Méthode IUIAnimationTransitionLibrary::CreateAccelerateDecelerateTransition (uianimation.h)
Crée une transition accélération-décélération.
Syntaxe
HRESULT CreateAccelerateDecelerateTransition(
[in] UI_ANIMATION_SECONDS duration,
[in] DOUBLE finalValue,
[in] DOUBLE accelerationRatio,
[in] DOUBLE decelerationRatio,
[out] IUIAnimationTransition **transition
);
Paramètres
[in] duration
Durée de la transition.
[in] finalValue
Valeur de la variable d’animation à la fin de la transition.
[in] accelerationRatio
Rapport entre le temps passé à accélérer et la durée.
[in] decelerationRatio
Rapport entre le temps passé à décélérer et la durée.
[out] transition
Nouvelle transition accélération-décélération.
Valeur retournée
Si la méthode réussit, retourne S_OK. Sinon, elle retourne un code d’erreur HRESULT. Pour obtenir la liste des codes d’erreur, consultez Codes d’erreur d’animation Windows .
Remarques
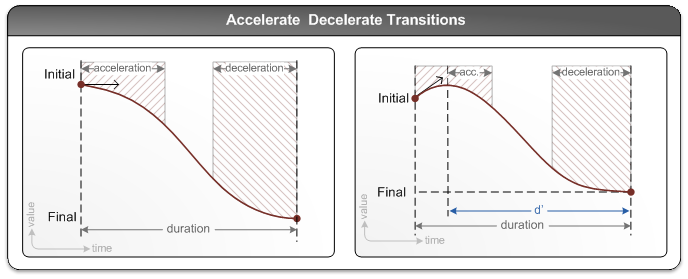
Pendant une transition accélération-décélération, la variable d’animation accélère, puis ralentit pendant la durée de la transition, se terminant à une valeur spécifiée. Vous pouvez contrôler la vitesse à laquelle la variable accélère et ralentit indépendamment, en spécifiant différents ratios d’accélération et de décélération.
Lorsque la vitesse initiale est égale à zéro, le rapport d’accélération est la fraction de la durée que la variable passera à accélérer ; de même avec le rapport de décélération. Si la vitesse initiale est différente de zéro, il s’agit de la fraction du temps entre la vitesse atteignant zéro et la fin de la transition. Le rapport d’accélération et le rapport de décélération doivent être combinés à un maximum de 1,0.
Les figures ci-dessous montrent l’effet sur les variables d’animation avec des vitesses initiales différentes pendant les transitions accélération-décélération.

Exemples
Pour obtenir un exemple, consultez Créer un storyboard et Ajouter des transitions.
Configuration requise
| Client minimal pris en charge | Windows 7, Windows Vista et Mise à jour de plateforme pour Windows Vista [applications de bureau | Applications UWP] |
| Serveur minimal pris en charge | Aucun pris en charge |
| Plateforme cible | Windows |
| En-tête | uianimation.h |
| DLL | UIAnimation.dll |
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour