Habillage de texture
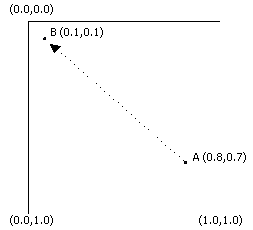
L’habillage de texture change la façon de base que Direct3D ratérise les polygones textures à l’aide des coordonnées de texture spécifiées pour chaque sommet. Lors de la rastérisation d’un polygone, le système interpole entre les coordonnées de texture à chacun des sommets du polygone pour déterminer les texels qui doivent être utilisés pour chaque pixel du polygone. Normalement, le système traite la texture comme un plan 2D, interpolant de nouveaux texels en prenant le chemin le plus court du point A dans une texture jusqu’au point B. Si le point A représente la position u, v (0.8, 0.1) et le point B est à (0,1,0.1), la ligne d’interpolation ressemble au diagramme suivant.

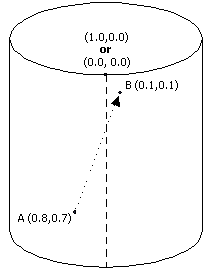
Notez que la distance la plus courte entre A et B dans cette illustration s’exécute approximativement au milieu de la texture. L’activation de l’habillage des coordonnées u-texture ou v-texture change la façon dont Direct3D perçoit l’itinéraire le plus court entre les coordonnées de texture dans la direction u et la direction v. Par définition, l’encapsulage de texture entraîne le rastériseur à prendre la route la plus courte entre les jeux de coordonnées de texture, en supposant que 0.0 et 1.0 soient coïncidés. Le dernier bit est la partie délicate : vous pouvez imaginer que l’activation de l’habillage de texture dans une direction entraîne le traitement d’une texture comme si elle était enveloppée autour d’un cylindre. Par exemple, considérons le diagramme ci-dessous.

L’illustration précédente montre comment l’habillage dans l’u - direction affecte la façon dont le système interpole les coordonnées de texture. En utilisant les mêmes points que dans l’exemple pour les textures normales, ou non élapées, vous pouvez voir que l’itinéraire le plus court entre les points A et B n’est plus au milieu de la texture ; il est maintenant à travers la frontière où 0.0 et 1.0 existent ensemble. Encapsuler dans la direction v est similaire, sauf qu’il encapsule la texture autour d’un cylindre qui se trouve sur son côté. L’habillage dans les directions u et v-direction est plus complexe. Dans ce cas, vous pouvez envisager la texture en tant que torus ou en anneau.
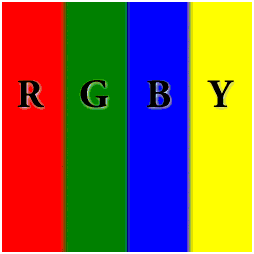
L’application pratique la plus courante pour l’habillage de texture consiste à effectuer un mappage d’environnement. En règle générale, un objet texturé avec une carte d’environnement apparaît très réfléchissant, montrant une image mise en miroir des environs de l’objet dans la scène. Pour cette discussion, imaginez une salle avec quatre murs, chacun peint avec une lettre R, G, B, Y et les couleurs correspondantes : rouge, vert, bleu et jaune. La carte d’environnement pour une salle tellement simple peut ressembler à l’illustration suivante.

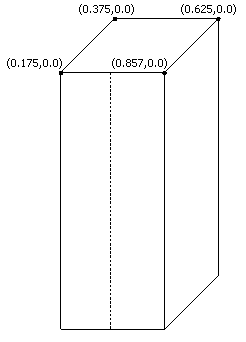
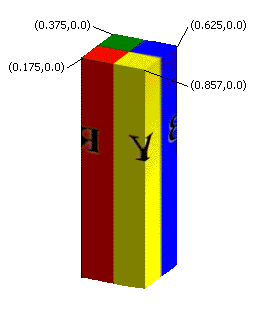
Imaginez que le plafond de la pièce est maintenu par un pilier parfaitement réfléchissant, à quatre côtés. Le mappage de la texture de la carte d’environnement au pilier est simple ; rendre le pilier comme s’il reflète les lettres et les couleurs n’est pas aussi facile. Le diagramme suivant montre un cadre filaire du pilier avec les coordonnées de texture applicables répertoriées près des sommets supérieurs. La couture où l’habillage traversera les bords de la texture s’affiche avec une ligne pointillée.

Avec l’habillage activé dans la direction u, le pilier texturé affiche les couleurs et les symboles de la carte d’environnement de manière appropriée et, à l’avant de la texture, le rastériseur choisit correctement l’itinéraire le plus court entre les coordonnées de texture, en supposant que les coordonnées u 0.0 et 1.0 partagent le même emplacement. Le pilier texturé ressemble à l’illustration suivante.

Si l’habillage de texture n’est pas activé, le rastériseur n’interpole pas dans la direction nécessaire pour générer une image réfléchie et crédible. Au lieu de cela, la zone située à l’avant du pilier contient une version compressée horizontalement des texels entre les coordonnées u 0,175 et 0,875, car elles passent au centre de la texture. L’effet wrap est ruiné.
Ne confondez pas l’habillage de texture avec les modes d’adressage de texture nommés de la même façon. L’habillage de texture est effectué avant l’adressage de texture. Assurez-vous que les données d’habillage de texture ne contiennent aucune coordonnée de texture en dehors de la plage [0.0, 1.0], car cela génère des résultats non définis. Pour plus d’informations sur l’adressage de texture, consultez les modes d’adressage de texture.
Habillage de la carte de déplacement
Les cartes de déplacement sont interpolées par le moteur de tesselation. Étant donné que le mode wrap ne peut pas être spécifié pour le moteur de pavage, l’encapsulage de texture ne peut pas être effectué avec des cartes de déplacement. Une application est en mesure d’utiliser un ensemble de sommets qui force l’interpolation à encapsuler dans n’importe quelle direction. L’application peut également spécifier l’interpolation à effectuer en tant qu’interpolation linéaire simple.
Rubriques connexes