Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cette rubrique vous montre pas à pas comment ajouter la prise en charge de base pour la bibliothèque d’interface utilisateur Windows (WinUI) dans votre projet UWP C++/WinRT. Plus précisément, cette rubrique traite de WinUI 2, qui est destinée aux applications UWP. Pour les applications de bureau, il existe WinUI 3. Par ailleurs, WinUI est elle-même écrite en C++/WinRT.
Important
Pour les applications de bureau, le SDK d’application Windows fournit la bibliothèque d’interface utilisateur Windows (WinUI) 3. WinUI 3 n’est pas destinée à fonctionner avec la procédure pas à pas de cette rubrique, qui est réservée à UWP. Consultez également Migrer d’UWP vers le SDK d’application Windows.
Notes
Le kit d’outils de la bibliothèque d’interface utilisateur Windows (WinUI) est disponible sous forme de packages NuGet que vous pouvez ajouter à un projet existant ou nouveau à l’aide de Visual Studio, comme nous le verrons dans cette rubrique. Pour plus d’informations sur l’arrière-plan, la configuration et la prise en charge, consultez Prise en main de la bibliothèque d’IU Windows.
Créer une application vide (HelloWinUICppWinRT)
Dans Visual Studio, créez un projet UWP à l’aide du modèle de projet Blank App (C++/WinRT). Veillez à utiliser le modèle (C++/WinRT) , et non le modèle (Windows universel) .
Définissez le nom du nouveau projet avec HelloWinUICppWinRT et (pour que votre structure de dossiers corresponde à la procédure pas à pas) décochez Placer la solution et le projet dans le même répertoire.
Installer le package NuGet Microsoft.UI.Xaml
Cliquez sur Projet>Gérer les packages NuGet...>Parcourir, tapez ou collez Microsoft.UI.Xaml dans la zone de recherche, sélectionnez l’élément dans les résultats de la recherche, puis cliquez sur Installer pour installer le package correspondant à votre projet (une invite sur le contrat de licence s’affichera également). Veillez à installer uniquement le package Microsoft.UI.Xaml et non Microsoft.UI.Xaml.Core.Direct.
Déclarer des ressources d’application WinUI
Ouvrez App.xaml et collez la marque suivante entre les balises Application d’ouverture et de fermeture existantes.
<Application.Resources>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls"/>
</Application.Resources>
Ajouter un contrôle WinUI à MainPage
Ensuite, ouvrez MainPage.xaml. Dans la balise Page d’ouverture existante, il existe des déclarations d’espace de noms XML. Ajoutez la déclaration d’espace de noms XML xmlns:muxc="using:Microsoft.UI.Xaml.Controls". Collez ensuite la marque suivante entre les balises Page d’ouverture et de fermeture existantes en remplaçant l’élément StackPanel existant.
<muxc:NavigationView PaneTitle="Welcome">
<TextBlock Text="Hello, World!" VerticalAlignment="Center" HorizontalAlignment="Center" Style="{StaticResource TitleTextBlockStyle}"/>
</muxc:NavigationView>
Modifier pch.h, si nécessaire
Lorsque vous ajoutez un package NuGet à un projet C++/WinRT (tel que le package Microsoft.UI.Xaml, que vous avez précédemment ajouté) et créer le projet, les outils génèrent un ensemble de fichiers d’en-tête de projection dans le dossier \Generated Files\winrt de votre projet. Si vous avez suivi la procédure pas à pas, vous disposez maintenant d’un dossier \HelloWinUICppWinRT\HelloWinUICppWinRT\Generated Files\winrt. Pour placer ces fichiers d’en-têtes dans votre projet et permettre la résolution des références vers ces nouveaux types, vous pouvez les inclure dans votre fichier d’en-têtes précompilé (généralement pch.h).
Vous devez inclure uniquement les en-têtes qui correspondent aux types que vous utilisez. Mais voici un exemple qui contient tous les fichiers d’en-têtes générés pour le package Microsoft.UI.Xaml.
// pch.h
...
#include "winrt/Microsoft.UI.Xaml.Automation.Peers.h"
#include "winrt/Microsoft.UI.Xaml.Controls.h"
#include "winrt/Microsoft.UI.Xaml.Controls.Primitives.h"
#include "winrt/Microsoft.UI.Xaml.Media.h"
#include "winrt/Microsoft.UI.Xaml.XamlTypeInfo.h"
...
Modifier MainPage.cpp
Dans MainPage.cpp, supprimez le code à l’intérieur de votre implémentation de MainPage::ClickHandler, car le balisage XAML ne contient plus myButton.
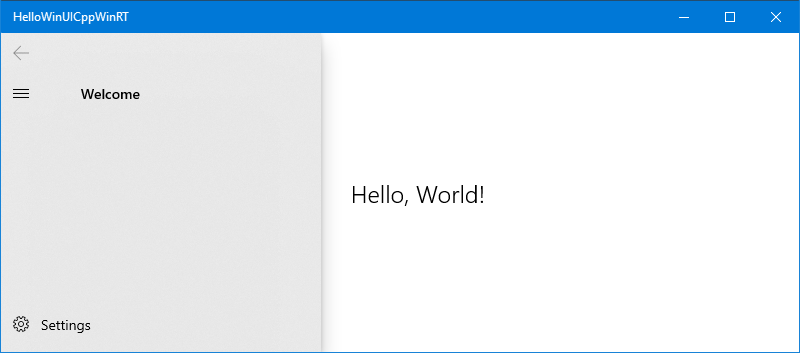
Vous pouvez à présent lancer le processus de génération et exécuter le projet.