Boutons — MRTK2

Un bouton permet à l’utilisateur de déclencher une action immédiate. Il s’agit de l’un des composants les plus fondamentaux de la réalité mixte. MRTK fournit différents types de préfabriqués de boutons.
Préfabriqués de bouton dans MRTK
Exemples de préfabriqués de bouton sous MRTK/SDK/Features/UX/Interactable/Prefabs dossier
Boutons d’image/graphique de l’interface utilisateur Unity
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Boutons basés sur collider
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
Bouton de style shell de HoloLens 2 avec une plaque arrière qui prend en charge différents retours visuels tels que la lumière de bordure, la lumière de proximité et la plaque avant compressée
Bouton de style shell de HoloLens 2 sans plaque arrière
Bouton de style shell de HoloLens 2 avec forme circulaire
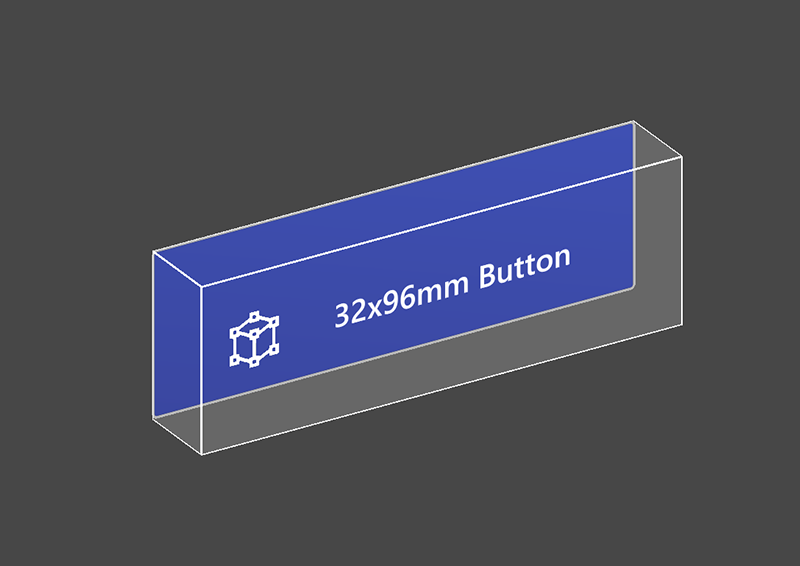
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
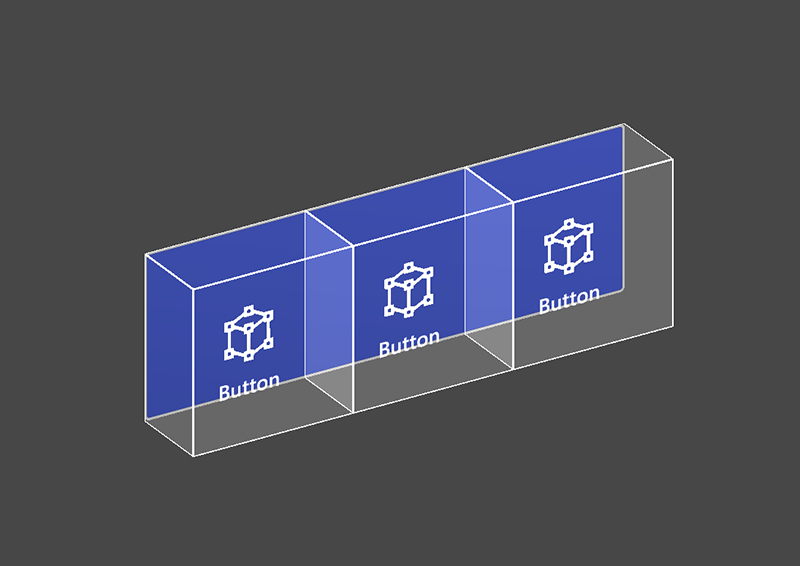
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
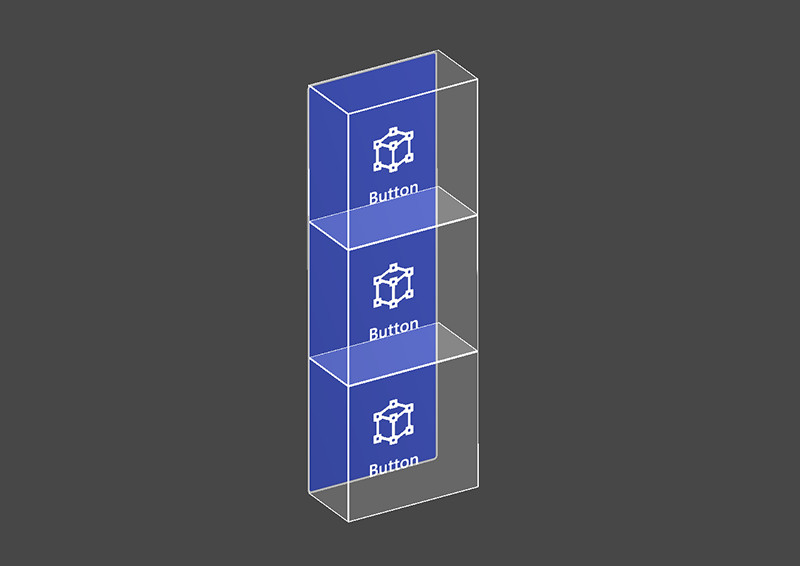
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
Bouton de style shell de HoloLens 2 large 32x96mm
Barre de boutons HoloLens 2 horizontale avec une plaque arrière partagée
Barre de boutons HoloLens 2 verticale avec une plaque arrière partagée
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
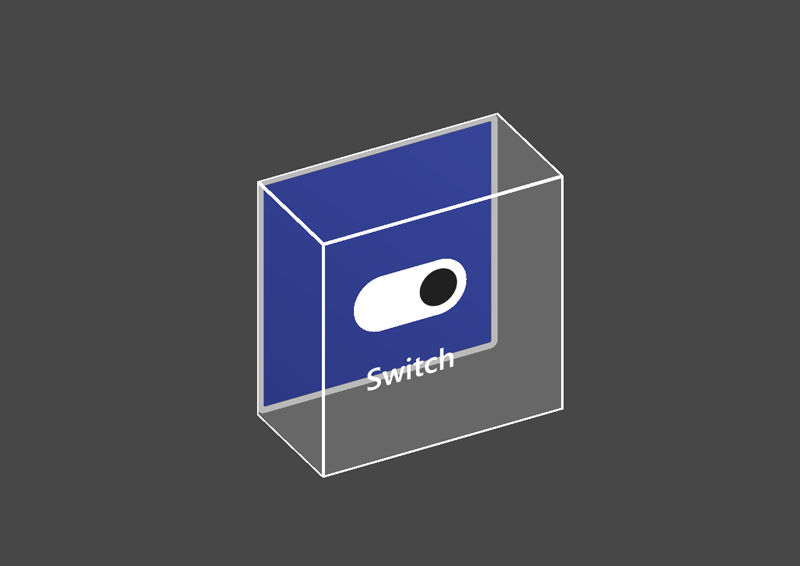
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
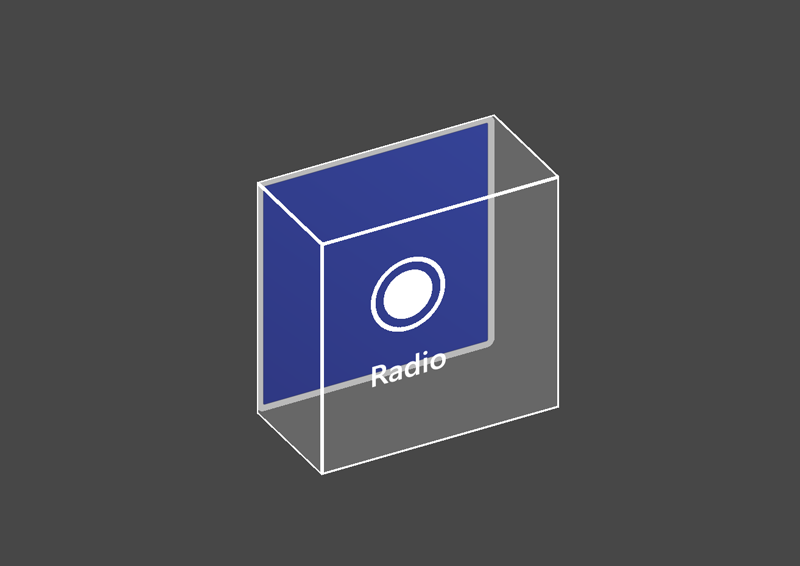
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
Case à cocher de style shell de HoloLens 2 32 x 32mm
Commutateur de style shell de HoloLens 2 32 x 32mm
Radio de style shell holoLens 2 32x32mm
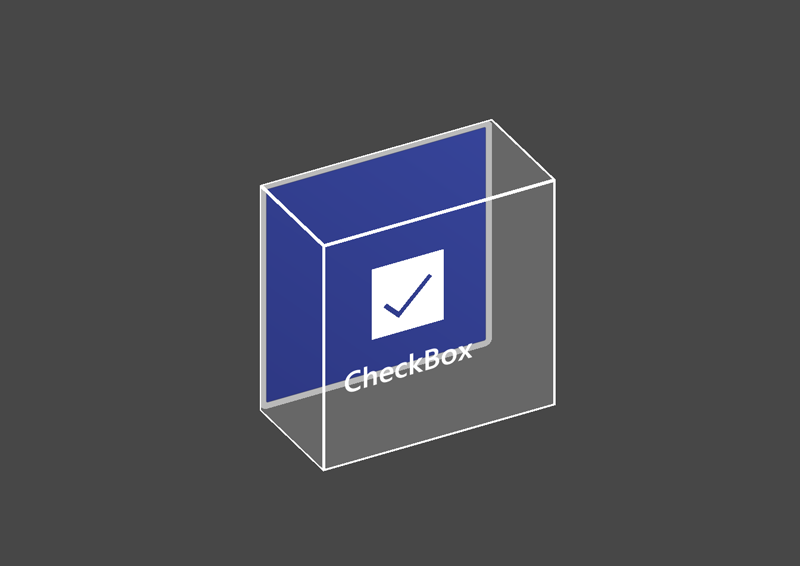
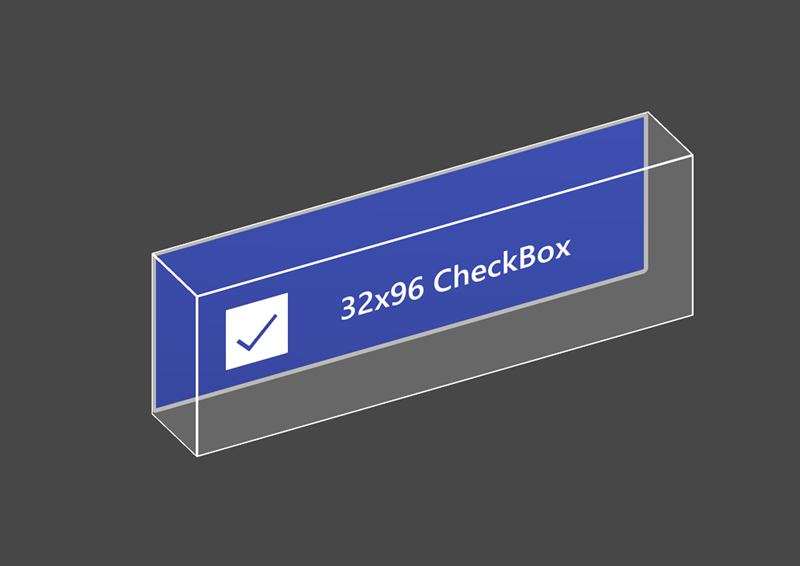
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
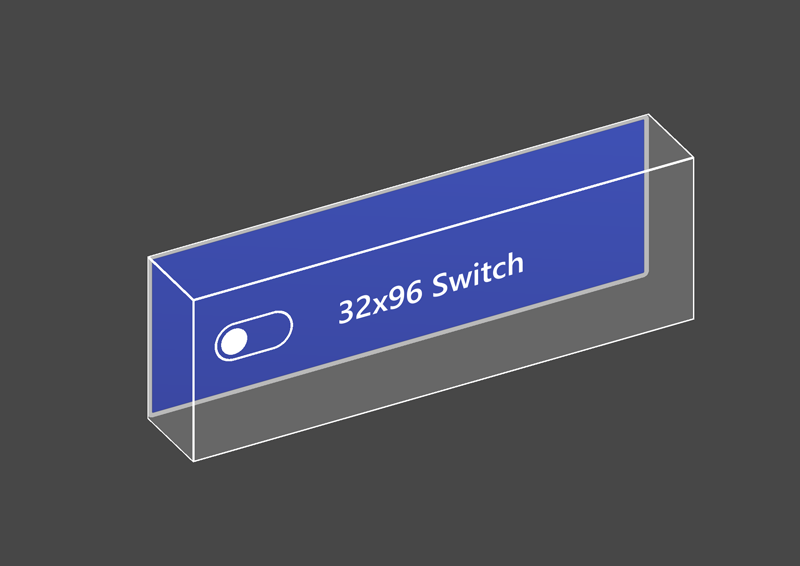
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
Case à cocher de style shell de HoloLens 2 32x96mm
Commutateur de style shell holoLens 2 32x96mm
Radio de style shell holoLens 2 32x96mm
 Radial
Radial
 Case à cocher
Case à cocher
 Activer/désactiver le commutateur
Activer/désactiver le commutateur
Bouton radial
Case à cocher
Commutateur bascule
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton
 Bouton
Bouton
Bouton de style d’interpréteur de commandes holoLens 1ère génération
Bouton d’envoi de forme arrondie
Bouton De base
Le Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) est basé sur le concept Interactable pour fournir des contrôles d’interface utilisateur simples pour les boutons ou d’autres types d’surfaces interactives. Le bouton de référence prend en charge toutes les méthodes d’entrée disponibles, y compris les entrées manuelles articulées pour les interactions proches, ainsi que le regard + appui aérien pour les interactions de loin. Vous pouvez également utiliser la commande vocale pour déclencher le bouton.
PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) est le bouton de style shell de HoloLens 2 qui prend en charge le mouvement précis du bouton pour l’entrée de suivi direct de la main. Il combine le Interactable script avec PressableButton le script.
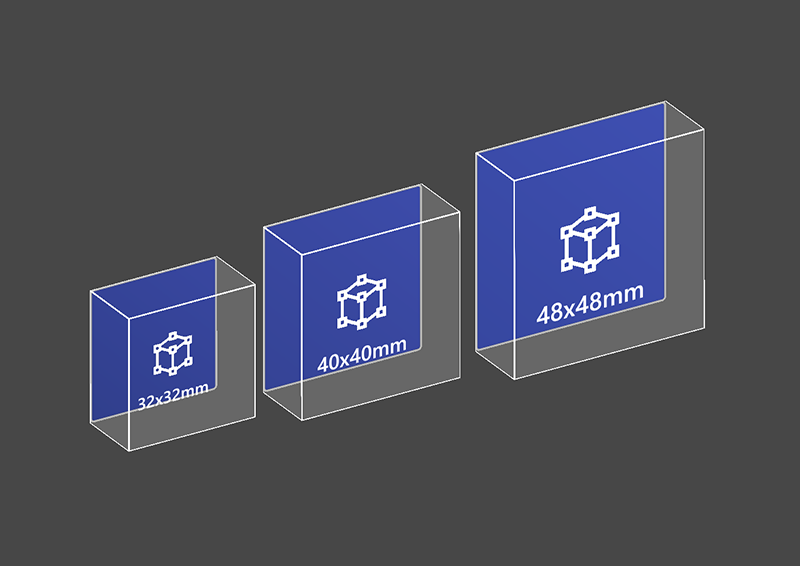
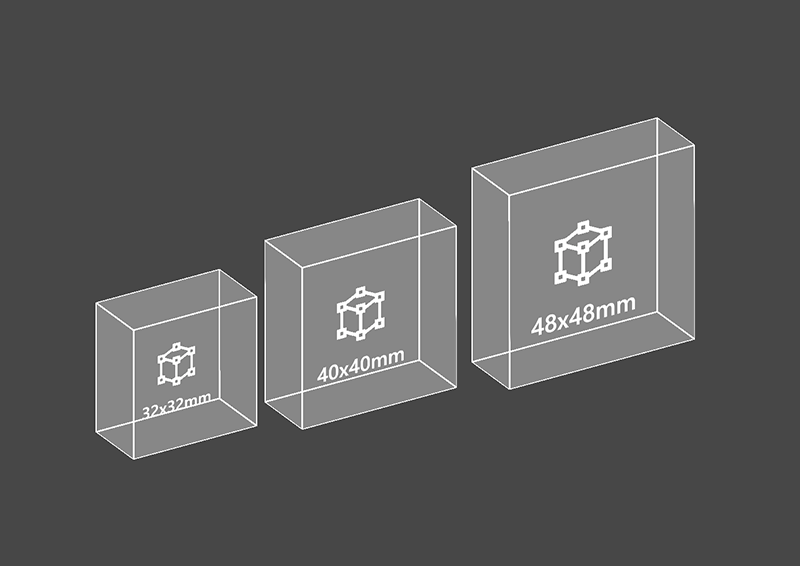
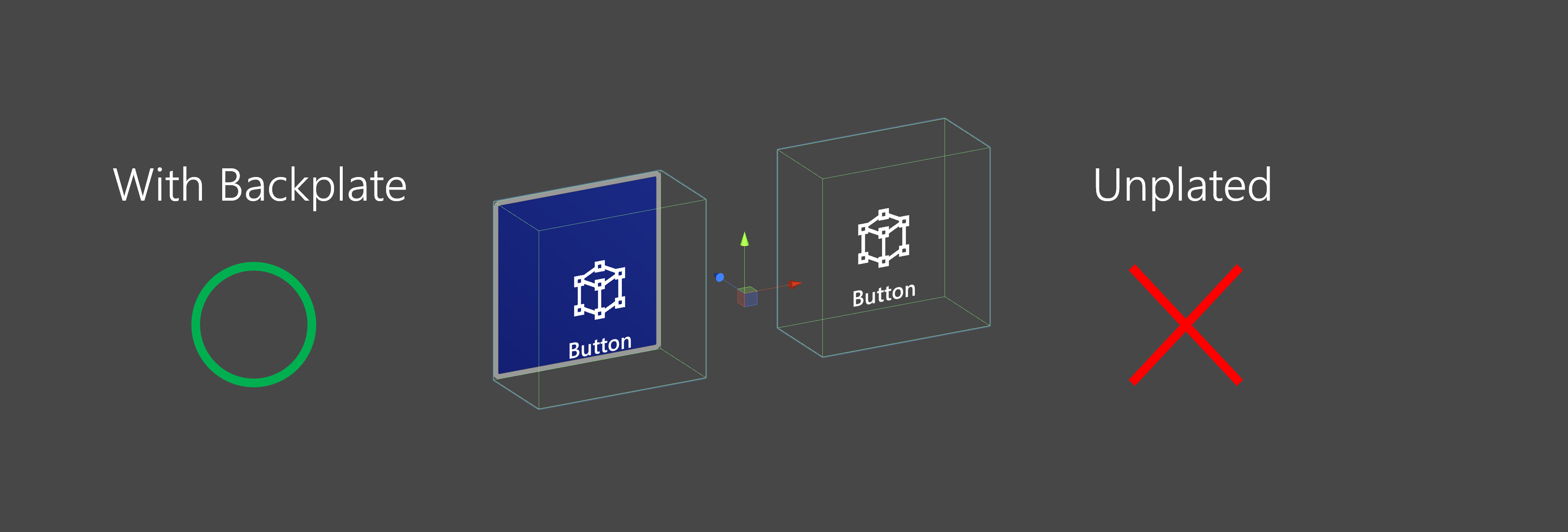
Pour HoloLens 2, il est recommandé d’utiliser des boutons avec une plaque arrière opaque. Les boutons transparents ne sont pas recommandés en raison de ces problèmes d’utilisation et de stabilité :
- L’icône et le texte sont difficiles à lire avec l’environnement physique
- Il est difficile de comprendre quand l’événement se déclenche
- Les hologrammes affichés par le biais d’un plan transparent peuvent être instables avec la stabilisation de profondeur LSR de HoloLens 2

Comment utiliser des boutons appuyables
Boutons basés sur l’interface utilisateur Unity
Créez un canevas dans votre scène (GameObject -> UI -> Canvas). Dans le panneau Inspecteur de votre canevas :
- Cliquez sur « Convertir en canevas MRTK »
- Cliquez sur « Add NearInteractionTouchableUnityUI »
- Définissez l’échelle X, Y et Z du composant Rect Transform sur 0,001
Ensuite, faites glisser PressableButtonUnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab), PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Prefabs/PressableButtonUnityUICircular.prefab) ou PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) sur le canevas.
Boutons basés sur collider
Faites simplement glisser PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) ou PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) dans la scène. Ces préfabriqués de bouton sont déjà configurés pour avoir des commentaires audio-visuels pour les différents types d’entrées, y compris l’entrée de main articulée et le regard.
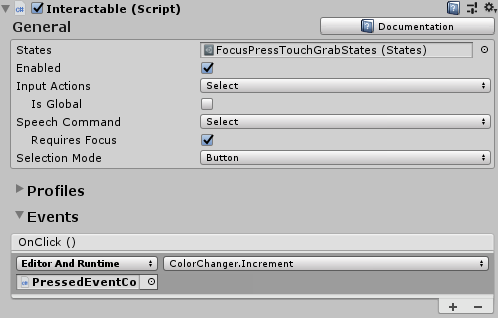
Les événements exposés dans le préfabriqué lui-même ainsi que le composant interactable peuvent être utilisés pour déclencher des actions supplémentaires. Les boutons pressables de la scène HandInteractionExample utilisent l’événement OnClick d’Interactable pour déclencher une modification de la couleur d’un cube. Cet événement est déclenché pour différents types de méthodes d’entrée, telles que le regard, l’air tap, le rayon de main, ainsi que les pressions sur les boutons physiques par le biais du script de bouton pressable.

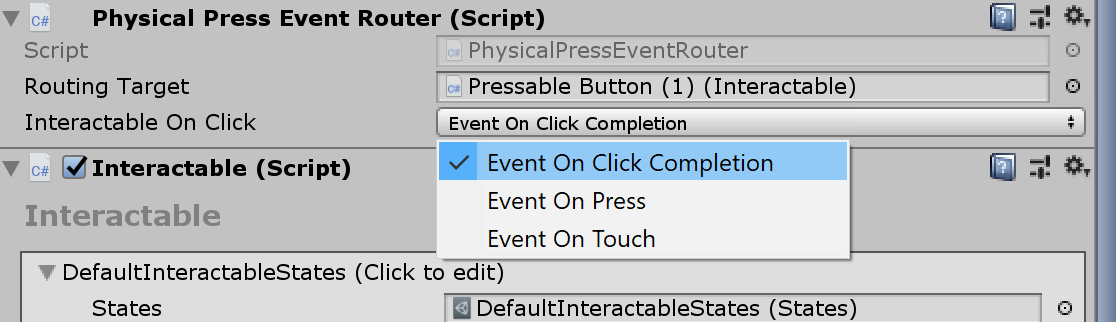
Vous pouvez configurer lorsque le bouton appuyable déclenche l’événement OnClick via le PhysicalPressEventRouter bouton. Par exemple, vous pouvez définir OnClick pour qu’il se déclenche lorsque le bouton est appuyé pour la première fois, au lieu d’être appuyé et relâché, en définissant Interactable On Click to Event On Press.

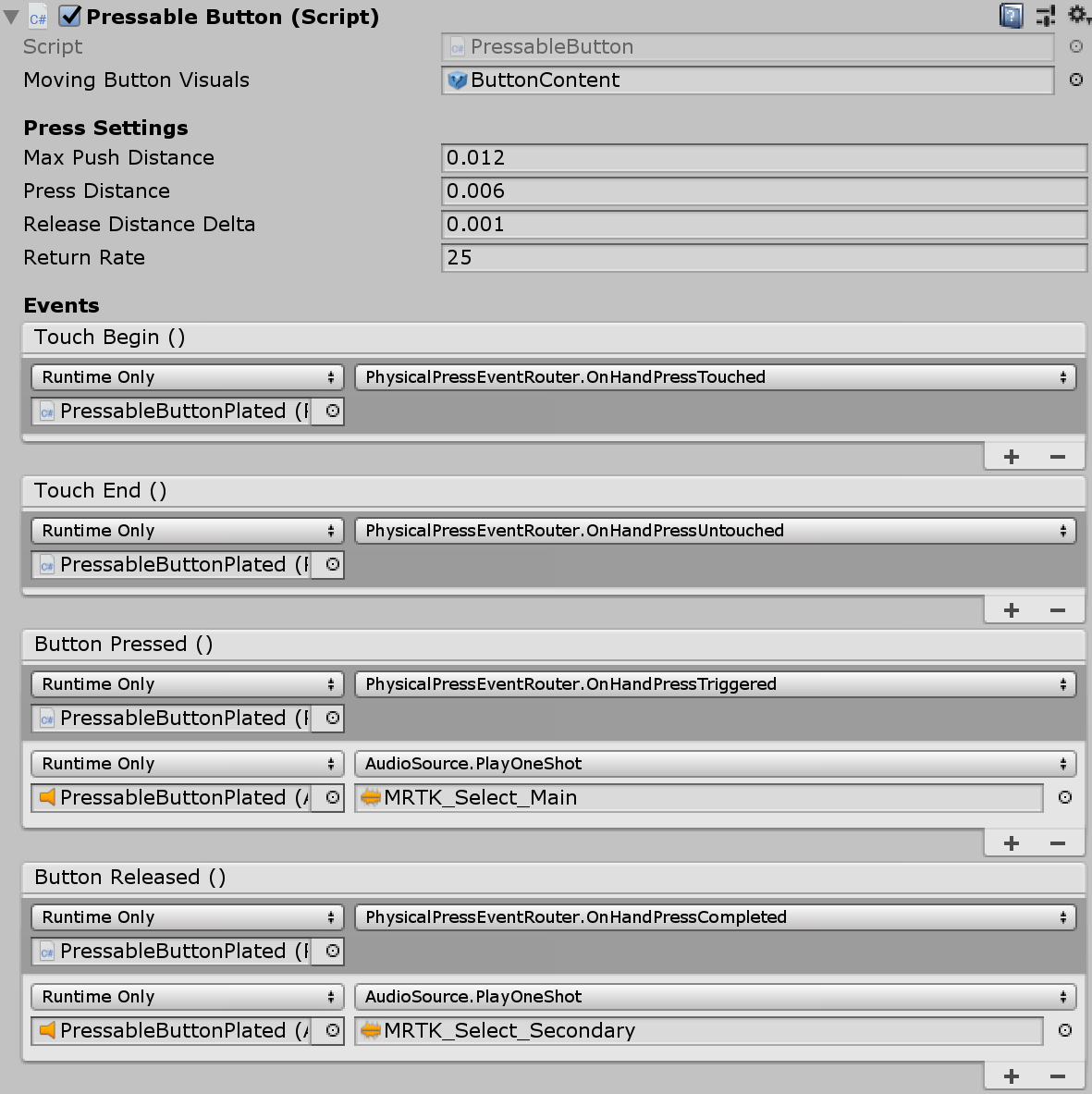
Pour tirer parti des informations d’état d’entrée de main articulées spécifiques, vous pouvez utiliser des événements de boutons appuyables - Début tactile, Fin tactile, Bouton enfoncé, Bouton Libéré. Ces événements ne seront pas déclenchés en réponse aux entrées aériennes, de rayons de main ou d’œil, cependant. Pour prendre en charge les interactions proches et éloignées, il est recommandé d’utiliser l’événement OnClick d’Interactable.

États d’interaction
Dans l’état d’inactivité, la plaque avant du bouton n’est pas visible. À mesure qu’un doigt approche ou qu’un curseur d’entrée de regard cible la surface, la bordure éclatante de la plaque avant devient visible. Il y a une mise en surbrillance supplémentaire de la position du bout des doigts sur la surface de la plaque avant. Lorsqu’il est poussé avec un doigt, la plaque avant se déplace avec le bout des doigts. Lorsque le bout du doigt touche la surface de la plaque avant, il montre un effet d’impulsion subtil pour donner un retour visuel du point tactile.
Dans le bouton de style shell HoloLens 2, il existe de nombreux indices visuels et des affordances pour augmenter la confiance de l’utilisateur en matière d’interaction.
 |
 |
 |
 |
|---|---|---|---|
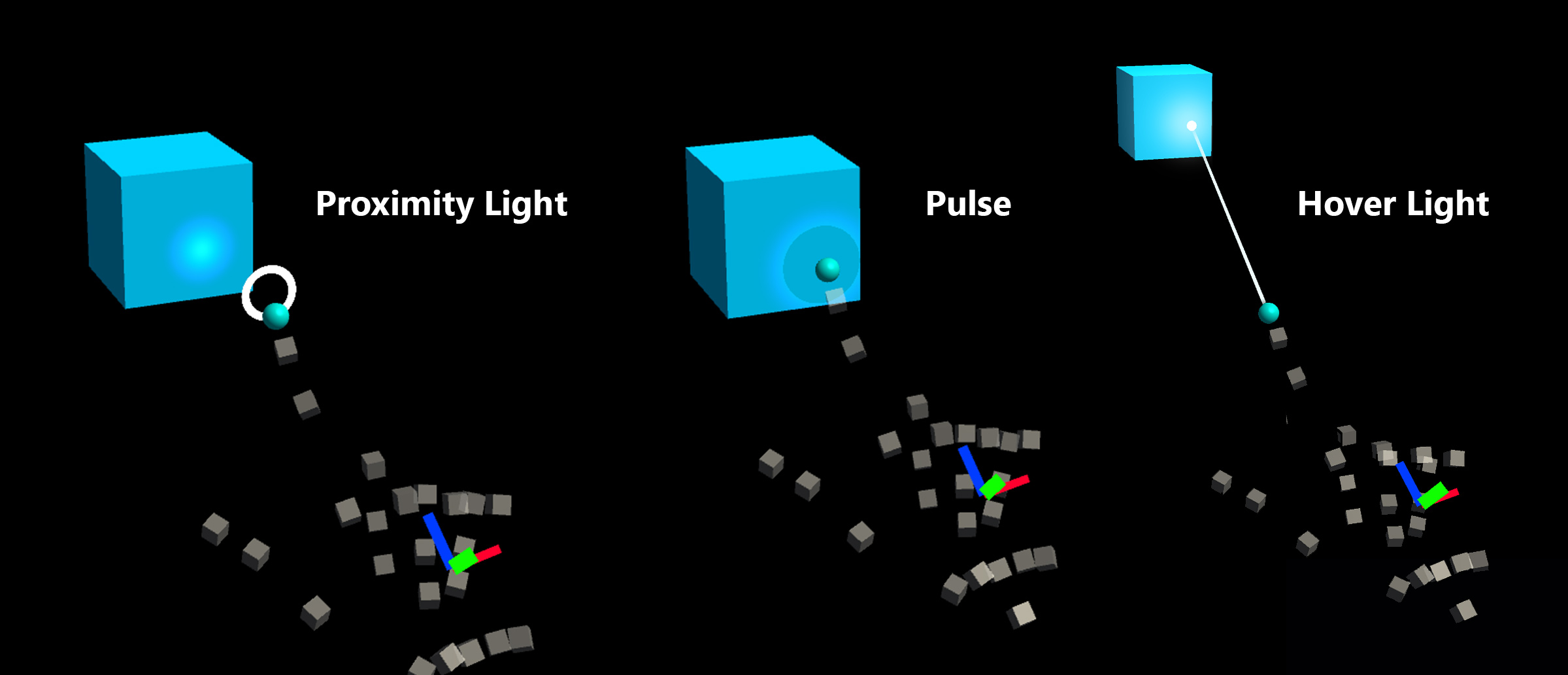
| Lumière proche | Mise en surbrillance du focus | Cage de compression | Impulsion sur le déclencheur |
L’effet d’impulsion subtile est déclenché par le bouton appuyable, qui recherche la ou les touches ProximityLight(s) qui vivent sur le pointeur qui interagit actuellement. Si des lumières de proximité sont trouvées, la ProximityLight.Pulse méthode est appelée, qui anime automatiquement les paramètres du nuanceur pour afficher une impulsion.
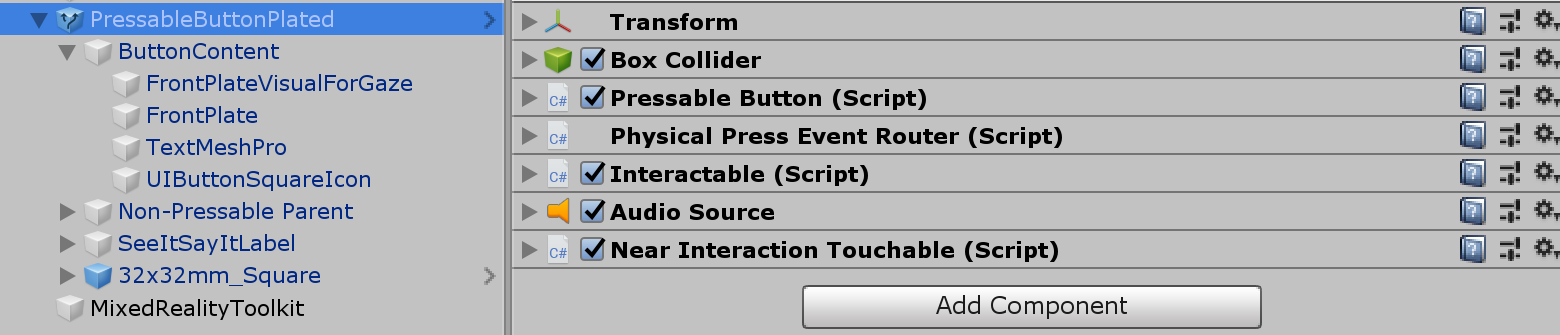
Propriétés de l’inspecteur

Box ColliderBox Collider pour la plaque avant du bouton.
Bouton appuyable Sur la logique du mouvement du bouton avec l’interaction de la main.
Routeur d’événements de presse physique Ce script envoie des événements de l’interaction de la presse manuelle à Interactable.
L’interaction interagissante gère différents types d’états d’interaction et d’événements. Le regard, le mouvement et l’entrée vocale et l’entrée vocale et l’entrée de contrôleur de mouvement du casque immersif HoloLens sont directement gérés par ce script.
Source audio Unity source audio source pour les clips de commentaires audio.
NearInteractionTouchable.cs Obligatoire pour rendre tout objet tactile avec une entrée de main articulée.
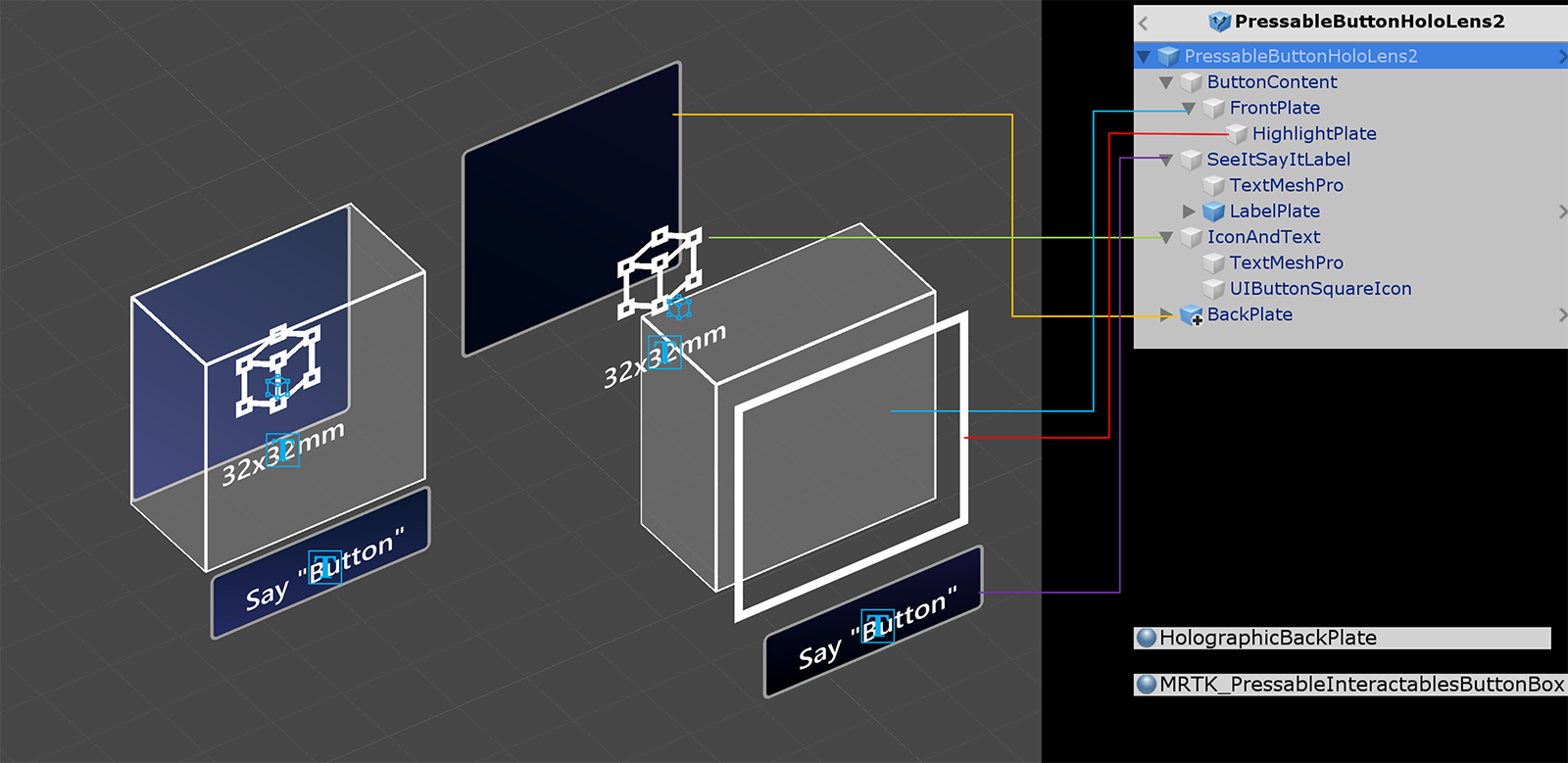
Disposition prefab
L’objet ButtonContent contient la plaque frontale, l’étiquette de texte et l’icône. FrontPlate répond à la proximité du doigt de l’index à l’aide du nuanceur Button_Box. Il montre des bordures éclatantes, une lumière de proximité et un effet d’impulsion sur le toucher. L’étiquette de texte est effectuée avec TextMesh Pro. La visibilité de SeeItSayItLabel est contrôlée par le thème d’Interactable.

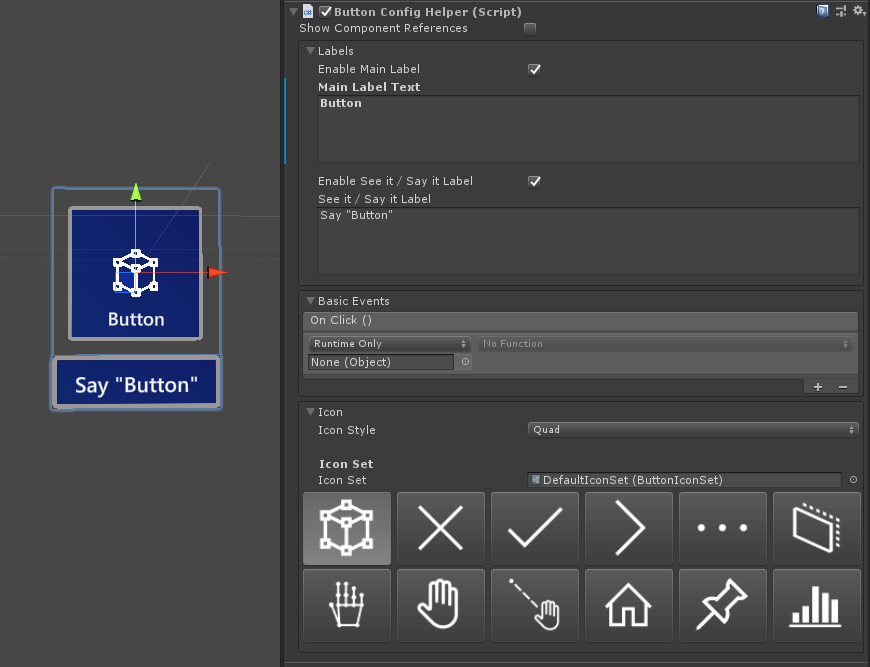
Comment modifier l’icône et le texte
Les boutons MRTK utilisent un ButtonConfigHelper composant pour vous aider à modifier l’icône, le texte et l’étiquette du bouton. (Notez que certains champs peuvent être absents si les éléments ne sont pas présents sur le bouton sélectionné.)

Création et modification d’ensembles d’icônes
Un jeu d’icônes est un ensemble partagé de ressources d’icône utilisées par le ButtonConfigHelper composant. Trois styles d’icône sont pris en charge.
- Les icônes quad sont affichées sur un quad à l’aide d’un
MeshRenderer. Il s’agit du style d’icône par défaut. - Les icônes sprite sont rendues à l’aide d’un
SpriteRenderer. Cela est utile si vous préférez importer vos icônes en tant que feuille sprite, ou si vous souhaitez que vos ressources d’icône soient partagées avec les composants de l’interface utilisateur Unity. Pour utiliser ce style, vous devez installer le package De l’éditeur de sprite (Windows -> Gestionnaire de package -> 2D Sprite) - Les icônes char sont rendues à l’aide d’un
TextMeshProcomposant. Cela est utile si vous préférez utiliser une police d’icône. Pour utiliser la police d’icône HoloLens, vous devez créer uneTextMeshProressource de police.
Pour modifier le style que votre bouton utilise, développez la liste déroulante Icônes dans ButtonConfigHelper et sélectionnez-la dans la liste déroulante Style d’icône.
Pour créer une icône de bouton :
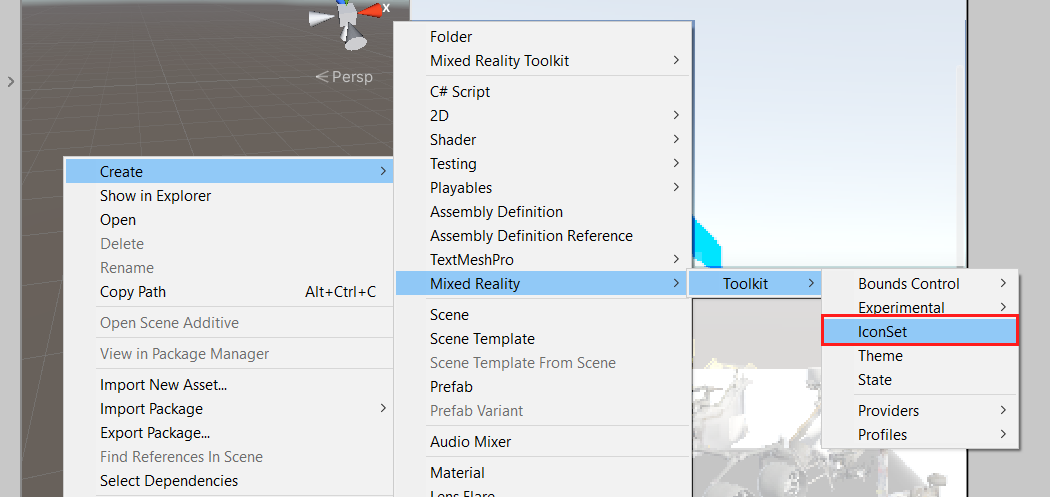
Dans la fenêtre Projet, cliquez avec le bouton droit sur Ressources pour ouvrir le menu contextuel. (Vous pouvez également cliquer avec le bouton droit sur n’importe quel espace vide à l’intérieur du Dossier Ressources ou l’un de ses sous-dossiers.)
Sélectionnez Créer un jeu d’icônes Mixed > Reality > Toolkit > .

Pour ajouter des icônes quad et sprite, faites-les simplement glisser dans leurs tableaux respectifs. Pour ajouter des icônes Char, vous devez d’abord créer et affecter une ressource de police.
Dans MRTK 2.4 et au-delà, nous vous recommandons de déplacer des textures d’icône personnalisées dans un IconSet. Pour mettre à niveau les ressources sur tous les boutons d’un projet au nouveau format recommandé, utilisez buttonConfigHelperMigrationHandler. (Mixed Reality Toolkit -> Utilitaires -> Fenêtre migration -> Sélection du gestionnaire de migration -> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Importation du package Microsoft.MixedRealityToolkit.Unity.Tools requis pour mettre à niveau les boutons.

Si une icône est introuvable dans le jeu d’icônes par défaut lors de la migration, un jeu d’icônes personnalisé est créé dans MixedRealityToolkit.Generated/CustomIconSets. Une boîte de dialogue indique que cela a eu lieu.
Création d’une ressource de police d’icône HoloLens
Tout d’abord, importez la police d’icône dans Unity. Sur les ordinateurs Windows, vous trouverez la police HoloLens par défaut dans Windows/Fonts/holomdl2.ttf. Copiez et collez ce fichier dans votre dossier Assets.
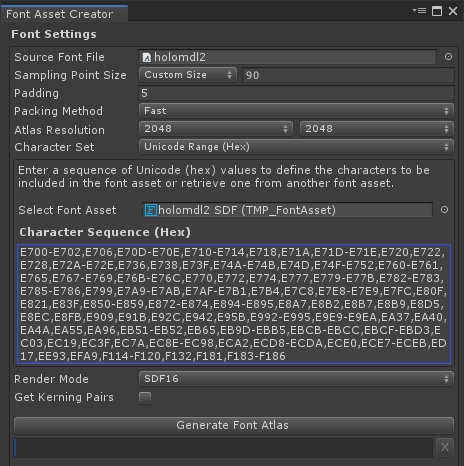
Ensuite, ouvrez textMeshPro Font Asset Creator via Window > TextMeshPro > Font Asset Creator. Voici les paramètres recommandés pour générer un atlas de police HoloLens. Pour inclure toutes les icônes, collez la plage Unicode suivante dans le champ Séquence de caractères :
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

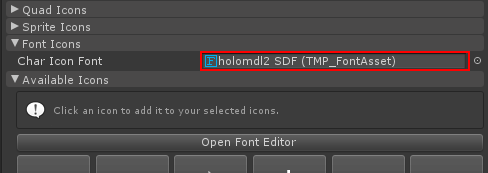
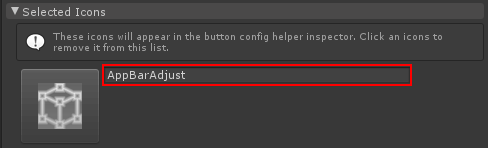
Une fois la ressource de police générée, enregistrez-la dans votre projet et affectez-la au champ Police de l’icône Char de votre jeu d’icônes. La liste déroulante Icônes disponibles est maintenant remplie. Pour rendre une icône disponible pour une utilisation par un bouton, cliquez dessus. Elle sera ajoutée à la liste déroulante Icônes sélectionnées et s’affichera désormais dans l’icône ButtonConfigHelper. Vous pouvez éventuellement donner à l’icône une balise. Cela permet de définir l’icône au moment de l’exécution.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Pour utiliser votre jeu d’icônes, sélectionnez un bouton, développez la liste déroulante Icônes dans le ButtonConfigHelper champ Jeu d’icônes et affectez-la au champ Jeu d’icônes.
![]()
Comment modifier la taille d’un bouton
La taille du bouton de style shell de HoloLens 2 est de 32 x 32mm. Pour personnaliser la dimension, modifiez la taille de ces objets dans le préfabriqué du bouton :
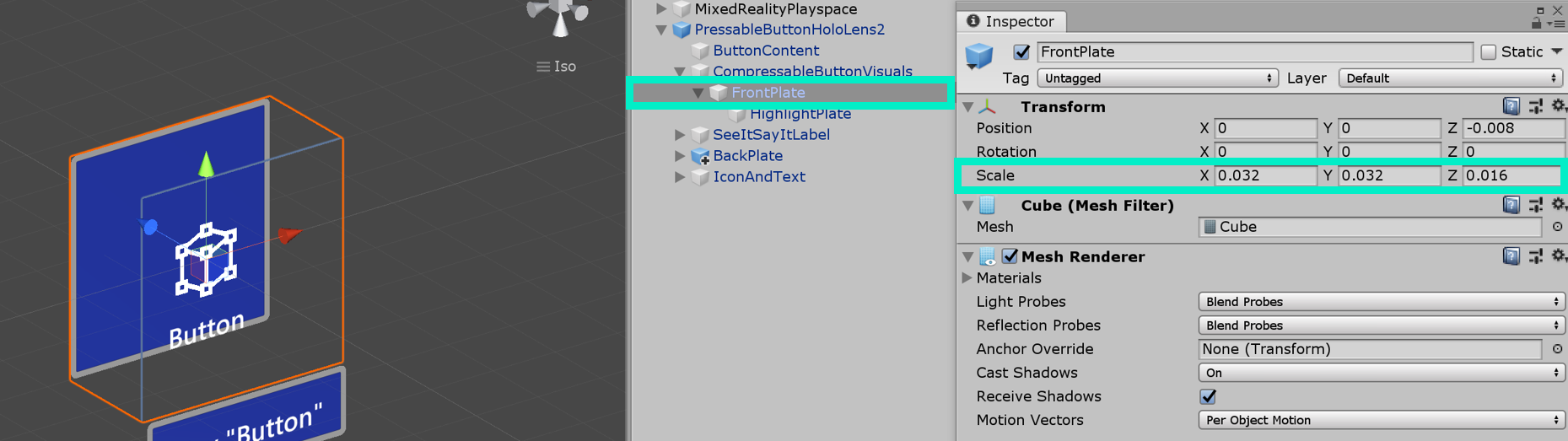
- FrontPlate
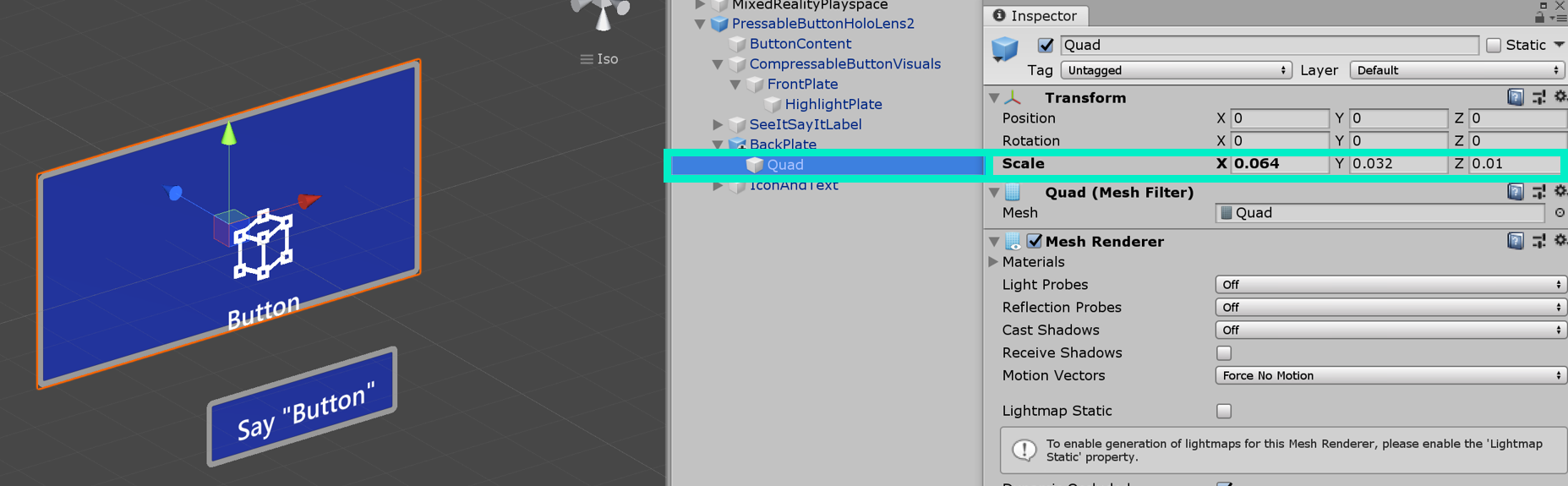
- Quad sous BackPlate
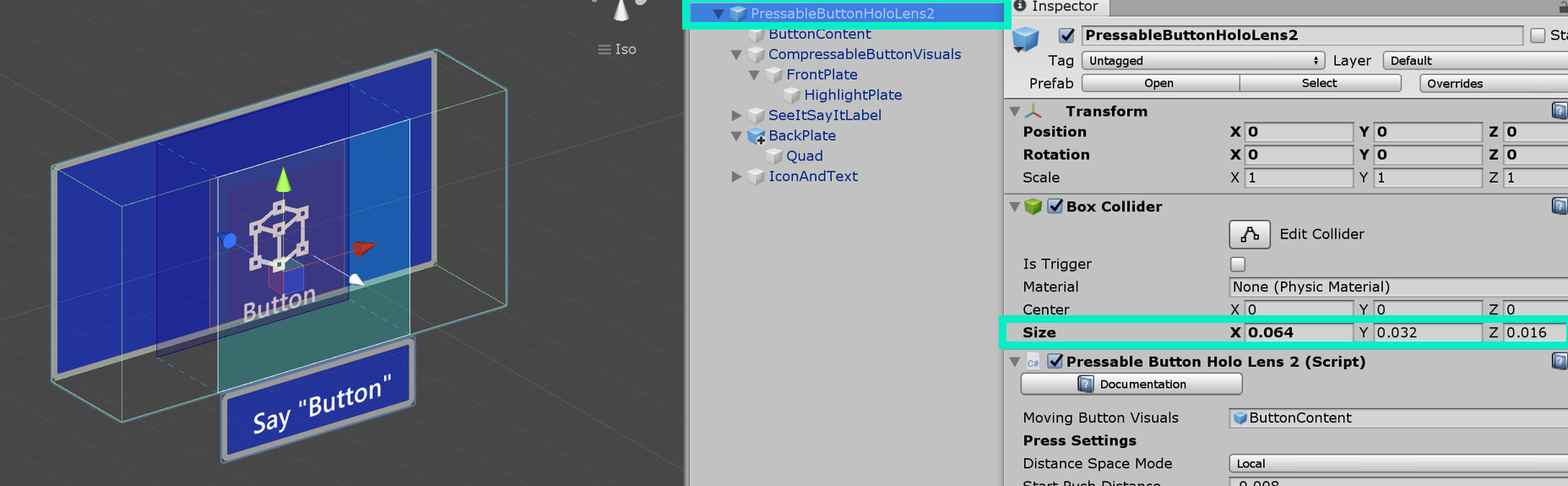
- Box Collider sur la racine
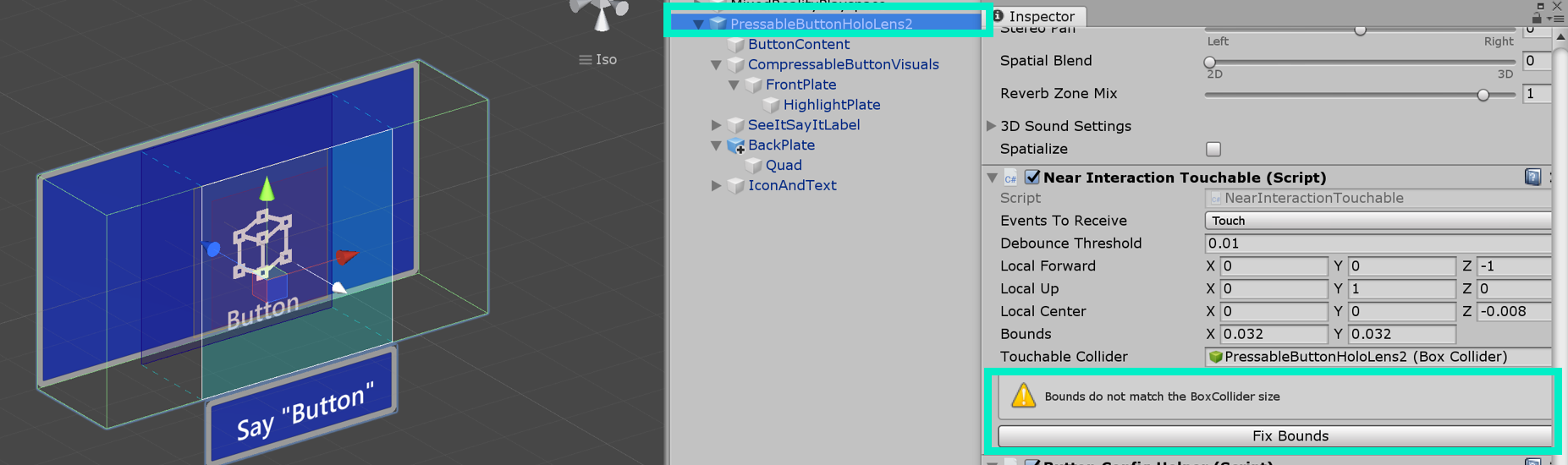
Cliquez ensuite sur Le bouton Corriger les limites dans le script NearInteractionTouchable, qui se trouve à la racine du bouton.
Mettre à jour la taille du FrontPlate 
Mettre à jour la taille du quad 
Mettre à jour la taille du collider box 
Cliquez sur « Corriger les limites » 
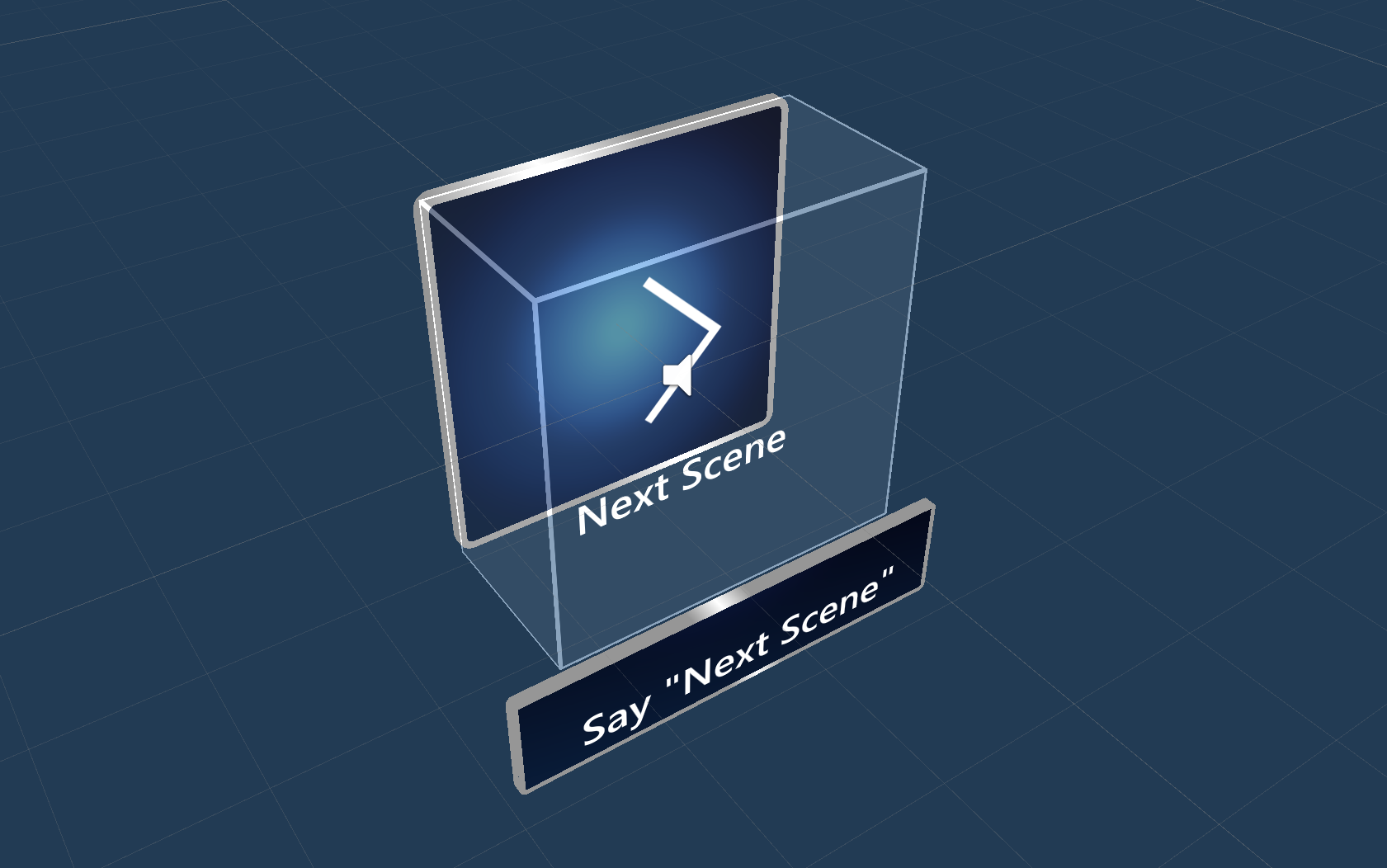
Commande vocale ('see-it, say-it')
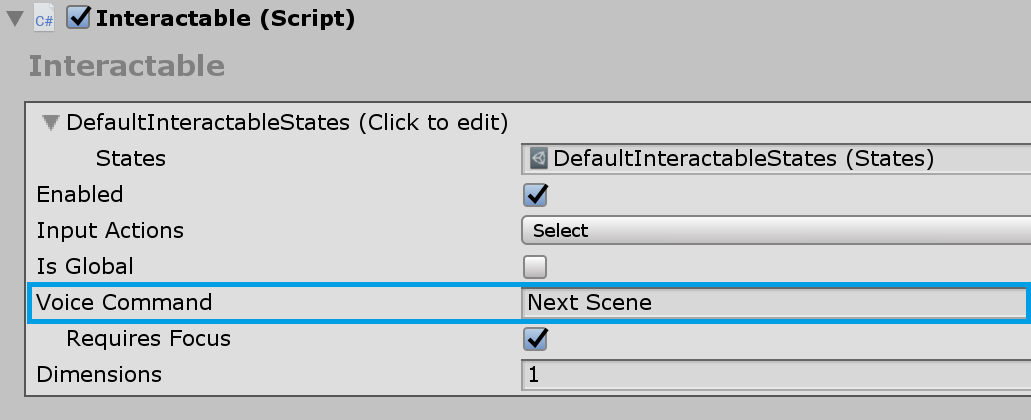
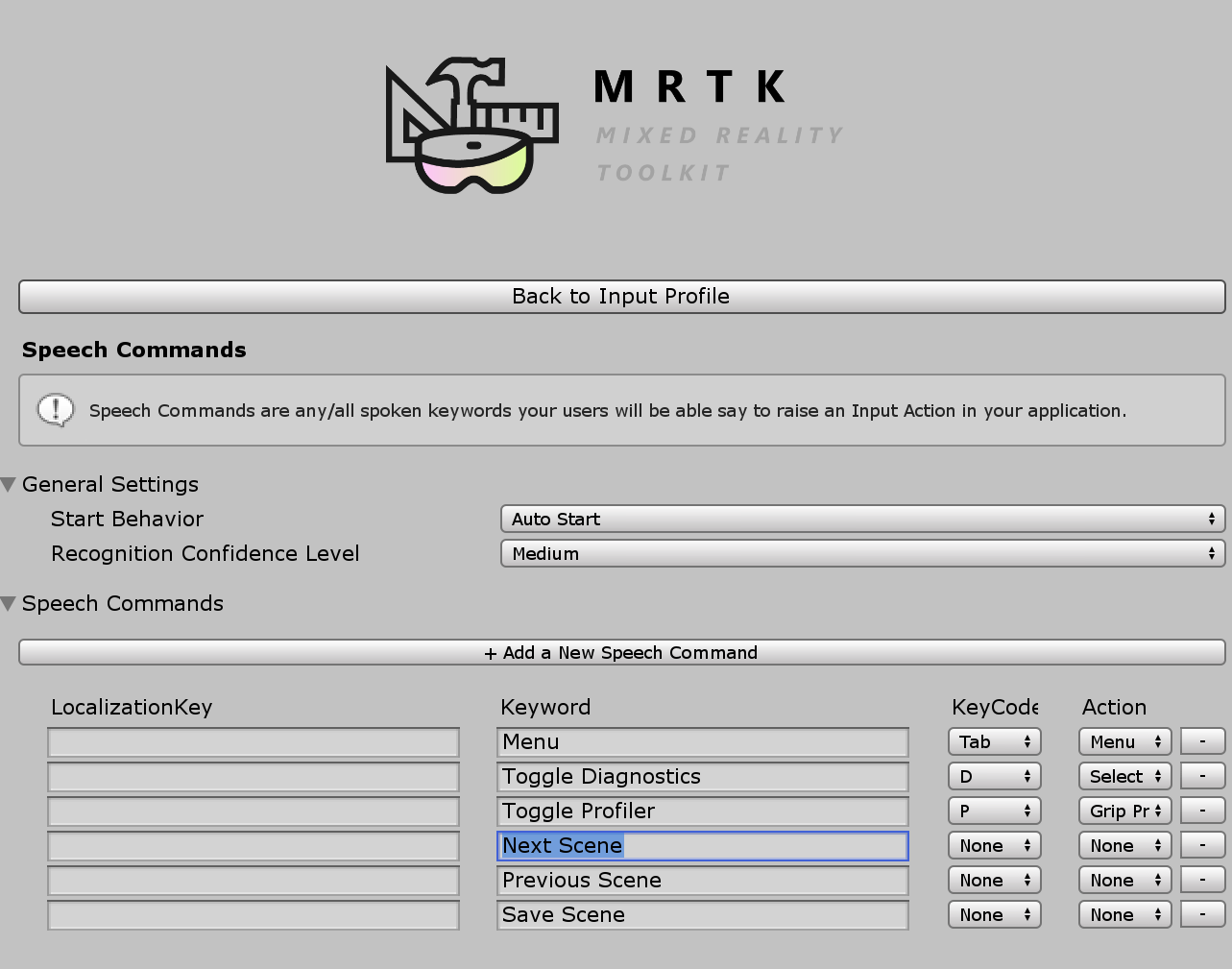
Gestionnaire d’entrée vocale Le script interagissant dans le bouton pressable implémente IMixedRealitySpeechHandlerdéjà . Un mot clé de commande vocale peut être défini ici.

Profil d’entrée vocale En outre, vous devez inscrire le mot clé de commande vocale dans le profil global des commandes vocales.

See-it, Say-it label The pressable button prefab has a placeholder TextMesh Pro label under the SeeItSayItLabel object. Vous pouvez utiliser cette étiquette pour communiquer le mot clé de commande vocale pour le bouton à l’utilisateur.

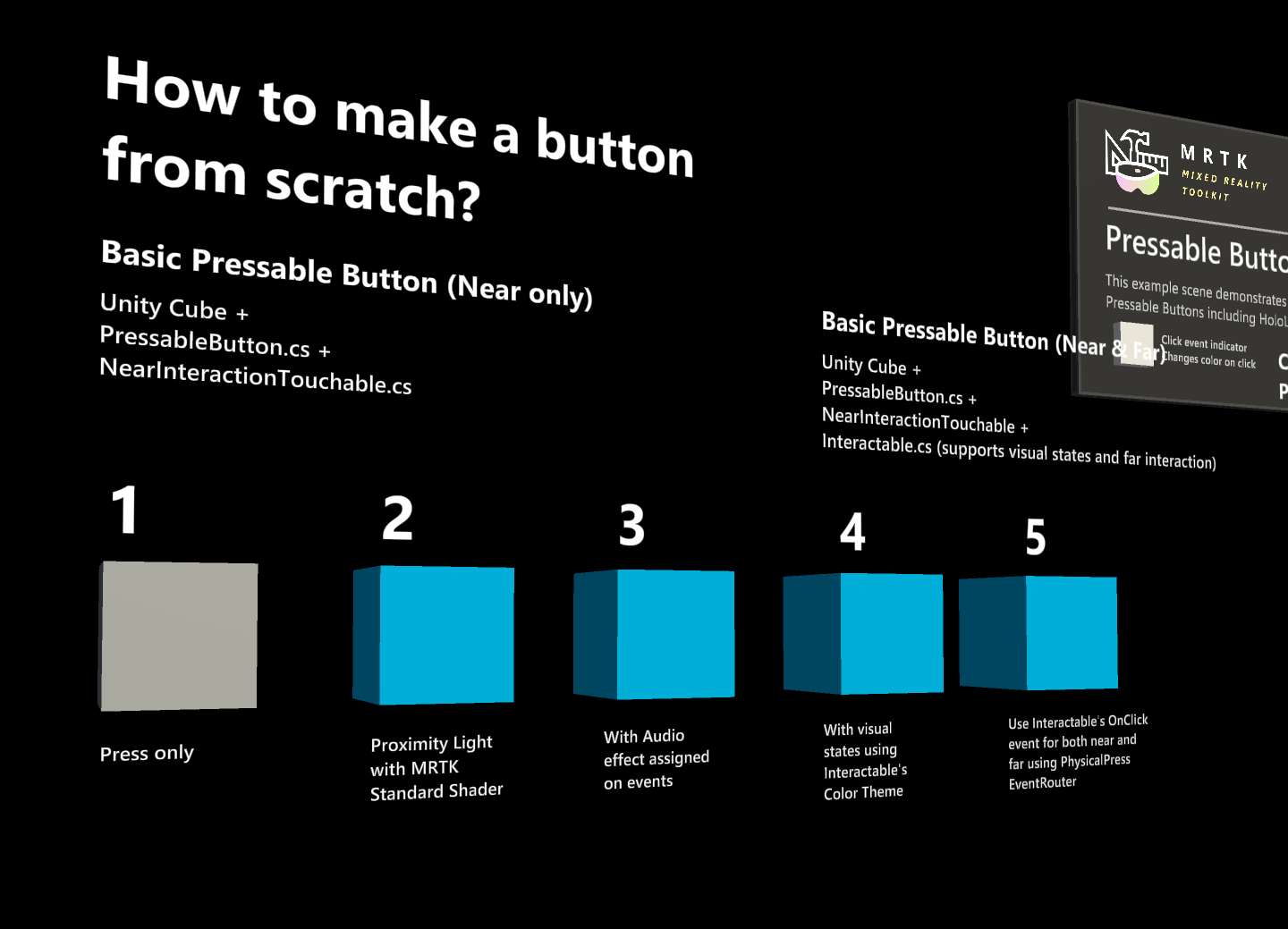
Comment créer un bouton à partir de zéro
Vous trouverez les exemples de ces boutons dans la scène PressableButtonExample .

1. Création d’un bouton pressable avec cube (interaction proche uniquement)
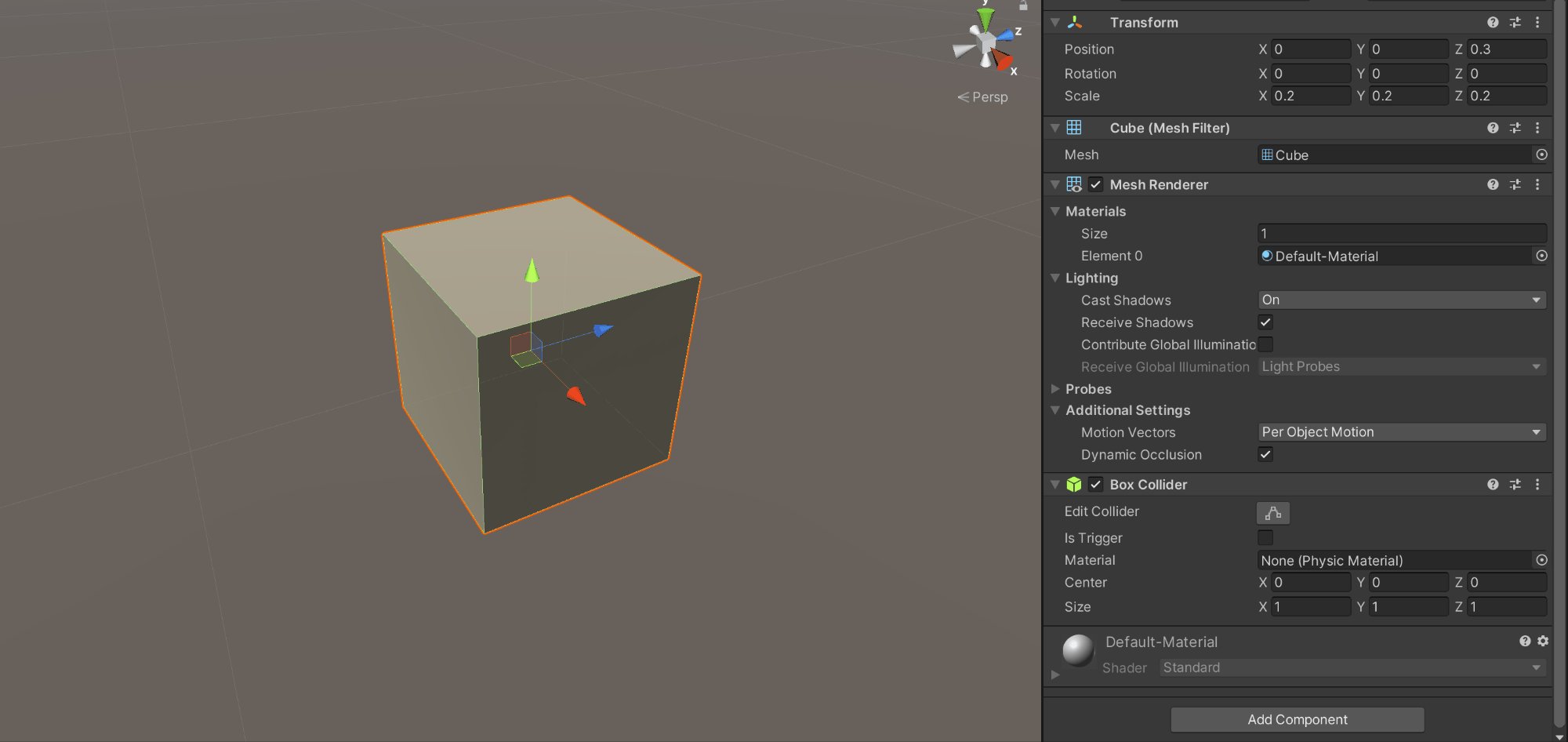
- Créer un cube Unity (cube d’objets > GameObject > 3D)
- Ajouter un
PressableButton.csscript - Ajouter un
NearInteractionTouchable.csscript
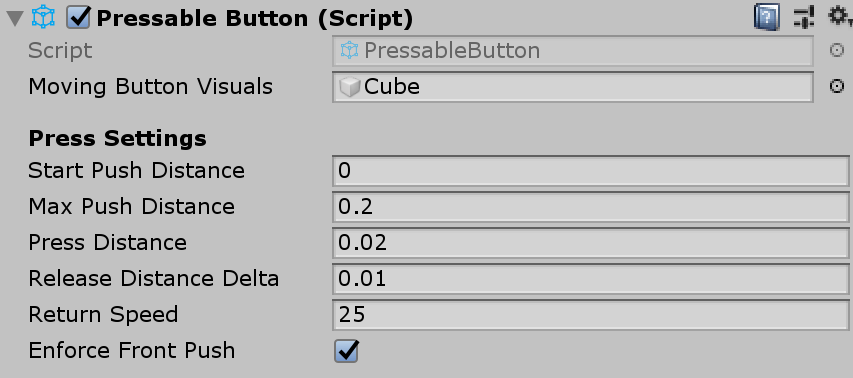
Dans le panneau Inspecteur de l’inspecteur PressableButton, affectez l’objet cube aux visuels de bouton de déplacement.

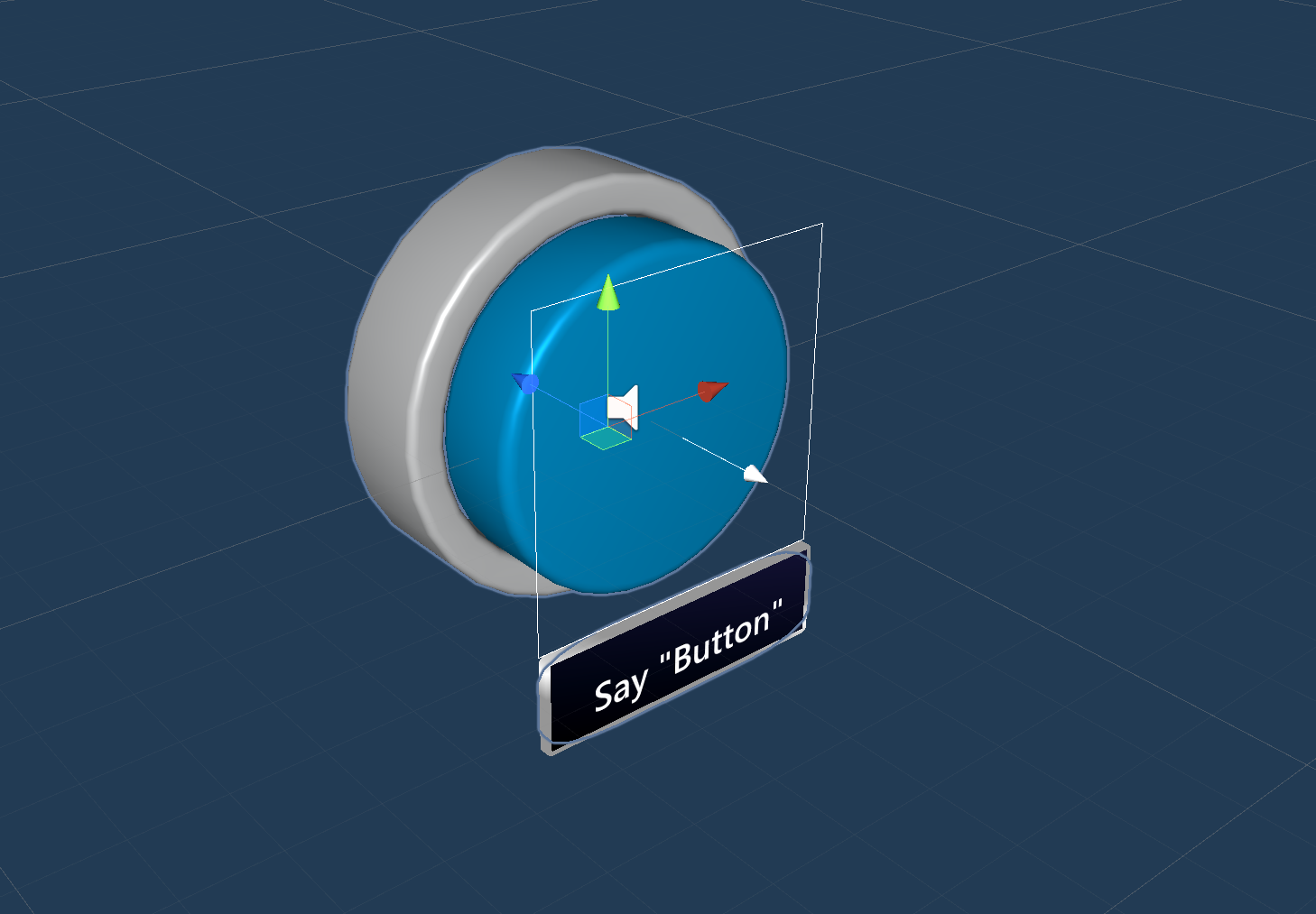
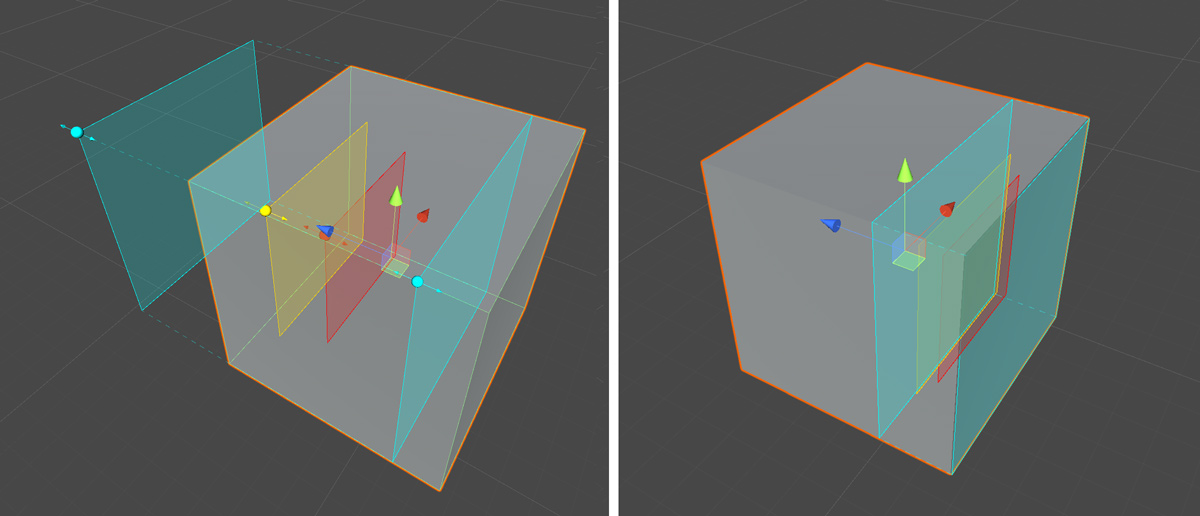
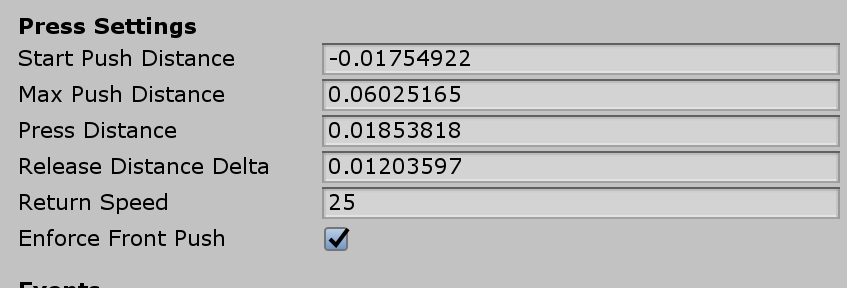
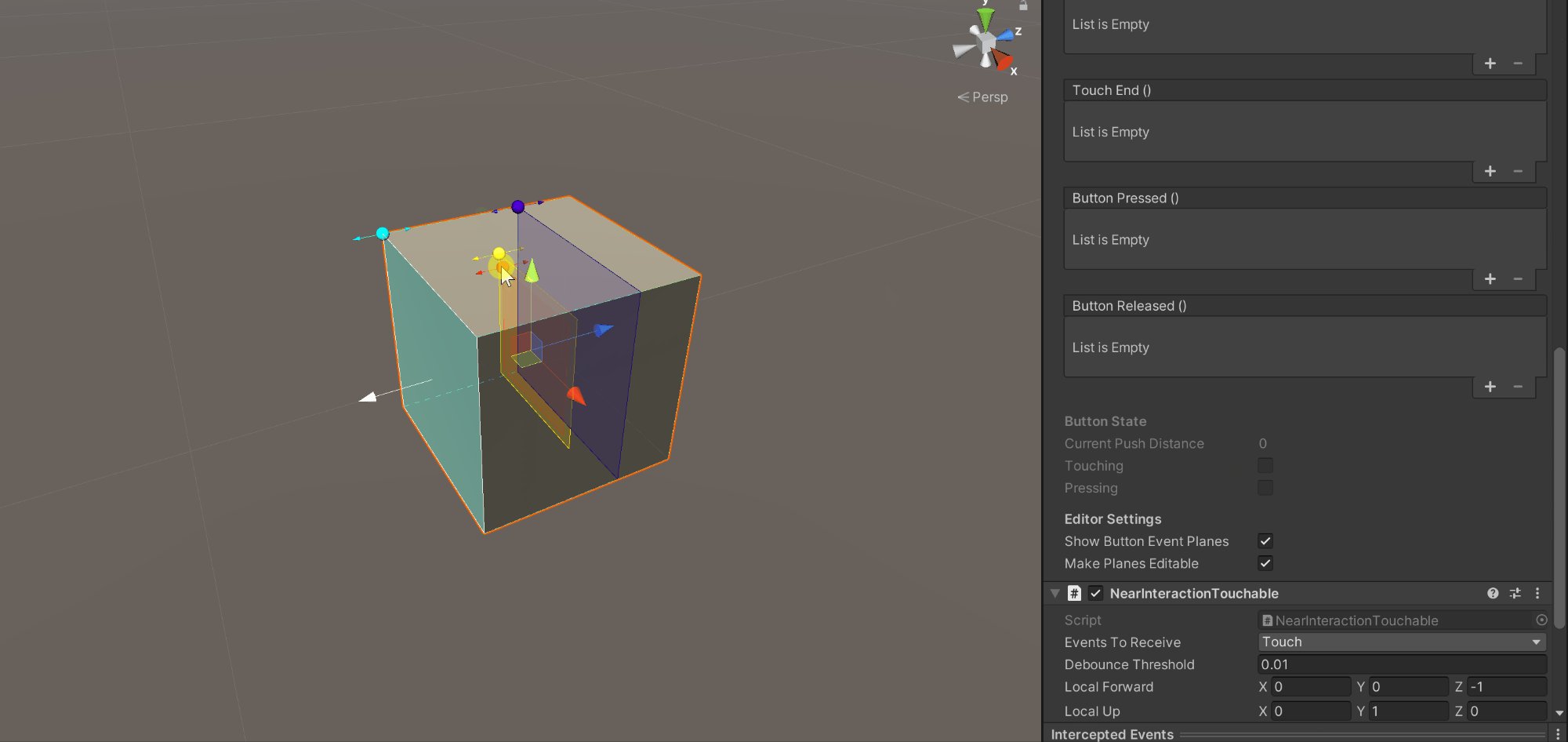
Lorsque vous sélectionnez le cube, vous verrez plusieurs couches colorées sur l’objet. Cela visualise les valeurs de distance sous Paramètres d’appui. À l’aide des handles, vous pouvez configurer quand démarrer la pression (déplacer l’objet) et quand déclencher l’événement.


Lorsque vous appuyez sur le bouton, il déplace et génère les événements appropriés exposés dans le PressableButton.cs script, tels que TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased().

Dépannage
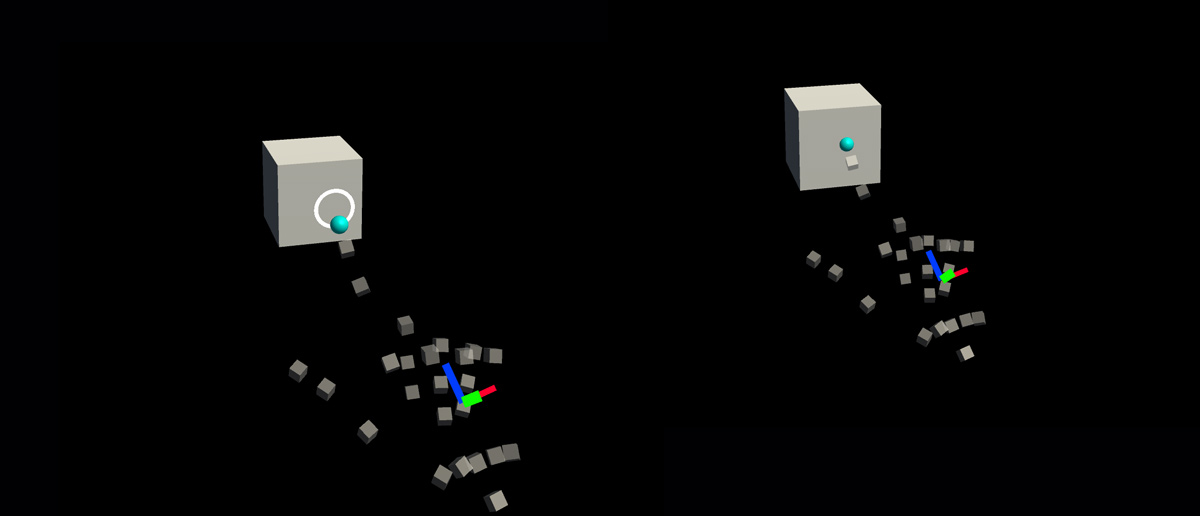
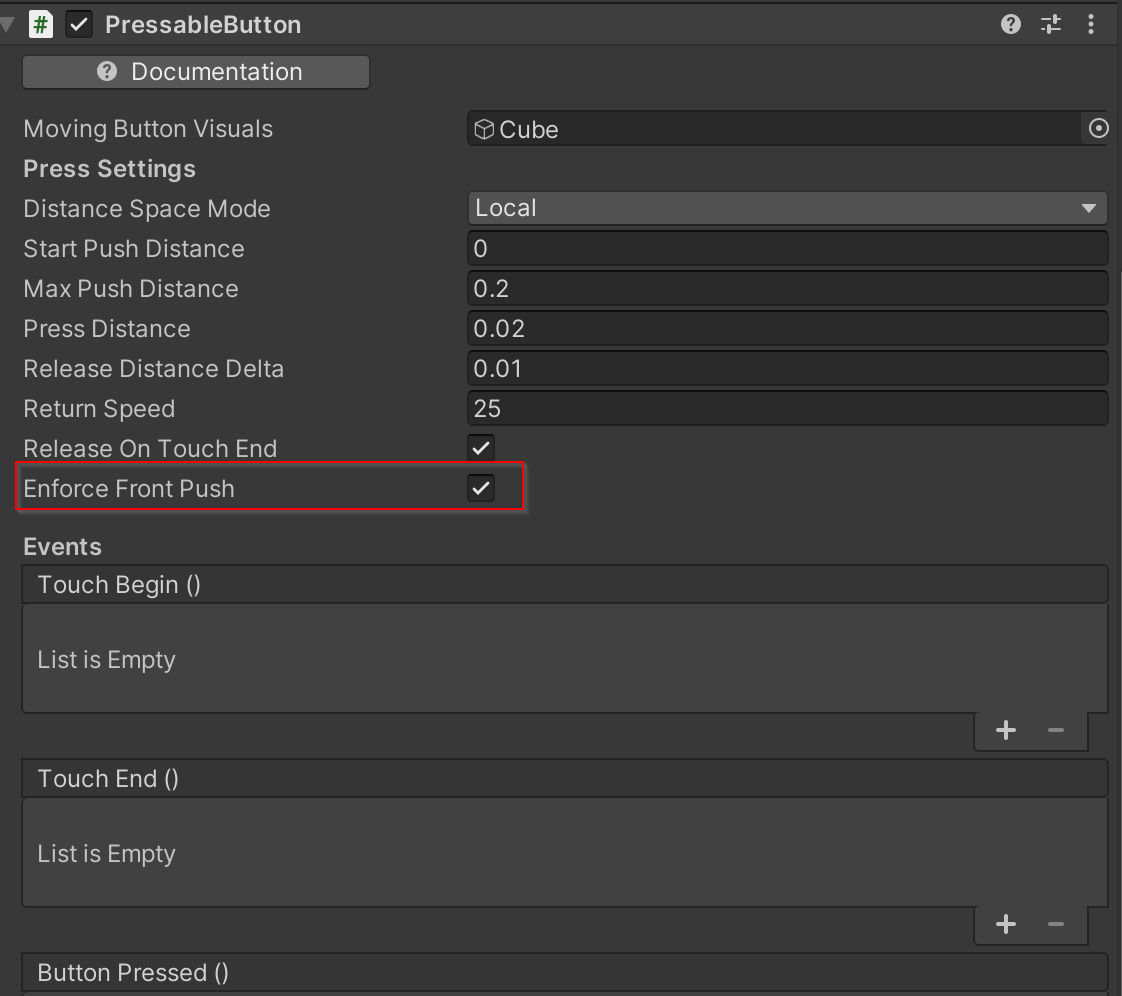
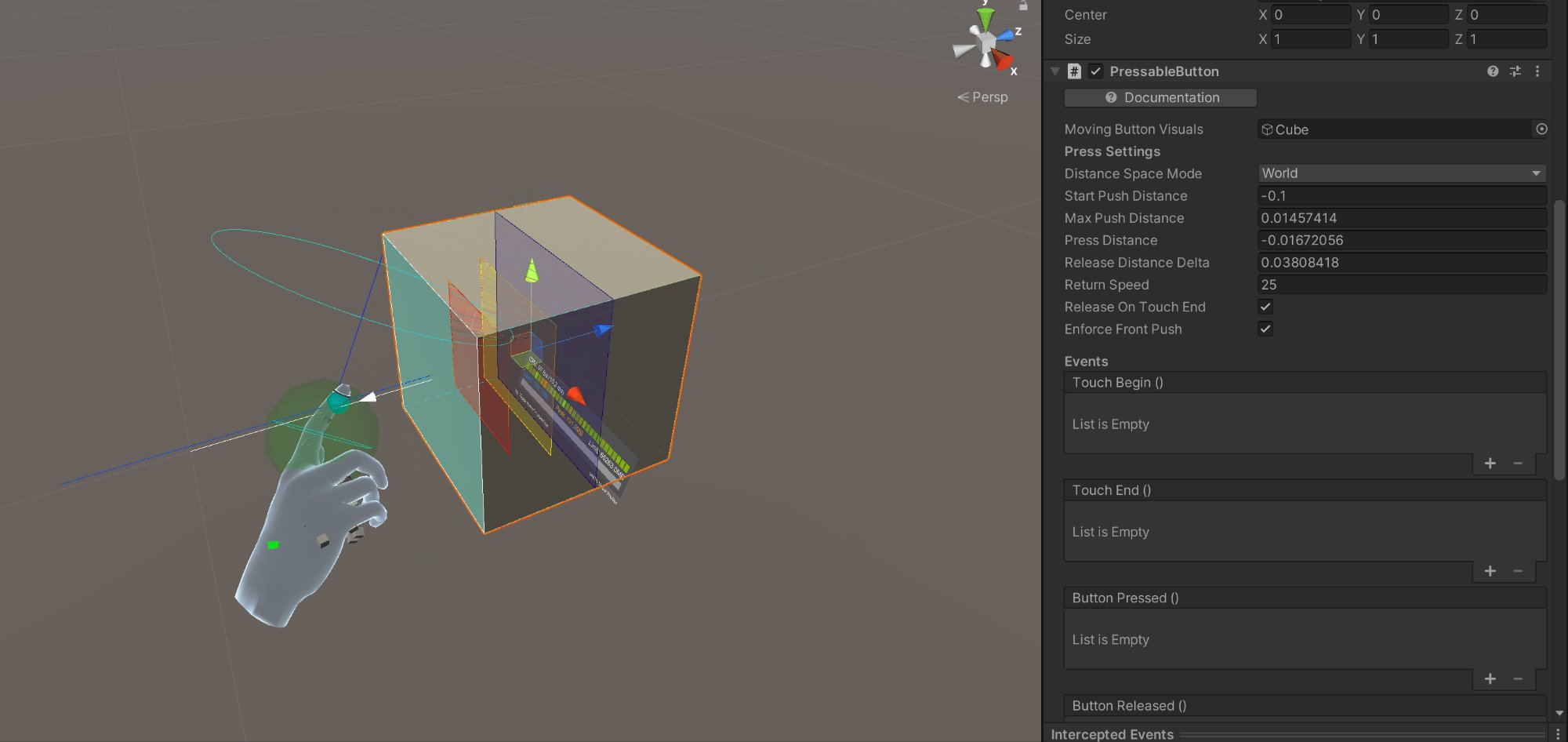
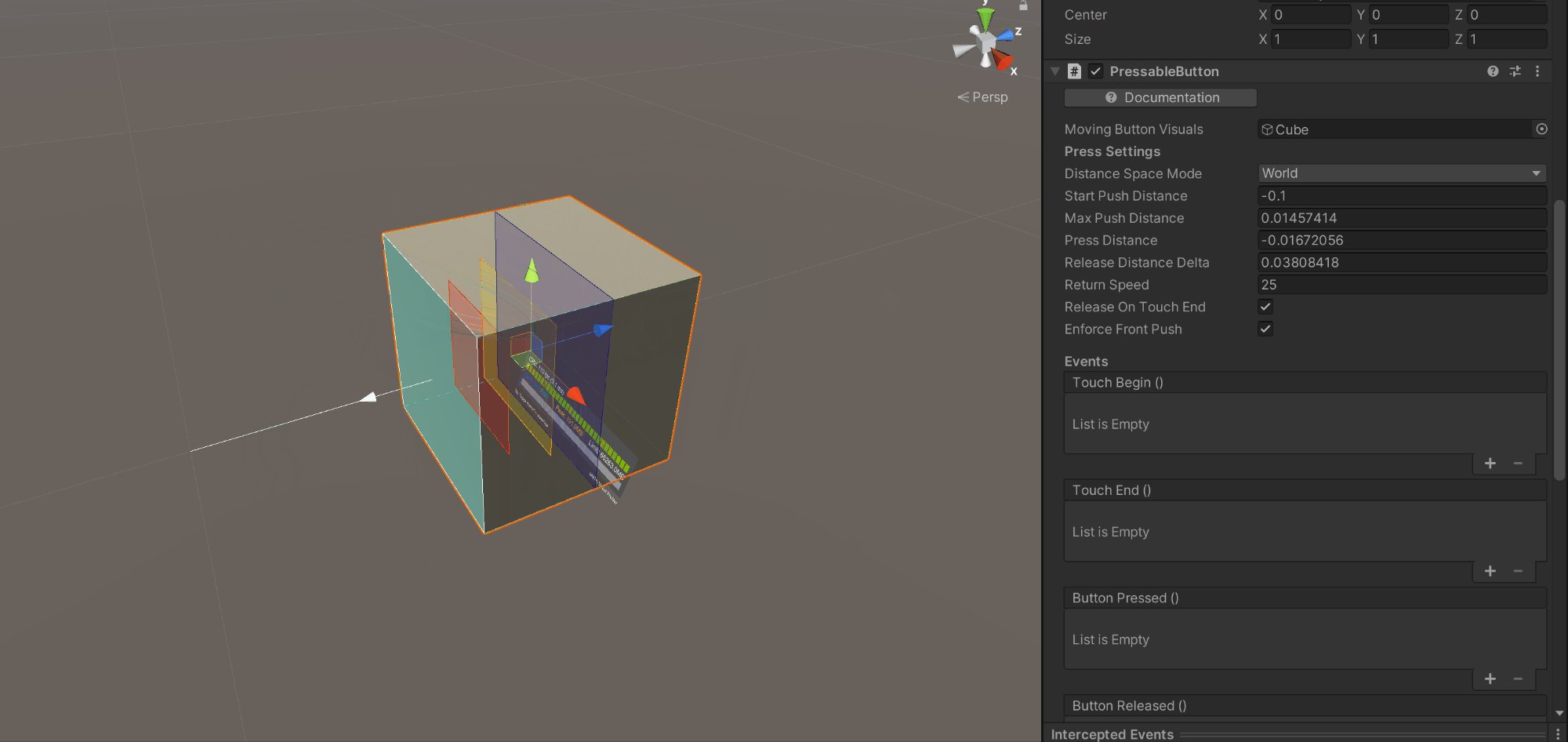
Si votre bouton exécute une double pression, vérifiez que la propriété Appliquer l’envoi avant est active et que le plan de distance de démarrage est placé devant le plan tactile d’interaction proche. Le plan tactile d’interaction proche est indiqué par le plan bleu placé devant l’origine de la flèche blanche dans l’image gif ci-dessous :


2. Ajout de commentaires visuels au bouton de cube de base
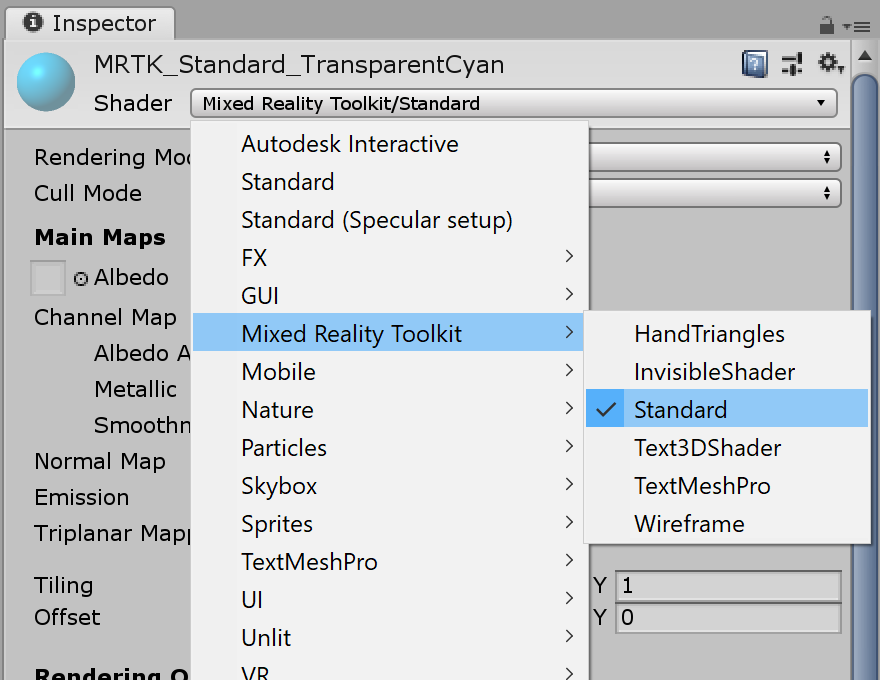
MRTK Standard Shader fournit différentes fonctionnalités qui facilitent l’ajout de commentaires visuels. Créez un matériau et sélectionnez nuanceur Mixed Reality Toolkit/Standard. Vous pouvez également utiliser ou dupliquer l’un des matériaux existants sous /SDK/StandardAssets/Materials/ utilisant MRTK Standard Shader.

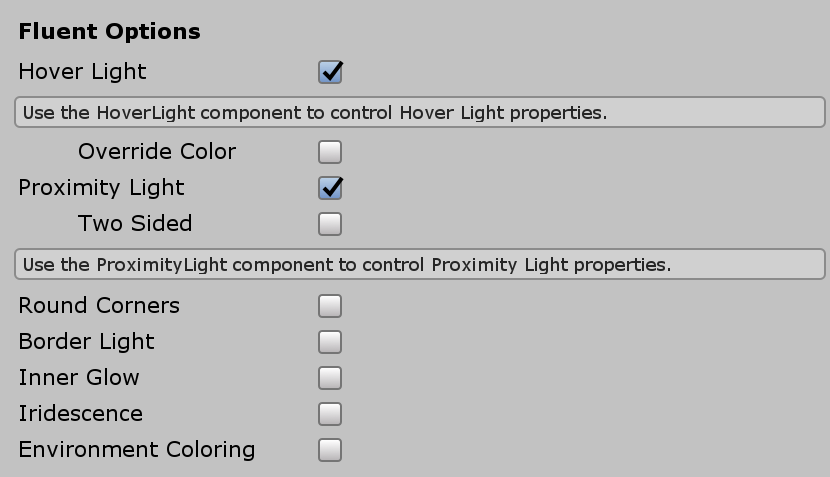
Vérifiez Hover Light et Proximity Light sous Options Fluent. Cela permet des commentaires visuels à la fois pour les interactions de proximité (lumière de proximité) et de pointeur lointain (pointeur pointeur).


3. Ajout de commentaires audio au bouton de cube de base
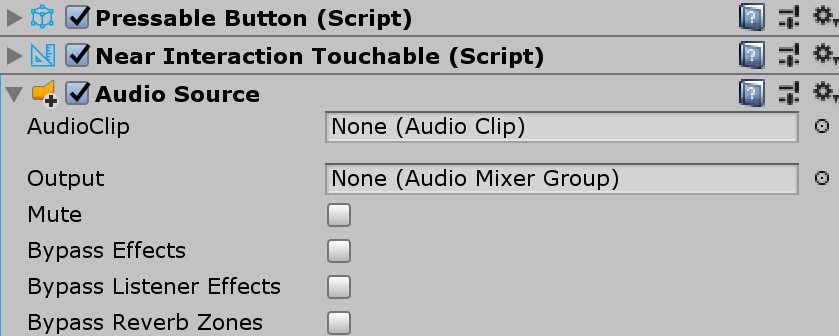
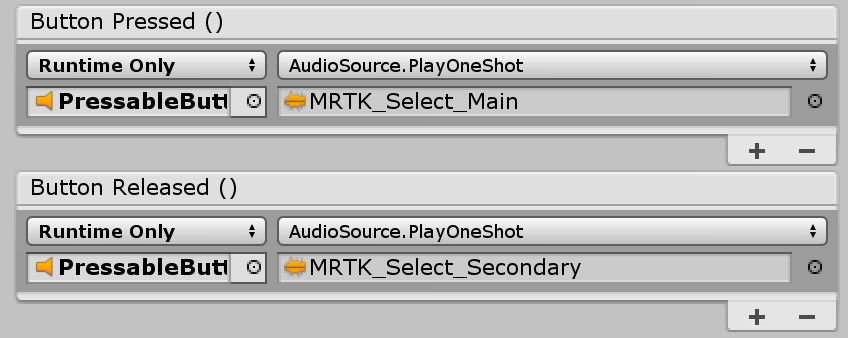
Étant donné PressableButton.cs que le script expose des événements tels que TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased(), nous pouvons facilement affecter des commentaires audio. Ajoutez simplement Unity à l’objet Audio Source cube, puis attribuez des clips audio en sélectionnant AudioSource.PlayOneShot(). Vous pouvez utiliser MRTK_Select_Main et MRTK_Select_Secondary clips audio sous /SDK/StandardAssets/Audio/ dossier.


4. Ajout d’états visuels et gestion d’événements d’interaction de loin
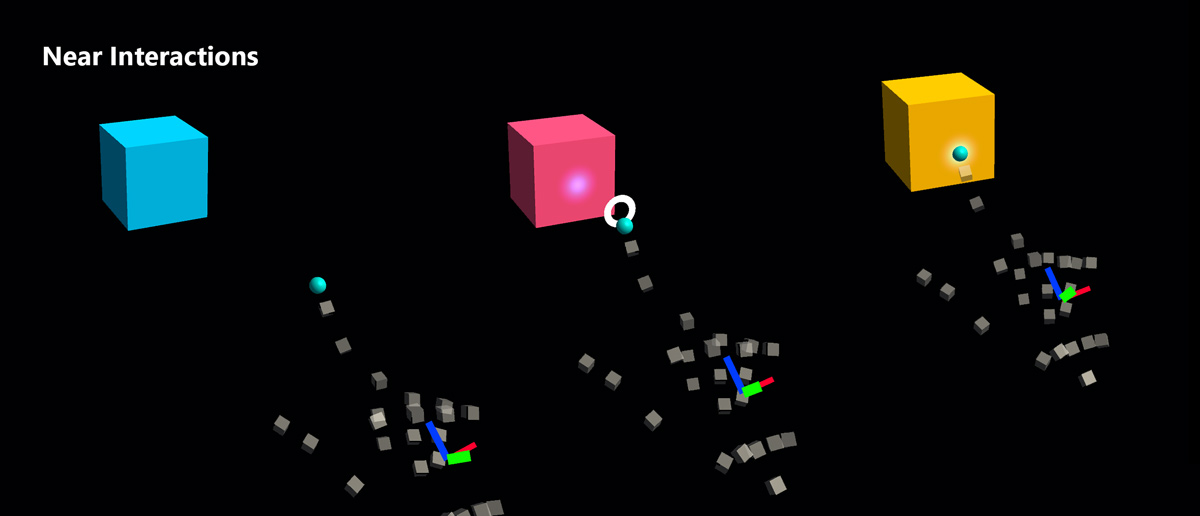
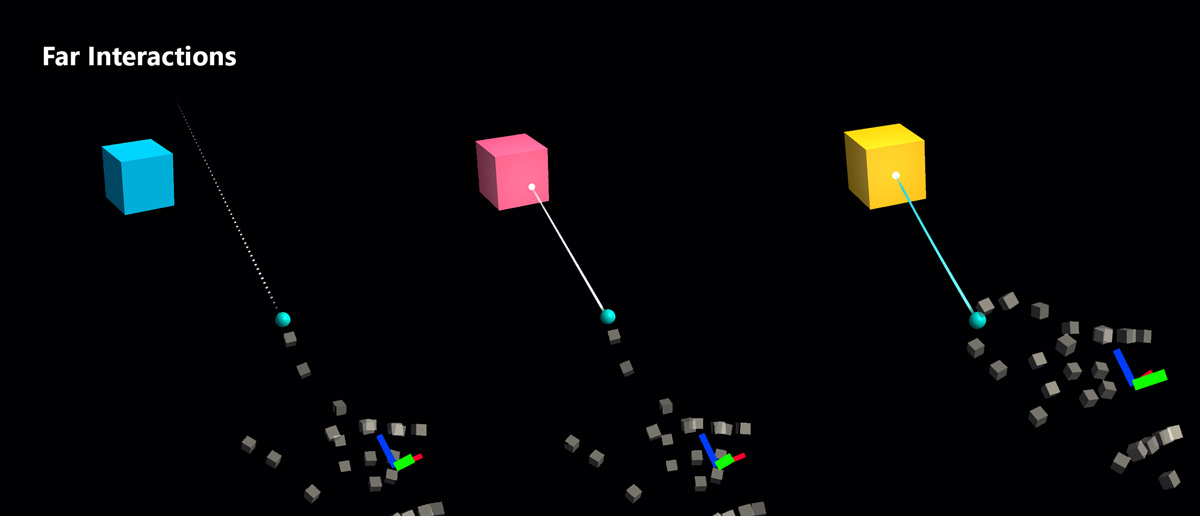
L’interaction est un script qui facilite la création d’un état visuel pour les différents types d’interactions d’entrée. Il gère également les événements d’interaction de loin. Ajoutez et faites glisser et déposez Interactable.cs l’objet cube sur le champ Cible sous Profils. Ensuite, créez un thème avec un type ScaleOffsetColorTheme. Sous ce thème, vous pouvez spécifier la couleur de l’objet pour les états d’interaction spécifiques, tels que Focus et Pressed. Vous pouvez également contrôler l’échelle et le décalage. Vérifiez l’accélération et définissez la durée pour faciliter la transition visuelle.

Vous verrez que l’objet répond à la fois à des interactions de distance (rayon de main ou curseur de regard) et d’interactions proches (main).


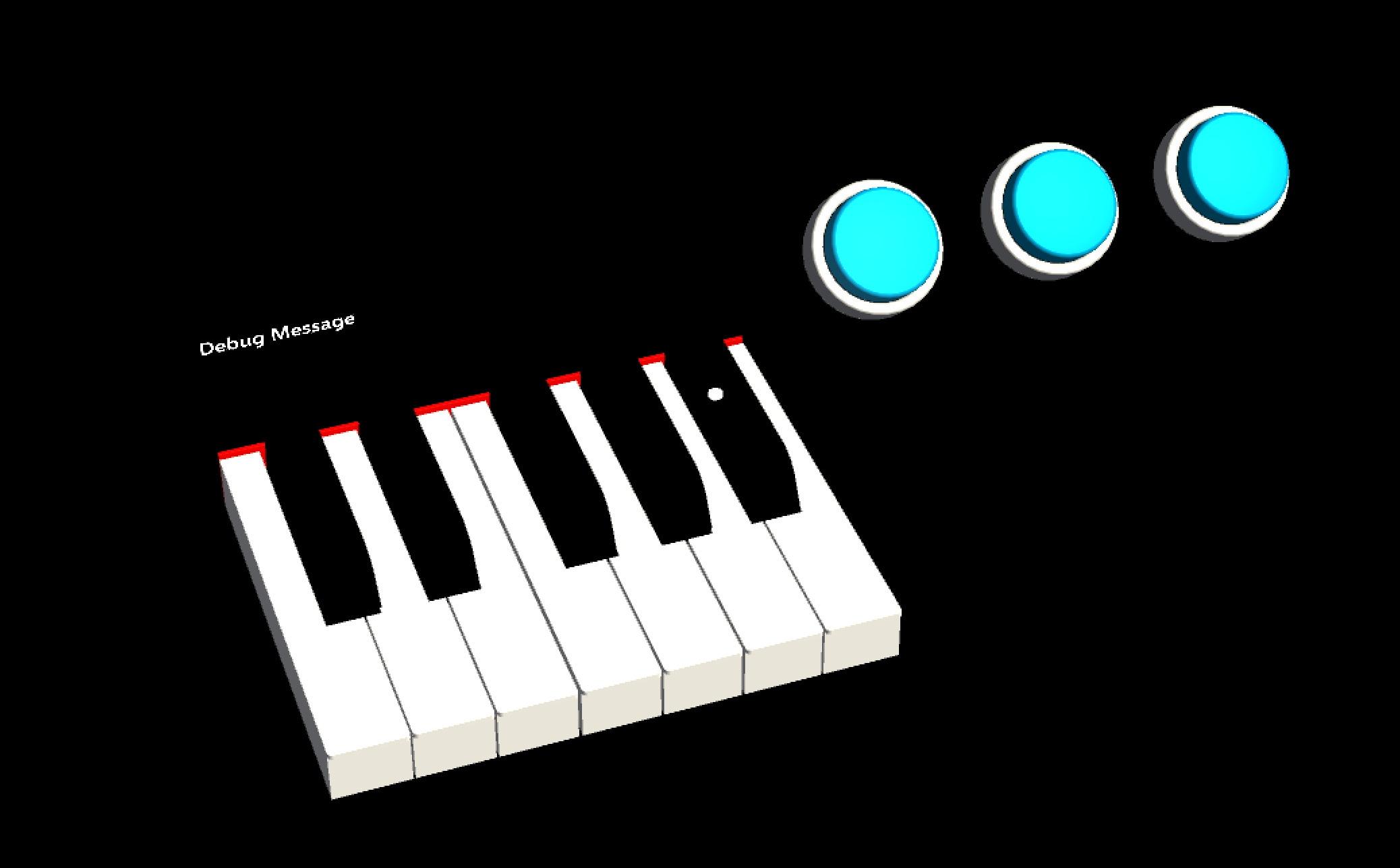
Exemples de boutons personnalisés
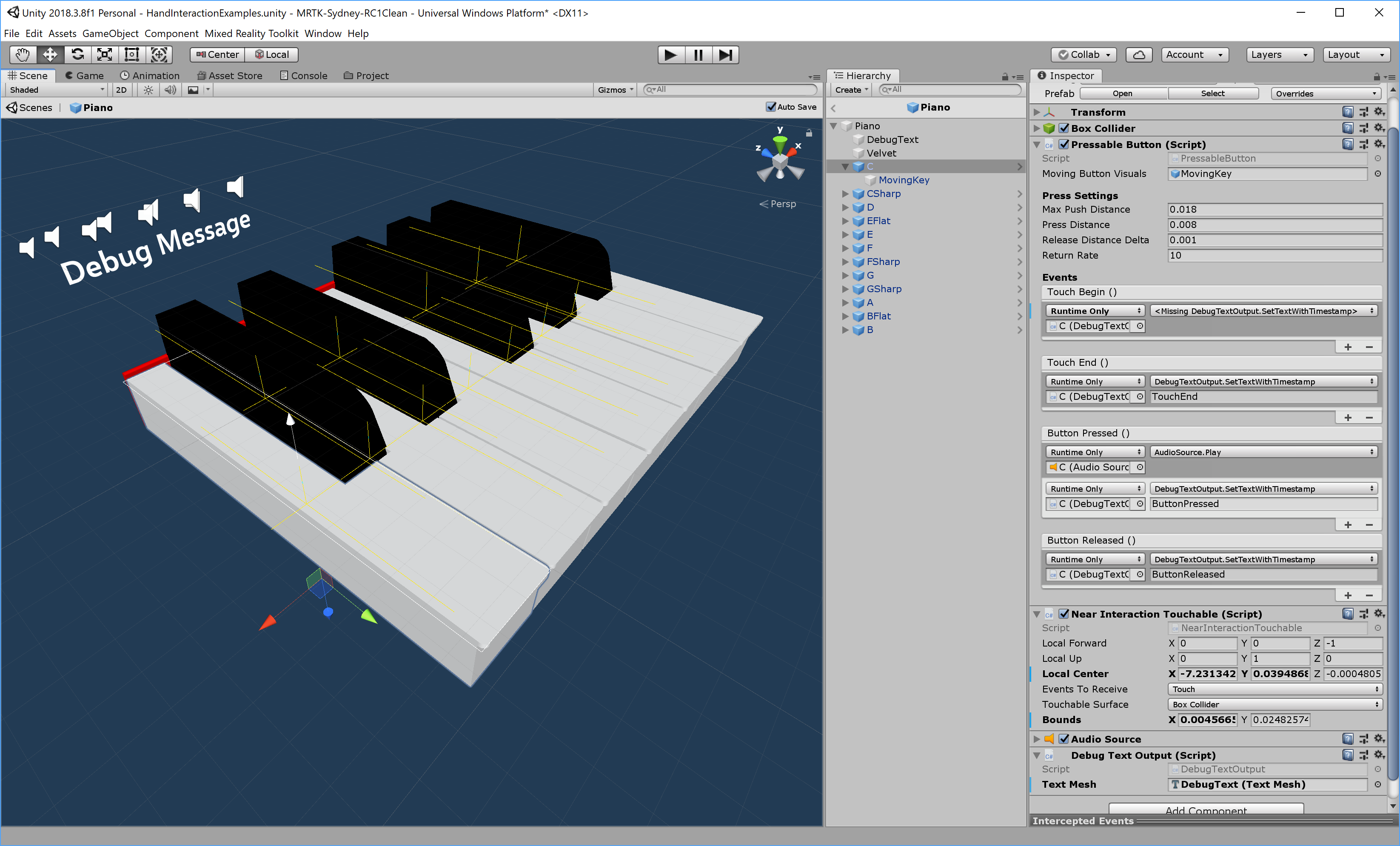
Dans la scène HandInteractionExample, consultez les exemples de piano et de bouton rond qui utilisent PressableButtontous les deux .


Chaque touche de piano a un PressableButton script attribué NearInteractionTouchable . Il est important de vérifier que la direction NearInteractionTouchable vers l’avant locale est correcte. Elle est représentée par une flèche blanche dans l’éditeur. Assurez-vous que les flèches s’éloignent du visage avant du bouton :