Répondre à la présence du clavier tactile
Apprenez à adapter l’interface utilisateur de votre application lors de l’affichage ou du masquage du clavier tactile.
API importantes

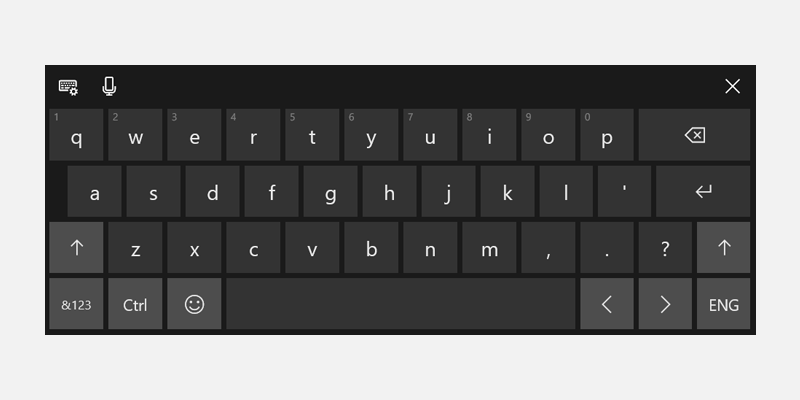
Clavier tactile en mode de disposition par défaut
Le clavier tactile active l’entrée de texte pour les périphériques qui prennent en charge l’interaction tactile. Les contrôles d'entrée de texte de l'application Windows invoquent le clavier tactile par défaut lorsqu'un utilisateur appuie sur un champ d'entrée modifiable. Le clavier tactile reste généralement visible lorsque l’utilisateur navigue entre les contrôles d’un formulaire, mais ce comportement peut varier en fonction des autres types de contrôles de ce dernier.
Pour prendre en charge le comportement correspondant au clavier tactile dans un contrôle d’entrée de texte personnalisé qui ne dérive pas d’un contrôle d’entrée de texte standard, vous devez utiliser la classe AutomationPeer pour exposer vos contrôles à Microsoft UI Automation et mettre en œuvre les modèles de contrôle UI Automation appropriés. Consultez Accessibilité et Homologues d’automatisation personnalisés.
Une fois cette prise en charge ajoutée à votre contrôle personnalisé, vous pouvez répondre de manière appropriée à la présence du clavier tactile.
Configuration requise :
Cette rubrique s’appuie sur Interactions avec le clavier.
Vous devez avoir une compréhension de base des interactions du clavier standard, de la gestion des entrées et des événements de clavier et de l’automatisation de l’interface utilisateur.
Si vous êtes novice en matière de développement d’applications Windows, jetez un coup d’œil à ces rubriques pour vous familiariser avec les technologies abordées ici.
- Créez votre première application
- Pour en savoir plus sur les événements, consultez Vue d’ensemble des événements et des événements routés
Conseils sur l’expérience utilisateur :
Pour des conseils utiles sur la conception d’une application pratique et conviviale optimisée pour l’entrée au clavier, consultez Interactions avec le clavier .
Clavier tactile et interface utilisateur personnalisée
Voici quelques recommandations de base concernant les contrôles d’entrée de texte personnalisés.
Affichez le clavier tactile tout au long de l’interaction avec votre formulaire.
Assurez-vous que vos contrôles personnalisés ont l’automatisation de l’interface utilisateur AutomationControlType appropriée pour que le clavier reste visible lorsque le focus se déplace d’un champ d’entrée de texte dans le contexte de l’entrée de texte. Par exemple, si vous disposez d’un menu ouvert au milieu d’un scénario d’entrée de texte et que vous souhaitez que le clavier reste visible, le menu doit avoir le AutomationControlType de Menu.
Ne manipulez pas les propriétés IU Automation pour contrôler le clavier tactile. D’autres outils d’accessibilité s’appuient sur la précision des propriétés UI Automation.
Veillez à ce que le champ d’entrée avec lequel les utilisateurs interagissent soit toujours visible.
Étant donné que le clavier tactile occupe une grande partie de l’écran, Windows s’assure que le champ d’entrée avec le focus défile dans la vue lorsque l’utilisateur navigue à travers les contrôles du formulaire, y compris ceux qui ne sont pas actuellement affichés.
Lorsque vous personnalisez votre interface utilisateur, fournissez un comportement similaire pour l’apparence du clavier tactile en gérant les événements Affichage et Masquage exposés par l’objet InputPane.

Dans certains cas, certains éléments de l’interface utilisateur doivent rester à l’écran tout le temps. Concevez l’interface utilisateur de manière à ce que les contrôles du formulaire se trouvent dans une zone panoramique et que les éléments importants de l’interface utilisateur soient statiques. Par exemple :

Gestion des événements d’affichage et de masquage
Voici un exemple d’association de gestionnaires d’événements pour les événements Affichage et Masquage du clavier tactile.
using Windows.UI.ViewManagement;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
using Windows.Foundation;
using Windows.UI.Xaml.Navigation;
namespace SDKTemplate
{
/// <summary>
/// Sample page to subscribe show/hide event of Touch Keyboard.
/// </summary>
public sealed partial class Scenario2_ShowHideEvents : Page
{
public Scenario2_ShowHideEvents()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Subscribe to Showing/Hiding events
currentInputPane.Showing += OnShowing;
currentInputPane.Hiding += OnHiding;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Unsubscribe from Showing/Hiding events
currentInputPane.Showing -= OnShowing;
currentInputPane.Hiding -= OnHiding;
}
void OnShowing(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Showing";
}
void OnHiding(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Hiding";
}
}
}
...
#include <winrt/Windows.UI.ViewManagement.h>
...
private:
winrt::event_token m_showingEventToken;
winrt::event_token m_hidingEventToken;
...
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Subscribe to Showing/Hiding events
m_showingEventToken = inputPane.Showing({ this, &Scenario2_ShowHideEvents::OnShowing });
m_hidingEventToken = inputPane.Hiding({ this, &Scenario2_ShowHideEvents::OnHiding });
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Unsubscribe from Showing/Hiding events
inputPane.Showing(m_showingEventToken);
inputPane.Hiding(m_hidingEventToken);
}
void Scenario2_ShowHideEvents::OnShowing(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Showing");
}
void Scenario2_ShowHideEvents::OnHiding(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Hiding");
}
#include "pch.h"
#include "Scenario2_ShowHideEvents.xaml.h"
using namespace SDKTemplate;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::UI::ViewManagement;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(NavigationEventArgs^ e)
{
auto inputPane = InputPane::GetForCurrentView();
// Subscribe to Showing/Hiding events
showingEventToken = inputPane->Showing +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnShowing);
hidingEventToken = inputPane->Hiding +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnHiding);
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(NavigationEventArgs^ e)
{
auto inputPane = Windows::UI::ViewManagement::InputPane::GetForCurrentView();
// Unsubscribe from Showing/Hiding events
inputPane->Showing -= showingEventToken;
inputPane->Hiding -= hidingEventToken;
}
void Scenario2_ShowHideEvents::OnShowing(InputPane^ /*sender*/, InputPaneVisibilityEventArgs^ /*args*/)
{
LastInputPaneEventRun->Text = L"Showing";
}
void Scenario2_ShowHideEvents::OnHiding(InputPane^ /*sender*/, InputPaneVisibilityEventArgs ^ /*args*/)
{
LastInputPaneEventRun->Text = L"Hiding";
}
Articles connexes
Exemples
Exemples d’archive
Windows developer
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
