Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Si vous avez conçu une interface utilisateur avec des images d’espace réservé et du texte standard, ce tutoriel montre comment la connecter à des données réelles à l’aide des liaisons de données. Apprenez à mettre en forme les données, à conserver votre interface utilisateur et vos données synchronisées et à améliorer la facilité de maintenance du code.
Dans ce tutoriel, vous allez apprendre à remplacer votre modèle standard par des liaisons de données et à créer des liens directs supplémentaires entre votre interface utilisateur et vos données. Vous apprenez également à mettre en forme ou à convertir vos données pour l’affichage, et à conserver votre interface utilisateur et vos données synchronisées. Lorsque vous avez terminé ce tutoriel, vous pouvez améliorer la simplicité et l’organisation du code XAML et C#, ce qui facilite la maintenance et l’extension.
Vous commencez par une version simplifiée de l’exemple PhotoLab. Cette version de démarrage inclut la couche de données complète ainsi que les mises en page XAML de base et laisse de nombreuses fonctionnalités pour faciliter la navigation dans le code. Ce tutoriel ne s’appuie pas sur l’application complète. Veillez donc à consulter la version finale pour voir les fonctionnalités telles que les animations personnalisées et les dispositions adaptatives. Vous trouverez la version finale dans le dossier racine du dépôt Windows-appsample-photo-lab repo.
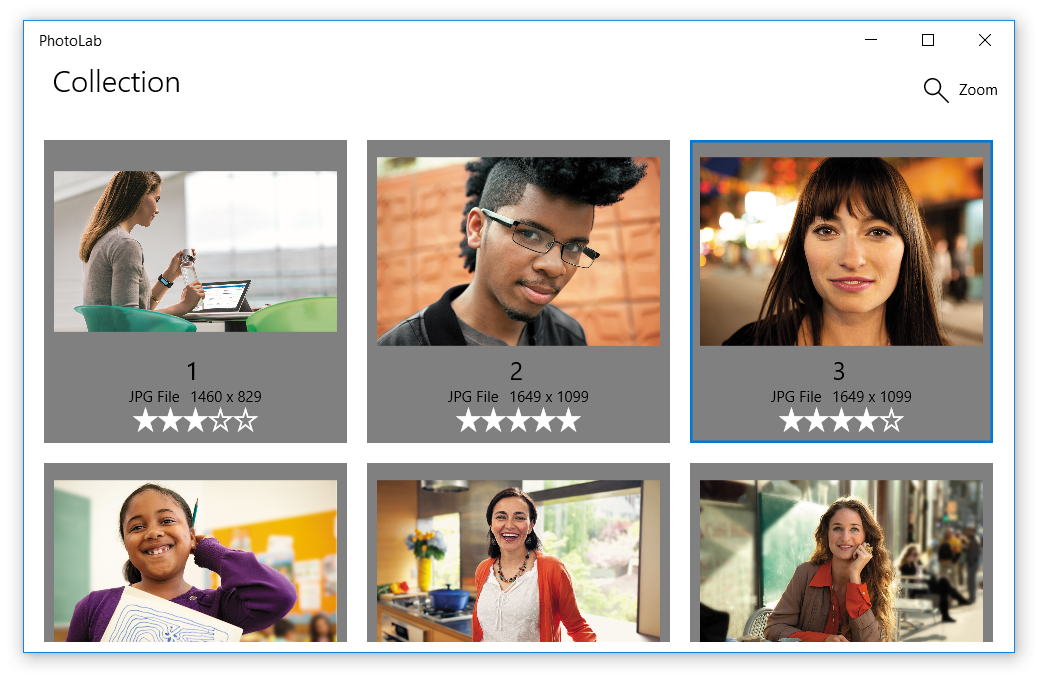
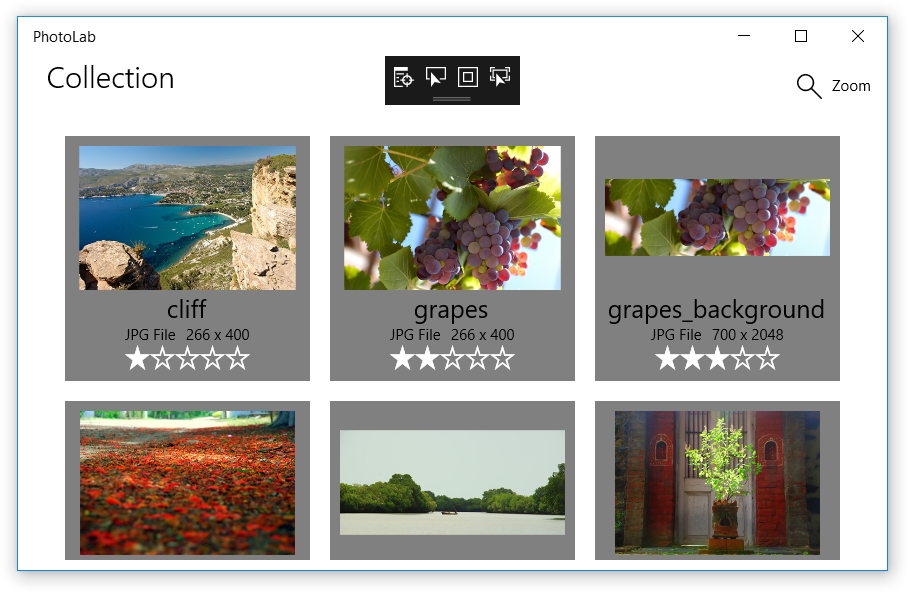
L’exemple d’application PhotoLab comporte deux pages. La page principale affiche un affichage galerie de photos, ainsi que des informations sur chaque fichier image.

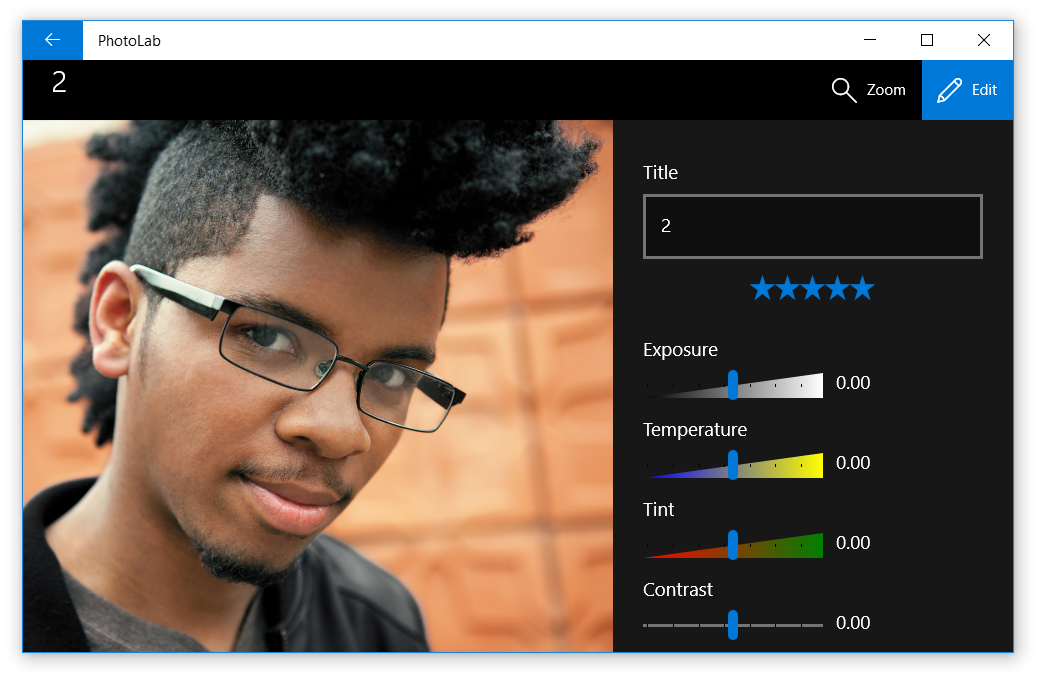
La page de détails affiche une seule photo une fois que vous l’avez sélectionnée. Un menu volant vous permet de modifier, renommer et enregistrer la photo.

Conditions préalables
- Visual Studio 2019 ou version ultérieure : Télécharger Visual Studio (l’édition Community est gratuite.)
- Kit de développement logiciel (SDK) Windows (10.0.17763.0 ou version ultérieure) : Télécharger la dernière version du KIT de développement logiciel (SDK) Windows (gratuit)
- Windows 10, version 1809 ou ultérieure
Partie 0 : Obtenir le code de démarrage à partir de GitHub
Pour ce tutoriel, vous commencez par une version simplifiée de l’exemple PhotoLab.
Accédez à la page GitHub de l’exemple : https://github.com/Microsoft/Windows-appsample-photo-lab.
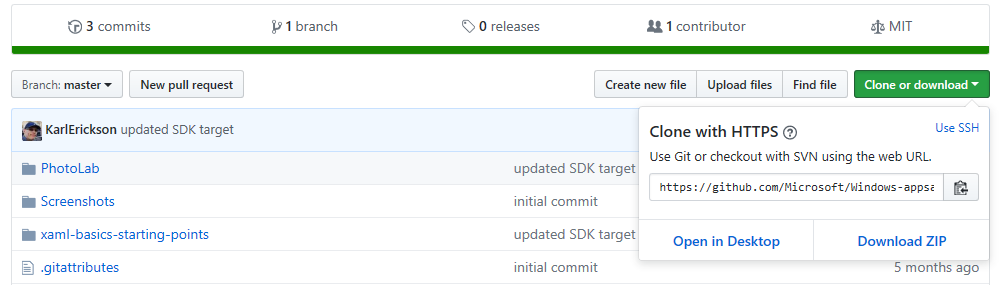
Ensuite, vous devez cloner ou télécharger l’exemple. Sélectionnez le bouton Cloner ou télécharger. Un sous-menu s’affiche.

Si vous n’êtes pas familiarisé avec GitHub :
a) Sélectionnez Télécharger le fichier ZIP et enregistrez le fichier localement. Cette action télécharge un fichier .zip qui contient tous les fichiers projet dont vous avez besoin.
b. Extrayez le fichier. Utilisez l’Explorateur de fichiers pour accéder au fichier .zip que vous venez de télécharger, cliquez dessus avec le bouton droit, puis sélectionnez Extraire tout....
v. Accédez à votre copie locale de l’exemple, puis accédez au répertoire
Windows-appsample-photo-lab-master\xaml-basics-starting-points\data-binding.Si vous connaissez GitHub :
a) Clonez la branche principale du référentiel localement.
b. Accédez au répertoire
Windows-appsample-photo-lab\xaml-basics-starting-points\data-binding.Double-cliquez sur
Photolab.slnpour ouvrir la solution dans Visual Studio.
Partie 1 : Remplacer les espaces réservés
Dans cette section, vous allez créer des liaisons temporaires dans le modèle de données XAML pour afficher de vraies images et des métadonnées d'image au lieu de contenu d'espace réservé.
Les liaisons ponctuelles sont destinées aux données en lecture seule et inchangées. Elles offrent des performances élevées et sont faciles à créer, ce qui vous permet d’afficher des ensembles de données volumineux dans les contrôles GridView et ListView.
Remplacez les espaces réservés par des liaisons ponctuelles
Ouvrez le dossier
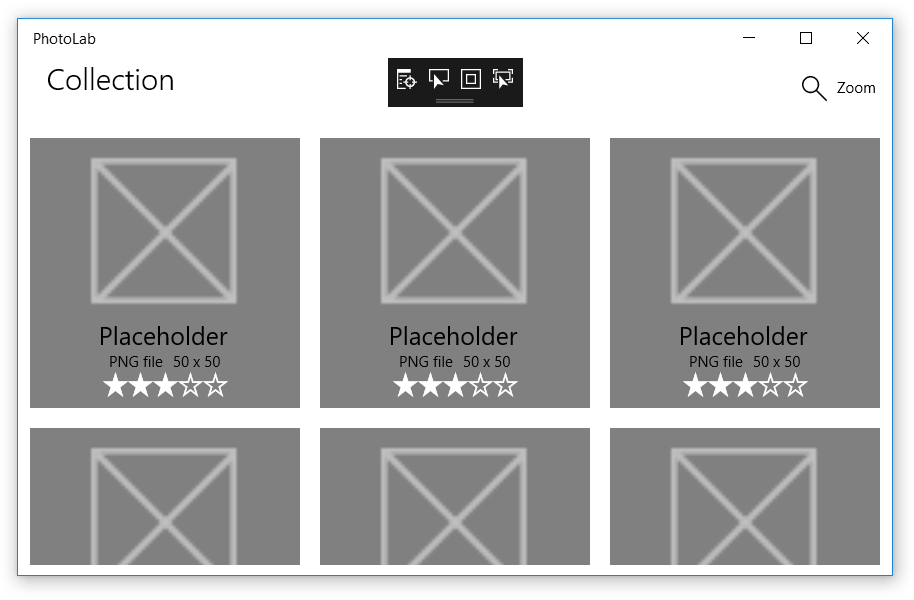
xaml-basics-starting-points\data-bindinget lancez le fichierPhotoLab.slndans Visual Studio.Vérifiez que votre Solution Platform est défini sur x86 ou x64, et non arm, puis exécutez l’application. Cette étape montre l’état de l’application avec des espaces réservés d’interface utilisateur, avant l’ajout de liaisons.

Ouvrez MainPage.xaml et recherchez un
DataTemplatenommé ImageGridView_DefaultItemTemplate. Vous allez mettre à jour ce modèle pour utiliser des liaisons de données.Avant :
<DataTemplate x:Key="ImageGridView_DefaultItemTemplate">La valeur
x:Keyest utilisée par l'ImageGridViewpour sélectionner ce modèle pour afficher des objets de données.Ajoutez une valeur
x:DataTypeau modèle.Après :
<DataTemplate x:Key="ImageGridView_DefaultItemTemplate" x:DataType="local:ImageFileInfo">x:DataTypeindique le type pour lequel ce modèle est utilisé. Dans ce cas, il s’agit d’un modèle pour la classeImageFileInfo(oùlocal:indique l’espace de noms local, tel que défini dans une déclaration xmlns en haut du fichier).Vous avez besoin de
x:DataTypelorsque vous utilisez des expressionsx:Binddans un modèle de données, comme décrit ci-dessous.Dans le
DataTemplate, recherchez l’élémentImagenomméItemImageet remplacez sa valeur deSourcecomme indiqué.Avant :
<Image x:Name="ItemImage" Source="/Assets/StoreLogo.png" Stretch="Uniform" />Après :
<Image x:Name="ItemImage" Source="{x:Bind ImageSource}" Stretch="Uniform" />x:Nameidentifie un élément XAML afin de pouvoir y faire référence ailleurs dans le code XAML et dans le code-behind.x:Bindexpressions fournissent une valeur à une propriété d’interface utilisateur en obtenant la valeur d’une propriété d’objet de données. Dans les modèles, la propriété indiquée est une propriété de la valeurx:DataTypedéfinie. Dans ce cas, la source de données est la propriétéImageFileInfo.ImageSource.Remarque
La valeur
x:Bindpermet également à l’éditeur de connaître le type de données. Vous pouvez donc utiliser IntelliSense au lieu de taper le nom de la propriété dans une expressionx:Bind. Essayez-le sur le code que vous venez de coller : placez le curseur juste aprèsx:Bindet appuyez sur la barre d’espace pour afficher la liste des propriétés à lier.Remplacez les valeurs des autres contrôles d’interface utilisateur de la même façon. (Essayez de le faire avec IntelliSense au lieu de copier/coller !)
Avant :
<TextBlock Text="Placeholder" ... /> <StackPanel ... > <TextBlock Text="PNG file" ... /> <TextBlock Text="50 x 50" ... /> </StackPanel> <muxc:RatingControl Value="3" ... />Après :
<TextBlock Text="{x:Bind ImageTitle}" ... /> <StackPanel ... > <TextBlock Text="{x:Bind ImageFileType}" ... /> <TextBlock Text="{x:Bind ImageDimensions}" ... /> </StackPanel> <muxc:RatingControl Value="{x:Bind ImageRating}" ... />
Exécutez l’application pour voir comment elle ressemble jusqu’à présent. Plus d’espaces réservés ! Tu es partie pour un bon départ.

Remarque
Si vous souhaitez approfondir vos expériences, essayez d’ajouter un nouveau TextBlock au modèle de données et utilisez l’astuce x :Bind IntelliSense pour trouver une propriété à afficher.
Partie 2 : Utiliser la liaison pour connecter l’interface utilisateur de la galerie aux images
Dans cette section, vous créez des liaisons ponctuelles dans le xaml de la page pour connecter l’affichage galerie à la collection d’images. Ces liaisons remplacent le code procédural existant dans code-behind. Vous créez également un bouton Supprimer pour voir comment l’affichage galerie change lorsque vous supprimez des images de la collection. En même temps, vous allez apprendre à lier des événements à des gestionnaires d’événements pour plus de flexibilité que les gestionnaires d’événements traditionnels.
Toutes les liaisons couvertes jusqu’à présent se trouvent dans des modèles de données et font référence aux propriétés de la classe indiquées par la valeur x:DataType. Qu’en est-il du reste du code XAML dans votre page ?
x:Bind les expressions en dehors des modèles de données sont toujours liées à la page elle-même. Cela signifie que vous pouvez référencer tout ce que vous avez placé dans code-behind ou déclarer en XAML, y compris les propriétés personnalisées et les propriétés d’autres contrôles d’interface utilisateur sur la page (tant qu’ils ont une valeur x:Name).
Dans l’exemple PhotoLab, vous utilisez une liaison comme celle-ci pour connecter le contrôle principal GridView directement à la collection d’images, au lieu de le faire dans le code-behind. Plus tard, vous voyez d’autres exemples.
Lier le contrôle GridView principal à la collection Images
Dans MainPage.xaml.cs, recherchez la méthode
GetItemsAsyncet supprimez le code qui définitItemsSource.Avant :
ImageGridView.ItemsSource = Images;Après :
// Replaced with XAML binding: // ImageGridView.ItemsSource = Images;Dans MainPage.xaml, recherchez le
GridViewnomméImageGridViewet ajoutez un attributItemsSource. Pour la valeur, utilisez une expressionx:Bindqui fait référence à la propriétéImagesimplémentée dans code-behind.Avant :
<GridView x:Name="ImageGridView"Après :
<GridView x:Name="ImageGridView" ItemsSource="{x:Bind Images}"La propriété
Imagesest de typeObservableCollection<ImageFileInfo>, de sorte que les éléments individuels affichés dans laGridViewsont de typeImageFileInfo. Ce type correspond à la valeur décrite dans lax:DataTypepartie 1.
Toutes les liaisons que vous avez vues précédemment sont des liaisons ponctuelles en lecture seule, qui est le comportement par défaut pour les expressions simples x:Bind . Les données ne se chargent qu’à l’initialisation, ce qui rend les liaisons hautes performances, idéales pour prendre en charge plusieurs vues complexes de jeux de données volumineux.
Même la liaison ItemsSource que vous venez d'ajouter est une liaison ponctuelle en lecture seule à une valeur de propriété immuable, mais une distinction importante doit être faite ici. La valeur inchangée de la propriété Images est une instance unique et spécifique d’une collection, initialisée une fois comme indiqué ici.
private ObservableCollection<ImageFileInfo> Images { get; }
= new ObservableCollection<ImageFileInfo>();
La Images valeur de propriété ne change jamais, mais étant donné que la propriété est de type ObservableCollection<T>, le contenu de la collection peut changer et la liaison remarque automatiquement les modifications et met à jour l’interface utilisateur.
Pour tester ce comportement, ajoutez temporairement un bouton qui supprime l’image actuellement sélectionnée. Ce bouton n’est pas dans la version finale, car la sélection d’une image vous permet d’accéder à une page de détails. Toutefois, le comportement de ObservableCollection<T> est toujours important dans l’exemple PhotoLab final, car le code XAML est initialisé dans le constructeur de la page (via l’appel de la méthode InitializeComponent), mais la collection Images est remplie ultérieurement dans la méthode GetItemsAsync.
Ajouter un bouton de suppression
Dans MainPage.xaml, recherchez le
CommandBarnommé MainCommandBar et ajoutez un nouveau bouton avant le bouton de zoom. (Les contrôles de zoom ne fonctionnent pas encore. Vous allez les raccorder dans la partie suivante du tutoriel.)<AppBarButton Icon="Delete" Label="Delete selected image" Click="{x:Bind DeleteSelectedImage}" />Si vous connaissez déjà XAML, cette valeur
Clickpeut sembler inhabituelle. Dans les versions précédentes de XAML, vous deviez définir cette méthode sur une méthode avec une signature de gestionnaire d’événements spécifique, généralement y compris des paramètres pour l’expéditeur d’événement et un objet d’arguments spécifiques à l’événement. Vous pouvez toujours utiliser cette technique lorsque vous avez besoin des arguments d’événement, mais avecx:Bind, vous pouvez également vous connecter à d’autres méthodes. Par exemple, si vous n’avez pas besoin des données d’événement, vous pouvez vous connecter à des méthodes qui n’ont aucun paramètre, comme nous le faisons ici.Dans MainPage.xaml.cs, ajoutez la méthode
DeleteSelectedImage.private void DeleteSelectedImage() => Images.Remove(ImageGridView.SelectedItem as ImageFileInfo);Cette méthode supprime simplement l’image sélectionnée de la collection
Images.
Exécutez maintenant l’application et utilisez le bouton pour supprimer quelques images. Comme vous pouvez le voir, l'interface utilisateur est mise à jour automatiquement, grâce à la liaison de données et au type ObservableCollection<T>.
Remarque
Ce code supprime uniquement l’instance ImageFileInfo de la collection Images dans l’application en cours d’exécution. Il ne supprime pas le fichier image de l’ordinateur.
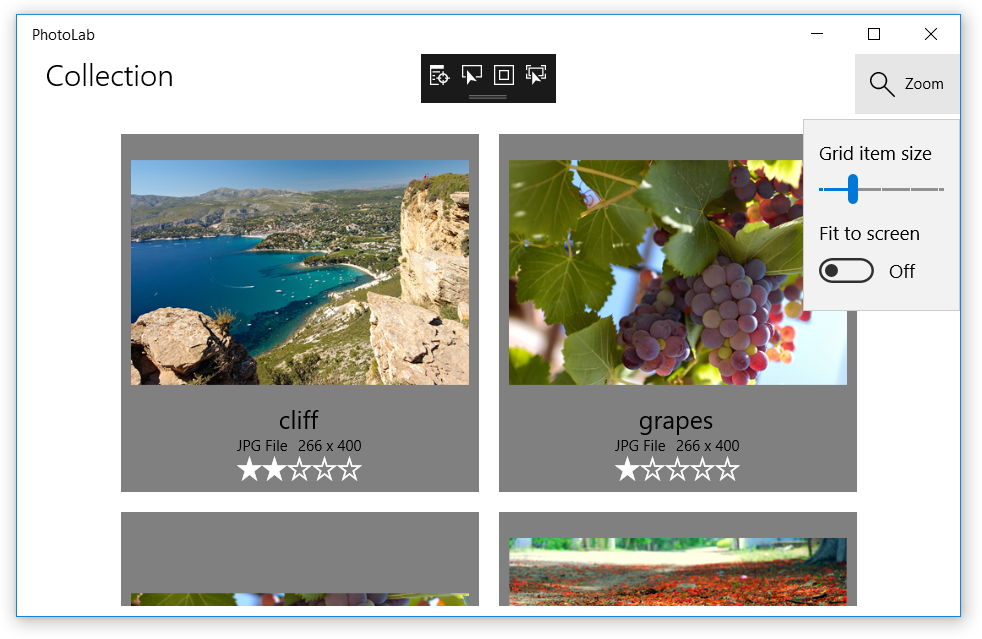
Partie 3 : Configurer le curseur de zoom
Dans cette partie, vous allez créer des liaisons unidirectionnelle à partir d’un contrôle dans le modèle de données vers le curseur de zoom, qui se trouve en dehors du modèle. Vous apprendrez également que vous pouvez utiliser la liaison de données avec de nombreuses propriétés de contrôle, pas seulement les plus évidentes comme TextBlock.Text et Image.Source.
Lier le modèle de données d’image au curseur de zoom
Recherchez le
DataTemplatenomméImageGridView_DefaultItemTemplateet remplacez les valeurs**Height**etWidthdu contrôleGriden haut du modèle.Avant
<DataTemplate x:Key="ImageGridView_DefaultItemTemplate" x:DataType="local:ImageFileInfo"> <Grid Height="200" Width="200" Margin="{StaticResource LargeItemMargin}">Après
<DataTemplate x:Key="ImageGridView_DefaultItemTemplate" x:DataType="local:ImageFileInfo"> <Grid Height="{Binding Value, ElementName=ZoomSlider}" Width="{Binding Value, ElementName=ZoomSlider}" Margin="{StaticResource LargeItemMargin}">
Avez-vous remarqué qu’il s’agit d’expressions Binding, et non pas d’expressions x:Bind ? Il s’agit de l’ancienne façon d’effectuer des liaisons de données, et il est principalement obsolète.
x:Bind fait presque tout ce que Binding fait, et bien plus encore. Toutefois, lorsque vous utilisez x:Bind dans un modèle de données, il est lié au type déclaré dans la valeur x:DataType. Comment lier quelque chose dans le modèle à quelque chose dans la page XAML ou dans le code-behind ? Vous devez utiliser une expression Binding de style ancien.
Binding expressions ne reconnaissent pas la valeur x:DataType, mais ces expressions Binding ont ElementName valeurs qui fonctionnent presque de la même façon. Celles-ci indiquent au moteur de liaison que valeur de liaison est une liaison à la propriété Value de l’élément spécifié sur la page (autrement dit, l’élément avec cette valeur x:Name). Si vous souhaitez établir une liaison à une propriété dans code-behind, il se présente comme {Binding MyCodeBehindProperty, ElementName=page} où page fait référence à la valeur x:Name définie dans l’élément Page en XAML.
Remarque
Par défaut, les expressions Binding sont unidirectionnelles, c'est-à-dire qu'elles mettent automatiquement à jour l'interface utilisateur lorsque la valeur de la propriété liée change.
En revanche, la valeur par défaut de x:Bind est une opération unique avecet, ce qui signifie que les modifications apportées à la propriété liée sont ignorées. Il s’agit de la valeur par défaut, car il s’agit de l’option la plus hautes performances, et la plupart des liaisons sont de données statiques et en lecture seule.
La leçon ici est que si vous utilisez x:Bind avec des propriétés qui peuvent modifier leurs valeurs, veillez à ajouter Mode=OneWay ou Mode=TwoWay. Vous verrez des exemples de ceci dans la section suivante.
Exécutez l’application et utilisez le curseur pour modifier les dimensions du modèle d’image. Comme vous pouvez le voir, l’effet est assez puissant sans avoir besoin de beaucoup de code.

Remarque
Pour un défi, essayez de lier d’autres propriétés d’interface utilisateur au curseur de zoom Value propriété, ou à d’autres curseurs que vous ajoutez après le curseur de zoom. Par exemple, vous pouvez lier la propriété FontSize de l'TitleTextBlock à un nouveau curseur avec une valeur par défaut de 24. Veillez à définir des valeurs minimales et maximales raisonnables.
Partie 4 : Améliorer l’expérience de zoom
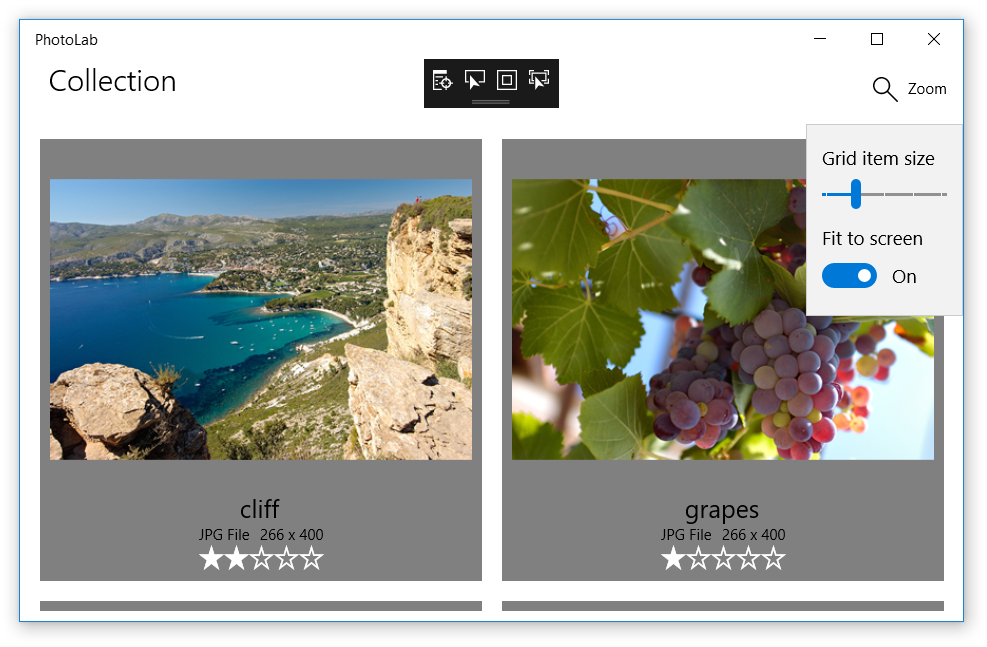
Dans cette partie, vous allez ajouter une propriété ItemSize personnalisée au code-behind et créer des liaisons unidirectionnelle du modèle d’image vers la nouvelle propriété. La valeur ItemSize sera mise à jour par le curseur de zoom et d’autres facteurs tels que le Ajuster à l’écran bascule et la taille de la fenêtre, ce qui permet une expérience plus affinée.
Contrairement aux propriétés de contrôle intégrées, vos propriétés personnalisées ne mettent pas automatiquement à jour l’interface utilisateur, même avec des liaisons unidirectionnelle et bidirectionnelle. Ils fonctionnent correctement avec des liaisonsuniques, mais si vous souhaitez que vos modifications de propriété s'affichent réellement dans votre interface utilisateur, vous devrez effectuer quelques ajustements.
Créez la propriété ItemSize afin qu’elle met à jour l’interface utilisateur
Dans MainPage.xaml.cs, modifiez la signature de la classe
MainPageafin qu’elle implémente l’interfaceINotifyPropertyChanged.Avant :
public sealed partial class MainPage : PageAprès :
public sealed partial class MainPage : Page, INotifyPropertyChangedCela informe le système de liaison que
MainPagea un événementPropertyChanged(ajouté ensuite) que les liaisons peuvent écouter pour mettre à jour l’interface utilisateur.Ajoutez un événement
PropertyChangedà la classeMainPage.public event PropertyChangedEventHandler PropertyChanged;Cet événement fournit l’implémentation complète requise par l’interface
INotifyPropertyChanged. Toutefois, pour qu’elle ait un effet, vous devez déclencher explicitement l’événement dans vos propriétés personnalisées.Ajoutez une propriété
ItemSizeet déclenchez l’événementPropertyChangeddans son setter.public double ItemSize { get => _itemSize; set { if (_itemSize != value) { _itemSize = value; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(ItemSize))); } } } private double _itemSize;La propriété
ItemSizeexpose la valeur d'un champ privé_itemSize. L’utilisation d’un champ de stockage comme celui-ci permet à la propriété de vérifier si une nouvelle valeur est identique à l’ancienne valeur avant de déclencher un événement dePropertyChangedpotentiellement inutile.L’événement lui-même est déclenché par la méthode
Invoke. Le point d’interrogation vérifie si l’événementPropertyChangedest null, c’est-à-dire si des gestionnaires d’événements n'ont pas encore été ajoutés. Chaque liaison unidirectionnelle ou bidirectionnelle ajoute automatiquement un gestionnaire d’événements en arrière-plan, mais si personne n’écoute, rien d'autre ne se produirait ici. SiPropertyChangedn’est pas null, toutefois,Invokeest appelé avec une référence à la source d’événement (la page elle-même, représentée par le mot cléthis) et un objet event-args qui indique le nom de la propriété. Avec ces informations, toutes les liaisons unidirectionnelles ou bidirectionnelles à la propriétéItemSizeseront informées des modifications afin qu'elles puissent mettre à jour l'interface utilisateur liée.Dans MainPage.xaml, recherchez le
DataTemplatenomméImageGridView_DefaultItemTemplateet remplacez les valeursHeightetWidthdu contrôleGriden haut du modèle. (Si vous avez fait la liaison de contrôle à contrôle dans la partie précédente de ce didacticiel, les seules modifications consistent à remplacerValueparItemSizeetZoomSliderparpage. Veillez à le faire pour les deux,HeightetWidth!)Avant
<DataTemplate x:Key="ImageGridView_DefaultItemTemplate" x:DataType="local:ImageFileInfo"> <Grid Height="{Binding Value, ElementName=ZoomSlider}" Width="{Binding Value, ElementName=ZoomSlider}" Margin="{StaticResource LargeItemMargin}">Après
<DataTemplate x:Key="ImageGridView_DefaultItemTemplate" x:DataType="local:ImageFileInfo"> <Grid Height="{Binding ItemSize, ElementName=page}" Width="{Binding ItemSize, ElementName=page}" Margin="{StaticResource LargeItemMargin}">
Maintenant que l’interface utilisateur peut répondre aux changements ItemSize, vous devez réellement apporter des modifications. Comme mentionné précédemment, la valeur ItemSize est calculée à partir de l’état actuel des différents contrôles d’interface utilisateur, mais le calcul doit être effectué chaque fois que ces contrôles changent d’état. Pour ce faire, vous allez utiliser la liaison d’événements afin que certains changements de l'interface utilisateur appellent une méthode auxiliaire qui met à jour ItemSize.
Mettre à jour la valeur de la propriété ItemSize
Ajoutez la méthode
DetermineItemSizeà MainPage.xaml.cs.private void DetermineItemSize() { if (FitScreenToggle != null && FitScreenToggle.IsOn == true && ImageGridView != null && ZoomSlider != null) { // The 'margins' value represents the total of the margins around the // image in the grid item. 8 from the ItemTemplate root grid + 8 from // the ItemContainerStyle * (Right + Left). If those values change, // this value needs to be updated to match. int margins = (int)this.Resources["LargeItemMarginValue"] * 4; double gridWidth = ImageGridView.ActualWidth - (int)this.Resources["DefaultWindowSidePaddingValue"]; double ItemWidth = ZoomSlider.Value + margins; // We need at least 1 column. int columns = (int)Math.Max(gridWidth / ItemWidth, 1); // Adjust the available grid width to account for margins around each item. double adjustedGridWidth = gridWidth - (columns * margins); ItemSize = (adjustedGridWidth / columns); } else { ItemSize = ZoomSlider.Value; } }Dans MainPage.xaml, accédez au haut du fichier et ajoutez une liaison d’événement
SizeChangedà l’élémentPage.Avant :
<Page x:Name="page"Après :
<Page x:Name="page" SizeChanged="{x:Bind DetermineItemSize}"Recherchez le
SlidernomméZoomSlider(dans la sectionPage.Resources) et ajoutez une liaison d’événementValueChanged.Avant :
<Slider x:Name="ZoomSlider"Après :
<Slider x:Name="ZoomSlider" ValueChanged="{x:Bind DetermineItemSize}"Recherchez le
ToggleSwitchnomméFitScreenToggleet ajoutez une liaison d’événementToggled.Avant :
<ToggleSwitch x:Name="FitScreenToggle"Après :
<ToggleSwitch x:Name="FitScreenToggle" Toggled="{x:Bind DetermineItemSize}"
Exécutez l’application et utilisez le curseur de zoom et le commutateur Ajuster à l’écran pour changer les dimensions du modèle de l'image. Comme vous pouvez le voir, les dernières modifications permettent une expérience de zoom/redimensionnement plus affinée tout en conservant le code bien organisé.

Remarque
Pour un défi, essayez d’ajouter un TextBlock après le ZoomSlider et de lier la propriété Text à la propriété ItemSize. Étant donné qu’il n’est pas dans un modèle de données, vous pouvez utiliser x:Bind au lieu de Binding comme dans les liaisons de ItemSize précédentes.
Partie 5 : Activer les modifications de l’utilisateur
Ici, vous allez créer des liaisons bidirectionnelle pour permettre aux utilisateurs de mettre à jour des valeurs, notamment le titre de l’image, l’évaluation et divers effets visuels.
Pour ce faire, vous allez mettre à jour le DetailPageexistant, qui fournit une visionneuse d’images unique, un contrôle de zoom et une interface utilisateur de modification.
Tout d’abord, vous devez attacher le DetailPage afin que l’application y accède lorsque l’utilisateur clique sur une image dans l’affichage galerie.
Attachez la page de détails
Dans MainPage.xaml, recherchez le
GridViewnomméImageGridView. Pour rendre les éléments cliquables, définissezIsItemClickEnabledsurTrueet ajoutez un gestionnaire d’événementsItemClick.Conseil / Astuce
Si vous tapez la modification ci-dessous au lieu de copier/coller, vous verrez une fenêtre contextuelle IntelliSense indiquant «<Nouveau gestionnaire d’événements>». Si vous appuyez sur la touche Tab, celle-ci remplira la valeur avec un nom de gestionnaire de méthode nommé par défaut, et créera automatiquement une ébauche de la méthode montrée à l'étape suivante. Vous pouvez ensuite appuyer sur F12 pour accéder à la méthode dans le « code-behind ».
Avant :
<GridView x:Name="ImageGridView">Après :
<GridView x:Name="ImageGridView" IsItemClickEnabled="True" ItemClick="ImageGridView_ItemClick">Remarque
Nous utilisons ici un gestionnaire d’événements conventionnel au lieu d’une expression x :Bind. Cela est dû au fait que nous devons voir les données d’événement, comme indiqué ci-dessous.
Dans MainPage.xaml.cs, ajoutez le gestionnaire d’événements (ou renseignez-le, si vous avez utilisé le conseil à la dernière étape).
private void ImageGridView_ItemClick(object sender, ItemClickEventArgs e) { this.Frame.Navigate(typeof(DetailPage), e.ClickedItem); }Cette méthode accède simplement à la page de détails, en passant l’élément cliqué, qui est un objet
ImageFileInfoutilisé par DetailPage.OnNavigatedTo pour initialiser la page. Vous n’aurez pas besoin d’implémenter cette méthode dans ce didacticiel, mais vous pouvez regarder ce qu’elle fait.(Facultatif) Supprimez ou commentez les contrôles que vous avez ajoutés dans les points de lecture précédents qui fonctionnent avec l’image actuellement sélectionnée. Les garder ne causera aucun problème, mais il est maintenant beaucoup plus difficile de sélectionner une image sans naviguer vers la page de détails.
Maintenant que vous avez connecté les deux pages, exécutez l’application et regardez. Tout fonctionne à l’exception des contrôles du volet d’édition, qui ne répondent pas lorsque vous essayez de modifier les valeurs.
Comme vous pouvez le voir, la zone de texte de titre affiche le titre et vous permet de taper des modifications. Vous devez modifier le focus sur un autre contrôle pour valider les modifications, mais le titre dans le coin supérieur gauche de l’écran ne se met pas à jour.
Tous les contrôles sont déjà liés à l’aide des expressions de x:Bind simples que nous avons abordées dans la partie 1. Si vous vous souvenez, cela signifie qu’elles sont toutes des liaisons ponctuelles, ce qui explique pourquoi les modifications apportées aux valeurs ne sont pas inscrites. Pour résoudre ce problème, il nous suffit de les transformer en liaisons bidirectionnelles.
Rendre les contrôles d’édition interactifs
Dans DetailPage.xaml, trouvez le
TextBlocknommé TitleTextBlock et le contrôle RatingControl qui le suit, et mettez à jour leurs expressionsx:Bindpour inclure Mode=TwoWay.Avant :
<TextBlock x:Name="TitleTextBlock" Text="{x:Bind item.ImageTitle}" ... > <muxc:RatingControl Value="{x:Bind item.ImageRating}" ... >Après :
<TextBlock x:Name="TitleTextBlock" Text="{x:Bind item.ImageTitle, Mode=TwoWay}" ... > <muxc:RatingControl Value="{x:Bind item.ImageRating, Mode=TwoWay}" ... >Faites la même chose pour tous les curseurs d’effet qui viennent après le contrôleur d’évaluation.
<Slider Header="Exposure" ... Value="{x:Bind item.Exposure, Mode=TwoWay}" ... <Slider Header="Temperature" ... Value="{x:Bind item.Temperature, Mode=TwoWay}" ... <Slider Header="Tint" ... Value="{x:Bind item.Tint, Mode=TwoWay}" ... <Slider Header="Contrast" ... Value="{x:Bind item.Contrast, Mode=TwoWay}" ... <Slider Header="Saturation" ... Value="{x:Bind item.Saturation, Mode=TwoWay}" ... <Slider Header="Blur" ... Value="{x:Bind item.Blur, Mode=TwoWay}" ...
Le mode bidirectionnel, comme prévu, signifie que les données se déplacent dans les deux sens chaque fois qu’il y a des modifications de part et d’autre.
Comme les liaisons unidirectionnelle couvertes précédemment, ces liaisons bidirectionnelle mettent désormais à jour l’interface utilisateur chaque fois que les propriétés liées changent, grâce à l’implémentation INotifyPropertyChanged dans la classe ImageFileInfo. Toutefois, avec la liaison bidirectionnelle, les valeurs passent également de l’interface utilisateur aux propriétés liées chaque fois que l’utilisateur interagit avec le contrôle. Rien de plus n’est nécessaire côté XAML.
Exécutez l’application et essayez les contrôles d’édition. Comme vous pouvez le voir, lorsque vous apportez une modification, elle affecte désormais les valeurs de l’image, et ces modifications persistent lorsque vous revenez à la page principale.
Partie 6 : Mettre en forme les valeurs par le biais de la liaison de fonction
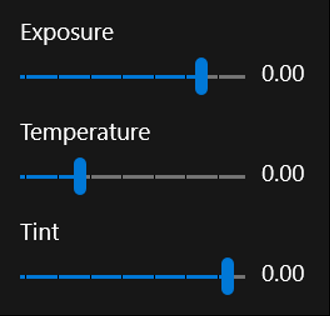
Un dernier problème reste. Lorsque vous déplacez les curseurs d’effet, les étiquettes en regard d’elles ne changent toujours pas.
curseurs d’effet 
La dernière partie de ce didacticiel consiste à ajouter des liaisons qui formatent les valeurs du curseur, à afficher.
Lier les étiquettes du curseur d’effet et mettre en forme les valeurs pour l’affichage
Recherchez le
TextBlockaprès le curseurExposureet remplacez la valeurTextpar l’expression de liaison indiquée ici.Avant :
<Slider Header="Exposure" ... /> <TextBlock ... Text="0.00" />Après :
<Slider Header="Exposure" ... /> <TextBlock ... Text="{x:Bind item.Exposure.ToString('N', culture), Mode=OneWay}" />C’est ce qu’on appelle une liaison de fonction, car vous liez à la valeur de retour d’une méthode. La méthode doit être accessible via le *code-behind* de la page ou le type
x:DataTypesi vous êtes dans un modèle de données. Dans ce cas, la méthode est la méthode .NET familièreToString, accessible via la propriété d’élément de la page, puis via la propriétéExposurede l’élément. (Cela illustre la façon dont vous pouvez lier des méthodes et des propriétés profondément imbriquées dans une chaîne de connexions.)La liaison de fonction est un moyen idéal de mettre en forme les valeurs pour l’affichage, car vous pouvez transmettre d’autres sources de liaison en tant qu’arguments de méthode, et l’expression de liaison écoute les modifications apportées à ces valeurs comme prévu avec le mode unidirectionnel. Dans cet exemple, l’argument culture est une référence à un champ immuable implémenté dans code-behind, mais il pourrait tout aussi facilement avoir été une propriété qui déclenche des événements
PropertyChanged. Dans ce cas, les modifications apportées à la valeur de propriété entraînent l’appel dex:BindexpressionToStringavec la nouvelle valeur, puis mettez à jour l’interface utilisateur avec le résultat.Faites la même chose pour les
TextBlocks qui étiquetent les autres curseurs d’effet.<Slider Header="Temperature" ... /> <TextBlock ... Text="{x:Bind item.Temperature.ToString('N', culture), Mode=OneWay}" /> <Slider Header="Tint" ... /> <TextBlock ... Text="{x:Bind item.Tint.ToString('N', culture), Mode=OneWay}" /> <Slider Header="Contrast" ... /> <TextBlock ... Text="{x:Bind item.Contrast.ToString('N', culture), Mode=OneWay}" /> <Slider Header="Saturation" ... /> <TextBlock ... Text="{x:Bind item.Saturation.ToString('N', culture), Mode=OneWay}" /> <Slider Header="Blur" ... /> <TextBlock ... Text="{x:Bind item.Blur.ToString('N', culture), Mode=OneWay}" />
Maintenant, lorsque vous exécutez l’application, tout fonctionne, y compris les étiquettes de curseur.
curseurs d’effet 
Différences entre Binding et x:Bind
Lorsque vous créez des liaisons de données en XAML dans vos applications UWP, vous pouvez choisir entre Binding et x:Bind. Voici les principales différences :
-
x:Bind: fournit une validation au moment de la compilation, de meilleures performances et est fortement typée. Il convient mieux aux scénarios où la structure de données est connue au moment de la compilation. -
Binding: offre une évaluation du runtime et une plus grande flexibilité pour les scénarios dynamiques, par exemple lorsque la structure de données est déterminée au moment de l’exécution.
Scénarios non pris en charge par x :Bind
Bien qu’il x:Bind soit très efficace, il présente des limitations dans certains scénarios :
-
Structures de données dynamiques :
x:Bindne peut pas être utilisée lorsque la structure de données est déterminée au moment de l’exécution. -
Liaison d’élément à élément : la liaison directe entre deux éléments d’interface utilisateur n’est pas prise en charge par
x:Bind. -
Héritage DataContext : contrairement à
Binding,x:Bindn’hérite pas automatiquement duDataContextd’un élément parent. -
Liaisons bidirectionnelle :
x:Bindprend en charge les liaisons bidirectionnelle, ce qui permet de passer de l’interface utilisateur à la propriété source. Pour que l’interface utilisateur soit mise à jour lorsque la propriété source change (dans des liaisons unidirectionnelle ou bidirectionnelle), vous devez implémenterINotifyPropertyChangedsur vos objets de données.
Pour plus d’informations et d’exemples, reportez-vous aux ressources suivantes :
Conclusion
Ce tutoriel vous a donné un aperçu de la liaison de données et vous a montré certaines des fonctionnalités disponibles. Un mot de prudence avant de conclure : tout n’est pas liable, et parfois les valeurs que vous essayez de lier sont incompatibles avec les propriétés que vous voulez lier. Il y a beaucoup de flexibilité dans la liaison, mais cela ne fonctionnera pas dans toutes les situations.
Un exemple de problème non résolu par la liaison est lorsqu’un contrôle n’a pas de propriétés appropriées à lier, comme avec la fonctionnalité de zoom de page de détails. Ce curseur de zoom doit interagir avec l'ScrollViewer qui affiche l’image, mais ScrollViewer ne peut être mis à jour que par le biais de sa méthode de ChangeView. Dans ce cas, nous utilisons des gestionnaires d’événements conventionnels pour conserver les ScrollViewer et le curseur de zoom synchronisé ; consultez les méthodes ZoomSlider_ValueChanged et MainImageScroll_ViewChanged dans DetailPage pour plus d’informations.
Néanmoins, la liaison est un moyen puissant et flexible de simplifier votre code et de séparer votre logique d’interface utilisateur de votre logique de données. Cela vous permettra d’ajuster plus facilement l’un ou l’autre côté de cette division tout en réduisant le risque d’introduire des bogues de l’autre côté.
L’un des exemples de séparation des données et de l’interface utilisateur est avec la propriété ImageFileInfo.ImageTitle. Cette propriété (et la propriété ImageRating) est légèrement différente de la propriété ItemSize que vous avez créée dans la partie 4, car la valeur est stockée dans les métadonnées du fichier (exposées via le type ImageProperties) au lieu d’un champ. En outre, ImageTitle retourne la valeur ImageName (définie sur le nom du fichier) s’il n’existe aucun titre dans les métadonnées du fichier.
public string ImageTitle
{
get => String.IsNullOrEmpty(ImageProperties.Title) ? ImageName : ImageProperties.Title;
set
{
if (ImageProperties.Title != value)
{
ImageProperties.Title = value;
var ignoreResult = ImageProperties.SavePropertiesAsync();
OnPropertyChanged();
}
}
}
Comme vous pouvez le voir, le setter met à jour la propriété ImageProperties.Title, puis appelle SavePropertiesAsync pour écrire la nouvelle valeur dans le fichier. (Il s'agit d'une méthode asynchrone, mais nous ne pouvons pas utiliser le mot-clé await dans une propriété — et vous ne voudriez pas non plus parce que les getters et setters de propriété doivent être complétés immédiatement. Ainsi, vous appelez plutôt la méthode et vous ignorez l'objet Task qu'elle renvoie.)
Aller plus loin
Maintenant que vous avez terminé ce labo, vous avez suffisamment de connaissances contraignantes pour résoudre un problème par vous-même.
Comme vous l’avez peut-être remarqué, si vous modifiez le niveau de zoom sur la page de détails, il est réinitialisé automatiquement lorsque vous naviguez vers l’arrière, puis sélectionnez à nouveau la même image. Pouvez-vous déterminer comment conserver et restaurer le niveau de zoom de chaque image individuellement ? Bonne chance!
Vous devriez avoir toutes les informations dont vous avez besoin dans ce tutoriel, mais si vous avez besoin de plus de conseils, la documentation sur la liaison de données n'est qu'à un clic de distance. Commencez ici :