Interactions avec le stylet et Windows Ink dans les applications Windows

Stylet Surface (disponible pour l’achat dans le Microsoft Store).
Vue d’ensemble
Optimisez votre application Windows pour l’entrée de stylet pour fournir à la fois des fonctionnalités d’appareil de pointeur standard et la meilleure expérience Windows Ink pour vos utilisateurs.
Remarque
Cette rubrique se concentre sur la plateforme Windows Ink. Pour connaître la gestion générale des entrées de pointeur (similaire à la souris, au tactile et au pavé tactile), consultez Gérer l’entrée du pointeur.
Utilisation de l’entrée manuscrite dans votre application Windows
Utiliser le stylet Windows et l’entrée manuscrite pour créer des applications d’entreprise plus attrayantes
La plateforme Windows Ink, avec un appareil de stylet, offre un moyen naturel de créer des notes manuscrites, des dessins et des annotations numériques. La plateforme prend en charge la capture d’entrée du numériseur sous forme de données manuscrites, la génération de données manuscrites, la gestion des données manuscrites, le rendu des données manuscrites sous forme de traits d’encre sur l’appareil de sortie et la conversion d’encre en texte par reconnaissance manuscrite.
En plus de capturer la position de base et le mouvement du stylet lorsque l’utilisateur écrit ou dessine, votre application peut également suivre et collecter les différentes quantités de pression utilisées tout au long d’un trait. Ces informations, ainsi que les paramètres de la forme, de la taille et de la rotation du stylet, de la couleur d’encre et de l’objectif (encre simple, effacement, mise en surbrillance et sélection), vous permettent de fournir des expériences utilisateur qui ressemblent étroitement à l’écriture ou au dessin sur papier avec un stylet, un crayon ou un pinceau.
Remarque
Votre application peut également prendre en charge l’entrée manuscrite à partir d’autres appareils basés sur le pointeur, notamment les numériseurs tactiles et les appareils de souris.
La plateforme d’entrée manuscrite est très flexible. Il est conçu pour prendre en charge différents niveaux de fonctionnalités, en fonction de vos besoins.
Pour obtenir des instructions relatives à l’expérience utilisateur Windows Ink, consultez contrôles d’entrée manuscrite.
Composants de la plateforme Windows Ink
| Composant | Description |
|---|---|
| InkCanvas | Contrôle de plateforme d’IU XAML qui, par défaut, reçoit et affiche toutes les entrées d’un stylet sous la forme d’un trait d’encre ou d’un trait d’effacement. Pour plus d’informations sur l’utilisation de InkCanvas, consultez Reconnaître les traits d’encre Windows en tant que texte et stocker et récupérer des données de traits Windows Ink. |
| InkPresenter | Objet code-behind, instancié avec un contrôle InkCanvas (exposé via la propriété InkCanvas.InkPresenter). Cet objet fournit toutes les fonctionnalités d’entrée manuscrite par défaut exposées par InkCanvas, ainsi qu’un ensemble complet d’API pour une personnalisation et une personnalisation supplémentaires. Pour plus d’informations sur l’utilisation d’InkPresenter, consultez Reconnaître les traits d’encre Windows en tant que texte et stocker et récupérer des données de traits Windows Ink. |
| InkToolbar | Un contrôle de plateforme XAML UI contenant une collection personnalisable et extensible de boutons qui activent des fonctions liées à l'encre dans un InkCanvas associé. Pour plus d’informations sur l’utilisation de InkToolbar, consultez Ajouter une entrée Manuscrite à une application manuscrite d’application Windows. |
| IInkD2DRenderer | Active le rendu des traits d’encre sur le contexte d’appareil Direct2D désigné d’une application Windows universelle, au lieu du contrôle InkCanvas par défaut. Cela permet une personnalisation complète de l’expérience d’entrée manuscrite. Pour plus d’informations, consultez l’exemple d’entrée manuscrite complexe. |
Entrée manuscrite de base avec InkCanvas
Pour ajouter des fonctionnalités d’entrée manuscrite de base, placez simplement un contrôle de plateforme UWP InkCanvas sur la page appropriée de votre application.
Par défaut, InkCanvas prend uniquement en charge l’entrée manuscrite à partir d’un stylet. L’entrée est affichée sous la forme d’un trait d’encre à l’aide des paramètres par défaut pour la couleur et l’épaisseur (stylet de point de boule noir avec une épaisseur de 2 pixels) ou traitée comme un gomme (lorsque l’entrée provient d’une pointe de gomme ou de la pointe du stylet modifiée avec un bouton d’effacement).
Remarque
Si une info-bulle ou un bouton de gomme n’est pas présent, inkCanvas peut être configuré pour traiter l’entrée à partir de l’extrémité du stylet comme trait d’effacement.
Dans cet exemple, un InkCanvas superpose une image d’arrière-plan.
Remarque
Un InkCanvas a les propriétés Height et Width par défaut de zéro, sauf s’il s’agit de l’enfant d’un élément qui dimensionne automatiquement ses éléments enfants, tels que les contrôles StackPanel ou Grid.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0">
<TextBlock x:Name="Header"
Text="Basic ink sample"
Style="{ThemeResource HeaderTextBlockStyle}"
Margin="10,0,0,0" />
</StackPanel>
<Grid Grid.Row="1">
<Image Source="Assets\StoreLogo.png" />
<InkCanvas x:Name="inkCanvas" />
</Grid>
</Grid>
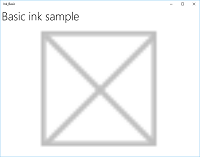
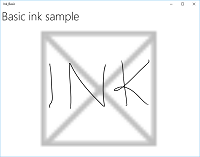
Cette série d’images montre comment l’entrée de stylet est rendue par ce contrôle InkCanvas.
 |
 |
 |
|---|---|---|
| InkCanvas vide avec une image d’arrière-plan. | InkCanvas avec traits d’encre. | InkCanvas avec un trait effacé (notez comment l’effacement fonctionne sur un trait entier, et non sur une partie). |
La fonctionnalité d’entrée manuscrite prise en charge par le contrôle InkCanvas est fournie par un objet code-behind appelé InkPresenter.
Pour l’entrée manuscrite de base, vous n’avez pas à vous soucier de inkPresenter. Toutefois, pour personnaliser et configurer le comportement d’entrée manuscrite sur InkCanvas, vous devez accéder à son objet InkPresenter correspondant.
Personnalisation de base avec InkPresenter
Un objet InkPresenter est instancié avec chaque contrôle InkCanvas.
Remarque
InkPresenter ne peut pas être instancié directement. Au lieu de cela, il est accessible via la propriété InkPresenter de InkCanvas.
En plus de fournir tous les comportements d’entrée manuscrite par défaut de son contrôle InkCanvas correspondant, InkPresenter fournit un ensemble complet d’API pour une personnalisation supplémentaire des traits et une gestion plus fine de l’entrée de stylet (standard et modifiée). Cela inclut les propriétés de trait, les types d’appareils d’entrée pris en charge et si l’entrée est traitée par l’objet ou transmise à l’application pour traitement.
Remarque
L’entrée manuscrite standard (à partir d’une pointe de stylet ou d’un bouton de gomme) n’est pas modifiée avec une affordance matérielle secondaire, telle qu’un bouton de canon de stylet, un bouton droit de la souris ou un mécanisme similaire.
Par défaut, l’entrée manuscrite est prise en charge uniquement pour l’entrée de stylet. Ici, nous configurons InkPresenter pour interpréter les données d’entrée du stylet et de la souris comme traits d’encre. Nous définissons également certains attributs de traits d’encre initiaux utilisés pour le rendu des traits sur InkCanvas.
Pour activer l’entrée manuscrite et la souris, définissez la propriété InputDeviceTypes de InkPresenter sur la combinaison des valeurs CoreInputDeviceTypes souhaitées.
public MainPage()
{
this.InitializeComponent();
// Set supported inking device types.
inkCanvas.InkPresenter.InputDeviceTypes =
Windows.UI.Core.CoreInputDeviceTypes.Mouse |
Windows.UI.Core.CoreInputDeviceTypes.Pen;
// Set initial ink stroke attributes.
InkDrawingAttributes drawingAttributes = new InkDrawingAttributes();
drawingAttributes.Color = Windows.UI.Colors.Black;
drawingAttributes.IgnorePressure = false;
drawingAttributes.FitToCurve = true;
inkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(drawingAttributes);
}
Les attributs de trait d’encre peuvent être définis dynamiquement pour répondre aux préférences utilisateur ou aux exigences de l’application.
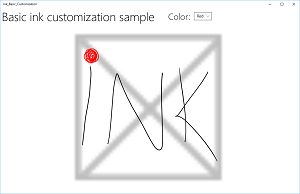
Ici, nous permettons à un utilisateur de choisir parmi une liste de couleurs d’encre.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0">
<TextBlock x:Name="Header"
Text="Basic ink customization sample"
VerticalAlignment="Center"
Style="{ThemeResource HeaderTextBlockStyle}"
Margin="10,0,0,0" />
<TextBlock Text="Color:"
Style="{StaticResource SubheaderTextBlockStyle}"
VerticalAlignment="Center"
Margin="50,0,10,0"/>
<ComboBox x:Name="PenColor"
VerticalAlignment="Center"
SelectedIndex="0"
SelectionChanged="OnPenColorChanged">
<ComboBoxItem Content="Black"/>
<ComboBoxItem Content="Red"/>
</ComboBox>
</StackPanel>
<Grid Grid.Row="1">
<Image Source="Assets\StoreLogo.png" />
<InkCanvas x:Name="inkCanvas" />
</Grid>
</Grid>
Nous gérons ensuite les modifications apportées à la couleur sélectionnée et mettons à jour les attributs de trait d’encre en conséquence.
// Update ink stroke color for new strokes.
private void OnPenColorChanged(object sender, SelectionChangedEventArgs e)
{
if (inkCanvas != null)
{
InkDrawingAttributes drawingAttributes =
inkCanvas.InkPresenter.CopyDefaultDrawingAttributes();
string value = ((ComboBoxItem)PenColor.SelectedItem).Content.ToString();
switch (value)
{
case "Black":
drawingAttributes.Color = Windows.UI.Colors.Black;
break;
case "Red":
drawingAttributes.Color = Windows.UI.Colors.Red;
break;
default:
drawingAttributes.Color = Windows.UI.Colors.Black;
break;
};
inkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(drawingAttributes);
}
}
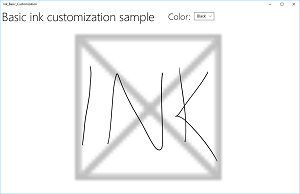
Ces images montrent comment l’entrée de stylet est traitée et personnalisée par InkPresenter.


Pour fournir des fonctionnalités au-delà de l’entrée manuscrite et de l’effacement, telles que la sélection des traits, votre application doit identifier une entrée spécifique pour que InkPresenter passe par un processus non traité pour la gestion par votre application.
Entrée directe pour un traitement avancé
Par défaut, InkPresenter traite toutes les entrées sous la forme d’un trait d’encre ou d’un trait d’effacement, y compris l’entrée modifiée par une affordance matérielle secondaire telle qu’un bouton baril de stylet, un bouton de souris droit ou similaire. Toutefois, les utilisateurs s’attendent généralement à des fonctionnalités supplémentaires ou à un comportement modifié avec ces affordances secondaires.
Dans certains cas, vous devrez peut-être également exposer des fonctionnalités supplémentaires pour les stylets sans les affordances secondaires (fonctionnalités qui ne sont généralement pas associées à la pointe du stylet), d’autres types d’appareils d’entrée ou un type de comportement modifié en fonction d’une sélection d’utilisateur dans l’interface utilisateur de votre application.
Pour prendre en charge cela, InkPresenter peut être configuré pour laisser une entrée spécifique non traitées. Cette entrée non traitée est ensuite transmise à votre application pour traitement.
Exemple : utiliser une entrée non traitées pour implémenter la sélection de traits
La plateforme Windows Ink ne prend pas en charge les actions qui nécessitent une entrée modifiée, comme la sélection des traits. Pour prendre en charge des fonctionnalités telles que celles-ci, vous devez fournir une solution personnalisée dans vos applications.
L’exemple de code suivant (tout le code se trouve dans les fichiers MainPage.xaml et MainPage.xaml.cs) explique comment activer la sélection des traits lorsque l’entrée est modifiée avec un bouton de canon de stylet (ou bouton droit de la souris).
Tout d’abord, nous avons configuré l’interface utilisateur dans MainPage.xaml.
Ici, nous ajoutons un canevas (sous InkCanvas) pour dessiner le trait de sélection. L’utilisation d’une couche distincte pour dessiner le trait de sélection laisse InkCanvas et son contenu intact.

<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="Advanced ink customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <Grid Grid.Row="1"> <!-- Canvas for displaying selection UI. --> <Canvas x:Name="selectionCanvas"/> <!-- Inking area --> <InkCanvas x:Name="inkCanvas"/> </Grid> </Grid>Dans MainPage.xaml.cs, nous déclarons quelques variables globales pour conserver les références aux aspects de l’interface utilisateur de sélection. Plus précisément, le trait lasso de sélection et le rectangle englobant qui met en surbrillance les traits sélectionnés.
// Stroke selection tool. private Polyline lasso; // Stroke selection area. private Rect boundingRect;Ensuite, nous configurons InkPresenter pour interpréter les données d’entrée du stylet et de la souris en tant que traits d’encre et définir certains attributs de trait d’encre initiaux utilisés pour le rendu des traits sur InkCanvas.
Plus important encore, nous utilisons la propriété InputProcessingConfiguration de InkPresenter pour indiquer que toute entrée modifiée doit être traitée par l’application. L’entrée modifiée est spécifiée en affectant InputProcessingConfiguration.RightDragAction une valeur d’InkInputRightDragAction.LeaveUnprocessed. Lorsque cette valeur est définie, InkPresenter passe à la classe InkUnprocessedInput , un ensemble d’événements de pointeur que vous devez gérer.
Nous affectons des écouteurs pour les événements PointerPressed, PointerMoved et PointerReleased non traités passés par InkPresenter. Toutes les fonctionnalités de sélection sont implémentées dans les gestionnaires de ces événements.
Enfin, nous affectons des écouteurs pour les événements StrokeStarted et StrokesErased de InkPresenter. Nous utilisons les gestionnaires pour ces événements pour nettoyer l’interface utilisateur de sélection si un nouveau trait est démarré ou si un trait existant est effacé.

public MainPage() { this.InitializeComponent(); // Set supported inking device types. inkCanvas.InkPresenter.InputDeviceTypes = Windows.UI.Core.CoreInputDeviceTypes.Mouse | Windows.UI.Core.CoreInputDeviceTypes.Pen; // Set initial ink stroke attributes. InkDrawingAttributes drawingAttributes = new InkDrawingAttributes(); drawingAttributes.Color = Windows.UI.Colors.Black; drawingAttributes.IgnorePressure = false; drawingAttributes.FitToCurve = true; inkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(drawingAttributes); // By default, the InkPresenter processes input modified by // a secondary affordance (pen barrel button, right mouse // button, or similar) as ink. // To pass through modified input to the app for custom processing // on the app UI thread instead of the background ink thread, set // InputProcessingConfiguration.RightDragAction to LeaveUnprocessed. inkCanvas.InkPresenter.InputProcessingConfiguration.RightDragAction = InkInputRightDragAction.LeaveUnprocessed; // Listen for unprocessed pointer events from modified input. // The input is used to provide selection functionality. inkCanvas.InkPresenter.UnprocessedInput.PointerPressed += UnprocessedInput_PointerPressed; inkCanvas.InkPresenter.UnprocessedInput.PointerMoved += UnprocessedInput_PointerMoved; inkCanvas.InkPresenter.UnprocessedInput.PointerReleased += UnprocessedInput_PointerReleased; // Listen for new ink or erase strokes to clean up selection UI. inkCanvas.InkPresenter.StrokeInput.StrokeStarted += StrokeInput_StrokeStarted; inkCanvas.InkPresenter.StrokesErased += InkPresenter_StrokesErased; }Nous définissons ensuite des gestionnaires pour les événements PointerPressed, PointerMoved et PointerReleased non traités passés par InkPresenter.
Toutes les fonctionnalités de sélection sont implémentées dans ces gestionnaires, y compris le trait lasso et le rectangle englobant.

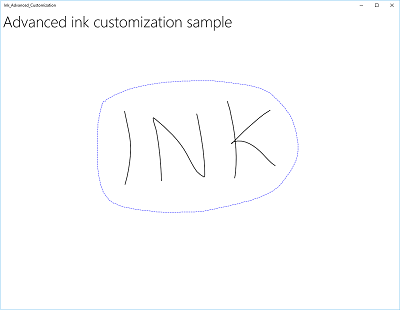
// Handle unprocessed pointer events from modified input. // The input is used to provide selection functionality. // Selection UI is drawn on a canvas under the InkCanvas. private void UnprocessedInput_PointerPressed( InkUnprocessedInput sender, PointerEventArgs args) { // Initialize a selection lasso. lasso = new Polyline() { Stroke = new SolidColorBrush(Windows.UI.Colors.Blue), StrokeThickness = 1, StrokeDashArray = new DoubleCollection() { 5, 2 }, }; lasso.Points.Add(args.CurrentPoint.RawPosition); selectionCanvas.Children.Add(lasso); } private void UnprocessedInput_PointerMoved( InkUnprocessedInput sender, PointerEventArgs args) { // Add a point to the lasso Polyline object. lasso.Points.Add(args.CurrentPoint.RawPosition); } private void UnprocessedInput_PointerReleased( InkUnprocessedInput sender, PointerEventArgs args) { // Add the final point to the Polyline object and // select strokes within the lasso area. // Draw a bounding box on the selection canvas // around the selected ink strokes. lasso.Points.Add(args.CurrentPoint.RawPosition); boundingRect = inkCanvas.InkPresenter.StrokeContainer.SelectWithPolyLine( lasso.Points); DrawBoundingRect(); }Pour conclure le gestionnaire d’événements PointerReleased, nous décochons la couche de sélection de tout le contenu (trait lasso), puis dessinons un rectangle englobant unique autour des traits d’encre englobants par la zone lasso.

// Draw a bounding rectangle, on the selection canvas, encompassing // all ink strokes within the lasso area. private void DrawBoundingRect() { // Clear all existing content from the selection canvas. selectionCanvas.Children.Clear(); // Draw a bounding rectangle only if there are ink strokes // within the lasso area. if (!((boundingRect.Width == 0) || (boundingRect.Height == 0) || boundingRect.IsEmpty)) { var rectangle = new Rectangle() { Stroke = new SolidColorBrush(Windows.UI.Colors.Blue), StrokeThickness = 1, StrokeDashArray = new DoubleCollection() { 5, 2 }, Width = boundingRect.Width, Height = boundingRect.Height }; Canvas.SetLeft(rectangle, boundingRect.X); Canvas.SetTop(rectangle, boundingRect.Y); selectionCanvas.Children.Add(rectangle); } }Enfin, nous définissons des gestionnaires pour les événements StrokeStarted et StrokesErased InkPresenter.
Ces deux appellent simplement la même fonction de nettoyage pour effacer la sélection actuelle chaque fois qu’un nouveau trait est détecté.
// Handle new ink or erase strokes to clean up selection UI. private void StrokeInput_StrokeStarted( InkStrokeInput sender, Windows.UI.Core.PointerEventArgs args) { ClearSelection(); } private void InkPresenter_StrokesErased( InkPresenter sender, InkStrokesErasedEventArgs args) { ClearSelection(); }Voici la fonction permettant de supprimer toute l’interface utilisateur de sélection du canevas de sélection lorsqu’un nouveau trait est démarré ou qu’un trait existant est effacé.
// Clean up selection UI. private void ClearSelection() { var strokes = inkCanvas.InkPresenter.StrokeContainer.GetStrokes(); foreach (var stroke in strokes) { stroke.Selected = false; } ClearDrawnBoundingRect(); } private void ClearDrawnBoundingRect() { if (selectionCanvas.Children.Any()) { selectionCanvas.Children.Clear(); boundingRect = Rect.Empty; } }
Encre de rendu personnalisé
Par défaut, l’entrée manuscrite est traitée sur un thread d’arrière-plan à faible latence et rendue en cours, ou « humide », car elle est dessinée. Une fois le trait terminé (stylet ou bouton levé par le doigt, ou bouton de la souris libéré), le trait est traité sur le thread d’interface utilisateur et rendu « sec » sur la couche InkCanvas (au-dessus du contenu de l’application et en remplaçant l’encre humide).
Vous pouvez remplacer ce comportement par défaut et contrôler complètement l’expérience d’entrée manuscrite en « séchage personnalisé » les traits d’encre humides. Bien que le comportement par défaut soit généralement suffisant pour la plupart des applications, il existe quelques cas où le séchage personnalisé peut être nécessaire, notamment :
- Gestion plus efficace des grandes collections de traits d’encre volumineux ou complexes
- Prise en charge plus efficace du panoramique et du zoom sur les grands canevas manuscrits
- Entrelacer des entrées manuscrites et d’autres objets, tels que des formes ou du texte, tout en conservant l’ordre de z
- Séchage et conversion synchrone d’encre en forme DirectX (par exemple, une ligne droite ou une forme ratérisée et intégrée dans le contenu de l’application au lieu d’une couche InkCanvas distincte).
Le séchage personnalisé nécessite un objet IInkD2DRenderer pour gérer l’entrée manuscrite et l’afficher dans le contexte d’appareil Direct2D de votre application Windows universelle, au lieu du contrôle InkCanvas par défaut.
En appelant ActivateCustomDrying (avant le chargement de InkCanvas), une application crée un objet InkSynchronizer pour personnaliser la façon dont un trait d’encre est rendu sec sur une SurfaceImageSource ou VirtualSurfaceImageSource.
SurfaceImageSource et VirtualSurfaceImageSource fournissent une surface partagée DirectX pour que votre application dessine et compose dans le contenu de votre application, bien que VSIS fournit une surface virtuelle supérieure à l’écran pour un panoramique et un zoom performants. Étant donné que les mises à jour visuelles de ces surfaces sont synchronisées avec le thread d’interface utilisateur XAML, lorsque l’entrée manuscrite est affichée, l’encre humide peut être supprimée simultanément de InkCanvas.
Vous pouvez également personnaliser l’encre sèche dans un SwapChainPanel, mais la synchronisation avec le thread d’interface utilisateur n’est pas garantie et il peut y avoir un délai entre le moment où l’entrée manuscrite est rendue sur votre SwapChainPanel et lorsque l’encre est supprimée de InkCanvas.
Pour obtenir un exemple complet de cette fonctionnalité, consultez l’exemple d’entrée manuscrite complexe.
Remarque
Séchage personnalisé et InkToolbar
Si votre application remplace le comportement de rendu d’encre par défaut de l’InkPresenter avec une implémentation de séchage personnalisée, les traits d’encre rendus ne sont plus disponibles pour inkToolbar et les commandes d’effacement intégrées de InkToolbar ne fonctionnent pas comme prévu. Pour fournir des fonctionnalités d’effacement, vous devez gérer tous les événements de pointeur, effectuer des tests de positionnement sur chaque trait et remplacer la commande intégrée « Effacer toutes les entrées manuscrites ».
Autres articles de cette section
| Sujet | Description |
|---|---|
| Reconnaître les traits d’encre | Convertissez des traits d’encre en texte à l’aide de la reconnaissance de l’écriture manuscrite ou en formes à l’aide de la reconnaissance personnalisée. |
| Stocker et récupérer des traits d’encre | Stockez les données de trait d’encre dans un fichier GIF (Graphics Interchange Format) à l’aide des métadonnées ISF (Ink Serialized Format) incorporées. |
| Ajouter un InkToolbar à une application d’entrée manuscrite Windows | Ajoutez un InkToolbar par défaut à une application d’entrée manuscrite d’application Windows, ajoutez un bouton de stylet personnalisé à InkToolbar et liez le bouton de stylet personnalisé à une définition de stylet personnalisée. |
Articles connexes
- Prise en main : Prise en charge de l’entrée manuscrite dans votre application Windows
- Contrôler l’entrée du pointeur
- Identifier les périphériques d'entrée
- Spécification du format sérialisé manuscrit (ISF).
API
Exemples
- Tutoriel de démarrage : prise en charge de l’encre dans votre application Windows
- Exemple d’encre simple (C#/C++)
- Exemple d’encre complexe (C++)
- Exemple de tracé (en JavaScript)
- Exemple de livre de coloriage
- Exemple de notes de famille
- Exemple d’entrée de base
- Exemple d’entrée à faible latence
- Exemple de mode d’interaction utilisateur
- Exemples de visuels de focus
Exemples d’archives
Windows developer
