Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
À compter de Windows 8, DirectWrite dispose d’un certain nombre de nouvelles API qui vous permettent d’utiliser du texte vertical dans vos applications.
Dessin de texte vertical
Vous pouvez dessiner du texte vertical avec Direct2D à l’aide des méthodes DrawTextLayout. Pour dessiner le texte verticalement, passez DWRITE_READING_DIRECTION_TOP_TO_BOTTOM à la méthode IDWriteTextFormat ::SetReadingDirection et DWRITE_FLOW_DIRECTION_RIGHT_TO_LEFT à la méthode IDWriteTextFormatSetFlowDirection. Ensuite, vous pouvez créer et dessiner un objet IDWriteTextLayout vertical.
Analyse de l’orientation des caractères
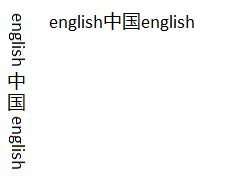
Chaque caractère a une orientation de caractère préférée ou la direction que le caractère doit être orienté dans n’importe quelle disposition directionnelle. Par exemple, dans une disposition horizontale traditionnelle, le texte latin et le texte chinois sont orientés verticalement. En revanche, dans une disposition verticale, le texte chinois reste droit et le texte latin est pivoté de 90 degrés. Cette différence d’orientation est vue dans l’exemple ici.

Pour déterminer l’orientation du texte que vous avez, vous devez implémenter les interfaces IDWriteTextAnalysisSink1 et IDWriteTextAnalysisSource1. La source et le récepteur prennent le glyphe s’exécute et vous permettent de vérifier s’ils sont orientés verticalement ou non.
Après avoir implémenté votre source et votre récepteur, vous appelez la méthode AnalyzeVerticalGlyphOrientation. Dans l’exemple d’image, cette fonction retourne 3 exécutions : « English », « 中中 » et « English ».
Passer des caractères aux glyphes
Maintenant que vous savez que l’exécution contient des glyphes verticaux, vous devez accéder à ces glyphes. Dans l’exemple jusqu’à présent, il existe 3 exécutions : une avec des glyphes verticaux et deux sans. Pour passer de caractères à glyphes, vous appelez GetGlyphIndices. Cette méthode retourne les index de glyphe correspondants pour les caractères de l’exemple. Étant donné que la méthode AnalyzeVerticalGlyphOrientation retourne une exécution avec des glyphes verticaux, vous devez appeler GetVerticalGlyphVariants, qui retourne les ID de glyphe orienté verticalement à la place des ID de glyphe actuel.
Dessin de texte verticalement
Enfin, vous devez disposer et dessiner le texte. Étant donné que vous dessinez le texte verticalement, vous devez obtenir plus d’informations afin que le texte latin soit dessiné correctement. Si vous dessinez tout le texte le long de la ligne centrale, le texte latin semble flotter au milieu de la ligne. Vous devez accéder à la base de référence centrale et romaine pour aligner correctement le texte. Utilisez la méthode IDWriteTextAnalyzer1 ::GetBaseline pour obtenir les valeurs numériques des lignes de base que vous spécifiez. Vous pouvez soustraire la base de référence romaine de la base de référence centrale pour obtenir le décalage entre les deux.
Avec toutes ces informations, vous pouvez dessiner le texte à l’écran. Tout d’abord, appelez la méthode GetGlyphOrientationTransform avec les résultats des objets IDWriteTextAnalysisSink 1 et IDWriteTextAnalysisSource1.
Si vous utilisez direct2D vous devez également définir la transformation mondiale sur la cible de rendu Direct2D pour le rendu vertical.
Enfin, appelez DrawGlyphRun trois fois, une fois sur chaque bloc de texte. Sur les deux blocs de texte en anglais, vous devez appliquer le décalage que nous avons calculé entre les lignes de base romaines et centrales.
À présent, le texte de votre application sera dessiné verticalement, avec l’orientation correcte du glyphe.