRequest.isHttpError) { Debug.Log(unityWebRequest.error); } else { try { AnalysedQuery analysedQuery = JsonUtility.FromJson<AnalysedQuery>(unityWebRequest.downloadHandler.text); //analyse the elements of the response AnalyseResponseElements(analysedQuery); } catch (Exception exception) { Debug.Log("Luis Request Exception Message: " + exception.Message); } } done(); yield return null; } }Créez une méthode appelée AnalyseResponseElements() qui lit l’objet AnalyzeQuery résultant et détermine les entités. Une fois ces entités déterminées, elles seront transmises à l’instance de la classe Behaviors à utiliser dans les actions.
private void AnalyseResponseElements(AnalysedQuery aQuery) { string topIntent = aQuery.topScoringIntent.intent; // Create a dictionary of entities associated with their type Dictionary<string, string> entityDic = new Dictionary<string, string>(); foreach (EntityData ed in aQuery.entities) { entityDic.Add(ed.type, ed.entity); } // Depending on the topmost recognized intent, read the entities name switch (aQuery.topScoringIntent.intent) { case "ChangeObjectColor": string targetForColor = null; string color = null; foreach (var pair in entityDic) { if (pair.Key == "target") { targetForColor = pair.Value; } else if (pair.Key == "color") { color = pair.Value; } } Behaviours.instance.ChangeTargetColor(targetForColor, color); break; case "ChangeObjectSize": string targetForSize = null; foreach (var pair in entityDic) { if (pair.Key == "target") { targetForSize = pair.Value; } } if (entityDic.ContainsKey("upsize") == true) { Behaviours.instance.UpSizeTarget(targetForSize); } else if (entityDic.ContainsKey("downsize") == true) { Behaviours.instance.DownSizeTarget(targetForSize); } break; } }Important
Supprimez les méthodes Start() et Update(), car cette classe ne les utilisera pas.
Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
Remarque
À ce stade, vous remarquerez plusieurs erreurs qui s’affichent dans le panneau console de l’éditeur Unity. Cela est dû au fait que le code fait référence à la classe Behaviors que vous allez créer dans le chapitre suivant.
Chapitre 7 : Créer la classe Comportements
La classe Behaviors déclenche les actions à l’aide des entités fournies par la classe LuisManager .
Pour créer cette classe :
Double-cliquez sur le dossier Scripts pour l’ouvrir.
Cliquez avec le bouton droit dans le dossier Scripts , cliquez sur Créer un > script C#. Nommez le script Behaviors.
Double-cliquez sur le script pour l’ouvrir avec Visual Studio.
Ajoutez ensuite les variables suivantes à l’intérieur de la classe Behaviors :
public static Behaviours instance; // the following variables are references to possible targets public GameObject sphere; public GameObject cylinder; public GameObject cube; internal GameObject gazedTarget;Ajoutez le code de méthode Awake(). Cette méthode est appelée lorsque la classe initialise :
void Awake() { // allows this class instance to behave like a singleton instance = this; }Les méthodes suivantes sont appelées par la classe LuisManager (que vous avez créée précédemment) pour déterminer quel objet est la cible de la requête, puis déclencher l’action appropriée.
/// <summary> /// Changes the color of the target GameObject by providing the name of the object /// and the name of the color /// </summary> public void ChangeTargetColor(string targetName, string colorName) { GameObject foundTarget = FindTarget(targetName); if (foundTarget != null) { Debug.Log("Changing color " + colorName + " to target: " + foundTarget.name); switch (colorName) { case "blue": foundTarget.GetComponent<Renderer>().material.color = Color.blue; break; case "red": foundTarget.GetComponent<Renderer>().material.color = Color.red; break; case "yellow": foundTarget.GetComponent<Renderer>().material.color = Color.yellow; break; case "green": foundTarget.GetComponent<Renderer>().material.color = Color.green; break; case "white": foundTarget.GetComponent<Renderer>().material.color = Color.white; break; case "black": foundTarget.GetComponent<Renderer>().material.color = Color.black; break; } } } /// <summary> /// Reduces the size of the target GameObject by providing its name /// </summary> public void DownSizeTarget(string targetName) { GameObject foundTarget = FindTarget(targetName); foundTarget.transform.localScale -= new Vector3(0.5F, 0.5F, 0.5F); } /// <summary> /// Increases the size of the target GameObject by providing its name /// </summary> public void UpSizeTarget(string targetName) { GameObject foundTarget = FindTarget(targetName); foundTarget.transform.localScale += new Vector3(0.5F, 0.5F, 0.5F); }Ajoutez la méthode FindTarget() pour déterminer lequel des GameObjects est la cible de l’intention actuelle. Cette méthode définit par défaut la cible sur le GameObject « gazé » si aucune cible explicite n’est définie dans les entités.
/// <summary> /// Determines which object reference is the target GameObject by providing its name /// </summary> private GameObject FindTarget(string name) { GameObject targetAsGO = null; switch (name) { case "sphere": targetAsGO = sphere; break; case "cylinder": targetAsGO = cylinder; break; case "cube": targetAsGO = cube; break; case "this": // as an example of target words that the user may use when looking at an object case "it": // as this is the default, these are not actually needed in this example case "that": default: // if the target name is none of those above, check if the user is looking at something if (gazedTarget != null) { targetAsGO = gazedTarget; } break; } return targetAsGO; }Important
Supprimez les méthodes Start() et Update(), car cette classe ne les utilisera pas.
Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
Chapitre 8 : Créer la classe de regard
La dernière classe dont vous aurez besoin pour terminer cette application est la classe De regard . Cette classe met à jour la référence à GameObject actuellement dans le focus visuel de l’utilisateur.
Pour créer cette classe :
Double-cliquez sur le dossier Scripts pour l’ouvrir.
Cliquez avec le bouton droit dans le dossier Scripts , cliquez sur Créer un > script C#. Nommez le regard du script.
Double-cliquez sur le script pour l’ouvrir avec Visual Studio.
Insérez le code suivant pour cette classe :
using UnityEngine; public class Gaze : MonoBehaviour { internal GameObject gazedObject; public float gazeMaxDistance = 300; void Update() { // Uses a raycast from the Main Camera to determine which object is gazed upon. Vector3 fwd = gameObject.transform.TransformDirection(Vector3.forward); Ray ray = new Ray(Camera.main.transform.position, fwd); RaycastHit hit; Debug.DrawRay(Camera.main.transform.position, fwd); if (Physics.Raycast(ray, out hit, gazeMaxDistance) && hit.collider != null) { if (gazedObject == null) { gazedObject = hit.transform.gameObject; // Set the gazedTarget in the Behaviours class Behaviours.instance.gazedTarget = gazedObject; } } else { ResetGaze(); } } // Turn the gaze off, reset the gazeObject in the Behaviours class. public void ResetGaze() { if (gazedObject != null) { Behaviours.instance.gazedTarget = null; gazedObject = null; } } }Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
Chapitre 9 : Fin de la configuration de la scène
Pour terminer la configuration de la scène, faites glisser chaque script que vous avez créé à partir du dossier Scripts vers l’objet Appareil photo principal dans le panneau Hiérarchie.
Sélectionnez l’appareil photo principal et examinez le panneau Inspecteur, vous devriez être en mesure de voir chaque script que vous avez attaché, et vous remarquerez qu’il existe des paramètres sur chaque script qui ne sont pas encore définis.

Pour définir correctement ces paramètres, suivez ces instructions :
MicrophoneManager :
- Dans le panneau Hiérarchie, faites glisser l’objet Texte de Dictée dans la zone de valeur du paramètre Texte de Dictée .
Comportements, à partir du panneau Hiérarchie :
- Faites glisser l’objet Sphere dans la zone cible de référence Sphere .
- Faites glisser le cylindre dans la zone cible de référence du cylindre .
- Faites glisser le cube dans la zone cible de référence du cube.
Regard :
- Définissez la distance maximale du regard sur 300 (si ce n’est pas déjà fait).
Le résultat doit ressembler à l’image ci-dessous :

Chapitre 10 – Test dans l’éditeur Unity
Testez que le programme d’installation de scène est correctement implémenté.
Assurez-vous que :
- Tous les scripts sont attachés à l’objet Main Camera .
- Tous les champs du panneau Principal de l’inspecteur de caméra sont attribués correctement.
Appuyez sur le bouton Lecture dans l’éditeur Unity. L’application doit s’exécuter dans le casque immersif attaché.
Essayez quelques énoncés, tels que :
make the cylinder red change the cube to yellow I want the sphere blue make this to green change it to whiteRemarque
Si vous voyez une erreur dans la console Unity concernant le changement d’appareil audio par défaut, la scène peut ne pas fonctionner comme prévu. Cela est dû à la façon dont le portail de réalité mixte traite des microphones intégrés pour les casques qui les ont. Si vous voyez cette erreur, arrêtez simplement la scène et démarrez-la de nouveau et les choses doivent fonctionner comme prévu.
Chapitre 11 : Générer et charger la solution UWP
Une fois que vous avez vérifié que l’application fonctionne dans l’éditeur Unity, vous êtes prêt à générer et déployer.
Pour générer :
Enregistrez la scène actuelle en cliquant sur Enregistrer le fichier>.
Accédez aux paramètres de génération de fichier>.
Cochez la case intitulée Projets C# Unity (utile pour voir et déboguer votre code une fois le projet UWP créé.
Cliquez sur Ajouter des scènes ouvertes, puis sur Générer.

Vous serez invité à sélectionner le dossier dans lequel vous souhaitez générer la solution.
Créez un dossier BUILDS et, dans ce dossier, créez un autre dossier avec un nom approprié de votre choix.
Cliquez sur Sélectionner un dossier pour commencer la build à cet emplacement.


Une fois que Unity a terminé la génération (cela peut prendre un certain temps), elle doit ouvrir une fenêtre de Explorateur de fichiers à l’emplacement de votre build.
Pour déployer sur une machine locale :
Dans Visual Studio, ouvrez le fichier de solution créé dans le chapitre précédent.
Dans la plateforme de solutions, sélectionnez x86, Ordinateur local.
Dans la configuration de la solution, sélectionnez Déboguer.
Pour Microsoft HoloLens, vous trouverez peut-être plus facile de définir ce paramètre sur l’ordinateur distant afin que vous ne soyez pas attaché à votre ordinateur. Toutefois, vous devez également effectuer les opérations suivantes :
- Connaissez l’adresse IP de votre HoloLens, qui se trouve dans les > options avancées paramètres réseau et Wi-Fi > Internet > ; L’adresse IPv4 est l’adresse que vous devez utiliser.
- Vérifiez que le mode développeur est activé ; trouvé dans La mise à jour des paramètres > et la sécurité > pour les développeurs.

Accédez au menu Générer, puis cliquez sur Déployer la solution pour charger l’application sur votre ordinateur.
Votre application doit maintenant apparaître dans la liste des applications installées, prêtes à être lancées !
Une fois lancée, l’application vous invite à autoriser l’accès au microphone. Utilisez les contrôleurs de mouvement ou l’entrée vocale, ou le clavier pour appuyer sur le bouton OUI .
Chapitre 12 : Amélioration de votre service LUIS
Important
Ce chapitre est incroyablement important et peut avoir besoin d’être itéré plusieurs fois, car il vous aidera à améliorer la précision de votre service LUIS : vérifiez que vous effectuez cela.
Pour améliorer le niveau de compréhension fourni par LUIS, vous devez capturer de nouveaux énoncés et les utiliser pour réentreîner votre application LUIS.
Par exemple, vous avez peut-être formé LUIS pour comprendre « Augmenter » et « Augmenter », mais ne voulez-vous pas que votre application comprenne également les mots comme « Agrandir » ?
Une fois que vous avez utilisé votre application quelques fois, tout ce que vous avez dit sera collecté par LUIS et disponible dans le portail LUIS.
Accédez à votre application portail en suivant ce LIEN et connectez-vous.
Une fois connecté avec vos informations d’identification MS, cliquez sur le nom de votre application.
Cliquez sur le bouton Vérifier les énoncés de point de terminaison à gauche de la page.

Vous verrez une liste des énoncés qui ont été envoyés à LUIS par votre application de réalité mixte.

Vous remarquerez quelques entités mises en surbrillance.
En pointant sur chaque mot mis en surbrillance, vous pouvez passer en revue chaque énoncé et déterminer quelle entité a été reconnue correctement, quelles entités sont incorrectes et quelles entités sont manquées.
Dans l’exemple ci-dessus, il a été constaté que le mot « lance » avait été mis en surbrillance en tant que cible. Il est donc nécessaire de corriger l’erreur, ce qui est fait en pointant sur le mot avec la souris et en cliquant sur Supprimer l’étiquette.


Si vous trouvez des énoncés complètement incorrects, vous pouvez les supprimer à l’aide du bouton Supprimer sur le côté droit de l’écran.

Ou si vous pensez que LUIS a interprété correctement l’énoncé, vous pouvez valider sa compréhension à l’aide du bouton Ajouter à l’intention alignée.

Une fois que vous avez trié tous les énoncés affichés, essayez de recharger la page pour voir si d’autres éléments sont disponibles.
Il est très important de répéter ce processus autant de fois que possible pour améliorer la compréhension de votre application.
Amusez-vous!
Votre application intégrée LUIS terminée
Félicitations, vous avez créé une application de réalité mixte qui tire parti d’Azure Language Understanding Intelligence Service, pour comprendre ce qu’un utilisateur dit et agir sur ces informations.

Exercices bonus
Exercice 1
Lors de l’utilisation de cette application, vous remarquerez peut-être que si vous regardez l’objet Floor et que vous demandez de modifier sa couleur, il le fera. Pouvez-vous savoir comment empêcher votre application de modifier la couleur floor ?
Exercice 2
Essayez d’étendre les fonctionnalités LUIS et App, en ajoutant des fonctionnalités supplémentaires pour les objets de la scène ; par exemple, créez de nouveaux objets au point d’accès de regard, en fonction de ce que dit l’utilisateur, puis pourrez utiliser ces objets en même temps que les objets de scène actuels, avec les commandes existantes.