Collection d’objets — MRTK2

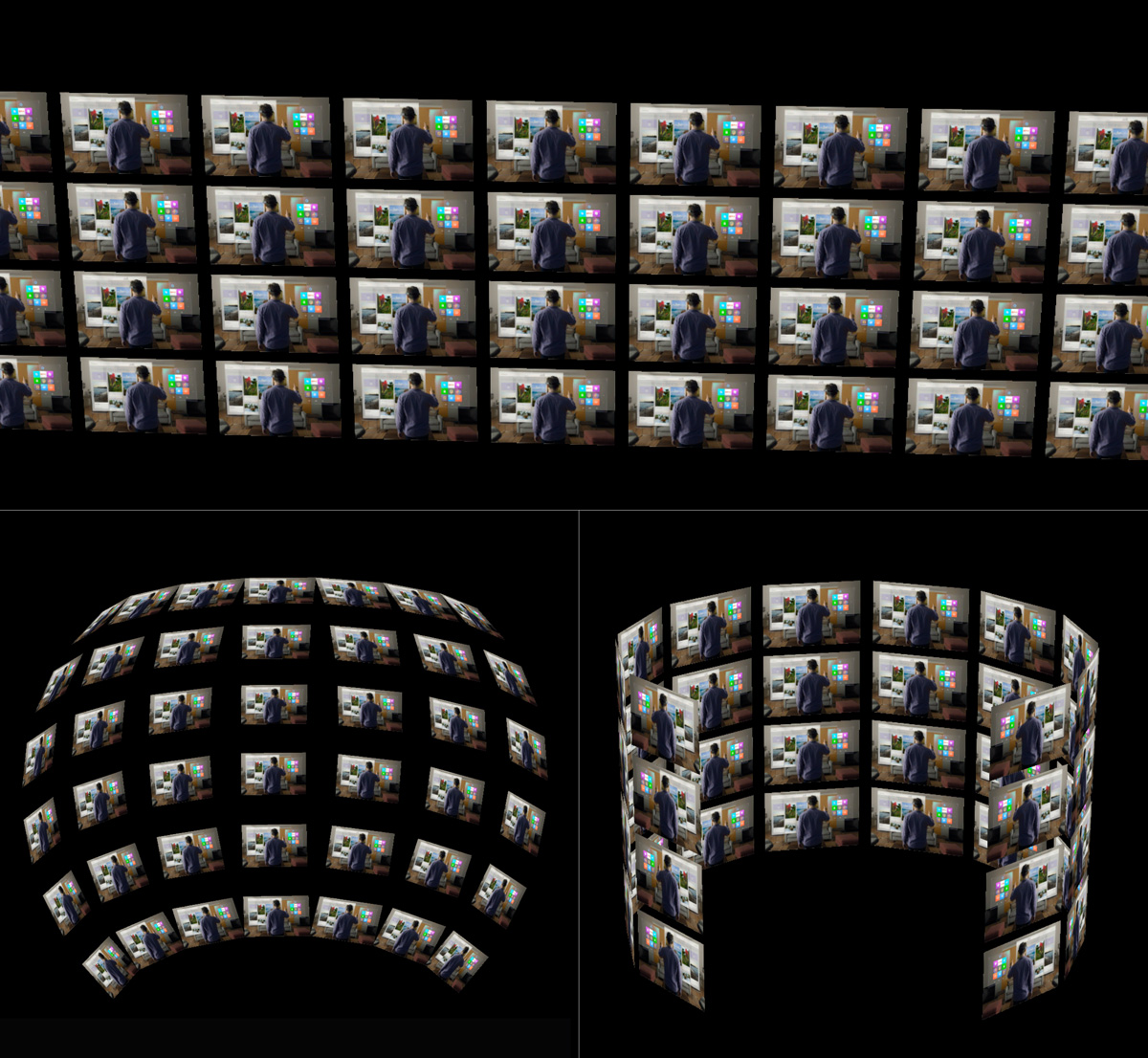
Une collection d’objets est un script qui vous permet de disposer divers objets dans des formes tridimensionnelles prédéfinies. Il prend en charge différents styles de surface, notamment plan, cylindre, sphère et radial. Étant donné qu’il prend en charge n’importe quel objet dans Unity, il peut être utilisé pour mettre en page des objets 2D et 3D.
Scripts de collection d’objets
-
GridObjectCollectionprend en charge les types de surfaces cylindre, plan, sphère, radiale -
ScatterObjectCollectionprend en charge la collection de style épars -
TileGridObjectCollectionfournit des options supplémentaires à GridObjectCollection. Note: TileGridObjectCollection n’étendGridObjectCollectionpas et présente plusieurs bogues (voir le problème 6237). Par conséquent, il est recommandé d’utiliserGridObjectCollection.
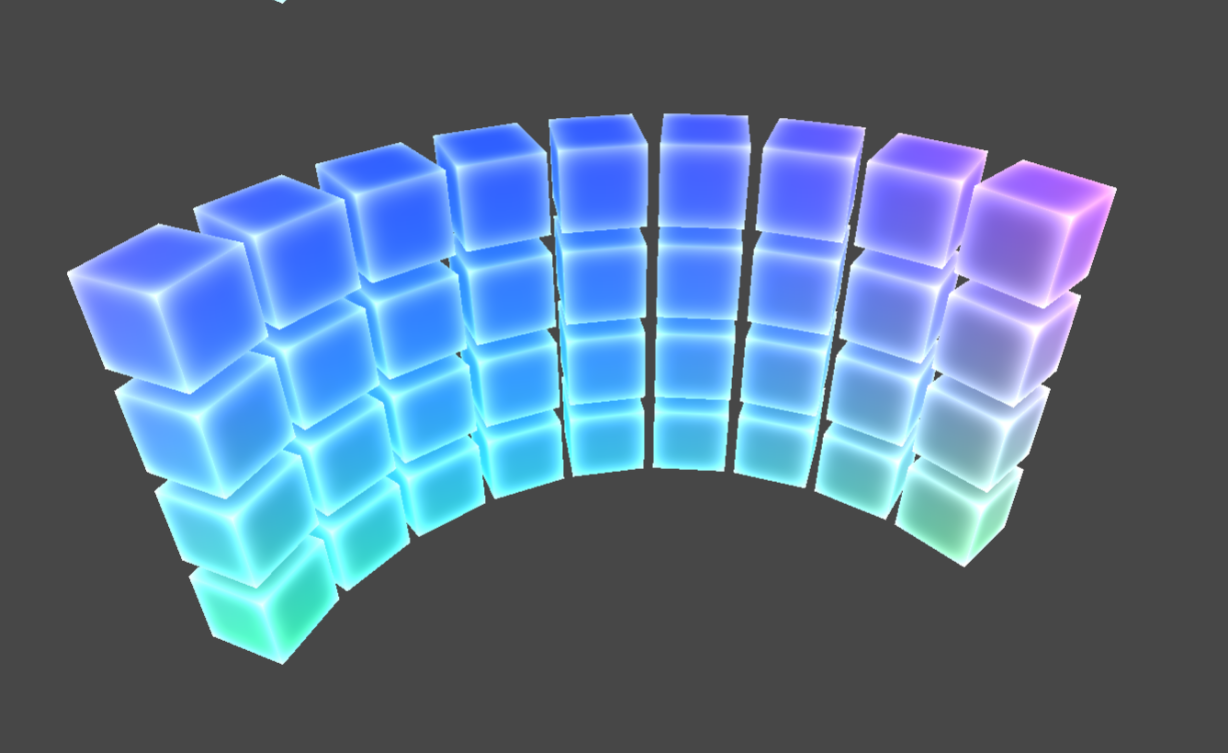
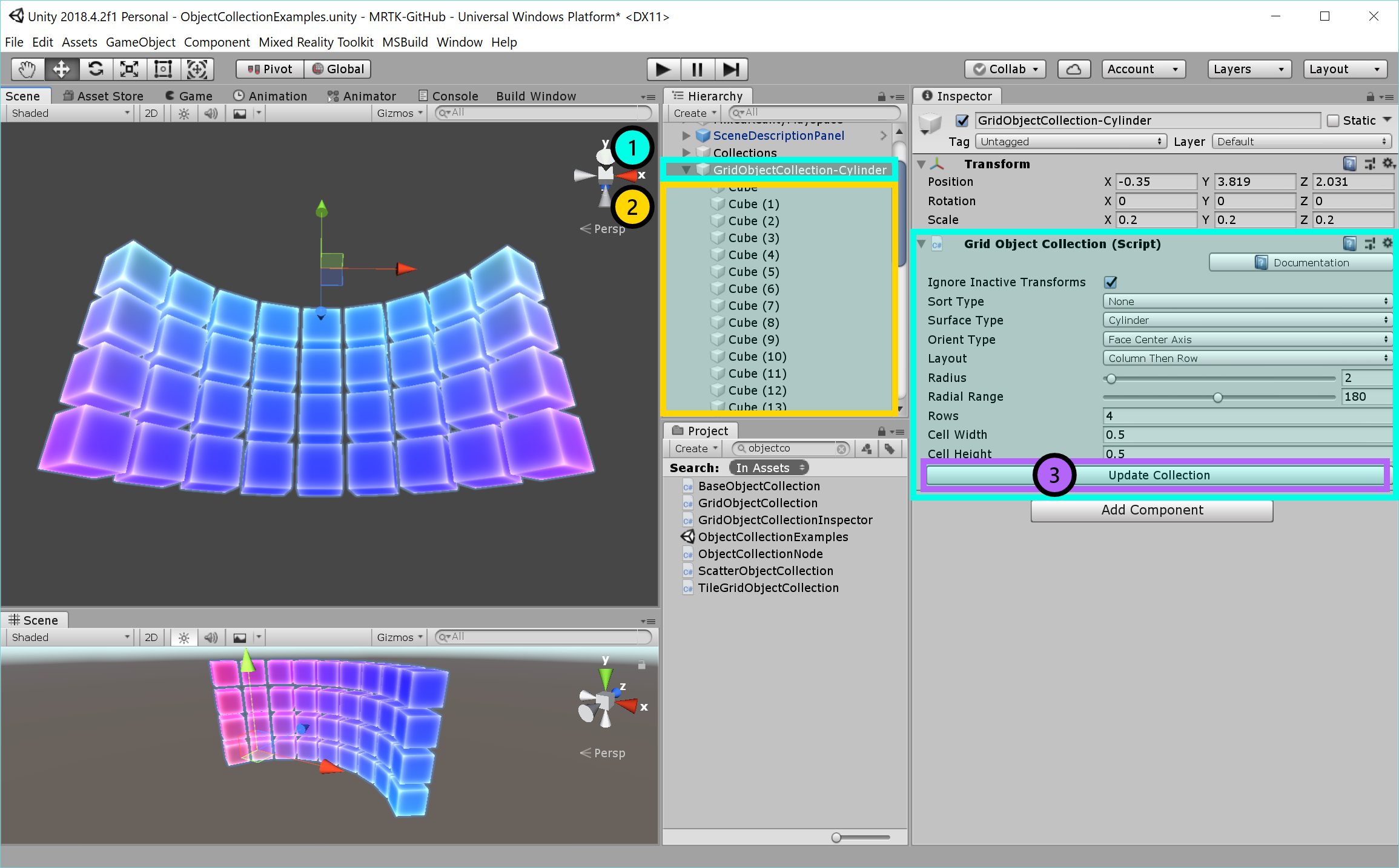
 Collection d’objets Grid - Cylindre
Collection d’objets Grid - Cylindre
 Collection d’objets Grid - Sphere
Collection d’objets Grid - Sphere
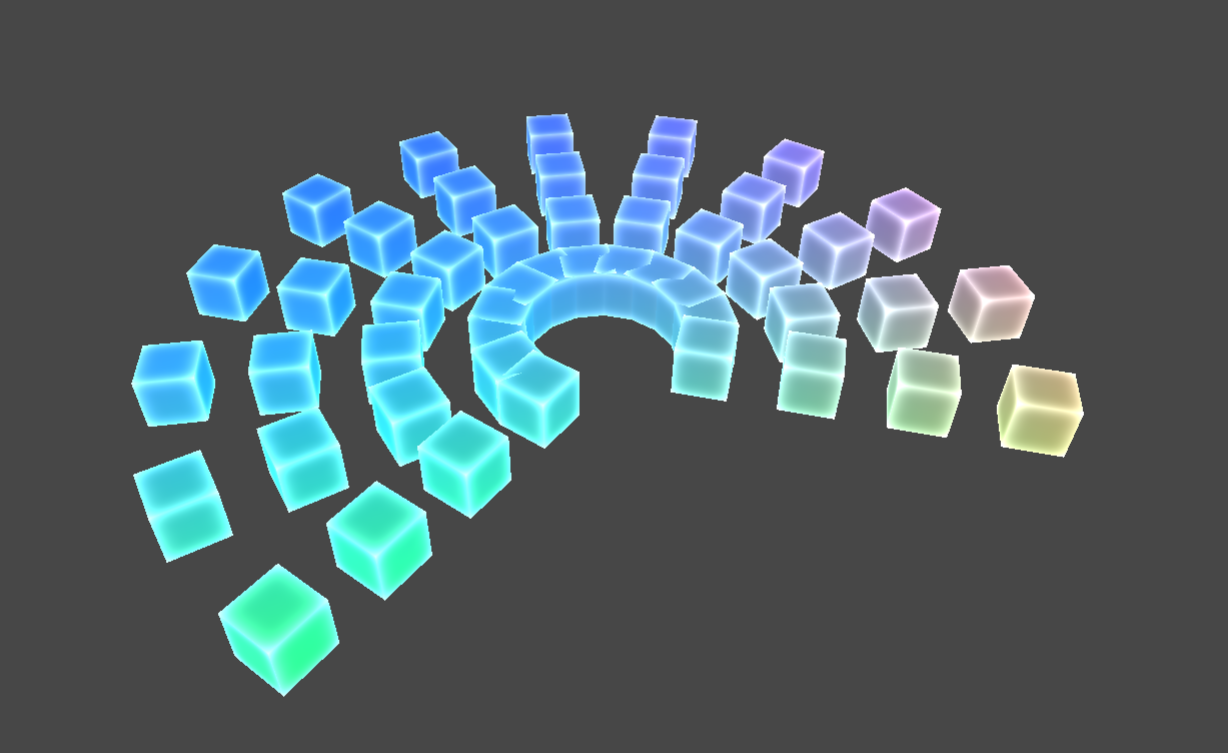
 Collection d’objets Grid - Radial
Collection d’objets Grid - Radial
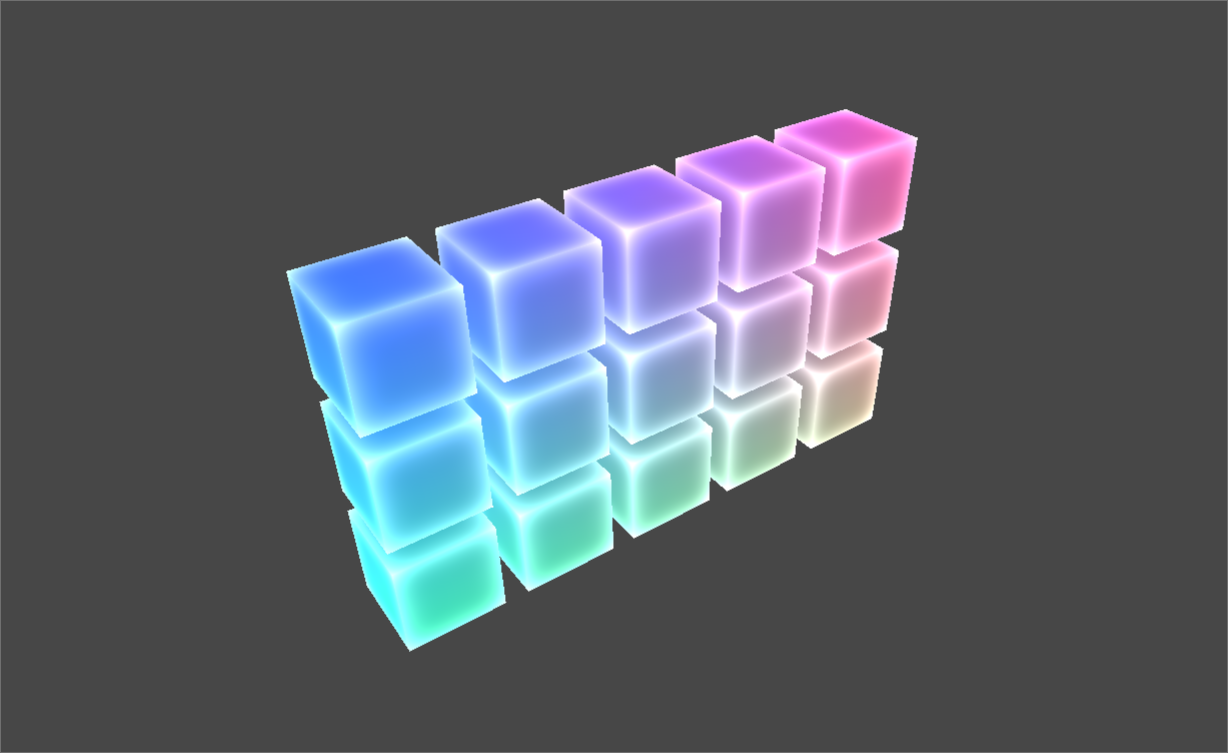
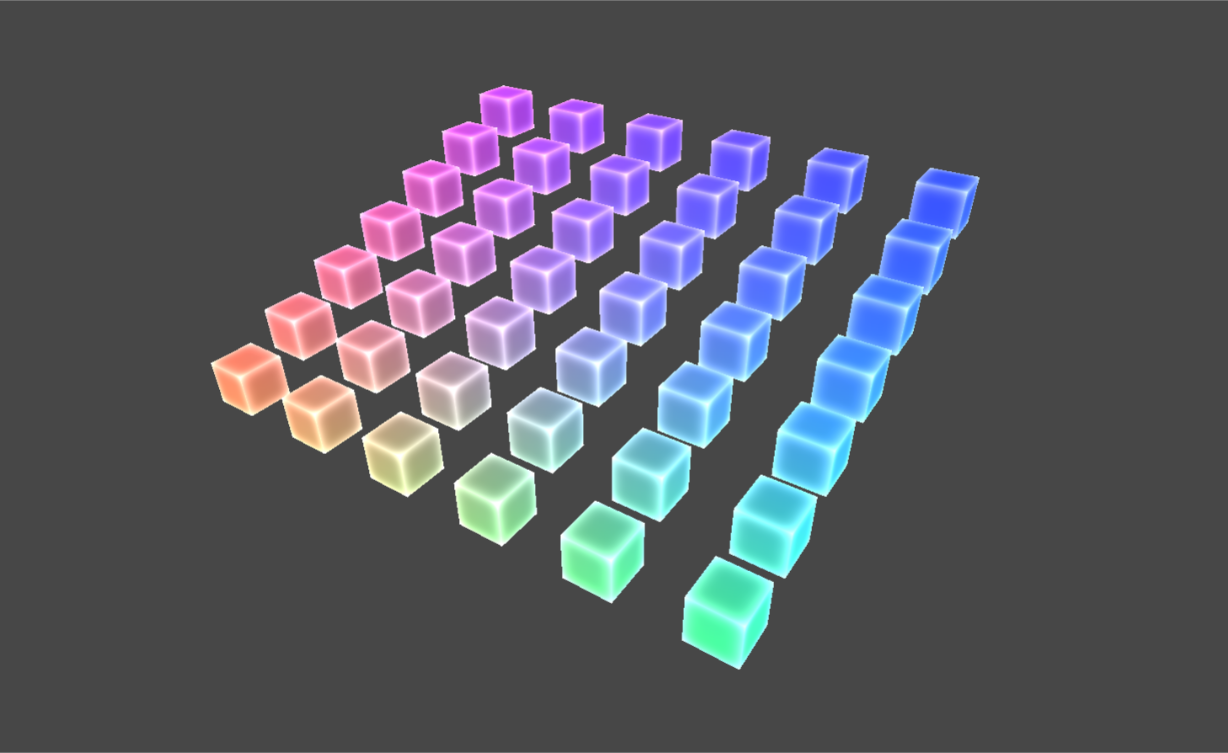
 Collection d’objets Grid - Plan
Collection d’objets Grid - Plan
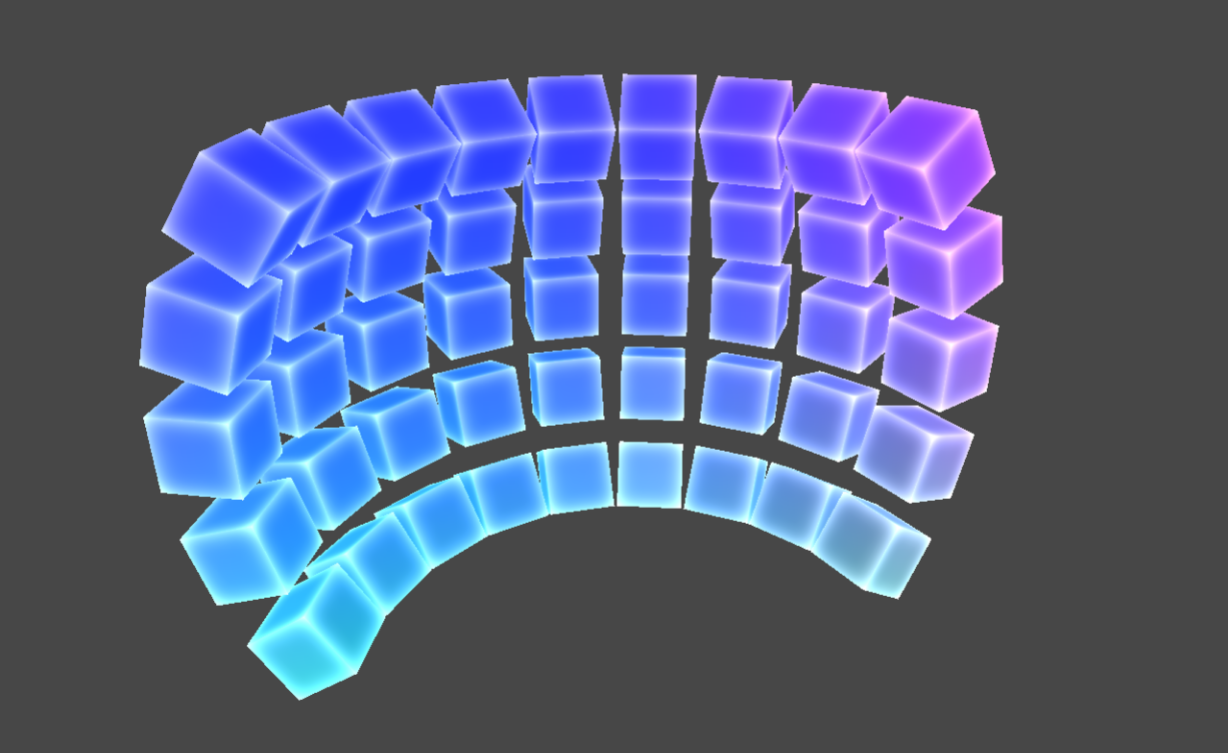
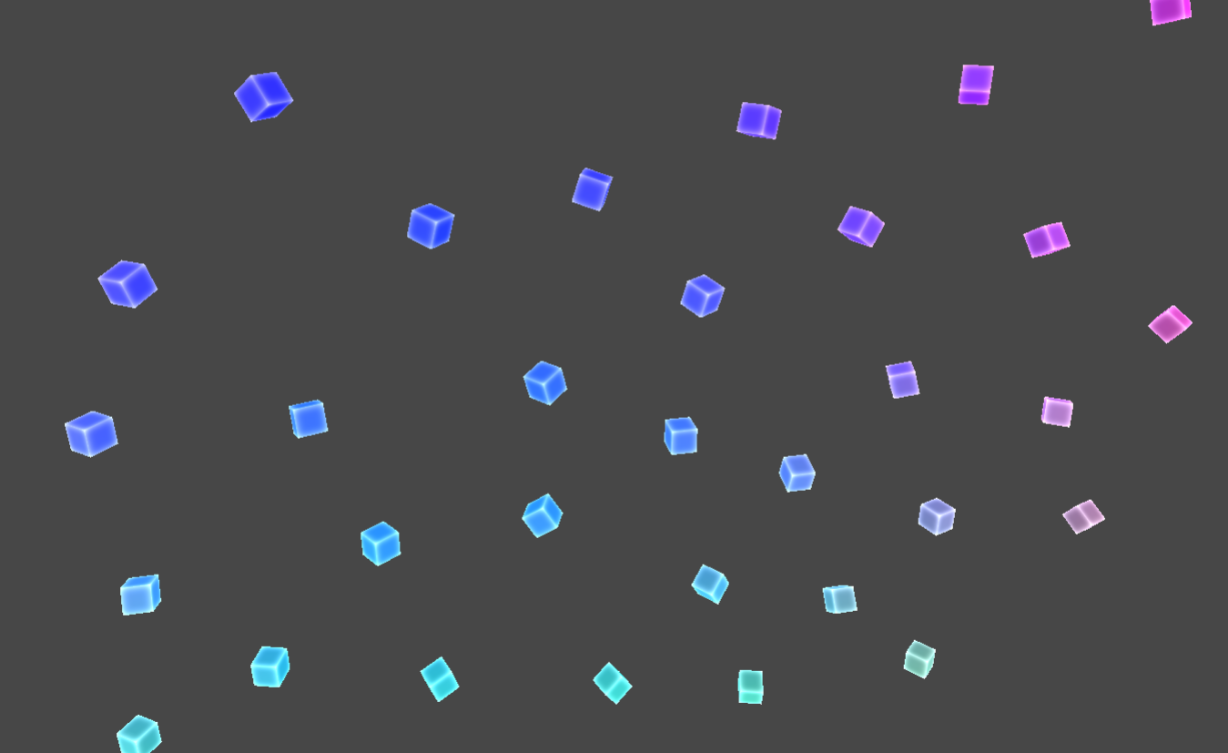
 Collection d’objets dispersés
Collection d’objets dispersés
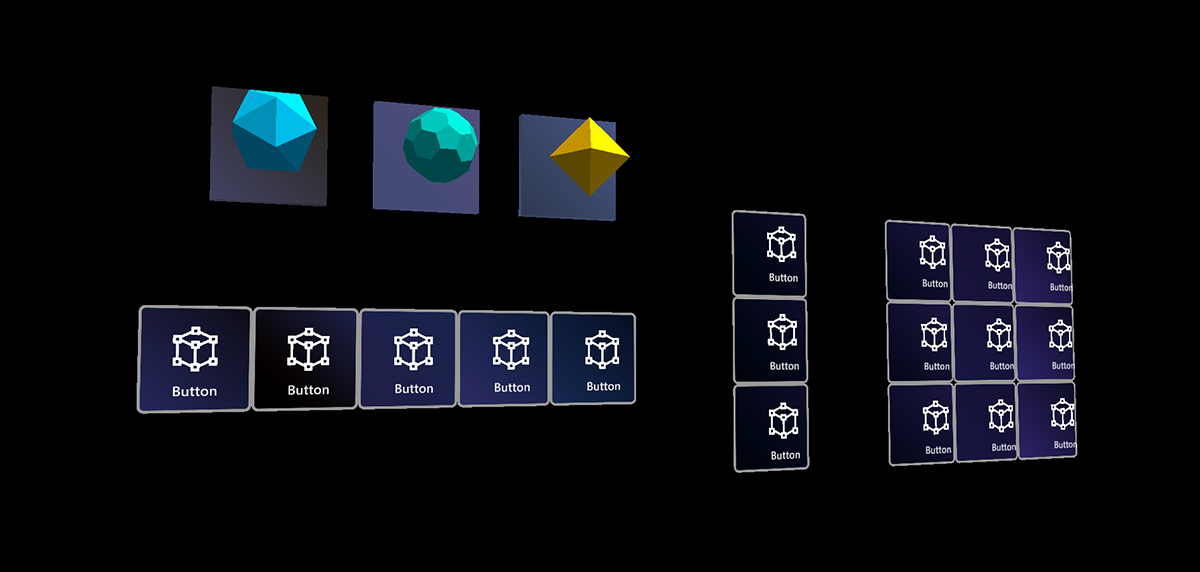
 Collection d’objets Tile Grid
Collection d’objets Tile Grid
Utilisation d’une collection d’objets
Pour créer une collection, créez un GameObject vide et affectez-lui l’un des scripts de collection d’objets. Tous les objets peuvent être ajoutés en tant qu’enfant du GameObject. Une fois l’ajout d’objets enfants terminé, cliquez sur le bouton Mettre à jour la collection dans le panneau de l’inspecteur pour générer la collection d’objets. Les objets seront disposés dans la scène en fonction des paramètres de la collection. Update Collection est également accessible via le code.

GridObjectCollection alignement du contenu
Le contenu d’un GridObjectCollection peut être aligné de sorte que l’objet parent soit ancré en haut/milieu/bas et à gauche/centre/droite de la collection. Utilisez la propriété anchor pour spécifier l’alignement du contenu.
GridObjectCollection ordre de disposition
Utilisez le champ Disposition pour spécifier l’ordre de ligne/colonne dans lequel les enfants sont disposés :
Colonne puis ligne : les enfants sont d’abord disposés horizontalement (par colonne), puis verticalement (par ligne). Utilisez Num Columns (ou la propriété Columns dans le code) pour spécifier le nombre de colonnes dans la grille.

Ligne puis colonne : les enfants sont d’abord disposés verticalement (par ligne), puis horizontalement (par colonnes). Utilisez Num Rows (ou la propriété Rows dans le code) pour spécifier le nombre de lignes dans la grille.

Horizontal : les enfants sont disposés dans une seule ligne à l’aide de colonnes uniquement
Vertical : les enfants sont disposés dans une seule colonne à l’aide de lignes uniquement.
Exemples de collection d’objets
L’exemple ObjectCollectionExamples de scène (Assets/MRTK/Examples/Demos/UX/Collections/Scenes/ObjectCollectionExamples.unity) contient différents exemples de types de collection d’objets.
La table périodique des éléments est un exemple d’application qui montre le fonctionnement des collections d’objets. Il utilise la collection d’objets pour mettre en page les zones d’éléments 3D dans différentes formes.
Types de collection d’objets
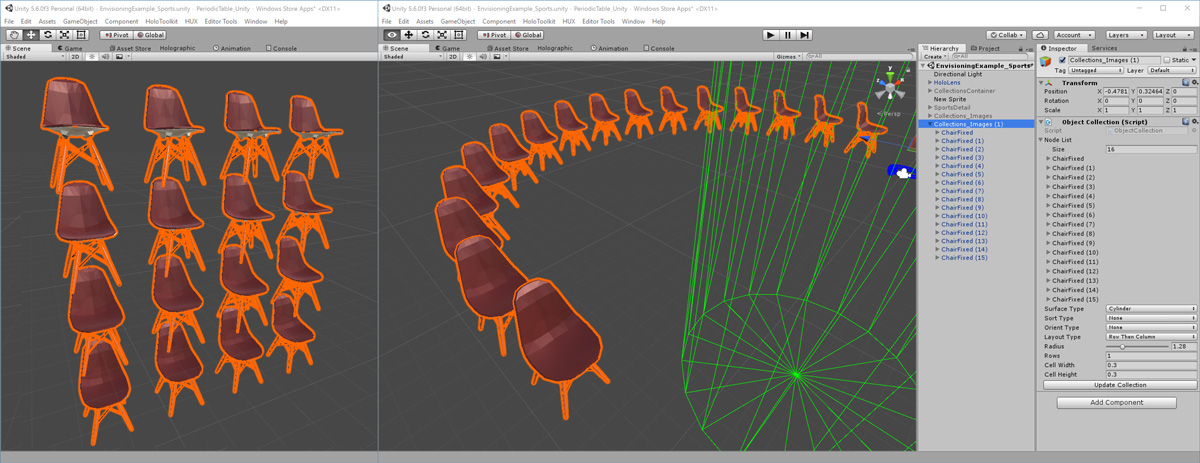
Objets 3D
Une collection d’objets peut être utilisée pour mettre en page des objets 3D importés. L’exemple ci-dessous montre les dispositions plan et cylindriques d’objets de modèle de chaise 3D à l’aide d’une collection.

Objets 2D
Une collection d’objets peut également être évaluée à partir d’images 2D. Par exemple, plusieurs images peuvent être placées dans un style de grille.