HoloLens (1ère génération) et Azure 304 : Reconnaissance faciale
Remarque
Les tutoriels Mixed Reality Academy ont été conçus pour les appareils HoloLens (1re génération) et les casques immersifs de réalité mixte. Nous estimons qu’il est important de laisser ces tutoriels à la disposition des développeurs qui recherchent encore des conseils pour développer des applications sur ces appareils. Notez que ces tutoriels ne sont pas mis à jour avec les derniers ensembles d’outils ou interactions utilisés pour HoloLens 2. Ils sont fournis dans le but de fonctionner sur les appareils pris en charge. Il y aura une nouvelle série de tutoriels qui seront publiés à l’avenir qui montreront comment développer pour HoloLens 2. Cet avis sera mis à jour avec un lien vers ces didacticiels lorsqu’ils sont publiés.

Dans ce cours, vous allez apprendre à ajouter des fonctionnalités de reconnaissance faciale à une application de réalité mixte, à l’aide d’Azure Cognitive Services, avec l’API Microsoft Face.
L’API Visage Azure est un service Microsoft, qui fournit aux développeurs les algorithmes de visage les plus avancés, dans le cloud. L’API Visage a deux fonctions principales : la détection des visages avec des attributs et la reconnaissance faciale. Cela permet aux développeurs de définir simplement un ensemble de groupes pour les visages, puis d’envoyer des images de requête au service ultérieurement, pour déterminer à qui appartient un visage. Pour plus d’informations, consultez la page Reconnaissance faciale Azure.
Après avoir terminé ce cours, vous aurez une application HoloLens de réalité mixte, qui sera en mesure d’effectuer les opérations suivantes :
- Utilisez un mouvement d’appui pour lancer la capture d’une image à l’aide de la caméra HoloLens à bord.
- Envoyez l’image capturée au service d’API Visage Azure.
- Recevez les résultats de l’algorithme d’API Visage.
- Utilisez une interface utilisateur simple pour afficher le nom des personnes correspondantes.
Cela vous apprendra à obtenir les résultats du service d’API Visage dans votre application de réalité mixte basée sur Unity.
Dans votre application, il vous incombe d’intégrer les résultats à votre conception. Ce cours est conçu pour vous apprendre à intégrer un service Azure à votre projet Unity. Il s’agit de votre travail d’utiliser les connaissances que vous obtenez de ce cours pour améliorer votre application de réalité mixte.
Prise en charge des appareils
| Cours | HoloLens | Casques immersifs |
|---|---|---|
| MR et Azure 304 : Reconnaissance faciale | ✔️ | ✔️ |
Remarque
Bien que ce cours se concentre principalement sur HoloLens, vous pouvez également appliquer ce que vous apprenez dans ce cours aux casques immersifs Windows Mixed Reality (VR). Étant donné que les casques immersifs (VR) n’ont pas de caméras accessibles, vous aurez besoin d’une caméra externe connectée à votre PC. À mesure que vous suivez le cours, vous verrez des notes sur les modifications que vous devrez peut-être utiliser pour prendre en charge les casques immersifs (VR).
Prérequis
Remarque
Ce tutoriel est conçu pour les développeurs qui ont une expérience de base avec Unity et C#. Sachez également que les conditions préalables et les instructions écrites contenues dans ce document représentent ce qui a été testé et vérifié au moment de l’écriture (mai 2018). Vous êtes libre d’utiliser le logiciel le plus récent, comme indiqué dans l’article d’installation des outils , bien qu’il ne soit pas supposé que les informations de ce cours correspondent parfaitement à ce que vous trouverez dans les logiciels plus récents que ceux répertoriés ci-dessous.
Nous vous recommandons le matériel et les logiciels suivants pour ce cours :
- Un PC de développement, compatible avec Windows Mixed Reality pour le développement de casque immersif (VR)
- Windows 10 Fall Creators Update (ou version ultérieure) avec le mode développeur activé
- Le sdk Windows 10 le plus récent
- Unity 2017.4
- Visual Studio 2017
- Un casque immersif Windows Mixed Reality (VR) ou Microsoft HoloLens avec le mode développeur activé
- Caméra connectée à votre PC (pour le développement de casque immersif)
- Accès Internet pour la configuration d’Azure et la récupération de l’API Visage
Avant de commencer
- Pour éviter de rencontrer des problèmes lors de la création de ce projet, il est fortement recommandé de créer le projet mentionné dans ce didacticiel dans un dossier racine ou quasi-racine (des chemins de dossier longs peuvent provoquer des problèmes au moment de la génération).
- Configurez et testez votre HoloLens. Si vous avez besoin de support pour configurer votre HoloLens, veillez à consulter l’article de configuration de HoloLens.
- Il est judicieux d’effectuer l’étalonnage et le réglage des capteurs lors du développement d’une nouvelle application HoloLens (parfois, il peut aider à effectuer ces tâches pour chaque utilisateur).
Pour obtenir de l’aide sur l’étalonnage, suivez ce lien vers l’article d’étalonnage HoloLens.
Pour obtenir de l’aide sur le réglage des capteurs, suivez ce lien vers l’article Paramétrage du capteur HoloLens.
Chapitre 1 - Portail Azure
Pour utiliser le service API Visage dans Azure, vous devez configurer une instance du service à rendre disponible pour votre application.
Tout d’abord, connectez-vous au portail Azure.
Remarque
Si vous n’avez pas encore de compte Azure, vous devez en créer un. Si vous suivez ce tutoriel dans une situation de salle de classe ou de laboratoire, demandez à votre instructeur ou à l’un des proctoreurs de vous aider à configurer votre nouveau compte.
Une fois connecté, cliquez sur Nouveau dans le coin supérieur gauche, puis recherchez l’API Visage, appuyez sur Entrée.

Remarque
Le mot Nouveau peut avoir été remplacé par Créer une ressource, dans des portails plus récents.
La nouvelle page fournit une description du service d’API Visage. En bas à gauche de cette invite, sélectionnez le bouton Créer pour créer une association avec ce service.

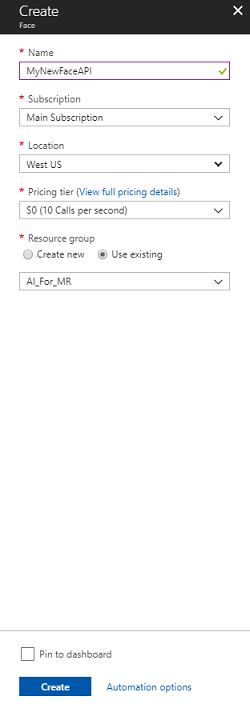
Une fois que vous avez cliqué sur Créer :
Insérez le nom souhaité pour cette instance de service.
Sélectionnez un abonnement.
Sélectionnez le niveau tarifaire approprié pour vous, si c’est la première fois que vous créez un service d’API Visage, un niveau gratuit (nommé F0) doit être disponible pour vous.
Choisissez un groupe de ressources ou créez-en un. Un groupe de ressources permet de surveiller, de contrôler l’accès, de provisionner et de gérer la facturation d’une collection de ressources Azure. Il est recommandé de conserver tous les services Azure associés à un seul projet (par exemple, ces laboratoires) sous un groupe de ressources commun.
Si vous souhaitez en savoir plus sur les groupes de ressources Azure, consultez l’article du groupe de ressources.
L’application UWP, Person Maker, que vous utilisez ultérieurement, nécessite l’utilisation de « USA Ouest » pour l’emplacement.
Vous devrez également confirmer que vous avez compris les conditions générales appliquées à ce service.
Sélectionnez Créer. *

Une fois que vous avez cliqué sur Créer,* vous devrez attendre la création du service, cela peut prendre une minute.
Une notification s’affiche dans le portail une fois l’instance de service créée.

Cliquez sur les notifications pour explorer votre nouvelle instance de service.

Lorsque vous êtes prêt, cliquez sur Bouton Accéder à la ressource dans la notification pour explorer votre nouvelle instance de service.

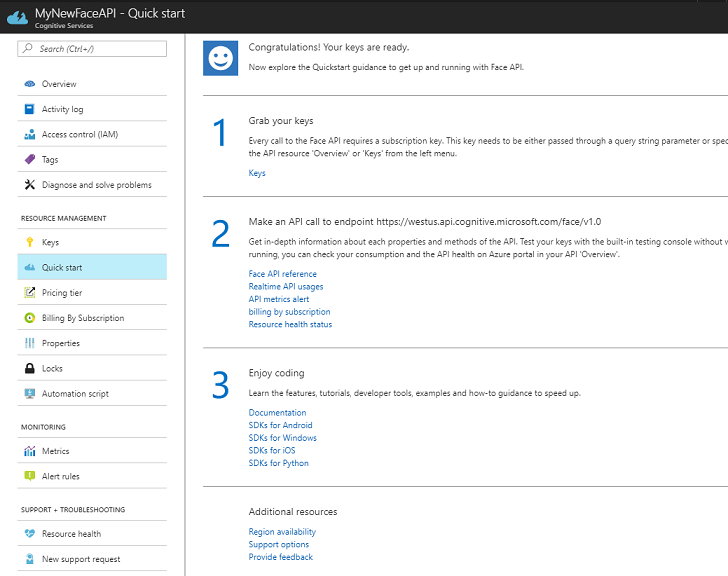
Dans ce tutoriel, votre application doit effectuer des appels à votre service, ce qui est effectué à l’aide de la « clé » de votre abonnement. À partir de la page démarrage rapide de votre service API Visage, le premier point est le numéro 1 pour récupérer vos clés.
Dans la page Service, sélectionnez le lien hypertexte des clés bleues (si dans la page Démarrage rapide) ou le lien Clés dans le menu de navigation des services (à gauche, indiqué par l’icône « clé »), pour afficher vos clés.
Remarque
Notez l’une des clés et protégez-la, car vous en aurez besoin ultérieurement.
Chapitre 2 - Utilisation de l’application UWP « Person Maker »
Veillez à télécharger l’application UWP prédéfinie appelée Person Maker. Cette application n’est pas le produit final de ce cours, mais simplement un outil pour vous aider à créer vos entrées Azure, sur lesquelles le projet ultérieur s’appuie.
Person Maker vous permet de créer des entrées Azure, associées à des personnes et à des groupes de personnes. L’application place toutes les informations nécessaires dans un format qui peut ensuite être utilisé par FaceAPI pour reconnaître les visages des personnes que vous avez ajoutées.
[IMPORTANT] Person Maker utilise une limitation de base pour vous assurer que vous ne dépassez pas le nombre d’appels de service par minute pour le niveau d’abonnement gratuit. Le texte vert en haut passe en rouge et se met à jour en rouge lorsque la limitation se produit ; s’il s’agit du cas, attendez simplement l’application (elle attendra qu’elle puisse continuer à accéder au service visage, mise à jour en tant que « IN-ACTIVE » lorsque vous pouvez l’utiliser à nouveau).
Cette application utilise les bibliothèques Microsoft.ProjectOxford.Face , qui vous permettront d’utiliser pleinement l’API Visage. Cette bibliothèque est disponible gratuitement en tant que package NuGet. Pour plus d’informations sur ce problème et des API similaires, veillez à consulter l’article de référence sur l’API.
Remarque
Il s’agit simplement des étapes requises, des instructions pour savoir comment effectuer ces opérations sont plus loin dans le document. L’application Person Maker vous permet de :
Créez un groupe de personnes, qui est un groupe composé de plusieurs personnes que vous souhaitez associer à celui-ci. Avec votre compte Azure, vous pouvez héberger plusieurs groupes de personnes.
Créez une personne, qui est membre d’un groupe de personnes. Chaque personne a un certain nombre d’images Visage associées.
Affectez des images de visage à une personne pour permettre à votre service d’API Visage Azure de reconnaître une personne par le visage correspondant.
Entraîner votre service d’API Visage Azure.
Sachez que pour entraîner cette application pour reconnaître les personnes, vous aurez besoin de dix (10) photos de près de chaque personne que vous souhaitez ajouter à votre groupe de personnes. L’application Windows 10 Cam peut vous aider à les prendre. Vous devez vous assurer que chaque photo est claire (évitez de flouter, d’obscurcir ou d’être trop loin, de l’objet), disposez de la photo au format jpg ou png, avec la taille du fichier image étant inférieure à 4 Mo et pas moins de 1 Ko.
Remarque
Si vous suivez ce tutoriel, n’utilisez pas votre propre visage pour l’entraînement, comme lorsque vous mettez l’HoloLens sur, vous ne pouvez pas vous regarder vous-même. Utilisez le visage d’un collègue ou d’un collègue.
Exécution de Person Maker :
Ouvrez le dossier PersonMaker et double-cliquez sur la solution PersonMaker pour l’ouvrir avec Visual Studio.
Une fois la solution PersonMaker ouverte, assurez-vous que :
La configuration de la solution est définie sur Débogage.
La plateforme de solutions est définie sur x86
La plateforme cible est une machine locale.
Vous devrez peut-être également restaurer des packages NuGet (cliquez avec le bouton droit sur la solution et sélectionnez Restaurer les packages NuGet).
Cliquez sur Ordinateur local et l’application démarre. N’oubliez pas que, sur les écrans plus petits, tout le contenu peut ne pas être visible, bien que vous puissiez faire défiler plus loin pour l’afficher.

Insérez votre clé d’authentification Azure, que vous devez avoir, à partir de votre service d’API Visage dans Azure.
Insert:
- ID que vous souhaitez affecter au groupe de personnes. L’ID doit être en minuscules, sans espaces. Notez cet ID, car il sera nécessaire ultérieurement dans votre projet Unity.
- Nom que vous souhaitez affecter au groupe de personnes (peut avoir des espaces).
Appuyez sur Le bouton Créer un groupe de personnes. Un message de confirmation doit apparaître sous le bouton.
Remarque
Si vous avez une erreur « Accès refusé », vérifiez l’emplacement que vous avez défini pour votre service Azure. Comme indiqué ci-dessus, cette application est conçue pour « USA Ouest ».
Important
Vous remarquerez que vous pouvez également cliquer sur le bouton Récupérer un groupe connu : c’est pour cela que vous avez déjà créé un groupe de personnes et que vous souhaitez l’utiliser, plutôt que de en créer un. N’oubliez pas que si vous cliquez sur Créer un groupe de personnes avec un groupe connu, il extrait également un groupe.
Insérez le nom de la personne que vous souhaitez créer.
Cliquez sur le bouton Créer une personne .
Un message de confirmation doit apparaître sous le bouton.
Si vous souhaitez supprimer une personne que vous avez créée précédemment, vous pouvez écrire le nom dans la zone de texte et appuyer sur Supprimer la personne
Assurez-vous que vous connaissez l’emplacement de dix (10) photos de la personne que vous souhaitez ajouter à votre groupe.
Appuyez sur Créer et ouvrir le dossier pour ouvrir l’Explorateur Windows dans le dossier associé à la personne. Ajoutez les dix images (10) dans le dossier. Il doit s’agir d’un format de fichier JPG ou PNG .
Cliquez sur Envoyer à Azure. Un compteur affiche l’état de la soumission, suivi d’un message lorsqu’il est terminé.
Une fois le compteur terminé et un message de confirmation s’affiche, cliquez sur Train pour entraîner votre service.
Une fois le processus terminé, vous êtes prêt à passer à Unity.
Chapitre 3 - Configurer le projet Unity
Voici une configuration classique pour le développement avec la réalité mixte, et en tant que tel, est un bon modèle pour d’autres projets.
Ouvrez Unity , puis cliquez sur Nouveau.

Vous devez maintenant fournir un nom de projet Unity. Insérez MR_FaceRecognition. Vérifiez que le type de projet est défini sur 3D. Définissez l’emplacement sur un emplacement approprié pour vous (n’oubliez pas que les répertoires racines sont plus proches). Cliquez ensuite sur Créer un projet.

Avec Unity ouvert, il vaut la peine de vérifier que l’éditeur de script par défaut est défini sur Visual Studio. Accédez à Modifier les préférences, puis à partir de la nouvelle fenêtre, accédez à Outils externes.> Remplacez l’éditeur de script externe par Visual Studio 2017. Fermez la fenêtre Préférences.

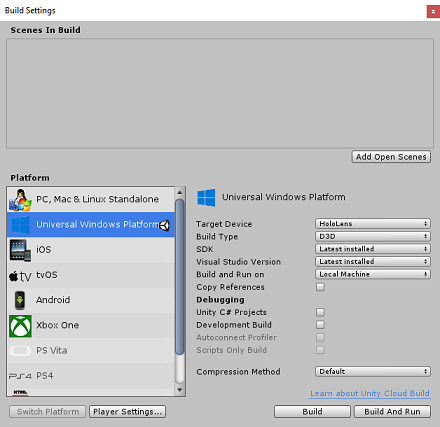
Ensuite, accédez à Paramètres de génération de fichiers > et basculez la plateforme vers plateforme Windows universelle, en cliquant sur le bouton Basculer la plateforme.

Accédez aux paramètres de génération de fichiers > et assurez-vous que :
L’appareil cible est défini sur HoloLens
Pour les casques immersifs, définissez l’appareil cible sur n’importe quel appareil.
Le type de build est défini sur D3D
Le KIT SDK est défini sur La dernière version installée
La version de Visual Studio est définie sur La dernière version installée
La génération et l’exécution sont définies sur Ordinateur local
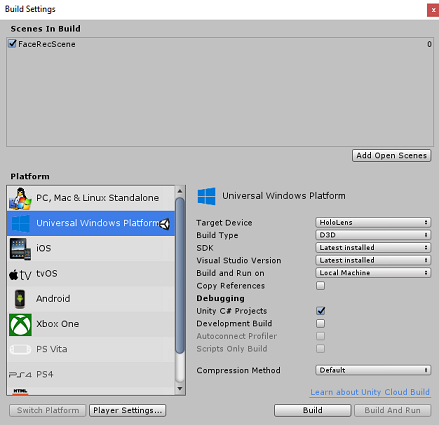
Enregistrez la scène et ajoutez-la à la build.
Pour ce faire, sélectionnez Ajouter des scènes ouvertes. Une fenêtre d’enregistrement s’affiche.

Sélectionnez le bouton Nouveau dossier pour créer un dossier, nommez-le Scènes.

Ouvrez votre dossier Scènes nouvellement créé, puis dans le nom de fichier : champ de texte, tapez FaceRecScene, puis appuyez sur Enregistrer.

Les paramètres restants, dans Paramètres de build, doivent être laissés comme valeurs par défaut pour l’instant.
Dans la fenêtre Paramètres de build, cliquez sur le bouton Paramètres du lecteur, ce qui ouvre le panneau associé dans l’espace où se trouve l’inspecteur.

Dans ce panneau, quelques paramètres doivent être vérifiés :
Sous l’onglet Autres paramètres :
La version du runtime de script doit être expérimentale (équivalent .NET 4.6). La modification de ce paramètre déclenche un besoin de redémarrer l’éditeur.
Le serveur principal de script doit être .NET
Le niveau de compatibilité des API doit être .NET 4.6

Sous l’onglet Paramètres de publication, sous Fonctionnalités, vérifiez :
InternetClient
Webcam

Plus loin dans le panneau, dans les paramètres XR (trouvés ci-dessous paramètres de publication), cochez Virtual Reality Pris en charge, vérifiez que le SDK Windows Mixed Reality est ajouté.

De retour dans les paramètres de build, les projets C# Unity ne sont plus grisés ; cochez la case en regard de cela.
Fermez la fenêtre Build Settings.
Enregistrez votre scène et votre projet (FILE > SAVE SCENE / FILE > SAVE PROJECT).
Chapitre 4 - Configuration de la caméra principale
Important
Si vous souhaitez ignorer le composant De configuration Unity de ce cours et continuer directement dans le code, n’hésitez pas à télécharger ce .unitypackage et à l’importer dans votre projet en tant que package personnalisé. N’oubliez pas que ce package inclut également l’importation de la DLL Newtonsoft, décrite dans le chapitre 5. Avec cette importation, vous pouvez continuer à partir du chapitre 6.
Dans le panneau Hiérarchie , sélectionnez l’appareil photo principal.
Une fois sélectionné, vous pourrez voir tous les composants de la caméra principale dans le panneau Inspecteur.
L’objet Camera doit être nommé Main Camera (notez l’orthographe !)
La balise Main Camera doit être définie sur MainCamera (notez l’orthographe !)
Vérifiez que la position de transformation est définie sur 0, 0, 0
Définir des indicateurs clairs sur couleur unie
Définissez la couleur d’arrière-plan du composant caméra sur Noir, Alpha 0 (code hexadécimal : #0000000000)

Chapitre 5 : Importer la bibliothèque Newtonsoft.Json
Important
Si vous avez importé le « .unitypackage » dans le dernier chapitre, vous pouvez ignorer ce chapitre.
Pour vous aider à désérialiser et sérialiser des objets reçus et envoyés au service bot, vous devez télécharger la bibliothèque Newtonsoft.Json . Vous trouverez une version compatible déjà organisée avec la structure de dossiers Unity correcte dans ce fichier de package Unity.
Pour importer la bibliothèque :
Téléchargez le package Unity.
Cliquez sur Ressources, Importer le package, Package personnalisé.

Recherchez le package Unity que vous avez téléchargé, puis cliquez sur Ouvrir.
Vérifiez que tous les composants du package sont cochés et cliquez sur Importer.

Chapitre 6 - Créer la classe FaceAnalysis
L’objectif de la classe FaceAnalysis est d’héberger les méthodes nécessaires pour communiquer avec votre service Azure Face Recognition.
- Après avoir envoyé au service une image de capture, elle l’analyse et identifie les visages au sein et détermine si une personne connue appartient.
- Si une personne connue est trouvée, cette classe affiche son nom en tant que texte d’interface utilisateur dans la scène.
Pour créer la classe FaceAnalysis :
Cliquez avec le bouton droit dans le dossier ressources situé dans le volet projet, puis cliquez sur Créer>un dossier. Appelez les scripts du dossier.

Double-cliquez sur le dossier créé, pour l’ouvrir.
Cliquez avec le bouton droit dans le dossier, puis cliquez sur Créer>un script C#. Appelez le script FaceAnalysis.
Double-cliquez sur le nouveau script FaceAnalysis pour l’ouvrir avec Visual Studio 2017.
Entrez les espaces de noms suivants au-dessus de la classe FaceAnalysis :
using Newtonsoft.Json; using System.Collections; using System.Collections.Generic; using System.IO; using System.Text; using UnityEngine; using UnityEngine.Networking;Vous devez maintenant ajouter tous les objets utilisés pour désérialiser. Ces objets doivent être ajoutés en dehors du script FaceAnalysis (sous le crochet inférieur).
/// <summary> /// The Person Group object /// </summary> public class Group_RootObject { public string personGroupId { get; set; } public string name { get; set; } public object userData { get; set; } } /// <summary> /// The Person Face object /// </summary> public class Face_RootObject { public string faceId { get; set; } } /// <summary> /// Collection of faces that needs to be identified /// </summary> public class FacesToIdentify_RootObject { public string personGroupId { get; set; } public List<string> faceIds { get; set; } public int maxNumOfCandidatesReturned { get; set; } public double confidenceThreshold { get; set; } } /// <summary> /// Collection of Candidates for the face /// </summary> public class Candidate_RootObject { public string faceId { get; set; } public List<Candidate> candidates { get; set; } } public class Candidate { public string personId { get; set; } public double confidence { get; set; } } /// <summary> /// Name and Id of the identified Person /// </summary> public class IdentifiedPerson_RootObject { public string personId { get; set; } public string name { get; set; } }Les méthodes Start() et Update() ne seront pas utilisées. Par conséquent, supprimez-les maintenant.
Dans la classe FaceAnalysis , ajoutez les variables suivantes :
/// <summary> /// Allows this class to behave like a singleton /// </summary> public static FaceAnalysis Instance; /// <summary> /// The analysis result text /// </summary> private TextMesh labelText; /// <summary> /// Bytes of the image captured with camera /// </summary> internal byte[] imageBytes; /// <summary> /// Path of the image captured with camera /// </summary> internal string imagePath; /// <summary> /// Base endpoint of Face Recognition Service /// </summary> const string baseEndpoint = "https://westus.api.cognitive.microsoft.com/face/v1.0/"; /// <summary> /// Auth key of Face Recognition Service /// </summary> private const string key = "- Insert your key here -"; /// <summary> /// Id (name) of the created person group /// </summary> private const string personGroupId = "- Insert your group Id here -";Remarque
Remplacez la clé et personGroupId par votre clé de service et l’ID du groupe que vous avez créé précédemment.
Ajoutez la méthode Awake(), qui initialise la classe, en ajoutant la classe ImageCapture à la caméra principale et appelle la méthode de création d’étiquette :
/// <summary> /// Initialises this class /// </summary> private void Awake() { // Allows this instance to behave like a singleton Instance = this; // Add the ImageCapture Class to this Game Object gameObject.AddComponent<ImageCapture>(); // Create the text label in the scene CreateLabel(); }Ajoutez la méthode CreateLabel(), qui crée l’objet Label pour afficher le résultat d’analyse :
/// <summary> /// Spawns cursor for the Main Camera /// </summary> private void CreateLabel() { // Create a sphere as new cursor GameObject newLabel = new GameObject(); // Attach the label to the Main Camera newLabel.transform.parent = gameObject.transform; // Resize and position the new cursor newLabel.transform.localScale = new Vector3(0.4f, 0.4f, 0.4f); newLabel.transform.position = new Vector3(0f, 3f, 60f); // Creating the text of the Label labelText = newLabel.AddComponent<TextMesh>(); labelText.anchor = TextAnchor.MiddleCenter; labelText.alignment = TextAlignment.Center; labelText.tabSize = 4; labelText.fontSize = 50; labelText.text = "."; }Ajoutez la méthode DetectFacesFromImage() et GetImageAsByteArray(). L’ancien demande au service Reconnaissance faciale de détecter tout visage possible dans l’image envoyée, tandis que celui-ci est nécessaire pour convertir l’image capturée en tableau d’octets :
/// <summary> /// Detect faces from a submitted image /// </summary> internal IEnumerator DetectFacesFromImage() { WWWForm webForm = new WWWForm(); string detectFacesEndpoint = $"{baseEndpoint}detect"; // Change the image into a bytes array imageBytes = GetImageAsByteArray(imagePath); using (UnityWebRequest www = UnityWebRequest.Post(detectFacesEndpoint, webForm)) { www.SetRequestHeader("Ocp-Apim-Subscription-Key", key); www.SetRequestHeader("Content-Type", "application/octet-stream"); www.uploadHandler.contentType = "application/octet-stream"; www.uploadHandler = new UploadHandlerRaw(imageBytes); www.downloadHandler = new DownloadHandlerBuffer(); yield return www.SendWebRequest(); string jsonResponse = www.downloadHandler.text; Face_RootObject[] face_RootObject = JsonConvert.DeserializeObject<Face_RootObject[]>(jsonResponse); List<string> facesIdList = new List<string>(); // Create a list with the face Ids of faces detected in image foreach (Face_RootObject faceRO in face_RootObject) { facesIdList.Add(faceRO.faceId); Debug.Log($"Detected face - Id: {faceRO.faceId}"); } StartCoroutine(IdentifyFaces(facesIdList)); } } /// <summary> /// Returns the contents of the specified file as a byte array. /// </summary> static byte[] GetImageAsByteArray(string imageFilePath) { FileStream fileStream = new FileStream(imageFilePath, FileMode.Open, FileAccess.Read); BinaryReader binaryReader = new BinaryReader(fileStream); return binaryReader.ReadBytes((int)fileStream.Length); }Ajoutez la méthode IdentifierFaces(), qui demande au service reconnaissance faciale d’identifier tout visage connu précédemment détecté dans l’image envoyée. La demande retourne un ID de la personne identifiée, mais pas le nom :
/// <summary> /// Identify the faces found in the image within the person group /// </summary> internal IEnumerator IdentifyFaces(List<string> listOfFacesIdToIdentify) { // Create the object hosting the faces to identify FacesToIdentify_RootObject facesToIdentify = new FacesToIdentify_RootObject(); facesToIdentify.faceIds = new List<string>(); facesToIdentify.personGroupId = personGroupId; foreach (string facesId in listOfFacesIdToIdentify) { facesToIdentify.faceIds.Add(facesId); } facesToIdentify.maxNumOfCandidatesReturned = 1; facesToIdentify.confidenceThreshold = 0.5; // Serialize to Json format string facesToIdentifyJson = JsonConvert.SerializeObject(facesToIdentify); // Change the object into a bytes array byte[] facesData = Encoding.UTF8.GetBytes(facesToIdentifyJson); WWWForm webForm = new WWWForm(); string detectFacesEndpoint = $"{baseEndpoint}identify"; using (UnityWebRequest www = UnityWebRequest.Post(detectFacesEndpoint, webForm)) { www.SetRequestHeader("Ocp-Apim-Subscription-Key", key); www.SetRequestHeader("Content-Type", "application/json"); www.uploadHandler.contentType = "application/json"; www.uploadHandler = new UploadHandlerRaw(facesData); www.downloadHandler = new DownloadHandlerBuffer(); yield return www.SendWebRequest(); string jsonResponse = www.downloadHandler.text; Debug.Log($"Get Person - jsonResponse: {jsonResponse}"); Candidate_RootObject [] candidate_RootObject = JsonConvert.DeserializeObject<Candidate_RootObject[]>(jsonResponse); // For each face to identify that ahs been submitted, display its candidate foreach (Candidate_RootObject candidateRO in candidate_RootObject) { StartCoroutine(GetPerson(candidateRO.candidates[0].personId)); // Delay the next "GetPerson" call, so all faces candidate are displayed properly yield return new WaitForSeconds(3); } } }Ajoutez la méthode GetPerson(). En fournissant l’ID de la personne, cette méthode demande ensuite au service reconnaissance faciale de retourner le nom de la personne identifiée :
/// <summary> /// Provided a personId, retrieve the person name associated with it /// </summary> internal IEnumerator GetPerson(string personId) { string getGroupEndpoint = $"{baseEndpoint}persongroups/{personGroupId}/persons/{personId}?"; WWWForm webForm = new WWWForm(); using (UnityWebRequest www = UnityWebRequest.Get(getGroupEndpoint)) { www.SetRequestHeader("Ocp-Apim-Subscription-Key", key); www.downloadHandler = new DownloadHandlerBuffer(); yield return www.SendWebRequest(); string jsonResponse = www.downloadHandler.text; Debug.Log($"Get Person - jsonResponse: {jsonResponse}"); IdentifiedPerson_RootObject identifiedPerson_RootObject = JsonConvert.DeserializeObject<IdentifiedPerson_RootObject>(jsonResponse); // Display the name of the person in the UI labelText.text = identifiedPerson_RootObject.name; } }N’oubliez pas d’enregistrer les modifications avant de revenir à l’éditeur Unity.
Dans l’Éditeur Unity, faites glisser le script FaceAnalysis du dossier Scripts dans le panneau Projet vers l’objet Appareil photo principal dans le panneau Hiérarchie. Le nouveau composant de script sera ainsi ajouté à la caméra principale.

Chapitre 7 - Créer la classe ImageCapture
L’objectif de la classe ImageCapture est d’héberger les méthodes nécessaires pour communiquer avec votre service De reconnaissance faciale Azure pour analyser l’image que vous allez capturer, identifier les visages dans celui-ci et déterminer s’il appartient à une personne connue. Si une personne connue est trouvée, cette classe affiche son nom en tant que texte d’interface utilisateur dans la scène.
Pour créer la classe ImageCapture :
Cliquez avec le bouton droit dans le dossier Scripts que vous avez créé précédemment, puis cliquez sur Créer un script C#. Appelez le script ImageCapture.
Double-cliquez sur le nouveau script ImageCapture pour l’ouvrir avec Visual Studio 2017.
Entrez les espaces de noms suivants au-dessus de la classe ImageCapture :
using System.IO; using System.Linq; using UnityEngine; using UnityEngine.XR.WSA.Input; using UnityEngine.XR.WSA.WebCam;Dans la classe ImageCapture , ajoutez les variables suivantes :
/// <summary> /// Allows this class to behave like a singleton /// </summary> public static ImageCapture instance; /// <summary> /// Keeps track of tapCounts to name the captured images /// </summary> private int tapsCount; /// <summary> /// PhotoCapture object used to capture images on HoloLens /// </summary> private PhotoCapture photoCaptureObject = null; /// <summary> /// HoloLens class to capture user gestures /// </summary> private GestureRecognizer recognizer;Ajoutez les méthodes Awake() et Start() nécessaires pour initialiser la classe et autoriser HoloLens à capturer les mouvements de l’utilisateur :
/// <summary> /// Initialises this class /// </summary> private void Awake() { instance = this; } /// <summary> /// Called right after Awake /// </summary> void Start() { // Initialises user gestures capture recognizer = new GestureRecognizer(); recognizer.SetRecognizableGestures(GestureSettings.Tap); recognizer.Tapped += TapHandler; recognizer.StartCapturingGestures(); }Ajoutez le TapHandler() appelé lorsque l’utilisateur effectue un mouvement Tap :
/// <summary> /// Respond to Tap Input. /// </summary> private void TapHandler(TappedEventArgs obj) { tapsCount++; ExecuteImageCaptureAndAnalysis(); }Ajoutez la méthode ExecuteImageCaptureAndAnalysis(), qui commencera le processus de capture d’image :
/// <summary> /// Begin process of Image Capturing and send To Azure Computer Vision service. /// </summary> private void ExecuteImageCaptureAndAnalysis() { Resolution cameraResolution = PhotoCapture.SupportedResolutions.OrderByDescending ((res) => res.width * res.height).First(); Texture2D targetTexture = new Texture2D(cameraResolution.width, cameraResolution.height); PhotoCapture.CreateAsync(false, delegate (PhotoCapture captureObject) { photoCaptureObject = captureObject; CameraParameters c = new CameraParameters(); c.hologramOpacity = 0.0f; c.cameraResolutionWidth = targetTexture.width; c.cameraResolutionHeight = targetTexture.height; c.pixelFormat = CapturePixelFormat.BGRA32; captureObject.StartPhotoModeAsync(c, delegate (PhotoCapture.PhotoCaptureResult result) { string filename = string.Format(@"CapturedImage{0}.jpg", tapsCount); string filePath = Path.Combine(Application.persistentDataPath, filename); // Set the image path on the FaceAnalysis class FaceAnalysis.Instance.imagePath = filePath; photoCaptureObject.TakePhotoAsync (filePath, PhotoCaptureFileOutputFormat.JPG, OnCapturedPhotoToDisk); }); }); }Ajoutez les gestionnaires appelés lorsque le processus de capture de photos a été terminé :
/// <summary> /// Called right after the photo capture process has concluded /// </summary> void OnCapturedPhotoToDisk(PhotoCapture.PhotoCaptureResult result) { photoCaptureObject.StopPhotoModeAsync(OnStoppedPhotoMode); } /// <summary> /// Register the full execution of the Photo Capture. If successful, it will begin the Image Analysis process. /// </summary> void OnStoppedPhotoMode(PhotoCapture.PhotoCaptureResult result) { photoCaptureObject.Dispose(); photoCaptureObject = null; // Request image caputer analysis StartCoroutine(FaceAnalysis.Instance.DetectFacesFromImage()); }N’oubliez pas d’enregistrer les modifications avant de revenir à l’éditeur Unity.
Chapitre 8 - Création de la solution
Pour effectuer un test approfondi de votre application, vous devez la charger de manière indépendante sur votre HoloLens.
Avant de procéder, assurez-vous que :
- Tous les paramètres mentionnés dans le chapitre 3 sont correctement définis.
- Le script FaceAnalysis est attaché à l’objet Main Camera.
- La clé d’authentification et l’ID de groupe ont été définies dans le script FaceAnalysis.
Ce point vous êtes prêt à générer la solution. Une fois la solution générée, vous serez prêt à déployer votre application.
Pour commencer le processus de génération :
Enregistrez la scène actuelle en cliquant sur Fichier, Enregistrer.
Accédez à Fichier, Paramètres de build, cliquez sur Ajouter des scènes ouvertes.
Veillez à cocher Les projets C# Unity.

Appuyez sur Build. Dans ce cas, Unity lance une fenêtre Explorateur de fichiers, où vous devez créer, puis sélectionner un dossier dans lequel générer l’application. Créez maintenant ce dossier dans le projet Unity et appelez-le App. Ensuite, avec le dossier d’application sélectionné, appuyez sur Sélectionner un dossier.
Unity commence à créer votre projet, dans le dossier Application.
Une fois que Unity a terminé la génération (cela peut prendre un certain temps), il ouvre une fenêtre de Explorateur de fichiers à l’emplacement de votre build.

Ouvrez votre dossier d’application, puis ouvrez la nouvelle solution de projet (comme indiqué ci-dessus, MR_FaceRecognition.sln).
Chapitre 9 : Déploiement de votre application
Pour déployer sur HoloLens :
Vous aurez besoin de l’adresse IP de votre HoloLens (pour le déploiement à distance) et de vous assurer que votre HoloLens est en mode développeur. Pour ce faire :
- Tout en portant votre HoloLens, ouvrez les paramètres.
- Accéder aux options avancées réseau et Wi-Fi > Internet >
- Notez l’adresse IPv4 .
- Ensuite, revenez aux paramètres, puis à Update &Security > for Developers
- Définissez le mode développeur activé.
Accédez à votre nouvelle build Unity (dossier d’application ) et ouvrez le fichier solution avec Visual Studio.
Dans la configuration de la solution, sélectionnez Déboguer.
Dans la plateforme de solutions, sélectionnez x86, Ordinateur distant.

Accédez au menu Générer, puis cliquez sur Déployer la solution pour charger l’application sur votre HoloLens.
Votre application doit maintenant apparaître dans la liste des applications installées sur votre HoloLens, prête à être lancée !
Remarque
Pour déployer sur un casque immersif, définissez la plateforme de solution sur ordinateur local et définissez la configuration sur Débogage, avec x86 comme plateforme. Ensuite, déployez sur l’ordinateur local, à l’aide du menu Générer, en sélectionnant Déployer la solution.
Chapitre 10 - Utilisation de l’application
Portant l’HoloLens, lancez l’application.
Examinez la personne que vous avez inscrite auprès de l’API Visage. Assurez-vous que :
- Le visage de la personne n’est pas trop éloigné et clairement visible
- L’éclairage de l’environnement n’est pas trop sombre
Utilisez le mouvement d’appui pour capturer l’image de la personne.
Attendez que l’application envoie la demande d’analyse et reçoive une réponse.
Si la personne a été reconnue avec succès, le nom de la personne apparaît sous forme de texte de l’interface utilisateur.
Vous pouvez répéter le processus de capture à l’aide du mouvement d’appui toutes les quelques secondes.
Votre application d’API Visage Azure terminée
Félicitations, vous avez créé une application de réalité mixte qui tire parti du service Reconnaissance faciale Azure pour détecter les visages au sein d’une image et identifier les visages connus.

Exercices bonus
Exercice 1
L’API Visage Azure est suffisamment puissante pour détecter jusqu’à 64 visages dans une seule image. Étendez l’application afin qu’elle puisse reconnaître deux ou trois visages, entre plusieurs autres personnes.
Exercice 2
L’API Visage Azure est également en mesure de fournir toutes sortes d’informations d’attribut. Intégrez-le à l’application. Cela pourrait être encore plus intéressant, lorsqu’il est combiné avec l’API Émotion.