HoloLens (1ère génération) et Azure 306 : vidéo de streaming
Remarque
Les tutoriels Mixed Reality Academy ont été conçus pour les appareils HoloLens (1re génération) et les casques immersifs de réalité mixte. Nous estimons qu’il est important de laisser ces tutoriels à la disposition des développeurs qui recherchent encore des conseils pour développer des applications sur ces appareils. Notez que ces tutoriels ne sont pas mis à jour avec les derniers ensembles d’outils ou interactions utilisés pour HoloLens 2. Ils sont fournis dans le but de fonctionner sur les appareils pris en charge. Il y aura une nouvelle série de tutoriels qui seront publiés à l’avenir qui montreront comment développer pour HoloLens 2. Cet avis sera mis à jour avec un lien vers ces didacticiels lorsqu’ils sont publiés.


Dans ce cours, vous allez découvrir comment connecter votre azure Media Services à une expérience windows Mixed Reality VR pour permettre la diffusion en continu de la lecture vidéo de 360 degrés sur des casques immersifs.
Azure Media Services est une collection de services qui vous donnent des services de diffusion en continu vidéo de qualité pour atteindre de plus grandes audiences sur les appareils mobiles les plus populaires d’aujourd’hui. Pour plus d’informations, consultez la page Azure Media Services.
Après avoir terminé ce cours, vous aurez une application de casque immersif de réalité mixte, qui sera en mesure d’effectuer les opérations suivantes :
Récupérez une vidéo de 360 degrés à partir d’un Stockage Azure, via Azure Media Service.
Affichez la vidéo récupérée de 360 degrés dans une scène Unity.
Naviguez entre deux scènes, avec deux vidéos différentes.
Dans votre application, il vous incombe d’intégrer les résultats à votre conception. Ce cours est conçu pour vous apprendre à intégrer un service Azure à votre projet Unity. Il s’agit de votre travail d’utiliser les connaissances que vous obtenez de ce cours pour améliorer votre application de réalité mixte.
Prise en charge des appareils
| Cours | HoloLens | Casques immersifs |
|---|---|---|
| MR et Azure 306 : Vidéo de streaming | ✔️ |
Prérequis
Remarque
Ce tutoriel est conçu pour les développeurs qui ont une expérience de base avec Unity et C#. Sachez également que les conditions préalables et les instructions écrites contenues dans ce document représentent ce qui a été testé et vérifié au moment de l’écriture (mai 2018). Vous êtes libre d’utiliser le logiciel le plus récent, comme indiqué dans l’article d’installation des outils, bien qu’il ne soit pas supposé que les informations de ce cours correspondent parfaitement à ce que vous trouverez dans les logiciels plus récents que ceux répertoriés ci-dessous.
Nous vous recommandons le matériel et les logiciels suivants pour ce cours :
- Un PC de développement, compatible avec Windows Mixed Reality pour le développement de casque immersif (VR)
- Windows 10 Fall Creators Update (ou version ultérieure) avec le mode développeur activé
- Le sdk Windows 10 le plus récent
- Unity 2017.4
- Visual Studio 2017
- Un casque immersif Windows Mixed Reality (VR)
- Accès Internet pour la configuration et la récupération des données Azure
- Deux vidéos de 360 degrés au format mp4 (vous trouverez quelques vidéos gratuites à la redevance sur cette page de téléchargement)
Avant de commencer
Pour éviter de rencontrer des problèmes lors de la création de ce projet, il est fortement recommandé de créer le projet mentionné dans ce didacticiel dans un dossier racine ou quasi-racine (des chemins de dossier longs peuvent provoquer des problèmes au moment de la génération).
Configurez et testez votre casque immersif de réalité mixte.
Remarque
Vous n’aurez pas besoin des contrôleurs de mouvement pour ce cours. Si vous avez besoin de la prise en charge de la configuration du casque immersif, cliquez sur le lien sur la configuration de Windows Mixed Reality.
Chapitre 1 - Portail Azure : création du compte Stockage Azure
Pour utiliser le service Stockage Azure, vous devez créer et configurer un compte de stockage dans le Portail Azure.
Connectez-vous au portail Azure.
Remarque
Si vous n’avez pas encore de compte Azure, vous devez en créer un. Si vous suivez ce tutoriel dans une situation de salle de classe ou de laboratoire, demandez à votre instructeur ou à l’un des proctoreurs de vous aider à configurer votre nouveau compte.
Une fois connecté, cliquez sur Comptes de stockage dans le menu de gauche.

Sous l’onglet Comptes de stockage, cliquez sur Ajouter.

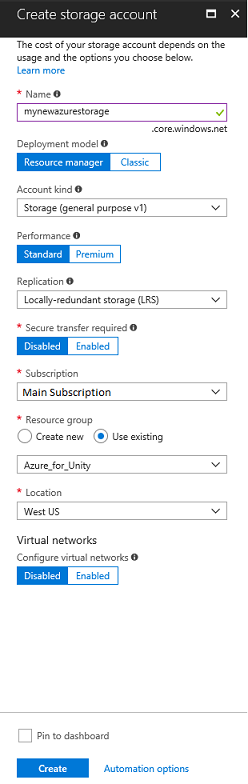
Sous l’onglet Créer un compte de stockage :
Insérez un nom pour votre compte, n’oubliez pas que ce champ accepte uniquement les chiffres et les lettres minuscules.
Pour le modèle de déploiement, sélectionnez Resource Manager.
Pour le type de compte, sélectionnez Stockage (usage général v1).
Pour les performances, sélectionnez Standard.*
Pour la réplication, sélectionnez Stockage localement redondant (LRS).
Laissez le transfert sécurisé requis comme désactivé.
Sélectionnez un Abonnement.
Choisissez un groupe de ressources ou créez-en un. Un groupe de ressources permet de surveiller, de contrôler l’accès, de provisionner et de gérer la facturation d’une collection de ressources Azure.
Déterminez l’emplacement de votre groupe de ressources (si vous créez un groupe de ressources). L’emplacement se trouve idéalement dans la région où l’application s’exécute. Certaines ressources Azure sont disponibles uniquement dans certaines régions.
Vous devrez confirmer que vous avez compris les conditions générales appliquées à ce service.

Une fois que vous avez cliqué sur Créer, vous devrez attendre que le service soit créé, cela peut prendre une minute.
Une notification s’affiche dans le portail une fois l’instance de service créée.

À ce stade, vous n’avez pas besoin de suivre la ressource, il vous suffit de passer au chapitre suivant.
Chapitre 2 - Portail Azure : création du service Media Service
Pour utiliser Azure Media Service, vous devez configurer une instance du service à rendre disponible pour votre application (où le titulaire du compte doit être administrateur).
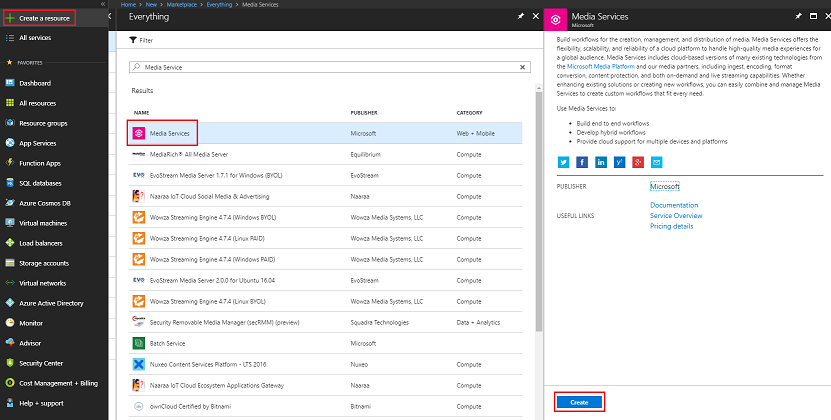
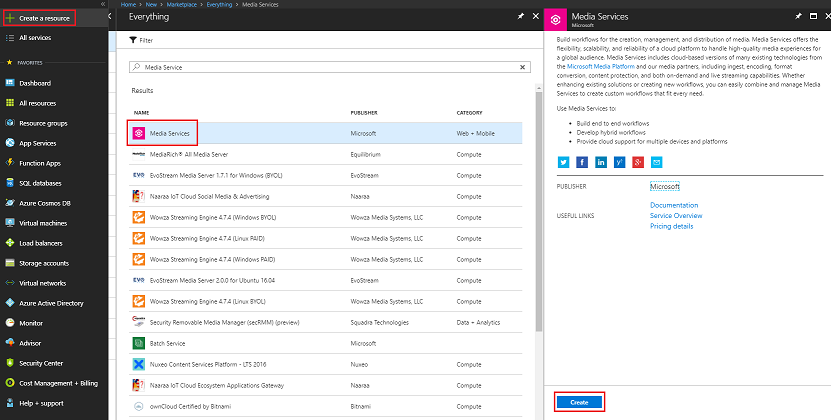
Dans le portail Azure, cliquez sur Créer une ressource dans le coin supérieur gauche, puis recherchez Media Service, appuyez sur Entrée. La ressource souhaitée a actuellement une icône rose ; cliquez dessus pour afficher une nouvelle page.

La nouvelle page fournit une description de Media Service. En bas à gauche de cette invite, cliquez sur le bouton Créer pour créer une association avec ce service.

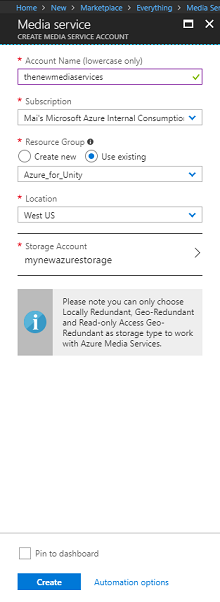
Une fois que vous avez cliqué sur Créer un panneau, vous devez fournir des détails sur votre nouveau Service Multimédia :
Insérez le nom de votre compte souhaité pour cette instance de service.
Sélectionnez un Abonnement.
Choisissez un groupe de ressources ou créez-en un. Un groupe de ressources permet de surveiller, de contrôler l’accès, de provisionner et de gérer la facturation d’une collection de ressources Azure. Il est recommandé de conserver tous les services Azure associés à un seul projet (par exemple, ces laboratoires) sous un groupe de ressources commun.
Si vous souhaitez en savoir plus sur les groupes de ressources Azure, suivez ce lien pour gérer les groupes de ressources Azure.
Déterminez l’emplacement de votre groupe de ressources (si vous créez un groupe de ressources). L’emplacement se trouve idéalement dans la région où l’application s’exécute. Certaines ressources Azure sont disponibles uniquement dans certaines régions.
Pour la section Compte de stockage, cliquez sur la section Sélectionner... , puis cliquez sur le compte de stockage que vous avez créé dans le dernier chapitre.
Vous devrez également confirmer que vous avez compris les conditions générales appliquées à ce service.
Cliquez sur Créer.

Une fois que vous avez cliqué sur Créer, vous devrez attendre que le service soit créé, cela peut prendre une minute.
Une notification s’affiche dans le portail une fois l’instance de service créée.

Cliquez sur la notification pour explorer votre nouvelle instance de service.

Cliquez sur le bouton Accéder à la ressource dans la notification pour explorer votre nouvelle instance de service.
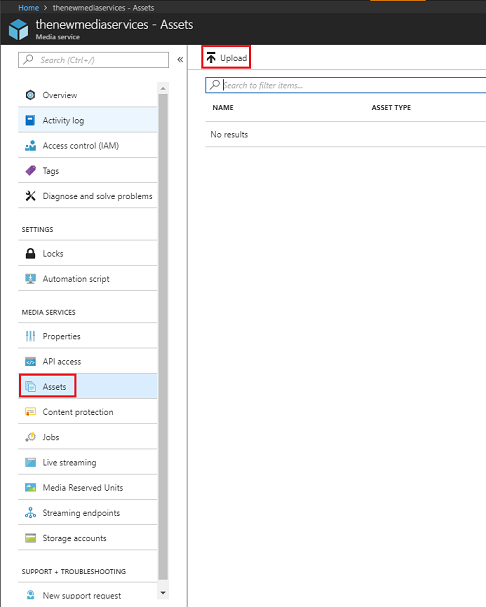
Dans la nouvelle page Media Service, dans le panneau de gauche, cliquez sur le lien Ressources , qui se trouve à mi-chemin vers le bas.
Dans la page suivante, dans le coin supérieur gauche de la page, cliquez sur Charger.

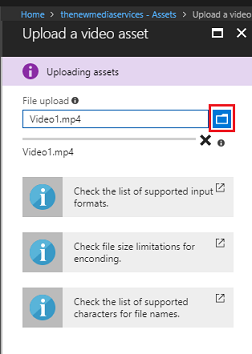
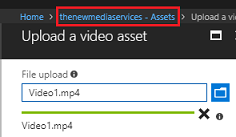
Cliquez sur l’icône Dossier pour parcourir vos fichiers et sélectionnez la première vidéo 360 que vous souhaitez diffuser.
Vous pouvez suivre ce lien pour télécharger un exemple de vidéo.

Avertissement
Les noms de fichiers longs peuvent entraîner un problème avec l’encodeur : afin de garantir que les vidéos n’ont pas de problèmes, envisagez de raccourcir la longueur de vos noms de fichiers vidéo.
La barre de progression se transforme en vert lorsque la vidéo a terminé le chargement.

Cliquez sur le texte ci-dessus (yourservicename - Assets) pour revenir à la page Ressources .
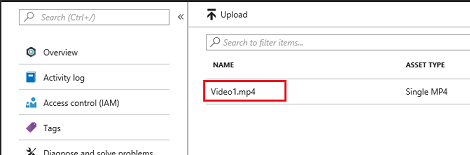
Vous remarquerez que votre vidéo a été correctement chargée. Cliquez dessus.

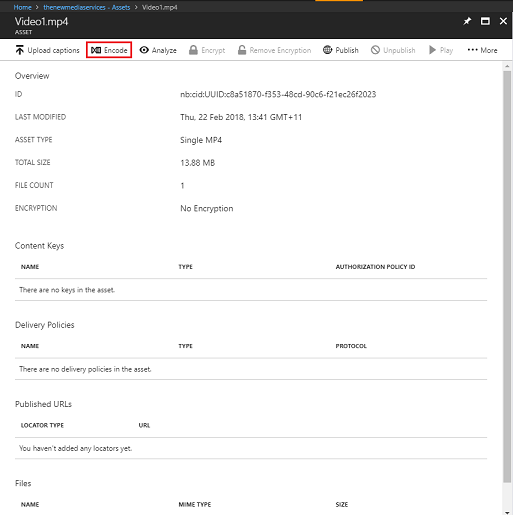
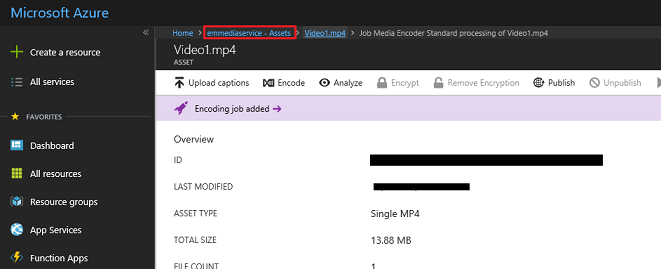
La page vers laquelle vous êtes redirigé affiche des informations détaillées sur votre vidéo. Pour pouvoir utiliser votre vidéo, vous devez l’encoder en cliquant sur le bouton Encode en haut à gauche de la page.

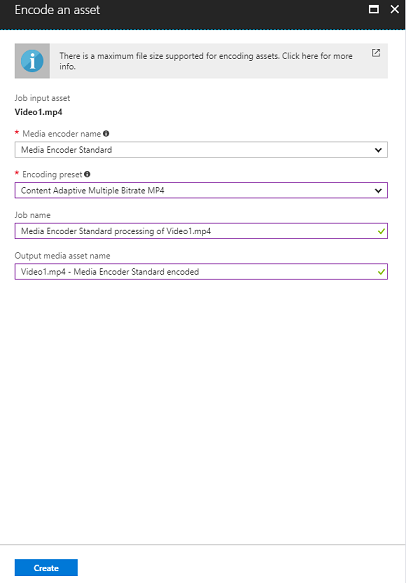
Un nouveau panneau s’affiche à droite, où vous pourrez définir des options d’encodage pour votre fichier. Définissez les propriétés suivantes (certaines seront déjà définies par défaut) :
Nom de l’encodeur multimédia Media Encoder Standard
Encodage du contenu prédéfini MP4 à débit multiple adaptatif
Traitement Media Encoder Standard du nom du travail de Video1.mp4
Nom de la ressource multimédia de sortie Video1.mp4 -- Encodeur multimédia Standard encodé

Cliquez sur le bouton Créer.
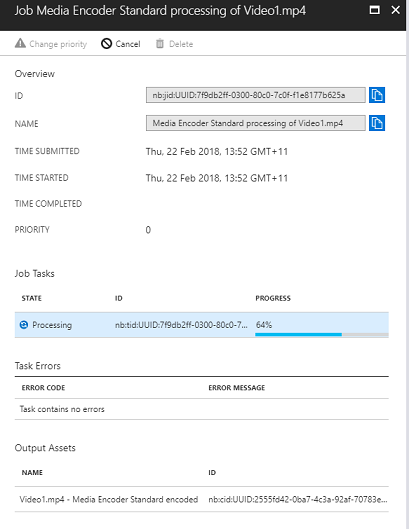
Vous remarquerez qu’une barre avec le travail d’encodage a été ajoutée, cliquez sur cette barre et un panneau s’affiche avec la progression de l’encodage affichée dans celle-ci.


Attendez que le travail soit terminé. Une fois l’opération terminée, n’hésitez pas à fermer le panneau avec le « X » en haut à droite de ce panneau.


Important
Le temps nécessaire dépend de la taille de fichier de votre vidéo. Ce processus peut prendre un certain temps.
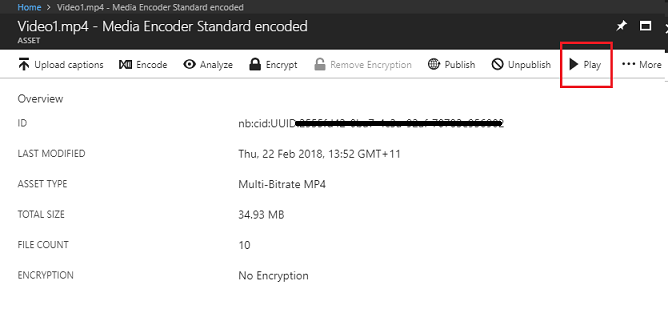
Maintenant que la version encodée de la vidéo a été créée, vous pouvez la publier pour la rendre accessible. Pour ce faire, cliquez sur le lien bleu Ressources pour revenir à la page ressources.

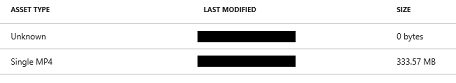
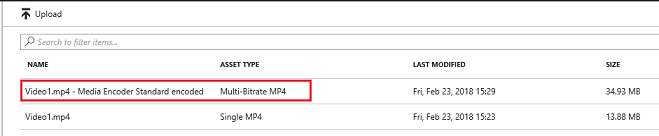
Vous verrez votre vidéo avec une autre, qui est de type multimédia MP4 à débit multiple.

Remarque
Vous remarquerez peut-être que la nouvelle ressource, en même temps que votre vidéo initiale, est Inconnue et a « 0 » octets pour sa taille, actualisez simplement votre fenêtre pour qu’elle soit mise à jour.
Cliquez sur cette nouvelle ressource.

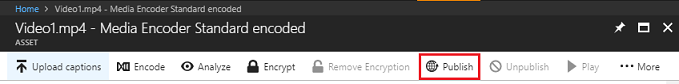
Vous verrez un panneau similaire à celui que vous avez utilisé précédemment, il s’agit simplement d’un autre élément multimédia. Cliquez sur le bouton Publier situé en haut du centre de la page.

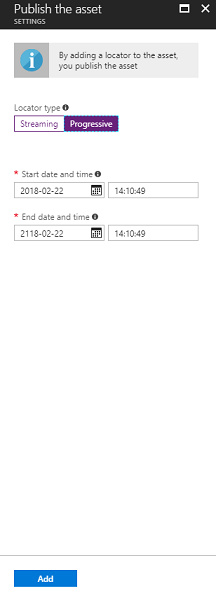
Vous serez invité à définir un localisateur, qui est le point d’entrée, sur le fichier/s dans vos ressources. Pour votre scénario, définissez les propriétés suivantes :
>Type de localisateur Progressif.
La date et l’heure seront définies pour vous, de votre date actuelle à une heure à l’avenir (cent ans dans ce cas). Laissez-le tel ou changez-le en fonction.
Remarque
Pour plus d’informations sur les localisateurs et ce que vous pouvez choisir, consultez la documentation Azure Media Services.
En bas de ce panneau, cliquez sur le bouton Ajouter .

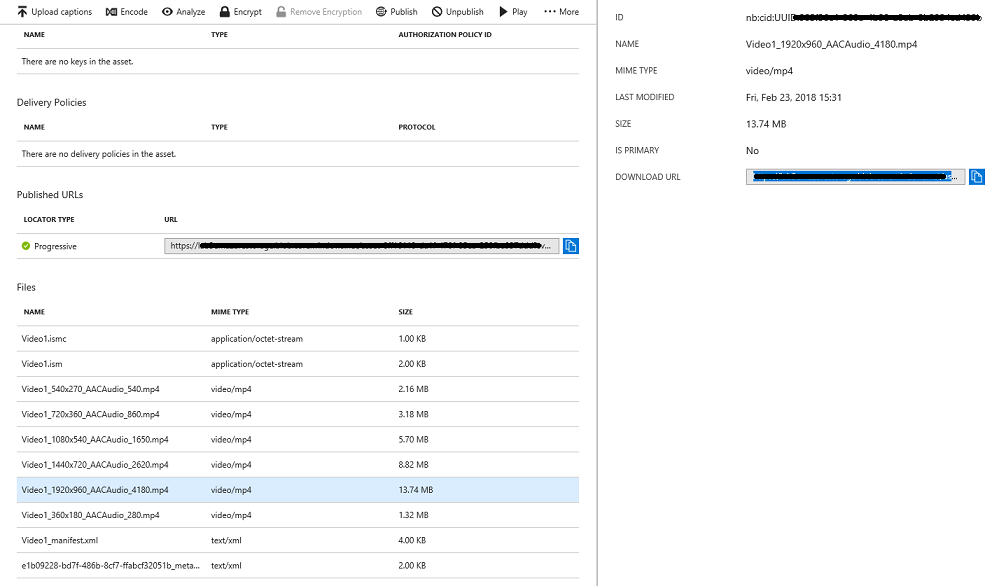
Votre vidéo est désormais publiée et peut être diffusée en continu à l’aide de son point de terminaison. Plus loin dans la page, il s’agit d’une section Fichiers . C’est là que seront les différentes versions encodées de votre vidéo. Sélectionnez la résolution la plus élevée possible (dans l’image ci-dessous, il s’agit du fichier 1920x960), puis un panneau à droite s’affiche. Vous trouverez une URL de téléchargement. Copiez ce point de terminaison comme vous l’utiliserez plus loin dans votre code.


Remarque
Vous pouvez également appuyer sur le bouton Lire pour lire votre vidéo et le tester.
Vous devez maintenant charger la deuxième vidéo que vous utiliserez dans ce labo. Suivez les étapes ci-dessus, répétant le même processus pour la deuxième vidéo. Veillez également à copier le deuxième point de terminaison . Utilisez le lien suivant pour télécharger une deuxième vidéo.
Une fois les deux vidéos publiées, vous êtes prêt à passer au chapitre suivant.
Chapitre 3 - Configuration du projet Unity
Voici une configuration classique pour le développement avec la réalité mixte et, par conséquent, un bon modèle pour d’autres projets.
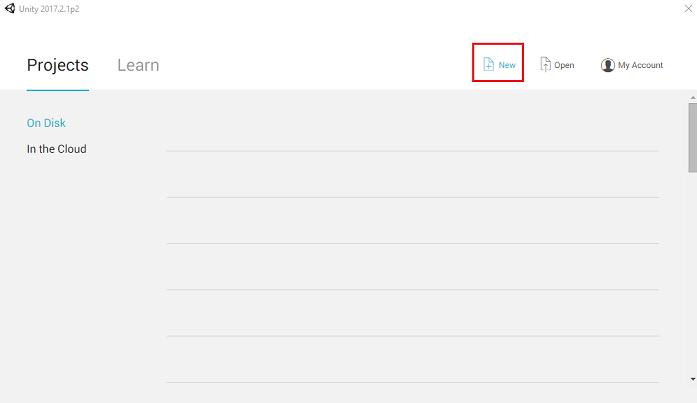
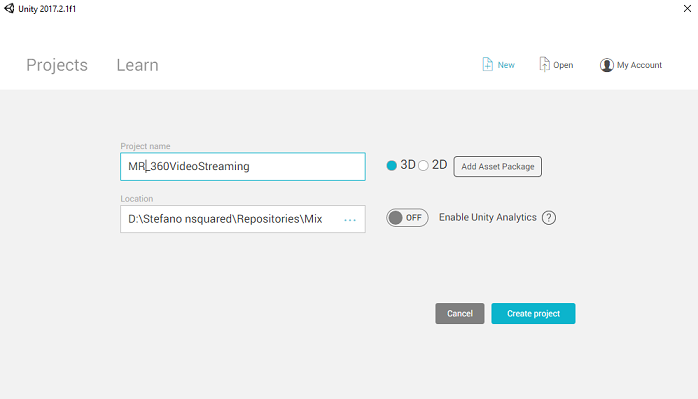
Ouvrez Unity , puis cliquez sur Nouveau.

Vous devez maintenant fournir un nom de projet Unity, insérer MR_360VideoStreaming.. Vérifiez que le type de projet est défini sur 3D. Définissez l’emplacement sur un emplacement approprié pour vous (n’oubliez pas que les répertoires racines sont plus proches). Cliquez ensuite sur Créer un projet.

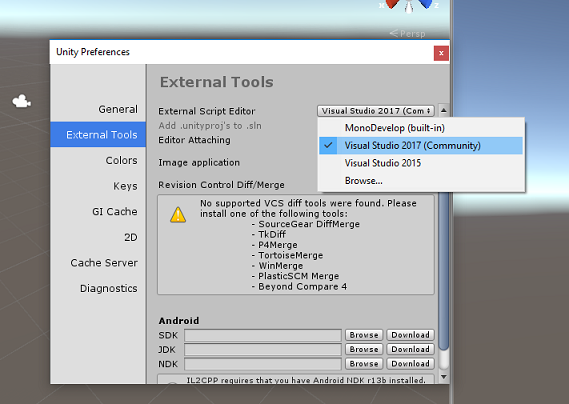
Avec Unity ouvert, il vaut la peine de vérifier que l’éditeur de script par défaut est défini sur Visual Studio. Accédez à Modifierles préférences, puis à partir de la nouvelle fenêtre, accédez à Outils externes. Remplacez l’éditeur de script externe par Visual Studio 2017. Fermez la fenêtre Préférences.

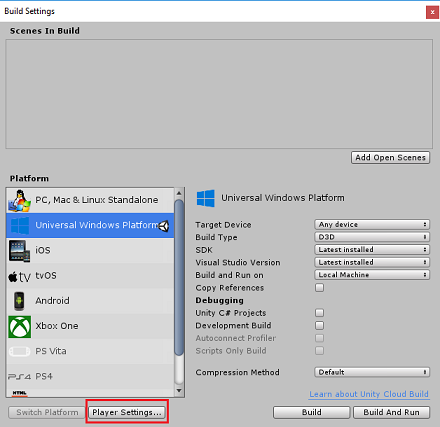
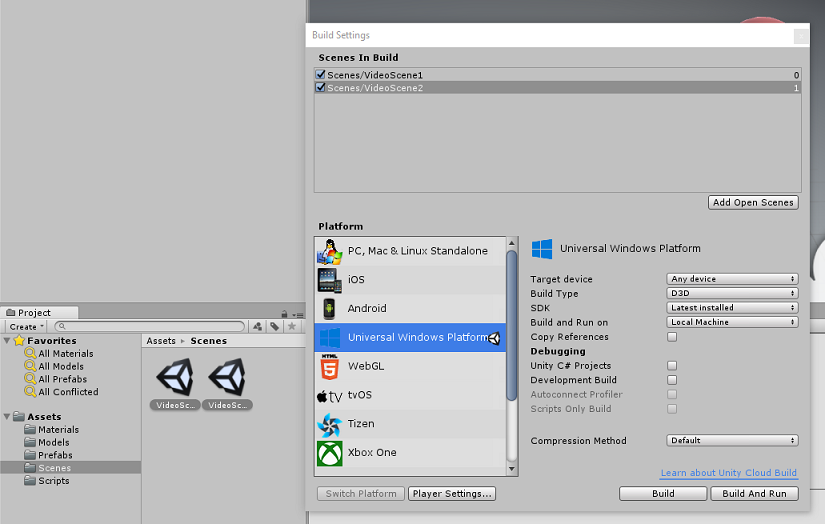
Ensuite, accédez à Paramètres de build de fichieret basculez la plateforme vers plateforme Windows universelle, en cliquant sur le bouton Basculer la plateforme.
Vérifiez également que :
L’appareil cible est défini sur n’importe quel appareil.
Le type de build est défini sur D3D.
Le Kit de développement logiciel (SDK) est défini sur Latest installé.
La version de Visual Studio est définie sur La dernière version installée.
La génération et l’exécution sont définies sur Ordinateur local.
Ne vous inquiétez pas de la configuration des scènes pour l’instant, car vous les configurerez ultérieurement.
Les paramètres restants doivent être laissés comme valeur par défaut pour l’instant.

Dans la fenêtre Paramètres de build, cliquez sur le bouton Paramètres du lecteur, ce qui ouvre le panneau associé dans l’espace où se trouve l’inspecteur.
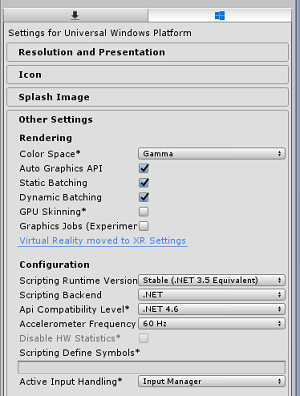
Dans ce panneau, quelques paramètres doivent être vérifiés :
Sous l’onglet Autres paramètres :
La version du runtime de script doit être stable (équivalent .NET 3.5).
Le serveur principal de script doit être .NET.
Le niveau de compatibilité de l’API doit être .NET 4.6.

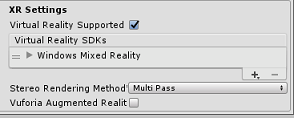
Plus loin dans le panneau, dans les paramètres XR (trouvés ci-dessous paramètres de publication), cochez Virtual Reality Pris en charge, vérifiez que le SDK Windows Mixed Reality est ajouté.

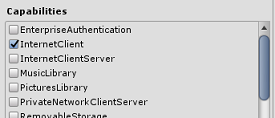
Sous l’onglet Paramètres de publication, sous Fonctionnalités, vérifiez :
InternetClient

Une fois ces modifications effectuées, fermez la fenêtre Paramètres de build.
Enregistrez votre projet d’enregistrement de fichierprojet.
Chapitre 4 - Importation du package InsideOutSphere Unity
Important
Si vous souhaitez ignorer le composant De configuration Unity de ce cours et continuer directement dans le code, n’hésitez pas à télécharger ce .unitypackage, à l’importer dans votre projet en tant que package personnalisé, puis à continuer à partir du chapitre 5. Vous devrez toujours créer un projet Unity.
Pour ce cours, vous devez télécharger un package de ressources Unity appelé InsideOutSphere.unitypackage.
Procédure d’importation du unitypackage :
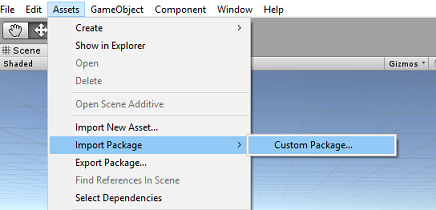
Avec le tableau de bord Unity devant vous, cliquez sur Ressources dans le menu en haut de l’écran, puis cliquez sur Importer un package personnalisé de package>.

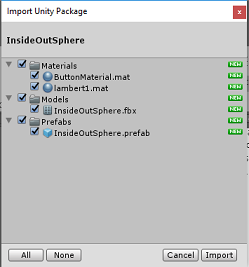
Utilisez le sélecteur de fichiers pour sélectionner le package InsideOutSphere.unitypackage , puis cliquez sur Ouvrir. Une liste de composants pour cette ressource s’affiche à vous. Confirmez l’importation en cliquant sur Importer.

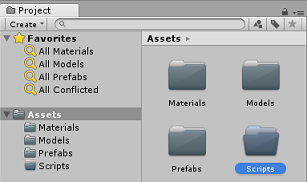
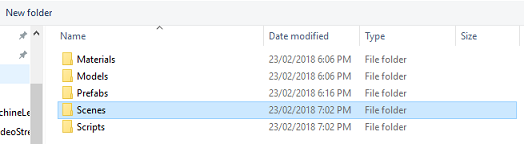
Une fois l’importation terminée, vous remarquerez que trois nouveaux dossiers, Matériaux, Modèles et Prefabs ont été ajoutés à votre dossier Assets. Ce type de structure de dossiers est typique pour un projet Unity.

Ouvrez le dossier Models et vous verrez que le modèle InsideOutSphere a été importé.
Dans le dossier Matériaux, vous trouverez le matériau InsideOutSpheres lambert1, ainsi qu’un matériau appelé ButtonMaterial, qui est utilisé par le GazeButton, que vous verrez bientôt.
Le dossier Prefabs contient le préfabriqué InsideOutSphere qui contient à la fois le modèle InsideOutSphere et le gazeButton.
Aucun code n’est inclus, vous allez écrire le code en suivant ce cours.
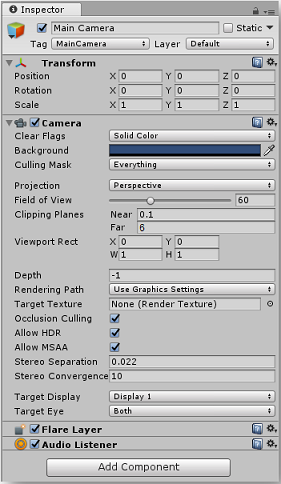
Dans la hiérarchie, sélectionnez l’objet Caméra principale et mettez à jour les composants suivants :
Transformer
Position = X : 0, Y : 0, Z : 0.
Rotation = X : 0, Y : 0, Z : 0.
Échelle X : 1, Y : 1, Z : 1.
Appareil photo
Effacer les indicateurs : couleur unie.
Plans de découpage : près de : 0,1, Loin : 6.

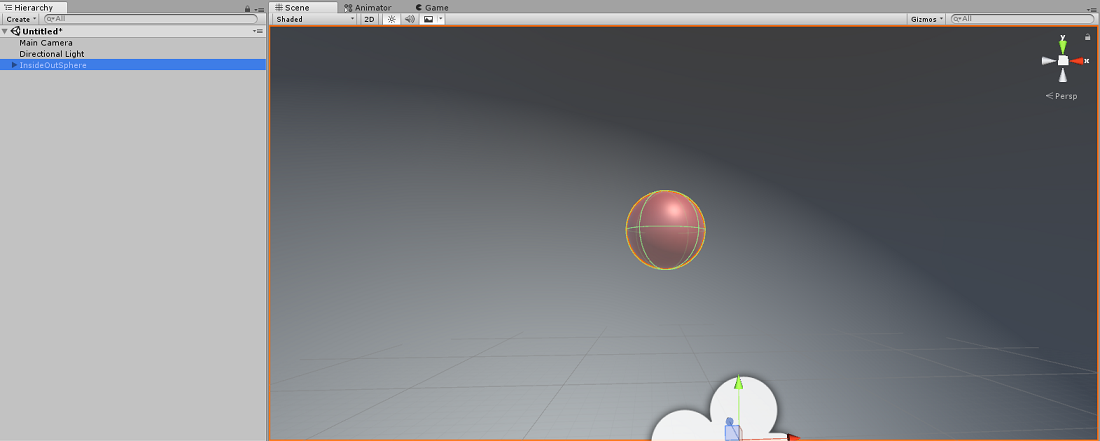
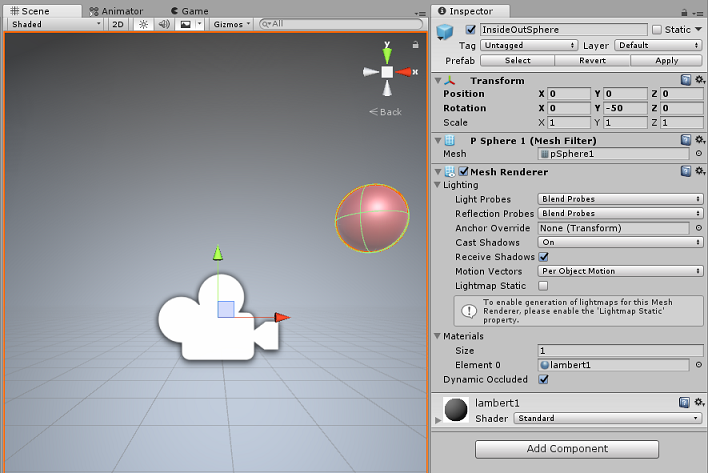
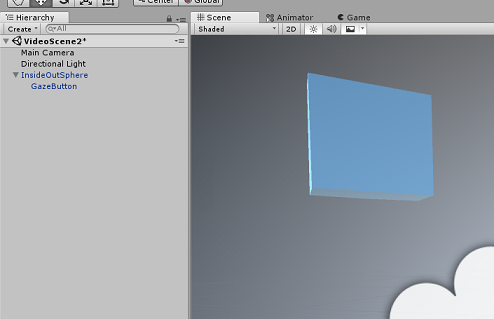
Accédez au dossier Prefab , puis faites glisser le préfabriqué InsideOutSphere dans le panneau Hierarchy .

Développez l’objet InsideOutSphere dans la hiérarchie en cliquant sur la petite flèche en regard de celle-ci. Vous verrez un objet enfant sous celui-ci appelé GazeButton. Cela sera utilisé pour changer les scènes et ainsi les vidéos.

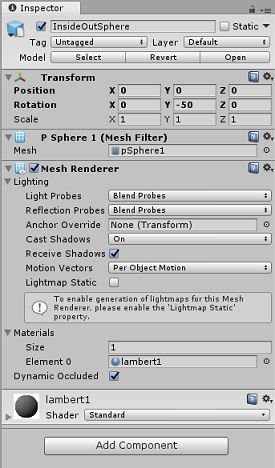
Dans la fenêtre Inspecteur, cliquez sur le composant Transform de InsideOutSphere, vérifiez que les propriétés suivantes sont définies :
Transformation - Position
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformation - Rotation
| X | Y | Z |
|---|---|---|
| 0 | 50- | 0 |
Transformation - Mise à l’échelle
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |

- Cliquez sur l’objet enfant GazeButton , puis définissez sa transformation comme suit :
Transformation - Position
| X | Y | Z |
|---|---|---|
| 3.6 | 1.3 | 0 |
Transformation - Rotation
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformation - Mise à l’échelle
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

Chapitre 5 - Créer la classe VideoController
La classe VideoController héberge les deux points de terminaison vidéo qui seront utilisés pour diffuser le contenu à partir d’Azure Media Service.
Pour créer cette classe :
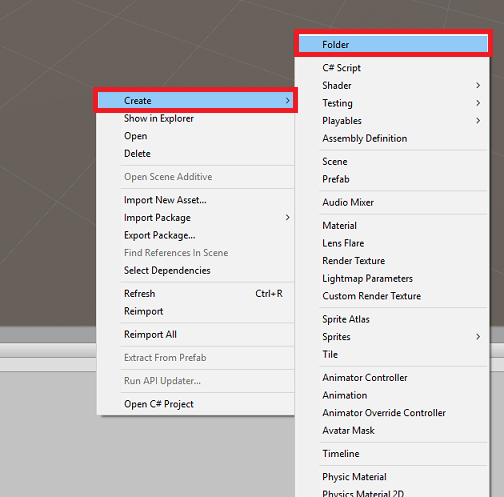
Cliquez avec le bouton droit dans le dossier de ressources, situé dans le volet projet, puis cliquez sur Créer > un dossier. Nommez le dossier Scripts.


Double-cliquez sur le dossier Scripts pour l’ouvrir.
Cliquez avec le bouton droit dans le dossier, puis cliquez sur Créer > un script C#. Nommez le script VideoController.

Double-cliquez sur le nouveau script VideoController pour l’ouvrir avec Visual Studio 2017.

Mettez à jour les espaces de noms en haut du fichier de code comme suit :
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;Entrez les variables suivantes dans la classe VideoController , ainsi que la méthode Awake() :
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }Il est maintenant temps d’entrer les points de terminaison à partir de vos vidéos Azure Media Service :
La première dans la variable video1endpoint .
Deuxième dans la variable video2endpoint .
Avertissement
Il existe un problème connu lié à l’utilisation de https dans Unity, avec la version 2017.4.1f1. Si les vidéos fournissent une erreur lors de la lecture, essayez d’utiliser « http » à la place.
Ensuite, la méthode Start() doit être modifiée. Cette méthode est déclenchée chaque fois que l’utilisateur bascule la scène (par conséquent, le changement de vidéo) en examinant le bouton de regard.
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }À la suite de la méthode Start(), insérez la méthode PlayVideo() IEnumerator , qui sera utilisée pour démarrer des vidéos de manière transparente (donc aucun stutter n’est vu).
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }La dernière méthode dont vous avez besoin pour cette classe est la méthode ChangeScene(), qui sera utilisée pour échanger entre les scènes.
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }Conseil
La méthode ChangeScene() utilise une fonctionnalité C# pratique appelée Opérateur conditionnel. Cela permet de vérifier les conditions, puis les valeurs retournées en fonction du résultat de la vérification, dans une seule instruction. Suivez ce lien pour en savoir plus sur l’opérateur conditionnel.
Enregistrez vos modifications dans Visual Studio avant de revenir à Unity.
De retour dans l’Éditeur Unity, cliquez et faites glisser la classe VideoController [à partir de]{.souligne} le dossier Scripts vers l’objet Caméra principale dans le panneau Hierarchy.
Cliquez sur l’appareil photo principal et examinez le panneau Inspecteur. Vous remarquerez que dans le composant Script nouvellement ajouté, il existe un champ avec une valeur vide. Il s’agit d’un champ de référence qui cible les variables publiques dans votre code.
Faites glisser l’objet InsideOutSphere du panneau Hierarchy vers l’emplacement Sphere , comme illustré dans l’image ci-dessous.


Chapitre 6 - Créer la classe De regard
Cette classe est chargée de créer un Raycast qui sera projeté à partir de la caméra principale pour détecter l’objet que l’utilisateur examine. Dans ce cas, raycast doit identifier si l’utilisateur examine l’objet GazeButton dans la scène et déclenche un comportement.
Pour créer cette classe :
Accédez au dossier Scripts que vous avez créé précédemment.
Cliquez avec le bouton droit dans le volet projet , créezun script C#. Nommez le regard du script.
Double-cliquez sur le nouveau script De regard pour l’ouvrir avec Visual Studio 2017.
Vérifiez que l’espace de noms suivant se trouve en haut du script et supprimez d’autres éléments :
using UnityEngine;Ajoutez ensuite les variables suivantes à l’intérieur de la classe De regard :
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }Le code des méthodes Awake() et Start() doit maintenant être ajouté.
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Ajoutez le code suivant dans la méthode Update() pour projeter un Raycast et détecter l’accès cible :
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Enregistrez vos modifications dans Visual Studio avant de revenir à Unity.
Cliquez et faites glisser la classe De regard du dossier Scripts vers l’objet Caméra principale dans le panneau Hiérarchie .
Chapitre 7 - Configurer les deux scènes Unity
L’objectif de ce chapitre est de configurer les deux scènes, chacune hébergeant une vidéo à diffuser en continu. Vous dupliquez la scène que vous avez déjà créée, de sorte que vous n’avez pas besoin de la configurer à nouveau, bien que vous modifiez ensuite la nouvelle scène, afin que l’objet GazeButton se trouve dans un autre emplacement et ait une apparence différente. Il s’agit de montrer comment changer d’une scène à l’autre.
Pour ce faire, accédez à File > Save Scene as.... Une fenêtre d’enregistrement s’affiche. Cliquez sur le bouton Nouveau dossier .

Nommez le dossier Scenes.
La fenêtre Enregistrer la scène est toujours ouverte. Ouvrez votre dossier Scènes nouvellement créé.
Dans le nom de fichier : champ de texte, tapez VideoScene1, puis appuyez sur Enregistrer.
De retour dans Unity, ouvrez votre dossier Scènes , puis cliquez avec le bouton gauche sur votre fichier VideoScene1 . Utilisez votre clavier, puis appuyez sur Ctrl + D pour dupliquer cette scène
Conseil
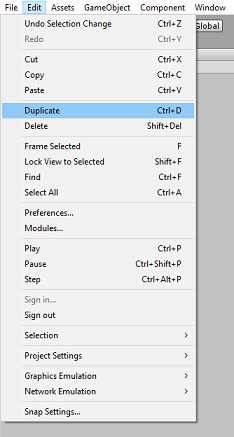
La commande Dupliquer peut également être effectuée en accédant à Modifier > le doublon.
Unity incrémente automatiquement le numéro de noms de scène, mais vérifiez-le de toute façon pour s’assurer qu’il correspond au code précédemment inséré.
Vous devriez avoir VideoScene1 et VideoScene2.
Avec vos deux scènes, accédez aux paramètres de build de fichier>. Une fois la fenêtre Paramètres de build ouverte, faites glisser vos scènes vers la section Scènes de build.

Conseil
Vous pouvez sélectionner les deux scènes de votre dossier Scènes en maintenant le bouton Ctrl enfoncé, puis cliquer sur chaque scène à gauche, puis faire glisser les deux.
Fermez la fenêtre Paramètres de build, puis double-cliquez sur VideoScene2.
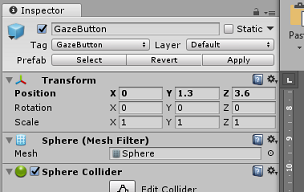
Une fois la deuxième scène ouverte, cliquez sur l’objet enfant GazeButton de InsideOutSphere et définissez sa transformation comme suit :
Transformation - Position
| X | Y | Z |
|---|---|---|
| 0 | 1.3 | 3.6 |
Transformation - Rotation
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformation - Mise à l’échelle
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |
Avec l’enfant GazeButton toujours sélectionné, examinez l’inspecteur et le filtre mesh. Cliquez sur la petite cible en regard du champ de référence Mesh :

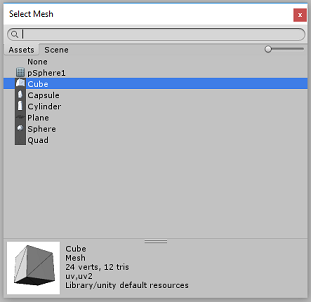
Une fenêtre contextuelle Select Mesh s’affiche. Double-cliquez sur le maillage de cube dans la liste des ressources.

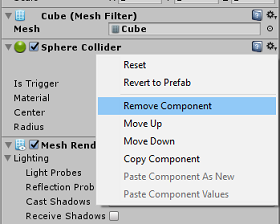
Le filtre mesh est mis à jour et est maintenant un cube. À présent, cliquez sur l’icône Engrenage en regard de Sphere Collider , puis cliquez sur Supprimer le composant, pour supprimer le collider de cet objet.

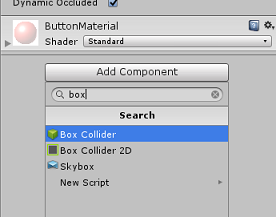
Lorsque le gazeButton est toujours sélectionné, cliquez sur le bouton Ajouter un composant en bas de l’inspecteur. Dans le champ de recherche, tapez la zone et Box Collider seront une option : cliquez dessus pour ajouter un Collider Box à votre objet GazeButton .

Le GazeButton est maintenant partiellement mis à jour, pour ressembler à différent, cependant, vous allez maintenant créer un nouveau matériau, de sorte qu’il semble complètement différent, et est plus facile à reconnaître comme un objet différent, que l’objet dans la première scène.
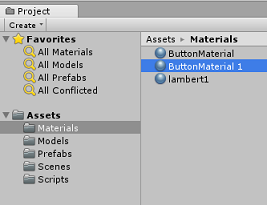
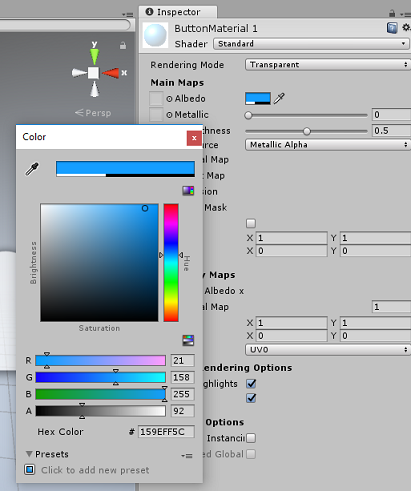
Accédez à votre dossier Matériaux , dans le volet projet. Dupliquez le matériau ButtonMaterial (appuyez sur Ctrl + D sur le clavier, ou cliquez sur Le matériel, puis dans l’option De menu Modifier le fichier, sélectionnez Dupliquer).


Sélectionnez le nouveau matériel ButtonMaterial (ici nommé ButtonMaterial 1), puis, dans l’inspecteur, cliquez sur la fenêtre de couleur Albedo. Une fenêtre contextuelle s’affiche, où vous pouvez sélectionner une autre couleur (choisir la couleur souhaitée), puis fermer la fenêtre contextuelle. Le matériau sera sa propre instance et différent de l’original.

Faites glisser le nouveau matériau sur l’enfant GazeButton , pour mettre à jour complètement son apparence, afin qu’il soit facilement distingué du bouton des premières scènes.

À ce stade, vous pouvez tester le projet dans l’Éditeur avant de générer le projet UWP.
Appuyez sur le bouton Lecture dans l’éditeur et portez votre casque.

Examinez les deux objets GazeButton pour basculer entre la première et la deuxième vidéo.
Chapitre 8 - Générer la solution UWP
Une fois que vous avez vérifié que l’éditeur n’a aucune erreur, vous êtes prêt à générer.
Pour générer :
Enregistrez la scène actuelle en cliquant sur Enregistrer le fichier>.
Cochez la case intitulée Projets C# Unity (c’est important, car cela vous permettra de modifier les classes une fois la génération terminée).
Accédez aux paramètres de build du fichier>, puis cliquez sur Générer.
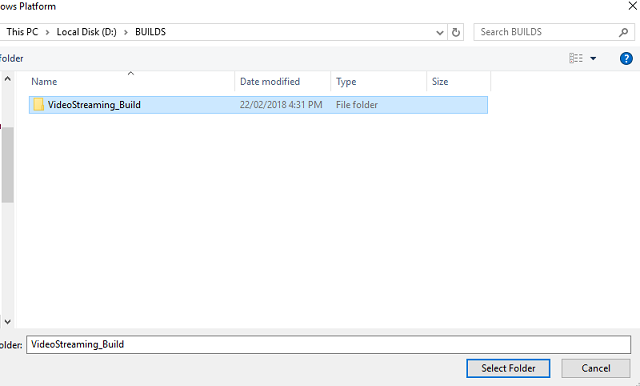
Vous serez invité à sélectionner le dossier dans lequel vous souhaitez générer la solution.
Créez un dossier BUILDS et, dans ce dossier, créez un autre dossier avec un nom approprié de votre choix.
Cliquez sur votre nouveau dossier, puis cliquez sur Sélectionner un dossier, afin de choisir ce dossier, pour commencer la génération à cet emplacement.


Une fois que Unity a terminé la génération (cela peut prendre un certain temps), il ouvre une fenêtre de Explorateur de fichiers à l’emplacement de votre build.
Chapitre 9 - Déployer sur une machine locale
Une fois la build terminée, une fenêtre Explorateur de fichiers s’affiche à l’emplacement de votre build. Ouvrez le dossier auquel vous avez nommé et généré, puis double-cliquez sur le fichier de solution (.sln) dans ce dossier pour ouvrir votre solution avec Visual Studio 2017.
La seule chose à faire est de déployer votre application sur votre ordinateur (ou ordinateur local).
Pour effectuer un déploiement sur un ordinateur local :
Dans Visual Studio 2017, ouvrez le fichier solution qui vient d’être créé.
Dans la plateforme de solutions, sélectionnez x86, Ordinateur local.
Dans la configuration de la solution, sélectionnez Déboguer.

Vous devez maintenant restaurer tous les packages dans votre solution. Cliquez avec le bouton droit sur votre solution, puis cliquez sur Restaurer des packages NuGet pour la solution...
Remarque
Cette opération est effectuée, car les packages générés par Unity doivent être ciblés pour travailler avec vos références d’ordinateurs locaux.
Accédez au menu Générer, puis cliquez sur Déployer la solution pour charger l’application sur votre ordinateur. Visual Studio génère d’abord, puis déploie votre application.
Votre application doit maintenant apparaître dans la liste des applications installées, prêtes à être lancées.

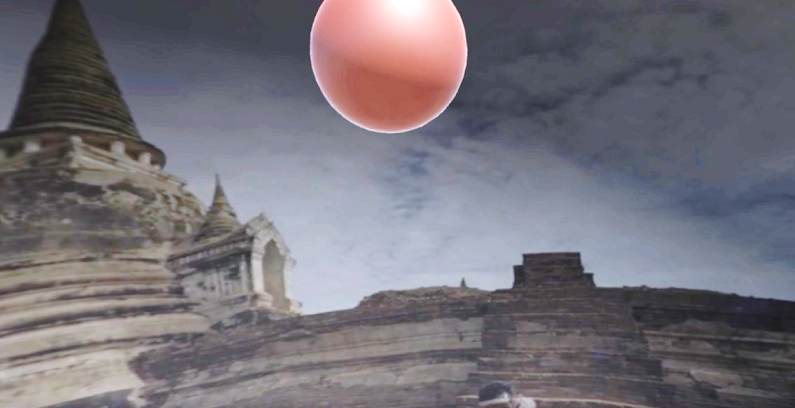
Lorsque vous exécutez l’application Mixed Reality, vous êtes dans le modèle InsideOutSphere que vous avez utilisé dans votre application. Cette sphère sera l’endroit où la vidéo sera diffusée, fournissant une vue de 360 degrés, de la vidéo entrante (qui a été filmée pour ce genre de perspective). Ne soyez pas surpris si la vidéo prend quelques secondes pour charger, votre application est soumise à votre vitesse Internet disponible, car la vidéo doit être extraite, puis téléchargée, afin de diffuser en continu dans votre application. Lorsque vous êtes prêt, changez de scènes et ouvrez votre deuxième vidéo, en regardant la sphère rouge ! Ensuite, n’hésitez pas à revenir en arrière, en utilisant le cube bleu dans la deuxième scène !
Votre application Azure Media Service terminée
Félicitations, vous avez créé une application de réalité mixte qui tire parti d’Azure Media Service pour diffuser en continu 360 vidéos.


Exercices bonus
Exercice 1
Il est entièrement possible d’utiliser une seule scène pour modifier des vidéos dans ce tutoriel. Expérimentez votre application et faites-la en une seule scène ! Peut-être même ajouter une autre vidéo à la combinaison.
Exercice 2
Expérimentez avec Azure et Unity et tentez d’implémenter la possibilité pour l’application de sélectionner automatiquement une vidéo avec une taille de fichier différente, en fonction de la force d’une connexion Internet.