Menu Proche — MRTK2

Le menu proche est un contrôle d’expérience utilisateur qui fournit une collection de boutons ou d’autres composants d’interface utilisateur. Il flotte autour du corps de l’utilisateur et est facilement accessible à tout moment. Étant donné qu’il est faiblement couplé avec l’utilisateur, il ne perturbe pas l’interaction de l’utilisateur avec le contenu cible. L’utilisateur peut utiliser le bouton « Pin » (Épingler) pour verrouiller/déverrouiller le menu. Le menu peut être saisi et placé à un endroit spécifique.
Comportement d’interaction
- Tag-along : Le menu vous suit et reste à une plage comprise entre 30 et 60 cm de l’utilisateur pour les interactions proches.
- Pin : À l’aide du bouton Pin (Épingler), le menu peut être verrouillé et relâché.
- Grab and move : Le menu peut toujours être saisi et déplacé. Quel que soit l’état précédent, le menu est épinglé (verrouillé dans le monde) lorsqu’il est saisi et libéré. Il existe des signaux visuels pour la zone pouvant être saisie. Ceux-ci sont révélés dès que la main s’en approche.

Prefabs
Les préfabriqués Near Menu sont conçus pour montrer comment utiliser les différents composants de MRTK pour créer des menus pour des interactions proches.
- NearMenu2x4.prefab
- NearMenu3x1.prefab
- NearMenu3x2.prefab
- NearMenu3x3.prefab
- NearMenu4x1.prefab
- NearMenu4x2.prefab
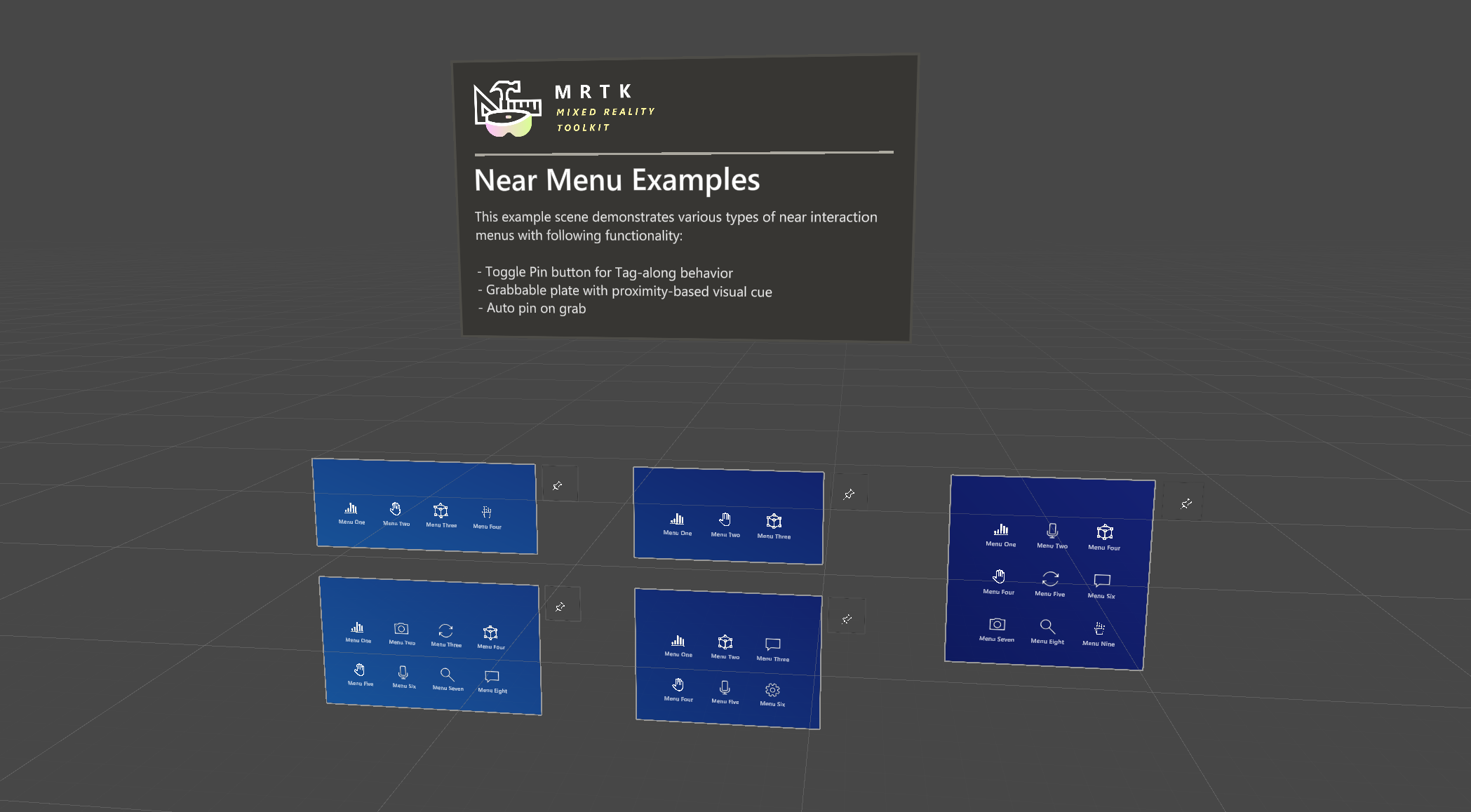
Exemple de scène
Vous trouverez des exemples de préfabriqués near menu dans la NearMenuExamples scène.

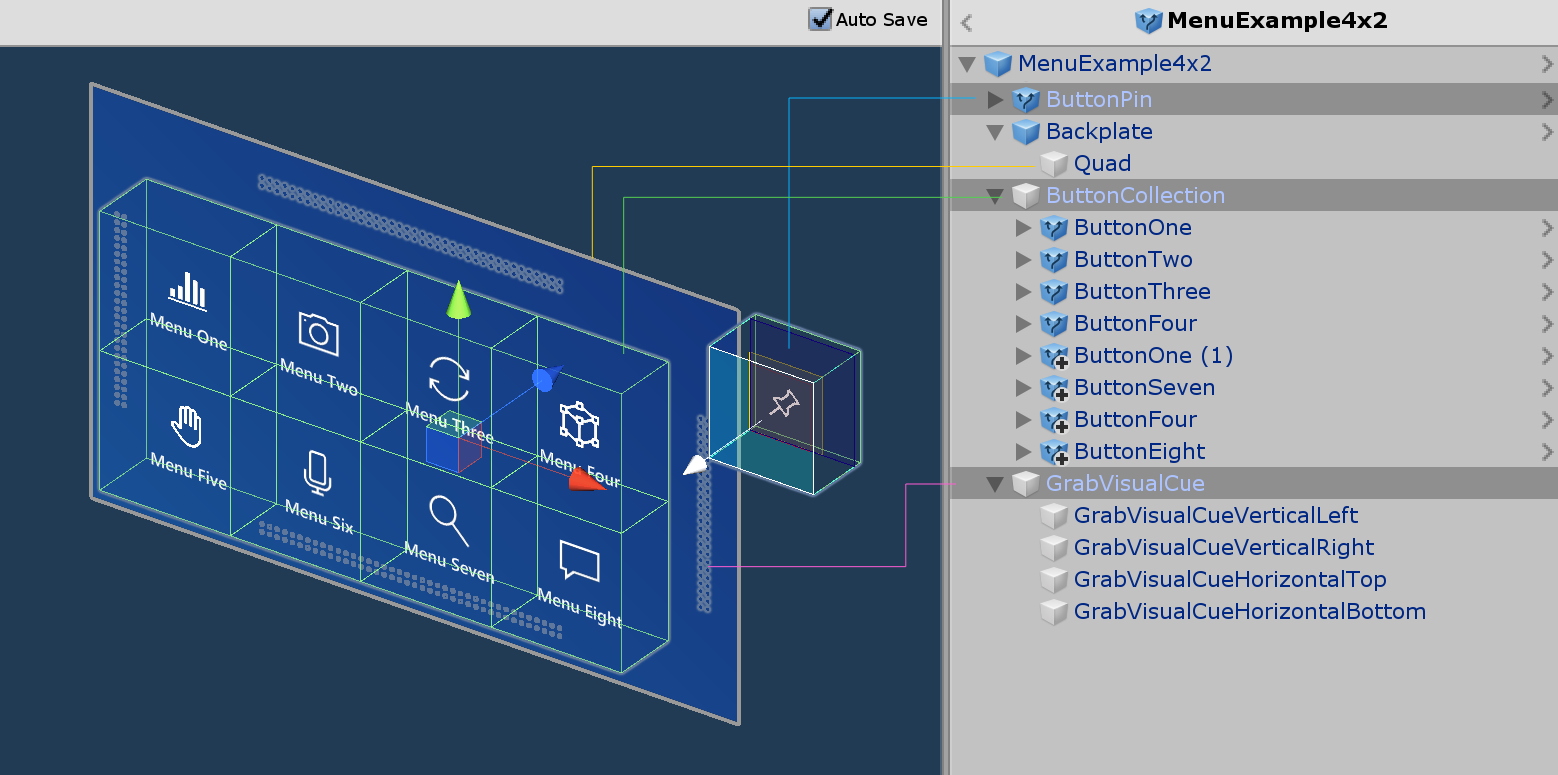
Structure
Les préfabriqués near Menu sont fabriqués avec les composants MRTK suivants.
- Préfabriqué PressableButtonHoloLens2
- Collection d’objets Grid : disposition de plusieurs boutons dans la grille
- Gestionnaire de manipulation : saisir et déplacer le menu
- RadialView Solver : suivez-moi (tag-along) comportement

Comment personnaliser
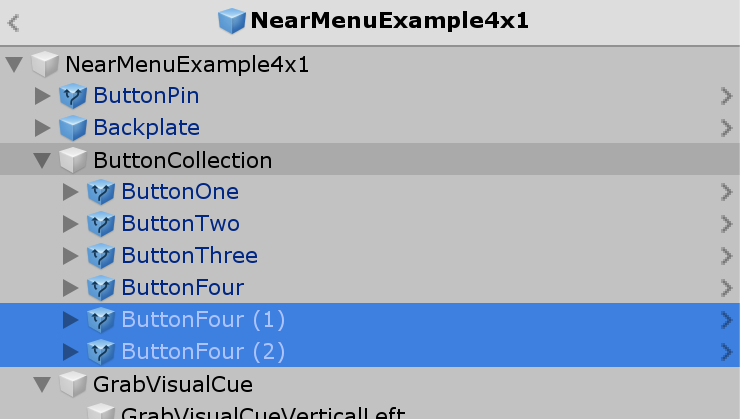
1. Ajouter/supprimer des boutons
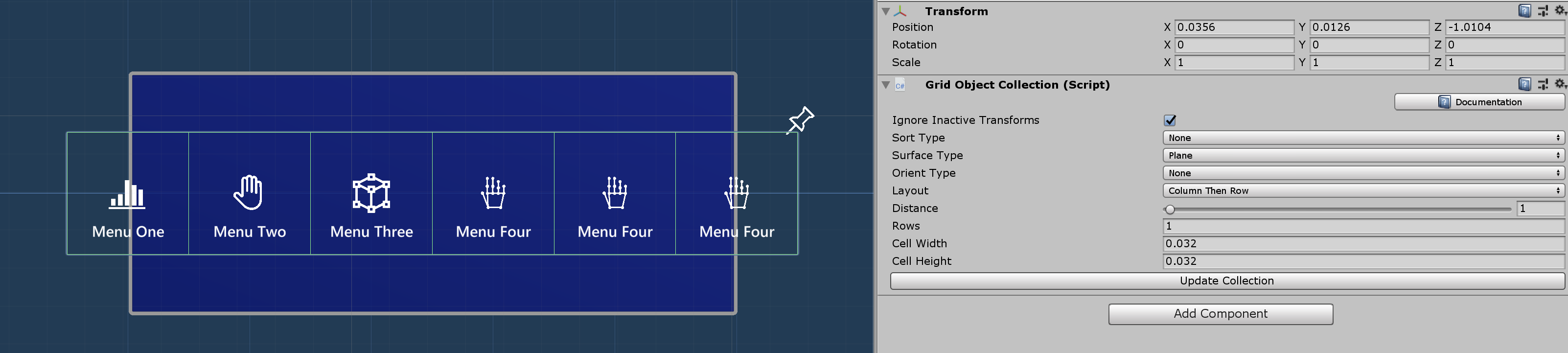
Sous ButtonCollection objet, ajoutez ou supprimez des boutons.

2. Mettre à jour la collection d’objets Grid
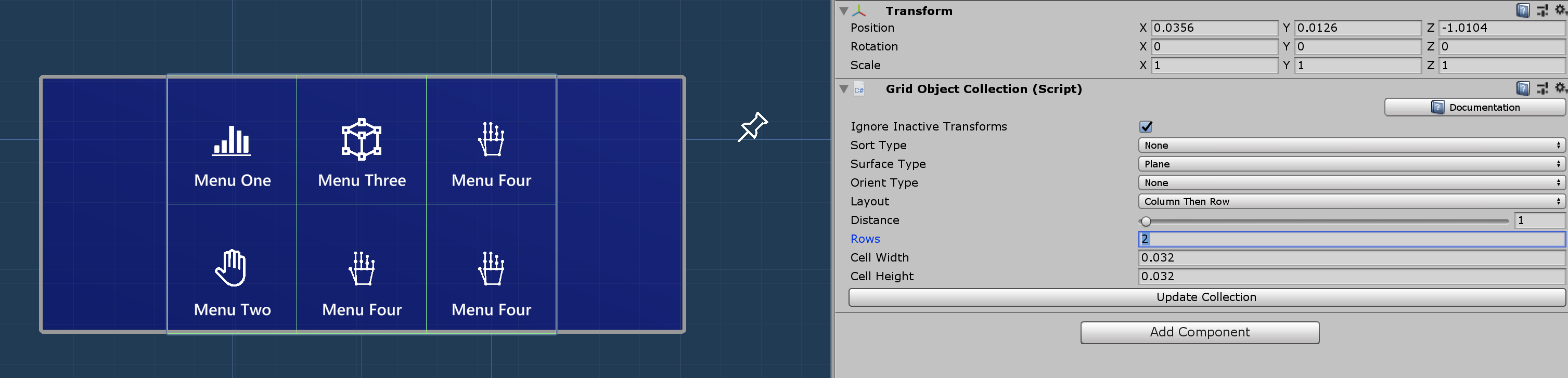
Cliquez sur Update Collection le bouton dans l’inspecteur de l’objet ButtonCollection . Il met à jour la disposition de la grille.

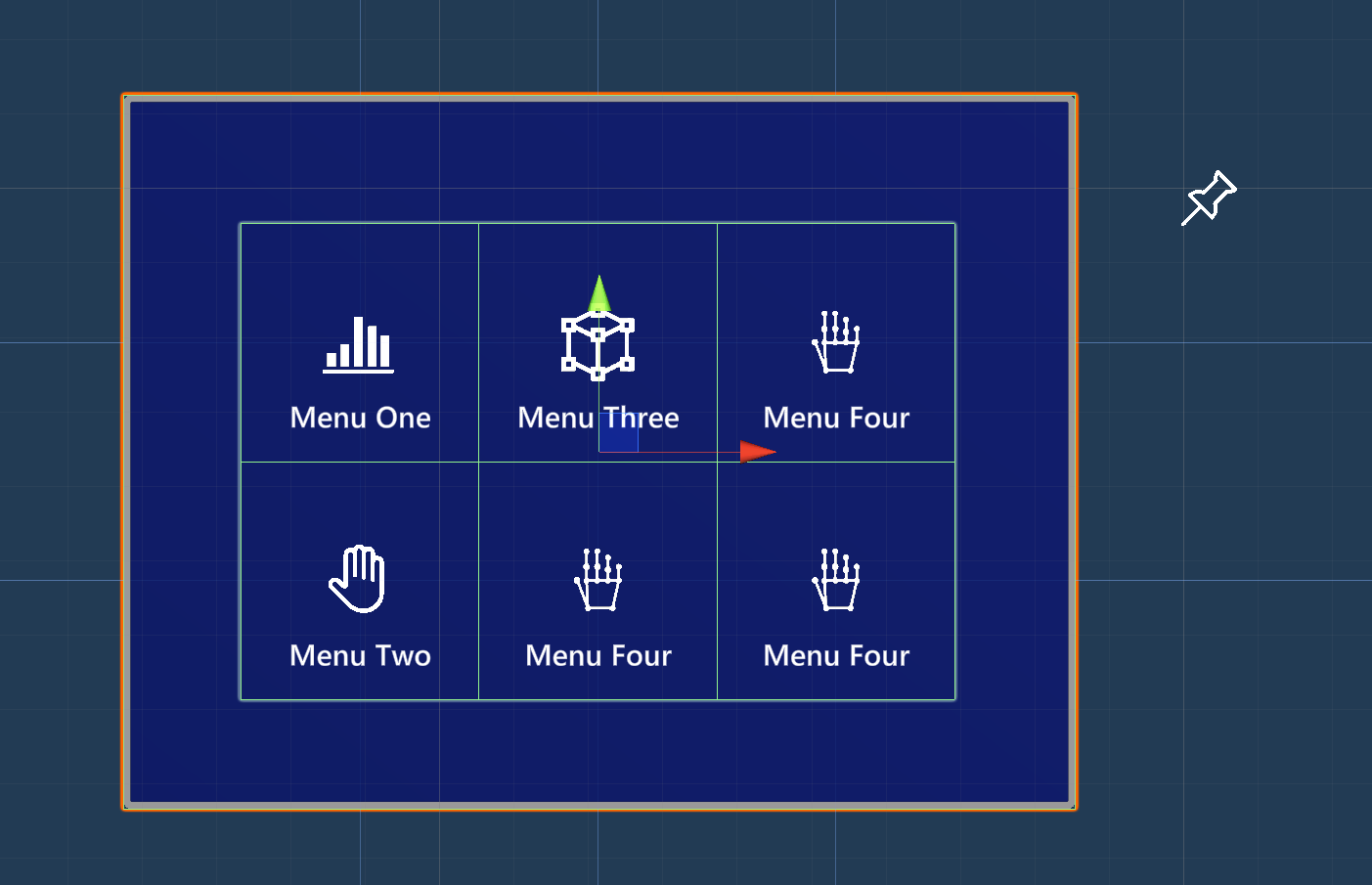
Vous pouvez configurer le nombre de lignes à l’aide Rows de la propriété de la collection d’objets Grid.

3. Ajuster la taille de la plaque arrière
Ajustez la taille de l’objet Quad sous Backplate . La largeur et la hauteur de la plaque arrière doivent être 0.032 * [Number of the buttons + 1]. Par exemple, si vous avez 3 x 2 boutons, la largeur de la plaque arrière est 0.032 * 4 et la hauteur est 0.032 * 3. Vous pouvez placer directement cette expression dans le champ Unity.

- La taille par défaut du bouton HoloLens 2 est de 3,2 x 3,2 cm (0,032 m)