Lecteurs multimédias
La lecture de contenu multimédia consiste à visionner une vidéo et à écouter du son via des expériences en mode intégré (incorporé dans une page ou avec un groupe d’autres contrôles) ou plein écran dédié.
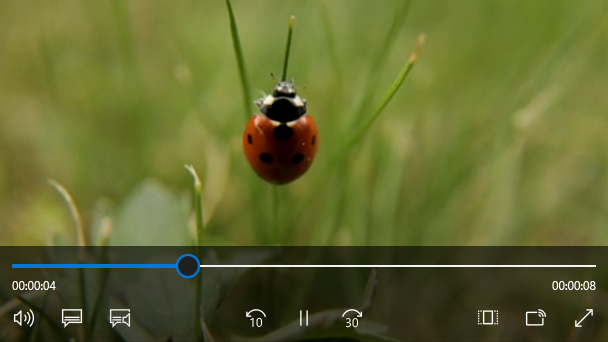
Les utilisateurs s’attendent à disposer d’un jeu de contrôle de base, tel que lecture/pause, piste précédente, piste suivante, que vous pouvez modifier selon vos besoins (notamment les boutons du lecteur multimédia, l’arrière-plan de la barre de contrôle ainsi que l’organisation et la disposition des contrôles).

Est-ce le contrôle approprié ?
Utilisez un lecteur multimédia lorsque vous souhaitez lire du contenu audio ou vidéo dans votre application. Pour afficher une collection d’images, utilisez une vue inversée.
Recommandations
Le lecteur multimédia prend en charge les thèmes clairs et sombres, mais le thème sombre offre une meilleure expérience pour la plupart des scénarios de divertissement. L’arrière-plan sombre offre un meilleur contraste, en particulier pour les conditions de faible luminosité, et limite la barre de contrôle de l’interférence dans l’expérience d’affichage.
Lorsque vous lisez du contenu vidéo, encouragez une expérience d’affichage dédiée en favorisant le mode plein écran en mode inline. L’expérience d’affichage plein écran est optimale et les options sont limitées en mode inline.
Si vous disposez de l’immobilier de l’écran, accédez à la disposition à deux lignes. Il offre plus d’espace pour les contrôles que la disposition à ligne unique compacte et peut être plus facile à naviguer à l’aide d’une variété d’entrées.
Les contrôles par défaut ont été optimisés pour la lecture multimédia, mais vous avez la possibilité d’ajouter des options personnalisées au lecteur multimédia afin de fournir la meilleure expérience pour votre application. Visitez Créer des contrôles de transport personnalisés pour en savoir plus sur l’ajout de contrôles personnalisés.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP : classe MediaPlayerElement, classe MediaTransportControls
- Ouvrez l’application Galerie WinUI 2 et consultez MediaPlayerElement en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Si vous concevez pour l’expérience de 10 pieds, utilisez la disposition à deux lignes. Il offre plus d’espace pour les contrôles que la disposition à ligne unique compacte et il est plus facile de naviguer à l’aide d’un boîtier de commande pour 10 pieds. Consultez l’article Conception pour Xbox et TV pour plus d’informations sur l’optimisation de votre application pour l’expérience de 10 pieds.
MediaPlayerElement n'est disponible que dans Windows 10, version 1607 et les versions ultérieures. Si vous développez une application pour une version antérieure de Windows 10, vous devez utiliser le contrôle MediaElement à la place. Toutes les recommandations faites ici s’appliquent MediaElement également.
Créer un lecteur multimédia
- API importantes : classe MediaPlayerElement, classe MediaTransportControls
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Ajoutez du média à votre application en créant un objet MediaPlayerElement en XAML et définissez la source sur un MediaSource qui pointe vers un fichier audio ou vidéo.
Ce code XAML crée un MediaPlayerElement et définit sa propriété Source sur l’URI d’un fichier vidéo local pour l’application. Le MediaPlayerElement début de la lecture lorsque la page se charge. Pour supprimer immédiatement le média, vous pouvez définir la propriété Lecture automatique sur false.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400" AutoPlay="True"/>
Ce code XAML crée un MediaPlayerElement avec les contrôles de transport intégrés activés et la propriété Lecture automatique définie sur false.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400"
AutoPlay="False"
AreTransportControlsEnabled="True"/>
Important
La définition MediaPlayerElement.Source d’un URI relatif (ms-appx/ms-resource) fonctionne uniquement dans une application empaquetée avec un projet d’empaquetage d’applications Windows. Si votre application n’utilise pas de projet d’empaquetage d’applications Windows, la solution de contournement recommandée consiste à convertir l’URI relatif ms-appx:/// en URI entièrement résolu file:/// . Consultez également les sections Définir la source multimédia et ouvrir des fichiers multimédias locaux plus loin dans cet article.
Contrôles de transport multimédia
MediaPlayerElement intègre des contrôles de transport qui gèrent la lecture, l’arrêt, la mise en pause, la désactivation du micro, la recherche/progression, les sous-titres codés et la sélection de pistes audio. Pour activer ces contrôles, définissez AreTransportControlsEnabled sur true. Pour les désactiver, définissez sur AreTransportControlsEnabled false. Les contrôles de transport sont représentés par la classe MediaTransportControls . Vous pouvez utiliser les contrôles de transport tels quels ou les personnaliser de différentes manières. Pour plus d’informations, consultez les informations de référence de la classe MediaTransportControls et Créer des contrôles de transport personnalisés.
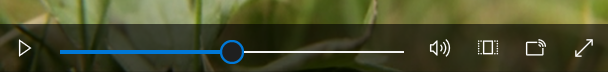
Les contrôles de transport prennent en charge les dispositions à ligne unique et double. Le premier exemple est une disposition à une seule ligne, avec le bouton lecture/pause situé à gauche de la chronologie multimédia. Cette disposition est la meilleure réservée pour la lecture multimédia inline et les écrans compacts.

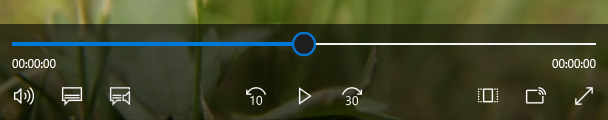
La disposition des contrôles à deux lignes (ci-dessous) est recommandée pour la plupart des scénarios d’utilisation, en particulier sur les écrans plus grands. Cette disposition offre davantage d’espace pour les contrôles et facilite l’utilisation de la chronologie par l’utilisateur.

Contrôles de transport de média système
MediaPlayerElement est automatiquement intégré aux contrôles de transport multimédia système. Les contrôles de transport multimédia système sont les contrôles qui s’affichent lorsque les touches multimédias matérielles sont enfoncées, telles que les boutons multimédias sur les claviers. Pour plus d’informations, consultez SystemMediaTransportControls.
Définir la source multimédia
Pour lire des fichiers sur le réseau ou les fichiers incorporés avec l’application, définissez la propriété Source sur un MediaSource avec le chemin d’accès du fichier.
Conseil
Pour ouvrir des fichiers à partir d’Internet, vous devez déclarer la fonctionnalité Internet (client) dans le manifeste de votre application (Package.appxmanifest). Pour plus d’informations sur la déclaration de fonctionnalités, consultez les déclarations de fonctionnalités d’application.
Ce code tente de définir la propriété Source du MediaPlayerElement défini en XAML sur le chemin d’accès d’un fichier entré dans une zone de texte.
<TextBox x:Name="txtFilePath" Width="400"
FontSize="20"
KeyUp="TxtFilePath_KeyUp"
Header="File path"
PlaceholderText="Enter file path"/>
private void TxtFilePath_KeyUp(object sender, KeyRoutedEventArgs e)
{
if (e.Key == Windows.System.VirtualKey.Enter)
{
TextBox tbPath = sender as TextBox;
if (tbPath != null)
{
LoadMediaFromString(tbPath.Text);
}
}
}
private void LoadMediaFromString(string path)
{
try
{
Uri pathUri = new Uri(path);
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Pour définir la source multimédia sur un fichier multimédia incorporé dans l’application, initialisez un URI avec le chemin d’accès préfixé ms-appx:///, créez un MediaSource avec l’URI, puis définissez la source sur l’URI. Par exemple, pour un fichier appelé video1.mp4 qui se trouve dans un sous-dossier Vidéos , le chemin d’accès ressemble à ceci : ms-appx:///Videos/video1.mp4
Important
La définition MediaPlayerElement.Source d’un URI relatif (ms-appx/ms-resource) fonctionne uniquement dans une application empaquetée avec un projet d’empaquetage d’applications Windows.
Ce code définit la propriété Source du MediaPlayerElement défini précédemment en XAML ms-appx:///Videos/video1.mp4sur .
private void LoadEmbeddedAppFile()
{
try
{
Uri pathUri = new Uri("ms-appx:///Videos/video1.mp4");
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Ouvrir des fichiers multimédias locaux
Pour ouvrir des fichiers sur le système local ou à partir de OneDrive, vous pouvez utiliser FileOpenPicker pour obtenir le fichier et la source pour définir la source multimédia, ou vous pouvez accéder par programmation aux dossiers multimédias utilisateur.
Si votre application a besoin d’un accès sans interaction utilisateur avec les dossiers Musique ou Vidéo , par exemple, si vous énumérez tous les fichiers de musique ou vidéo dans la collection de l’utilisateur et les affichez dans votre application, vous devez déclarer les fonctionnalités de la bibliothèque de musique et de la bibliothèque vidéo. Pour plus d’informations, voir Fichiers et dossiers dans les bibliothèques de musique, d’images et de vidéos.
Le contrôle FileOpenPicker ne nécessite pas de fonctionnalités spéciales pour accéder aux fichiers résidant sur le système de fichiers local, comme les dossiers Musique ou Vidéo de l’utilisateur, car ce dernier bénéficie d’un contrôle total sur l’accès aux fichiers. Du point de vue de la sécurité et de la confidentialité, il est préférable de réduire le nombre de fonctionnalités que votre application utilise.
Pour ouvrir un média local à l’aide de FileOpenPicker
Appelez FileOpenPicker pour permettre à l’utilisateur de choisir un fichier multimédia.
Utilisez la classe FileOpenPicker pour sélectionner un fichier multimédia. Définissez FileTypeFilter pour spécifier les types de
FileOpenPickerfichiers affichés. Appelez PickSingleFileAsync pour lancer le sélecteur de fichiers et obtenir le fichier.Utilisez un MediaSource pour définir le fichier multimédia choisi en tant que MediaPlayerElement.Source.
Pour utiliser storageFile retourné à partir de FileOpenPicker, vous devez appeler la méthode CreateFromStorageFile sur MediaSource et la définir comme source de MediaPlayerElement. Appelez ensuite Play sur MediaPlayerElement.MediaPlayer pour démarrer le média.
Cet exemple montre comment utiliser FileOpenPicker pour choisir un fichier et définir le fichier comme source d’un MediaPlayerElement.
<MediaPlayerElement x:Name="mediaPlayerElement"/>
...
<Button Content="Choose file" Click="Button_Click"/>
private async void Button_Click(object sender, RoutedEventArgs e)
{
await SetLocalMedia();
}
async private System.Threading.Tasks.Task SetLocalMedia()
{
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
WinRT.Interop.InitializeWithWindow.Initialize(openPicker, WinRT.Interop.WindowNative.GetWindowHandle(this));
openPicker.FileTypeFilter.Add(".wmv");
openPicker.FileTypeFilter.Add(".mp4");
openPicker.FileTypeFilter.Add(".wma");
openPicker.FileTypeFilter.Add(".mp3");
var file = await openPicker.PickSingleFileAsync();
// mediaPlayerElement is a MediaPlayerElement control defined in XAML
if (file != null)
{
mediaPlayerElement.Source = MediaSource.CreateFromStorageFile(file);
mediaPlayerElement.MediaPlayer.Play();
}
}
Définir la source de l’affiche
Vous pouvez utiliser la propriété PosterSource pour fournir à votre MediaPlayerElement une représentation visuelle avant le chargement du média. Il PosterSource s’agit d’une image, telle qu’une capture d’écran, une affiche vidéo ou un album, qui est affichée à la place des médias. Le PosterSource message s’affiche dans les situations suivantes :
- Lorsqu’une source valide n’est pas définie. Par exemple, la source n’est pas définie,
Sourcea été définienullsur , ou la source n’est pas valide (comme c’est le cas lorsqu’un événement MediaFailed se produit). - Pendant le chargement du média. Par exemple, une source valide est définie, mais l’événement MediaOpened n’a pas encore eu lieu.
- Lorsque le média est en streaming sur un autre appareil.
- Lorsque le média est audio uniquement.
Voici un MediaPlayerElement avec sa source définie sur une piste d’album, et il est PosterSource défini sur une image de la couverture de l’album.
<MediaPlayerElement Source="ms-appx:///Media/Track1.mp4" PosterSource="ms-appx:///Media/AlbumCover.png"/>
Conserver l’écran de l’appareil actif
En règle générale, un appareil désactive l’affichage (et le désactive éventuellement) pour économiser la durée de vie de la batterie lorsque l’utilisateur est absent, mais les applications vidéo doivent conserver l’écran afin que l’utilisateur puisse voir la vidéo. Pour empêcher la désactivation de l’affichage lorsque l’action de l’utilisateur n’est plus détectée, par exemple lorsqu’une application joue une vidéo, vous pouvez appeler DisplayRequest.RequestActive. La classe DisplayRequest vous permet d’indiquer à Windows de conserver l’affichage activé afin que l’utilisateur puisse voir la vidéo.
Pour conserver l’alimentation et la durée de vie de la batterie, vous devez appeler DisplayRequest.RequestRelease pour libérer la demande d’affichage lorsqu’elle n’est plus nécessaire. Windows désactive automatiquement les demandes d’affichage actives de votre application lorsque votre application se déplace hors de l’écran et les réactive lorsque votre application revient au premier plan.
Voici quelques situations où vous devez libérer la demande d’affichage :
- La lecture vidéo est suspendue, par exemple, par action utilisateur, mise en mémoire tampon ou ajustement en raison d’une bande passante limitée.
- La lecture s’arrête. Par exemple, la lecture de la vidéo ou la présentation est terminée.
- Une erreur de lecture s’est produite. Il peut s’agir de problèmes de connectivité réseau ou d’un fichier endommagé.
Pour maintenir l’écran actif
Créez une variable DisplayRequest globale. Initialisez-le à
null.private DisplayRequest appDisplayRequest = null;Appelez RequestActive pour avertir Windows que l’application exige que l’affichage reste activé.
Appelez RequestRelease pour libérer la demande d’affichage chaque fois que la lecture vidéo est arrêtée, suspendue ou interrompue par une erreur de lecture. Lorsque votre application n’a plus de demandes d’affichage actives, Windows permet d’économiser la durée de vie de la batterie en grisant l’affichage (et éventuellement en la désactivant) lorsque l’appareil n’est pas utilisé.
Chaque MediaPlayerElement.MediaPlayer a une Session de lecture de type MediaPlaybackSession qui contrôle différents aspects de la lecture multimédia, tels que PlaybackRate, PlaybackState et Position. Ici, vous utilisez l’événement PlaybackStateChanged sur MediaPlayer.PlaybackSession pour détecter les situations où vous devez libérer la demande d’affichage. Ensuite, utilisez la propriété NaturalVideoHeight pour déterminer si un fichier audio ou vidéo est lu, et conservez l’écran actif uniquement si la vidéo est en cours de lecture.
<MediaPlayerElement x:Name="mediaPlayerElement" Source="ms-appx:///Videos/video1.mp4"/>
public sealed partial class MainWindow : Window
{
public DisplayRequest appDisplayRequest = null;
// using Microsoft.UI.Dispatching;
private DispatcherQueue dispatcherQueue = DispatcherQueue.GetForCurrentThread();
public MainWindow()
{
this.InitializeComponent();
mediaPlayerElement.MediaPlayer.PlaybackSession.PlaybackStateChanged +=
PlaybackSession_PlaybackStateChanged;
}
private void PlaybackSession_PlaybackStateChanged(MediaPlaybackSession sender, object args)
{
MediaPlaybackSession playbackSession = sender as MediaPlaybackSession;
if (playbackSession != null && playbackSession.NaturalVideoHeight != 0)
{
if (playbackSession.PlaybackState == MediaPlaybackState.Playing)
{
if (appDisplayRequest is null)
{
dispatcherQueue.TryEnqueue(DispatcherQueuePriority.Normal, () =>
{
appDisplayRequest = new DisplayRequest();
appDisplayRequest.RequestActive();
});
}
}
else // PlaybackState is Buffering, None, Opening, or Paused.
{
if (appDisplayRequest is not null)
{
appDisplayRequest.RequestRelease();
appDisplayRequest = null;
}
}
}
}
}
Contrôler le lecteur multimédia par programmation
MediaPlayerElement fournit de nombreuses propriétés, méthodes et événements pour contrôler la lecture audio et vidéo via la propriété MediaPlayerElement.MediaPlayer . Pour obtenir la liste complète des propriétés, méthodes et événements, consultez la page de référence MediaPlayer .
Scénarios de lecture multimédia avancés
Pour des scénarios de lecture multimédia plus complexes tels que la lecture d’une playlist, le basculement entre les langues audio ou la création de pistes de métadonnées personnalisées, définissez MediaPlayerElement.Source sur Un MediaPlaybackItem ou MediaPlaybackList. Pour plus d’informations sur l’activation de plusieurs fonctionnalités multimédias avancées, consultez la page Lecture multimédia.
Redimensionner et étendre la vidéo
Utilisez la propriété Stretch pour modifier la façon dont le contenu vidéo et/ou posterSource remplit le conteneur dans lequel il se trouve. Cela redimensionne et étire la vidéo en fonction de la valeur Stretch . Les Stretch états sont similaires aux paramètres de taille d’image sur de nombreux téléviseurs. Vous pouvez le connecter à un bouton et permettre à l’utilisateur de choisir le paramètre de votre choix.
- Aucun n’affiche la résolution native du contenu dans sa taille d’origine. Cela peut entraîner une partie de la vidéo rognée ou des barres noires aux bords de la vidéo.
- L’uniforme remplit autant d’espace que possible tout en préservant les proportions et le contenu vidéo. Cela peut entraîner des barres noires horizontales ou verticales aux bords de la vidéo. Il s’agit d’un mode large écran.
- UniformToFill remplit l’espace entier tout en préservant le rapport d’aspect. Cela peut entraîner une partie de la vidéo rognée. Il s’agit d’un mode plein écran.
- Le remplissage remplit l’espace entier, mais ne conserve pas le rapport d’aspect. Aucune vidéo n’est rognée, mais l’étirement peut se produire. Il s’agit d’un mode étendu similaire à celui des modes étendus.

Ici, un AppBarButton est utilisé pour parcourir les options Stretch . Une switch instruction vérifie l’état actuel de la propriété Stretch et la définit sur la valeur suivante de l’énumération Stretch . Cela permet à l’utilisateur de parcourir les différents états étendus.
<AppBarButton Icon="Trim"
Label="Resize Video"
Click="PictureSize_Click" />
private void PictureSize_Click(object sender, RoutedEventArgs e)
{
switch (mediaPlayerElement.Stretch)
{
case Stretch.Fill:
mediaPlayerElement.Stretch = Stretch.None;
break;
case Stretch.None:
mediaPlayerElement.Stretch = Stretch.Uniform;
break;
case Stretch.Uniform:
mediaPlayerElement.Stretch = Stretch.UniformToFill;
break;
case Stretch.UniformToFill:
mediaPlayerElement.Stretch = Stretch.Fill;
break;
default:
break;
}
}
Activer la lecture à faible latence
Définissez la propriété RealTimePlayback sur un MediaPlayerElement.MediaPlayer pour permettre à l’élément de lecteur multimédia de réduire la latence initiale de true lecture. Cela est essentiel pour les applications de communication bidirectionnelle et peut s’appliquer à certains scénarios de jeu. N’oubliez pas que ce mode est plus gourmand en ressources et moins efficace.
Cet exemple crée un MediaPlayerElement et définit RealTimePlayback sur true.
MediaPlayerElement mediaPlayerElement = new MediaPlayerElement();
mediaPlayerElement.MediaPlayer.RealTimePlayback = true;
Articles connexes
Windows developer
