Entraîneur de main — MRTK2

L’entraîneur de main est une main modélisée en 3D qui est déclenchée lorsque le système ne détecte pas les mains de l’utilisateur. Il s’agit d’un composant « d’enseignement » qui aide à guider l’utilisateur lorsque le mouvement n’a pas été enseigné. Si les utilisateurs n’ont pas effectué le mouvement spécifié pendant un certain temps, les mains effectuent une boucle avec un délai. Le coach à main peut être utilisé pour représenter l’appui sur un bouton ou le prélèvement d’un hologramme.
Le modèle d’interaction actuel représente une grande variété de contrôles de mouvement, tels que le défilement, la sélection à distance et l’appui proche. Vous trouverez ci-dessous une liste complète des exemples d’entraîneurs hand existants :
- Appuyez près : utilisé pour les boutons ou fermer les objets interagissants
- Far select : utilisé pour les objets qui sont éloignés
- Déplacer : utilisé pour déplacer un hologramme dans l’espace
- Rotation : permet de montrer comment faire pivoter des hologrammes ou des objets
- Mise à l’échelle : permet de montrer comment manipuler des hologrammes pour qu’ils soient plus grands ou plus petits
- Retournement de main : utilisé pour faire apparaître un panneau de démarrage de l’interface utilisateur ou des menus de la main
- Palm up - Utilisé pour le moment de colibri dans l’expérience hors de la boîte. Une autre suggestion peut être d’afficher un panneau de démarrage de l’interface utilisateur
- Défilement : utilisé pour faire défiler une liste ou un document long
Exemple de scène
Vous trouverez des exemples dans la scène HandCoachExample sous : MixedRealityToolkit.Examples/Experimental/HandCoach/Scenes
Ressources 3D hand
Vous trouverez les ressources sous : MixedRealityToolkit.SDK/Experimental/HandCoach
Qualité
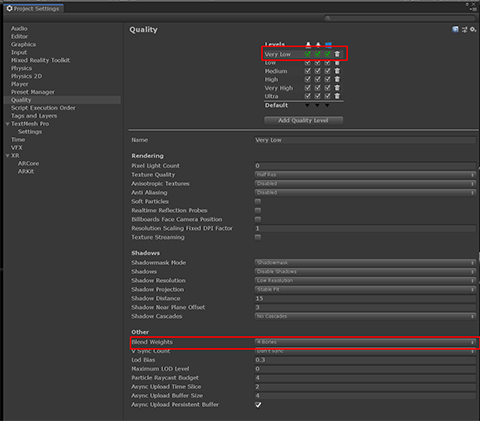
Si vous remarquez des distorsions sur le maillage à peau, vous devez vous assurer que votre projet utilise la quantité appropriée d’articulations.
Accédez à Modifier > les paramètres > de projet d’Unity Qualité > Autres > poids de fusion. Assurez-vous que « 4 os » sont sélectionnés pour voir Les articulations lisses.

scripts ;
Indicateur d’interaction
Le InteractionHint.cs script fournit des fonctionnalités de wrapper pour déclencher des animations et des fondus pour la plate-forme manuelle.
Comment configurer un indicateur d’interaction
Pour configurer un indicateur d’interaction, il est recommandé d’utiliser les préfabriqués fournis « StaticHandCoachRoot_L.prefab » et « StaticHandCoachRoot_R.prefab ». Ce préfabriqué contient le script InteractionHint et la plate-forme manuelle, ainsi que la hiérarchie appropriée pour s’assurer que les animations d’indicateur fournies fonctionnent comme prévu. Sinon, vous devez placer le script sur un gameObject un niveau parent à partir de votre plate-forme manuelle avec l’animateur.
Propriétés de l’inspecteur
HideIfHandTracked Cette valeur booléenne spécifie si l’état de suivi de la main doit être utilisé pour masquer les visuels lorsque les mains d’un utilisateur sont suivies. Si la valeur est false, seule la propriété de script « customShouldHideVisuals » est utilisée pour déterminer s’il faut masquer l’indicateur.
MinDelay Cette propriété spécifie le délai minimal d’affichage des visuels. Par défaut, les visuels de la main s’affichent après ce nombre de secondes si les mains de l’utilisateur ne sont pas suivies.
MaxDelay Cette propriété spécifie le délai maximal d’affichage des visuels. Par défaut, les visuels de la main s’affichent après ce nombre de secondes, même si les mains de l’utilisateur sont suivies.
UseMaxTimer Si cette valeur booléenne est définie sur false, elle désactive le minuteur maximal et autorise l’affichage de l’indicateur de main uniquement lorsque les mains de l’utilisateur ne sont pas visibles ou que la condition personnalisée retourne false.
Répète Cette propriété contrôle le nombre de fois où l’animation d’indicateur est lue lorsque le minuteur min ou max est passé. L’indicateur masque ensuite et attend à nouveau le délai.
Activer automatiquement Lorsque cette valeur booléenne est définie sur true, l’indicateur s’exécute automatiquement via la logique du minuteur lorsque le GameObject du script est actif dans la hiérarchie et que le script est activé. Cette valeur ne doit être définie sur false que si vous envisagez de contrôler manuellement l’apparence et la disparition de l’indicateur via le code.
AnimationState Nom de l’état de l’animation qui doit être lu lorsque l’indicateur est actif. Cela doit être défini avant que la fonction StartHintLoop() soit appelée (pendant OnEnable si AutoActivate est cochée).
Contrôle d’InteractionHint via un script
- StartHintLoop Cette fonction démarre la boucle show/hide qui, sinon, démarre OnEnable si l’indicateur AutoActivate a la valeur true.
- StopHintLoop Cette fonction appelle l’état de l’animation fondue si elle n’est pas en cours de lecture, puis désactive la boucle show/hide et définit la plateforme de main inactive dans la hiérarchie.
- AnimationState Cette chaîne détermine l’état de l’animation qui est lu pendant la boucle. Vous pouvez modifier cette chaîne pour modifier l’état lu, mais vous devez le faire après avoir appelé StopHintLoop, et vous devez appeler à nouveau StartHintLoop après avoir modifié l’état.
- CustomShouldHideVisuals Vous pouvez définir cela avec votre propre fonction, qui doit retourner true lorsque vous souhaitez masquer les visuels de la main (gardez à l’esprit MinMaxTimer, en particulier le paramètre max)
Considérations relatives à l’animation personnalisée
Les fondus étant par défaut de 0,5 seconde, toutes les animations personnalisées créées pour une utilisation avec la plateforme doivent être de 1,5 seconde minimum pour que toute information significative soit transmise
Les états de fondu par défaut fournis, Fade_In et Fade_Out peuvent être ajustés en modifiant l’horodatage de la deuxième image clé pour définir la longueur de fondu.
L’animateur et le script ont été configurés d’une manière qui doit rendre la configuration aussi simple que possible. Pour ajouter de nouveaux états d’animation, importez simplement votre fbx, vérifiez que le nom de l’animation est défini avec un nom distinct, puis faites glisser cette animation dans l’animateur.
MoveToTarget
Le script MoveToTarget.cs fournit des fonctionnalités permettant de déplacer l’indicateur de main d’une position de suivi vers une position cible au fil du temps.
Comment configurer MoveToTarget
Les préfabriqués fournis « MovingHandCoachRoot_L.prefab » et « MovingHandCoachRoot_R.prefab » contiennent un MoveToTarget dans leurs hiérarchies. Si vous souhaitez utiliser ce script sur votre propre configuration, vous devez le placer sur l’objet de jeu racine contenant l’animateur de votre plateforme.
Propriétés de l’inspecteur
- TrackingObject Définissez-le avec l’objet que vous souhaitez que la plateforme suive avant de commencer son mouvement. Il est recommandé de créer un GameObject vide et de le déplacer vers une position spécifique pour vous aider à identifier le suivi.
- TargetObject Définissez cette valeur avec l’objet vers lequel vous souhaitez que l’appareil se déplace pendant son mouvement. Il est recommandé de créer un GameObject vide et de le déplacer vers une position spécifique pour vous aider à identifier le suivi.
- RootObject Définissez cette valeur sur un parent partagé entre l’objet de suivi et l’objet cible afin que les positions relatives puissent être calculées correctement. Le prefab inclus a à la fois des objets de suivi et cibles dans sa hiérarchie, mais vous pouvez définir l’objet cible comme un gameObject en dehors du préfabriqué et remplacer l’objet racine par un parent partagé.
- Durée Temps nécessaire (en secondes) pour passer de TrackingObject à TargetObject en secondes.
- TargetOffset Décalage paramétrable pour que le GameObject arrive à la bonne position cible. Cela est utile si votre animation inclut un décalage de position pendant l’animation.
- AnimationCurve Il s’agit par défaut d’une courbe linéaire, mais vous pouvez modifier la courbe pour faciliter l’entrée/sortie lors du démarrage et de l’arrêt de la trajectoire de mouvement.
Contrôle de MoveToTarget via un script
Dans votre script personnalisé, effectuez un appel à Follow() pendant que vous souhaitez que la plate-forme manuelle suive l’objet TrackingObject, puis effectuez un appel à MoveToTargetPosition() lorsque vous souhaitez que la plate-forme manuelle commence son mouvement vers l’objet TargetObject.
Contrôle de MoveToTarget via des animations
Dans l’animation qui doit être déplacée, définissez deux événements : l’un avec un appel à Follow() et l’autre avec un appel à MoveToTargetPosition(). Suivez doit être défini sur la première image clé, car cela oblige la plateforme manuelle à suivre votre TrackingObject. MoveToTargetPosition doit être défini sur l’image clé où vous souhaitez que l’appareil commence à se déplacer vers la cible. C’est ainsi que la fonctionnalité de script est utilisée dans les préfabriqués fournis.
RotateAroundPoint
Le script RotateAroundPoint.cs fournit des fonctionnalités permettant de faire pivoter l’indicateur de main autour d’un point de pivot au fil du temps.
Comment configurer RotateAroundPoint
Les préfabriqués fournis « RotatingHandCoachRoot_L.prefab » et « RotatingHandCoachRoot_R.prefab » contiennent un RotateAroundPoint dans leurs hiérarchies. Si vous souhaitez utiliser ce script sur votre propre configuration, vous devez le placer sur l’objet de jeu racine contenant l’animateur de votre plateforme.
Propriétés de l’inspecteur
- CenteredParent Définissez cette valeur avec l’objet parent que vous souhaitez que la plateforme pivote.
- InverseParent Définissez cette valeur avec le parent pour qu’il effectue une rotation inverse sur centeredParent afin de conserver l’orientation de la main identique. En général, il s’agit de l’objet parent avec le script InteractionHint.
- PivotPosition Définissez cette valeur sur un point où vous souhaitez que l’indicateur commence le mouvement.
- Durée Durée nécessaire (en secondes) à la rotation autour du CenteredParent.
- AnimationCurve Il s’agit par défaut d’une courbe linéaire, mais vous pouvez modifier la courbe pour faciliter l’entrée/sortie lors du démarrage et de l’arrêt de la trajectoire de mouvement.
- RotationVector Nombre de degrés à pivoter le long de chaque axe.
Contrôle de RotateAroundPoint via un script
Dans votre script personnalisé, effectuez un appel à RotateToTarget() lorsque vous souhaitez que la plate-forme manuelle commence sa rotation autour de CenteredParent. Lorsque vous souhaitez que la position soit réinitialisée à la position pivot d’origine, appelez ResetAndDeterminePivot().
Contrôle de RotateAroundPoint via des animations
Dans l’animation qui doit être déplacée, définissez deux événements : l’un avec un appel à ResetAndDeterminePivot() et l’autre avec un appel à RotateToTarget(). ResetAndDeterminePivot doit être défini sur la première image clé, car cela entraîne la réinitialisation de l’appareil de main à l’objet PivotPosition. RotateToTarget doit être défini sur l’image clé où vous souhaitez que l’appareil commence à pivoter autour du CenteredParent. C’est ainsi que la fonctionnalité de script est utilisée dans les préfabriqués fournis.