Visualisation du bout des doigts — MRTK2

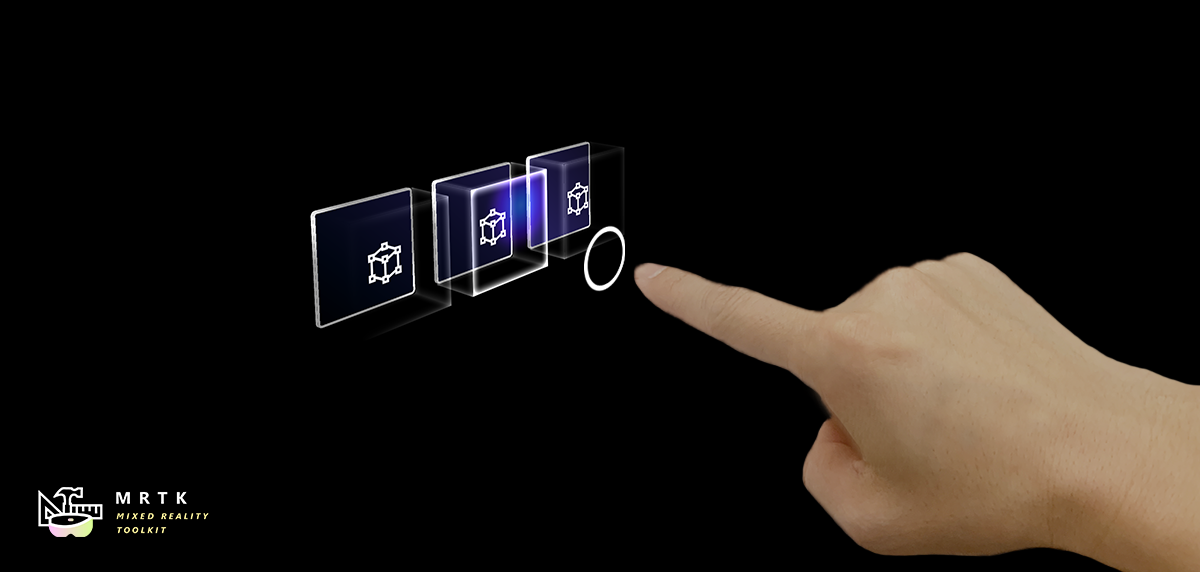
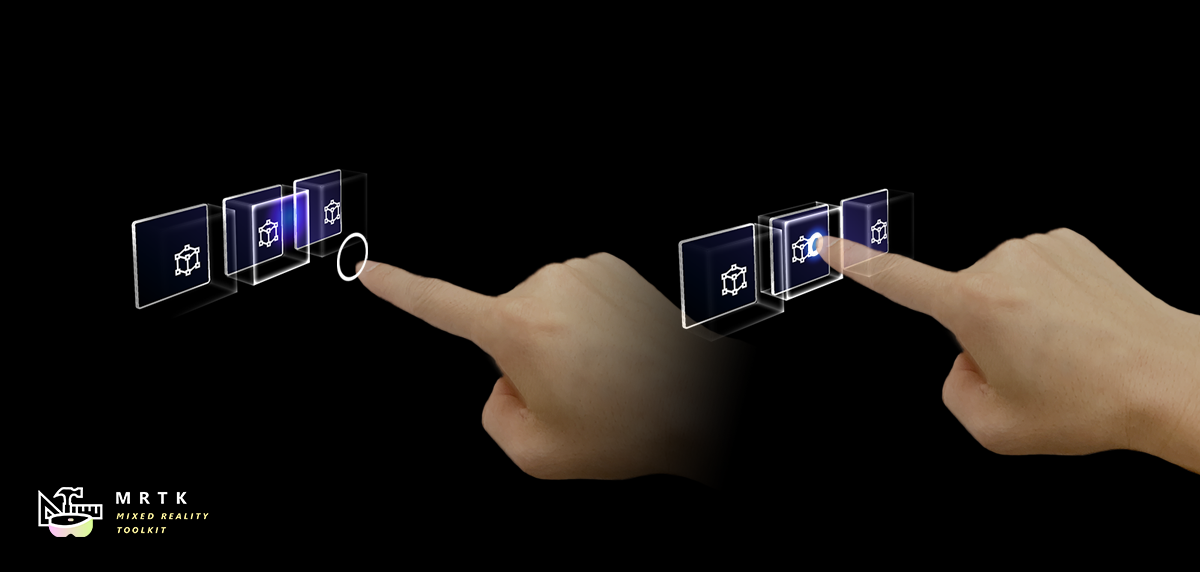
L’affordance du bout des doigts permet à l’utilisateur de reconnaître la distance par rapport à l’objet cible. Le visuel de forme en anneau ajuste sa taille en fonction de la distance entre le bout du doigt et l’objet. La visualisation du bout des doigts est principalement contrôlée par le FingerCursor (Assets/MRTK/SDK/Features/UX/Prefabs/Cursorsor.prefab) (et le script) qui est généré en tant que préfabriqué de curseur du PokePointer. Les autres composants de la visualisation incluent le script ProximityLight et le nuanceur MixedRealityStandard .
Comment utiliser la visualisation du bout des doigts
Par défaut, la visualisation du bout des doigts fonctionne dans n’importe quelle scène Unity configurée pour générer un FingerCursor. La génération du FingerCursor se produit dans le DefaultMixedRealityToolkitConfigurationProfile sous :
DefaultMixedRealityInputSystemProfile > DefaultMixedRealityInputPointerProfile > PokePointer > FingerCursor
À un niveau élevé, la visualisation du bout des doigts fonctionne à l’aide d’une lumière de proximité pour projeter un dégradé de couleur sur toutes les surfaces à proximité qui acceptent les lumières de proximité. Le curseur du doigt recherche ensuite toutes les surfaces interagissantes à proximité, qui sont déterminées par parent IMixedRealityNearPointer(s), pour aligner l’anneau du doigt sur une surface lorsque le doigt se déplace vers une surface. À mesure qu’un doigt approche d’une surface, l’anneau du doigt est également dynamiquement animé à l’aide des propriétés d’angle rond du nuanceur MixedRealityStandard.
Exemple de scène
Vous trouverez des exemples de visualisation du bout des doigts dans presque toutes les scènes qui fonctionnent avec des mains articulées, mais qui sont visibles dans la scène HandInteractionExample.

Propriétés de l’inspecteur
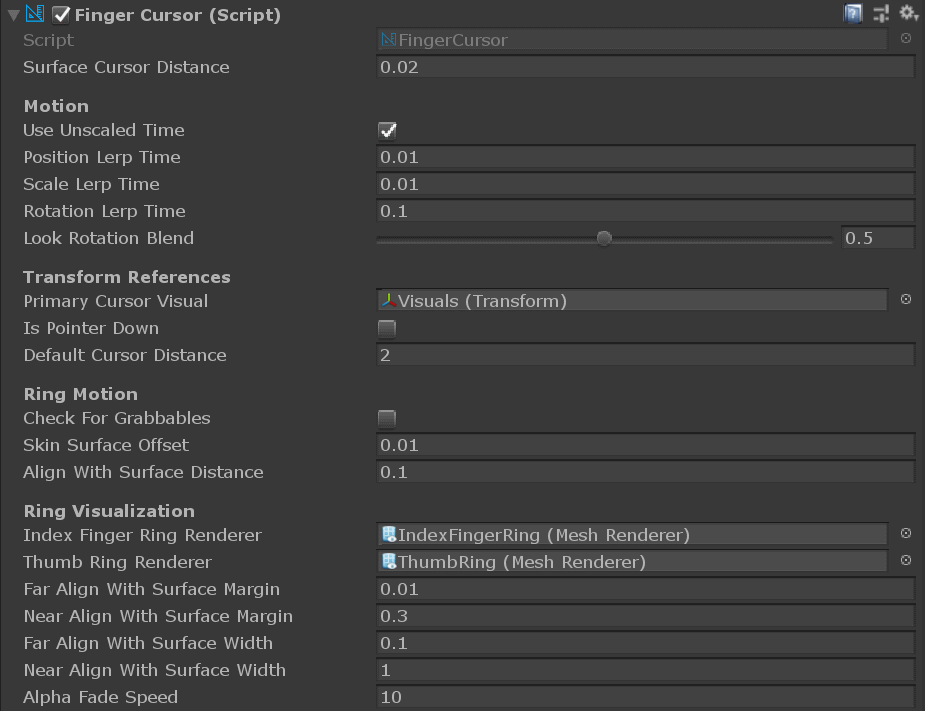
FingerCursor La plupart des propriétés du curseur de doigt sont héritées de la classe de curseur de base. Les propriétés importantes incluent les marges et les largeurs de surface éloignées/proches qui pilotent l’animation de l’anneau de doigt dans le nuanceur MixedRealityStandard. Pour d’autres propriétés, pointez sur les conseils d’outil de l’inspecteur.

ProximityLight Les paramètres de lumière de proximité contrôlent l’apparence de la lumière lorsqu’elle est proche et éloignée d’une surface. Les couleurs centrale, centrale et externe contrôlent l’aspect dégradé de la lumière et peuvent être personnalisées pour la palette de couleurs de votre application. Notez que les couleurs sont HDR (Plage dynamique élevée) pour permettre aux utilisateurs d’éclaircir la lumière de proximité vers les valeurs au-dessus d’une. Pour d’autres propriétés, pointez sur les conseils d’outil de l’inspecteur.
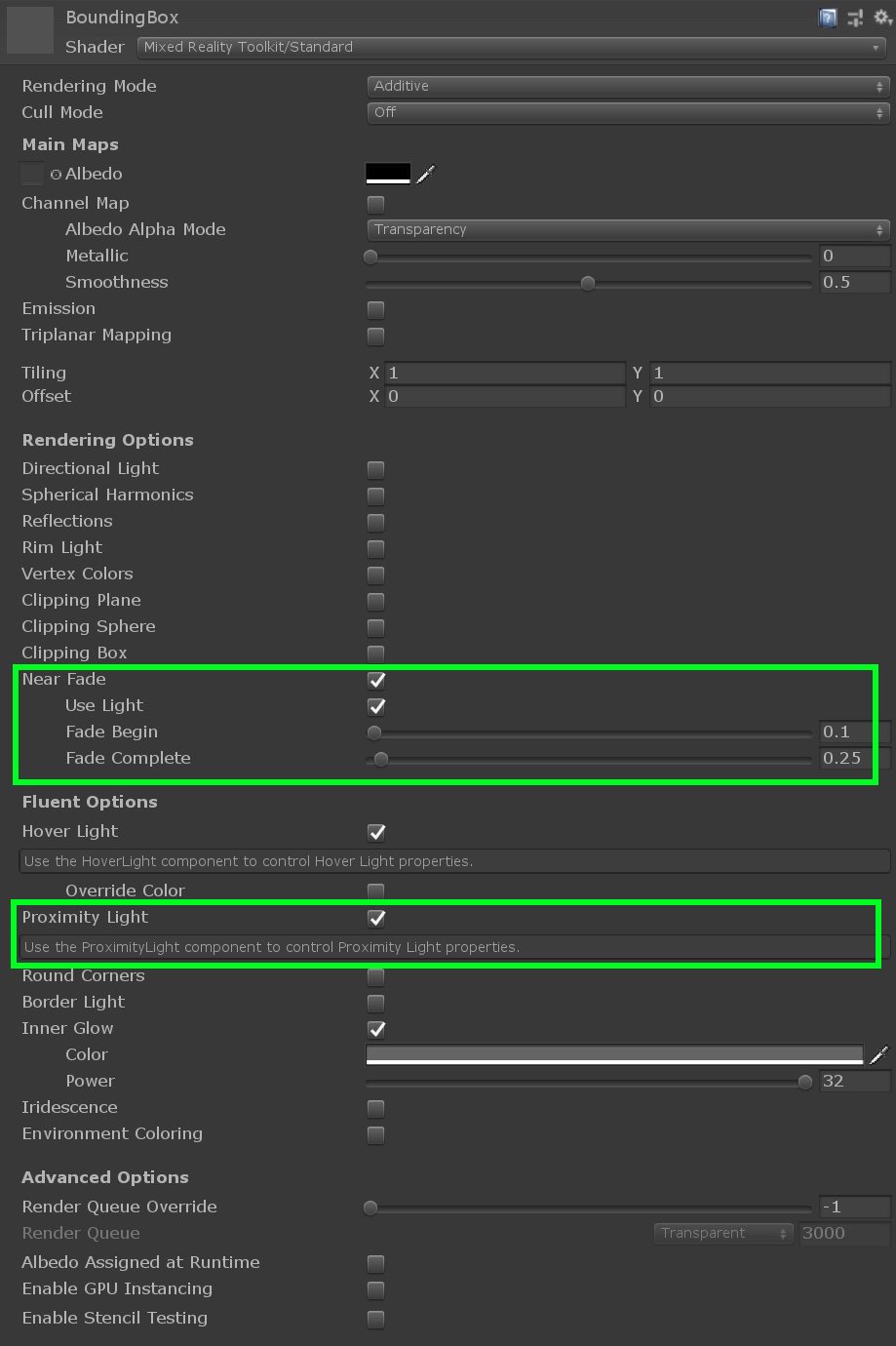
Nuanceur MixedRealityStandard Le nuanceur MixedRealityStandard est utilisé pour de nombreux effets dans MRTK. Les deux paramètres importants pour la visualisation du bout des doigts sont « Fondu proche » et « Lumière de proximité ». Near Fade permet aux objets de s’estomper en entrant/en dehors pendant qu’une caméra ou une lumière s’approche d’eux. Veillez à case activée « Lumière » pour permettre aux lumières de proximité de diriger le fondu (plutôt que l’appareil photo). Vous pouvez inverser les valeurs de « Fondu début » et « Fondu complet » pour inverser un fondu. Cochez « Lumière de proximité » pour n’importe quelle surface que vous souhaitez que la lumière de proximité s’éclaire. Pour d’autres propriétés, pointez sur les conseils d’outil de l’inspecteur.