Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les notifications Graph permettent à votre application d’envoyer et de gérer des notifications de ciblage utilisateur sur plusieurs appareils.
Avec le Kit de développement logiciel (SDK) côté client Project Rome sur Android, votre application Android peut s’inscrire pour recevoir des notifications publiées à partir de votre serveur d’applications ciblant un utilisateur connecté. Le Kit de développement logiciel (SDK) permet au client de l'application de recevoir de nouvelles charges utiles de notification entrantes, de gérer l'état des notifications existantes et de récupérer l'historique des notifications. Pour plus d’informations sur les notifications et la façon dont elle active la remise de notifications centrée sur l’homme, consultez La vue d’ensemble des notifications Microsoft Graph
Toutes les fonctionnalités du Kit de développement logiciel (SDK) de Project Rome, comprenant les notifications Graph et bien plus encore, sont basées sur une plateforme sous-jacente appelée plateforme d’appareils connectés. Ce guide est conçu pour vous guider à travers les étapes nécessaires pour commencer à utiliser la plateforme Appareils connectés, ainsi qu'à expliquer comment utiliser les API dans le kit de développement logiciel (SDK) pour implémenter les fonctionnalités de notifications Graph -specific.
Consultez la page de référence de l’API pour obtenir des liens vers les documents de référence pertinents pour les scénarios de notification.
Ces étapes ci-dessous référencent le code de l’exemple d’application Android Project Rome.
Pour toutes les fonctionnalités d’appareils connectés, vous aurez besoin d’un IDE de développement d’applications Android et d’un appareil Android avec l’une des architectures prises en charge (armeabi-v7a, arm64-v8a, x86 ou x86_64) ou un émulateur. Le système doit exécuter Android 4.4.2 ou version ultérieure.
Configuration préliminaire de la plateforme et des notifications des appareils connectés
Avant d’implémenter la connectivité à distance, vous devez effectuer quelques étapes pour permettre à votre application Android de se connecter à des appareils distants, ainsi que d’envoyer et de recevoir des notifications.
Inscrire votre application
L'authentification du compte Microsoft (MSA) ou Azure Active Directory (AAD) est requise pour presque toutes les fonctionnalités du Project Rome SDK (l'exception étant les API de partage à proximité). Si vous n’avez pas encore de MSA et que vous souhaitez en utiliser un, inscrivez-vous sur account.microsoft.com.
Remarque
Les comptes Azure Active Directory (AAD) ne sont pas pris en charge avec les API Device Relay.
À l’aide de votre méthode d’authentification choisie, vous devez inscrire votre application auprès de Microsoft en suivant les instructions du portail d’inscription d’application. Si vous n’avez pas de compte de développeur Microsoft, vous devez en créer un.
Lorsque vous inscrivez une application à l’aide d’un MSA, vous devez recevoir une chaîne d’ID client. Enregistrez-le pour plus tard. Cela permet à votre application d’accéder aux ressources de la plateforme Appareils connectés de Microsoft. Si vous utilisez AAD, consultez les bibliothèques d’authentification Azure Active Directory pour obtenir des instructions sur l’obtention de la chaîne d’ID client.
Ajouter le Kit de développement logiciel (SDK)
Insérez les références de référentiel suivantes dans le fichier build.gradle à la racine de votre projet.
allprojects {
repositories {
jcenter()
}
}
Ensuite, insérez la dépendance suivante dans le fichier build.gradle qui se trouve dans votre dossier de projet.
dependencies {
...
implementation 'com.microsoft.connecteddevices:connecteddevices-sdk:+'
}
Dans le fichier AndroidManifest.xml de votre projet, ajoutez les autorisations suivantes à l’intérieur de l’élément <manifest> (s’ils ne sont pas déjà présents). Cela donne à votre application l’autorisation de se connecter à Internet et d’activer la découverte Bluetooth sur votre appareil.
Notez que les autorisations bluetooth sont uniquement nécessaires pour l’utilisation de la découverte Bluetooth ; elles ne sont pas nécessaires pour les autres fonctionnalités de la plateforme Appareils connectés. En outre, ACCESS_COARSE_LOCATION n'est requis que sur les SDK Android 21 et versions ultérieures. Sur les kits SDK Android 23 et versions ultérieures, le développeur doit également inviter l’utilisateur à accorder l’accès à l’emplacement au moment de l’exécution.
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
Ensuite, accédez à la ou les classes d’activité où vous souhaitez que la fonctionnalité Appareils connectés soit active. Importez les packages suivants.
import com.microsoft.connecteddevices;
import com.microsoft.connecteddevices.remotesystems;
import com.microsoft.connecteddevices.remotesystems.commanding;
Configurer l’authentification et la gestion des comptes
La plateforme Appareils connectés nécessite un jeton OAuth valide à utiliser dans le processus d’inscription. Vous pouvez utiliser votre méthode préférée de génération et de gestion des jetons OAuth. Toutefois, pour aider les développeurs à commencer à utiliser la plateforme, nous avons inclus un fournisseur d’authentification dans le cadre de l’exemple d’application Android qui génère et gère des jetons d’actualisation pour votre commodité.
Si vous souhaitez implémenter l’interface ConnectedDevicesAccountManager vous-même, notez les informations suivantes :
Si vous utilisez un MSA, vous devez inclure les étendues suivantes dans votre demande de connexion : "wl.offline_access", "ccs.ReadWrite", "dds.read", "dds.register", "wns.connect", "asimovrome.telemetry", et "https://activity.windows.com/UserActivity.ReadWrite.CreatedByApp".
Si vous utilisez un compte AAD, vous devez demander les audiences suivantes : "https://cdpcs.access.microsoft.com", "https://cs.dds.microsoft.com", "https://wns.windows.com/" et "https://activity.microsoft.com".
Remarque
Les comptes Azure Active Directory (AAD) ne sont pas pris en charge avec les API Device Relay.
Que vous utilisiez l’implémentation ConnectedDevicesAccountManager fournie ou non, si vous utilisez AAD, vous devez spécifier les autorisations suivantes dans l’inscription de votre application sur le portail Azure (portal.azure.com > inscriptions d’applications Azure Active Directory > ) :
- Service de flux d’activité Microsoft
- Remettre et modifier des notifications utilisateur pour cette application
- Lire et écrire l’activité de l’application dans le flux d’activités des utilisateurs
- Service de Notifications Windows
- Connecter votre appareil au service de notification Windows
- Service d’annuaire d’appareils Microsoft
- Afficher votre liste d’appareils
- Être ajouté à votre liste d’appareils et d’applications
- Service de commandes Microsoft
- Communiquer avec les appareils de l’utilisateur
- Lire les appareils de l’utilisateur
Inscription de votre application pour les notifications Push
Inscrivez votre application auprès de Google pour la prise en charge de Firebase Cloud Messaging . Veillez à noter l’ID d’expéditeur et la clé de serveur que vous recevez ; vous en aurez besoin plus tard.
Une fois inscrit, vous devez associer des fonctionnalités de notification Push à la plateforme Appareils connectés dans votre application.
mNotificationRegistration = new ConnectedDevicesNotificationRegistration();
mNotificationRegistration.setType(ConnectedDevicesNotificationType.FCM);
mNotificationRegistration.setToken(token);
mNotificationRegistration.setAppId(Secrets.FCM_SENDER_ID);
mNotificationRegistration.setAppDisplayName("SampleApp");
Inscrire votre application dans le Centre de développement Microsoft Windows pour les expériences inter-appareils
Important
Cette étape n’est requise que si vous souhaitez utiliser les fonctionnalités de Project Rome pour accéder aux données à partir ou effectuer des demandes d’appareils non-Windows. Si vous ciblez uniquement des appareils Windows, vous n’avez pas besoin d’effectuer cette étape.
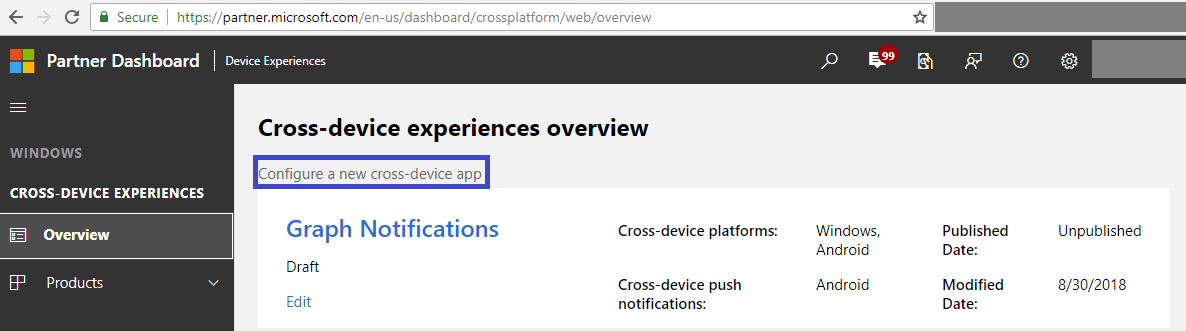
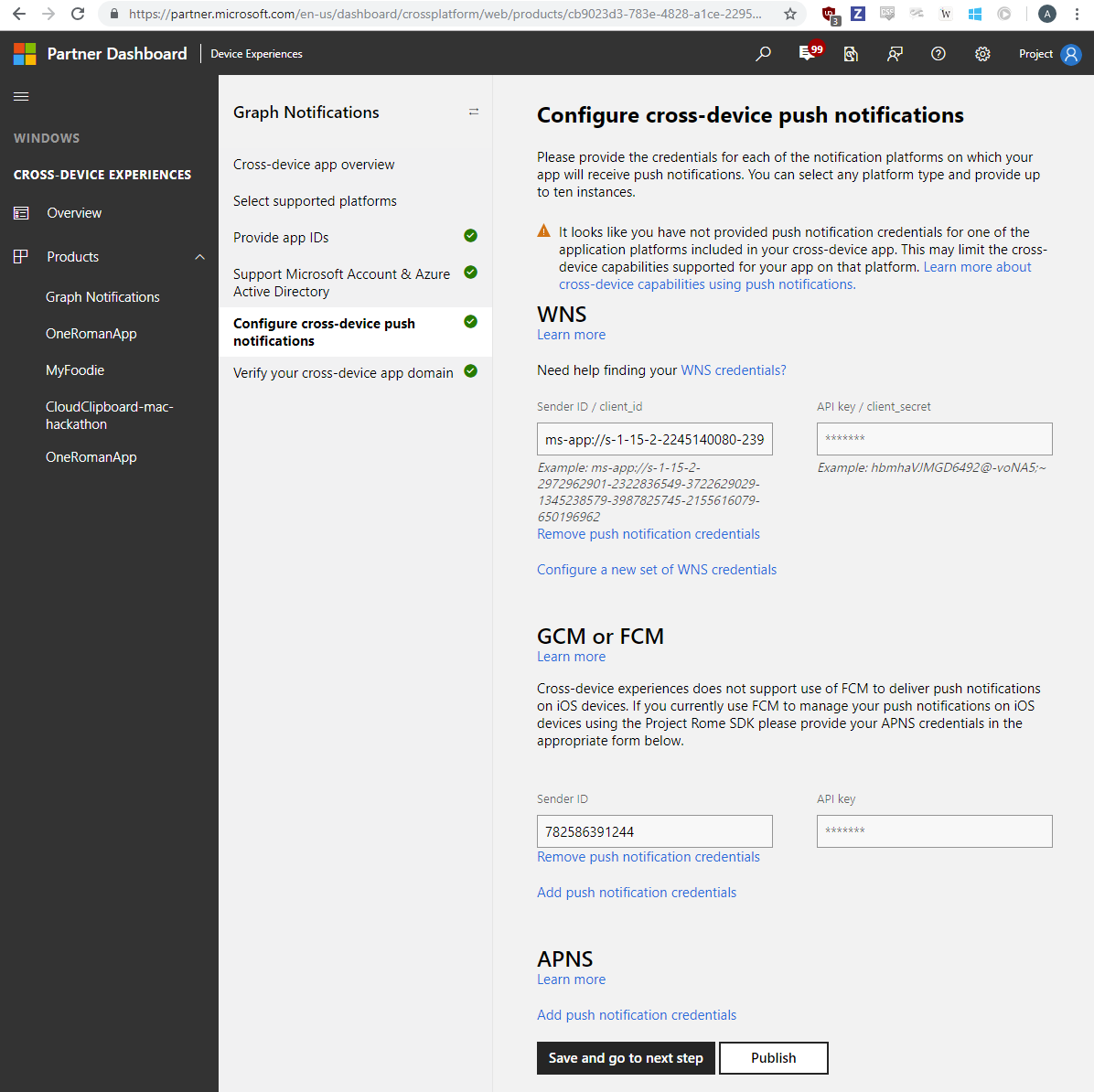
Accédez au tableau de bord du Centre de développement, accédez à Expériences inter-appareils dans le volet de navigation de gauche, puis sélectionnez configuration d’une nouvelle application inter-appareils, comme indiqué ci-dessous.

Le processus d’intégration du Centre de développement nécessite les étapes suivantes :
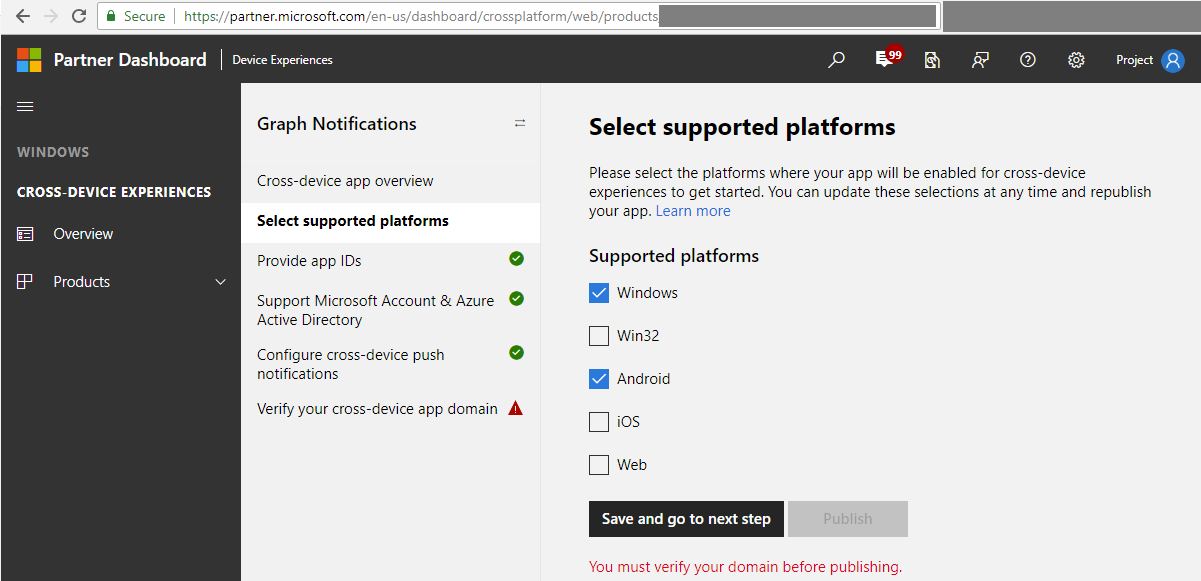
Sélectionnez les plateformes prises en charge : sélectionnez les plateformes où votre application aura une présence et sera activée pour les expériences inter-appareils. Dans le cas de l’intégration des notifications Graph, vous pouvez sélectionner à partir de Windows, Android et/ou iOS.

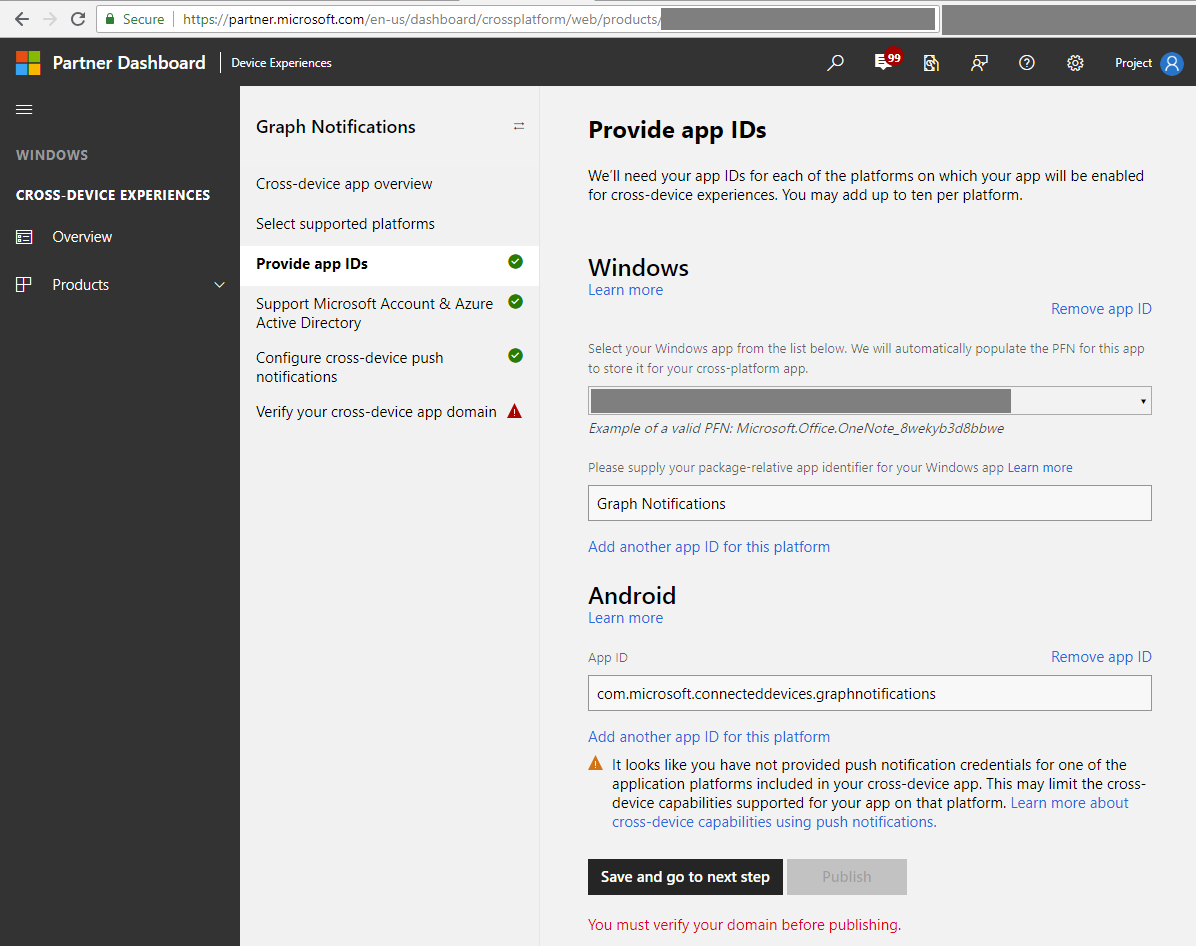
Fournir des ID d’application : fournissez des ID d’application pour chacune des plateformes où votre application a une présence. Pour les applications Android, il s’agit du nom du package que vous avez affecté à votre application lorsque vous avez créé le projet. Le nom du package se trouve dans votre console Firebase sous Vue d’ensemble du projet -> Général. Vous pouvez ajouter des ID différents (jusqu’à dix) par plateforme : il s’agit du cas où vous disposez de plusieurs versions de la même application, voire d’applications différentes, qui souhaitent être en mesure de recevoir les mêmes notifications envoyées par votre serveur d’applications ciblant le même utilisateur.

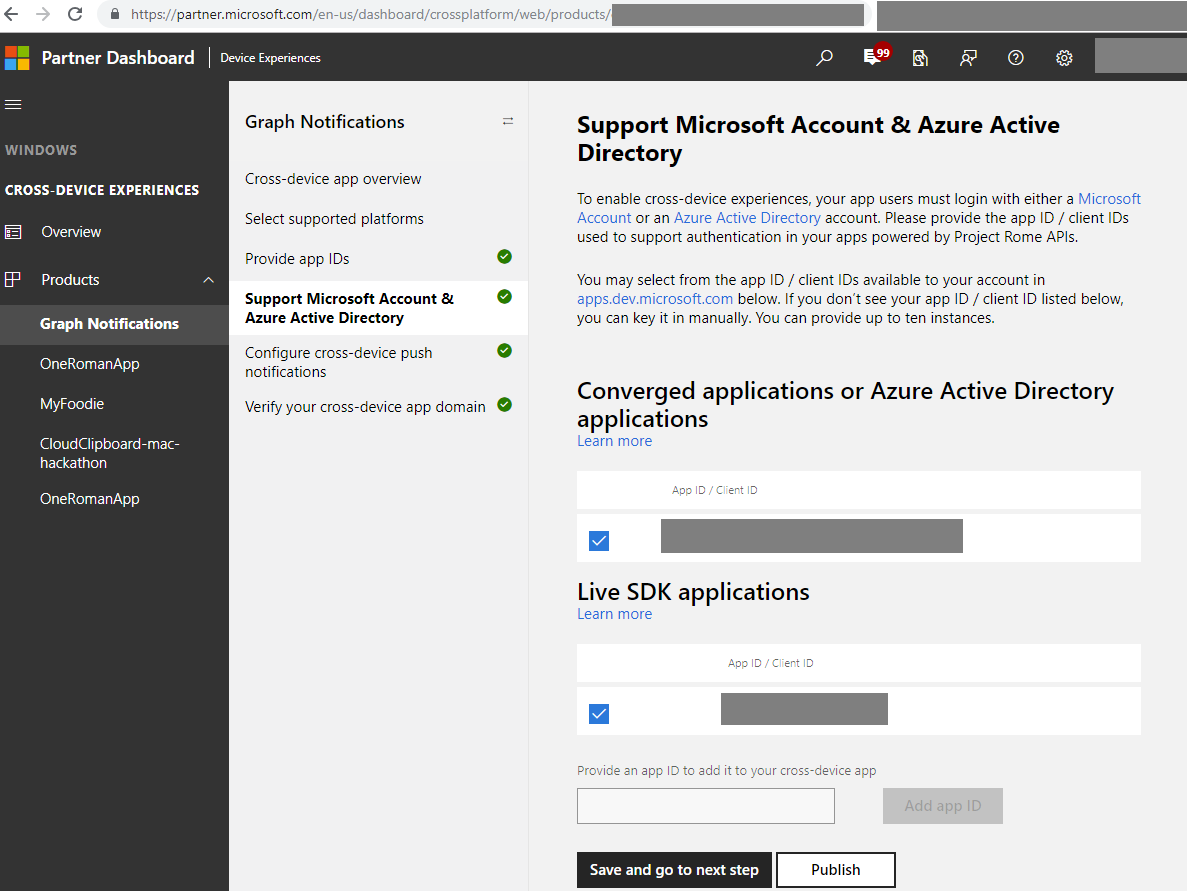
Fournissez ou sélectionnez les ID d’application à partir des enregistrements d'applications MSA et/ou AAD. Ces ID clients correspondant à l’inscription d’application MSA ou AAD ont été obtenus dans les étapes précédentes de l’inscription d’application MSA/AAD ci-dessus.

Les notifications Graph et d’autres fonctionnalités de plateforme d’appareils connectés tirent parti de chacune des plateformes de notification natives sur les principales plateformes pour envoyer des notifications aux points de terminaison du client d’application, à savoir WNS (pour Windows UWP), FCM (pour Android) et APNS (pour iOS). Fournissez vos informations d’identification pour ces plateformes de notification pour permettre aux notifications Graph de remettre les notifications pour votre serveur d’applications lorsque vous publiez des notifications ciblées par l’utilisateur. Pour Android, l’activation du service Cloud Messaging est une condition préalable à l’utilisation des notifications Microsoft Graph. Notez également que l’ID d’expéditeur requis correspond à l’ID d’expéditeur firebase Cloud Messaging, et que la clé API correspond à la clé de serveur héritée. Les deux sont disponibles dans la console Firebase - Projet ->> Paramètres, sous l’onglet Cloud Messaging, comme illustré dans la capture d’écran.

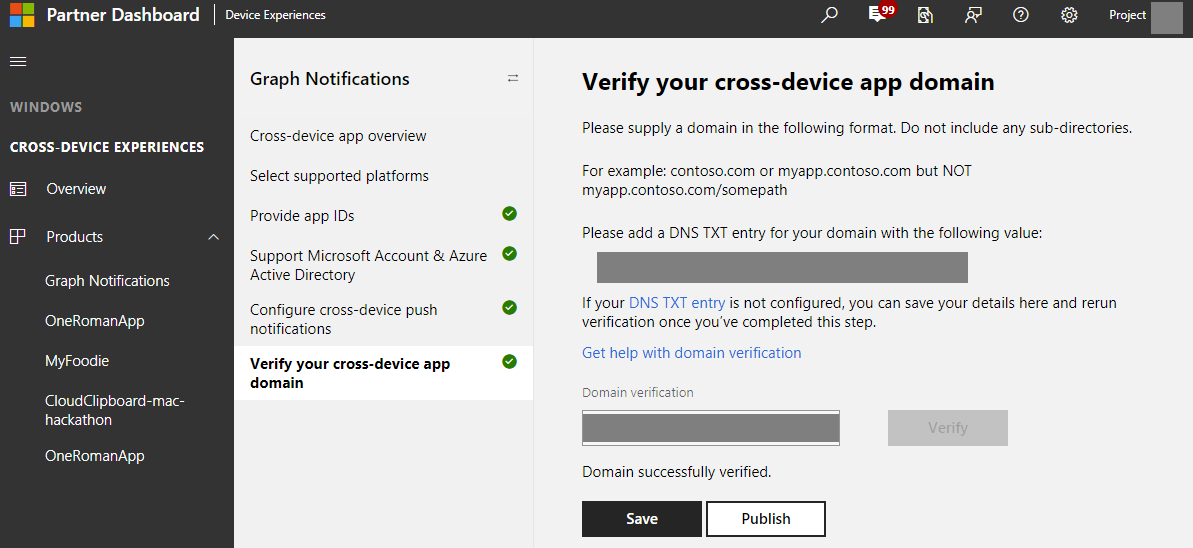
La dernière étape consiste à vérifier votre domaine d’application inter-appareils, qui sert de processus de vérification pour prouver que votre application a la propriété de ce domaine qui agit comme une identité d’application inter-appareils pour l’application que vous avez inscrite.

Initialiser un canal de notification Graph
Le Kit de développement logiciel (SDK) Project Rome permet à votre application de s’abonner à différents canaux afin de recevoir et de gérer différents types de données utilisateur, notamment les notifications Graph, les activités utilisateur, etc. Elles sont toutes stockées et synchronisées dans UserDataFeed. UserNotification est la classe et le type de données correspondant à une notification ciblée par l’utilisateur envoyée par le biais de notifications Graph. Pour intégrer la notification Graph et commencer à recevoir UserNotification publié par votre serveur d’applications, vous devez d’abord initialiser le flux de données utilisateur en créant un UserNotificationChannel. Vous devez traiter cela comme l’étape d’initialisation de la plateforme ci-dessus : elle doit être vérifiée et éventuellement réexécutée chaque fois que l’application vient au premier plan (mais pas avant l’initialisation de la plateforme).
Les méthodes suivantes initialisent un UserNotificationChannel.
private UserNotificationChannel mNotificationChannel;
private UserDataFeed mUserDataFeed;
// ...
/**
* Initializes the UserNotificationFeed.
*/
public void initializeUserNotificationFeed() {
// define what scope of data this app needs
SyncScope[] scopes = { UserNotificationChannel.getSyncScope() };
// Get a reference to the UserDataFeed. This method is defined below
mUserDataFeed = getUserDataFeed(scopes, new EventListener<UserDataFeed, Void>() {
@Override
public void onEvent(UserDataFeed userDataFeed, Void aVoid) {
if (userDataFeed.getSyncStatus() == UserDataSyncStatus.SYNCHRONIZED) {
// log synchronized.
} else {
// log synchronization not completed.
}
}
});
// this method is defined below
mNotificationChannel = getUserNotificationChannel();
}
// instantiate the UserDataFeed
private UserDataFeed getUserDataFeed(SyncScope[] scopes, EventListener<UserDataFeed, Void> listener) {
UserAccount[] accounts = AccountProviderBroker.getSignInHelper().getUserAccounts();
if (accounts.length <= 0) {
// notify the user that sign-in is required
return null;
}
// use the initialized Platform instance, along with the cross-device app ID.
UserDataFeed feed = UserDataFeed.getForAccount(accounts[0], PlatformBroker.getPlatform(), Secrets.APP_HOST_NAME);
feed.addSyncStatusChangedListener(listener);
feed.addSyncScopes(scopes);
// sync data with the server
feed.startSync();
return feed;
}
// use the UserDataFeed reference to create a UserActivityChannel
@Nullable
private UserNotificationChannel getUserNotificationChannel() {
UserNotificationChannel channel = null;
try {
// create a UserNotificationChannel for the signed in account
channel = new UserNotificationChannel(mUserDataFeed);
} catch (Exception e) {
e.printStackTrace();
// handle exception
}
return channel;
}
À ce stade, vous devez disposer d’une référence UserNotificationChannel dans mNotificationChannel.
Créer un lecteur de notifications utilisateur pour recevoir des notifications utilisateur entrantes et accéder à l'historique des notifications utilisateur.
Comme nous l’avons montré précédemment, la notification Google Cloud Messaging initiale arrivant sur le client d’application contient uniquement un appui sur l’épaule, et vous devez transmettre cette charge utile d’appui sur l’épaule à la plateforme Des appareils connectés afin de déclencher la synchronisation complète avec le serveur d’appareils connectés, qui contient tous les UserNotifications publiés par votre serveur d’applications. Cette opération extrait la charge utile de notification complète publiée par votre serveur d’applications correspondant à cette touche d’épaule (et, si des notifications précédentes ont été publiées, mais non reçues sur ce client d’application en raison de la connectivité de l’appareil ou d’autres problèmes, elles seront également extraites). Avec ces synchronisations en temps réel effectuées en permanence par le SDK, le client d’application est en mesure d’avoir accès à un cache local de ce flux de données UserNotification de l’utilisateur connecté. Dans ce cas, un UserNotificationReader permet au client d’application d’accéder à ce flux de données pour recevoir la dernière charge utile de notification via l’écouteur d’événements ou d’accéder à la collection UserNotification complète qui peut être utilisée comme modèle d’affichage de l’historique des notifications de l’utilisateur.
Réception de UserNotifications
Tout d’abord, vous devez instancier un UserNotificationReader et obtenir tous les UserNotifications existants déjà dans le lecteur si vous souhaitez consommer ces informations pour l’expérience que vous essayez d’activer. Il est sûr de toujours supposer que le serveur d’applications a déjà publié des notifications sur cet utilisateur connecté, étant donné que ce point de terminaison d’appareil particulier peut ne pas être le seul ou le premier point de terminaison que l’utilisateur a installé votre application.
private static UserNotificationReader mReader;
private static final ArrayList<UserNotification> mHistoricalNotifications = new ArrayList<>();
// Instantiate UserNotificationReader
UserNotificationReaderOptions options = new UserNotificationReaderOptions();
mReader = mNotificationChannel.createReaderWithOptions(options);
// Read any previously published UserNotifications that have not expired yet
mReader.readBatchAsync(Long.MAX_VALUE).thenAccept(new AsyncOperation.ResultConsumer<UserNotification[]>() {
@Override
public void accept(UserNotification[] userNotifications) throws Throwable {
synchronized (mHistoricalNotifications) {
for (UserNotification notification : userNotifications) {
if (notification.getReadState() == UserNotificationReadState.UNREAD) {
mHistoricalNotifications.add(notification);
}
}
}
if (RunnableManager.getHistoryUpdated() != null) {
activity.runOnUiThread(RunnableManager.getHistoryUpdated());
}
}
});
À présent, ajoutez un écouteur d’événements qui est déclenché lorsque la plateforme d’appareils connectés termine une synchronisation et a de nouvelles modifications pour vous avertir. Dans le cas des notifications Graph, les nouvelles modifications peuvent être de nouvelles notifications utilisateur entrantes publiées par le serveur de votre application, ou des mises à jour, des suppressions et des expirations de notifications utilisateur qui se sont produites à partir du serveur ou d'autres points de terminaison enregistrés auxquels le même utilisateur s'est connecté.
Conseil / Astuce
Cet écouteur d'événements est l'endroit où vous gérez la logique métier principale et où vous « consommez » le contenu des données de votre notification en fonction de vos scénarios. Si vous utilisez actuellement le message de données de Google Cloud Messaging pour construire une notification visuelle dans la barre d’état de notification au niveau du système d’exploitation ou si vous utilisez le contenu de la notification pour mettre à jour une interface utilisateur dans l’application, il s’agit de l’endroit où procéder.
mReader.addDataChangedListener(new EventListener<UserNotificationReader, Void>() {
@Override
public void onEvent(UserNotificationReader userNotificationReader, Void aVoid) {
userNotificationReader.readBatchAsync(Long.MAX_VALUE).thenAccept(new AsyncOperation.ResultConsumer<UserNotification[]>() {
@Override
public void accept(UserNotification[] userNotifications) throws Throwable {
boolean updatedNew = false;
boolean updatedHistorical = false;
synchronized (sHistoricalNotifications) {
for (final UserNotification notification : userNotifications) {
if (notification.getStatus() == UserNotificationStatus.ACTIVE && notification.getReadState() == UserNotificationReadState.UNREAD) {
switch (notification.getUserActionState()) {
case NO_INTERACTION:
// Brand new notification
// Insert business logic to construct a new visual notification in Android notification tray for the user to see
// ...
case DISMISSED:
// Existing notification that is marked as dismissed
// An app client receive this type of changes because another app client logged in by the same user has marked the notification as dismissed and the change is fanned-out to everywhere
// This state sync across app clients on different devices enable universal dismiss of notifications and other scenarios across multiple devices owned by the same user
// Insert business logic to dismiss the corresponding visual notification inside Android system notification tray, to make sure users don’t have to deal with redundant information across devices, and potentially insert this notification in your app’s notification history view
// ...
default:
// Unexpected
}
} else {
// ...
}
}
}
}
});
}
});
Mettre à jour l’état d’un UserNotification existant
Dans la section précédente, nous avons mentionné qu’une modification UserNotification reçue par le biais du lecteur peut être une mise à jour d’état sur un UserNotification existant , qu’elle soit marquée comme ignorée ou marquée comme lue. Dans ce cas, le client d’application peut choisir ce qu’il faut faire, par exemple activer l’abandon universel en supprimant la notification visuelle correspondante sur cet appareil particulier. En prenant du recul, votre client d'application est souvent celui qui a initié cette mise à jour UserNotification dès le départ, depuis un autre appareil. Vous pouvez choisir le temps de mettre à jour l’état de vos UserNotifications, mais généralement ils sont mis à jour lorsque la notification visuelle correspondante est gérée par l’utilisateur sur cet appareil, ou la notification est plus gérée par l’utilisateur dans une expérience dans l’application que vous activez. Voici un exemple de ce que le flux ressemblerait : votre serveur d’applications publie une notification destinée à l’utilisateur A. L’utilisateur A reçoit cette notification sur son PC et son téléphone où les clients d’application sont installés. L’utilisateur clique sur la notification sur PC et se poursuit dans l’application pour gérer la tâche correspondante. Le client d’application sur ce PC appelle ensuite le Kit de développement logiciel (SDK) de plateforme d’appareils connectés pour mettre à jour l’état de userNotification correspondant afin que cette mise à jour soit synchronisée sur tous les appareils de cet utilisateur. Les autres clients de l'application, après avoir reçu cette mise à jour d'état en temps réel, supprimeront alors l'alerte visuelle, le message ou la notification toast correspondante du Centre de notifications. Il s’agit de la façon dont les notifications sont ignorées universellement sur les appareils d’un utilisateur.
Conseil / Astuce
La classe UserNotification fournit actuellement 2 types de mises à jour d’état : vous pouvez modifier UserNotificationReadState ou UserNotificationUserActionState et définir votre propre logique sur ce qui doit se produire lorsque les notifications sont mises à jour. Par exemple, vous pouvez marquer UserActionState pour qu’il soit activé ou ignoré, puis pivoter sur cette valeur pour implémenter un ignorer universel. Alternativement, ou en même temps, vous pouvez marquer ReadState en tant que Lu ou Non Lu et en fonction de cela, déterminer quelles notifications doivent apparaître dans la vue historique des notifications de l'application. L’extrait de code ci-dessous montre comment marquer UserNotificationUserActionState d’une notification comme ignorée.
public void dismissNotification(int position) {
final UserNotification notification = mNewNotifications.get(position);
notification.setUserActionState(UserNotificationUserActionState.DISMISSED);
notification.saveAsync();
}