Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
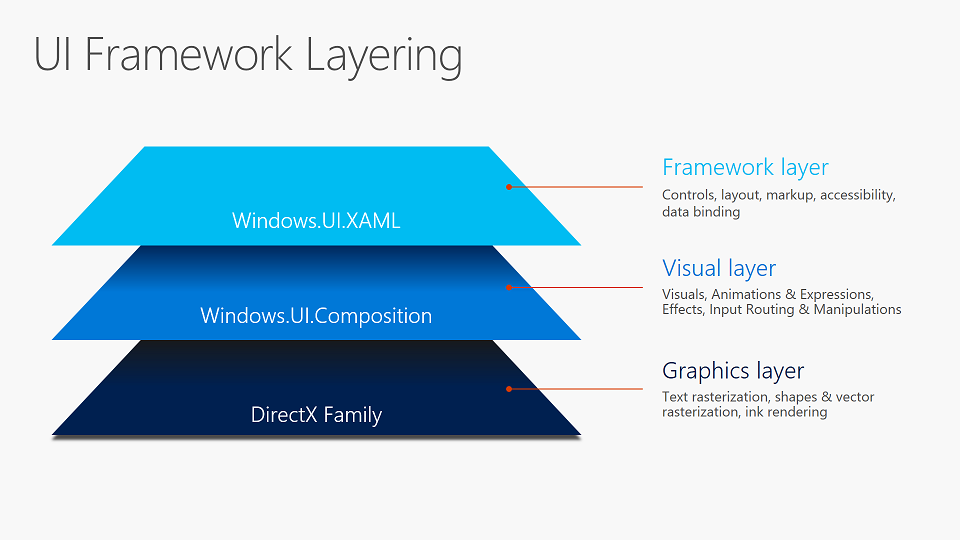
La couche visuelle fournit une API performante, en mode conservé, pour les graphiques, les effets et les animations, et constitue la base de toutes les interfaces utilisateur sur l’ensemble des appareils Windows. Vous définissez votre interface utilisateur de manière déclarative et la couche visuelle s’appuie sur l’accélération matérielle graphique pour vous assurer que votre contenu, vos effets et vos animations sont rendus de manière fluide, sans problème, indépendamment du thread d’interface utilisateur de l’application.
Points forts notables :
- API WinRT familières
- Conçu pour une interface utilisateur et des interactions plus dynamiques
- Concepts alignés avec les outils de conception
- Extensibilité linéaire sans falaises de performances soudaines
Vos applications Windows UWP utilisent déjà la couche Visuelle via l’une des infrastructures d’interface utilisateur. Vous pouvez également tirer parti de la couche Visuelle directement pour le rendu, les effets et les animations personnalisés avec très peu d’efforts.

Qu’est-ce qui se trouve dans la couche Visuelle ?
Les fonctions principales de la couche visuelle sont les suivantes :
- Contenu : composition légère du contenu dessiné personnalisé
- Effets : système d’effets d’interface utilisateur en temps réel dont les effets peuvent être animés, chaînés et personnalisés
- Animations : animations expressifs et indépendantes du framework exécutées indépendamment du thread d’interface utilisateur
Contenu
Le contenu est hébergé, transformé et mis à disposition pour une utilisation par le système d’animation et d’effets à l’aide de visuels. À la base de la hiérarchie de classes est la classe Visual , un proxy léger et agile thread dans le processus d’application pour l’état visuel dans le compositeur. Les sous-classes de Visuel incluent ContainerVisual pour permettre aux enfants de créer des arborescences de visuels et SpriteVisual qui contiennent du contenu et peuvent être peintes avec des couleurs unie, du contenu dessiné personnalisé ou des effets visuels. Ensemble, ces types de visuels composent la structure de l’arborescence visuelle pour l’interface utilisateur 2D et sauvegardent les éléments XAML FrameworkElements les plus visibles.
Pour plus d’informations, consultez la vue d’ensemble du visuel composition.
Effets
Le système Effets de la couche Visuel vous permet d’appliquer une chaîne d’effets de filtre et de transparence à un visuel ou à une arborescence de visuels. Il s’agit d’un système d’effets d’interface utilisateur, qui ne doit pas être confondu avec les effets d’image et de média. Les effets fonctionnent conjointement avec le système d’animation, ce qui permet aux utilisateurs d’obtenir des animations fluides et dynamiques des propriétés Effect, rendues indépendantes du thread d’interface utilisateur. Les effets dans la couche visuelle fournissent les blocs de construction créatifs qui peuvent être combinés et animés pour construire des expériences personnalisées et interactives.
Outre les chaînes d’effets animatables, la couche visuelle prend également en charge un modèle d’éclairage qui permet aux visuels d’imiter les propriétés matérielles en répondant aux lumières animatables. Les visuels peuvent également caster des ombres. L’éclairage et les ombres peuvent être combinés pour créer une perception de profondeur et de réalisme.
Pour plus d’informations, consultez la vue d’ensemble des effets de composition.
Animations
Le système d’animation dans la couche visuelle vous permet de déplacer des visuels, d’animer des effets et de générer des transformations, des clips et d’autres propriétés. Il s’agit d’un système indépendant du cadre qui a été conçu à partir du terrain avec des performances à l’esprit. Il s’exécute indépendamment du thread d’interface utilisateur pour garantir la fluidité et l’extensibilité. Bien qu’il vous permet d’utiliser des animations KeyFrame familières pour générer des modifications de propriété au fil du temps, il vous permet également de configurer des relations mathématiques entre différentes propriétés, y compris les entrées utilisateur, ce qui vous permet de créer directement des expériences chorégraphiques transparentes.
Pour plus d’informations, consultez la vue d’ensemble des animations de composition.
Utilisation de votre application UWP XAML
Vous pouvez accéder à un visuel créé par l’infrastructure XAML et sauvegarder un FrameworkElement visible à l’aide de la classe ElementCompositionPreview dans Windows.UI.Xaml.Hosting. Notez que les visuels créés pour vous par l’infrastructure sont fournis avec certaines limites sur la personnalisation. Cela est dû au fait que l’infrastructure gère les décalages, les transformations et les durées de vie. Vous pouvez toutefois créer vos propres visuels et les attacher à un élément XAML existant via ElementCompositionPreview, ou en l’ajoutant à un ContainerVisual existant quelque part dans la structure de l’arborescence visuelle.
Pour plus d’informations, consultez la vue d’ensemble de l’utilisation de la couche visuelle avec XAML .
Utilisation de votre application de bureau
Vous pouvez utiliser la couche Visuelle pour améliorer l’apparence et les fonctionnalités de vos applications de bureau WPF, Windows Forms et C++ Win32. Vous pouvez migrer des îles de contenu pour utiliser la couche Visuelle et conserver le reste de votre interface utilisateur dans son infrastructure existante. Autrement dit, vous pouvez apporter d’importantes mises à jour et améliorations à l’interface utilisateur de votre application sans avoir à modifier de grandes parties de votre codebase actuel.
Pour plus d’informations, consultez Moderniser votre application de bureau à l’aide de la couche Visuel.
Ressources supplémentaires
- Documentation de référence complète pour l’API
- Exemples d’interface utilisateur et de composition avancés dans GitHub d’exemples de composition Windows
- Galerie d’exemples Windows.UI.Composition
- flux Twitter @windowsui
- Lisez l’article MSDN de Kenny Kerr sur cette API : Graphics and Animation - Windows Composition Tourne 10