Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L’article montre comment utiliser spring NaturalMotionAnimations.
Conditions préalables
Ici, nous partons du principe que vous connaissez les concepts abordés dans ces articles :
Pourquoi les ressorts ?
Les ressorts sont un phénomène de mouvement commun que nous avons tous expérimenté à un moment donné dans notre vie ; allant du jouet Slinky aux expériences en cours de physique avec un bloc attaché à un ressort. Le mouvement oscillant d’un printemps encourage souvent une réponse émotionnelle ludique et légère de ceux qui l’observent. Par conséquent, le mouvement d'un ressort s'intègre bien dans l'interface utilisateur d'application pour ceux qui cherchent à créer une expérience de mouvement plus vivante qui saute plus aux yeux de l'utilisateur final qu'un Bézier cubique traditionnel. Dans ces cas, le mouvement spring crée non seulement une expérience de mouvement plus dynamique, mais peut également aider à attirer l’attention sur le contenu nouveau ou actuellement animé. Selon la personnalisation de l’application ou le langage de mouvement, l’oscillation est plus prononcée et visible, mais dans d’autres cas, elle est plus subtile.


Utilisation de ressorts dans votre interface utilisateur
Comme mentionné précédemment, les ressorts peuvent être un mouvement utile à intégrer à votre application pour introduire une expérience d’interface utilisateur très familière et ludique. L’utilisation courante des ressorts dans l’interface utilisateur est la suivante :
| Description de l'utilisation du printemps | Exemple visuel |
|---|---|
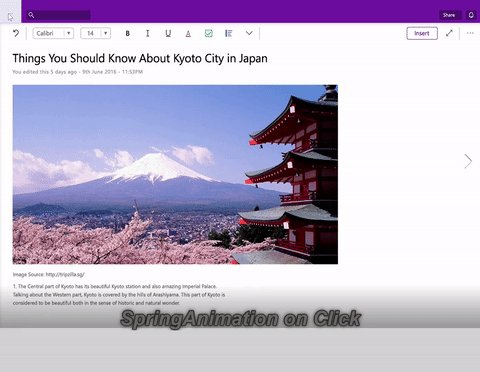
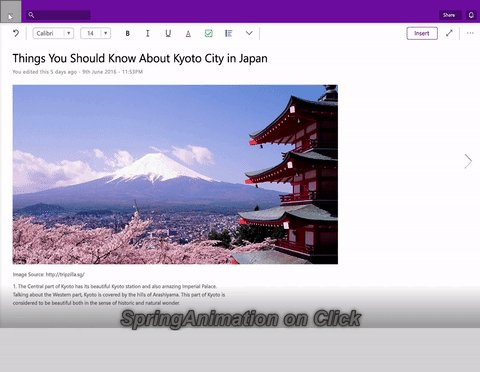
| Donner du relief à une expérience de mouvement et la rendre plus vivante. (Animation de l’échelle) |

|
| Donner à une expérience de mouvement un sentiment subtilement plus énergique (Offset d'animation) | mouvement de décalage  |
Dans chacun de ces cas, le mouvement du ressort peut être déclenché soit en activant le ressort et en oscillant autour d'une nouvelle valeur, soit en oscillant autour de sa valeur actuelle avec une certaine vitesse initiale.

Définition de votre mouvement de ressort
Vous créez une expérience de printemps à l’aide des API NaturalMotionAnimation. Plus précisément, vous créez un SpringNaturalMotionAnimation à l’aide des méthodes Create* du Compositor. Vous pouvez ensuite définir les propriétés suivantes du mouvement :
- DampingRatio : exprime le niveau d’amortissement du mouvement de printemps utilisé dans l’animation.
| Valeur du coefficient d’amortissement | Descriptif |
|---|---|
| Rapport d'amortissement = 0 | Non amorti : le ressort oscillera pendant longtemps |
| 0 < Taux d'Amortissement < 1 | Sous-amorti – le ressort oscille d’un peu à beaucoup. |
| Taux d'amortissement = 1 | Amorti critique – le ressort n’effectuera aucune oscillation. |
| Coefficient d'amortissement > 1 | Overdamped - le printemps atteint rapidement sa destination avec une décélération abrupte et aucune oscillation |
- Période : le temps nécessaire au printemps pour effectuer une seule oscillation.
- Valeur finale / Valeur de départ – positions de début et de fin définies du mouvement du ressort (si non définies, la valeur de départ et/ou la valeur finale seront la valeur actuelle).
- Vitesse initiale : vitesse initiale programmatique pour le mouvement.
Vous pouvez également définir un ensemble de propriétés du mouvement identiques à KeyFrameAnimations :
- Temps de retard / Comportement du retard
- StopBehavior
Dans les cas courants d’animation de décalage et d’échelle/Taille, les valeurs suivantes sont recommandées par l’équipe Windows Design pour DampingRatio et Period pour différents types de ressorts :
| Propriété | Printemps normal | Printemps humide | Printemps moins humide |
|---|---|---|---|
| Compenser | Ratio d’amortissement = 0,8 Période = 50 ms |
Ratio d’amortissement = 0,85 Période = 50 ms |
Ratio d’amortissement = 0,65 Période = 60 ms |
| Échelle/taille | Ratio d’amortissement = 0,7 Période = 50 ms |
Ratio d’amortissement = 0,8 Période = 50 ms |
Ratio d’amortissement = 0,6 Période = 60 ms |
Une fois que vous avez défini les propriétés, vous pouvez ensuite passer votre animation NaturalMotionAnimation à ressort à la méthode StartAnimation d'un CompositionObject ou à la propriété Motion d'un modificateur d'inertie InteractionTracker.
Exemple :
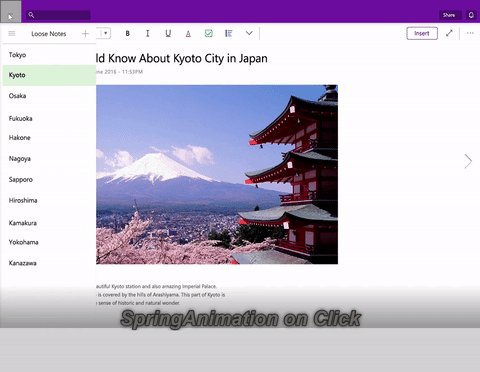
Dans cet exemple, vous créez une expérience d’interface utilisateur de navigation et de canevas où, lorsque l’utilisateur clique sur un bouton d'extension, un volet de navigation est animé avec un mouvement d'oscillation élastique.
animation avec effet de ressort 
Commencez par définir l’animation spring dans l’événement cliqué pour le moment où le volet de navigation s’affiche. Vous définissez ensuite les propriétés de l’animation à l’aide de la fonctionnalité InitialValueExpression pour utiliser une expression pour définir FinalValue. Vous effectuez également le suivi de l’ouverture ou non du volet et, lorsque vous êtes prêt, démarrez l’animation.
private void Button_Clicked(object sender, RoutedEventArgs e)
{
_springAnimation = _compositor.CreateSpringScalarAnimation();
_springAnimation.DampingRatio = 0.75f;
_springAnimation.Period = TimeSpan.FromSeconds(0.5);
if (!_expanded)
{
_expanded = true;
_propSet.InsertBoolean("expanded", true);
_springAnimation.InitialValueExpression["FinalValue"] = "this.StartingValue + 250";
} else
{
_expanded = false;
_propSet.InsertBoolean("expanded", false);
_springAnimation.InitialValueExpression["FinalValue"] = "this.StartingValue - 250";
}
_naviPane.StartAnimation("Offset.X", _springAnimation);
}
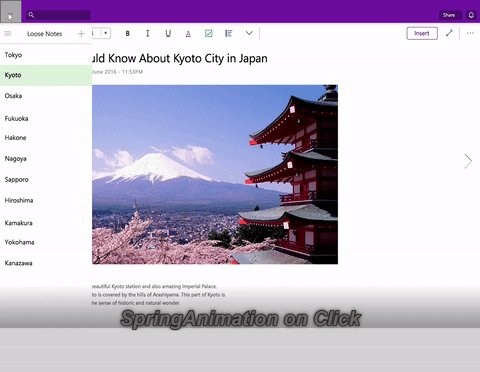
Que se passe-t-il si tu voulais lier cette motion à l’entrée ? Par conséquent, si l’utilisateur final effectue un mouvement de balayage vers l’extérieur, les volets sortent avec un mouvement de ressort. Plus important encore, si l’utilisateur balaye plus fort ou plus rapidement, le mouvement s’adapte en fonction de la vitesse de l’utilisateur final.
Animation de ressort 
Pour ce faire, vous pouvez prendre notre même Animation Spring et la transmettre dans un InertieModifier avec InteractionTracker. Pour plus d’informations sur InputAnimations et InteractionTracker, consultez les expériences de manipulation personnalisées avec InteractionTracker. Nous allons supposer que pour cet exemple de code, vous avez déjà configuré votre InteractionTracker et VisualInteractionSource. Nous allons nous concentrer sur la création des modificateurs d'inertie qui intégreront une animation de mouvement naturel, dans ce cas un ressort.
// InteractionTracker and the VisualInteractionSource previously setup
// The open and close ScalarSpringAnimations defined earlier
private void SetupInput()
{
// Define the InertiaModifier to manage the open motion
var openMotionModifer = InteractionTrackerInertiaNaturalMotion.Create(compositor);
// Condition defines to use open animation if panes in non-expanded view
// Property set value to track if open or closed is managed in other part of code
openMotionModifer.Condition = _compositor.CreateExpressionAnimation(
"propset.expanded == false");
openMotionModifer.Condition.SetReferenceParameter("propSet", _propSet);
openMotionModifer.NaturalMotion = _openSpringAnimation;
// Define the InertiaModifer to manage the close motion
var closeMotionModifier = InteractionTrackerInertiaNaturalMotion.Create(_compositor);
// Condition defines to use close animation if panes in expanded view
// Property set value to track if open or closed is managed in other part of code
closeMotionModifier.Condition =
_compositor.CreateExpressionAnimation("propSet.expanded == true");
closeMotionModifier.Condition.SetReferenceParameter("propSet", _propSet);
closeMotionModifier.NaturalMotion = _closeSpringAnimation;
_tracker.ConfigurePositionXInertiaModifiers(new
InteractionTrackerInertiaNaturalMotion[] { openMotionModifer, closeMotionModifier});
// Take output of InteractionTracker and assign to the pane
var exp = _compositor.CreateExpressionAnimation("-tracker.Position.X");
exp.SetReferenceParameter("tracker", _tracker);
ElementCompositionPreview.GetElementVisual(pageNavigation).
StartAnimation("Translation.X", exp);
}
Maintenant, vous disposez à la fois d’une animation spring programmatique et pilotée par les entrées dans votre interface utilisateur !
En résumé, les étapes d’utilisation d’une animation spring dans votre application :
- Créez votre SpringAnimation à partir de votre Compositor.
- Définissez les propriétés de SpringAnimation si vous souhaitez des valeurs non par défaut :
- Facteur d'amortissement
- Période
- Valeur finale
- Valeur initiale
- Vitesse initiale
- Affecter à la cible.
- Si vous animez une propriété CompositionObject, passez SpringAnimation en tant que paramètre à StartAnimation.
- Si vous souhaitez l'utiliser avec l'entrée, définissez la propriété NaturalMotion d’un InertiaModifier sur SpringAnimation.