Ajouter un écran de démarrage
Définissez l’image d’écran de démarrage et la couleur d’arrière-plan de votre application à l’aide de Microsoft Visual Studio.
Définir l’image d’écran de démarrage et la couleur d’arrière-plan dans Visual Studio
Lorsque vous utilisez un modèle Visual Studio pour créer votre application, une image par défaut est ajoutée à votre projet et définie comme image d’écran de démarrage. La couleur d’arrière-plan de votre écran de démarrage est par défaut gris clair. Si vous souhaitez modifier l’image ou la couleur par défaut de l’écran de démarrage de votre application, procédez comme suit :
Ouvrez votre projet d’application plateforme Windows universelle (UWP) existant dans Visual Studio.
À partir de Explorateur de solutions, ouvrez le fichier « Package.appxmanifest ». Vous pouvez également ouvrir ce fichier à partir de la barre de menus en choisissant Modifier le manifeste de l’application du Magasin>de projets.>
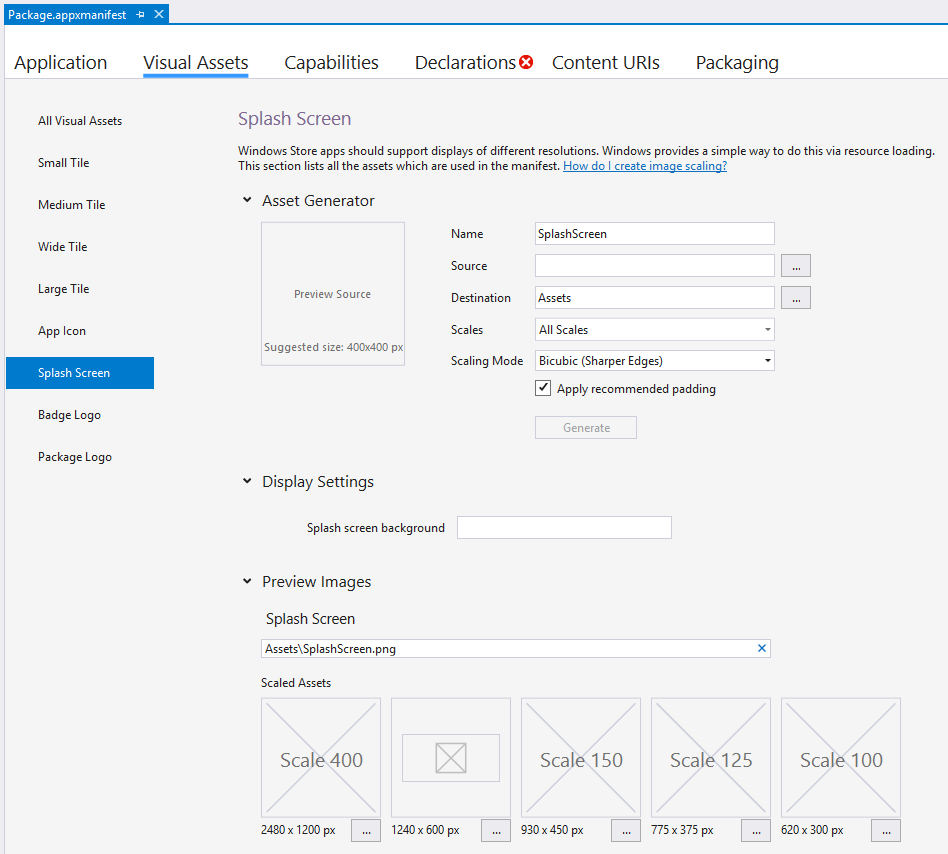
Ouvrez l’onglet Ressources visuelles et sélectionnez Écran de démarrage dans le volet Toutes les ressources visuelles sur le côté gauche de la fenêtre « Package.appxmanifest ». Si vous modifiez votre écran de démarrage pour la première fois, le chemin « Assets\SplashScreen.png » s’affiche dans le champ Écran de démarrage.
La capture d’écran suivante montre la fenêtre « Package.appxmanifest » dans Visual Studio. Selon le type de projet, vous verrez un ensemble légèrement différent de ressources visuelles.

Si vous ouvrez « Package.appxmanifest » dans un éditeur de texte, l’élément SplashScreen apparaît en tant qu’enfant de l’élément VisualElements. Le balisage d’écran de démarrage par défaut dans le fichier manifeste ressemble à ceci dans un éditeur de texte :
<uap:SplashScreen Image="Assets\SplashScreen.png" />Pour sélectionner une nouvelle image d’écran de démarrage pour une application UWP, appuyez sur le bouton avec des points de suspension qui apparaissent en regard de l’étiquette 1240 x 600 px sous ressources mises à l’échelle. Choisissez l’image de 1240 x 600 pixels (.png, .jpg ou .jpeg) que vous souhaitez utiliser pour votre image d’écran de démarrage.
Important L’image de l’écran de démarrage que vous choisissez doit être de 620 x 300 pixels à l’aide d’un facteur de mise à l’échelle 1x. En outre, lors de la conception de votre écran de démarrage, notez qu’il est plus petit que l’écran et centré. Il ne remplit pas l’écran comme un écran de démarrage pour une application du Windows Phone Store.
Pour sélectionner une nouvelle image d’écran de démarrage pour une application du Windows Phone Store, appuyez sur le bouton avec des points de suspension qui apparaissent en regard de l’étiquette 1152 x 1920 px sous ressources mises à l’échelle. Choisissez l’image de 1152 x 1920 pixels (.png, .jpg ou .jpeg) que vous souhaitez utiliser pour votre image d’écran de démarrage.
Important L’image de l’écran de démarrage que vous choisissez doit être de 1152 x 1920 pixels, qui est la taille correcte pour un facteur de mise à l’échelle 2,4x. S’il s’agit de la seule ressource que vous fournissez, elle sera mise à l’échelle pour les facteurs de mise à l’échelle 1,4x et 1x.
Dans le champ Couleur d’arrière-plan de la section Écran de démarrage, définissez la couleur d’arrière-plan affichée avec votre image d’écran de démarrage. Vous pouvez entrer le nom d’une couleur ou « # » et la valeur hexadécimal d’une couleur. Pour obtenir la liste des noms des couleurs disponibles, consultez l’élément SplashScreen. La définition d’une couleur d’arrière-plan pour votre écran de démarrage est facultative. Si vous ne spécifiez pas de couleur pour une application UWP, la couleur d’arrière-plan de l’écran de démarrage est par défaut gris clair (valeur hexadécimal #464646). Il s’agit de la même couleur que la couleur d’arrière-plan de la vignette par défaut (voir le champ Couleur d’arrière-plan de la section Images de vignette et logos de l’onglet Ressources visuelles). Si vous ne spécifiez pas de couleur pour un Windows Phone ou définissez-le sur « transparent », la couleur d’arrière-plan de l’écran de démarrage sera transparente.
Résumé et étapes suivantes
Si votre application prend un certain temps pour charger, envisagez d’ajouter un écran de démarrage étendu. Pour obtenir des instructions pas à pas, consultez Créer un écran de démarrage personnalisé.