Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Unreal Motion Graphics (UMG) est le système d’interface utilisateur intégré de Unreal Engine, utilisé pour créer des interfaces telles que des menus et des zones de texte. Les interfaces utilisateur créées avec UMG se composent de widgets. Nous vous guiderons tout au long de la création d’un widget, de son ajout à l’espace mondial et de l’activation de l’interaction à l’aide du clavier système comme exemple. Vous pouvez en savoir plus sur UMG dans la documentation officielle d’Unreal Engine.
Créer un widget
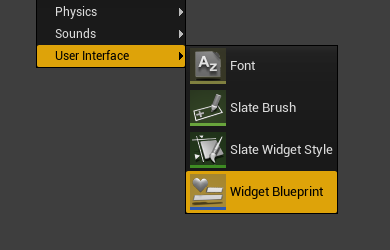
- Créez un blueprint de widget pour disposer l’interface utilisateur du jeu :

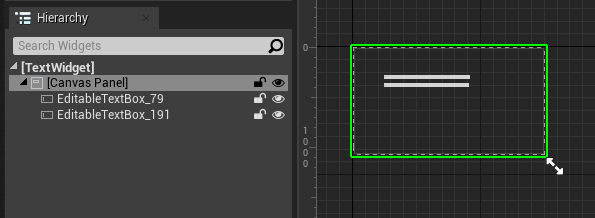
- Ouvrez le nouveau blueprint et ajoutez des composants de la palette au canevas. Dans ce cas, nous avons ajouté deux composants de zone de texte à partir de la section « Entrée » :

- Sélectionnez un widget dans la fenêtre Hiérarchie ou Concepteur et modifiez les paramètres dans le volet d’informations. Dans ce cas, nous avons ajouté un « texte d’indicateur » par défaut et une couleur de teinte qui s’affiche lorsque vous pointez sur la zone de texte. Une zone de texte affiche un clavier virtuel sur HoloLens lorsqu’il interagit avec :

- Les événements peuvent également être abonnés dans le volet d’informations :

Ajouter un widget à l’espace mondial
- Créez un acteur, ajoutez un composant Widget et ajoutez l’acteur à la scène :

- Dans le volet d’informations du widget, définissez la classe de widget sur le blueprint widget créé précédemment :

- Pour un widget de texte, assurez-vous que l’entrée matérielle de réception n’est pas case activée ed afin que nous mettions uniquement à jour son texte à partir du clavier virtuel :

Widget Interaction
Les widgets UMG reçoivent généralement une entrée d’une souris. Sur HoloLens ou VR, nous devons simuler une souris avec un composant d’interaction de widget pour obtenir les mêmes événements.
- Créez un acteur, ajoutez un composant d’interaction de widget et ajoutez l’acteur à votre scène :

- Dans le volet d’informations du composant d’interaction du widget :
- Définir la distance d’interaction sur la valeur de distance souhaitée
- Définir la source d’interaction sur personnalisée
- Pour le développement, définissez Afficher le débogage sur true :

La valeur par défaut de la source d’interaction est « World », qui doit envoyer des raycasts en fonction de la position mondiale du composant d’interaction du widget. Dans AR et VR, ce n’est pas le cas. L’activation de « Afficher le débogage » et l’ajout d’une teinte de pointage aux widgets est importante pour case activée le composant d’interaction du widget fait ce que vous attendez. La solution de contournement consiste à utiliser une source personnalisée et à définir la raycast dans le graphique d’événements à partir du rayon de main.
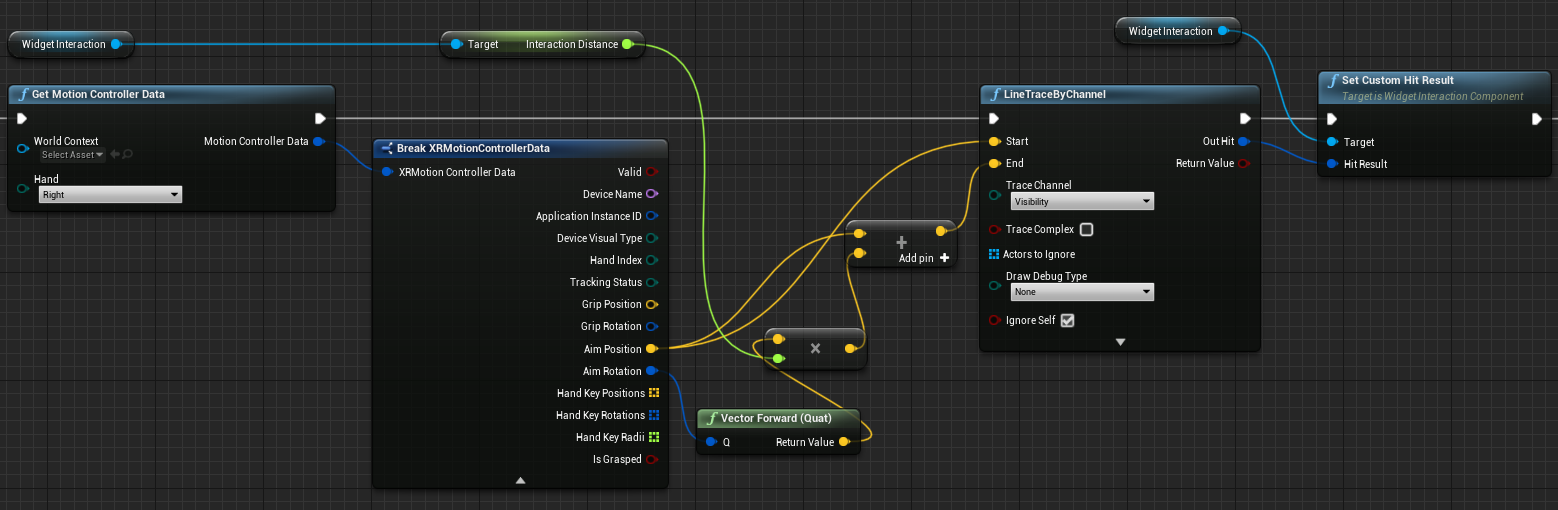
Ici, nous appelons ceci à partir de Event Tick :

Ensuite, ajoutez des événements de pointeur de souris virtuel au composant d’interaction du widget réagissant à l’entrée HoloLens. Dans ce cas, envoyez un événement de presse gauche lorsque la main est saisie et un événement de libération de la souris gauche lorsqu’il n’est pas saisi :

Maintenant, lorsque vous déployez l’application sur HoloLens 2, vous verrez un rayon de main s’étendant de votre main droite. Si vous le dirigez à l’une des zones de texte modifiables et appuyez sur l’air, le clavier système s’affiche devant vous et vous permet d’entrer du texte.
Remarque
Le clavier système HoloLens nécessite Unreal Engine 4.26 ou version ultérieure. En outre, le clavier n’apparaît pas lorsque votre application est diffusée à partir de l’éditeur Unreal vers le casque, uniquement lorsque l’application s’exécute sur l’appareil.