Guide pratique pour incorporer des contrôles sans bouton dans des barres d’outils
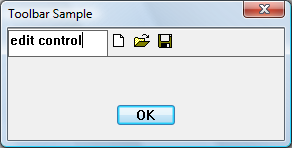
Les barres d’outils prennent uniquement en charge les boutons ; Par conséquent, si votre application nécessite un autre type de contrôle, vous devez créer une fenêtre enfant. L’illustration suivante montre une barre d’outils avec un contrôle d’édition incorporé.

Notes
Envisagez d’utiliser les contrôles rebar au lieu de placer des contrôles dans les barres d’outils.
N’importe quel type de fenêtre peut être placé dans une barre d’outils. L’exemple de code suivant ajoute un contrôle d’édition en tant qu’enfant de la fenêtre de contrôle de la barre d’outils. Étant donné que la barre d’outils est créée, puis que le contrôle d’édition est ajouté, vous devez fournir de l’espace pour le contrôle d’édition. Une façon de procéder consiste à ajouter un séparateur en tant qu’espace réservé dans la barre d’outils, en définissant la largeur du séparateur sur le nombre de pixels que vous souhaitez réserver.
Bon à savoir
Technologies
Prérequis
- C/C++
- Programmation de l’interface utilisateur Windows
Instructions
Incorporer un contrôle non-bouton dans une barre d’outils
L’extrait de code suivant crée la barre d’outils de l’illustration précédente.
// IDM_NEW, IDM_OPEN, and IDM_SAVE are application-defined command constants.
HIMAGELIST g_hImageList = NULL;
HWND CreateToolbarWithEdit(HWND hWndParent)
{
const int ImageListID = 0; // Define some constants.
const int bitmapSize = 16;
const int cx_edit = 100; // Dimensions of edit control.
const int cy_edit = 35;
TBBUTTON tbButtons[] = // Toolbar buttons.
{
// The separator is set to the width of the edit control.
{cx_edit, 0, TBSTATE_ENABLED, BTNS_SEP, {0}, 0, -1},
{STD_FILENEW, IDM_NEW, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{STD_FILEOPEN, IDM_OPEN, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{STD_FILESAVE, IDM_SAVE, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{0, 0, TBSTATE_ENABLED, BTNS_SEP, {0}, 0, 0},
};
// Create the toolbar.
HWND hWndToolbar = CreateWindowEx(0, TOOLBARCLASSNAME, L"Toolbar",
WS_CHILD | WS_VISIBLE | WS_BORDER,
0, 0, 0, 0,
hWndParent, NULL, HINST_COMMCTRL, NULL);
if (!hWndToolbar)
return NULL;
int numButtons = sizeof(tbButtons) / sizeof(TBBUTTON);
// Create the image list.
g_hImageList = ImageList_Create(bitmapSize, bitmapSize, // Dimensions of individual bitmaps.
0, // Flags.
numButtons, 0);
// Set the image list.
SendMessage(hWndToolbar, TB_SETIMAGELIST, (WPARAM)ImageListID, (LPARAM)g_hImageList);
// Load the button images.
SendMessage(hWndToolbar, TB_LOADIMAGES, (WPARAM)IDB_STD_SMALL_COLOR, (LPARAM)HINST_COMMCTRL);
// Add buttons.
SendMessage(hWndToolbar, TB_BUTTONSTRUCTSIZE, (WPARAM)sizeof(TBBUTTON), 0);
SendMessage(hWndToolbar, TB_ADDBUTTONS, (WPARAM)numButtons, (LPARAM)&tbButtons);
// Create the edit control child window.
HWND hWndEdit = CreateWindowEx(0L, L"Edit", NULL,
WS_CHILD | WS_BORDER | WS_VISIBLE | ES_LEFT | ES_AUTOVSCROLL | ES_MULTILINE,
0, 0, cx_edit, cy_edit,
hWndToolbar, (HMENU) IDM_EDIT, g_hInst, 0 );
if (!hWndEdit)
{
DestroyWindow(hWndToolbar);
ImageList_Destroy(g_hImageList);
return NULL;
}
return hWndToolbar; // Return the toolbar with the embedded edit control.
}
Cet exemple code en dur les dimensions de la fenêtre enfant ; toutefois, pour rendre une application plus robuste, déterminez la taille de la barre d’outils et ajustez la fenêtre de contrôle de modification.
Vous souhaiterez peut-être que les notifications de contrôle de modification soient envoyées à une autre fenêtre, telle que le parent de la barre d’outils. Pour ce faire, créez le contrôle d’édition en tant qu’enfant de la fenêtre parente de la barre d’outils. Remplacez ensuite le parent du contrôle d’édition par la barre d’outils comme suit.
SetParent (hWndEdit, hWndToolbar);
Les notifications sont envoyées au parent d’origine. Par conséquent, les messages de contrôle d’édition sont envoyés au parent de la barre d’outils, même si la fenêtre d’édition réside dans la fenêtre de barre d’outils.
Rubriques connexes
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour